12 Tren Desain Web Terkemuka untuk 2021
Diterbitkan: 2020-12-21Tren desain seringkali dipengaruhi oleh perubahan budaya yang terjadi di seluruh dunia. Tahun ini, kami mengalami perubahan yang sangat dramatis dalam bidang desain digital. COVID-19 telah menempatkan kita di karantina, mendorong kita untuk mempelajari lebih dalam dunia digital, dan mengubah cara kita menjalani hidup. Realitas tinggal di rumah yang jauh yang telah kita hadapi telah menantang para desainer untuk menciptakan kembali pengalaman kehidupan nyata dan membuatnya tersedia secara digital.
Pembuat web telah memanfaatkan kesempatan itu dengan menjelajahi berbagai cara komunikasi visual yang dapat menghasilkan peningkatan tingkat keterlibatan. Ini termasuk seni tipografi baru, skema warna yang tidak biasa, simulasi produk 3D untuk pembeli online, untuk beberapa nama.
Dalam 12 contoh ini, Anda akan menemukan tren individual yang masing-masing mengakomodasi industri dan persona pengguna yang terpisah. Penting untuk diingat bahwa menerapkan gaya ini bukan hanya keputusan estetika. Ini pada dasarnya adalah tindakan penyeimbangan antara kualitas dan kuantitas. Ini berarti bahwa menerapkan tren sebanyak mungkin ke satu situs web tidak akan mencapai tujuan pembuatan web kami. Namun, memutuskan tren spesifik mana yang sesuai dengan tujuan bisnis kami, akan berdampak positif bagi audiens kami dan tindakan mereka.
Daftar isi
- 12 Tren Desain Web untuk 2021
- 1. Font Serif yang Elegan
- 2. Efek dan Animasi Tipografi yang Menyenangkan
- 3. Penggunaan Emoji
- 4. Warna Cahaya
- 5. Warna Negatif
- 6. Ilustrasi Hitam Putih Dengan Tekstur
- 7. Garis Hitam
- 8. Bentuk Sederhana
- 9. Foto Produk Kreatif dan Tidak Biasa
- 10. Seni Kolase
- 11. Surealisme yang Mulus
- 12. Arahkan ke Menu Galeri
Tren Desain Tipografi
1. Font Serif Elegan

Keyakinan lama menggunakan font sans serif sebagai gaya font masuk untuk desain web telah berubah seiring waktu. Memang, font sans serif selalu disukai oleh desainer web karena keterbacaannya yang ramping dan strukturnya yang sederhana.
Maju cepat ke 2021: ukuran dan resolusi layar lebih besar dan lebih jernih dari sebelumnya. Berlawanan dengan pendahulunya yang “ketinggalan zaman”, seperti monitor CRT tahun 1980-an, layar yang sekarang kami desain lebih mengundang font serif yang dihias dan lebih berat. Layar yang lebih besar, misalnya, memungkinkan font serif tampil lebih rapi dan lebih mudah dibaca — berkat peningkatan ruang di sekitar kata. Demikian juga, resolusi yang lebih tinggi membuat huruf yang lebih berat atau lebih terkenal terlihat lebih jelas.
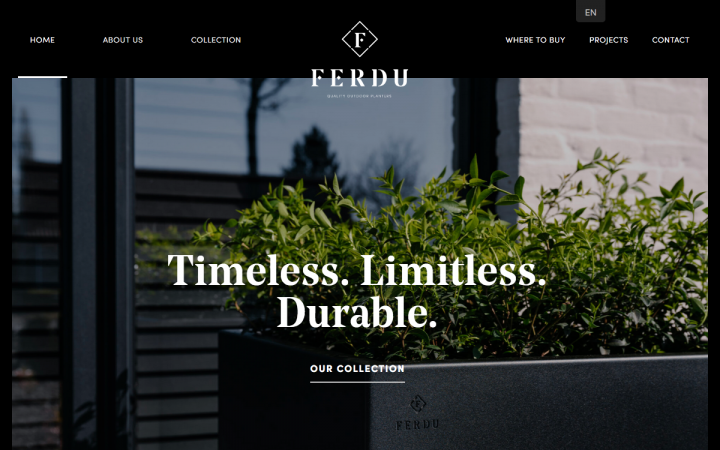
Sebenarnya ada keluarga font serif tertentu yang disukai oleh para desainer, di mana kami telah memperhatikan preferensi yang jelas untuk font bergaya "elegan". Contohnya termasuk keluarga font terkenal Georgia atau Times (keduanya ditemukan di Google Font). Font yang kurang terkenal juga menjadi populer — seperti Portrait atau Noe Display.
Seperti yang kita lihat pada contoh di atas, ferdu.be (yang omong-omong, adalah pemenang untuk Showcase Agustus 2020 kami), menggunakan Noe Display untuk teks pahlawan mereka, yang tanpa diragukan lagi sangat terbaca dan jelas dengan latar belakang gelapnya. Ada banyak ruang di sekitar teks sehingga setiap huruf diukir dengan jelas dan dapat dibedakan.
2. Efek dan Animasi Tipografi yang Menyenangkan

Perusahaan protein bar Lupii menampilkan elemen tipografi animasi yang menggunakan kalimat atau kumpulan kata untuk tujuan dekoratif. Tren desain kreatif ini berbeda dengan teknik terkait jenis yang biasa kita lihat, seperti membuat font khusus atau menggunakan pasangan font yang cerdas.
Serangkaian kata yang dianimasikan sering kali disusun sebagai bentuk tertentu, bertentangan dengan format kalimat standar horizontal kiri-ke-kanan. Pada akhirnya, peran elemen akan selalu untuk tujuan dekoratif dan tidak hanya sebagai teks untuk dibaca. Desainer biasanya akan menggunakan teknik ini untuk menyampaikan tujuan branding atau pemasaran, menciptakan getaran atau tema visual yang diinginkan.
Lupii menggabungkan yang tradisional dengan yang tidak konvensional. Di sisi kiri, Anda akan menemukan proposisi nilai produk sebagai H1, deskripsi singkat, dan tombol ajakan bertindak. Di sebelah kanan, ada pusaran animasi yang terdiri dari kata-kata, yang menguraikan nilai tambah produk dengan nada suara yang lebih informal dan berpusat pada pelanggan.
3. Penggunaan Emoji

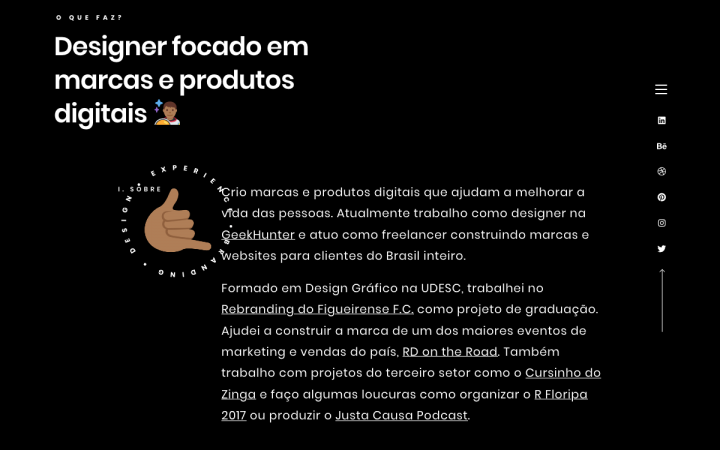
Pemenang showcase Agustus 2020 lainnya, Diangelo Santos adalah branding dan desainer digital Brasil yang bekerja sebagai pekerja lepas dan di GeekHunter, pasar kerja untuk programmer dan pengembang.
Bukan berita baru bagi kami bahwa komunikasi di seluruh dunia telah merangkul interaksi digital. Baik terpisah 5.000 mil atau 5 meter dalam satu rumah, orang-orang terus berinteraksi melalui keyboard mereka. Ini termasuk email, aplikasi perpesanan, forum grup, dan sebagainya. Hal-hal telah berkembang jauh melampaui kata-kata — karakter alfanumerik disertai dengan emoji lucu dalam elemen teks tertulis sekarang menjadi bagian integral dari leksikon digital kami.
Meningkatnya popularitas emoji telah masuk ke kotak alat desainer web juga. Pembuat web telah menggunakan bahasa emoji yang menyenangkan dan menawan, menggunakannya sebagai bagian dari konten situs web mereka sendiri. Memanfaatkan gerakan bergambar ini sekarang menjadi cara yang efektif dan sederhana untuk menggambarkan sentimen merek dan pesan non-verbal dalam bahasa yang akrab bagi pengguna dari semua latar belakang. Berkomunikasi dengan audiens target dari semua bahasa dan dialek berkembang pesat dengan teknik ini — suara merek Anda sekarang dapat didengar secara visual, non-verbal.
30 Statistik Desain Web Berharga untuk 2021
Tren Desain Warna
4. Warna Terang

Menggunakan warna terang dalam desain web dan antarmuka merupakan salah satu perbedaan terbesar antara desain cetak dan web. Kualitas dan visibilitas warna terang sering kali terganggu saat digunakan dalam desain cetak — kehilangan kekayaannya dan tampak lebih buram dan keruh.
Warna terang memiliki efek sebaliknya di layar, dan bahkan mungkin lebih disukai daripada warna gelap dan lebih berani. Ketajaman dan kejernihan layar sebenarnya dapat menyebabkan warna-warna tersebut menjadi sombong dan bahkan membuat mata manusia stres untuk melihatnya. Desainer sekarang telah menerima keuntungan menggunakan warna-warna terang untuk menghindari yang terakhir. Faktanya, nilai tambah menggunakan warna terang dalam desain web melampaui pengalaman visual pengunjung — warna terang juga kondusif untuk keterlibatan pengguna.
Efek menenangkan dari warna terang sering kali mendorong pengguna untuk tetap berada di halaman lebih lama, menikmati ketenangan dan kehangatan palet warna. Di beranda Dockyard Social, warna kuning pucat seperti mustard dan merah marun pudar menyerupai matahari terbenam yang memudar, menciptakan suasana ketenangan pikiran yang menenangkan.
5. Warna Negatif

Di ujung lain spektrum warna — terletak tren warna yang sama sekali berbeda. Semakin banyak desainer yang tertarik menggunakan warna yang sangat berani, dengan penekanan terpadu pada warna primer: merah, biru dan kuning. Ini sering melibatkan beberapa kombinasi warna primer yang sangat kontras, mirip dengan tema komik dan motif gaya 90-an. Tak perlu dikatakan bahwa jenis palet warna ini sering menargetkan audiens yang lebih muda, menonjolkan getaran yang ceria dan menarik.
Skema warna yang kita lihat di situs Goliath Entertainment sangat mewakili konten desain mereka — komputer jadul dari tahun 90-an, telepon putar, boombox, dan barang ikonik lainnya yang akan dikenali oleh generasi 90-an saat itu juga.
