Hidupkan email Anda dengan video, GIF animasi, hitung mundur, dan gambar dinamis
Diterbitkan: 2017-11-14Dalam artikel ini
Bagaimana caranya, pro dan kontra: mengapa dan bagaimana memberikan dorongan dinamis pada pesan untuk meningkatkan pembukaan dan konversi.
Menurut laporan Cisco System baru-baru ini, di Amerika Serikat video akan mencapai 84% dari lalu lintas internet pada tahun 2018. Ini adalah angka yang mengesankan yang mengungkapkan sejauh mana elemen dinamis pada media digital dapat mengkatalisasi perhatian pengguna lebih baik daripada apa pun. lain.
Ini tidak berarti bahwa konten yang menarik hanya akan ditayangkan melalui video – itu berarti mengakui bahwa miliaran jam yang dilihat di YouTube setiap hari seluruhnya terdiri dari video yang relevan. Namun, dalam hal menarik dan memikat pengguna, format dengan elemen kinetik membantu halaman web menjadi lebih dinamis dengan memperoleh gerakan dalam urutan gambar dan bingkai.
Kami menyaksikan perubahan signifikan dalam perilaku pengguna, dengan meningkatnya preferensi untuk elemen dinamis . Bayangkan saja Timelapse dan Boomerang Instagram, atau fitur Live dan 360° di Facebook: konten media sosial juga meluncur ke arah video dan gambar dengan tepi yang dinamis. Ini adalah tren yang mempengaruhi semua saluran komunikasi, termasuk email .
Kumpulan konten animasi yang dapat disertakan dalam email mencakup empat elemen utama:
- GIF animasi
- Video
- Hitung mundur
- Gambar dinamis
Dalam posting hari ini kita akan membahas masing-masing jenis konten ini, menyentuh praktik terbaik , kesalahan yang harus dihindari dan pedoman untuk mengintegrasikannya dengan benar ke dalam email, mengoptimalkan visualisasi.

GIF animasi: kartu as di lengan pemasar
Anda mungkin tidak yakin bagaimana cara mengucapkannya, tetapi Anda pasti tahu apa itu " GIF ". Ada banyak keuntungan dari format ini, terutama dalam hal relatif mudah membuat dan menggunakannya. Faktanya, berkat gerakan yang mereka hasilkan dalam pesan email:
- Mereka menarik perhatian dan menangkap mata lebih efektif daripada gambar statis.
- Hasilnya, kinerja email meningkat , terutama terkait dengan rasio klik.
- Mereka memungkinkan untuk menceritakan kisah yang menciptakan ikatan emosional dengan pengguna, yang sempurna dari perspektif penceritaan visual.
- Mereka menghibur dan mendorong berbagi
- Mereka mendukung transparansi (sehingga mereka dapat ditumpangkan pada latar belakang berwarna)
- Mereka ideal untuk gambar dengan teks yang dilapiskan
Di sisi lain, ada kelemahan tertentu (namun kami dapat memberi tahu Anda cara memperbaikinya):
- Mereka hanya mendukung hingga 256 warna
- Mereka berat , artinya dapat menambah berat keseluruhan email dan memperlambat waktu pemuatan
- Kualitas tidak sesuai untuk foto
Cara membuat GIF animasi
Meskipun memasukkannya ke dalam email itu sederhana dan intuitif, membuat GIF animasi memerlukan upaya tambahan dibandingkan dengan gambar statis normal. Ini adalah pilihannya:
- Gunakan Photoshop untuk membuat GIF animasi asli 100%. Opsi ini membutuhkan lebih banyak keterampilan, tetapi menjamin hasil yang lebih baik.
- Manfaatkan alat online seperti saya, ezgif.com, makeagif.com, imgur.com, giphy.com atau gifbrewery.com (tetapi ada banyak lainnya) untuk mengonversi foto dan video menjadi GIF.
- Manfaatkan galeri kaya GIF siap pakai, seperti com dan makeagif.com. Ini tidak akan seperti aslinya, tetapi akan membantu dengan kemudahan penggunaan.
Cara memasukkan GIF animasi ke dalam email
GIF adalah file gambar, mirip dengan PNG dan JPEG , sehingga dapat dimasukkan ke dalam pesan seperti semua gambar "normal" lainnya.
- Jika Anda menggunakan editor seret & lepas MailUp, Anda dapat mengunggah GIF dengan cara yang sama persis seperti gambar lainnya.
- Jika Anda bekerja dalam HTML , masukkan string kode yang sesuai.
Dukungan oleh klien
GIF animasi sekarang ditampilkan oleh sebagian besar klien email , termasuk varietas desktop dan seluler. Pengecualian utama adalah Microsoft Outlook 2007, 2010 dan 2013, karena versi ini memblokir animasi dan hanya menampilkan bingkai pertama.
Ingat! Fakta bahwa klien mendukung GIF animasi secara teori tidak secara otomatis menjamin bahwa mereka akan ditampilkan. Jika pengguna individu telah memblokir unduhan gambar atau jika file gambar terlalu berat untuk diunduh secara langsung, Anda akan menghadapi tampilan yang gagal.

GIF animasi: 4 kesalahan yang harus dihindari
1. Terlalu berat
Jika terlalu besar, GIF animasi bisa lambat untuk dianimasikan dan menghabiskan terlalu banyak lalu lintas data dari ponsel. Cobalah untuk menjaga GIF Anda di bawah 50 KB dan pastikan Anda tidak pernah melebihi 200-250 KB . Berikut adalah beberapa trik untuk mengurangi berat:
- Kurangi jumlah warna (sambil tetap berhati-hati agar tidak terlalu banyak mengorbankan kualitas gambar)
- Hanya menganimasikan bagian gambar yang memerlukan gerakan (dengan menggunakan teknik cinemagraph, misalnya)
- Hapus bingkai: ilusi gerakan tetap ada bahkan dengan hanya beberapa bingkai yang dipilih dengan baik.
2. Lupa mengoptimalkan frame pertama
Beberapa klien membatasi tampilan GIF ke bingkai pertama animasi. Mulai dari dasar bahwa itu mungkin satu-satunya yang akan dilihat semua pengguna, disarankan untuk memastikan bahwa bingkai pertama komprehensif dan lengkap, dan tidak pernah kosong . Dengan cara ini, pesan akan tetap sampai di tujuannya dan tidak akan hilang sama sekali, bahkan jika dilihat secara terbatas.
3. Tidak mengatur Teks Alt
Itu tidak berakhir di sini: GIF animasi dapat sepenuhnya diblokir oleh pengaturan penerima atau klien, seperti dalam kasus melihat gambar normal. Karena itu, penting untuk menggunakan string teks alternatif (disebut Teks Alt) untuk membuat konten GIF dapat digunakan oleh mereka yang tidak menampilkannya.
4. Tidak menautkan gambar
Nilai tambah yang hebat dari GIF animasi adalah bahwa mereka dapat ditautkan ke halaman web, sama seperti gambar statis lainnya dan tidak seperti video yang disematkan. Jangan lupa untuk menambahkan tautan arahan untuk membawa orang-orang yang mengklik animasi ke mana pun Anda ingin mereka pergi.
Video dalam email: ya atau tidak?
Untuk menjawab pertanyaan ini, ada baiknya untuk melihat sisi lain samudera, di mana, menurut sebuah artikel oleh Content Marketing Institute, 76% dari mereka yang memasukkan video ke dalam email mereka mendapatkan rasio klik-tayang yang jauh lebih tinggi . Selain itu, mereka juga telah mencatat kecenderungan yang lebih besar untuk melakukan pembelian di pihak prospek, yang dihitung sebagai persentase 72%.
Pada kenyataannya, masalah telah muncul dan muncul terhadap ketidakmungkinan mendukung video untuk banyak klien dan tidak adanya alternatif yang valid. Untungnya, situasinya sekarang telah berubah dan, menurut penelitian mendalam, kami akhirnya dapat mengatakan bahwa video dapat berhasil digunakan dalam kampanye pemasaran email .

Kami berbicara tentang menyematkan video, yaitu memasukkannya ke dalam kode HTML . Tag <video> memungkinkan kami untuk menyertakan video dalam HTML dari pesan yang dikirim ke penerima kami, dan, sebagai akibatnya, memungkinkan mereka untuk melihatnya secara langsung dalam pesan di dalam kotak surat mereka, tanpa menggunakan plugin atau layanan lain seperti YouTube.
PROS
- Rata-rata, video yang disematkan dilihat 40% lebih banyak daripada yang hanya ditautkan.
- Video yang disematkan memberikan pengalaman dinamis langsung di kotak surat penerima.
- Video yang disematkan adalah alat yang efektif. Mereka menghasilkan sekitar 55% omset untuk setiap email yang dikirim (pengujian A/B, retail).
- Mereka mudah diimplementasikan.
KONTRA
- Video yang disematkan tidak ditampilkan di semua klien email. Pengirim B2C mencapai sekitar 60% dari kotak masuk penerima dan dapat dilihat di sana. Di sektor B2B, angka ini sekitar 40%.
- Video yang disematkan tidak dapat ditautkan ke URL atau gambar.
- Tidak mungkin untuk melacak waktu menonton setiap penerima.
- Tidak mungkin melacak klik untuk video yang disematkan (putar, jeda, dll.).
Video tersemat: panduan praktis
Selain memperbarui klien email dan browser baru, kedatangan HTML5 memungkinkan untuk menyisipkan video ke email, menampilkan konten di klien dan browser yang berbeda dan memungkinkan kami memilih yang terbaik.
Secara historis, penggunaan Adobe Flash selalu tidak disarankan karena ketidakmungkinan mendukung klien email apa pun dan, dengan demikian, berarti tidak ada dukungan untuk video dalam email. HTML5 menawarkan dukungan yang lebih baik, bagaimanapun, dan video dapat dilihat langsung di kotak masuk dengan Apple Mail dan Outlook (sebelumnya dikenal sebagai Hotmail). Namun, elemen baru tidak berakhir di sini. Pada klien yang tidak memungkinkan untuk melihat video, gambar alternatif muncul – gambar mundur yang ditentukan dalam HTML – yang ditautkan ke halaman web untuk melihat klip di browser.
Sekarang HTML5 menawarkan solusi untuk memasukkan video ke dalam email, mari kita lihat bagaimana melakukannya.
- Siapkan file video dalam format berikut: MP4, OGG dan WEBM.
- Buat gambar mundur alternatif yang akan ditampilkan jika video tidak dapat segera ditampilkan.
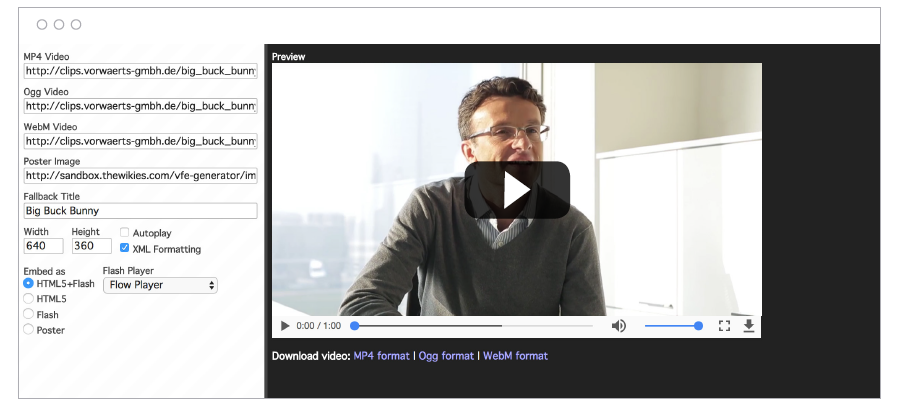
- Gunakan layanan seperti Video for Everyone Code Generator untuk menghasilkan kode HTML.
- Masukkan kode di editor HTML penyedia email Anda, seperti MailUp.
- Tautkan gambar cadangan alternatif ke versi web email Anda atau, jika Anda mau, ke halaman lain.
Cara menyiapkan file video
Menyalin dan menempelkan kode dari YouTube (dan sejenisnya) bukanlah solusi yang ideal. Menambahkan video ke email memerlukan beberapa langkah tambahan. Di sinilah HTML5 datang untuk menyelamatkan kami, karena kode ini memungkinkan file untuk dilihat dalam format yang berbeda , dan klien (apakah email atau browser) dapat memilih yang sesuai. Misalnya, Firefox lebih memilih ogv. format video.
Bagaimana Anda mempersiapkan file video ini dan berapa lama? Untungnya, Anda dapat mengonversi video menjadi dua format berbeda menggunakan alat konversi seperti Konversi Online . Untuk banyak kasus, tahapannya mungkin:
- Temukan file video asli: itu harus berupa MP4 (atau dapat disimpan sebagai file MP4)
- Jika video sudah diunggah ke YouTube, masuk ke akun Anda dan unduh versi MP4.
- Gunakan file MP4 sebagai dasar untuk menghasilkan file dalam format *.ogv dan *.webm. Ketiga versi video ini diperlukan untuk kode HTML
- Buat gambar mundur video alternatif, dengan ekstensi JPG, misalnya. Dalam pengujian kami, gambar yang digunakan adalah sebagai berikut:

5. Unggah file ke area web yang dapat diakses (misalnya, folder di situs web Anda)
Sebuah alternatif untuk video
Meskipun relatif “aman”, video dalam email masih dapat menyebabkan potensi masalah dengan penayangan, pengunggahan, dan pengalaman. Oleh karena itu, banyak merek memilih untuk mengganti video yang disematkan dengan salah satu opsi alternatif berikut, yang lebih aman, lebih ringan, dan memiliki efek samping yang jauh lebih terkendali.
- GIF animasi . Dimungkinkan untuk mensimulasikan animasi video dengan GIF animasi, yang menunjukkan pratinjau konten dalam beberapa bingkai. Karena dapat ditautkan, GIF dapat membawa Anda ke video lengkap di halaman arahan.
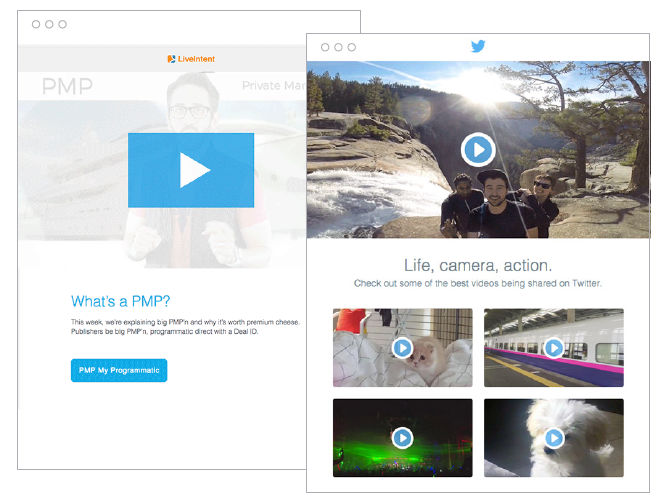
- Pemain palsu . Kami sekarang terbiasa untuk secara naluriah mengasosiasikan ikon pemutar dengan video yang sebenarnya, sehingga ketika kami melihat ikon ditumpangkan pada gambar statis, kami hampir tidak merasakan perbedaannya. Gunakan trik ini untuk mensimulasikan bingkai pertama video dan mengirim mereka yang mengkliknya ke halaman arahan dengan video itu sendiri.

3.2.1, pergi: hitung mundur

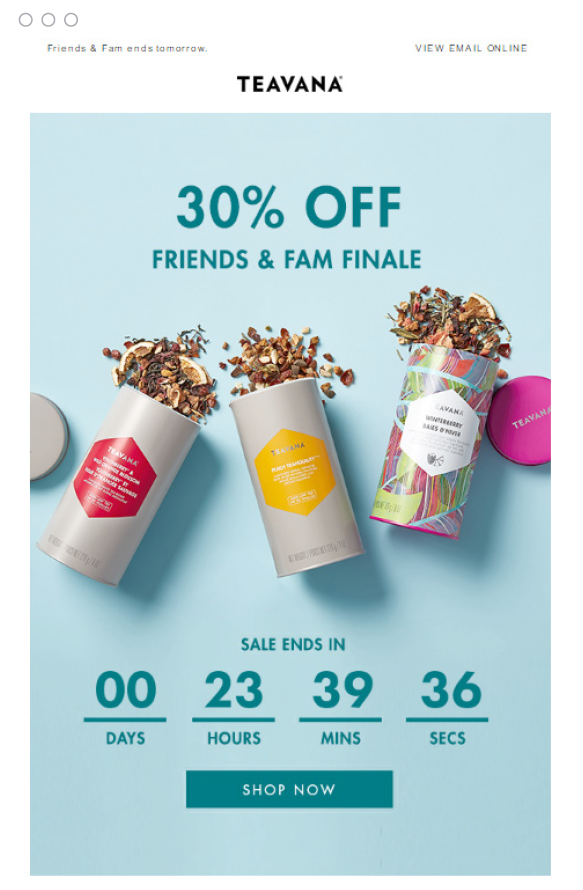
Mari beralih dari video ke bentuk konten animasi lain yang tersedia bagi pemasar: jam hitung mundur , alat bercerita visual yang kuat yang dapat mengirimkan urgensi, menghasut tindakan segera, dan menarik perhatian dengan cara yang lebih tajam daripada gambar statis klasik.
Seperti halnya GIF, sebaiknya gunakan penghitung waktu mundur dalam email dengan hemat, agar tidak mengurangi efeknya. Hitung mundur dapat digunakan untuk banyak tujuan: dari mendorong partisipasi dalam suatu acara hingga mempromosikan berakhirnya penawaran , dari meminta sumbangan hingga ajakan bertindak yang lebih umum. Anda dapat menjelajahi kemungkinan ini dalam posting blog khusus baru-baru ini. Jika Anda memerlukan panduan praktis untuk menambahkan pengatur waktu ke email Anda, baca caranya.
Konten untuk setiap penerima: gambar dinamis
Ini adalah elemen yang menggabungkan animasi dan kustomisasi . Dalam hal ini, elemen dinamis tetap berada di belakang layar, mewakili input yang dengannya gambar dianimasikan secara dinamis sesuai dengan data masing-masing penerima – sepenuhnya otomatis.
Pada dasarnya ada tiga langkah yang terlibat dalam mengintegrasikan gambar dinamis ke dalam email:
Langkah 1
Rancang email di editor BEE
Langkah 2
Buat dan sesuaikan gambar dengan NiftyImages.
Langkah 3
Tambahkan gambar khusus ke email
Kami akan memberikan rincian untuk setiap tahap operasional di posting ini. Menambahkan gambar khusus ke email Anda memberi Anda kemungkinan untuk mengirim kampanye yang berbicara kepada penerima Anda secara pribadi , tidak hanya dalam teks (berkat bidang dinamis), tetapi juga di toolkit ikonografis .

Untuk menyimpulkan
Desain email dan elemen dinamis: sinergi inilah yang mengarah pada potensi konversi pemasaran email. Kami telah menemani Anda melalui ikhtisar pro, kontra, dan cara agar Anda dapat menerapkan konten semacam ini dalam strategi Anda. Sekarang yang harus Anda lakukan adalah mempraktikkannya. Ingatlah bahwa jika Anda belum memiliki platform Pemasaran Email & SMS, Anda dapat meminta uji coba MailUp gratis selama 30 hari.