Panduan Non-Desainer untuk Hirarki Visual
Diterbitkan: 2021-01-21
Hirarki visual adalah alat penting bagi pemasar saat membuat desain yang menakjubkan. Dalam segala hal mulai dari kampanye, grafik media sosial, dan bahkan desain Pin Pinterest, pemahaman tentang hierarki visual dapat membantu membawa desain Anda ke level berikutnya!
Desain hierarki, bagaimanapun, hadir di hampir semua yang kita lihat. Ada dalam desain UX, kampanye, gambar, dan posting blog untuk menyebutkan beberapa saja !
Panduan ini akan mengeksplorasi hal-hal penting yang perlu diketahui tentang hierarki visual.
Ini juga mencakup cara menggunakan hierarki visual secara efektif dengan desain grafis – tidak diperlukan gelar desain !

Apa itu Hirarki Visual?
“Desain yang baik sangat mirip dengan pemikiran jernih yang dibuat secara visual.”
Edward Tufte
Konsep hierarki visual berakar dari prinsip-prinsip desain Gestalt.
Pada dasarnya, hierarki visual membantu audiens Anda mencerna konten Anda secara visual secara bertahap, untuk mempertahankan rentang perhatian mereka yang pendek.
Ini dicapai dengan menyoroti elemen seperti warna desain, font, posisi, ruang, berat, atau ukuran secara strategis.
Misalkan Anda memiliki informasi dalam desain yang ingin Anda prioritaskan dan bagikan, seperti ajakan bertindak. Hirarki visual dapat membantu Anda menggunakan elemen desain untuk mengalihkan fokus audiens Anda ke elemen tertentu terlebih dahulu !
Mengapa Anda Harus Peduli Tentang Hirarki Visual yang Efektif?
Apakah Anda menggunakan desainer profesional (atau mampu membelinya untuk merek Anda), audiens Anda masih memproses grafik, posting, dan gambar Anda secara visual sesuai dengan hierarki desain.
Hirarki visual adalah pemahaman tentang bagaimana manusia memproses informasi dengan mata mereka, dan seberapa cepat .
Tujuan hierarki visual adalah untuk membantu Anda menyampaikan pesan sebelum audiens Anda kehilangan minat. Dan, ini penting !
Hirarki visual yang dipikirkan dengan matang dalam desain grafis dapat membuat atau menghancurkan bisnis atau merek.
Digunakan secara efektif, audiens Anda mungkin terus menggulir, membaca, dan berbagi konten Anda dengan orang lain. Ini memengaruhi tingkat keterlibatan dan meningkatkan lalu lintas!
Jika tidak digunakan dengan benar , pembaca dapat dengan cepat kehilangan perhatian dan menutup postingan atau blog Anda. Hal ini dapat mengakibatkan berkurangnya lalu lintas atau rasio pentalan yang tinggi dari halaman web Anda.
Enam Prinsip Desain Hirarki Visual yang Dapat Anda Gunakan Saat Ini
Sekarang Anda tahu mengapa hierarki desain itu penting.
Selanjutnya mari kita mengalihkan perhatian kita ke setiap prinsip panduan. Kami juga akan mengeksplorasi cara menggunakannya secara efektif di postingan dan desain media sosial Anda.
Panduan ini juga mencakup beberapa contoh hierarki visual dari media sosial dan web untuk membantu Anda memahami setiap konsep.
Membaca Pola
Sebagian besar budaya membaca dari atas ke bawah dan dari kiri ke kanan. Bergantung pada pemindaian awal grafik atau halaman, pola pembacaan ini dapat mengambil bentuk yang berbeda.
Itulah sebabnya memahami pola membaca cepat dapat membantu Anda menangkap dan mempertahankan perhatian pemirsa.
Dengan rasa ingin tahu mereka yang terusik oleh desain Anda, mereka pasti ingin bertahan dan belajar lebih banyak!
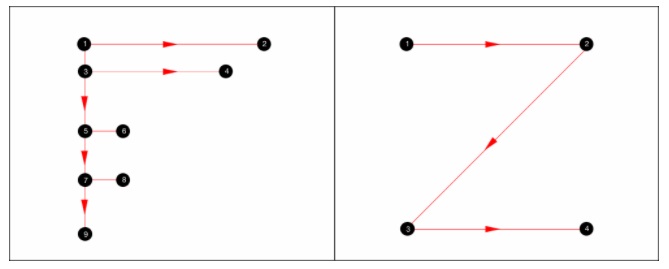
Ada dua pola membaca yang populer untuk diketahui – “Pola F” dan “Pola Z”.

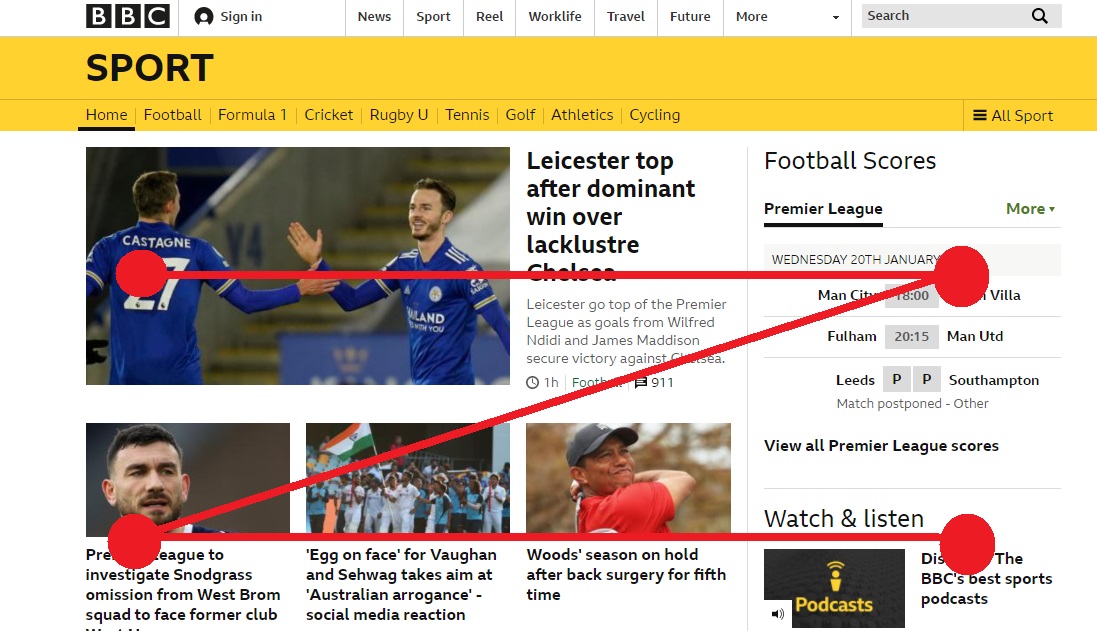
Pola F

Pola membaca berbentuk F menyerupai, seperti yang mungkin sudah Anda duga, huruf 'F.'
Biasanya digunakan dengan halaman yang banyak teks seperti blog dan artikel .
Dengan pola-F, mata pengguna memindai sisi kiri atas halaman mencari kata kunci dalam judul yang dicetak tebal.
Mereka kemudian membaca di bagian atas dan ke kanan untuk sesuatu yang menarik perhatian mereka.
Selanjutnya, mereka akan memindai sisi kiri halaman untuk mencari heading lain dan mengulangi prosesnya untuk kedua kalinya.
Intinya, pembaca melihat ke kiri terlebih dahulu untuk kata kunci, judul, dan frasa yang dicetak tebal. Ketika mereka melihat salah satu petunjuk yang menarik perhatian mereka, mereka kemudian akan membaca.
Apa hasil dari ini? Beberapa baris pertama dan kata-kata dari konten dapat menerima perhatian paling besar.
Akibatnya, beberapa cara untuk mengoptimalkan desain Anda meliputi:
- Menggunakan poin-poin dan paragraf pendek
- Judul pendek dengan judul H2, H3, H4
- Menebalkan frasa dan kata kunci penting dalam paragraf agar mudah dilihat
Pola Z

Pola 'Z', di sisi lain, terjadi ketika pengguna memindai bagian atas halaman terlebih dahulu untuk mencari informasi penting dari kiri ke kanan. Mereka kemudian akan bergerak secara diagonal ke kiri, dan membaca lagi.
Ini menciptakan pola Z dan paling sering terlihat pada desain dengan lebih sedikit kata, seperti halaman web, iklan, dan desain grafis.
Mata tertarik pada elemen visual daripada blok kata-kata.
Untuk membantu Anda mengoptimalkan desain Anda dengan pola membaca ini:
- Tempatkan bagian penting dari desain Anda (logo, CTA, informasi penting, dll.) di sepanjang jalur pola Z.
- Cari desain web yang menggabungkan pola membaca ini ke dalam tata letak – dengan widget dan bagian penting yang mudah terlihat.
- Tempatkan logo di sepanjang bagian atas desain Anda atau di kanan bawah agar mudah dikenali, dan gunakan titik benturan Z untuk bagian penting lainnya.
Ukuran dan Skala
Bagian selanjutnya ini mengeksplorasi ukuran dan skala dalam desain grafis.
Orang cenderung membaca kata dan teks yang lebih besar terlebih dahulu, karena ini adalah hal pertama yang diperhatikan orang dalam hierarki visual.
Pada dasarnya teks yang lebih besar cenderung diperhatikan terlebih dahulu dan dianggap lebih penting dalam desain . Hal yang sama berlaku untuk bentuk, simbol, gambar, dan ilustrasi.
Saat skala Anda semakin kecil dalam desain Anda, elemen tersebut dianggap kurang penting dalam hierarki visual daripada elemen terbesar.
Dengan desain, Anda dapat menggunakan ukuran dan skala untuk membantu memandu pemirsa ke arah yang Anda ingin mereka baca atau lihat terlebih dahulu.
Buat elemen lain lebih kecil jika ini kurang penting. Berikut ini contoh yang bagus:

Perhatikan pada gambar di atas bahwa kata-kata 'Sekolah Malam' lebih menarik perhatian Anda daripada teks berwarna kuning.
Kecenderungan untuk membaca hal-hal yang lebih besar terlebih dahulu sebenarnya dapat mengesampingkan aturan "atas-bawah" saat membaca – itulah pentingnya skala!
Warna dan Kontras

Dengan warna hierarki visual, menggunakan warna-warna cerah dan berani secara strategis dapat menarik perhatian lebih dulu untuk fokus pada desain Anda.
Warna-warna berani seperti merah dan kuning dapat dengan cepat menarik perhatian pengguna. Merah dan kuning sangat populer karena kita biasanya mengasosiasikan merah dengan spanduk penjualan dan tanda berhenti.
Kuning sering digunakan untuk menekankan kehati-hatian atau memberi peringatan. Namun, Anda tidak ingin terlalu membuat seluruh desain Anda terlalu berani, dan inilah alasannya!
Dampak warna berani berkurang bila Anda menggunakan terlalu banyak dalam desain Anda.
Yang terbaik adalah bereksperimen dengan warna dan kontras untuk efek yang tepat.
Jika Anda menggunakan satu suhu warna dalam desain Anda, itu dapat menciptakan tampilan yang kohesif. Terlebih lagi, menggunakan suhu warna yang kontras dapat menarik perhatian pengguna.
Sementara kuning dan merah menarik perhatian dengan latar belakang gelap, warna yang lebih dingin akan berkurang! Jadi bereksperimenlah dengan skema warna dan corak yang berbeda untuk menemukan efek terbaik.
Spasi dan Tekstur
Spasi dan tekstur desain dapat memberikan keseimbangan dan aliran desain Anda dengan hierarki visual yang ditentukan.
Selalu sertakan beberapa ruang kosong dalam desain Anda, karena ini memberi elemen dan ruang teks Anda untuk bernafas dan pengguna dapat memprosesnya dengan lebih cepat .
Dan, perlu diingat, jika Anda menjual di Pinterest atau Instagram , pelanggan menyukai gambar yang segar dan penuh warna.

Gambar dari film Coraline di atas menggunakan sejumlah besar warna biru di latar belakang. Ini membantu pohon menonjol dan bulan, meskipun cerah, tidak terlalu kuat.
Dan pada gambar di bawah, perhatikan campuran font dari semua ukuran. Mata tidak langsung tertarik pada font yang lebih kecil.

Teks putih yang lebih besar, teks kuning dan coklat menonjol terlebih dahulu. Jika Anda perhatikan, ada sedikit pola-z di sini. Anda ingin memberi mata pengguna Anda tempat untuk beristirahat dan jalur yang ditentukan untuk bepergian.
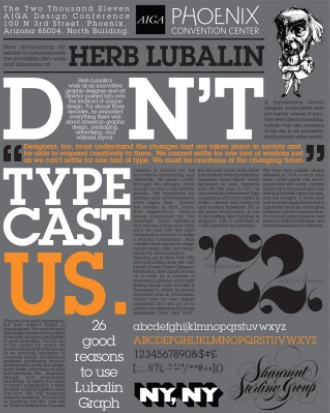
Hirarki Tipografi
Hirarki tipografi sangat penting dalam desain dengan teks untuk mendukung hierarki visual.

Skala hierarkis adalah sistem di mana visual penting lebih besar dari yang lain . Ini berasal dari seni kuno dan membantu menyampaikan fokus dan kekuatan.
Ada tiga tingkat hierarki tipografi yang berbeda :
Judul
Ini adalah detail terbesar dan terpenting yang Anda ingin pengguna navigasikan terlebih dahulu.
Berat jenis huruf atau font dapat bervariasi dalam ketebalan dan ukuran. Bobot jenis huruf yang tipis lebih formal dan elegan sementara font yang lebih tebal ideal untuk poster dan judul.
Judul dan font yang lebih besar adalah elemen pertama dan utama yang terlihat oleh mata pemirsa. Hanya gunakan heading untuk informasi penting! Contoh judul mencakup nama bisnis atau produk, perlakuan judul, dan judul utama.
Subjudul
Ini membantu untuk mengatur desain menjadi beberapa bagian atau pengelompokan.
Meskipun tidak terlihat seperti judul, font sekunder berukuran sedang dan membantu pemirsa menavigasi berbagai bagian desain Anda.
Subjudul juga dapat mencakup informasi kontak, lokasi, dan detail tidak penting lainnya.
Salinan
Ini semua detail yang perlu Anda sampaikan dalam desain Anda. Mereka mendukung judul dan subjudul Anda dan font tersier ini adalah yang terkecil.
Salinan dapat menyertakan teks utama blog, artikel, atau deskripsi produk. Gunakan huruf tebal untuk membuat poin, dan dengan poin-poin. Gunakan huruf miring untuk kutipan dan judul.
Komposisi dan Arah
Komposisi dan arah memberikan desain Anda struktur keseluruhan, yang sangat penting untuk pemahaman cepat dari pemirsa.
Dan, font, ukuran font, dan warna yang berbeda memandu pembaca yang dapat melihat detailnya dengan jelas. Oleh karena itu, ada beberapa teknik komposisi yang digunakan desainer.
Ini termasuk:
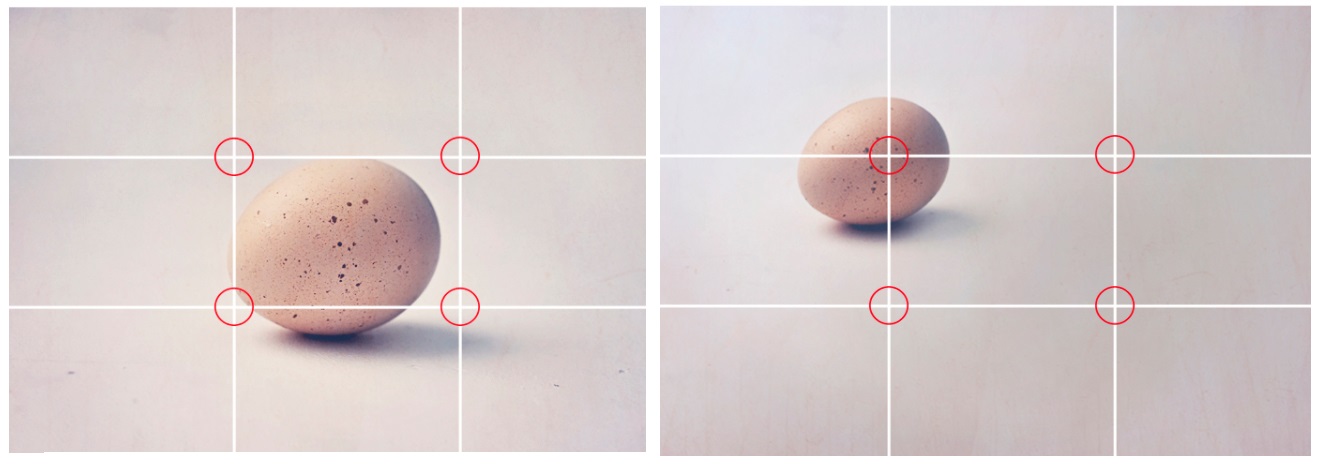
Aturan ketiga

Dengan pendekatan ini, bagi desain Anda menjadi dua kolom yang sama dan dua baris yang sama. Penempatan gambar menunjukkan lokasi titik fokus.
Juga lebih mudah untuk melihat objek yang akan menjadi fokus mata pembaca. Titik-titik garis grid yang berpotongan adalah tempat mata harus fokus.
Ambil gambar di atas di sebelah kiri. Menempatkan telur di tengah gambar membuatnya menjadi titik fokus. Bandingkan dengan gambar kedua. Telurnya tepat di garis yang diinginkan.
Ini menyisakan banyak ruang negatif/putih untuk judul dan salinan. Saat menekankan aspek tertentu dalam desain, tambah ruang putih di sekitarnya untuk mengisolasi elemen kunci.
Pemirsa kemudian dapat menavigasi langsung ke titik fokus !
Aturan Peluang

Teknik ini menggunakan penyelarasan item yang sama dalam konten alih-alih menampilkannya secara sembarangan.
Item tidak ditempatkan sembarangan tetapi memiliki margin kiri dan kanan yang sama.
Gerakan Tersirat

Untuk menunjukkan gerakan secara visual , kami menggunakan gerakan tersirat.
Ini dapat dicapai dengan garis arah, gerakan, ukuran objek, atau garis mata tersirat .
Pada gambar di atas, terlihat bahwa anjing sedang bernafas pada burung. Dan, yah, Anda bisa mengumpulkan sisanya!
Kiat Hirarki Visual

Saat membuat desain, pandu pembaca Anda agar tetap mengikuti pesan Anda.
Anda mungkin memiliki banyak informasi untuk dibagikan, dan membuang elemen Anda dapat membantu!
Berikut adalah beberapa tip hierarki visual:
- Tunjukkan kepada pemirsa Anda harus mulai dari mana dengan warna tebal, font besar, gambar, atau titik fokus. Dalam gambar Shutterfly, pertama, buku foto adalah yang paling menarik perhatian. Kedua, pemirsa berfokus pada judul, dan ketiga, ajakan bertindak (CTA).
- Buat barang-barang penting menjadi besar dan barang-barang yang tidak penting menjadi lebih kecil. Keempat, teks di bawah headline lebih kecil karena tidak terlalu penting. Yang kelima adalah kesepakatan/penawaran dan keenam adalah penawaran pengiriman gratis di navigasi atas.
- Pilih warna yang berani atau gunakan warna yang diredam pada latar belakang yang lebih gelap. Gunakan bayangan atau intensitas untuk menonjolkan elemen yang ingin Anda tampilkan.
- Tunjukkan hubungan melalui kedekatan. Gunakan balok atau lingkaran untuk menunjukkan bagaimana item berhubungan.
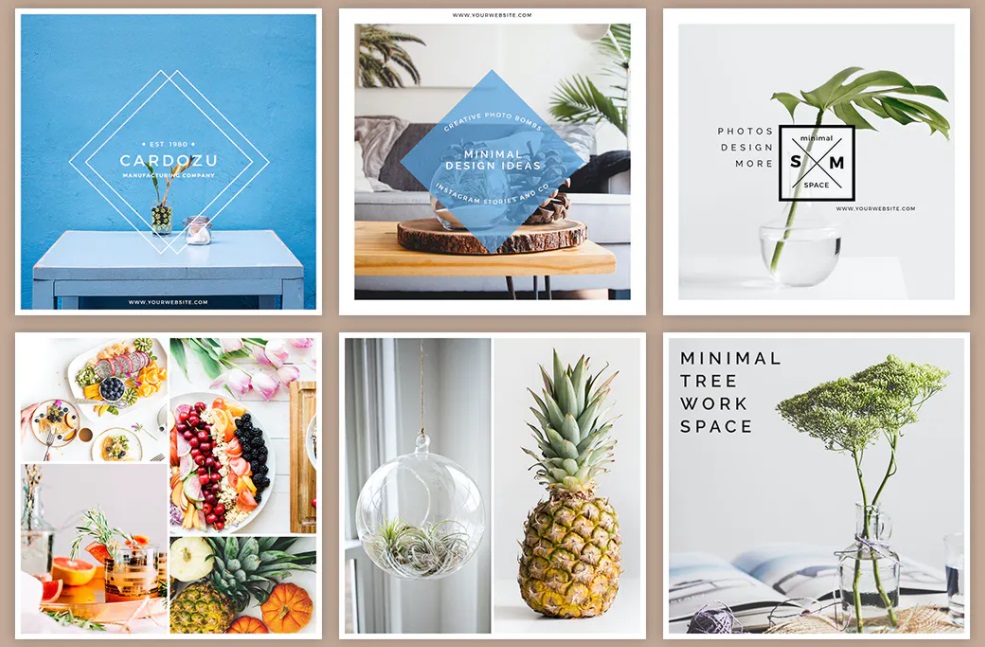
- Gunakan pengulangan dan gaya serupa untuk memasangkan grup secara visual. Gambar dengan nanas di atas semuanya memiliki sesuatu yang 'hijau', yaitu nanas atau tanaman dalam berbagai ukuran.
Hirarki Visual untuk Non-Desainer: Kemungkinannya Tidak Terbatas!
Hirarki visual meliputi pola membaca, ukuran dan skala, warna dan kontras, spasi dan teknik, komposisi dan arah, dan hierarki tipografi.
Memahami elemen desain hierarki ini dapat membantu Anda membuat grafik dan postingan yang efektif di media sosial yang dapat dipahami pengguna dengan cepat.
Konsep desain grafis hierarki visual hadir di mana-mana, dan Anda dapat menemukan contoh dalam seni, media, blog, dan bahkan desain aplikasi.
Apakah Anda ingin berbagi tip atau trik desain favorit Anda untuk non-desainer? Gunakan bagian komentar di bawah ini!
Pin Saya Untuk Referensi: