Ucapkan Halo kepada Elementor 1.5 – Antarmuka Editor Ajaib Baru Kami
Diterbitkan: 2017-06-28Hari ini kami merilis Elementor versi baru. Versi baru hadir dengan antarmuka baru dan lebih baik, serta sejumlah peningkatan praktis lainnya yang memperluas kemampuan pembuat halaman kami.
Versi 1.5 adalah pembaruan utama dan multi-fitur. Sebenarnya kami butuh waktu cukup lama untuk menyelesaikannya. Kami juga telah menjalankan versi ini melalui periode pengujian satu bulan yang ekstensif, yang mencakup tiga versi RC yang diberikan kepada penguji beta setia kami. Pengujian ekstensif ini dilakukan untuk memastikan semua peningkatan diterapkan semulus mungkin untuk setiap pengguna.
Apa yang akan Anda baca adalah daftar panjang perubahan dan peningkatan yang ditambahkan dalam versi ini. Sebagian besar pembaruan telah dibuat sebagai hasil dari saran pengguna kami. Kami percaya pengguna kami memiliki peran yang kuat dalam menjadikan Elementor sebagai plugin pembuat halaman terbaik.
Mari kita bahas perubahan baru, jadi Anda tahu apa yang harus dicari.
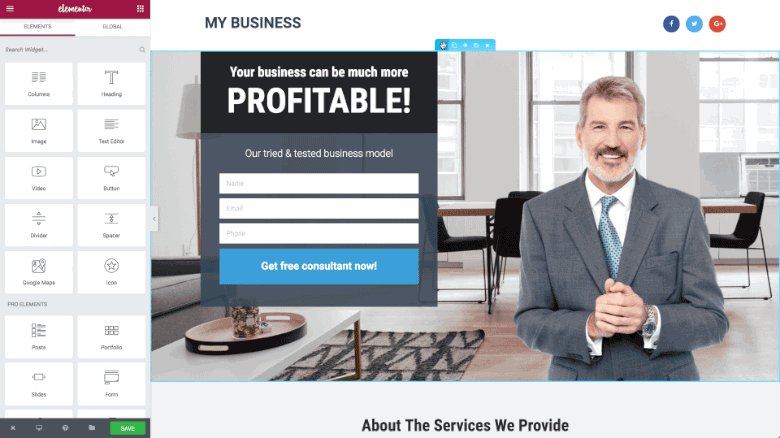
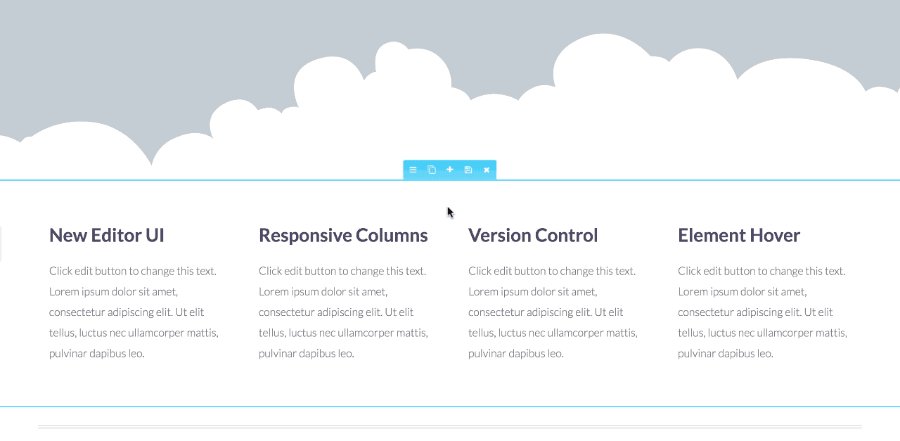
UI Editor Baru yang Spektakuler
Lihat saja… Perbatasan yang jelas, animasi menu yang halus, drag & drop yang ditingkatkan… Saya minta maaf karena memancar di sini, tapi saya sangat bangga dengan apa yang telah dicapai tim kami.

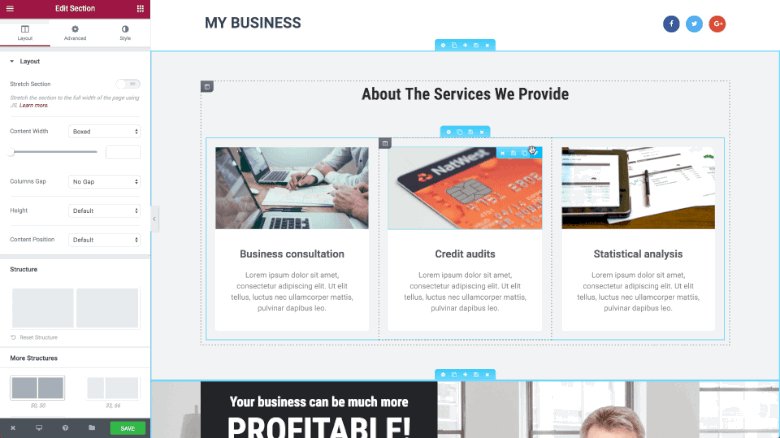
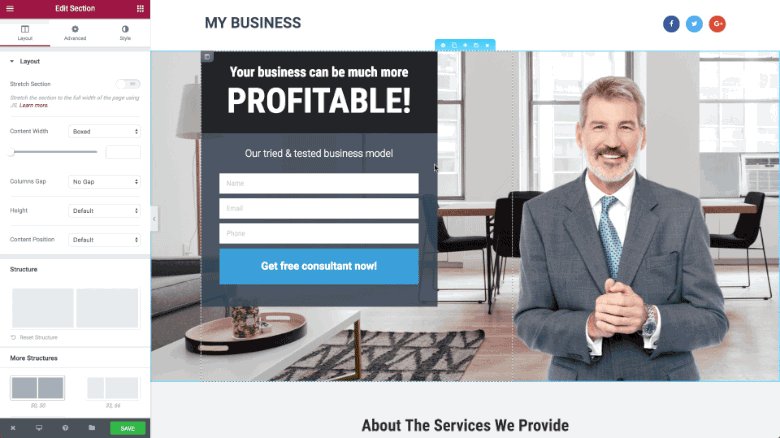
Pemisahan Bagian / Kolom
Dalam versi ini, kami telah memisahkan pengaturan bagian dari pengaturan kolom, sehingga pengguna dapat memilih bagian dan kolom yang berbeda dengan lebih mudah.
Pengaturan bagian muncul di tengah atas setiap bagian, dan menyertakan opsi Edit, Duplikat, Tambah, Simpan, dan Hapus.
Pengaturan kolom berada di sudut kiri atas setiap kolom dan muncul sebagai ikon kolom tunggal. Mengarahkan kursor ke ikon ini akan membuka menu kolom, yang meliputi: Edit, Duplikat, Tambah, dan Hapus.
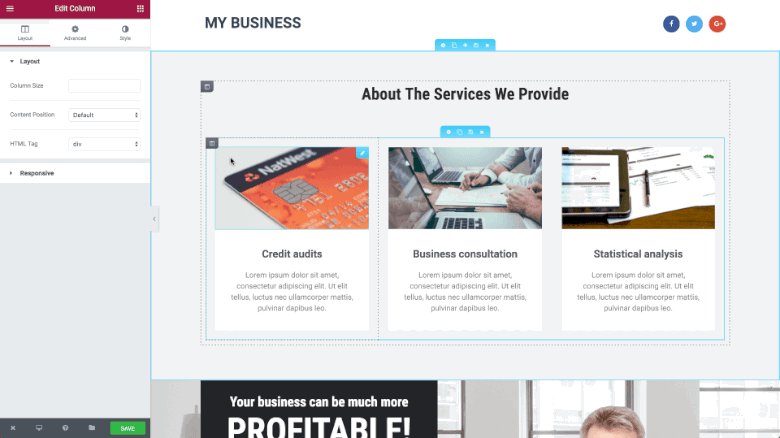
Seret & Lepas yang Ditingkatkan
Kami benar-benar menulis ulang fungsionalitas seret dan lepas kami, membuatnya lebih presisi dari sebelumnya. Saat Anda menyeret widget, kolom, atau bagian, seluruh tindakan dilakukan dengan lancar. Selain itu, penanda biru yang muncul sebelum Anda meletakkan elemen di tempatnya lebih jelas dan memiliki aliran yang lebih baik.

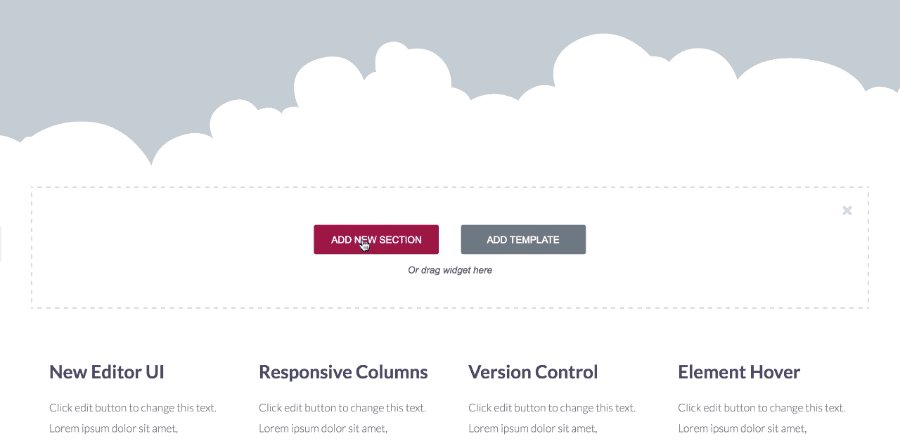
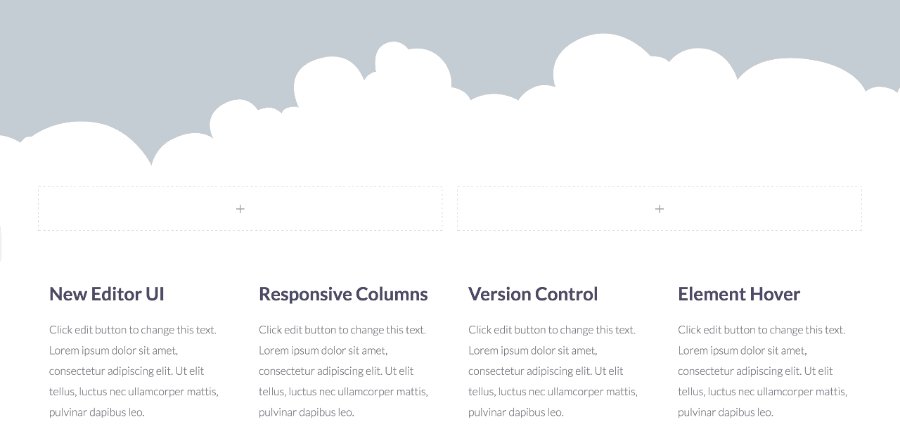
Tambahkan Bagian / Template Baru
Kami telah menambahkan tombol 'Tambah' ke pengaturan bagian. Ini memungkinkan pengguna untuk menambahkan bagian atau template baru di antara bagian yang ada. Anda tidak perlu lagi menyeret bagian ke atas dan ke bawah halaman.
Di mana pun Anda berada di halaman, mengklik tombol ini akan membuka opsi Tambahkan Bagian / Templat, memungkinkan Anda menambahkan bagian dan templat di antara bagian yang ada.

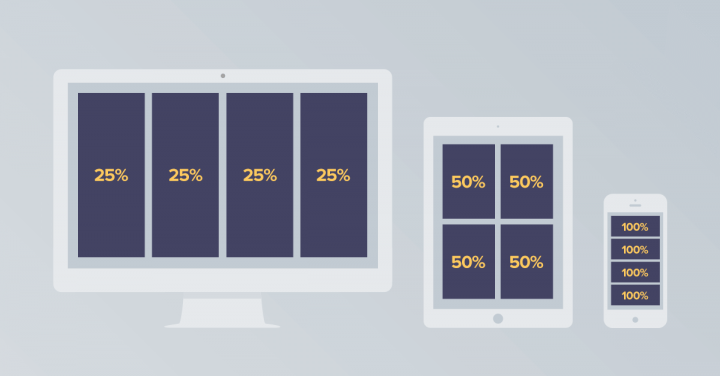
Lebar Kolom Responsif
Kontrol kolom Elementor selalu menjadi salah satu keunggulan kami. Dengan fitur yang baru ditambahkan ini, kini Anda dapat menyesuaikan tata letak kolom yang sama sekali berbeda untuk desktop, tablet, dan perangkat seluler.
Ingin 4 kolom di desktop, 3 di seluler, dan hanya dua di tablet? Tidak masalah. Sekarang dimungkinkan menggunakan pengaturan Lebar Kolom Responsif.
Kami juga menambahkan opsi untuk menetapkan nilai numerik tertentu untuk setiap kolom. Anda dapat mengatur lebar kolom baik dengan menyeret skala di layar atau dengan memasukkan nilai spesifik untuk lebar kolom. Membuat tata letak yang berbeda di seluruh perangkat sekarang jauh lebih mudah, menggunakan opsi ini.
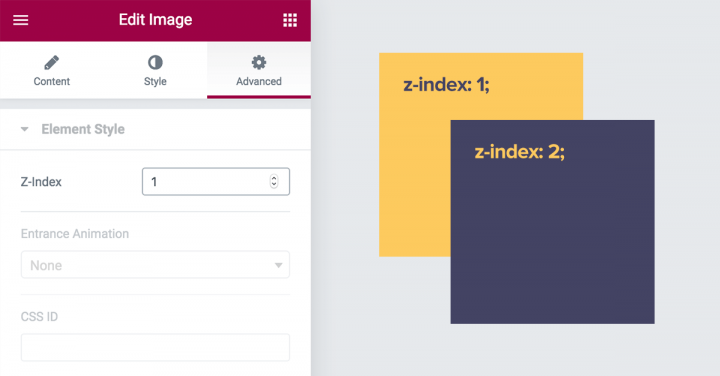
Z-Index - Mengatur Lapisan Elemen
Z-index mungkin terdengar menakutkan, tetapi sebenarnya cukup sederhana. Jika kita membayangkan halaman Anda seperti kue lapis, z-index akan menentukan urutan berbagai lapisan kue. Whipped cream di atasnya, lalu cokelat, dan terakhir kerak.
Dalam desain tata letak, ada 3 arah pada halaman. Sumbu X, yaitu arah dari kiri ke kanan. Sumbu Y, arahnya naik turun. Akhirnya, ada sumbu Z yang tidak terlihat, yang masuk dan keluar dari layar. Itu sebabnya z-index dapat dilihat sebagai lapisan (mirip dengan lapisan Photoshop).

Di Elementor, kami telah menambahkan kontrol atas indeks-z untuk setiap elemen (Dapat diakses melalui Tab Lanjutan > Gaya Elemen > indeks-z).
Ini memungkinkan Anda bermain dengan setiap elemen dan urutannya dibandingkan dengan elemen lainnya. Anda bisa membawanya ke depan, mendorongnya ke belakang dan sebagainya.
Contoh ketika Anda mungkin menggunakan fitur ini adalah dengan tabel harga 3 kolom, jika Anda ingin mendapatkan kolom tabel harga tengah di depan dua tabel harga lainnya, maka kolom tengah tampaknya menutupi mereka.
Kemungkinan Konflik Dengan Margin Negatif
Untuk menambahkan kompatibilitas ke opsi indeks-z baru, kami harus menghapus z-index: 1; dari kelas .elementor-widget-wrap.
Jika Anda pernah menggunakan margin negatif di masa lalu, Anda mungkin mengalami masalah dengan halaman sebelumnya yang dibuat dengan Elementor. Untuk mengatasi masalah ini, Anda dapat menggunakan kontrol indeks-z yang baru.
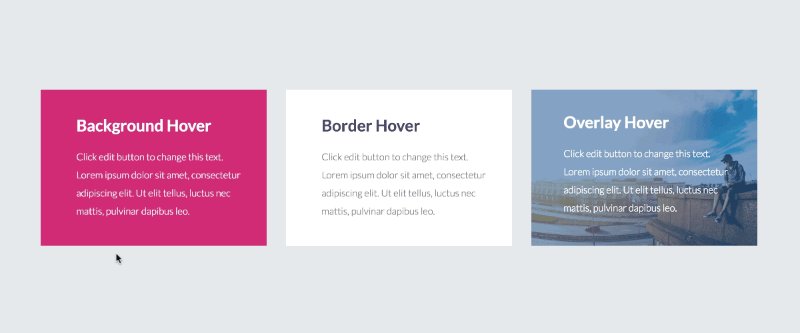
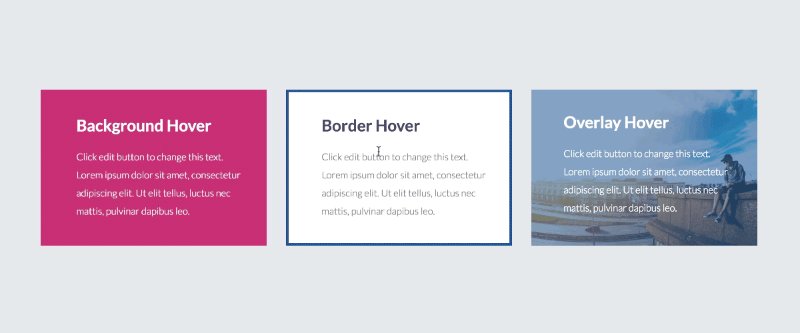
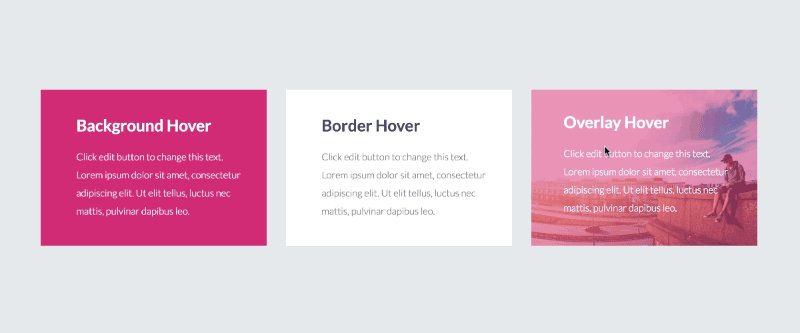
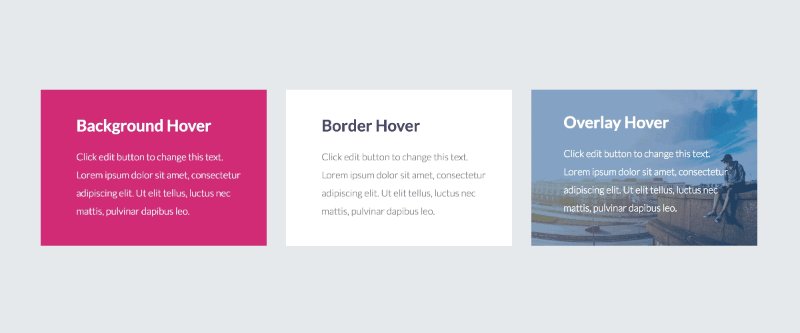
Elemen Arahkan
Fitur ini sangat besar. Ini memungkinkan Anda untuk membuat gaya hover yang berbeda untuk setiap elemen. Ini membuat semua yang Anda buat dengan Elementor lebih menarik karena seluruh halaman mendapat lapisan gerakan dan reaksi lain saat pengguna mengarahkan kursor ke elemen di halaman.

Kami akan merilis postingan khusus tentang fitur ini dalam beberapa minggu ke depan, jadi pantau terus postingan tersebut untuk mempelajari lebih lanjut tentang fitur ini.
Kontrol Versi
Pembaruan perangkat lunak menimbulkan dilema besar di antara pengguna setiap produk teknologi, apakah itu smartphone, komputer pribadi, situs web, atau gadget lainnya.
Di satu sisi, pengguna ingin mengikuti dan menggabungkan fitur-fitur baru yang digabungkan terus-menerus ke produk-produk terkemuka. Di sisi lain, pembaruan perangkat lunak terkadang menyebabkan bug dan kesalahan. Ketika datang ke WordPress, itu dapat menyebabkan downtime situs atau kesalahan desain.
Prioritas utama bagi kami adalah memberikan transisi yang mulus kepada pengguna kami setiap kali versi baru Elementor keluar. Inilah sebabnya mengapa kami baru-baru ini memperkenalkan dua fitur baru untuk membantu membuat pembaruan lebih mudah dan lebih aman.

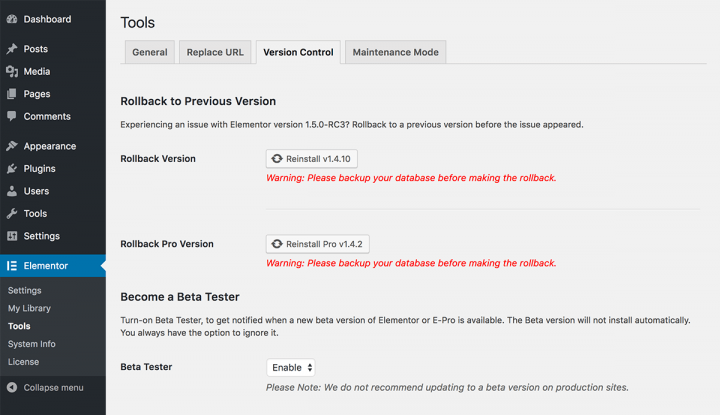
Opsi Kembalikan
Anda sekarang dapat menurunkan versi Elementor dan Elementor Pro sebelumnya dengan satu klik, dari halaman pengaturan Elementor (Elementor > Alat > Versi).
Anda benar-benar dapat beralih antara versi yang berbeda dengan fitur ini. Ini menyelamatkan Anda dari menemukan file sumber dari versi sebelumnya, kemudian mengunggahnya melalui FTP…
Cara kerjanya, setelah Anda memperbarui ke versi baru, Anda harus segera membuka situs Anda. Jika terjadi kesalahan, Anda selalu dapat beralih kembali ke versi sebelumnya. Dengan cara ini situs langsung Anda dapat melakukan rollback ke saat berfungsi dengan benar, dan Anda dapat menguji apa yang salah dengan versi baru di lingkungan staging.

Setelah Anda kembali ke versi sebelumnya, Anda selalu dapat meningkatkan ke versi yang lebih baru dengan sekali klik.
Pengujian Beta
Kami telah membuat penguji beta Elementor menjadi lebih mudah.
Di masa lalu, Anda harus mengunduh versi beta dan menginstalnya secara manual di lingkungan pementasan Anda. Ini membutuhkan instalasi baru untuk setiap rilis beta.
Sekarang, Anda dapat mendaftar untuk menjadi penguji beta dari dasbor Elementor (dari Elementor > Alat > Kontrol Versi), dan dapatkan pemberitahuan setiap kali versi beta baru tersedia. Ini akan membuat Anda tetap terdepan dalam rilis kami, dan membantu kami memantau dan memperbaiki kemungkinan bug setiap kali kami merilis versi beta baru.
Fitur ini sangat berguna untuk pengembang & perancang situs web, serta pengembang plugin, karena mereka akan dapat menguji kompatibilitas versi Elementor yang akan datang dan situs web/plugin/addon mereka.
Menyederhanakan proses pendaftaran ke pengujian beta adalah upaya lain yang kami lakukan untuk berfokus pada umpan balik pengguna dan perannya dalam meningkatkan pembuat halaman kami.
Jika Anda ingin bergabung dengan milis Penguji Beta kami, buka my.elementor.com/beta dan daftarkan detail Anda.

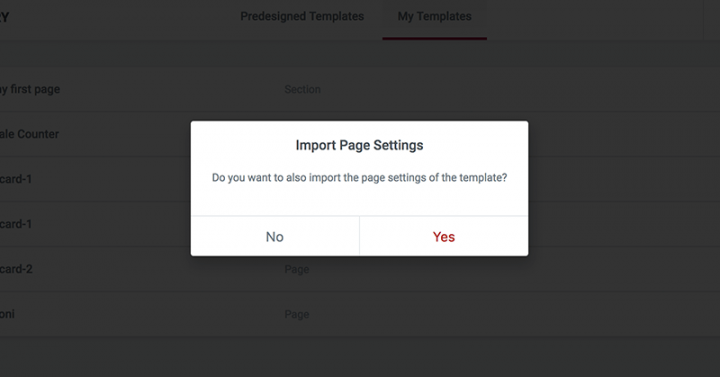
Impor Pengaturan Halaman Saat Menambahkan Template
Kembali pada bulan Maret, kami menambahkan pengaturan halaman, yang memungkinkan Anda mengontrol berbagai pengaturan seluruh halaman.
Saat Anda menyimpan template, seluruh halaman akan disimpan sebagai template, termasuk pengaturan halaman. Jika Anda telah menambahkan CSS khusus ke halaman, ini juga akan disimpan ke template.
Dengan tambahan ini, kami telah menambahkan opsi untuk mengimpor pengaturan halaman saat Anda memasukkan template ke dalam halaman.
Jika Anda memasukkan template dengan pengaturan halaman tertentu, Anda akan ditanya apakah Anda ingin mengganti pengaturan halaman saat ini. Memilih opsi untuk menyisipkan template dengan pengaturan halamannya berarti halaman saat ini tempat Anda memasukkan template akan kehilangan pengaturan halaman sebelumnya, jadi ingatlah itu saat menggunakan fitur ini.
Pertanyaan apakah akan menyertakan pengaturan halaman hanya akan muncul jika template yang Anda masukkan menyertakan perubahan pada pengaturan halaman. Jika tidak ada perubahan yang dilakukan, template akan segera dimasukkan.

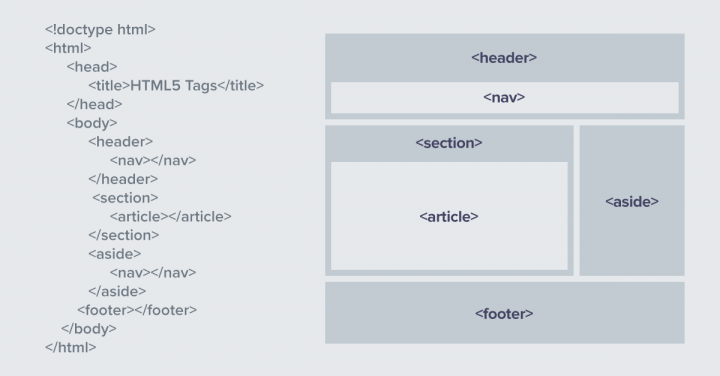
Kontrol Tag HTML untuk Bagian dan Kolom
Sampai saat ini, Anda hanya dapat mengubah tag HTML dari elemen judul, yang muncul di widget seperti Heading. Untuk elemen ini, Anda memiliki pilihan div, h1, h2 dan seterusnya.
Sekarang, Anda dapat mengontrol tag HTML bagian dan kolom, memungkinkan Anda memilih tag HTML untuknya.
- Bagian memiliki tag ini:
header, footer, aside, article, nav, div - Kolom memiliki tag ini:
div, article, aside, nav
Misalnya, menyetel bagian untuk memiliki tag Header atau Footer akan memungkinkan Anda membuat halaman yang memiliki struktur hierarki lengkap.
Ini adalah kemajuan besar dalam hal semantik halaman dan kemampuan hierarki kode dalam Elementor. Ini sangat penting dalam hal membuat halaman ramah SEO dan mendapatkan kendali atas bagaimana mesin pencari melihat halaman Anda. Anda dapat mempelajari lebih lanjut tentang Elemen Semantik HTML di panduan W3School ini.

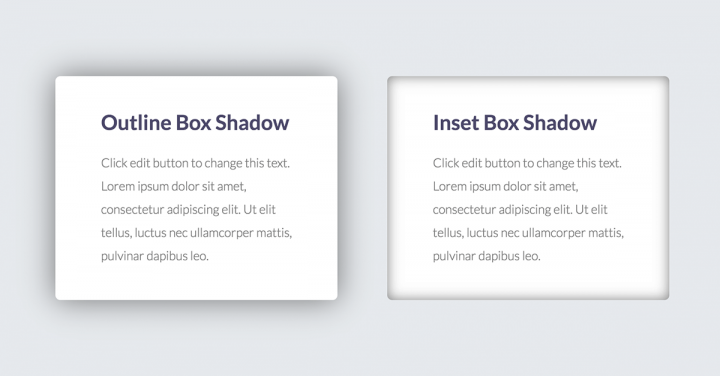
Bayangan Kotak Sisipan
Sudah hampir setahun sejak kami merilis fitur Box Shadow. Bayangan kotak masih menjadi tren desain web yang besar dan juga memengaruhi desain kulit Kartu kami. Kami sekarang telah memperluas opsi bayangan kotak dan menambahkan opsi sisipan untuk bayangan kotak.
Ini berarti bayangan dapat muncul di dalam elemen alih-alih di luarnya, membuka beragam pilihan desain baru untuk bayangan kotak.
Tautan Tidak Ikuti
Kami telah mendapatkan banyak umpan balik positif dari para profesional SEO, yang menghargai kode bersih Elementor dan kinerja kecepatan tinggi. Salah satu permintaan teratas yang kami terima dari para profesional ini adalah menambahkan kemampuan untuk menentukan tautan larangan mengikuti, agar mereka dapat mengontrol bagaimana mereka menyebarkan 'cinta tautan' ketika mereka menambahkan tautan eksternal ke situs mereka.
Kami sekarang telah menambahkan opsi untuk membuat setiap tautan rel="nofollow" . Opsi ini ditambahkan ke opsi 'buka di browser baru' saat ini, dan opsi ini muncul untuk setiap widget yang memiliki kontrol URL.
Ruang Antar Widget
Sejak versi pertama kami, jarak vertikal default antar widget (widget yang ditumpuk secara vertikal) adalah 20 piksel. Ini berarti bahwa setiap kali pengguna kami ingin memiliki jarak default yang berbeda, mereka harus mendefinisikannya melalui CSS khusus. Sekarang, kami telah menambahkan kontrol global atas atribut ini, di bawah Dashboard > Elementor > Setting > Style tab. Anda juga dapat mengontrolnya di tingkat kolom.
Sebagai contoh, ini bisa menjadi fitur yang berguna ketika Anda ingin desain halaman memiliki lebih banyak 'ruang bernapas'. Anda dapat menambah ruang default antar widget, atau mengubahnya secara khusus menjadi satu kolom.
Pengeditan Seluler Ditambahkan ke Lebih Banyak Widget
Seperti yang Anda ketahui, prioritas utama kami adalah menyediakan solusi komprehensif untuk menyesuaikan halaman agar sepenuhnya responsif. Aman untuk mengatakan bahwa kami telah menjadi pemimpin di bidang ini, sejak kami pertama kali memperkenalkannya pada September 2016.
Sekarang, kami telah menambahkan kemampuan untuk menyesuaikan pengeditan seluler untuk Gambar, Kotak Gambar, Korsel Gambar, Pembagi, dan Tinggi Bagian Minimum. Tujuan kami bukan untuk meninggalkan elemen apa pun di luar jangkauan. Hari ini Anda dapat membuat gaya yang sama sekali berbeda pada perangkat yang berbeda, tanpa perlu pengkodean.
Menambahkan Tab ke Pengaturan Elemen
Dasbor Pengaturan Elemen mendapatkan semakin banyak kontrol dan opsi. Meskipun banyak pengguna bahkan tidak mengetahui area ini, ini semakin populer karena kami terus menambahkan lebih banyak kemungkinan, seperti opsi kontrol versi yang saya sebutkan sebelumnya.
Untuk membuatnya lebih teratur, kami telah memisahkan pengaturan dan alat ke dalam tab, untuk memberikan pengalaman pengguna yang lebih baik dan lebih terorganisir saat menavigasi melalui berbagai menu.
Kesimpulan
Seperti yang Anda lihat, rilis ini dikemas dengan banyak fitur baru. Setelah memutakhirkan, kami sarankan Anda memeriksa situs Anda dan memastikan tidak ada masalah atau konflik yang muncul.
Kami telah menambahkan pembaruan kecil dan besar. Penting bagi kami untuk menyebutkan kedua jenis perubahan dalam posting ini. Terkadang peningkatan terkecil dapat berarti mengurangi beban pengguna jika itu adalah fitur yang digunakan setiap hari. Jangan ragu untuk memperbarui Elementor Anda dan bagikan pemikiran Anda di komentar.
