Vue.js vs React.js: Mana yang akan menjadi Kerangka JavaScript Terbaik
Diterbitkan: 2018-08-14Ketika kita berbicara tentang aplikasi seluler Frontend atau pengembangan aplikasi web, ada dua hal yang benar-benar pasti – A. JavaScript memimpin domain frontend dan B. React.js dari waktu ke waktu muncul sebagai perpustakaan paling tepercaya untuk pengembangan aplikasi.
Dan mengapa tidak, bagaimanapun juga, React.js adalah yang mendukung React Native – mode pengembangan aplikasi lintas platform yang telah memberikan banyak alasan bagi bisnis untuk mengadopsi ekosistem mereka .
Bergabung dengan daftar kepastian Frontend adalah semakin populernya kerangka kerja Vue.js.
Pertumbuhan tingkat adopsi yang disaksikan oleh Vue.js, adalah apa yang memicu diskusi seputar reactjs vs vuejs : Kerangka Kerja Mana yang Memenangkan Perlombaan untuk Menjadi Kerangka/Perpustakaan JS Teratas.
5 Menit berikutnya Anda akan mencari jawaban untuk hal itu.
Meskipun kita telah berbicara tentang opsi yang dimiliki bisnis dalam hal pengembangan front-end dari aplikasi web, aplikasi seluler, dan bahkan PWA secara mendalam di artikel sebelumnya, bagian ini adalah tentang perbandingan dua kerangka kerja/pustaka yang kami terdaftar sebagai kerangka kerja Fantastic Four JS yang akan menguasai industri pada tahun 2018 dan untuk beberapa waktu mendatang – Vue.js vs React .
Sekarang semua perbandingan Vuejs vs React akan terhenti sampai dan kecuali kita telah mengumpulkan pemahaman lengkap tentang kedua kerangka kerja JS. Jadi, sebelum kita beralih ke bagian perbandingan Vue vs React, mari kita lihat apa yang dimiliki Vue.js dan React.js dan apa kelebihan dan kekurangan yang menyertai keduanya.
Apa itu React JS?
Dikembangkan oleh Facebook untuk menangani lapisan tampilan untuk aplikasi seluler dan web. React.js digunakan terutama untuk mengembangkan antarmuka front-end. Ini digunakan sebagai bagian tampilan dalam model MVC. Dan karena pengembang juga dapat merender React JS di server sebagai Node, ia juga sering digunakan untuk pengembangan aplikasi asli.
Bereaksi Fitur JS:
- JSX direkomendasikan untuk digunakan di React JS
- React JS digunakan sebagai struktur komponen yang digunakan untuk bekerja di proyek besar dengan struktur modular yang berbeda.
- Ini mengimplementasikan aliran data satu arah dengan bantuan pola Flux untuk menjaga data tetap searah.
Apa itu VueJS?
Dikembangkan oleh Evan You, mantan karyawan Google, Vue juga merupakan kerangka kerja JavaScript open-source yang digunakan untuk mengembangkan antarmuka pengguna front-end aplikasi web interaktif.
Fitur VueJS:
- Vue JS menawarkan template berbasis HTML yang digunakan untuk membuat tampilan
- Ini menggunakan DOM Virtual untuk menyimpan replika virtual antarmuka pengguna di memori dan menyinkronkan dengan yang sebenarnya melalui pustaka terkait.
- Itu menggunakan Watchers untuk menangani perubahan terkait data
- Muncul dengan plugin bawaan untuk menganimasikan elemen HTML yang berbeda.
Dengan memahami arti dari keduanya, mari kita bahas keuntungan dan kerugian yang menyertai dua kerangka kerja/pustaka JavaScript dan membantu dalam memahami kerangka kerja aplikasi lintas platform mana yang berpotensi memenangkan debat React vs Vue.
Mari kita mulai dengan pro dan kontra dari Reactjs terlebih dahulu.
Kelebihan Pustaka React.js
- Mudah Dipelajari – Kesederhanaan React dalam hal sintaks membuatnya lebih mudah dipelajari bagi pengembang yang memiliki pengetahuan HTML yang baik. Ini adalah salah satu faktor utama yang membawa poin React ke depan dalam debat React vs Angular dan React vs Vue .
- React.js hadir dengan fleksibilitas dan daya tanggap yang tinggi.
- Virtual DOM memungkinkan pengaturan dokumen dalam format XHTML, HTML, dan XML di pohon dari tempat yang dapat diterima oleh browser web saat mem-parsing elemen yang berbeda dari aplikasi web.
- Perpustakaan sumber terbuka 100%, yang mendapat sejumlah peningkatan dan pembaruan setiap hari karena kontribusi yang dibuat oleh pengembang di seluruh dunia.
- Migrasi antar versi biasanya sangat mudah , sesuatu yang membuat bekerja di sekitar pro dan kontra React.js menjadi kesepakatan yang lebih baik dibandingkan dengan Vue.js.
Kekurangan Pustaka React.js
- Kurangnya dokumentasi terus menjadi kelemahan terbesar dari React.js
- Skala kemampuan belajar berada di sisi yang lebih tinggi, artinya perlu waktu bagi pengembang untuk memahami nuansa React.js.
Bahkan dengan adanya kekurangan yang nyata, tingkat adaptasi dari React.js adalah yang membuatnya bertahan di pasar. Pustaka terus menyediakan ekosistem yang lebih menyukai pengalaman aplikasi asli bagi pengguna.
Namun, mengetahui pro dan kontra React.js tidak cukup untuk menyatakannya sebagai yang terbaik dari keduanya. Apa yang tidak dapat diabaikan adalah tingkat di mana kerangka kerja asli Vue tumbuh di industri aplikasi seluler. Karena, kerangka kerja ini sangat baru di industri ini, harapan bahwa kerangka kerja ini hadir dengan keunggulan yang terlihat dibandingkan kerangka kerja JS lainnya cukup jelas.
Mari kita melihat ke dalam kerangka lebih detail untuk mendapatkan gambaran apakah siap untuk ditumpuk di atas React.js.
Kelebihan dari Vue.js Framework
- Penggunaan HTML yang berat – Ini berarti bahwa Vue memiliki banyak fitur serupa seperti Angular, yang membantu dalam mengoptimalkan penanganan blok HTML dengan bantuan komponen yang berbeda.
- Ukuran Aplikasi Kecil – Ukuran aplikasi berbasis Vue.js hanya 18-21kb, yang membuatnya memimpin dalam pertempuran Vue vs Ember dan banyak lainnya. Ini membuatnya sangat cocok untuk proyek aplikasi kecil dan besar.
- Dokumentasi Terperinci – Kejelasan dan kedalaman dokumentasi Vue, memudahkan pengembang untuk memahami kerangka kerja.
- Kemampuan beradaptasi – Menawarkan waktu peralihan yang cepat dari kerangka kerja yang berbeda ke Vue karena kesamaannya dengan React dan Angular dalam hal arsitektur dan desain.
- Integrasi Hebat – Seperti yang dibahas dalam blog kami seputar pemilihan Vue.js untuk pengembangan UI web , ini didasarkan pada JavaScript dan dengan demikian, memungkinkan pengembang untuk membuat aplikasi dari awal serta mengintegrasikan elemen Vue.js ke dalam aplikasi yang ada.
- Penskalaan Besar – Vue sangat membantu dalam mengembangkan template yang dapat digunakan kembali yang dapat dengan mudah dikembangkan dalam waktu singkat.
Kekurangan dari Vue.js Framework
- Lebih Sedikit Sumber Daya – Dalam hal pangsa pasar, Vue.js jauh lebih kecil daripada Angular atau React, artinya berbagi pengetahuan masih dalam tahap awal.
- Lebih Fleksibilitas – Ada masalah integrasi kerangka kerja dalam proyek-proyek besar, yang hanya menjadi lebih penting karena tidak ada solusi yang mungkin.
- Tidak adanya Dokumentasi Bahasa Inggris Lengkap – Sebagian besar dokumentasi Vue dalam bahasa Mandarin, yang menyulitkan pengembang sampai batas tertentu.
Sekarang setelah Anda melihat yang terbaik dan kelemahan dari kedua framework, sekarang saatnya kita melihat apa yang membedakan framework asli Vue dengan React.js.
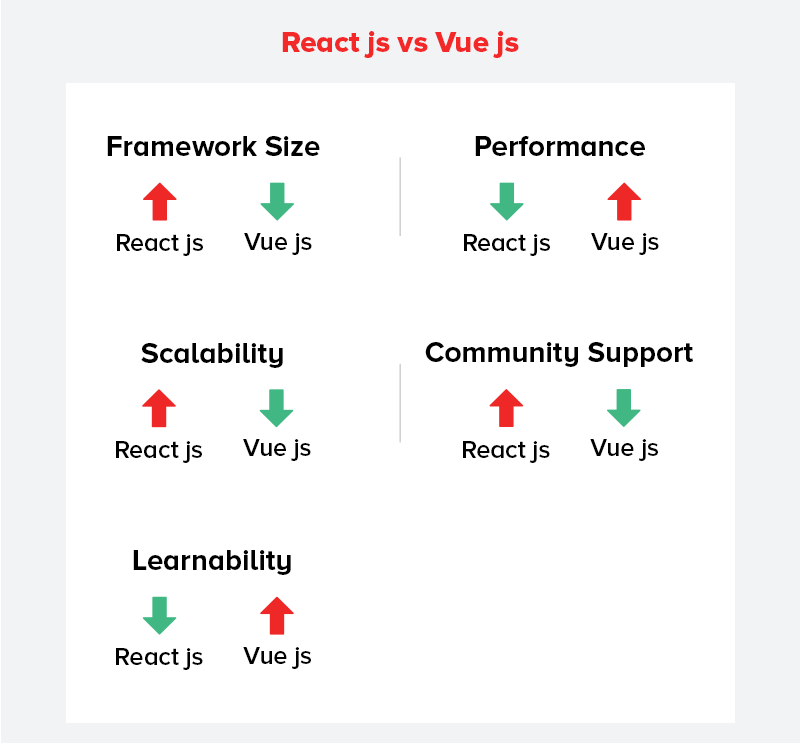
Berikut adalah tabel perbandingan reactjs vs vuejs –
Di tengah semua perbedaan, keputusan antara mana yang merupakan kerangka kerja yang lebih baik dalam diskusi Vue vs React akhirnya bermuara pada faktor penentu ini –

1. Interaksi dengan DOM
React.js didasarkan pada DOM virtual. Aplikasi yang dibuat di React.js membandingkan dua pohon DOM tempat rendering dimulai secara khusus pada node yang perlu diubah. Meskipun metode ini meningkatkan kinerja di sisi klien, di antara berbagai manfaat lain yang datang dengan menggunakan Virtual DOM di React.js , pada saat Animasi dibuat dengan sinkronisasi yang kompleks, pendekatan ini tidak berguna.

Di sisi lain, sementara aplikasi asli Vue js juga didasarkan pada Virtual DOM, tetapi ia melakukannya dengan lebih banyak kerawang, artinya referensi dioperasikan ke setiap simpul pohon, yang merupakan alasan nomor satu mengapa pengembang memilih kerangka kerja untuk aplikasi yang tinggi pada animasi dan interaktivitas.
2. Kinerja
Meskipun Vue.js dan React.js beroperasi pada Virtual DOM, yang dengan sendirinya datang dengan berbagi masalah kinerja, Vue lebih memperhatikan kekurangannya. Dan karena fakta ini, Vue.js hadir dengan overhead yang jauh lebih sedikit dan kecepatan yang lebih cepat. Bersamaan dengan ini, aplikasi asli Vue memiliki kemampuan untuk mengelola frame rate tinggi – 10 frame per detik jika dibandingkan dengan 1 FPS dari React.js.
3. Kenyamanan Pengembang
Ketika datang ke React.js, perpustakaan hadir dengan pembagian nol dalam struktur MVW, MVC, atau MVVM. Dengan tidak adanya pembagian dalam presentasi dan logika aplikasi, beberapa pengembang tidak dapat diimplementasikan secara bersamaan, yang membuat proses pengembangan aplikasi seluler menjadi rumit.
Di sisi lain, aplikasi seluler Vue js didasarkan pada kerangka kerja MVC, yang membawa beberapa poin ke depan dalam diskusi React vs Vuejs . Ini memberi pengembang template yang ditampilkan dalam bentuk filter dan arahan yang membuat kode lebih mudah dibaca, sehingga mengurangi terjadinya bug.
4. Skalabilitas
Ketika kita berbicara tentang pengembangan aplikasi front-end, dalam diskusi Vue.js vs React.js, React lebih unggul dari aplikasi asli Vue.js.
Sesuai pemahaman umum dalam ekosistem pengembangan aplikasi seluler, skalabilitas frontend adalah kemampuan untuk mempertahankan fungsionalitas yang berkembang. Platform pengembangan apa pun yang Anda pilih Vue.js atau React.js , itu harus dapat mendukung pertumbuhan yang seharusnya dimiliki oleh frontend aplikasi yang berkualitas.
Sekarang di depan itu, sementara React menggunakan pendekatan berbasis komponen dengan hasil yang luar biasa, aplikasi asli Vue diketahui dikembangkan menggunakan sintaks khusus template, yang membuatnya sangat sulit untuk digunakan kembali saat ukuran aplikasi bertambah.
5. Sintaks
Salah satu perbedaan utama antara React JS dan Vue JS adalah bagaimana lapisan tampilan dikembangkan.
Vue JS menggunakan template HTML, sementara ada opsi untuk menulis di JSX. React JS, di sisi lain, hanya menggunakan JSX.
Pemisahan masalah tradisional yang ada di Vue JS membantu memisahkan HTML, JS, dan CSS, yang memudahkan pengembang frontend pemula untuk membuat aplikasi web. Sementara, sintaks XML seperti reaksi JS memungkinkan pengembang untuk membangun elemen UI mandiri dengan instruksi rendering tampilan.
6. Wawasan Pengembang
Apa yang pengembang pikirkan tentang React JS dan Vue JS dapat membantu Anda memahami mana yang harus Anda pilih untuk proyek pengembangan aplikasi Anda.
Apa yang disukai pengembang tentang Vue JS:
- Belajar mudah
- Pola dan gaya pemrograman yang elegan
- Dokumentasi terperinci
Apa yang disukai pengembang tentang React JS:
- Penggunaan yang luas
- Ekosistem paket yang kaya
- Pola dan gaya pemrograman yang elegan
7. Manajemen Negara
Ini adalah perbedaan utama lainnya antara Vue JS dan React JS. Vuex seperti Redux, adalah perpustakaan yang terinspirasi oleh Flux. Tidak seperti Redux, status Vuex berubah alih-alih menjadi tidak berubah dan diganti sepenuhnya, seperti dalam kasus reduktor Reduc.
Ini pada gilirannya memungkinkan Vue untuk mengambil data secara otomatis yang dapat dirender ulang ketika status berubah.
8. Fleksibilitas
React terutama berpusat di sekitar UI, jadi awalnya Anda akan mendapatkan banyak bantuan untuk membangun elemen UI. Tetapi, React JS tidak menawarkan Anda manajemen status, jadi Anda harus menggunakan Redux sebagai alat manajemen status.
Vue JS menjadi kerangka kerja dinamis yang memungkinkan penggunaan alat dasar untuk membuat aplikasi. Namun, ia menawarkan fungsionalitas lain yang mungkin diperlukan pengembang:
- Vue Router untuk manajemen URL aplikasi
- Vuex untuk manajemen negara
- Renderer Sisi Server Vue.js
9. Pengembangan Aplikasi Seluler
React Native adalah platform berbasis React yang memungkinkan pengembang untuk membuat aplikasi lintas platform yang berjalan di platform Android dan iOS.
Di sisi lain, aplikasi seluler Vue.js harus dipasangkan dengan NativeScript untuk memungkinkan pengembang membangun aplikasi lintas platform menggunakan JavaScript, CSS, dan XML.
10. Penginjil Merek
Baik Vue.js dan React.js memiliki nama merek saham yang disukai –
Sekarang kita telah melihat ke dalam kedua kerangka kerja frontend JavaScript – kerangka kerja Vue.js dan Pustaka React.js secara mendalam, sekarang mari kita masuk ke bagian yang akan membantu menyimpan beberapa langkah diskusi dari diskusi Anda dengan perusahaan pengembang aplikasi seluler mitra Anda – Kapan Menggunakan Kerangka/Perpustakaan JavaScript mana.
Kapan Menggunakan Pustaka React.js
Ada beberapa contoh nyata di mana berinvestasi di React.js lebih masuk akal daripada mengembangkan aplikasi di sekitar Vue.js –
- Ketika Anda harus mengembangkan aplikasi yang lebih kompleks
- Saat Anda perlu membuat Aplikasi Seluler dan Web
- Ketika Anda membutuhkan dukungan komunitas
Kapan harus menggunakan Vue.js Framework
Seperti React.js, aplikasi seluler vue js juga masuk akal hanya dalam beberapa contoh yang dihitung seperti –
- Saat Anda ingin membuat aplikasi web yang memiliki template
- Saat Anda mengembangkan aplikasi seluler kategori sederhana vue js
- Ketika pergi ke pasar waktu sangat kurang
Dengan ini, kita sekarang telah sampai di akhir artikel perbandingan. Jika Anda masih menunggu keputusan kami tentang framework/library mana yang akan menjadi framework JavaScript terbaik di tahun 2020 dan seterusnya, jawaban kami yang tidak bias adalah React.js. Vue.js akan membutuhkan beberapa tahun lagi untuk berdiri di samping, apalagi melampaui popularitas React.js.
Tetapi sekali lagi, ada situasi yang sah di mana Vue.js jauh lebih masuk akal daripada React.js. Jadi, yang kami sarankan adalah menghubungi pakar pengembangan aplikasi seluler kami dan memahami kerangka kerja/pustaka mana yang paling sesuai dengan kebutuhan bisnis Anda.
FAQ Tentang Vue.js vs React.js
1. Apakah Vue js lebih baik daripada React?
Sama seperti pro dan kontra React.js, Vue.js juga memiliki kelebihan dan kekurangannya sendiri. Jadi, jawaban jika Vue lebih baik daripada React akan bervariasi dari situasi ke situasi seperti kompleksitas aplikasi, kapan Anda ingin meluncurkan aplikasi, dll.
2. Apa perbedaan antara React JS dan Vue JS?
Ketika kita berbicara tentang vue.js vs react.js, ada beberapa perbedaan yang muncul, meskipun keduanya populer untuk penawaran mereka.
Faktor-faktor yang menjadi dasar perbandingan tersebut adalah:
- Interaksi dengan DOM
- Manajemen Negara
- Fleksibilitas
- Sintaksis
- Sentimen Pengembang
3. Mengapa Vue.js begitu populer?
Potensi kerangka kerja yang dapat dilihat melalui poin-poin berikut inilah yang membuatnya populer di sektor pengembangan aplikasi seluler –
- Kurva belajar yang sangat rendah
- Skala ekosistem antara kerangka kerja dan pustaka, menjadikannya solusi terbaik untuk aplikasi di berbagai kategori
- CLI resmi yang out of the box menghemat waktu