Mengapa Skor Web Vitals Sangat Penting dan Cara Memantaunya
Diterbitkan: 2020-06-23Google baru-baru ini mengumumkan Data Web dengan postingan di web.dev sebagai metrik untuk mengukur pengalaman pengguna (UX) halaman web dan peluang untuk meningkatkan. Siapa pun yang telah mengoptimalkan situs web agar selaras dengan saran Google akan tahu bahwa sulit untuk mendapatkan arahan yang konsisten tentang apa yang harus difokuskan. Web Vitals adalah upaya untuk menghilangkan ambiguitas ini dengan serangkaian praktik terbaik untuk diikuti. Pemilik situs web harus mengoptimalkan skor dan memantaunya dari waktu ke waktu untuk memastikannya tetap di atas ambang batas yang disarankan.
Apa itu Data Web?
Ratusan faktor dapat memengaruhi cara pemuatan halaman web, seperti ukuran halaman, kecepatan jaringan, lokasi server, kompresi, dll. Tidak mungkin mendapatkan skor bagus untuk setiap metrik dan memilih item mana yang menjadi fokus merupakan tantangan karena tidak jelas yang mana metrik membawa lebih banyak bobot.
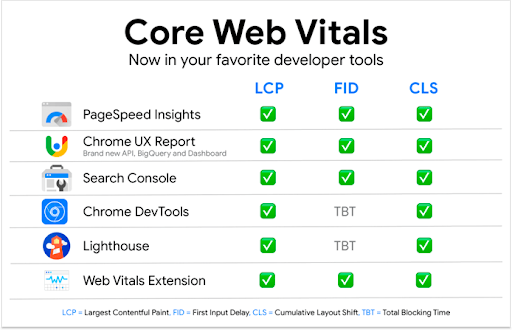
Google memiliki berbagai alat untuk membantu webmaster membuat keputusan ini seperti PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools, dan WebPageTest. Namun, ini telah berkembang secara berbeda dari waktu ke waktu dan melaporkan berbagai hal dengan cara yang berbeda.
Misalnya, Wawasan PageSpeed menawarkan skor kinerja dari 1-100 sementara Uji Situs Saya melaporkan kinerja sebagai waktu pemuatan dalam hitungan detik sehingga pemeriksaan ini tidak dapat dibandingkan.
Web Vitals adalah solusi untuk masalah ini – tiga metrik yang paling penting untuk mengukur UX
- Contentful Paint (LCP) Terbesar
- Penundaan Input Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)
Mereka direplikasi di banyak alat Google dan memberikan tampilan terpadu dari UX dan kinerja situs web.

Aspek utama Web Vitals adalah meskipun hanya tiga metrik, mereka mewakili kategori yang lebih luas yang terkait dengan UX dan kinerja. Misalnya, LCP adalah waktu yang dibutuhkan elemen terbesar untuk dilukis di layar. Jika Anda mencapai skor LCP yang baik, maka aman untuk menganggap indikator performa lain yang mendahului peristiwa LCP dioptimalkan. Inilah keindahan web vitals dan kami akan membahasnya satu per satu secara lebih mendetail di bawah.
Contentful Paint (LCP) Terbesar
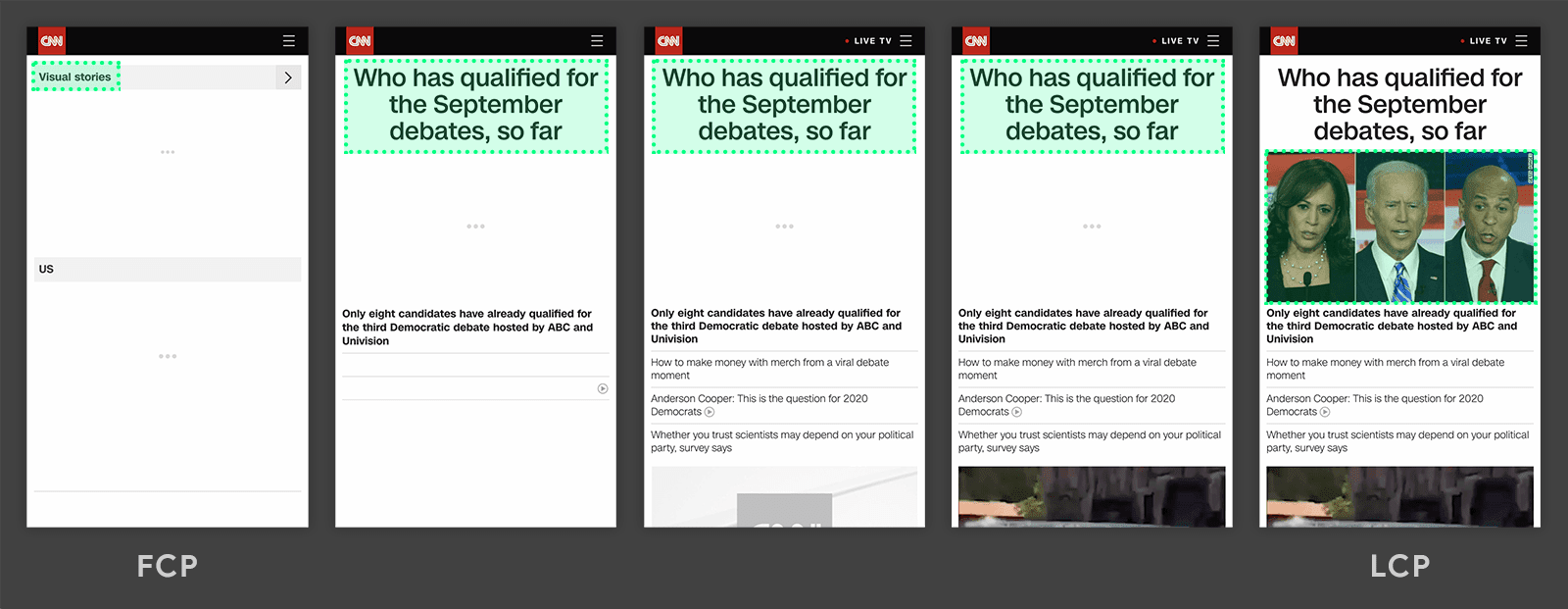
Largest Contentful Paint adalah pengukuran kinerja. Ini mewakili momen saat elemen terbesar dan paling bermakna ditampilkan di layar dan saat halaman siap untuk berinteraksi dengan pengguna. Skor yang bagus adalah 2,5 detik di ponsel dan desktop.

Gambar milik web.dev
Mengoptimalkan
Mencapai skor LCP yang baik dapat dicapai dengan mengikuti praktik terbaik yang biasa dilakukan:
- Pastikan waktu respons server cepat dan terletak dekat dengan pengguna
- Gunakan CDN untuk menyajikan konten statis dari server edge
- Konten cache yang tidak sering berubah
- Optimalkan CSS dengan memperkecil, menyisipkan CSS penting, dan menunda sisanya
- Batasi rendering sisi klien dengan JavaScript jika memungkinkan
- Jika JavaScript diperlukan, optimalkan pengiriman dengan memperkecil, menyisipkan JS penting, dan menunda sisanya
- Kompres gambar
Penundaan Input Pertama (FID)
Penundaan Input Pertama adalah pengukuran responsivitas. Ini mengukur berapa lama waktu yang diperlukan halaman untuk merespons setelah pengguna berinteraksi dengannya. Mengklik halaman dan mendapatkan penundaan sebelum tanggapan adalah pengalaman yang sangat membuat frustrasi. FID menghitung proses ini dan menetapkan ambang batas kurang dari 100 md.
Mengoptimalkan
Dampak terbesar pada FID adalah eksekusi JavaScript sisi klien karena browser tidak dapat merespons peristiwa jika sedang sibuk memproses kode di thread utama. Beberapa JavaScript di ujung depan tidak dapat dihindari tetapi ada beberapa teknik untuk memastikan pengiriman yang efisien:
- Perkecil dan kompres file JavaScript
- Tunda JavaScript non-kritis dengan atribut async atau defer
- Kurangi waktu eksekusi keseluruhan dengan membuat kode Anda sesederhana mungkin
- Gunakan pemisahan kode (sajikan JavaScript hanya jika diperlukan alih-alih satu file app.js untuk seluruh situs)
Pergeseran Tata Letak Kumulatif (CLS)
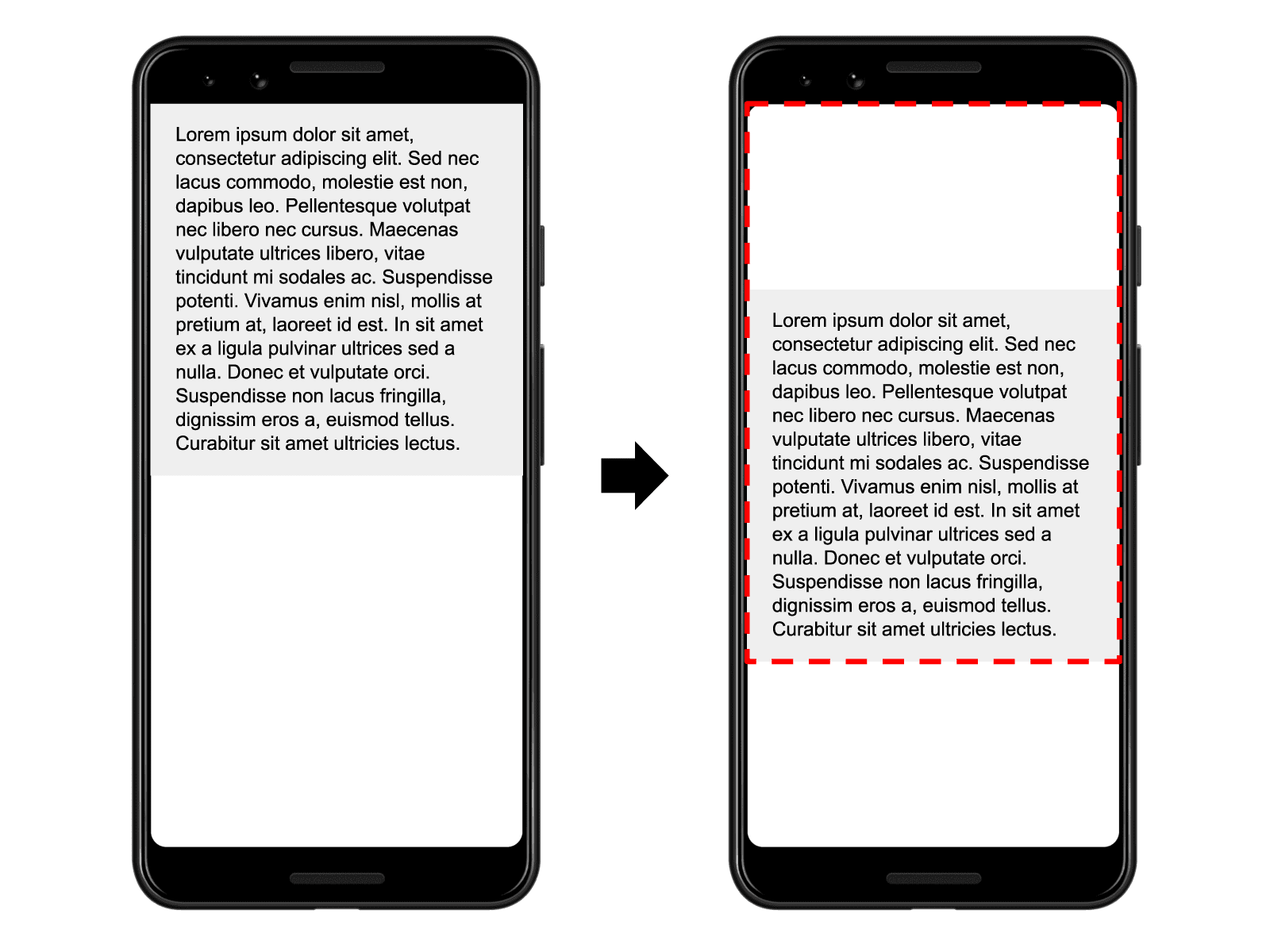
Pergeseran Tata Letak Kumulatif mengukur stabilitas visual. Ini adalah metrik baru yang mengukur seberapa banyak halaman bergeser atau bergerak setelah dimuat. Jika Anda pernah mencoba mengklik sesuatu tetapi halamannya bergerak tepat saat jari Anda menekan tombol, Anda akan mengetahui betapa buruknya UX karena memaksa Anda untuk menemukan elemen dan mencoba mengklik untuk kedua kalinya. Lebih buruk lagi adalah ketika Anda mencoba mengklik tetapi pergeseran halaman menyebabkan Anda mengklik sesuatu yang lain.


Gambar milik web.dev
Pada gambar di atas, bayangkan Anda telah mulai membaca baris pertama hanya untuk melompat ke bawah layar. Ini adalah Pergeseran Tata Letak Kumulatif dan Google merekomendasikan skor CLS kurang dari 0,1 untuk mencapai status yang baik.
Mengoptimalkan
CLS mudah dioptimalkan dengan mengikuti tips berikut:
- Batasi injeksi konten dinamis setelah pemuatan halaman
- Jika diperlukan injeksi konten dinamis, setel dimensi pada div luar
- Tetapkan dimensi (lebar dan tinggi) pada gambar sehingga browser akan memesan ruang saat gambar dimuat
- Tetapkan dimensi pada iklan dan sematan
- Hindari penggunaan font Web yang menggantikan font default setelah memuat
Mengapa Data Web Penting
Vital adalah inisiatif dari Google sehingga saat mengevaluasi UX suatu situs, kemungkinan besar mereka menggunakan skor Vital sebagai faktor dalam keputusan mereka. Jika Google menganggap situs Anda berkinerja baik, mereka akan melihatnya dengan baik dan ini dapat menghasilkan hasil positif di halaman hasil mesin pencari (SERP).
Vital penting karena mewakili rentang metrik yang lebih luas yang memengaruhi UX di situs. Untuk mencapai skor Web Vitals yang baik, banyak indikator kinerja utama lainnya harus memiliki nilai yang baik agar situs web Anda secara keseluruhan sehat jika Vitals Anda berada di zona hijau.
Jika Anda ragu tentang pentingnya Google sekarang menempatkan di Web Vitals, cukup kunjungi beranda Web Vitals dan Anda akan melihat frasa ' Metrik esensial untuk situs yang sehat.'
Memantau Skor
Memahami Vital dan mengoptimalkan skor hanyalah setengah dari pertempuran. Anda perlu memastikan skor tetap bagus dengan memeriksanya secara teratur. Cara termudah adalah sering-sering menempelkan URL ke PageSpeed Insights atau melihat data tingkat tinggi di konsol pencarian. Kedua pendekatan ini menempatkan tanggung jawab pada Anda sehingga jika Anda lupa memeriksa, skornya mungkin rendah untuk beberapa waktu.
Jika Anda menginginkan pembaruan otomatis dan rutin, PageSpeedPlus melacak skor PageSpeed dan Data Web setiap jam. Ini mencatatnya dari waktu ke waktu dan mengirimkan peringatan saat jatuh. Sangat mudah untuk menyiapkan dan membantu memantau skor Vitals Anda di tingkat halaman sehingga Anda dapat melihat dengan tepat bagaimana skor setiap halaman di situs Anda.
Namun, menghentikan mereka agar tidak jatuh di tempat pertama daripada memperbaikinya setelah ditayangkan akan memiliki dampak keseluruhan yang lebih besar pada keberadaan pencarian Anda. Jika Anda bekerja di organisasi, skor PageSpeed dan Data Web harus diperlakukan sebagai upaya lintas tim. Untuk menempatkan UX sebagai inti dari semua keputusan, Anda harus membuat laporan dapat dilihat oleh semua pemangku kepentingan. Ini akan membantu menyelaraskan tim pengembangan, desain, SEO, dan Pemasaran serta mengurangi kemungkinan sesuatu ditayangkan yang berdampak negatif pada skor.
Kesimpulan
Web Vitals adalah perubahan yang menyegarkan dalam cara penghitungan UX oleh Google. Sekarang jauh lebih mudah untuk mendapatkan saran yang konsisten di semua alat mereka dan mengetahui apa yang harus diubah di situs web agar selaras dengan rekomendasi mereka. Jelas bahwa Google sangat mementingkan Web Vitals, jadi jika Anda ingin meningkatkan keberadaan pencarian Anda, Anda harus fokus pada mereka. Semoga panduan ini akan membantu Anda memulai dan menyiapkan pemantauan untuk melacak skor dari waktu ke waktu.
