40 Font Terbaik untuk Situs Web (Gratis dan Berbayar)
Diterbitkan: 2020-10-07Tugas menemukan tipografi untuk situs web yang Anda rancang dapat menjadi hal yang menakutkan. Pada saat penulisan artikel ini, ada lebih dari 1.000 keluarga font Google, hampir 2.000 font Adobe, 15.000 font di Fonts.com, dan hampir 35.000 font di MyFonts.com
Dengan persyaratan tambahan untuk font, seperti pemasangan font, bobotnya, keterbacaan, rentang gaya, dan banyak lagi, tugas menemukan font yang tepat untuk situs web Anda bisa menjadi tantangan yang luar biasa, untuk sedikitnya.
Untungnya, panduan ini ada di sini untuk membantu Anda menemukan font terbaik untuk Anda. Kami telah meneliti dan menemukan 40 font terbaik untuk situs web
Daftar isi
- Mengapa Font Situs Web Penting?
- Apa Kategori Font yang Berbeda?
- 1. Font Sans Serif
- 2. Font Serif
- 3. Font Kursif
- 4. Font Angka
- 5. Garis Besar Font
- 6. Font Vintage
- 7. Font Modern
- Bagaimana Kami Memilih Font Terbaik untuk Situs Web
- 40 Font Terbaik Untuk Situs Web
Mengapa Font Situs Web Penting?
Font situs web menyumbang 90% dari desain. Oleh karena itu, memilih yang tepat dengan pengetahuan sangat penting untuk keberhasilan situs Anda. Berikut adalah beberapa alasan utama mengapa:
1. Pilihan Font Mencerminkan Karakter Merek Anda
Sebagian besar pemasar mengetahui pesan merek mereka, tetapi pilihan font Anda perlu mencerminkan dan mewakili karakter merek Anda. Misalnya, font romantis seperti kaligrafi atau meme unik tidak akan mencerminkan merek Anda jika Anda memiliki organisasi amal formal.
Demikian pula, jika font Anda perlu mencerminkan bank, font lucu tidak akan membangun kepercayaan, dan pembaca Anda mungkin tidak menganggap serius merek Anda. Oleh karena itu, pilihan merek juga berkisar pada pemahaman audiens target Anda.
2. Keterbacaan dan Pengalaman Pengguna
Isu-isu ini saling terkait. Seringkali, pembaca harus menekan wajah mereka ke layar untuk membaca teks. Harus melakukannya tidak secara positif memengaruhi pengalaman pengguna mereka. Jika font terlalu kecil, prospek potensial dapat hilang dalam hitungan detik. Demikian pula, memilih font besar adalah praktik yang buruk karena mereka "berteriak" pada pembaca, yang menghalangi.
Juga, memiliki terlalu banyak font dianggap membingungkan dan tidak profesional, terutama jika mereka berada di halaman yang sama. Praktik terbaik adalah memilih maksimal dua atau tiga font untuk memastikan keseragaman dan kejelasan di seluruh situs Anda. Font tidak hanya memengaruhi pengalaman pengguna tetapi juga minat, kecepatan navigasi, dan banyak aspek lainnya.
3. Pertumbuhan Bisnis
UX berhubungan langsung dengan peluang bisnis. Jika pengunjung Anda merasa nyaman membaca konten situs Anda, mereka mungkin tinggal lebih lama dari yang direncanakan – terutama pengunjung baru.
Situs yang memberi pembaca konten menarik yang ditulis dengan font premium yang andal, menarik dan mempertahankan perhatian. Mencapai ini membantu Anda membangun kepercayaan konsumen, meningkatkan keunggulan kompetitif Anda, dan meningkatkan peluang bisnis dan keuntungan.
Font sangat penting untuk merek atau perusahaan Anda karena Anda ingin font tersebut membangkitkan emosi positif, memberikan keterbacaan yang mudah, dan meningkatkan laba Anda.
Apa Kategori Font yang Berbeda?
Ada berbagai jenis dan kategori font, dan setiap variasi memiliki tempatnya tergantung pada merek Anda. Beberapa font lebih rumit dan terlihat, sementara yang lain relatif lebih sederhana dan serbaguna.
Beberapa kategori font ideal untuk tajuk yang tebal dan menarik, sementara yang lain paling baik digunakan dalam paragraf teks yang panjang. Berbagai kategori font adalah sebagai berikut:
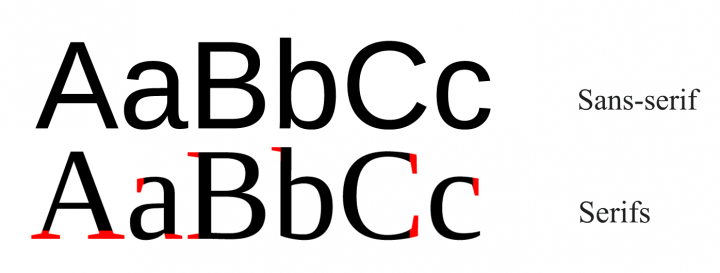
1. Font Sans Serif
Font sans serif adalah font tanpa tanda (Prancis: sans ) di akhir huruf ( serifs ).
Font sans serif biasanya sederhana dalam desain, yang membuatnya serbaguna dalam hal penempatan dan penggunaan. Mereka berjalan dengan baik di badan halaman atau di teks header. Mereka juga dapat digunakan untuk menjinakkan desain situs web yang tampak unik.
Jika Anda ingin memberikan teks Anda tampilan yang bersih dan minimal dan mendorong pengunjung untuk membaca halaman secara menyeluruh, maka sans serif adalah font untuk Anda.
2. Font Serif

Font serif mirip dengan font sans serif dalam hal memiliki struktur yang stabil dan dapat diprediksi, hanya saja mereka datang dengan tanda di akhir huruf ( serif ).
Serif memiliki sejarah panjang dalam tipografi, itulah sebabnya gaya font ini sering terasa lebih tradisional dan canggih daripada yang lain. Dalam hal di mana Anda dapat menggunakannya, serif dapat digunakan baik di badan atau teks header halaman web.
Alasan lain Anda mungkin memilih serif daripada font lain adalah aksesibilitas. Karena serif dilengkapi dengan tanda di bagian atas dan bawah karakternya, huruf yang terkadang mirip satu sama lain (seperti huruf kapital “I”, huruf kecil “l”, dan angka “1”) mudah dibedakan.
3. Font Kursif
Kursif adalah gaya tulisan tangan berusia berabad-abad yang awalnya dirancang untuk membuat tulisan lebih cepat dengan tangan, dan lebih menyenangkan untuk dilihat. Namun, di zaman modern, kursif (atau skrip) telah menjadi gaya font web yang unik, dirancang untuk meniru tulisan yang digambar tangan.
Beberapa merek ikonik, seperti Vimeo, Ray-Ban, dan Kellogs menggunakan font kursif untuk logo mereka. Jika Anda ingin judul dan logo web Anda memiliki sentuhan serupa yang mencolok dan mudah diingat, maka kursif adalah font untuk Anda. Namun, ini mungkin tidak ideal untuk teks yang lebih panjang, terutama karena generasi muda tidak perlu lagi belajar menulis kursif.
4. Font Angka
Dalam tipografi web, cara Anda menampilkan angka memerlukan tingkat perhatian dan pertimbangan yang sama seperti huruf. Meskipun, menemukan font yang ideal untuk angka bisa menjadi tantangan.
Angka sering digunakan untuk visualisasi data, yaitu tabel harga, infografis, atau penawaran khusus di halaman arahan. Bagaimana Anda menampilkan angka-angka ini dapat berdampak besar pada keberhasilan halaman web Anda.
Misalnya, jika Anda menggunakannya dalam tabel atau perhitungan, mereka harus menggunakan gambar garis tabel. Ini berarti setiap gambar terdiri dari lebar dan tinggi yang sama sehingga angka-angka berbaris dengan benar di samping dan di atas satu sama lain.
Hal lain yang harus dicari adalah apakah kelompok font menyertakan simbol angka yang terkait dengan apa yang akan Anda gunakan untuknya (misalnya tanda baca, mata uang, perhitungan, dll.). Dan mirip dengan memilih font biasa, Anda harus memastikan bahwa tidak ada angka yang terlalu mirip satu sama lain, seperti angka “1” dan “7”.
5. Garis Besar Font
Katakanlah gaya serif dan sans serif yang lebih tradisional di sini tidak terlalu cocok dengan gaya unik merek Anda. Dan kursif sepertinya juga tidak pas.
Anda mungkin mempertimbangkan untuk menggunakan font garis besar dalam kasus itu.
Karena font yang digariskan agak menurunkan keterbacaan teks (karena Anda pada dasarnya telah mengambil nyali dari karakter), Anda hanya ingin menggunakannya dalam teks header atau judul yang lebih besar. Tapi itu baik-baik saja. Ketika Anda memiliki header pendek dan punchy yang perlu menarik perhatian pengunjung, maka font outline pasti akan menyelesaikan pekerjaan.
6. Font Vintage
Selalu tampak seperti apa yang lama menjadi baru lagi, jadi tidak mengherankan ketika font retro atau vintage muncul di situs web meskipun terlihat kuno.
Salah satu alasan kenapa retro selalu terlihat keren adalah karena nostalgia. Ketika konsumen diingatkan tentang "masa lalu yang indah" melalui tipografi, mereka kemungkinan akan merasakan ikatan emosional yang kuat dengan apa pun yang mereka baca.
Dan itu karena asosiasi yang mereka buat dengan masa lalu, bahkan jika itu tidak dilakukan dengan cara yang jelas.
7. Font Modern
Sangat mudah untuk menyebut font apa pun yang populer saat ini sebagai font "modern", tapi bukan itu yang kami maksud. Font modern memiliki karakteristik tertentu:
- Mereka didasarkan pada garis dan pola geometris sederhana.
- Mereka dirancang minimal pada intinya.
- Bentuknya harus mengikuti fungsinya.
- Mereka putus dengan gaya klasik dan tradisional.
Pada dasarnya, font modern pada akhirnya adalah gaya geometris dengan tepi yang sedikit futuristik. Mereka mudah dibaca, tetapi ada sejumlah kegembiraan yang menyertainya juga.
Apa Arti Berbagai Jenis Font?
Setiap font memiliki karakter uniknya sendiri, dan desainer font menyuntikkan makna tertentu dalam font yang mereka buat. Jadi, ketika seorang desainer situs memilih font, itu memunculkan emosi tertentu, seperti bahagia, disambut, santai, gentar, positif, terpikat, atau sungguh-sungguh.
Untuk alasan ini, desainer perlu memahami psikologi di balik setiap jenis font untuk mendesain situs web dengan benar. Font juga memberi audiens rasa budaya perusahaan Anda secepat warna dan grafik situs web.
Meskipun fitur tipografi serif sering mengklasifikasikan font, mereka juga dapat digambarkan memiliki kepribadian yang lebih mirip manusia. Dengan kata lain, tampilan font (terlepas dari apa kata-katanya) memberikan suasana hati dan nuansa tertentu, yang dapat mengubah efektivitas konten Anda.
Oleh karena itu, belajar memprediksi bagaimana font Anda mungkin membuat audiens Anda merasa adalah jaminan lain bahwa konten Anda mencapai efek yang optimal. Meskipun tidak ada persamaan prediksi (tidak ada Times New Roman yang selalu menyamai suasana hati tertentu INI), kita telah tumbuh dalam budaya di mana asosiasi kepribadian telah berkembang. Oleh karena itu, sebagian besar prediksi mungkin didasarkan pada kesadaran dan naluri.
Bagaimana Kami Memilih Font Terbaik untuk Situs Web
Saat memilih font web terbaik untuk daftar ini, kami ingin memastikan bahwa masing-masing font memenuhi persyaratan dan karakteristik tertentu.
- Keterbacaan : Font, di mana setiap karakter mudah dibedakan satu sama lain — karakteristik yang akan membantu Anda meningkatkan aksesibilitas dan pengalaman membaca.
- Keterbacaan : Font yang dirancang untuk digunakan di bagian tertentu dari situs (yaitu font besar dan tebal di header vs. font bersih, hanya ditata di badan).
- Comfort/Familiarity : Font yang membuat pembaca nyaman. Pilihan desain web yang menyimpang terlalu jauh dari norma, dapat menciptakan pengalaman yang mengerikan bagi pengunjung dan tipografi yang tidak terduga atau tidak biasa dapat berkontribusi untuk itu.
Faktor lain yang kami pertimbangkan adalah bobot font. Banyak font web tidak diinstal sebelumnya dengan WordPress, tema Anda, atau plugin pembuat halaman seret dan lepas Anda.
Hal ini dapat menyebabkan masalah dengan kecepatan pemuatan tergantung pada bagaimana situs Anda dioptimalkan (serta konsistensi dalam cara mereka ditampilkan dari browser ke browser). Jadi, jika ini menjadi perhatian utama Anda, kami telah mencoba memasukkan setidaknya satu font ringan yang aman untuk web di setiap kategori.
Termasuk tipografi yang mencakup berbagai gaya (misalnya aneh, geometris, slab, dll) juga penting. Ini sama seperti elemen lain dalam desain web — Anda memerlukan jenis huruf Anda untuk menyatu dengan keseluruhan kepribadian situs web dan terkadang font paling dasar dan populer tidak cocok.
40 Font Terbaik Untuk Situs Web
1. Arial

Menurut FontReach, Arial adalah font #1 yang digunakan di web, dengan lebih dari 604.000 situs web saat ini menggunakannya. Google, Facebook, dan Amazon hanyalah beberapa situs web populer yang menggunakan Arial.
Awalnya dibuat oleh desainer Monotype untuk digunakan dalam printer laser IBM, font web-safe ini adalah salah satu pilihan terbaik untuk UI yang sangat mudah dibaca.
Mungkin font ini tidak seindah beberapa font lain dalam daftar ini, tetapi sangat umum dan sering digunakan.
2. Lato

Lato adalah Google Font yang awalnya dirancang untuk klien korporat. Meskipun perusahaan meneruskan kreasi desainer font, Lato diubah dan diberi kehidupan sebagai salah satu tipografi paling populer di web. Lato digunakan di situs web seperti Goodreads, WebMD, dan Merriam-Webster.
Berkat keseimbangan antara kurva lembut dan desain kokoh, font ini memberikan getaran yang kuat namun ramah.
3. Montserrat
Montserrat adalah font Google yang terinspirasi oleh papan nama dari lingkungan Montserrat di Buenos Aires pada awal 1900-an. Mempertimbangkan sejarah arsitektur kota yang kaya dan keindahan unik dari jalan-jalannya yang sempit (seperti karakter font yang sempit), jelas mengapa tipografer menemukan inspirasi di dalamnya.
Font sans serif yang hidup dan indah ini dirancang khusus untuk membaca cepat, sehingga sangat baik dalam teks isi yang lebih kecil di web.
4. Neue Helvetica

Neue Helvetica adalah font terpopuler kedua di web, dengan lebih dari 218.000 situs web seperti Facebook, Yahoo, dan eBay menggunakannya. Popularitasnya masuk akal tidak hanya ketika Anda melihat sejarah panjangnya dalam penyusunan huruf, tetapi juga pada versi "Neue" digital yang sangat diperluas dan dirubah. Sederhana, mudah dibaca, dan berfungsi sama baiknya di header dan body teks.

Keluarga font hadir dengan 128 tipografi yang berbeda, meliputi light, heavy, roman, outline, condensed, dan stylings lainnya.
5. Robot

Ketika dunia kita menjadi lebih terhubung dan berteknologi maju, akan ada semakin banyak situs web yang akan mendapat manfaat dari tipografi seperti Roboto. Meskipun jenis huruf ini memang memiliki nuansa teknologi, seperti mesin, karakter yang terbuka lebar juga memberikan sentuhan ramah.
Awalnya dirancang oleh Google untuk menjadi font sistem Android, sans serif neo-grotesque ini sekarang digunakan di situs web seperti YouTube, Flipkart, dan Vice.com.
6. Lora
Lora adalah font serif kontemporer. Meskipun tentu saja menyelesaikan pekerjaan dalam hal membantu pengunjung situs web membaca banyak konten, sapuan kuas yang unik di akhir karakter memberikan font khusus ini getaran yang lebih artistik daripada serif lainnya.
Dengan demikian, ini bekerja dengan sangat baik dalam teks paragraf situs web berita dan hiburan, seperti FOX News, The Kitchn, dan Urban Dictionary.
7. Merriweather
Merriweather adalah Google Font yang dirancang khusus untuk meningkatkan keterbacaan di layar. Anda akan melihat buktinya dalam jenis situs web yang menggunakan Merriweather untuk menata paragraf mereka, seperti Goodreads, Coursera, dan Harvard.edu.
Merriweather juga memiliki padanan sans serif, jadi jika Anda membuat blog atau situs web padat teks lainnya, pemasangan kedua font ini akan bekerja dengan baik dalam menjaga fokus pada teks dan bukan pada gangguan di sekitarnya.
8. PT Serif
PT Serif awalnya dibuat untuk situs web dengan pembaca Rusia yang banyak, itulah sebabnya kumpulan karakter Cyrillic lengkap tersedia dalam keluarga font ini.
Konon, alfabet Latin lengkap juga tersedia, jadi font yang proporsional ini juga dapat digunakan di situs web berbahasa Inggris seperti di AARP, Lifehack, dan Hongkiat menggunakan PT Serif.
9. Spektral
Spectral adalah salah satu font yang lebih baru dalam daftar ini, tetapi layak mendapat tempat karena betapa indahnya menangani konten bentuk panjang di web. Apa yang sangat bagus tentang font ini adalah bagaimana rasanya tidak terlalu berat daripada banyak saudara serifnya (perhatikan kurva lembut "j" atau bagaimana bagian atas "f" melengkung).
Dengan 14 gaya berbeda untuk keluarga font ini, Anda memiliki berbagai cara untuk menggunakan serif bergaya sederhana ini.
10. Times New Roman

Ketika surat kabar Times of London membutuhkan jenis huruf baru di awal abad kedua puluh, ia bekerja dengan desainer Monotype untuk membuat Times New Roman secara khusus.
Sampai hari ini, TNR digital adalah salah satu font yang paling dikenal, populer dan terbaca di web. Situs web seperti Daily Mail, Huffington Post, dan Wayfair semuanya menggunakannya. Sebagai bonus, ini juga aman untuk web (yang diinstal secara universal di semua perangkat).
