5 Tips Desain Web Untuk Situs Luar Biasa & Dioptimalkan
Diterbitkan: 2021-05-04Anda mungkin sudah sering mendengar tentang desain web. Desain web adalah sesuatu yang harus dihadapi oleh setiap orang di ujung manajerial bisnis. Namun, hanya ahli desain web yang memahaminya sepenuhnya.
Ada begitu banyak arah dan gaya yang berbeda di mana situs web Anda dapat pergi. Baik itu berkelas, minimalis, menyenangkan , atau bersemangat. Perusahaan desain web di Sydney ini akan membantu Anda mengembangkan desain web yang bagus untuk situs web Anda.
Desain web yang sangat baik mengungkapkan lini pekerjaan, gaya pribadi , dan identitas merek Anda. Ini terlihat mudah pada pandangan pertama, tetapi tidak. Berikut adalah tip desain web dan praktik terbaik UX untuk memiliki situs yang dioptimalkan untuk konversi.
Beranda dengan informasi minimum
Apakah Anda membaca setiap kata atau baris situs web? Saya yakin Anda tidak. Jadi, beranda situs web Anda seharusnya hanya menyampaikan pesan inti . Pengunjung terutama memindai halaman, memilih kata kunci, gambar, dan kalimat. Dengan mengingat perilaku ini, selalu lebih baik untuk menarik emosi pelanggan daripada kata-kata.
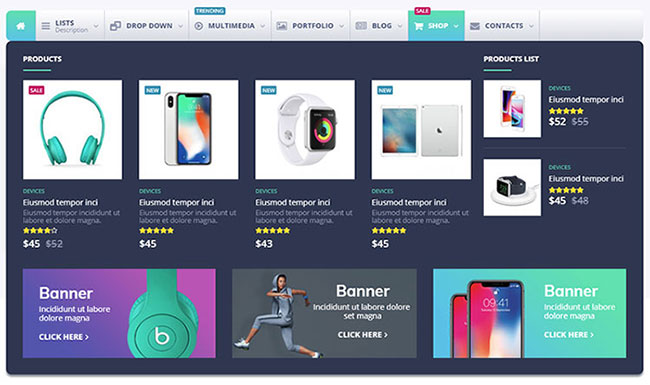
Cobalah untuk menyimpan semua hal penting di beranda. Ini akan memungkinkan pengunjung untuk memahami tentang apa situs web Anda tanpa menggulir ke tempat lain. Tambahkan fitur media berkualitas tinggi seperti ikon, foto indah, dan seni vektor. Ini akan melakukan keajaiban sebagai cara alternatif untuk berkomunikasi dengan penonton. Dorong pengunjung untuk melakukan tindakan yang Anda inginkan dengan menempatkan tombol CTA (ajakan bertindak) di beranda.

Adalah baik untuk menghindari semua kekacauan dari situs web karena ini adalah salah satu kesalahan paling umum yang dilakukan pemula. Kebanyakan orang memiliki daftar hampir semua yang ingin mereka masukkan ke situs web mereka. Tetapi tanpa memiliki banyak informasi, mereka meletakkan semuanya pada halaman yang sama. Jika Anda memasukkan terlalu banyak elemen yang mengganggu di situs web, pengunjung tidak akan tahu ke mana harus mencari dan dapat keluar dari situs.
Jadikan situs web tidak terlalu ramai dan sertakan hanya informasi yang paling relevan. Batasi jumlah pull-out menu dan drop-down sehingga Anda dapat mengurangi kekacauan. Cobalah untuk tidak menggunakan sidebar karena pengunjung baru kebanyakan tidak menggunakannya. Jika semua opsi tidak sesuai dengan menu navigasi utama, akan ada kebutuhan untuk menyederhanakan struktur navigasi.
Ikuti hierarki
Hirarki adalah prinsip penting desain yang membantu menampilkan konten Anda. Penggunaan hierarki yang benar akan membantu Anda mengarahkan perhatian pengunjung situs ke elemen halaman dalam urutan prioritas, dimulai dengan yang paling signifikan. Sorot aset teratas Anda seperti logo dan nama bisnis dengan membuatnya menonjol secara visual.
Gunakan tata letak situs web yang benar untuk mengarahkan mata pengunjung ke arah yang benar. Anda dapat menempatkan logo Anda atau CTA penting di header untuk menarik pengunjung. Setelah Anda mengikuti hierarki yang jelas, pembaca secara tidak sadar akan mengikuti potongan informasi yang Anda tinggalkan untuk mereka. Kemudian terapkan warna, kontras, dan jarak untuk perhatian visual lebih lanjut.
Anda juga dapat menggunakan hierarki visual . Ini menempatkan elemen visual yang berbeda seperti penempatan atau ukuran untuk memengaruhi elemen apa yang akan dilihat pengguna pertama dan apa yang terakhir. Menampilkan judul yang tebal dan besar di bagian atas situs web dan informasi kecil di bagian bawah akan membantu menonjolkan elemen tertentu di atas elemen lainnya.
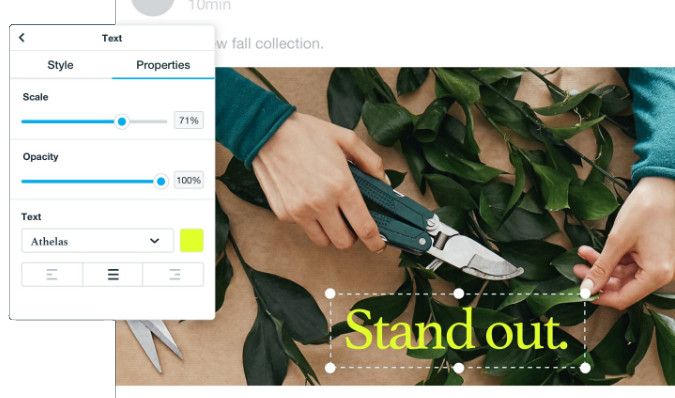
Salah satu ide utama di balik pembuatan desain web adalah untuk memandu pengguna . Anda dapat melakukan ini dengan memberikan bobot yang berbeda ke elemen yang berbeda, sehingga mengarahkan fokus ke tempat yang Anda inginkan. Namun, pilihan lain yang bermanfaat adalah memanfaatkan isyarat visual untuk menarik perhatian pengunjung.
Menyertakan orang dalam gambar di situs web adalah ide bagus untuk meningkatkan perhatian. Manusia terhubung dengan orang lain dengan cara yang jauh lebih baik daripada gambar biasa. Foto manusia berhasil meningkatkan tingkat konversi pada tingkat yang jauh lebih tinggi daripada halaman arahan berbasis teks. Namun, seluruh efek positif dari foto manusia akan meniadakan penimbunan situs web dengan foto. Pastikan Anda tidak menambahkan banyak gambar dan menambahkan gambar asli dan asli di situs web.
Konten yang mudah dibaca
Keterbacaan menyiratkan betapa mudahnya pengunjung situs mengenali kata, frasa, dan kalimat. Pengunjung akan dapat dengan mudah menelusuri konten situs jika keterbacaannya tinggi. Jangan membuat kesalahan dengan menjaga ukuran font kecil. Aturan khas desain web adalah menjaga ukuran font lebih besar agar mudah dibaca.


Cobalah untuk mempertahankan kontras yang cukup antara teks atau warna latar belakang untuk mencapai keterbacaan dan aksesibilitas situs web. Skema warna situs web Anda harus sesuai dengan warna merek Anda, memastikan perbedaan antara elemen-elemennya. Pastikan Anda menulis konten dalam berbagai ukuran yang mencakup judul besar, subjudul yang lebih kecil, dan paragraf yang lebih kecil. Ini akan memastikan bahwa Anda menarik perhatian pembaca.
Selain itu, buat situs web tetap sederhana karena mayoritas pengunjung tidak menyukai kerumitan visual. Perlu ada sedikit gangguan, dan Anda harus menempatkan konten dengan jelas di situs web. Cobalah untuk tetap berpegang pada tata letak standar dan kiasan desain. Itu karena orang menyukai keakraban dan dapat keluar dari situs web dengan desain situs yang tidak standar. Memang, pemilik situs web menyukai komidi putar, tetapi mereka sering diabaikan seperti tab dan akordeon.
Usahakan untuk memilih warna pada website secara strategis. Karena setiap warna memiliki konotasi emosional yang berbeda. Menggunakan warna secara efektif adalah bagian penting dari desain web. Gunakan satu warna untuk elemen primer, sorotan sekunder, dan latar belakang atau elemen yang kurang penting. Jaga agar tema tetap konsisten di seluruh situs web.
Situs yang mudah dinavigasi
Anda akan selalu ingin pengunjung Anda menemukan apa yang mereka cari dengan mudah. Situs dengan navigasi yang solid juga akan membantu mesin pencari mengindeks konten Anda. Selalu tautkan logo Anda ke beranda untuk menyelamatkan pengunjung dari klik yang berharga. Baik Anda memilih daftar horizontal klasik atau menu hamburger , pastikan situs web Anda menonjol dan mudah ditemukan.

Jika milik Anda adalah situs web satu halaman, Anda dapat menggunakan menu jangkar . Ini akan memungkinkan pemirsa untuk melompat ke bagian mana pun dari situs yang mereka inginkan dengan cepat. Anda juga dapat menggunakan tombol 'Kembali ke Atas' , yang mengarahkan pengunjung ke bagian atas laman dari mana pun mereka berada di situs.
Footer situs web adalah hal terakhir yang dapat dilihat orang di situs. Tempatkan tautan seperti informasi kontak, tautan media sosial, dan tautan terkait lainnya di sini.
Dalam hal ini, jaga kecepatan situs sebagai prioritas mutlak. Kecepatan situs secara signifikan memengaruhi hampir semua hal mulai dari rasio pentalan, kepuasan pengguna, konversi, dan pendapatan. Jika kecepatan situs lambat, pengunjung tidak akan suka berkeliaran. Mesin pencari juga mempertimbangkan kecepatan pemuatan halaman sebagai faktor untuk menentukan peringkat halaman. Jadi, penting untuk berinvestasi dalam meningkatkan kecepatan situs. Cobalah untuk memprioritaskan menggulir daripada mengklik . Itu karena pengguna lebih suka menggulir dibandingkan dengan mengklik.
Sederhanakan navigasi situs web untuk mendapatkan hasil yang positif. Cobalah untuk mendesain navigasi dengan cara yang mudah digunakan oleh pengunjung. Untuk ini, harap temukan keseimbangan dalam jumlah opsi. Bangun struktur navigasi Anda sehingga pengguna berpikir dan bertindak saat menelusuri situs web. Cobalah untuk tidak bereksperimen dengan format yang tidak biasa dengan tetap berpegang pada konvensi yang sudah dipahami pengguna. Anda dapat menggunakan format biasa seperti logo yang terhubung dengan beranda dan bilah pencarian yang memiliki kaca pembesar.
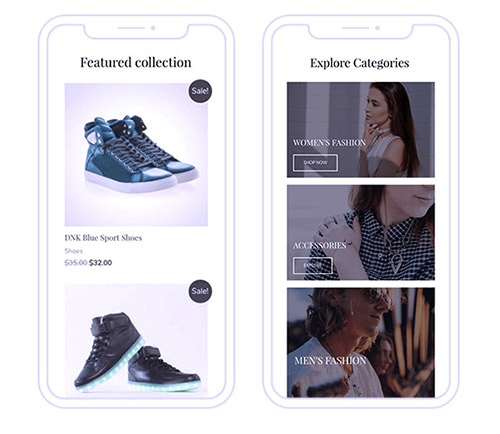
Prioritaskan ponsel
Ingat, semua pengunjung situs harus menikmati situs web Anda dari perangkat apa pun yang mereka jelajahi. Saat mendesain situs, buat versi situs yang sesuai untuk seluler sehingga Anda dapat mengikuti akses seluler yang terus meningkat. Anda dapat dengan mudah memeriksa versi seluler situs Anda dengan menempatkan diri Anda di posisi pengguna.
Situs web seluler Anda harus lebih rapi dan bersih dibandingkan dengan versi desktop. Anda dapat melakukan ini dengan meminimalkan elemen halaman dan memperkecil aset seperti menu. Anda juga dapat memanfaatkan beberapa fitur seluler unik yang dapat membantu Anda meningkatkan desain seluler Anda.

Salah satu cara terkait untuk memanfaatkan situs web adalah dengan menerapkan bias kesesuaian . Tidak diragukan lagi, orang cenderung mengikuti apa yang dilakukan orang lain. Artinya, jika sekelompok orang menyetujui atau menyukai sesuatu, orang lain cenderung meniru hal yang sama—salah satu cara untuk melakukannya adalah dengan menunjukkan bukti sosial .
Jika Anda dapat menunjukkan bahwa orang lain memiliki opini positif terhadap situs web, produk atau layanan, dan konten Anda, maka peluang mendapatkan lebih banyak pengunjung dapat meningkat. Anda dapat menunjukkan jumlah share sosial, testimonial, dan sebutan media. Untuk info lebih lanjut tentang topik ini, pastikan juga untuk memeriksa desain responsif vs. desain adaptif.
Kesimpulan Tips Desain Web
Situs web yang baik dapat membantu Anda membangun merek, meningkatkan lalu lintas, dan menghasilkan uang. Tidak diragukan lagi, bidang seperti teori warna, komposisi, dan respons seluler semuanya mendalam dan tidak mudah dipahami dalam sekali jalan. Namun, tips dan latihan rutin di atas akan membantu membuat desain web yang luar biasa untuk situs Anda.
