Tren Desain Situs Web Panas untuk Diikuti pada 2022
Diterbitkan: 2020-11-18Tren dan ekspektasi digital terus berubah. Beberapa datang dan tinggal hanya untuk satu musim, kemudian terlupakan dengan cepat. Namun, yang lain mengubah lanskap desain untuk tahun-tahun mendatang, membangkitkan era baru dalam cara situs web dibuat.
Mengikuti tren desain situs web terpanas dan praktik inovatif sangat penting untuk semua bisnis yang bertujuan untuk menarik dan mengonversi pengguna. Lebih baik lagi jika mereka dapat memelopori tren atau mengembangkan ide orisinal yang dapat diadopsi dan ditingkatkan oleh orang lain.
2021 telah memungkinkan desainer untuk membuat konsep inovatif menggunakan kemungkinan teknis tanpa batas. Tema gelap dan neumorfisme telah menjadi sangat populer. Banyak ruang untuk menantang konvensional telah mengilhami desainer untuk mencampur ilustrasi dengan realisme, bermain dengan lapisan, bayangan, dan elemen mengambang dan bereksperimen dengan gradien yang berubah warna dan font tebal. Terlebih lagi, video dan animasi yang dipicu pengguna telah dimanfaatkan untuk keterlibatan pengguna.
Fokus pada kreativitas, keberanian, dan interaktivitas ini adalah sesuatu yang pasti akan melekat pada tahun 2022, tetapi dengan sedikit perubahan. Saat ini, pengunjung membutuhkan lebih dari sekadar antarmuka yang keren untuk berinteraksi.
Pada tahun 2022, kita akan melihat lebih banyak desainer web yang berkonsentrasi pada aksesibilitas dan kegunaan serta menerapkan fungsionalitas yang ditingkatkan untuk memberikan pengalaman yang lebih baik kepada pengunjung.
Jika Anda mencari cara untuk menarik perhatian pengguna dan meningkatkan kehadiran digital merek Anda, kami mempersembahkan kepada Anda beberapa tren desain situs web paling menarik untuk diikuti pada tahun 2022.
1. Fokus pada Aksesibilitas
Dengan hampir 5 miliar pengguna online setiap hari, sangat penting bahwa desain situs web dapat diakses, inklusif, dan tersedia untuk semua orang.
Aksesibilitas web berarti merancang dan mengembangkan situs web, teknologi, dan alat sedemikian rupa sehingga penyandang disabilitas dapat menggunakannya.
Jika situs web Anda disesuaikan dengan semua pengunjung, ini akan memungkinkan Anda menjangkau audiens yang lebih luas yang bersedia tinggal di situs Anda lebih lama dan terlibat. Membuat halaman Anda dapat diakses bermanfaat tidak hanya bagi pengunjung tetapi juga bagi diri Anda sendiri. Di satu sisi, Anda menyediakan akses ke informasi dan interaksi untuk penyandang disabilitas, sementara di sisi lain, Anda meningkatkan rasio konversi halaman dan meningkatkan SEO Anda.

Sumber
Beberapa tip untuk meningkatkan aksesibilitas situs web meliputi:
- Gunakan warna kontras antara latar belakang dan teks.
- Mengadopsi indikator fokus yang menguraikan tautan dan bentuk di halaman web saat menggunakan navigasi keyboard.
- Tempatkan label untuk membantu memberikan instruksi.
- Memiliki tag alt gambar fungsional, yang juga membantu meningkatkan SEO.
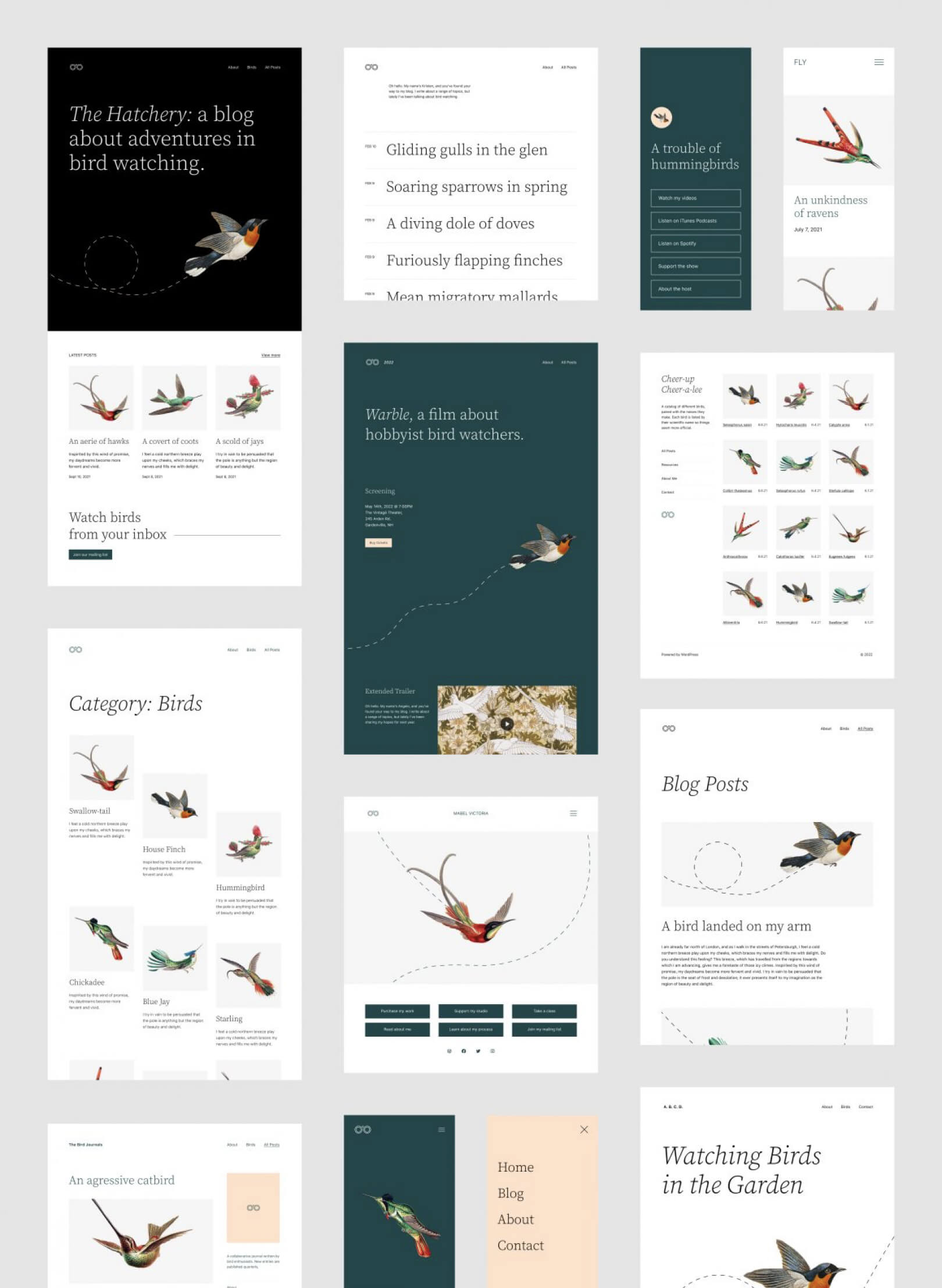
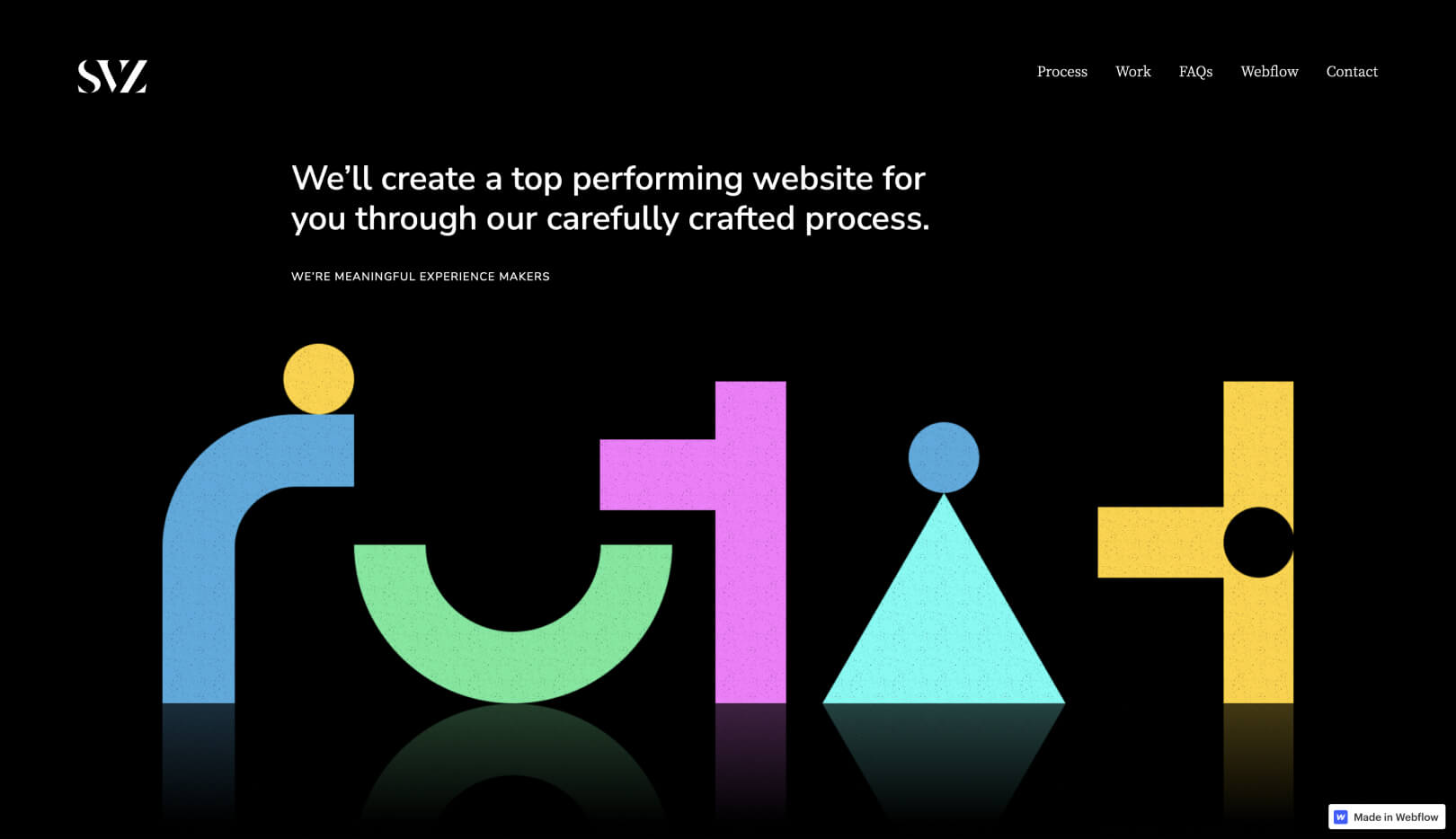
2. Tata Letak & Bentuk Asimetris
Asimetri populer pada tahun 2021 dan akan tetap menjadi salah satu tren desain situs web pada tahun 2022. Pendekatan ini menantang cara tradisional membangun tata letak situs web ke dalam kisi dan menawarkan lebih banyak keunggulan dan individualitas.
Bentuk asimetris berguna. Mereka membuat situs web tidak terlalu blokir dan lebih menarik untuk dilihat. Berbagai tingkat bentuk asimetris dan ruang di antara masing-masing memungkinkan pola yang lebih berani dan tidak terduga serta garis asimetris yang bersih. Hanya perlu diingat bahwa harus ada keseimbangan visual antara berbagai bentuk. Website Anda harus enak dipandang selain memiliki desain yang unik dan fungsional.

Sumber
3. Tema Gelap Naik Daun
Tema berwarna gelap adalah tren yang tidak akan hilang dalam waktu dekat. Banyak aplikasi telah mengadopsi fitur ini, memungkinkan pengguna untuk beralih antara mode terang dan gelap kapan pun mereka mau. Bahkan, dengan kueri media CSS yang didukung lebih baik seperti skema warna pilihan, pengembang bahkan dapat beralih antara tema gelap atau terang secara otomatis.
Tren desain situs web modern yang keren ini digabungkan oleh banyak merek seperti Apple, Mercedes-Benz, dan Sony.
Warna gelap dapat membuat tampilan halaman secara keseluruhan lebih ramping dan elegan. Rasio kontras yang meningkat membuat elemen desain lebih terlihat yang bisa sangat bermanfaat untuk aksesibilitas web. Mode gelap membantu mengatasi ketegangan mata, sakit kepala, dan masalah penglihatan jangka panjang. Mereka juga fantastis untuk layar OLED/AMOLED karena ini memperpanjang umur layar dan menghemat daya baterai.

Sumber
4. Penggunaan Warna dan Desain Secara Kreatif
Warna sebenarnya merupakan fenomena psikologis dan berpengaruh besar terhadap persuasif sebuah website dan perilaku pembelian pengguna. Manusia lebih merasakan warna dengan otak mereka daripada dengan mata mereka. Mereka secara tidak sadar mengasosiasikan nuansa tertentu dengan emosi, budaya, pesan sosial, perasaan, dan peristiwa tertentu. Oleh karena itu, membangkitkan emosi tertentu pada pengunjung Anda terkait erat dengan memilih palet warna yang tepat.
Kesan pertama dihitung dan, dengan sekitar 2 miliar situs web di luar sana, penting untuk memastikan bahwa kesan pertama bertahan lama.
Saat memilih skema warna desain web Anda, Anda juga menerapkan sensasi yang terkait dengan setiap warna. Desain Anda harus dapat secara efektif menangkap dan mempertahankan perhatian pengguna. Itu juga harus memenuhi kebutuhan emosional audiens target Anda serta meningkatkan asosiasi merek, pengakuan, dan kesadaran.

Sumber
Pada tahun 2022, menggunakan kombinasi warna secara kreatif berarti menggabungkan warna yang biasanya tidak diharapkan audiens Anda untuk digabungkan. Tentu saja, agar tidak membuat mata pengunjung Anda sakit, kombinasi warna harus disesuaikan dengan grafik. Ini tidak hanya akan membantu situs Anda menonjol dari desain minimalis lainnya tetapi juga akan lebih melekat pada audiens Anda.
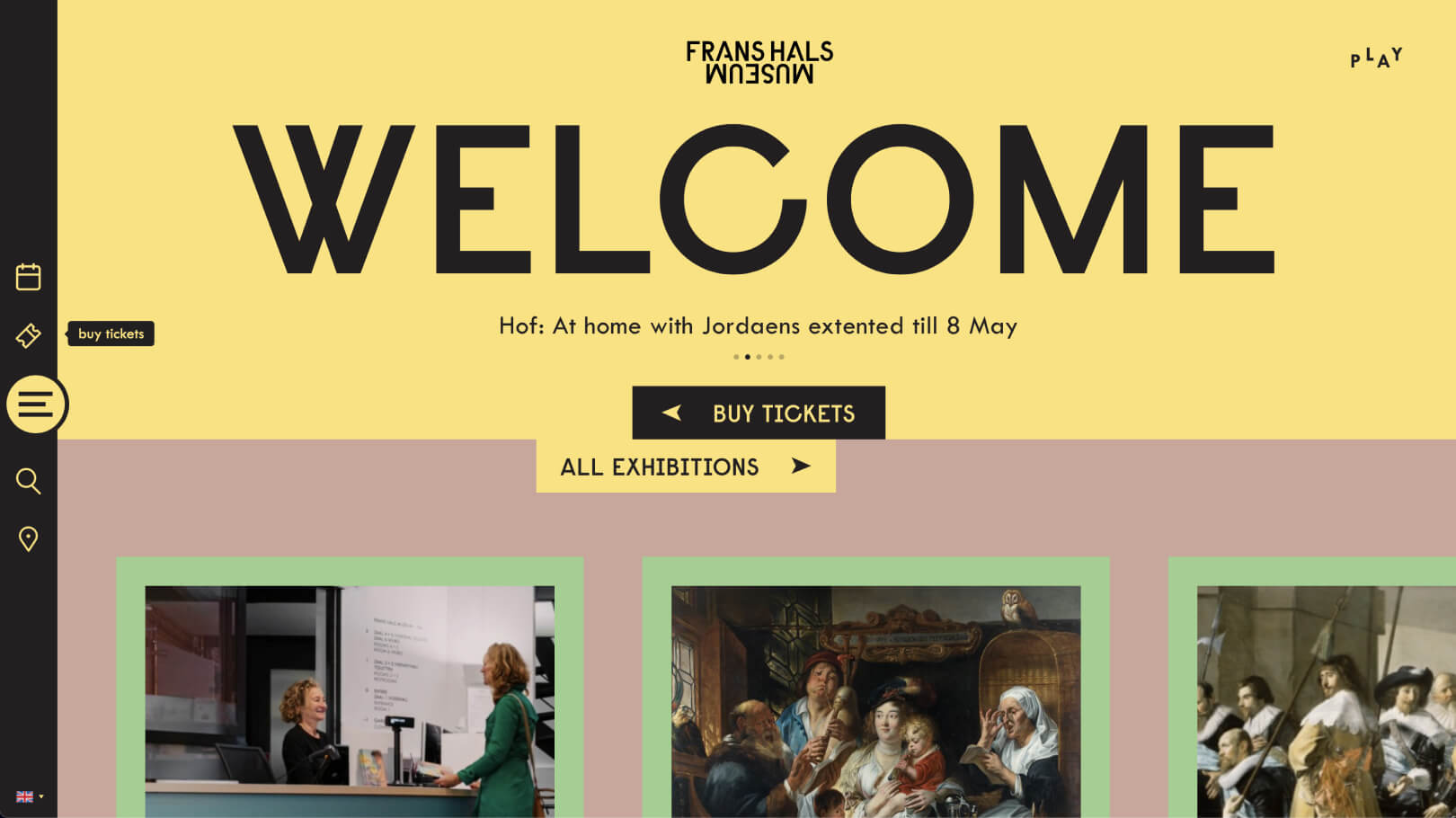
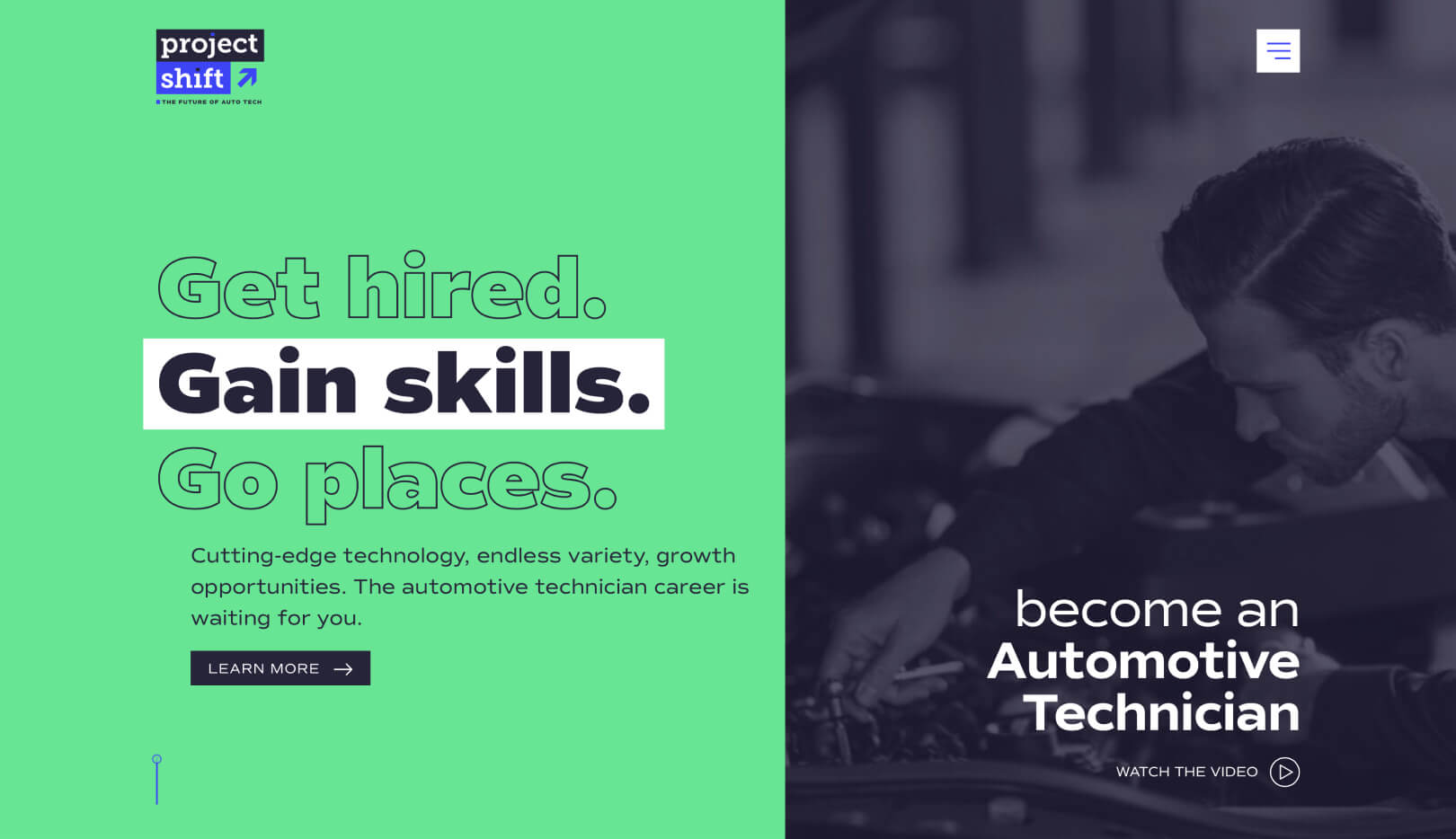
5. Font Tebal, Judul Besar
Judul besar dan font tebal bukanlah inovasi, tetapi mereka baru-baru ini mulai mengambil alih desain situs web. Mengapa? Karena efektif dan menarik perhatian pengunjung. Menggunakan huruf tebal menambahkan penekanan pada pesan yang berani dan mencolok dan mendorong pengguna untuk mengambil tindakan.
Selain itu, pengunjung cenderung membaca headline besar terlebih dahulu. Itulah mengapa ini memainkan peran besar dalam membuat kesan yang baik. Menggunakan font dan judul bagian yang berbeda menciptakan hierarki visual, memastikan keterbacaan, dan bertindak sebagai pedoman saat Anda menampilkan banyak informasi.

Sumber
Tipografi yang kuat, seperti desain vintage, dapat memberikan tampilan modern ke halaman web Anda. Namun terlepas dari gaya Anda, penting untuk memastikan bahwa ukuran font benar di semua perangkat.
Font variabel datang untuk menyelamatkan di sini. Font ini memungkinkan desainer untuk mendapatkan banyak varian dari satu file, membuatnya lebih mudah untuk menyesuaikan jenis huruf ke berbagai sudut pandang, orientasi, perangkat, dll. Belum lagi, font variabel memungkinkan fleksibilitas yang lebih besar untuk elemen tipografi dan tidak diragukan lagi mengurangi kendala saat ini. format huruf.

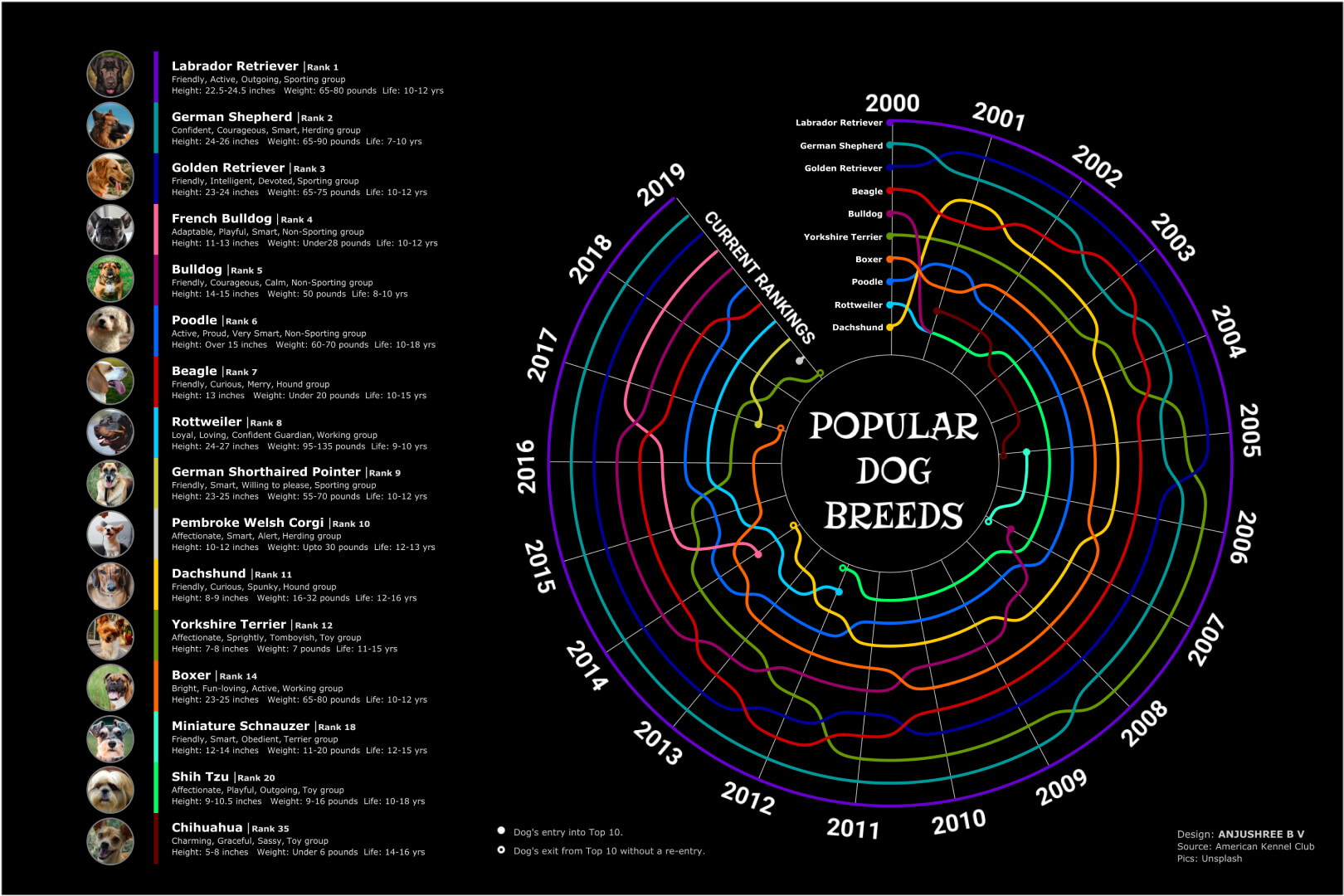
6. Visualisasi Data
Manusia adalah makhluk visual, jadi tidak dapat disangkal bahwa mereka merespons grafik lebih baik daripada kata-kata dan angka. Pada tahun 2022, data akan menjadi aset yang bagus untuk halaman web Anda. Namun, sementara pengguna peduli dengan statistik, mereka tidak senang mencari tahu apa artinya.
Menyajikan angka dengan cara yang cerdas sangat menekankan informasi yang Anda berikan. Visualisasi data membentuk fakta dan angka yang membosankan menjadi grafik yang menarik, sehingga membuatnya lebih menarik dan mudah dipahami. Ini memungkinkan pengguna untuk lebih memahami informasi spesifik bisnis.
Praktik ini juga membantu pengguna membuat keputusan bisnis yang terinformasi menggunakan data yang ditampilkan secara grafis sebagai lawan dari laporan tabel panjang. Belum lagi, ini sangat bermanfaat bagi individu yang memiliki tingkat keterampilan berbeda dalam analisis data.
Selain itu, tergantung pada bagaimana mereka terintegrasi dalam desain situs web Anda, infografis adalah konten yang sangat mudah dibagikan dan dapat membawa lalu lintas baru ke situs web Anda.

Sumber
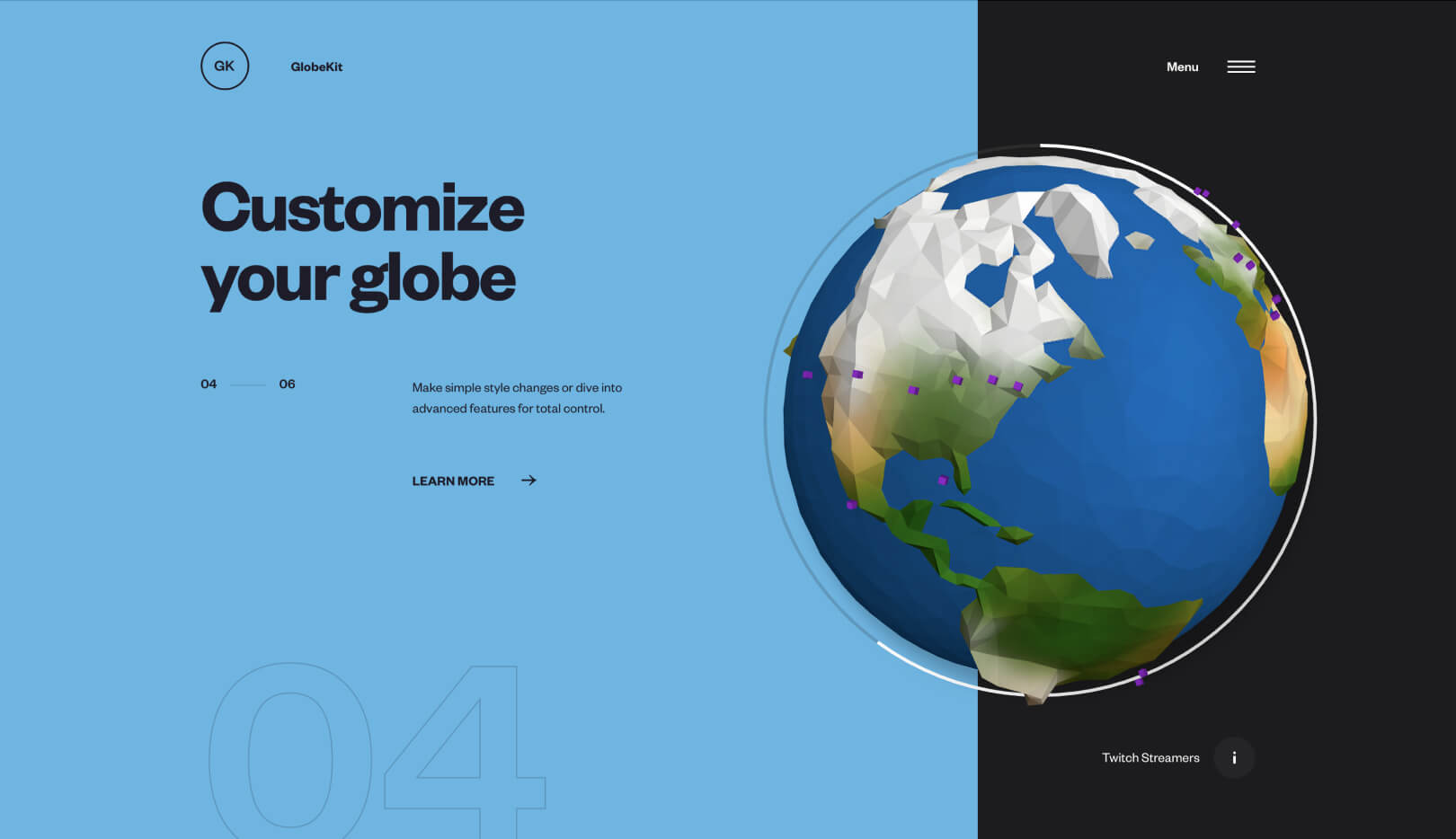
7. Desain Interaktif, 3D, dan Mikroanimasi
Ilustrasi orisinal yang menakjubkan memang menakjubkan, tetapi, tahun ini, Anda harus menambahkan gerakan ke antarmuka Anda. Fitur web interaktif, seperti pengguliran non-tradisional atau animasi yang dipicu gulir, memberikan pengalaman terpandu kepada pengguna melalui situs web Anda dan memastikan perjalanan pengguna yang lebih intuitif dan mudah.
Elemen dan visual 3D memperluas batas antara virtual dan nyata dan mendorong pengguna untuk menghabiskan lebih banyak waktu di halaman tertentu. Animasi dan animasi mikro adalah alternatif luar biasa untuk video. Mereka adalah tren panas lainnya di tahun 2022 untuk desain UI/UX. Mereka juga jauh lebih ringan di situs web Anda dibandingkan dengan video, dan tidak terlalu memengaruhi waktu pemuatan.
Untuk pengalaman pengguna yang lengkap dan mendalam, situs web Anda harus cepat dan dioptimalkan untuk web. Gunakan elemen desain interaktif ini dengan bijak untuk memastikan bahwa halaman Anda berkinerja sangat baik.

Sumber
8. Virtual tapi Hampir Nyata (VR)
Ingin meningkatkan animasi 3D? Kami punya dua surat untukmu – V dan R.
Pada tahun 2022, Virtual Reality pasti akan menjadi tren yang berkembang dalam desain web. WebVR adalah alat yang ampuh yang menyediakan pengguna dengan konten yang berguna dan bermakna. Ini menciptakan kilasan realitas yang sangat bermanfaat dalam proses keputusan pembelian karena menawarkan interaksi yang lebih personal.
Misalnya, aplikasi augmented reality (AR) IKEA memungkinkan pengguna untuk benar-benar melihat bagaimana perabot baru dapat masuk ke dalam rumah mereka. Aplikasi ini menggunakan teknologi penskalaan untuk memindai ruangan dan menunjukkan kepada konsumen versi 3D yang dibuat secara realistis dan sesuai skala dari produk yang ingin mereka lihat.
Airbnb juga telah memasukkan VR ke dalam layanan mereka, memberi pengguna kesempatan untuk melakukan tur virtual properti sebelum memesannya. Teknologi yang digunakan mencakup foto 360 derajat dan pemindaian 3D yang memudahkan para tamu untuk mendapatkan gambaran yang lebih baik tentang apa yang diharapkan.
Dan jangan lupa tentang Google Earth di mana seseorang dapat berteleportasi ke titik mana pun di dunia dan berjalan-jalan di sepanjang jalan kota mana pun atau melayang di atas pedesaan.
Bahkan Pinterest baru-baru ini meluncurkan fitur AR yang, mirip dengan IKEA, memungkinkan pengguna untuk menguji bagaimana item akan terlihat di rumah mereka sendiri.
Teknologi ini kemungkinan akan merevolusi praktik desain web, sehingga membawa lebih banyak kemajuan khusus industri. VR yang tersebar luas masih dikembangkan, tetapi tidak diragukan lagi bahwa itu akan menjadi bagian penting dari lebih banyak aplikasi dan desain web. Apalagi sekarang Meta memperhatikannya dan berinvestasi untuk menjadikan Metaverse sebagai bagian dari kehidupan kita sehari-hari.
9. Antarmuka Pengguna Suara (VUI)
Asisten suara dan pencarian suara telah menjadi sangat populer dalam beberapa tahun terakhir. Sekitar 31% pengguna ponsel cerdas menggunakan pencarian suara setidaknya seminggu sekali, sementara 39% milenial menggunakan asisten suara setidaknya sebulan sekali.
Jadi, bayangkan menggunakan suara Anda untuk menelusuri toko online dengan cara yang sama seperti Anda menggunakannya dengan Google, atau Siri, atau Alexa. Meskipun Voice User Interface (VUI) bukan hal yang umum untuk banyak halaman web (belum), ini adalah tren desain situs web yang sedang berkembang yang tentunya perlu Anda perhatikan.
Tidak ada keraguan bahwa VUI sulit untuk dirancang. Sekitar 20% dari pencarian suara mencakup 25 kata kunci, yang berarti bahwa pengguna kemungkinan besar harus menggunakan kata-kata tertentu untuk melihat konten yang mereka inginkan, dan desainer harus melakukan riset khusus pengguna yang juga bergantung pada halaman web yang mereka rancang.
Selain itu, tren UI/UX futuristik ini sangat bermanfaat saat meningkatkan aksesibilitas web. Ini pasti akan menemukan kembali cara pengguna menelusuri informasi.
10. Membayangkan Kembali Bagian Pahlawan
Bagian pahlawan adalah real estat situs web. Tujuannya adalah untuk membuat kesan pertama yang kuat dan menarik perhatian pengguna. Secara tradisional, untuk mencapai ini, desain situs web bergantung pada gambar yang kuat yang seharusnya menginspirasi pengunjung dan membuat mereka berhubungan.
Namun, tren di tahun 2022 adalah menghindari gambar di bagian ini sama sekali dan fokus pada teks, font, desain, dan pesan merek.
Karena kebanyakan orang terbiasa melihat gambar ketika situs web ditampilkan di layar mereka, perubahan tersebut dapat memiliki dampak yang dramatis dan langsung menarik perhatian mereka. Ini menciptakan perasaan bahwa teks dan desain sangat penting, sehingga gambar hanya akan menjadi gangguan yang tidak perlu. Ini membantu orang tersebut fokus pada konten situs web dan mendorong keterlibatan.
Dikombinasikan dengan gaya desain dan tipografi yang sesuai, dapat membuat situs web lebih elegan dan berkelas.

Sumber
Bawa Pulang
Semua tren desain situs web yang akan kita lihat pada tahun 2022 difokuskan pada peningkatan pengalaman pengguna melalui pendekatan kreatif. Ini berarti bahwa ini bukan hanya tentang memiliki situs web dengan visual yang luar biasa, tetapi tentang memastikan bahwa itu responsif, dapat diakses, dan benar-benar menarik.
Menggabungkan satu, dua, atau beberapa tren desain di atas dapat meningkatkan daya tarik merek Anda pada tahun 2022, meningkatkan kepuasan pengguna, dan meningkatkan tingkat konversi situs web Anda. Kami harap Anda mengujinya dan membantu Anda memenuhi tujuan yang Anda inginkan.
