Gambar Latar Belakang Situs Web – Panduan Desain Utama
Diterbitkan: 2017-08-03Salah satu faktor yang dapat membuat atau menghancurkan desain situs web berkaitan dengan cara Anda mengatur gambar latar belakang situs web Anda.
Mengatur gambar latar belakang mungkin tampak sederhana:
1. Anda menemukan gambar dari situs stok foto gratis
2. Unggah dan selesai, kan?
Sebenarnya, ada proses yang jauh lebih rumit untuk mendapatkan gambar latar belakang situs web Anda agar sesuai dengan situs web Anda dengan sempurna.
Proses ini mencakup beberapa langkah penting:
- Mendapatkan ukuran gambar yang tepat
- Menganalisis titik fokus
- Menambahkan hamparan latar belakang
- Menjadikannya mobile responsive dan sebagainya.
Untungnya, dengan banyaknya opsi penyesuaian latar belakang gambar yang tersedia di Elementor, proses penyesuaian gambar untuk latar belakang situs web dengan benar menjadi jauh lebih mudah.
Dalam posting ini, saya ingin berbagi dengan Anda 10 praktik terbaik yang perlu Anda ikuti agar dapat bekerja dengan baik dengan gambar latar belakang di Elementor.
#1 - Desain Gambar Latar Belakang Situs Web Dengan Wireframes
Mudah-mudahan, Anda tidak bekerja keras saat mengatur gambar latar belakang, tetapi sebagai gantinya, ikuti gambar rangka tertentu untuk situs web.
Ini adalah tip pertama dan mungkin yang paling penting untuk menggunakan Elementor.
Apa itu wireframe?
Gambar rangka adalah model grafis situs web atau halaman Anda.
Wireframe berfungsi untuk merencanakan struktur situs web, sebelum benar-benar membangunnya.
Anda dapat membuat gambar rangka situs web dengan perangkat lunak seperti Photoshop, Axure, Sketch, dan Mockplus.
Dalam mockup wireframe, Anda harus mendapatkan deskripsi dari semua posisi dan ukuran gambar latar belakang, membuatnya mudah untuk dibuat ulang di Elementor.
Wireframes mencegah Anda membuat banyak kesalahan desain
Tim desainer kami sendiri, di Elementor, menggunakan Photoshop dan Sketch untuk merencanakan template kami, sehingga Anda dapat melihat dari hasil berkualitas tinggi bahwa ini adalah langkah yang harus dimiliki.
Jika Anda tidak berencana untuk menggunakan alat wireframe, bahkan sketsa serbet, maka saya sangat menyarankan Anda tetap menggunakan template pra-desain kami dan membangunnya.
Bahkan desainer paling profesional di dunia menggunakan wireframe. Jangan berpikir kamu berbeda.
Bahkan jika Anda bukan seorang desainer… Faktanya – terutama jika Anda bukan seorang desainer, Anda membutuhkan struktur untuk memastikan usaha Anda tidak sia-sia.
Merencanakan halaman juga membantu mengatur gambar latar belakang yang akan Anda gunakan.
Dengan cara ini, Anda akan tahu ukuran masing-masing gambar. Ini juga akan membantu Anda memastikan gambar latar belakang tidak bertentangan dengan elemen halaman lain, dan pas dengan rapi di kisi situs web.
Membuat ulang gambar latar belakang sesuai dengan gambar rangka
Tata letak halaman elemen terbuat dari Bagian, Kolom, dan Widget.
Masing-masing dapat dilihat sebagai lapisan, di mana Anda dapat mengatur gambar latar belakang.
Anda juga memiliki widget Kolom, yang dapat digunakan sebagai lapisan lain dari gambar latar belakang.
Saat Anda mulai membuat ulang bagian dari wireframe di Elementor, Anda harus terlebih dahulu memutuskan apakah Anda akan menempatkan gambar latar belakang wireframe di level bagian, kolom, atau widget.
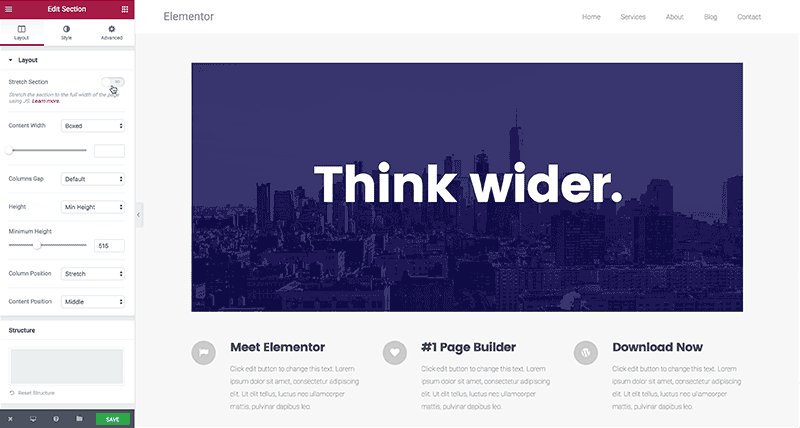
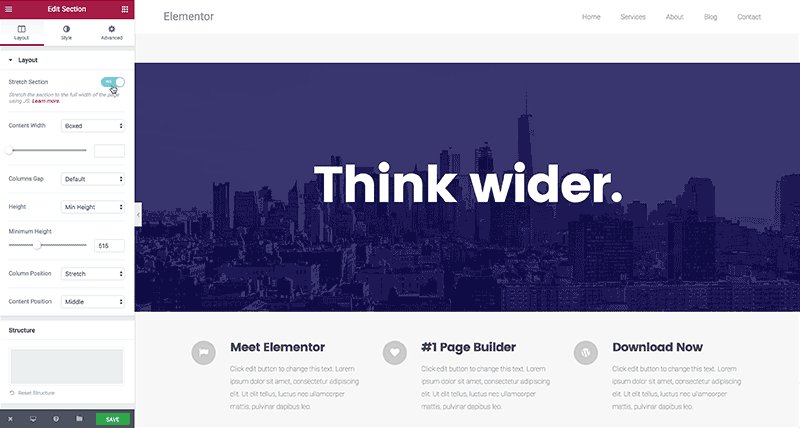
Cara mengatur gambar latar belakang pada level bagian
Saat pertama kali mengunggah gambar ke latar belakang bagian, Anda hanya akan melihat sebagian kecil dari tinggi gambar latar belakang.

Ini karena bagian tersebut memiliki tinggi latar belakang default yang kecil.
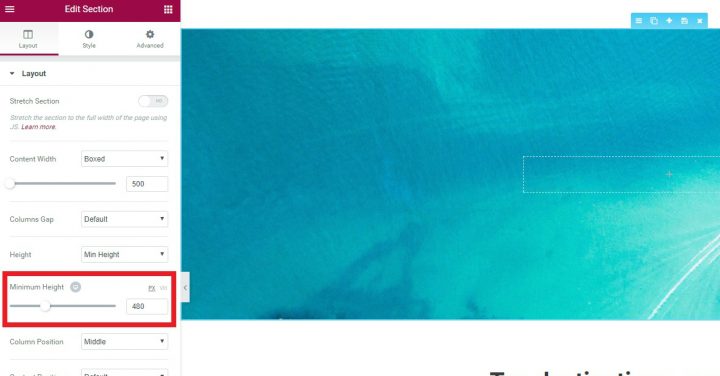
Untuk menampilkan gambar dalam ketinggian penuh, Anda harus menambah tinggi bagian.
Anda dapat melakukannya dengan salah satu dari dua cara:
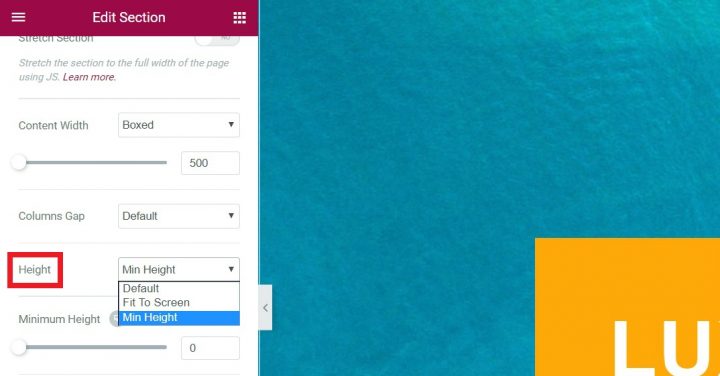
Buka Bagian > Tata Letak > Tinggi, dan atur ketinggian minimum.
Atau buka Bagian > Lanjutan, dan tambahkan padding atas dan bawah.
Mengatur gambar latar belakang pada tingkat kolom
Beberapa situasi mengharuskan Anda untuk mengatur gambar latar belakang pada tingkat kolom.
Hal ini berlaku jika Anda ingin latar belakang hanya mencakup sebagian bagian, atau saat Anda ingin menambahkan lapisan lain di atas latar belakang yang ada.
Masalahnya adalah secara default latar belakang kolom tidak terlihat.
Untuk menampilkan gambar latar kolom, Anda perlu menambahkan widget ke kolom. Widget memiliki ketinggian default, sehingga membuat latar belakang bagian terlihat.
Jika Anda tidak ingin menambahkan widget yang terlihat, Anda cukup menambahkan widget Spacer.
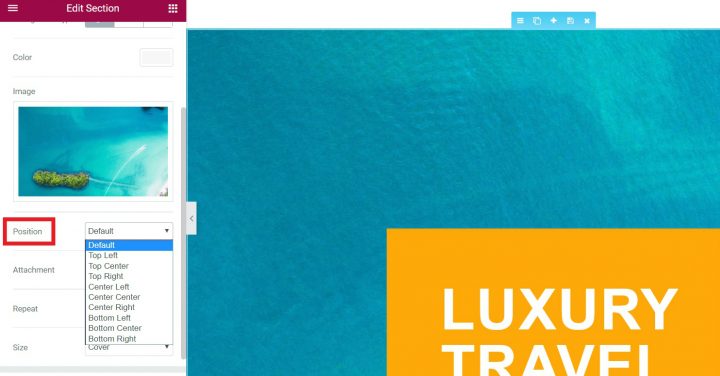
#2 - Atur Posisi Gambar Latar Belakang yang Tepat

Anda dapat mengatur posisi gambar, sehingga gambar mendapat fokus pada salah satu dari 9 lokasi:
Kiri atas, tengah atas, kanan atas, kiri tengah, tengah tengah, kanan tengah, kiri bawah, tengah bawah, dan kanan bawah.
Posisi gambar memungkinkan Anda memilih area gambar mana yang akan difokuskan, jika gambar lebih besar lebar atau tingginya daripada spasi bagian.
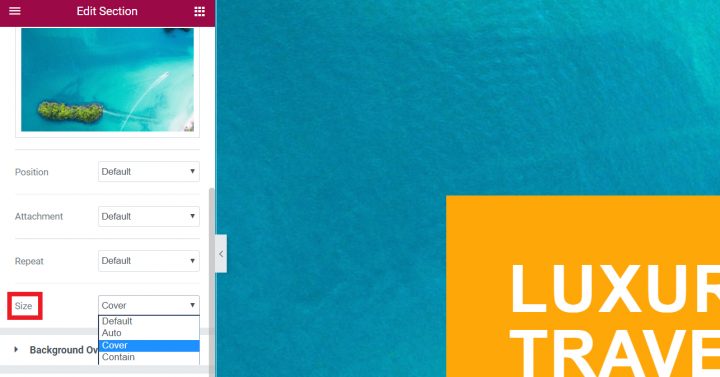
#3 - Atur Ukuran Latar Belakang Situs Web

Dalam kebanyakan kasus, Anda akan mengunggah latar belakang gambar yang lebih besar dari area latar belakang yang sebenarnya.
Metode penggunaan gambar yang lebih besar ini disarankan untuk memastikan bahwa gambar tetap terlihat sepenuhnya dan tidak terpotong pada sisi-sisinya pada layar yang lebih besar.
Ada tiga pilihan ukuran gambar: Auto, Cover dan Contain.
Masing-masing menampilkan gambar latar belakang dengan cara yang berbeda.
Ukuran gambar otomatis
Ukuran gambar, secara default, diatur ke Otomatis.
Yang dimaksud dengan ukuran Otomatis adalah gambar latar belakang akan ditampilkan dengan ukuran sebenarnya.
Pada dasarnya, Otomatis berarti tidak ada penskalaan.
Jika ukuran gambar adalah 1.000 piksel, dan lebar bagian hanya 800 piksel, maka gambar akan dipangkas untuk menampilkan hanya 800 piksel di layar (area kiri atas secara default).
Ukuran gambar sampul
Jika Anda mengatur ukuran gambar ke Cover, maka gambar latar belakang akan diskalakan agar sesuai dengan lebar bagian tanpa kehilangan proporsinya.
Ini berarti mungkin akan dipotong pada ketinggiannya. Jika Anda telah menggunakan template kami, Anda mungkin telah memperhatikan bahwa dalam kebanyakan kasus kami menggunakan ukuran gambar Sampul. Ini karena memastikan gambar ditampilkan dalam ukuran yang tepat, tanpa terlalu banyak menskalakannya.
Saat menggunakan Elementor, Cover adalah pilihan terbaik Anda untuk ukuran dalam banyak kasus. Otomatis berisiko menampilkan versi gambar yang diperbesar, dan Berisi berisiko menampilkan gambar berskala yang terlalu besar atau terlalu kecil.
Sampul menunjukkan gambar dengan ukuran yang tepat, dan jika ada ketidakcocokan antara bagian dan ukuran gambar latar belakang, sisi gambar akan dipotong. Jika kami memastikan gambar latar belakang masih berfungsi dengan sisi yang dipangkas, kami dapat menggunakan Sampul untuk menampilkan gambar latar belakang dengan benar di semua perangkat, termasuk perangkat seluler.
Berisi ukuran gambar
Jika Anda mengatur ukurannya menjadi Berisi, maka gambar akan diskalakan sehingga tinggi dan lebarnya pas di dalam bagian, menjaga proporsi aslinya.
Ini mungkin berarti meninggalkan beberapa ruang putih di kiri dan kanan bagian atau membuat gambar diulang.
Intinya – penggunaan ukuran gambar latar belakang yang paling umum di Elementor adalah mengatur gambar latar belakang ke Sampul, dan mengatur tinggi minimum bagian / kolom / widget ke ketinggian yang dibutuhkan.
#4 - Jadikan Gambar Latar Belakang Seluler Responsif

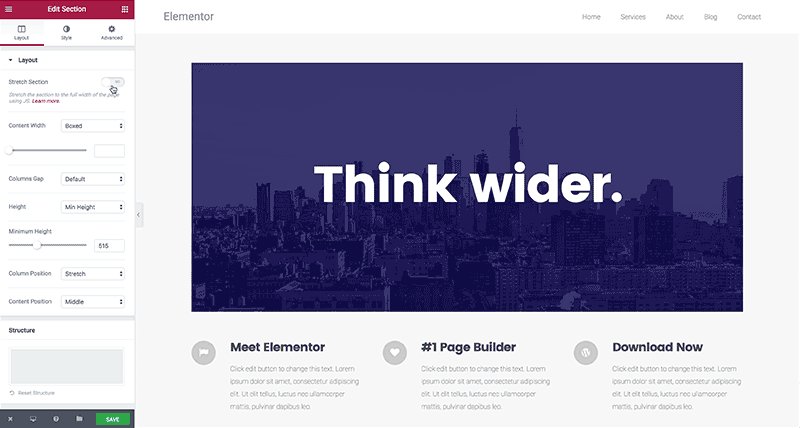
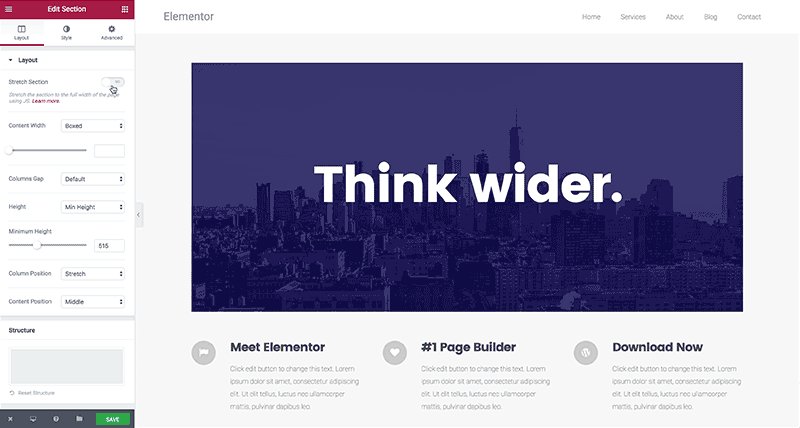
Anda dapat mengatur ketinggian gambar latar belakang dengan membuka Bagian > Tata Letak.
Selanjutnya, Anda dapat secara manual mengatur ketinggian dalam piksel, mendapatkan ketinggian yang tepat untuk ditampilkan di seluruh perangkat.
Anda juga dapat mengatur ketinggian sebagai VH. VH adalah singkatan dari seperseratus ketinggian viewport.
Apa artinya ini dalam bahasa Inggris sederhana –
Skala ini adaptif dengan ketinggian perangkat yang terlihat. Setiap VH adalah 1% dari total viewport, menjadikan seluruh skala 100%.
Jika Anda mengatur VH ke 100%, maka gambar akan selalu memenuhi seluruh tinggi layar, apa pun resolusi layar yang kita bicarakan.
Ini bagus untuk daya tanggap seluler, karena memastikan gambar selalu memenuhi seluruh ketinggian layar.
Jika tinggi konten bagian melebihi ukuran bagian, Elementor akan menampilkan seluruh konten, dan bagian tersebut akan bertambah tinggi.
#5 - Pilih Gambar untuk Tata Letak Kotak Atau Lebar Penuh

Saat membuat gambar latar belakang untuk situs web, ada tiga jenis tata letak utama yang perlu dipertimbangkan:
1. Situs web kotak – Ini adalah situs web di mana konten dan latar belakang dikemas dalam lebar terbatas.
Tata letak seperti itu dapat cocok untuk situs web di mana konten harus berada di dalam kisi yang terdefinisi dengan baik dan tetap.
Contohnya adalah salah satu situs terkait WP paling populer – WPbeginner.com.
Contoh lain adalah situs web kami sendiri – Elementor.com.

2. Latar belakang lebar penuh – Jenis tata letak situs web lainnya, yang telah menjadi sangat trendi dalam beberapa tahun terakhir, termasuk kotak dengan gambar lebar penuh, dengan konten kotak.

3. Latar belakang + konten lebar penuh – Ada beberapa situs web yang dibuat dengan konten dan latar belakang yang mencakup seluruh lebar halaman. Ini kurang umum, dan biasanya digunakan untuk situs web yang tinggi pada sisi visual dan dengan jumlah konten yang pendek.
Anda dapat melihat contoh tata letak ini di situs Kerajinan Kolase. Jenis desain ini kurang umum, jadi kami tidak akan menguraikannya lebih jauh.
Lebar penuh atau templat kotak
Sebagian besar template Elementor menggunakan latar belakang gambar lebar penuh, tetapi juga sangat cocok dengan tata letak kotak.
Template About – Startup, misalnya, terlihat seperti ini pada lebar penuh:

Tetapi juga dapat digunakan sebagai tata letak kotak yang terkandung:

Mencari tahu apakah Anda berurusan dengan tata letak kotak atau lebar penuh adalah suatu keharusan, untuk mendapatkan ukuran gambar latar belakang yang benar.
#6 - Ubah Ukuran Gambar Latar Belakang untuk Kecepatan Lebih Baik
"Berapa lebar yang tepat untuk gambar latar belakang saya?"

Ini adalah pertanyaan yang sering kami tanyakan.
Saat pertama kali mengunduh gambar dari situs seperti Unsplash, ukuran aslinya biasanya minimal 4 MB.
Ukuran besar berguna dalam hal resolusi, tapi percayalah – Anda tidak ingin memuat gambar ukuran penuh ini ke situs web Anda.
Ini akan memperlambatnya seperti Anda tidak percaya.
Sebagai gantinya, Anda harus mengubah ukuran gambar sesuai kebutuhan Anda dan mungkin memotongnya untuk tujuan desain.
Anda juga tidak ingin gambar yang terlalu kecil, membuat latar belakang berpiksel.
Tuliskan semua ukuran gambar yang tepat di situs web Anda. Ini akan membantu Anda memotong dan mengubah ukuran semua gambar lebih cepat.
Mengatur ketinggian agak lebih kompleks. Dengan ketinggian, tidak ada aturan yang jelas, tetapi ada ukuran umum yang dapat Anda coba patuhi.
Anda juga tidak ingin terlalu pendek, menghasilkan lapisan tipis untuk latar belakang.
Rasio umum adalah 16:9, yang juga merupakan rasio TV layar lebar. Anda dapat membaca lebih lanjut tentang pengoptimalan gambar di panduan Kinsta yang komprehensif tentang masalah ini.
#7 - Pangkas Gambar untuk Meningkatkan Fokus dan Penjajaran
Seperti yang disebutkan, kami menyarankan untuk membuat tata letak Anda (bahkan draf kasarnya) di beberapa perangkat lunak grafis seperti Photoshop atau Sketch.
Ini sangat penting karena memungkinkan Anda untuk mengatur keseimbangan yang tepat antara gambar latar belakang dan elemen lain di halaman Anda seperti teks, dan ikon, dll.
Ini adalah cara termudah untuk memotong gambar sehingga sejajar dengan widget.
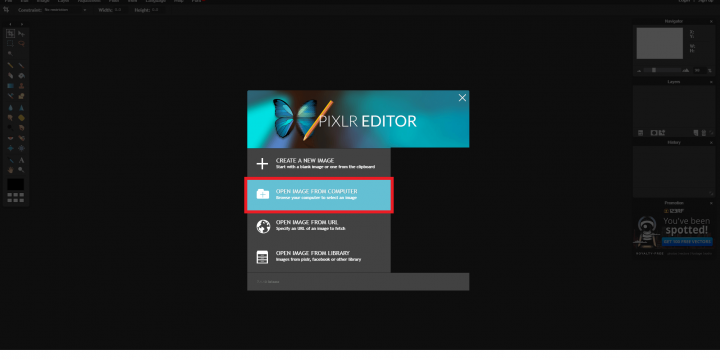
Jika Anda ingin bekerja langsung di editor Elementor, Anda dapat melakukan perkiraan kasar tentang pemotongan, dan menggunakan alat gratis seperti Pixlr untuk memotong gambar.
Inilah cara melakukannya:
Pertama, unggah gambar ke Pixlr:

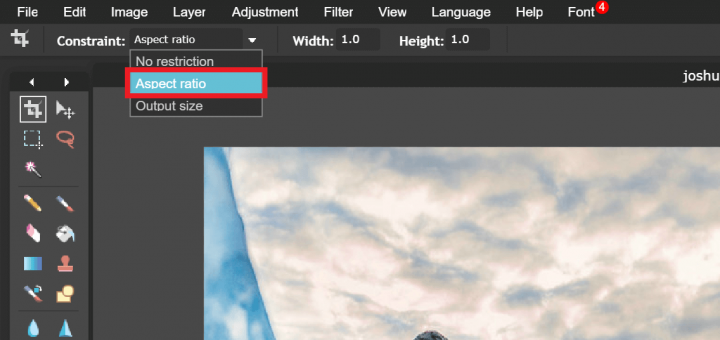
Kemudian, klik crop, dan pilih Aspect ratio:

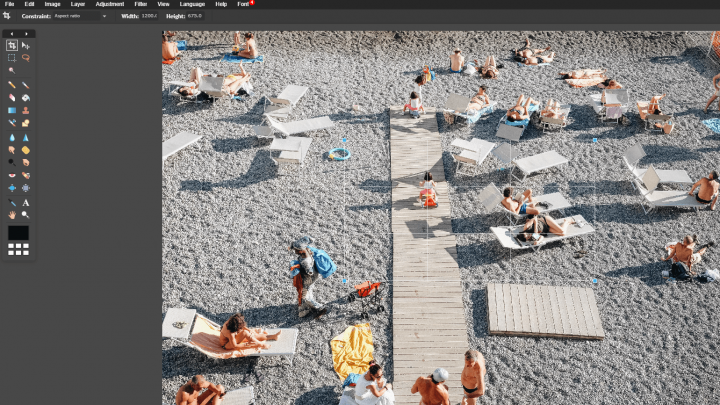
Sekarang, pilih area yang ingin Anda fokuskan:

Setelah menerapkan tanaman, hasilnya akan menjadi latar belakang yang lebih mudah dipahami dan fokus:

Selain memotong, Anda mungkin juga ingin meluruskan dan memutar gambar, sehingga elemen dalam gambar tampak sejajar dengan bingkai gambar.
Anda juga dapat memutuskan untuk mengedit elemen tertentu yang tidak relevan yang muncul pada gambar dengan pemotongan.
Saat Anda memotong, saya juga menyarankan untuk mengingat widget mana yang Anda rencanakan untuk ditempatkan di atas latar belakang gambar, dan pastikan widget tersebut tidak menutupi objek visual penting apa pun dalam gambar yang ingin Anda tetap terlihat.
Catatan samping – Anda dapat menggunakan kisi tiga kolom Pixlr dan memposisikan subjek dalam pertemuan garis kisi (Ini disebut 'Aturan sepertiga').
Setelah cropping selesai, Anda masih perlu mendapatkan ukuran gambar yang tepat.
Di Pixlr, Anda harus pergi ke Image > Image Size dan masukkan ukuran gambar yang Anda butuhkan untuk situs Anda.
Pastikan ukuran gambar yang Anda masukkan lebih kecil dari gambar dasar, sehingga gambar Anda tidak melebar dan berpiksel.
#8 - Pastikan Focal Point Gambar Tidak Hilang
Titik fokus mengacu pada elemen tunggal dalam foto yang menarik perhatian pemirsa.
Berurusan dengan latar belakang gambar yang menyertakan satu titik fokus agak rumit karena Anda ingin gambar diposisikan dengan benar di semua layar dan perangkat.
Ini bukan tugas yang sederhana dan membutuhkan perencanaan sebelumnya.
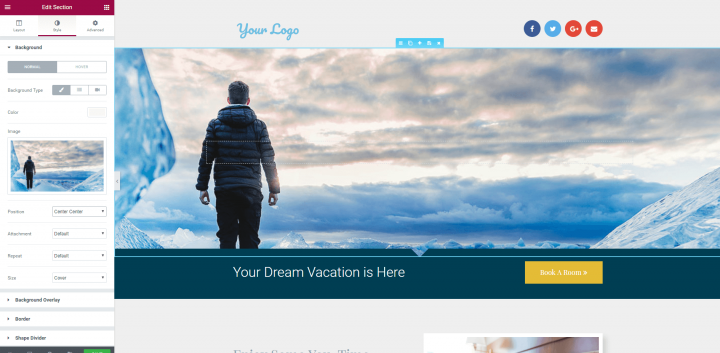
Mari kita ambil gambar ini dari Unsplash, yang telah dipotong dan diubah ukurannya sehingga titik fokusnya adalah orang tersebut berada di sebelah kiri.

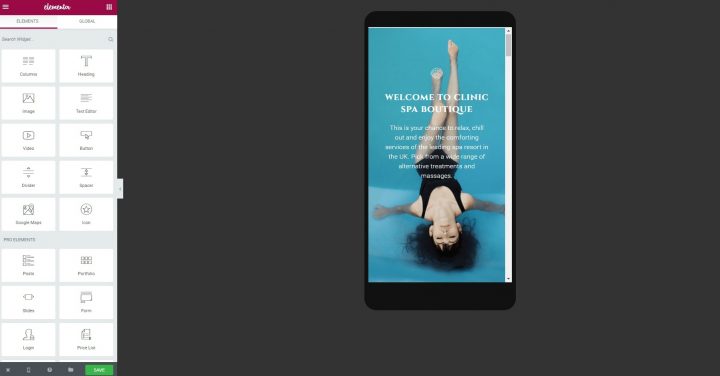
Karena ada titik fokus yang jelas dalam gambar ini, kemungkinan besar gambar tersebut tidak akan dilihat secara konsisten di seluruh perangkat. Faktanya, ketika saya beralih ke tampilan seluler, gambar orang tersebut benar-benar hilang:

Untuk menghindari masalah seperti itu, ada tiga solusi yang mungkin:
1. Pilih gambar yang titik fokusnya tidak terlalu penting.
Dengan cara ini, jika titik fokus terpotong di ponsel, gambar latar belakang masih dapat menggambarkan pengalaman dan suasana yang Anda inginkan agar diterima pengguna.
2. Pilih gambar dengan titik fokus tengah.
Dengan cara ini, transisi ke tampilan seluler akan menghilangkan sisi-sisi gambar, dan titik fokus tengah akan tetap utuh.
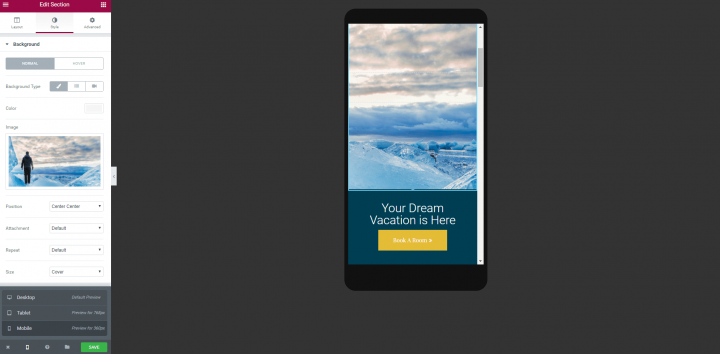
Dalam contoh template Spa kami di bawah ini, gambar tengah akan ditampilkan di semua perangkat:


Perhatikan bahwa karena kepala berada di bawah, Anda harus mengatur ketinggian minimum 100 VH, yang berarti gambar akan selalu ditampilkan.
3. Pisahkan gambar dan latar belakang.
Atur latar belakang tanpa titik fokus, lalu tambahkan widget gambar di atasnya dan letakkan di posisi adaptif.
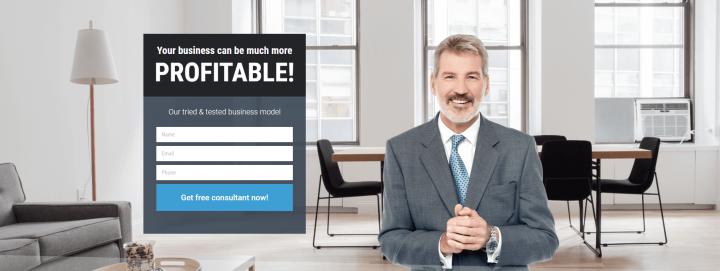
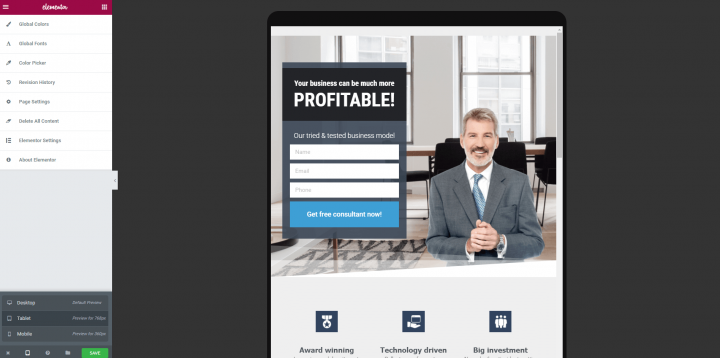
Ini adalah metode yang kami gunakan di beberapa template kami, seperti di halaman template Real estate ini. Untuk template ini, kami menggunakan gambar latar belakang kantor, di mana kami menempatkan 2 kolom. Di satu kolom kami menempatkan formulir kontak dan di kolom lain kami menempatkan gambar pengusaha.

Pengusaha akan tetap berada pada jarak relatif terhadap formulir di tampilan desktop dan tablet.

#9 - Belajar Bekerja dengan Gambar Asli dan Bukan Hanya Gambar Stok
Apa yang Anda lihat di template dan konten demo tema biasanya adalah gambar latar belakang profesional, diambil dari sumber daya gratis seperti Unsplash atau yang berbayar seperti Shutterstock.
Mengingat Anda bertanggung jawab untuk menyesuaikan situs yang sedang Anda kerjakan menjadi bisnis nyata, dalam banyak kasus, Anda akhirnya harus mengganti setidaknya beberapa gambar latar belakang tersebut dengan gambar dari bisnis sebenarnya tempat Anda membuat situs.
Ini sebenarnya adalah masalah BESAR.
Cukup mengejutkan, dalam penelitian saya menulis artikel ini saya tidak menemukan satu artikel pun yang berhubungan dengan masalah ini.
Di Unsplash, Anda biasanya mendapatkan gambar seperti ini:

Sebagian besar bisnis tidak memiliki stok gambar berkualitas studio yang dibuat oleh fotografer profesional, yang memamerkan bisnis mereka.
Sebaliknya, mereka memiliki banyak foto seperti ini:

Perbedaan yang cukup jauh, bukan?
Tidak ada cara yang jelas untuk menjembatani kesenjangan ini.
Menyadari kesenjangan kualitas ini sendiri merupakan langkah penting untuk mencoba merapikan gambar Anda dan meningkatkan gaya keseluruhannya.
Salah satu solusi yang disukai untuk masalah ini adalah kembali ke pemilik bisnis dan meminta mereka untuk menyewa fotografer profesional dan menghasilkan satu set gambar yang lebih bagus untuk digunakan sebagai latar belakang dan konten.
Solusi lain adalah dengan menggunakan titik pemotongan sebelumnya, dan memotong elemen gambar yang tidak terlalu menarik.
Sebaiknya Anda juga melakukan beberapa penyesuaian warna, keseimbangan, pencahayaan, dan kontras.

#10 - Tambahkan Hamparan Gambar untuk Mendapatkan Desain yang Lebih Konsisten
Menggunakan overlay gambar Elementor, Anda dapat menambahkan overlay gambar warna dan gradien dari dalam editor, menghasilkan beberapa efek yang sangat bagus.
Hamparan ini berguna untuk berbagai tujuan:
1. Sembunyikan gambar berkualitas buruk
Jika Anda menggunakan gambar berkualitas rendah, Anda dapat menggunakan overlay untuk menutupi latar belakang.
Dengan cara ini, meskipun kualitas gambarnya rendah, itu akan kurang terlihat oleh pengguna.
2. Menyoroti judul atau elemen teks lainnya
Dengan overlay, Anda dapat meningkatkan kontras antara latar belakang dan heading.
Hal ini sering dilakukan untuk bagian hero, agar headline lebih menonjol dan lebih ditekankan.
Untuk penggunaan ini, Anda akan paling sering menggunakan nada abu-abu untuk menggelapkan gambar latar belakang.
3. Menyesuaikan warna gambar agar sesuai dengan merek dan palet warna situs web Anda
Anda dapat menggunakan salah satu warna palet warna utama situs kami, dengan cara ini buat semacam filter ke seluruh bagian.
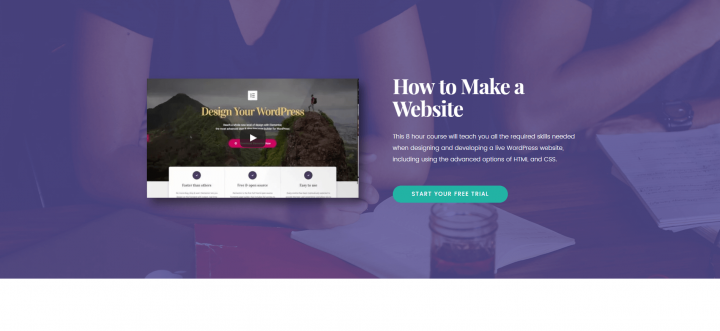
Metode ini digunakan dalam template 'Homepage Study':

Template memiliki overlay warna ungu.
Jika Anda memilih untuk menggunakan overlay untuk gambar latar belakang, rekomendasi saya adalah mencoba untuk tetap sekonsisten mungkin.
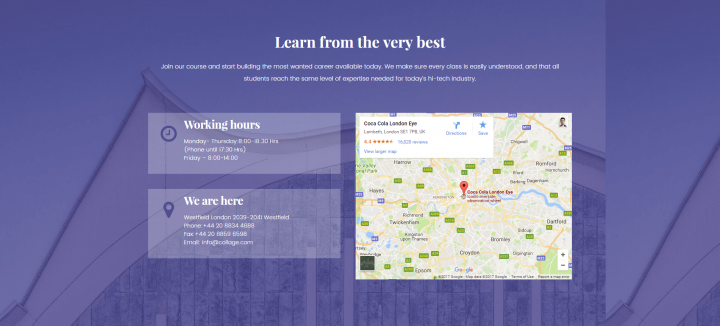
Perhatikan bahwa untuk template yang baru saja saya sebutkan, kami juga menggunakan overlay yang sama di bagian bawah:

4. Filter gambar untuk mendapatkan keseimbangan warna yang lebih konsisten.
Kegunaan lain dari overlay adalah untuk menciptakan tampilan yang lebih solid dan konsisten untuk gambar yang menampilkan warna yang terlalu bervariasi sifatnya.
Setelah mengunggah gambar ke Elementor, Anda pergi ke Bagian > Gaya > Hamparan Latar Belakang.
Dari sini, Anda dapat mengatur overlay warna dasar, dan bermain dengan opacity untuk menambah atau mengurangi efeknya.
Jangan Tinggalkan Postingan ini Tanpa Tindakan...
Saya tentu berharap panduan ini memberi Anda beberapa tip yang dapat ditindaklanjuti, yang dapat Anda terapkan pada gambar latar situs web yang sebelumnya Anda gunakan.
Coba tanyakan pada diri Anda sendiri apakah gambar latar belakang situs web yang Anda gunakan di masa lalu mematuhi setiap poin yang kami buat dan apakah semua gambar latar sudah diatur secara optimal.
Kirimkan saya situs web Anda di komentar, termasuk gambar sebelum dan sesudah bagaimana Anda meningkatkan gambar latar belakang Anda.
Jika Anda menyukai artikel tutorial desain mendalam semacam ini, beri tahu saya juga di komentar. Selalu menyenangkan mendengar upaya kami diterima dengan baik.
