Panduan Ultimate untuk Visual Storytelling untuk App UI/UX Design
Diterbitkan: 2019-05-24Setiap kali kita mendengar kata cerita, hal pertama yang terlintas di benak kita adalah novel, serial Netflix , beberapa film animasi, atau buku masa kecil favorit kita.
Pernah bertanya-tanya mengapa?
Karena media yang kita gunakan untuk melihat dan menikmati cerita, telah meninggalkan kesan abadi di pikiran dan hati kita. Media-media ini telah membuat kami merasa bahwa kami adalah bagian dari cerita dan memiliki peran khusus kami sendiri , yang membuat kami tertarik untuk memvisualisasikan setiap karakter di kepala kami.
Inilah yang diharapkan pengguna dari aplikasi seluler hari ini. Dengan banyaknya pilihan yang tersedia, mereka berharap dapat berinteraksi dengan aplikasi yang tidak hanya melayani mereka dengan layanan terbaik, tetapi juga memberi mereka kisah hidup. Dan satu cara yang terbukti efektif untuk mewujudkannya adalah dengan melihat ke depan pada pengisahan cerita visual untuk desain UI/UX aplikasi seluler.
Namun, pertanyaan yang muncul di sini adalah – Apakah berinvestasi dalam Visual Storytelling benar-benar layak dilakukan ? Apa pentingnya mendongeng dalam desain UI? Apa pendekatan yang tepat untuk memperkenalkan teknik ini ke dalam desain UI/UX Anda? Dan apa yang ada di masa depan?
Temukan jawaban untuk semua pertanyaan ini di artikel ini – dimulai dengan menggali apa itu Digital atau Visual Storytelling dan apa manfaatnya.
Apa itu Visual Storytelling dalam Desain UX?
Visual Storytelling dalam desain UX, didefinisikan sebagai cara membuat perjalanan pengguna lebih lancar, lebih mudah, dan efektif menggunakan media visual, seperti gambar, video, grafik, suara, musik, dan audio.

Teknik untuk Visual storytelling diimplementasikan secara luas dalam proses merancang dan meninjau UX aplikasi seluler untuk memanfaatkan segudang manfaat bagi pelanggan dan merek, seperti: -
Pemahaman yang lebih baik
Sering kali, pengguna tidak menafsirkan kata-kata yang tertulis di aplikasi Anda seperti yang Anda inginkan. Karena itu, mereka tidak mendapatkan ide inti dan merespons dengan cara yang sama.
Nah, di sini, Visual storytelling menampilkan elemen visual yang membangkitkan dorongan dalam pikiran mereka dan memberi makna pada apa yang mereka lihat. Hal ini pada akhirnya membantu mereka untuk memahami inti dari konsep tersebut.

Mudah diingat
Karena otak manusia dapat menganalisis dan memproses sebuah cerita dengan lebih efektif daripada jenis elemen komunikasi lainnya, menggunakan narasi visual dalam desain memungkinkan pengguna untuk mengingat cerita dengan mudah.
Selain itu, teknik ini meningkatkan peluang pengguna untuk menghubungkan cerita dengan tempat, waktu, dan materi tertentu, yang selanjutnya meningkatkan peluang mereka untuk mengingat cerita setiap kali mereka mengunjungi/melihat semua tempat dan materi tersebut.

Lebih banyak keterlibatan
Pentingnya Narasi Visual atau Digital Storytelling lainnya adalah tidak hanya membantu pengguna untuk melihat dan memahami pesan yang ingin Anda sampaikan, tetapi juga mengalami kedalaman konsep. Ini memberdayakan mereka untuk memvisualisasikan diri mereka sebagai bagian dari konsep dan dengan demikian, tetap terhubung dengan merek Anda.

komunikasi merek
Mengajak pengguna melalui fitur produk Anda dengan cerita progresif yang dibuat dari gambar dan teks, atau dengan video yang mulai diputar secara otomatis saat mereka mendarat di halaman arahan atau halaman beranda dapat menjadi pendekatan yang menghubungkan untuk menarik pengguna masuk. ini akan membantu dalam memberikan pesan merek yang hebat dan terhubung dengan pengguna.
Prospek yang lebih tinggi
Konsep Visual Storytelling juga membantu bisnis untuk meningkatkan angka penjualan mereka. Teknik ini memungkinkan pengguna untuk dengan mudah menghubungkan diri mereka dengan karakter utama cerita, pilihan yang dia buat, dan dengan demikian, mengambil keputusan. Ini pada akhirnya meningkatkan peluang mereka membuat pikiran mereka untuk membeli produk/layanan khusus Anda.

Pemasaran yang efektif
Last but not least, Visual storytelling memberi merek pilihan yang lebih luas untuk mempromosikan produk dan layanan mereka menggunakan teknologi canggih seperti AR, VR, dan IoT . Ini tidak hanya membantu merek untuk menonjol di antara yang lain, tetapi juga meningkatkan kemungkinan pengguna mengingat merek setiap kali mereka mendengar, melihat, atau mendiskusikan tentang cerita atau apa pun yang terkait dengannya.
Karena manfaat tersebut, berbagai merek kecil dan mapan seperti Slack, Patagonia, Toca Boca, dan Slow Factory terus menginvestasikan waktu dan upaya mereka ke dalam proses Visual Storytelling. Mengetahui fakta ini, Anda pasti tertarik untuk ikut-ikutan.
Tapi, TAHAN!
Sebelum Anda terjun ke proses perekrutan dan berpikir untuk mengambil kursi belakang dengan menyerahkan kebutuhan desain aplikasi UI/UX Anda kepada para ahli, mari kita baca pentingnya mendongeng.
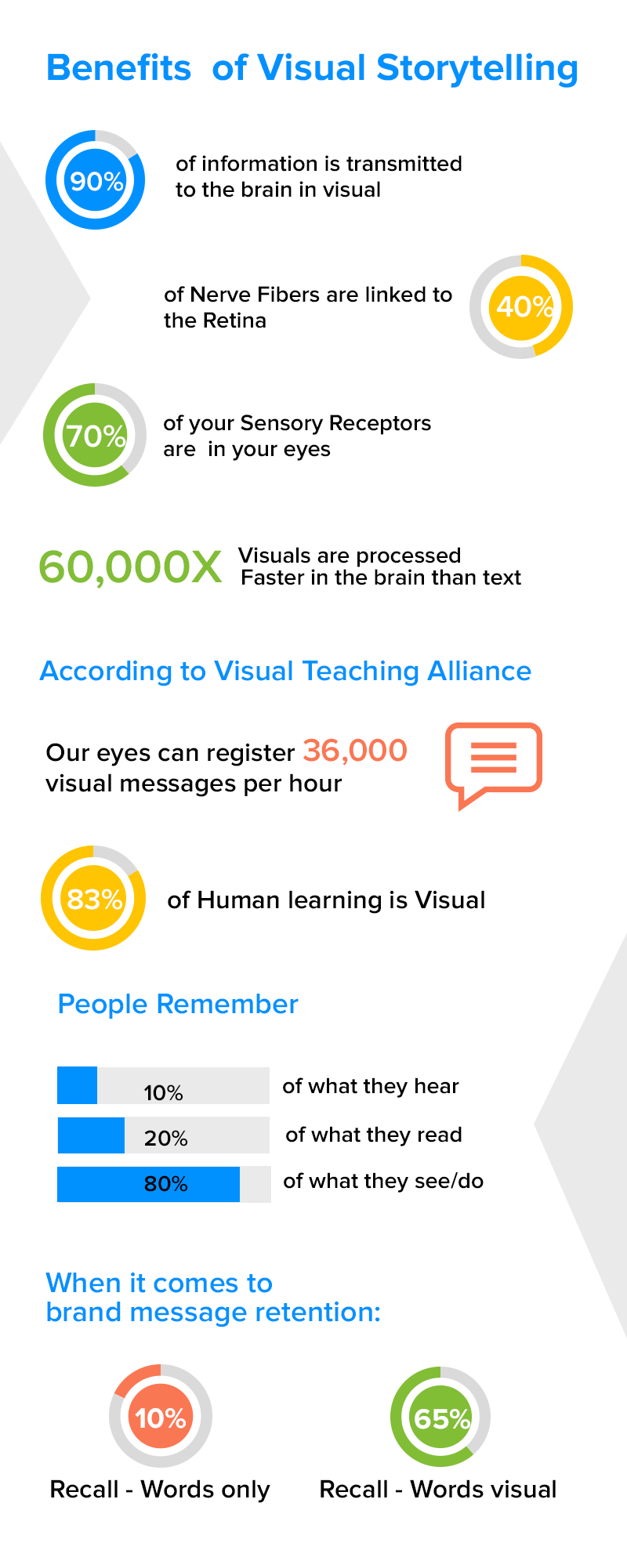
Mengapa Visual Storytelling Penting?
Untuk mengetahui alasannya, mari kita selami penelitian dan psikologi di balik penceritaan digital untuk pengalaman pengguna. Dalam desain UX mendongeng, spesialisasi mendongeng sebagai metode digunakan sebagai pendekatan untuk memperoleh pemahaman penting tentang psikologi pengguna, dan mengaksesnya pada tingkat emosional.
Pengisahan cerita visual memberikan bentuk dan signifikansi pada pesan merek yang entah bagaimana mungkin membosankan. Visual memainkan bagian penting dari promosi dan kampanye pemasaran.

Mari kita perhatikan cara terbaik untuk membangun narasi visual ke dalam desain UX dan apa yang akan terjadi di masa depan.
Jadi, mari kita mulai dengan tips (dan strategi) untuk menambahkan storytelling visual dalam desain UX aplikasi.
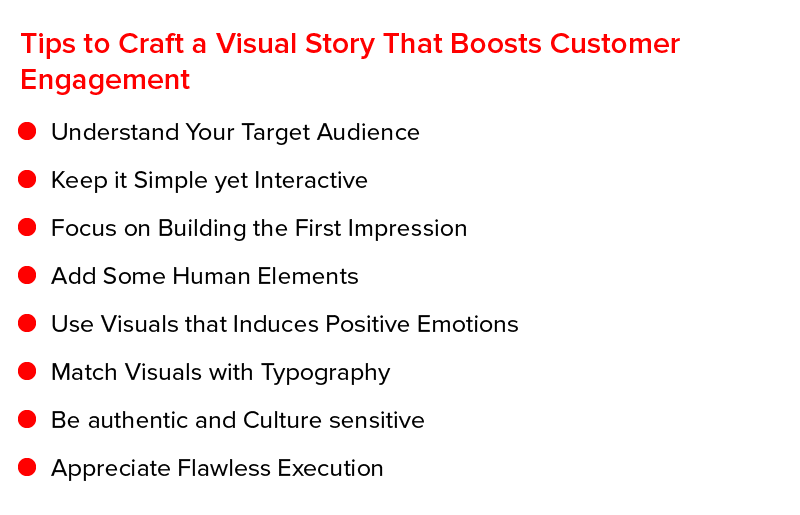
8 Tips Untuk Mendongeng Visual Dalam Desain UX

Pahami audiens target Anda
Ketika Anda melihat ke dalam poin rasa sakit dan keinginan audiens target Anda dan membuat cerita visual yang dapat mereka hubungkan dengan mudah, mereka mencerminkan respons yang lebih baik. Mereka menganggap aplikasi Anda sebagai sumber yang bermanfaat dan terhubung dengan Anda secara emosional.
Jadi, berikan upaya terbaik Anda untuk memahami audiens target Anda dan membangun cerita di sekitarnya.
Tetap sederhana namun interaktif
Sebuah cerita sederhana namun interaktif jauh lebih mudah bagi pengguna untuk memahami, memahami, dan mengingat dari cerita yang luas dan kompleks. Jadi, nantikan untuk membuat cerita visual dengan konten satu baris. Dan dalam hal membawa dampak positif dalam pengisahan cerita visual untuk desain web dan aplikasi, dalam hal halaman arahan, berinvestasilah pada gagasan untuk memasukkan konten visual melalui pola F dan Z.
[ Pelajari lebih lanjut tentang pola F dan Z di sini .]
Fokus membangun kesan pertama
Ketika berbicara tentang cara menggunakan Visual storytelling untuk desain UX, kesan pertama memainkan peran penting dalam meningkatkan pengalaman pelanggan .
Ini karena otak kita bekerja sedemikian rupa sehingga menciptakan kesan yang cepat. Dalam skenario seperti itu, jika Anda tidak menempatkan elemen yang menyentuh emosi mereka atau memiliki sesuatu yang terkait dengan nilai-nilai yang mengakar di bagian awal cerita, mereka tidak akan terus menonton cerita sampai akhir. Ini menyiratkan semua upaya Anda dalam menyusun desain UX yang luar biasa menggunakan penceritaan Visual akan sia-sia.
Jadi, letakkan elemen paling mencolok di awal cerita digital Anda dan bawa lebih banyak perhatian ke aplikasi Anda.
Tambahkan beberapa elemen manusia
Saat Anda menyoroti kisah bisnis Anda melalui beberapa orang, pengguna merasa lebih mudah untuk terhubung. Mereka merasakan rasa dapat dipercaya yang mendorong mereka untuk mengambil tindakan yang mendukung merek Anda. Jadi, jangan lewatkan menambahkan elemen manusia dalam strategi penceritaan merek Anda.
Gunakan visual yang menginduksi emosi positif
Salah satu tips penting dalam membuat cerita merek melalui elemen visual adalah menghindari gambar negatif. Ini karena gambar seperti itu dapat menakuti pengguna atau membuat mereka merasa agresif, yang dapat mengalihkan mereka dari ide utama dan dengan demikian, menurunkan hasilnya.
Jadi, bahkan jika Anda berbicara tentang sesuatu yang negatif atau sedih, lihatlah ke depan untuk membangun nada positif agar mereka tetap memperhatikan sampai akhir cerita.
Cocokkan visual dengan tipografi
Hal berikutnya yang perlu dipertimbangkan dalam strategi penceritaan merek Anda melalui desain UX adalah tipografi dan elemen visual yang Anda pilih harus sinkron. Hal ini dikarenakan baik elemen visual maupun tipografi memiliki tone masing-masing dan jika tidak dipilih dengan bijak dapat menghasilkan tone yang kontradiktif yang membuat pelanggan bingung.

Jadi, sebaiknya Anda meminta tim desain produk sewaan Anda untuk memilih elemen visual yang melengkapi rangkaian nada dengan menggunakan alat tipografi terbaik yang harus digunakan setiap desainer dalam desain aplikasi Anda.
Jadilah otentik dan peka budaya
Dalam hal menggunakan teknik bercerita yang efektif untuk keterlibatan pengguna aplikasi , menggunakan gambar stok mungkin mengurangi kerumitan Anda, tetapi itu memberi kesan bahwa bahkan konten aplikasi Anda adalah 'stok'. Hal ini membuat pelanggan merasa kurang terhubung dengan aplikasi Anda dan berdampak buruk pada keaslian aplikasi Anda. Jadi, lebih suka mendesain gambar dan elemen lain dari awal dan menambahkan keunikan pada desain aplikasi Anda.
Selain itu, jangan abaikan fakta bahwa setiap warna dan makhluk melambangkan hal yang berbeda di seluruh dunia. Misalnya, Putih adalah tanda kesucian bagi negara-negara Eropa , sedangkan budaya Asia menghubungkan warna dengan kesedihan dan kematian. Jadi, tetap perbarui diri Anda dengan semua hal yang peka terhadap budaya sebelum merencanakan strategi desain UX Anda.
Hargai eksekusi tanpa cela
Meskipun memadukan seni dan sains terbaik ke dalam strategi desain Visual Storytelling Anda adalah satu hal, eksekusi mulus mereka juga penting dalam memberikan pengalaman pelanggan yang sempurna. Jadi, jangan abaikan proses penjaminan mutu.
Uji dan bereksperimen dengan setiap elemen desain UX Anda untuk memastikan bahwa strategi tersebut membawa dampak positif dan menguntungkan bagi audiens target Anda.
Dengan memperhatikan hal ini, mari kita beralih ke elemen inti terakhir dari artikel ini, yaitu demonstrasi tren desain visual storytelling.
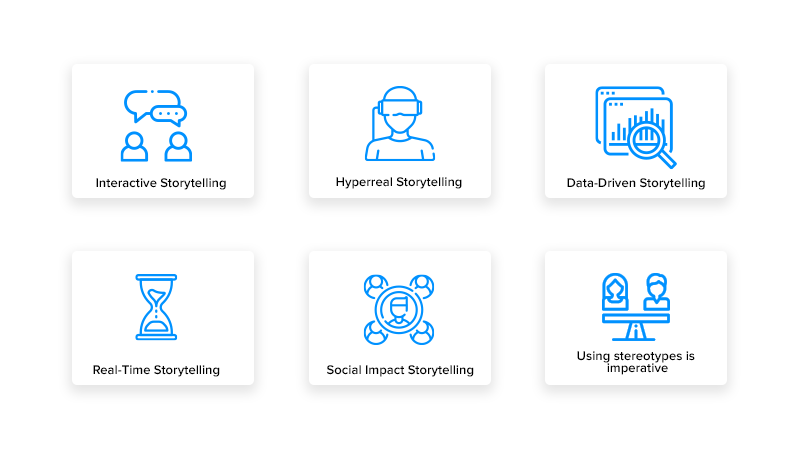
Tren Desain Visual Storytelling

Bercerita interaktif
Membuat cerita interaktif menggunakan bentuk hibrida dari elemen komunikasi sedang tren. Pemimpin bisnis dan desainer UX menyatukan semua kemungkinan media komunikasi untuk memberikan pengalaman yang mulus dan efektif – baik itu gambar, kata-kata tertulis, animasi, peta, atau grafik. Mereka menggunakan semua elemen ini untuk memberikan kebebasan kepada pengguna untuk menavigasi informasi sesuai keinginan mereka dan menyelami konten topik tertentu sedalam yang mereka inginkan.
Dengan kata lain, mereka menyusun cerita di mana mereka memulai percakapan dan basis pengguna target meneruskannya tergantung pada tingkat imajinasi mereka; menyiratkan mereka menggambarkan audiens mereka sebagai karakter utama dari cerita interaktif. Dan ini akan terus dipraktekkan untuk beberapa tahun mendatang.
Mendongeng hiperreal
Melihat perkembangan berkelanjutan dalam teknologi AR/VR dan Perangkat yang Dapat Dipakai serta kesuksesan Pokemon Go yang tak terduga, desainer aplikasi seluler telah menginvestasikan waktu dan upaya mereka untuk memberikan pengalaman di luar siklus 24/7 tahun ini.
Mereka telah menyusun cerita visual yang tampak lebih nyata daripada kenyataan dan membuat seseorang begitu tenggelam sehingga mereka merasa sebagai elemen inti dari cerita merek. Dengan cara ini, mereka telah melakukan upaya terbaik mereka untuk membangun hubungan yang bermakna dan tahan lama dengan pelanggan target mereka dan menikmati loyalitas menggunakan teknologi AR/VR sambil mengeksplorasi kemungkinan inovatif lainnya.
Bercerita berdasarkan data
Tren lain yang telah disaksikan dan diharapkan semua orang di tahun-tahun mendatang juga adalah penceritaan berbasis data.
Seperti yang digambarkan oleh namanya, jenis pengisahan cerita ini membantu merek untuk membagikan sejumlah besar data yang mereka teliti dan kumpulkan dengan audiens mereka dan membangun pengaruh pada mereka, yang telah menjadi tantangan ketika disajikan dalam bentuk teks dan angka.
Contoh luar biasa dalam berinvestasi dalam cerita yang dibuat menggunakan data adalah Kampanye Lihat Balik Google Trends tahun 2015, di mana mereka mengumpulkan data pencarian paling berharga tahun ini dan disajikan dalam bentuk video untuk menarik perhatian audiens yang lebih luas dan membangun bisnis yang lebih kuat. menjalin kedekatan.
Bercerita waktu nyata
Mempertimbangkan desakan pelanggan untuk tetap diperbarui dengan segala sesuatu secara real-time, desain berbasis storytelling real -time telah menjadi tren. Jenis pengisahan cerita ini memberdayakan Pengusaha untuk menarik lebih banyak pelanggan dengan menawarkan mereka kesempatan untuk mengintip proses mereka secara real-time. Contoh storytelling UX dapat berupa, perusahaan makanan cepat saji menggunakan tipe storytelling ini untuk membiarkan para pecinta kuliner masuk ke dapur mereka, melihat bagaimana makanan dimasak, dan melakukan interaksi kecil dengan para chef secara real-time sambil duduk di sofa mereka di rumah. .
Dengan cara ini, pengenalan jenis bercerita ini ke dalam desain membantu mereka untuk menambahkan transparansi dan kepercayaan ke dalam proses dan meningkatkan tingkat konversi.
Mendongeng dampak sosial
Dari Project Syria hingga pengalaman VR yang menampilkan kehidupan para tunawisma dan mereka yang menderita penyakit Parkinson, berbagai proyek dan inisiatif baru telah memperkenalkan desain penceritaan dampak sosial ke dalam proses mereka untuk meningkatkan empati terhadap orang lain dan mendorong pemirsa untuk mengumpulkan dana bagi mereka.
Menggunakan stereotip sangat penting
Stereotip visual adalah hal-hal yang membahas ide atau pemikiran, seperti yang umum dikenal di kalangan massa. Misalnya – bohlam membahas ide, kursor panah membahas akses halaman, mic membahas podcast digital, dan sebagainya. Berbeda dengan cerita verbal, dengan visual, Anda biasanya tidak memiliki ruang atau alat semantik untuk menggambarkan beberapa komponen (seperti bahaya, kemarahan, pahlawan, baik, buruk). Dalam kasus seperti itu, akan sangat membantu untuk memanfaatkan stereotip visual dengan cara yang sama yang perlu Anda ketahui dalam sebuah cerita bahwa karakter tersebut adalah pahlawan dengan melihatnya.
Untuk mengejar dan terhubung dengan pengguna – pembuat UX perlu menempatkan pengguna di titik pusat cerita, memenuhi kebutuhan mereka.
Memilih Konten Bercerita Visual
Video pahlawan
Pikirkan tentang insentif Anda: apa cerita Anda dalam satu kalimat?
Video mereka harus sederhana, ringkas, dan tidak bertele-tele. Ingatlah bahwa seperti halnya animasi, video latar belakang dengan gerakan yang berlebihan dapat mengalihkan pengunjung dari pemahaman konteks visual.
Tambahkan interaksi untuk bonus poin UX
Cerita adalah cara paling interaktif untuk menceritakan sesuatu! Memang, cerita yang menyertakan masukan dari pengguna bisa menjadi metode yang luar biasa untuk membuat mereka tetap terhubung dan terlibat dengan pesan Anda. Ini bisa sangat mendasar seperti menambahkan sedikit interaksi mikro, misalnya, efek gulir atau arahkan kursor.
Bagaimanapun, berhati-hatilah agar tidak berlebihan. Hal terakhir yang perlu Anda lakukan adalah membuat materi iklan yang menyimpang dari pesan inti atau menguasai pengguna, karena itu kebalikan dari visual storytelling.
Penggunaan ruang
Konten sangat penting untuk pengisahan visual dalam desain UI web. Demikian pula, ruang adalah fitur penting lainnya dalam visual. Banyak desainer UI UX gagal mengingat betapa kuatnya ruang alat terkait dengan mengerjakan konten dan mengirimkannya.
Anda dapat memanfaatkan ruang untuk keuntungan Anda dengan mengarahkan mata pengguna dari satu area ke area berikutnya.
Hirarki visual
Sebagian besar situs web memiliki halaman "beranda", halaman "tentang" dan halaman "layanan yang ditawarkan". Pertimbangkan ini sebagai bab yang berbeda dalam cerita Anda, dan yang paling penting untuk meyakinkan pengguna agar tetap berada di situs Anda dan menggunakan layanan Anda.
Sebagian besar situs memiliki halaman arahan, halaman tentang, dan halaman produk yang ditawarkan. Untuk memiliki pengisahan visual yang menarik untuk desain web, pikirkan halaman ini sebagai berbagai bagian dari cerita Anda, lalu bujuk pengguna untuk tetap berada di situs Anda dan memanfaatkan layanan Anda
Gambar latar belakang
Gambar latar belakang yang besar dapat memberikan kedalaman yang sangat dibutuhkan ke dalam penceritaan visual Anda. Mereka dapat mengubah seluruh halaman menjadi sebuah cerita dan segera mengatur nadanya. Mereka juga merupakan cara yang ampuh untuk memanfaatkan warna.
Gambar latar belakang yang besar dapat mempersiapkan beberapa kedalaman yang diperlukan ke dalam narasi visual Anda. Mereka dapat mengubah seluruh halaman menjadi cerita yang bagus dan langsung mengatur suasana. Mereka juga merupakan metode yang luar biasa dalam menggunakan nada dan warna merek.
Pengguliran paralaks
Pertimbangkan untuk menggunakan efek paralaks untuk membantu pelanggan mengungkap cerita dengan kecepatan mereka sendiri, menempatkan mereka sebagai penanggung jawab. Ini juga memberikan perasaan mendalam, mengingat berbagai dampak ganda. Pengguliran paralaks ketika dilakukan dengan benar memiliki kemampuan untuk terhubung dengan pengunjung Anda, menarik mereka, dan mengirimi mereka pesan Anda dengan cara yang hebat.
Bagaimana Anda Melakukan Storytelling UX?
Seperti yang telah kami bahas dalam artikel ini, berinvestasi dalam gagasan Visual Storytelling untuk desain UI/UX aplikasi seluler dapat membawa banyak keuntungan bagi merek Anda. Namun, itu hanya mungkin jika perpaduan yang tepat antara kerja keras, kreativitas, inovasi, dan kejujuran telah dibuat – sesuatu yang dapat Anda andalkan sepenuhnya pada agensi desain UX UI produk .
Setelah membaca semua apa dan bagaimana, apa masukan Anda dalam menciptakan UX Bercerita yang menarik dan memikat? Bagaimana Anda ingin melakukan storytelling? Beritahu kami.

Jadi, hubungi tim perusahaan desain UI UX kami di AS hari ini dan dapatkan jawaban atas semua pertanyaan Anda.
