10 Alasan Mengapa Anda Harus Memilih Vue.js untuk Pengembangan UI Web
Diterbitkan: 2019-11-19“Desain adalah duta bisu bisnis Anda”.
Belum lama ini, merek dan pengembang terpesona oleh teknologi dan fungsi terbaru. Mereka biasa memperkenalkan semua elemen terbaru ke dalam proses pengembangan aplikasi mereka untuk memberikan pengalaman toko serba ada kepada penggunanya.
Tapi, mereka sering gagal.
Saat itulah mereka menyadari bahwa mereka kehilangan elemen inti, yaitu desain aplikasi. Mereka mengabaikan pentingnya desain UI/UX saat membangun aplikasi. Dan dengan demikian, menurunkan peluang mereka untuk menyentuh hati penonton.
Sekarang, kembali ke masa sekarang, hampir setiap bisnis dan merek kini berfokus pada pembuatan desain UI yang intuitif dan memperkenalkan elemen interaktif yang tepat. Mereka juga mempertimbangkan tren UI aplikasi seluler terbaru sambil merencanakan tampilan dan nuansa aplikasi mereka.
Namun, beberapa pertanyaan yang masih mereka hadapi adalah – Kerangka kerja JavaScript mana yang harus dipilih untuk mengembangkan UI aplikasi web mereka? Haruskah mereka menggunakan Vue.js untuk pengembangan aplikasi web UI atau memilih yang lain?
Mempertimbangkan pentingnya tumpukan teknologi pada tingkat keberhasilan aplikasi, saya akan mengungkapkan di sini beberapa faktor mengapa menggunakan Vue adalah solusi yang ideal.
Tapi pertama-tama, mari kita rekap singkat tentang apa itu Vue.js .
Vue.js – Pengantar Singkat
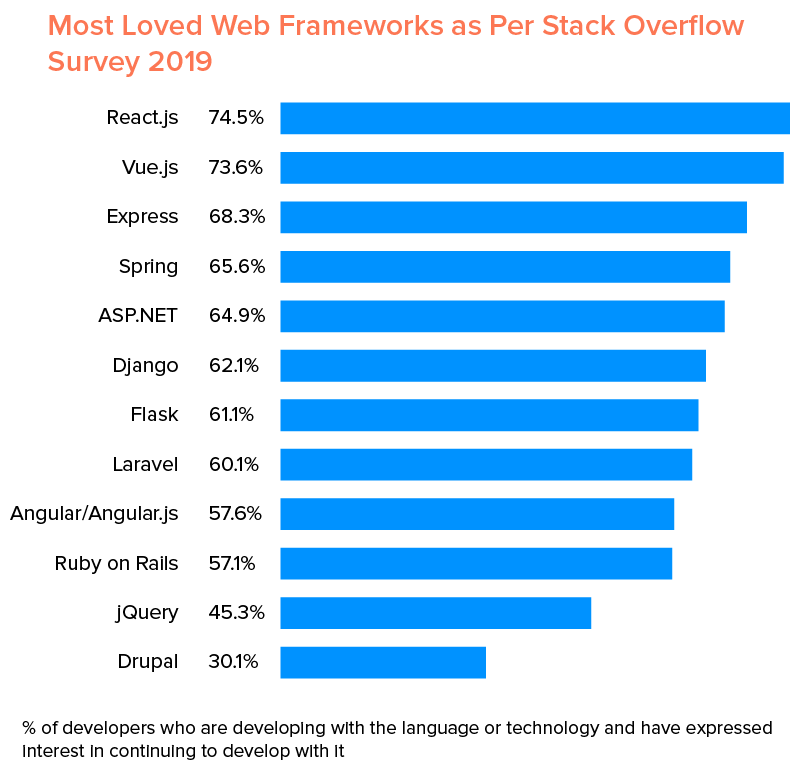
Dirancang oleh Evan You pada tahun 2014, Vue.js adalah kerangka kerja JavaScript MVVM (Model-View-Viewmodel) open-source yang digunakan untuk membuat UI dan aplikasi satu halaman. Versi terbarunya adalah Vue.js 2.6 dan ini adalah kerangka kerja kedua yang paling disukai menurut Survei Pengembang Stack Overflow 2019

Kerangka kerja ini menawarkan serangkaian fitur lengkap yang memudahkan para penggemar bisnis dan pengembang untuk memasuki dunia UI.
Alasan Mengapa Memilih Vue.js untuk Pengembangan UI Web

1. Ukuran Aplikasi Kecil
Alasan utama menggunakan Vue.js untuk kebutuhan aplikasi mereka adalah karena ukurannya 18-21Kb. Namun, meskipun ukurannya kecil, ia menawarkan kecepatan tinggi, sesuatu yang memudahkan kerangka untuk memimpin dalam pertempuran Vue vs Ember .
Ini, secara keseluruhan, mendorong pengembang untuk memilih kerangka kerja JavaScript Vue untuk proyek aplikasi skala kecil dan besar.
2. Kemudahan Belajar
Kerangka kerja UI untuk Vue.js memiliki struktur yang sederhana. Ini membuat kurva pembelajaran Vue tidak terlalu curam dan dengan demikian, memudahkan siapa saja untuk melacak dan menghilangkan kesalahan dalam lingkungan pengkodean dan mengembangkan template skala kecil dan besar dengan cepat. Inilah alasan utama mengapa Vue mendapatkan momentum di pasar ponsel .
3. Kinerja Lebih Tinggi
Salah satu keuntungan lain dari Vue js untuk pengembangan aplikasi adalah ia memberikan kinerja yang lebih tinggi. Dan alasan dibaliknya adalah tidak hanya bekerja dengan Virtual DOM, tetapi juga lebih memperhatikan kekurangannya. Itu juga dilengkapi dengan kemampuan untuk mengelola frame rate tinggi.
Hasilnya adalah ia memberikan kinerja yang lebih baik daripada React, ketika berbicara tentang Vue.js vs React.js .
4. Integrasi Sederhana
Karena didasarkan pada JavaScript, ia dapat dengan mudah diintegrasikan dengan aplikasi apa pun yang ada di mana integrasi JS dimungkinkan. Ini membantu pengembang membuat aplikasi dengan Vue.js dari awal serta memperkenalkan elemen Vue.js ke dalam aplikasi mereka yang sudah ada.
5. Fleksibilitas
Salah satu keuntungan menonjol dari Vue js untuk kebutuhan pengembangan web UI adalah fleksibilitas.
Kerangka kerja Vue js ui memungkinkan setiap perusahaan pengembang aplikasi web terkenal untuk menulis template dalam HTML dan JavaScript dan menjalankannya langsung di browser yang berbeda.
6. Bukti masa depan:
Setelah merilis aplikasi bisnis Anda di depan pelanggan, Anda bertanggung jawab untuk memastikan bahwa aplikasi Anda tetap bebas bug dan terus diperbarui. VueJS memastikan bahwa Anda dapat mengelola aplikasi dengan mudah.
7. Pengikatan Data Dua Arah dan Reaktif:
Ini adalah salah satu fitur vital vue js untuk pengembangan web ui. Pengikatan data reaktif membuat informasi tetap mutakhir tanpa campur tangan manusia. Di sisi lain, pengikatan data dua arah juga digunakan yang memberikan berbagai tautan antara JS dan DOM dan sebaliknya. Untuk mengimplementasikan ini, v-model dimasukkan dan kemudian berubah menjadi DOM sesuai perintah.
8. Properti yang Dihitung:
Salah satu manfaat Vue js adalah membantu mendengarkan perubahan yang dibuat pada elemen UI dan melakukan perhitungan yang diperlukan. Tidak perlu pengkodean tambahan untuk ini.
9. Pengikatan Data Bersyarat:
Vue.js juga menyediakan fitur conditional data binding. Pengguna dapat memberitahu sistem untuk menghubungkan informasi hanya jika kondisi atau nilai tertentu benar. Atau yang lain, itu akan secara otomatis masuk ke tempat sampah. Untuk melakukan hal yang sama, berbagai arahan seperti v-if dan v-else digunakan. Jika pembuat kode ingin mengevaluasi beberapa nilai sebagai benar, maka ia menjalankan template v-if. Jika tidak, pengguna menjalankan alternatif v-else. Kedua arahan memiliki fungsi mereka sendiri dan digunakan secara besar-besaran dalam pengembangan web dan untuk membuat kode lainnya.
10. Dokumentasi yang Ditingkatkan
Last but not least, perpustakaan vue js UI hadir dengan dokumentasi yang terdefinisi dengan baik yang membantu pengembang untuk memahami mekanisme yang diperlukan dan membangun aplikasi mereka sendiri dengan mudah.
Sekarang setelah Anda mengetahui mengapa memilih vue js untuk kebutuhan pengembangan web ui , kemungkinan Anda ingin menghubungi pengembang UI terbaik .
Tapi tunggu.
Sebelum Anda membawa tim dan melangkah ke dalam pengembangan UI dengan Vue , ada baiknya untuk mengenal pustaka Vue js yang akan membawa lebih banyak keuntungan di masa depan.
Jadi, dengan mempertimbangkan pemikiran yang sama, mari selesaikan artikel ini dengan daftar kerangka kerja UI Vue terkemuka dan pustaka komponen untuk dipertimbangkan pada tahun 2021 untuk pengembangan UI.

12 perpustakaan UI Vue.js teratas untuk dipertimbangkan pada tahun 2021
1. Vuetifikasi
Pustaka UI terkemuka yang harus Anda perhatikan untuk kebutuhan aplikasi Anda pada tahun 2020 adalah Vuetify .

Vuetify memberi pengembang 82+ komponen, dukungan rendering sisi server, tema premium, dan dukungan bisnis dan perusahaan. Selain itu, ini diimplementasikan menggunakan pedoman Desain Material Google dan menawarkan dukungan untuk berbagai browser seperti Safari 9+ dan IE11. Ini mendorong pengembang untuk mempertimbangkan Vuetify untuk proyek aplikasi UI mereka.
2. Elemen
Dibuat oleh bahasa Cina, Element adalah toolkit UI berbasis Vue.js untuk web.


Pustaka, dengan 350+ kontributor, memberi pengembang pilihan lengkap komponen yang dapat disesuaikan bersama dengan panduan gaya lengkap. Ini secara khusus digunakan untuk membangun aplikasi desktop dan seluler dengan Vue.js. Namun, sifatnya tidak responsif.
Juga, ia menawarkan versi untuk React dan Angular. Ini membuat pengembang lebih cenderung ke perpustakaan pengembangan UI ini untuk proyek mereka.
3. Bahan Vue
Komponen pengembangan web UI berbasis VUI lainnya yang dapat Anda andalkan pada tahun 2021 adalah Vue Material .

Ini melayani desainer UI/UX dengan sumber daya yang berbeda seperti SPA webpack yang ditingkatkan, file HTML tunggal untuk pengaturan yang lebih mudah, aplikasi universal dengan Nuxt.js untuk SSR, dan banyak lagi. Namun, profesional harus memiliki pengetahuan dasar tentang JavaScript, Vue.js, dan Vue Router untuk membangun solusi UI yang menarik.
4. Kerangka Quasar
Quasar adalah salah satu kerangka kerja pengembangan frontend yang paling banyak disebutkan untuk membuat situs responsif, aplikasi elektron, dan aplikasi seluler hybrid.

Beberapa fitur yang berada di balik popularitas ini adalah: -
- Penghancur cache,
- Minifikasi HTML/CSS/JS,
- pemetaan sumber,
- Getaran pohon,
- Pemecahan kode dan pemuatan lambat,
- linting,
- ES6 transpiling, dan
- Aksesibilitas out-of-the-box.
5. Buefy
Buefy juga merupakan salah satu alat pengembangan terbaik untuk dipertimbangkan untuk proyek aplikasi Anda.

Ini pada dasarnya adalah perpustakaan UI ringan berdasarkan Bulma, kerangka kerja CSS. Library ini memiliki berbagai kesamaan dengan SASS dan bahkan menyediakan sejumlah besar komponen siap pakai. Ini memudahkan pengembang untuk memulai proyek tingkat pemula mereka. Namun, ini tidak cocok untuk proyek skala besar, asalkan elemennya terbatas.
6. Bootstrap Vue
Memadukan kekuatan Vue dan Bootstrap – pustaka CSS populer, Bootstrap Vue juga menjadi salah satu alat favorit pengembang UX/UI.

Pustaka UI menyediakan berbagai macam komponen UI Vue js yang kompatibel dengan pedoman WAI-ARIA untuk aksesibilitas web. Ini membuatnya sempurna untuk membangun proyek yang responsif dan ramah seluler dengan mudah dan cepat.
Selain itu, ia memiliki dukungan komunitas yang kuat dan dokumentasi komprehensif yang membuatnya aman bagi siapa saja untuk masuk ke pengembangan UI.
7. iView
iView adalah perpustakaan UI kelas atas yang memenuhi kebutuhan desainer dengan banyak komponen dan widget UI, dokumentasi offline, alat antarmuka baris perintah (CLI) yang disebut iView-CLI, dan banyak lagi.

Jika Anda berencana untuk masuk ke arena pengembangan web UI menggunakan perpustakaan ini, starter kit ini akan membantu.
8. Muse – UI
Muse-UI adalah pustaka Desain Material berbasis Vue 2.0 yang akan mendapatkan momentum di tahun 2020 juga.

Mudah dipasang dan digunakan, dan melayani desainer dengan sekitar 40 komponen dan tema UI Vue.js yang menawarkan kemungkinan penyesuaian yang lebih tinggi.
9. Vuikit
Vuikit adalah pustaka responsif lain yang disukai oleh pengembang untuk pengembangan web Vue UI.

Pustaka ini dibuat sebagai 'monorepo' yang diatur oleh ruang kerja Benang. Itu membuat ikon dan tema diterbitkan sebagai paket yang berbeda, dan memberikan desain yang bersih dan konsisten.
10. Mint UI
Mint UI adalah pustaka UI seluler ringan yang terdiri dari elemen JS dan CSS untuk diperkenalkan dalam rencana pengembangan aplikasi Anda.

Ini adalah proyek Cina, tetapi dilengkapi dengan dokumentasi luas yang diterjemahkan dengan baik. Hal ini memudahkan pengembang UI untuk menerapkannya dalam rencana pengembangan aplikasi seluler mereka.
Berikut demo yang akan memberi Anda pemahaman yang lebih baik tentang cara menerapkannya ke dalam aplikasi Anda.
11. VuePress
Pustaka pengembangan web Vue.js lain yang dapat Anda pilih untuk 2021 adalah VuePress .

Ini terutama generator situs statis minimalis yang didukung Vue, tetapi juga dapat dipertimbangkan untuk memperkenalkan komponen Vue dinamis di halaman dan posting normal.
Di sini, setiap halaman yang dibuat memiliki komponen HTML pra-render dan statis setelah Vue menggabungkan semua konten statis untuk membentuk aplikasi satu halaman.
12. Ant Design Vue
Last but not least, Ant Design Vue adalah pustaka UI lain yang dapat Anda perhatikan saat merencanakan proyek aplikasi Anda berikutnya.

Pustaka adalah pilihan yang baik untuk pengembangan ketika Anda ingin membangun desain UI kelas perusahaan, berbagi sumber daya desain Ant Design of React, dan memperkenalkan satu set komponen Vue berkualitas tinggi. Tapi, pertama-tama kita harus memastikan bahwa Node.js 9 atau yang lebih baru sudah terinstal di perangkat Anda.
Pertanyaan yang sering diajukan tentang memilih Vue.js untuk pengembangan web UI
T. Apakah Vue merupakan framework atau library?
Vue adalah kerangka kerja JavaScript sumber terbuka.
T. Untuk apa Vue js digunakan?
Vue.js pada dasarnya digunakan untuk membangun UI web dan aplikasi satu halaman.
T. Siapa yang menemukan Vue JS?
Vue.js dibuat oleh Evan You pada tahun 2014 menggunakan wawasan bekerja pada berbagai proyek sudut di Google.
T. Pustaka komponen Vue UI mana yang harus dipilih?
Ada berbagai pustaka komponen Vue UI yang mendapatkan popularitas di pasar dengan satu atau karakteristik lainnya. Jadi, disarankan bagi Anda untuk memilih perpustakaan yang tepat sesuai kebutuhan aplikasi Anda.
Catatan Akhir
Kami harap blog kami telah membantu Anda mempelajari apa itu Vue js dan mengapa memilih Vue js. Kerangka kerja UI ini sekarang digunakan oleh perusahaan pengembangan aplikasi web untuk menyediakan layanan pengembangan aplikasi web terbaik karena fitur-fiturnya yang luar biasa. Ini juga digunakan oleh agensi desain UI UX untuk mengembangkan halaman web dan aplikasi berkualitas tinggi. Jika Anda memerlukan bantuan untuk mengetahui lebih banyak tentang Vue js, hubungi perusahaan desain ui aplikasi seluler terkenal untuk layanan desain aplikasi web.
