7 Aturan Memilih Skema Warna Situs Web
Diterbitkan: 2020-08-07Seperti yang dapat dikatakan oleh desainer berpengalaman dari semua latar belakang, skema warna membutuhkan banyak pemikiran dan pertimbangan dalam alur kerja desain pembuat web. Karena cakupan topik yang luas, ada banyak praktik terbaik yang harus dikuasai untuk menciptakan skema warna yang sempurna. Setelah memahami pentingnya skema warna dalam proses desain situs web, kami akan lebih siap untuk pengambilan keputusan terkait desain di masa depan dan karier kami sebagai pembuat web.
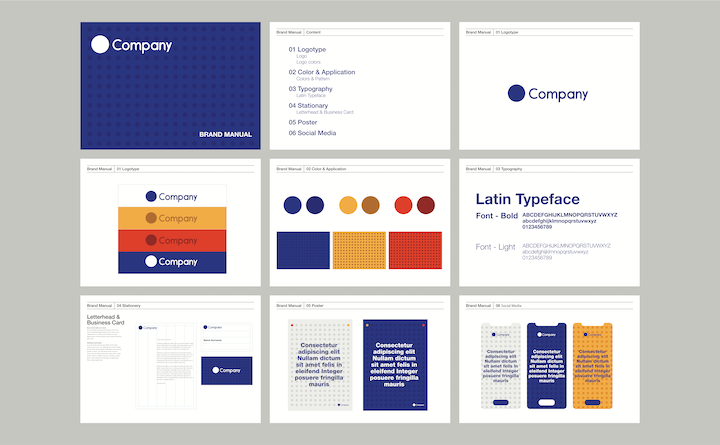
Dalam hal branding, khususnya, skema warna hampir selalu menjadi komponen kunci dalam sistem desain merek atau panduan gaya, yang merupakan seperangkat pedoman yang mendefinisikan kepribadian merek, pesan merek, citra merek, dan aset konten. Branding, seperti yang kita ketahui, adalah salah satu komponen terpenting dalam proses desain situs web. Dengan demikian, palet warna yang ditentukan dan dibuat dengan hati-hati akan memperkuat identitas merek kami sehingga situs web kami dan kontennya menjadi aset merek profesional yang dipoles.
Ada banyak praktik terbaik dan "aturan" yang, ketika diterapkan oleh pembuat web, akan memaksimalkan potensi keterampilan desain web mereka dan mewakili prestise dan kompetensi terbaik mereka sebagai perancang web. Saatnya untuk mempelajari dan memahami betapa berharganya skema warna situs web dalam desain situs web dan aturan yang dapat Anda ikuti untuk menjadikannya yang terbaik.
Daftar isi
- Apa itu Skema Warna?
- Mengapa Skema Warna Penting
- 7 Aturan untuk Membuat Skema Warna Situs Web
- 1. Kenali Roda Warna
- 2. Pahami Kombinasi Warna
- Warna Analog: Berdampingan
- Warna Pelengkap: Berlawanan Menarik
- Warna Triadik: Spasi Merata
- 3. Pertimbangkan Psikologi Warna
- 4. Alamat Hirarki Visual
- 5. Fokus pada Actionability, Terutama Clickability
- 6. Pertahankan Desain Responsif Dalam Pikiran
- 7. Merangkul Warna Netral
- Contoh Skema Warna Situs Web Favorit Kami
- Mengikuti Aturan
Apa itu Skema Warna Situs Web?
Skema warna situs web adalah kumpulan warna yang dipilih desainer untuk desain situs web mereka. Juga dikenal sebagai palet warna, skema warna dapat mencakup sesedikit atau sebanyak warna yang diinginkan oleh perancang. Setiap warna dapat digunakan untuk berbagai elemen di seluruh situs web, artinya warna yang sama dapat digunakan untuk berbagai jenis komponen.
Dikatakan demikian, palet warna umumnya dibagi menjadi dua set warna: primer dan sekunder. Warna primer umumnya merupakan warna yang lebih dominan di situs, mencakup warna latar belakang, warna logo, warna menu, dll., dan warna sekunder sering digunakan sebagai warna aksen, di antara kasus penggunaan lainnya. Sangat sering, Anda juga akan melihat bahwa palet warna akan mencakup beberapa nuansa warna yang sama, yang memberikan situs web perasaan yang bervariasi namun konsisten di seluruh desainnya.
Konsistensi sebenarnya adalah salah satu nilai mendasar dalam membuat skema warna untuk situs web Anda. Karena kepribadian merek sangat penting untuk situs web dan bisnis yang sukses, memiliki palet warna yang konsisten memperkuat identitas merek Anda, karena penggunaan warna dan gaya yang berulang akan menciptakan asosiasi antara merek dan audiens Anda.

Mengapa Warna Situs Web Itu Penting
1. Mereka Menghadirkan Identitas Visual Anda
Pilihan skema warna Anda yang penting menjadi identitas visual Anda, dan begitulah cara merek Anda akan beresonansi di benak pengunjung dan calon pelanggan Anda, atau dikenal sebagai pengenalan merek. Bentuk identitas visual ini terwujud menjadi media komunikasi antara Anda dan audiens target Anda, karena persona pengguna yang berbeda akan ditarik ke berbagai jenis palet warna. Skema warna juga memvisualisasikan pesan merek Anda, itulah sebabnya skema warna memengaruhi sebagian besar pengalaman pengguna Anda.

2. Mereka Membuat Kesan Pertama
Sebagai pembuat web, kita tahu bahwa ketika kita mendesain (dan mendesain ulang) situs web kita di benak kita, kita sering berpikir, bahkan jika secara tidak sadar, “kesan pertama seperti apa yang akan dibuat oleh desain ini pada pengunjung saya?”. Itulah salah satu hal utama tentang skema warna situs web: kesan pertama. Hal ini benar bahwa dalam satu survei yang dilakukan pada tahun 2018, 94% responden mengatakan bahwa kesan pertama mereka terhadap sebuah situs web terkait dengan desain.
3. Mereka Menciptakan Koneksi Emosional
Akhirnya, bahkan jika Anda tidak menyadarinya pada awalnya, palet warna yang berbeda memicu emosi dan asosiasi yang berbeda di mata yang melihatnya. Tergantung pada bagaimana Anda ingin berkomunikasi dengan audiens dan pengunjung Anda, pilihan warna Anda akan memainkan peran yang kuat dalam dinamika "percakapan" Anda dan dalam membentuk suara dan nada Anda. Topik psikologi warna adalah dunianya sendiri, yang akan segera kita bahas.
7 Aturan Memilih Skema Warna Situs Web
1. Kenali Roda Warna

Dasar-dasar teori warna dimulai dengan memahami tiga kelompok yang termasuk dalam roda warna: primer, sekunder, dan tersier. Warna primer, merah, biru, dan kuning, adalah warna dasar roda warna, dan semua warna yang tersisa diturunkan dari ketiganya. Selanjutnya, datang warna sekunder. Warna sekunder adalah apa yang Anda dapatkan ketika Anda mencampur salah satu dari tiga warna primer bersama-sama, atau dikenal sebagai oranye, hijau, dan ungu. Akhirnya, ada warna tersier, juga disebut sebagai "warna tengah". Ini adalah apa yang Anda dapatkan ketika Anda menggabungkan warna primer dan warna sekunder. Contohnya adalah merah-oranye, kuning-hijau, atau biru-ungu.
Memahami hubungan antar warna tidak berhenti di sini. Tapi sekarang setelah kita menyadari bagaimana warna terbentuk, kita dapat menentukan bagaimana mereka "berinteraksi" satu sama lain, atau dengan kata lain, bagaimana mereka bekerja bersama, dan bagaimana kita membangun kombinasi warna kita sendiri.
Ironisnya, meskipun jenis hubungan antara warna pada roda warna termasuk dalam "kategori" hubungan konkret, ada juga banyak pilihan bagaimana warna-warna ini dapat bergabung satu sama lain, dan di situlah jenis kombinasi warna berperan.
2. Pahami Kombinasi Warna

Sama seperti setiap warna memiliki kepribadian dan makna tersendiri, hal yang sama berlaku untuk hubungan antara setiap warna. Ketika Anda memilih kombinasi warna, Anda sering menyampaikan pesan atau konsep tertentu kepada pengunjung situs web Anda, tergantung pada bagaimana "kepribadian" warna itu digabungkan.
Jika, misalnya, jika Anda memilih skema warna pelengkap yang mencakup merah dan biru, merah, yang mewakili urgensi dan kekuatan, dan biru, yang mewakili kedamaian dan kesetiaan, hasil akhir Anda adalah suasana campuran yang kuat, kesetiaan dan stabilitas yang akan datang.
Atau, jika Anda memilih dua atau lebih warna yang menghasilkan keseimbangan yang harmonis daripada kontras, Anda menciptakan getaran yang sama sekali berbeda. Terserah Anda sebagai desainer web untuk memutuskan jenis kombinasi warna mana yang lebih cocok untuk situs web Anda.
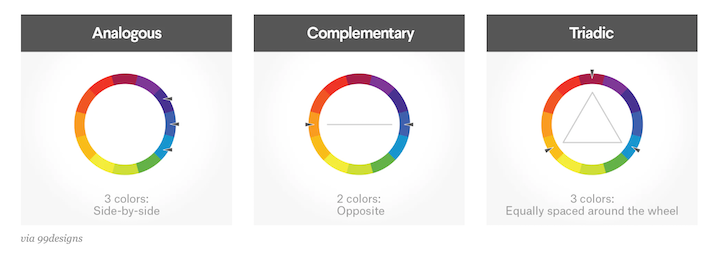
Warna Analog: Berdampingan
Skema warna analog terdiri dari tiga warna yang bersebelahan langsung pada roda warna 12 palang. Desainer web sering memilih palet warna analog ketika ingin membuat situs web modern namun canggih. Misalnya, skema warna analog yang terdiri dari merah, merah-oranye dan oranye terang akan menekankan hubungan yang hidup antara merah dan oranye muda.
Warna Pelengkap: Berlawanan Menarik
Contoh warna komplementer adalah merah dan hijau, biru dan kuning, biru dan jingga, merah dan biru, dan masih banyak lagi. Kesamaan dari pasangan-pasangan ini adalah bahwa mereka adalah dua yang berlawanan satu sama lain, dan Anda dapat mengidentifikasinya dengan menemukan dua warna yang berseberangan langsung pada roda warna. Dalam praktiknya, pentingnya kombinasi warna primer dalam desain web adalah karena terdapat kontras yang tajam di antara keduanya, kombinasi tersebut dapat membuat satu warna, terutama warna aksen, menonjol.
Dalam konteks desain situs web, penggunaan warna pelengkap memiliki nilai yang besar untuk elemen seperti tombol atau menu navigasi. Ketika tujuan Anda adalah agar pengunjung melihat tombol dan mengkliknya, menggunakan skema warna pelengkap sebagai warna aksen untuk teks dan latar belakangnya, kemungkinan besar akan menarik perhatian pengguna karena kontras dan perbedaan yang mencolok antara keduanya.
Demikian pula, mendesain tombol dengan warna font yang kontras dengan warna latar belakang tombol akan membuat teks tombol lebih mudah dilihat. Hal ini sering kali dapat menghasilkan rasio klik dan konversi yang lebih tinggi, dan hal yang sama berlaku untuk menu navigasi dan item menu.
Warna Triadik: Spasi Merata
Dianggap sebagai jenis skema warna yang paling dasar, skema warna triadik didefinisikan sebagai tiga warna yang terletak 120 derajat dari satu sama lain pada roda warna. Dalam beberapa hal, skema triadik dapat dianggap sebagai yang paling fleksibel dari tiga jenis kombinasi, karena ada banyak arah yang dapat Anda gunakan untuk mengukur 120 derajat. Berbeda dengan analog, yang terbatas pada tiga warna yang agak mirip, atau warna komplementer, yang hanya dapat menjadi warna kontras. Triadik dapat dilihat sebagai campuran keduanya, karena skema warna triadik dapat menggabungkan warna analog dan komplementer, dan ada (bahkan) lebih banyak ruang untuk kreativitas. Seperti yang Anda lihat, opsi kombinasi warna yang dapat dibuat oleh perancang web benar-benar tidak terbatas.
3. Pertimbangkan Psikologi Warna

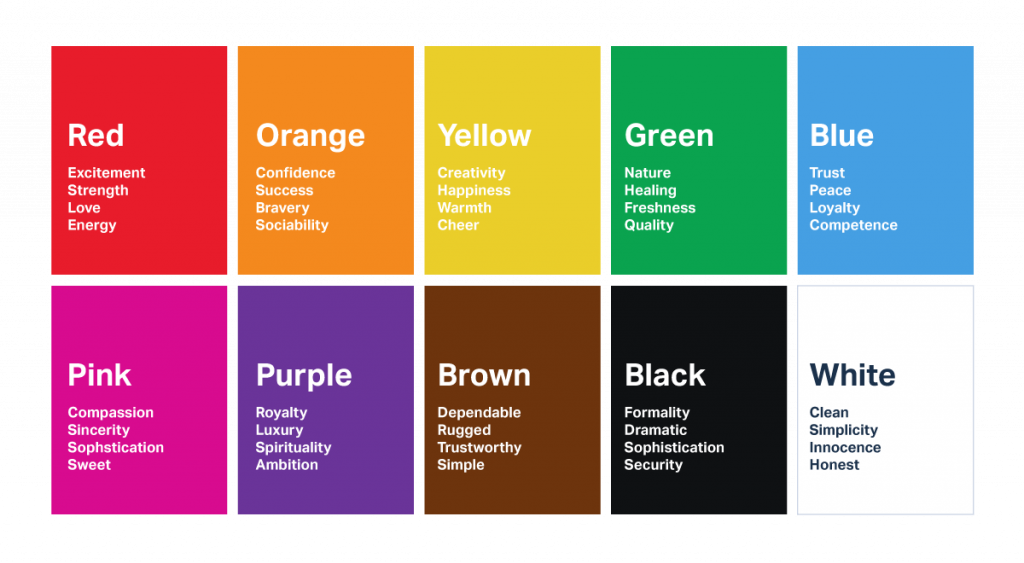
Dunia psikologi warna dibangun di atas gagasan bahwa warna tertentu memicu perasaan dan emosi tertentu, yang memicu tindakan tertentu. Jika Anda belum menemukan psikologi warna sampai sekarang, Anda siap untuk penemuan intelektual sejati.
Psikologi warna menyarankan bahwa memilih skema warna situs web Anda berdasarkan pengalaman emosional yang ingin Anda sampaikan kepada pengguna Anda tidak hanya akan memengaruhi kepribadian merek Anda, tetapi juga akan memicu reaksi pengunjung tertentu berdasarkan lingkungan emosional yang Anda ciptakan.
Setelah kami memahami apa yang diketahui mewakili setiap warna, memilih palet warna yang paling tepat untuk situs web kami menjadi sangat intuitif. Misalnya, jika Anda membuat situs web untuk bisnis spa Anda, masuk akal untuk menggunakan warna yang mewakili alam dan penyembuhan, seperti hijau, dan mungkin biru, yang melambangkan kedamaian dan kepercayaan.
Dengan begitu banyak pilihan palet warna yang ada dalam roda warna, menggunakan psikologi warna sebagai prinsip panduan saat memilih skema warna memungkinkan Anda membuat keputusan desain yang lebih tepat, dan memfokuskan tema dan gaya Anda dengan cara yang sesuai dengan industri dan persona bisnis Anda. .
4. Alamat Hirarki Visual

Sebagai pembuat web, berinvestasi dalam hierarki visual adalah langkah alami dalam alur kerja desain kami. Tahun lalu, blog Shutterstock menerbitkan sebuah artikel berjudul "6 Aturan Hirarki Visual yang Akan Membantu Anda Merancang Lebih Baik". Aturan-aturan ini, mereka menjelaskan, didasarkan pada tujuan menyeluruh mengatur komponen desain berdasarkan kepentingan, yang "membimbing pemirsa melalui desain dan memastikan pesannya jelas dan ringkas."
Dari enam aturan mereka, aturan pertama dan terpenting Shutterstock berkaitan dengan skema warna situs web, dan mereka menyatakan aturan ini sebagai: "Buat Titik Fokus dengan Warna." Apa yang dapat kami pahami dari sini adalah bahwa ketika Anda menangani hierarki visual situs web Anda, palet warna Anda adalah salah satu pilihan desain paling mendasar untuk dipertimbangkan. Ini berlaku untuk warna yang Anda pilih untuk teks Anda, warna tombol Anda, latar belakang Anda, dan sebagainya.
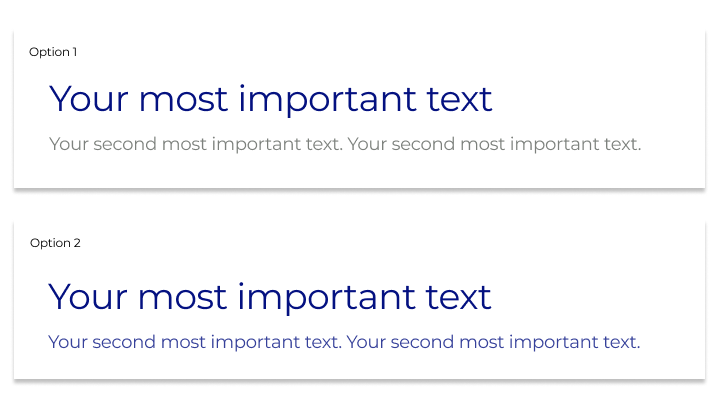
Menurut pola pikir ini, ketika Anda memiliki teks pahlawan, dan kemudian deskripsi di bawahnya, pilihan warna font Anda sangat penting, seperti juga pilihan warna latar belakang Anda. Pada gambar di atas, misalnya, akan lebih mudah untuk membedakan antara heading dan subheading ketika diberi dua warna yang berbeda. Dengan cara ini, teks yang lebih “penting” berwarna gelap, dan teks yang “kurang penting” berwarna kontras dan lebih terang. Mata menunjukkan h1 sebelum subjudul, hanya karena itu jauh lebih menonjol, dan mudah untuk melihat masing-masing dalam cahayanya sendiri. Pada visual kedua, kedua elemen teks memiliki warna yang sama, sehingga mata secara naluriah melihatnya sebagai satu kesatuan, dan lebih lambat untuk memisahkannya menjadi dua entitas yang berbeda.
Prinsip desain palet warna sebagai penentu hierarki visual berkaitan dengan hampir setiap komponen visual dalam sebuah situs web. Ini berlaku untuk warna teks, seperti yang kami jelaskan, tetapi juga untuk warna latar belakang dan warna tombol. Menekankan pentingnya tombol tertentu sering kali dapat dicapai dengan memilih warna tombol yang paling mungkin menarik perhatian pengguna, dan pada akhirnya menghasilkan rasio klik-tayang yang lebih tinggi.
Hasilkan gaya CSS untuk radius batas, font, transformasi, latar belakang, kotak, dan bayangan teks dengan pembuat kode CSS online.
5. Fokus pada Actionability, Terutama Clickability

Penampilan bukanlah segalanya. Yang kami maksud dengan ini adalah ya, palet warna yang menyenangkan secara visual adalah salah satu faktor mendasar dalam desain web tingkat atas. Karena itu, cara palet warna Anda memengaruhi pengalaman pengguna Anda juga sama pentingnya. Saat Anda ingin pengunjung situs web Anda mengambil tindakan tertentu saat menjelajahi situs Anda, warna yang Anda pilih dapat memainkan peran yang sangat dominan.
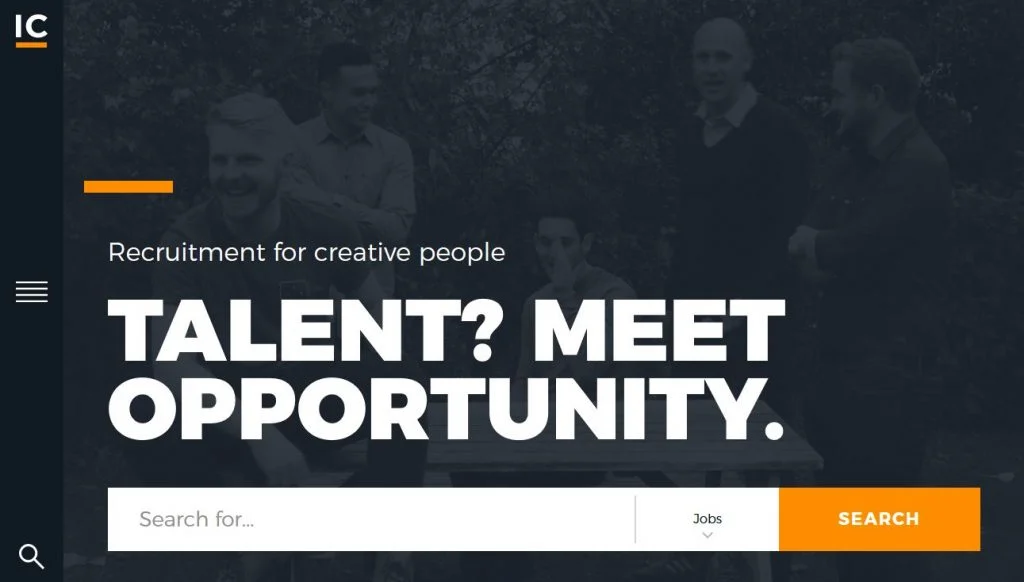
Contoh di atas dari IC Creative mengilustrasikan dampak tombol berwarna cerah di depan hamparan latar belakang gelap terhadap aktivitas pengguna Anda. Overlay hitam memungkinkan teks putih bersih dan tombol oranye terang menonjol tanpa berbenturan dengan foto latar belakang. Pada saat yang sama, transparansi dalam overlay masih memungkinkan orang-orang di latar belakang gambar terlihat secara halus.
Ini adalah bukti visual bahwa memilih dua atau lebih warna yang memiliki kontras yang kuat di antara keduanya, seperti hitam dan oranye terang, adalah pilihan skema warna yang kuat. Atau, Anda juga dapat memilih beberapa corak warna dan menerapkannya ke sekelompok elemen, yang dapat menyampaikan bahwa elemen tersebut memang terkait satu sama lain, namun beberapa lebih "penting" daripada yang lain.
6. Pertahankan Desain Responsif Dalam Pikiran

Pentingnya desain responsif adalah aturan praktis untuk setiap pembuat web. Tetapi yang mungkin kurang intuitif tentang cara membuat situs web Anda responsif, adalah bahwa daya tanggap melampaui ukuran dan tata letak situs Anda. Pilihan palet warna juga merupakan kontributor kuat untuk tampilan situs web di seluler.
Faktanya, dengan tetap mempertimbangkan seluler saat membuat palet warna Anda akan sering membuat proses desain Anda lebih mudah. Dengan cara ini, Anda dapat menjamin bahwa elemen teks Anda sama-sama terbaca terlepas dari ukuran layarnya, dan bahwa ikon serta tombol juga terlihat sama di perangkat seluler seperti di desktop.

Mengingat layar seluler jauh lebih kecil daripada tampilan desktop, Anda mungkin perlu menggunakan lebih sedikit warna untuk seluler daripada untuk desktop. Antarmuka yang lebih kecil mungkin terlihat berlebihan jika memiliki terlalu banyak warna, namun ruang tambahan yang Anda miliki di desktop dapat menangani lebih banyak warna tanpa terlihat terlalu sibuk.
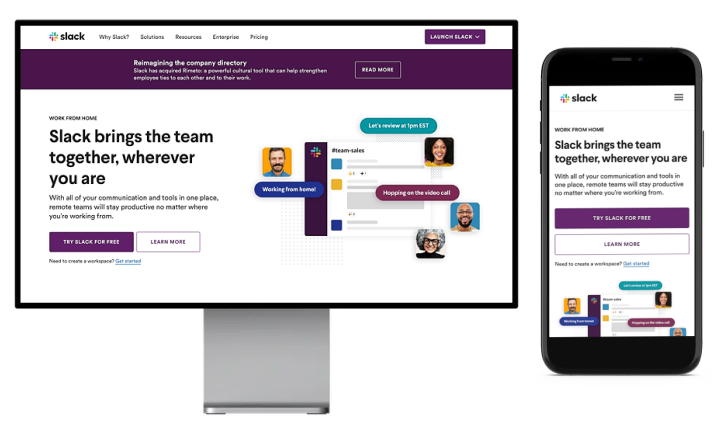
Di sinilah situs web Slack menjadi contoh sempurna dalam memilih warna primer untuk palet warna berdasarkan daya tanggap. Pilihan warna ungu tebal mereka menarik dan terlihat di layar mana pun. Ini cukup keras untuk membuat layar kecil (seluler) menyenangkan dan menarik, namun cukup gelap sehingga pada tampilan desktop tidak akan "terlalu banyak".
Cara lain yang bermanfaat untuk memastikan bahwa Anda tidak memiliki terlalu banyak warna pada UI seluler Anda, namun tetap mendapatkan hierarki dan keunikan visual, adalah dengan menambahkan beberapa corak satu warna ke skema warna Anda. Kesamaan antara corak warna cukup mirip sehingga membuat antarmuka seluler terlihat bersih dan kohesif, namun cukup berbeda untuk menjaga situs web Anda tetap interaktif dan menarik.
7. Merangkul Warna Netral

Meskipun mungkin kurang menarik, warna netral adalah kebutuhan untuk skema warna yang dibuat dengan benar. Bahkan jika Anda hanya menggunakannya untuk elemen teks, setiap palet warna profesional harus menyertakan warna netral. Seindah warna-warna non-netral, pengunjung situs web, pada satu titik atau lainnya, membutuhkan "istirahat" dari stimulasi visual, terutama ketika mencoba memproses informasi kualitatif melalui teks.
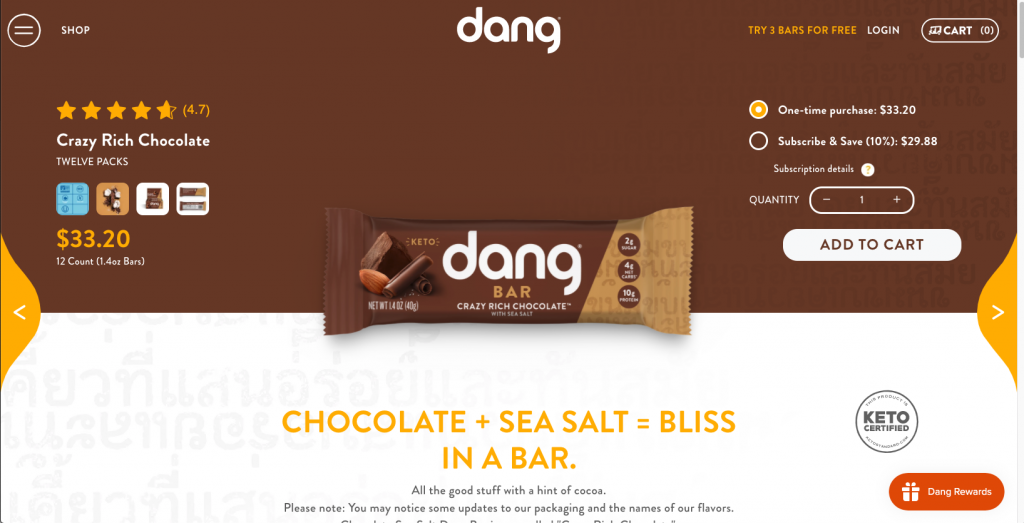
Pada contoh di atas, meskipun situs web dang memiliki skema warna yang kaya dan berwarna-warni seperti oranye, hijau, dan coklat, penggunaan warna putih yang sederhana tetap diperlukan. Menggunakan warna putih membuat teks ajakan bertindak mereka terlihat (“beli sekarang”), yang membuat ikon navigasi dan menu mereka terlihat rapi dan terlihat, dan apa yang membuat logo mereka menonjol di antara gambar gelap dan detail.
Contoh Skema Warna Situs Web Favorit Kami
1. KLM iFly 50

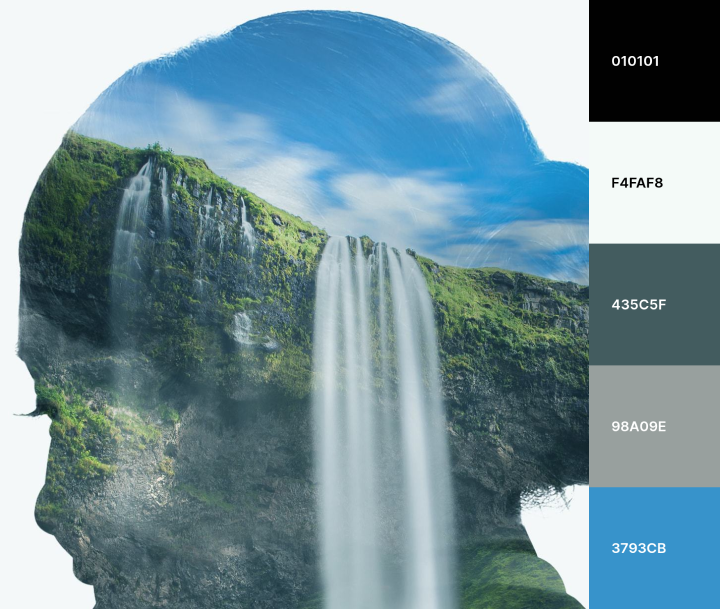
KLM iFly 50, edisi ulang tahun ke-50 Majalah iFly KLM, menggunakan skema warna analog biru muda-sedang, abu-abu muda kehijauan (yang ini adalah turunan dari biru) dan hijau keabu-abuan tua. Skema warna analog, seperti yang telah kita bahas sebelumnya, adalah dua atau tiga warna yang berdekatan satu sama lain pada roda warna, termasuk corak dan rona warna tersebut. Warna-warna ini tampaknya berasal dari gambar pahlawan situs, foto rinci air terjun di tebing tinggi di bawah langit biru cerah. Tak heran jika warna-warna tersebut tampak seperti kombinasi yang alami, karena semuanya berasal dari warna lumut di tebing, air terjun putih, dan langit biru.
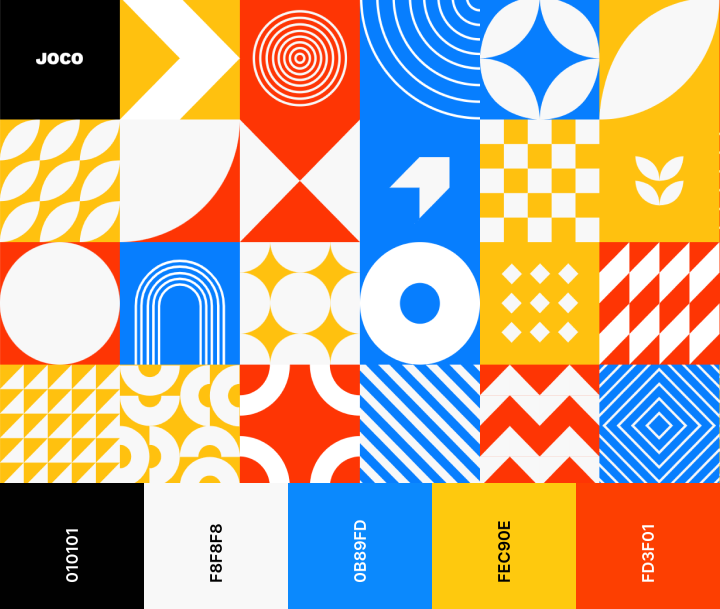
2. JOCO

Joco.io, situs web portofolio milik pengembang Jon Corbett, menunjukkan cara unik untuk menggunakan skema warna komplementer yang menampilkan nuansa berani dari tiga warna primer paling dasar (biru, kuning, dan merah). Dengan memilih biru cerah, kuning bunga matahari, dan merah-oranye tebal, Jon mengilustrasikan potensi bagaimana membuat rangkaian paling mendasar dari tiga warna primer terlihat unik namun tradisional semua dalam satu.
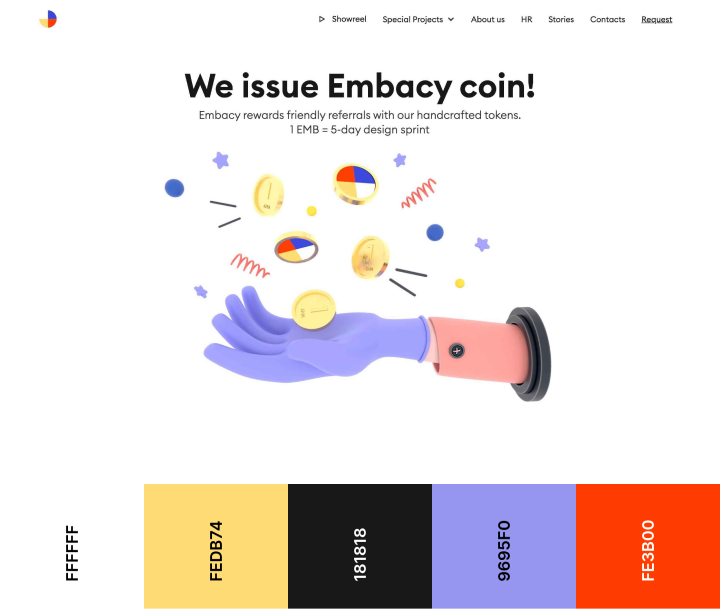
3. Embacy.io

Embacy.io menggunakan skema warna split-complementary sebagai cara canggih untuk memadukan nuansa halus dari warna komplementer (kuning, ungu muda-biru, merah). Koleksi warna ini berasal (dan sedikit disesuaikan) dari logo mereka, yang mencakup nuansa unik dari tiga warna primer, merah, biru dan kuning.
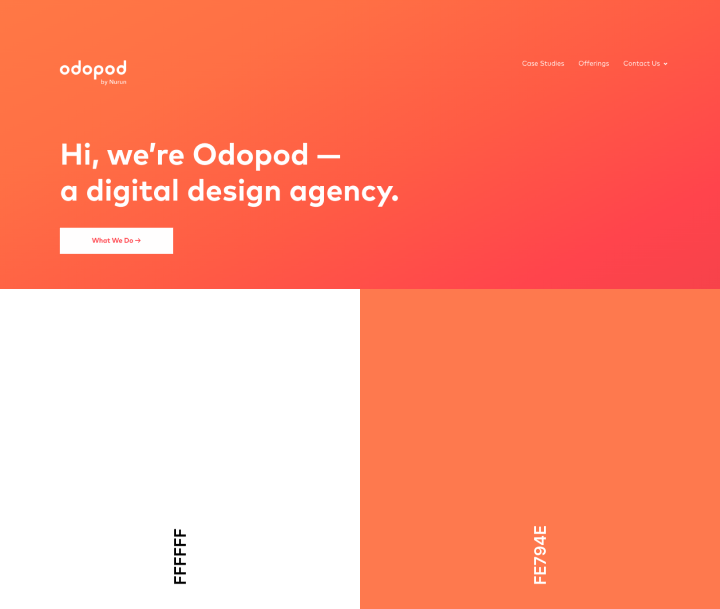
4. Odopoda

Odopod, agensi desain digital yang berbasis di San Francisco, berhasil menggambarkan diri mereka dengan bakat individualistis, semua dengan satu beberapa corak warna tunggal, atau dikenal sebagai skema warna monokromatik. Odopod mengambil warna oranye-merah muda tua ini dan menciptakan latar belakang gradien yang bertransisi menjadi oranye yang lebih tradisional. Inilah yang kami anggap sebagai keseimbangan sempurna dari desain situs web yang penuh warna namun minimalis.
Keempat contoh ini hanyalah daftar singkat dari banyak pilihan yang kami miliki sebagai desainer web dalam hal palet warna situs web. Pilihannya tidak terbatas, dan yang diperlukan hanyalah dedikasi dan kreativitas untuk menemukan kombinasi warna yang paling sesuai dengan situs web Anda.
Mengikuti Aturan
Sekarang kita memiliki gagasan yang lebih baik tentang apa skema warna situs web dan mengapa itu adalah tahap yang harus dimiliki dalam alur kerja desain setiap pembuat web, saatnya untuk melihat apakah kita telah mengikuti aturan di situs web kita sendiri. Seperti yang kami sebutkan di awal posting, salah satu prinsip terpenting, jika bukan yang paling penting, saat menyusun skema warna situs web adalah konsistensi.
Untuk mencapai konsistensi itu, ada banyak prinsip, seperti yang telah kami sebutkan, untuk diingat. Ini termasuk, untuk beberapa nama, menavigasi roda warna, menjelajahi kemungkinan kombinasi warna yang berbeda, mempertimbangkan psikologi warna, memprioritaskan hierarki visual, kemampuan bertindak, dan daya tanggap, dan akhirnya, menggunakan warna netral. Ketika palet warna yang indah digunakan dengan bijak di seluruh situs web, pengunjung tidak hanya akan menikmati menavigasi situs Anda pada saat itu, tetapi juga akan meninggalkan kesan abadi di benak mereka.
