Dimensi Situs Web: Ini Adalah Resolusi Layar Paling Umum Untuk Didesain Untuk
Diterbitkan: 2020-06-19
90% pengunjung situs web terpental karena desain yang buruk. Desain memiliki banyak komponen - mulai dari pengembangan web kustom dan kegunaan hingga responsivitas seluler, semuanya memainkan peran besar dalam menentukan apakah orang tetap berada di halaman.
Hari ini, kami akan fokus pada pengalaman pengguna di berbagai platform.
Pentingnya kelancaran, pengalaman pengguna lintas perangkat dan desain dengan mempertimbangkan berbagai perangkat tidak dapat cukup ditekankan.
Inilah sebabnya mengapa dalam artikel ini kami akan membawa Anda melalui resolusi layar paling umum yang harus dirancang untuk situs web responsif.
Baca terus untuk mengetahui apakah Anda harus memilih desain yang mengutamakan seluler atau responsif.
Daftar isi
- Mengapa Dimensi Situs Web Penting Dalam Desain dan Pengembangan Web
- Cara Memutuskan Dimensi Situs Web Yang Akan Digunakan, Yaitu Resolusi Layar Untuk Mengoptimalkan Situs Web Anda
- Desain Web Responsif vs. Seluler Pertama: Mana Yang Harus Dipilih
- Apa Dimensi Situs Web Terbaik Untuk Digunakan Pada Tahun 2021?
- Bagaimana Cara Memeriksa Apakah Situs Web Anda Ramah Seluler?
- 5 Resolusi Layar Desktop Paling Umum Di Seluruh Dunia
- 5 Resolusi Layar Ponsel Paling Umum Di Seluruh Dunia
- 5 Resolusi Layar Tablet Paling Umum Di Seluruh Dunia
- 15 Resolusi Layar Paling Umum Di AS
- Takeaways Pada Dimensi Situs Web
Mengapa Dimensi Situs Web Penting Dalam Desain dan Pengembangan Web
Menurut StatCounter, pangsa lalu lintas pada Mei 2020, dihasilkan melalui:
- Seluler (50,34%)
- Desktop (46,67%)
- Tablet (2,99%)
Lingkungan interaksi web beragam. Dan untuk memastikan pengalaman pengguna yang luar biasa di semua perangkat, bisnis terikat untuk berinvestasi dalam desain responsif seluler.
Wireframing adalah tahap di mana desainer web membuat pengalaman desktop dan seluler, mendistribusikan elemen untuk kedua tampilan.
Sebagian besar desainer menggunakan satu desktop standar dan satu resolusi seluler standar untuk menskalakan desain dan memastikan UX yang mulus di seluruh perangkat.
Merek yang menginginkan situs web dan pengalaman pengguna yang benar-benar mutakhir akan mempertimbangkan lebih banyak aspek dalam tahap wireframing termasuk:
- Tampilan desktop, tablet, seluler
- Pemandangan potret dan lanskap
- Browser
Cara Memutuskan Dimensi Situs Web Yang Akan Digunakan, Yaitu Resolusi Layar Untuk Mengoptimalkan Situs Web Anda
Langkah pertama untuk menentukan dimensi web terbaik yang menjadi fokus adalah mencari tahu ukuran layar seluler yang dimiliki target pasar Anda.
Mulailah dengan melihat demografi audiens Anda.
Demografi dapat menentukan perangkat apa yang digunakan klien potensial Anda untuk mengakses situs web Anda.
Inilah yang harus dilihat:
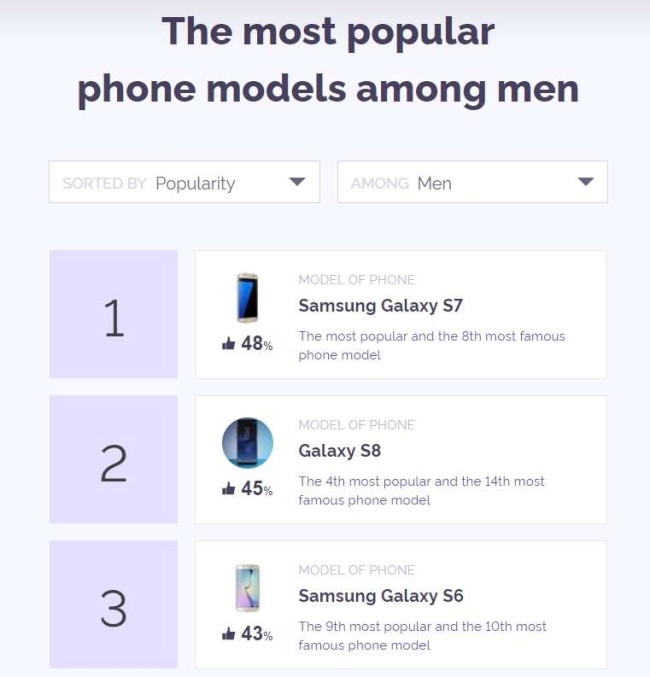
- Umur : Teliti merek/model perangkat paling populer di antara kelompok usia yang Anda targetkan. YouGov adalah sumber daya hebat dan terkini yang melacak tren dan filter ini
- Gender : Sumber daya seperti YouGov juga dapat memungkinkan Anda untuk memfilter perangkat paling populer di antara jenis kelamin, memungkinkan Anda untuk mencocokkan perangkat berdasarkan kelompok usia dan jenis kelamin target.

- Lokasi : Masuk ke wawasan yang lebih terperinci dan mendalam, menambahkan tren lokal membantu Anda mempertajam fokus Anda.
- Penghasilan : Jika Anda menargetkan pemirsa berpenghasilan tinggi, situs web Anda harus tepat sasaran dan berkinerja lancar di perangkat terbaru dan paling mutakhir.
Desain Web Responsif vs. Seluler Pertama: Mana Yang Harus Dipilih
Perangkat seluler (tidak termasuk tablet) menyumbang setengah dari lalu lintas web di seluruh dunia. Faktanya, pada Mei 2020, smartphone menghasilkan 50,44% tampilan halaman web di tingkat global.
Angka-angka ini membuat bisnis berinvestasi di situs web yang berfungsi dengan baik di ponsel cerdas.
Namun, salah satu kekhawatiran terbesar adalah apakah mereka harus berinvestasi dalam desain web responsif atau mobile-first.
Desainer membuat desain web responsif agar sesuai dengan desktop, pada resolusi maksimum yang diperlukan, dan kemudian mereka menyesuaikannya untuk layar yang lebih kecil.

Proses pengembangan desain mobile-first, di sisi lain, sangat mirip dengan merancang aplikasi seluler di mana desainer web kemudian mengadaptasinya untuk penggunaan desktop atau tablet.
Dalam hal ini, desain keseluruhan sangat cocok dengan perangkat seluler, dan ditingkatkan (bukan ke bawah) untuk mengisi tampilan desktop.
Dengan meningkatnya penggunaan seluler, kita dapat melihat bahwa pembeli B2B tidak jauh berbeda dengan pembeli B2C.
Inilah sebabnya mengapa 65,8% bisnis B2B berencana untuk meningkatkan pengalaman seluler situs web mereka.
Apa Dimensi Situs Web Terbaik Untuk Digunakan Pada Tahun 2021?
Ini adalah pertanyaan rumit yang memiliki jawaban sederhana.
Tidak ada satu ukuran yang cocok untuk semua.
Apa yang paling berhasil untuk situs web lain mungkin tidak cocok untuk Anda.
Dan alih-alih berfokus pada dimensi halaman web terbaik dan membuat halaman web untuk berbagai perangkat, Anda harus mendesain untuk audiens Anda terlebih dahulu.
Hari ini semua tentang pengalaman pengguna, dan Anda harus memastikan Anda mendapatkan desain yang responsif untuk membuat calon klien Anda puas.
Bagaimana Cara Memeriksa Apakah Situs Web Anda Ramah Seluler?

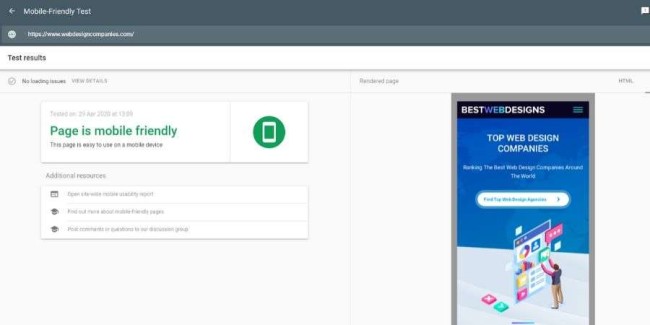
Google menawarkan pengujian mobile-friendly gratis di mana Anda dapat mengetahui apakah halaman web Anda mudah digunakan di perangkat seluler.
Cukup tambahkan URL atau kode situs web Anda dan Anda akan mengetahui bagaimana skor halaman Anda.
Dalam beberapa detik, Anda akan mendapatkan hasil dan mengetahui apakah desainer Anda memberikan desain yang mereka janjikan kepada Anda.
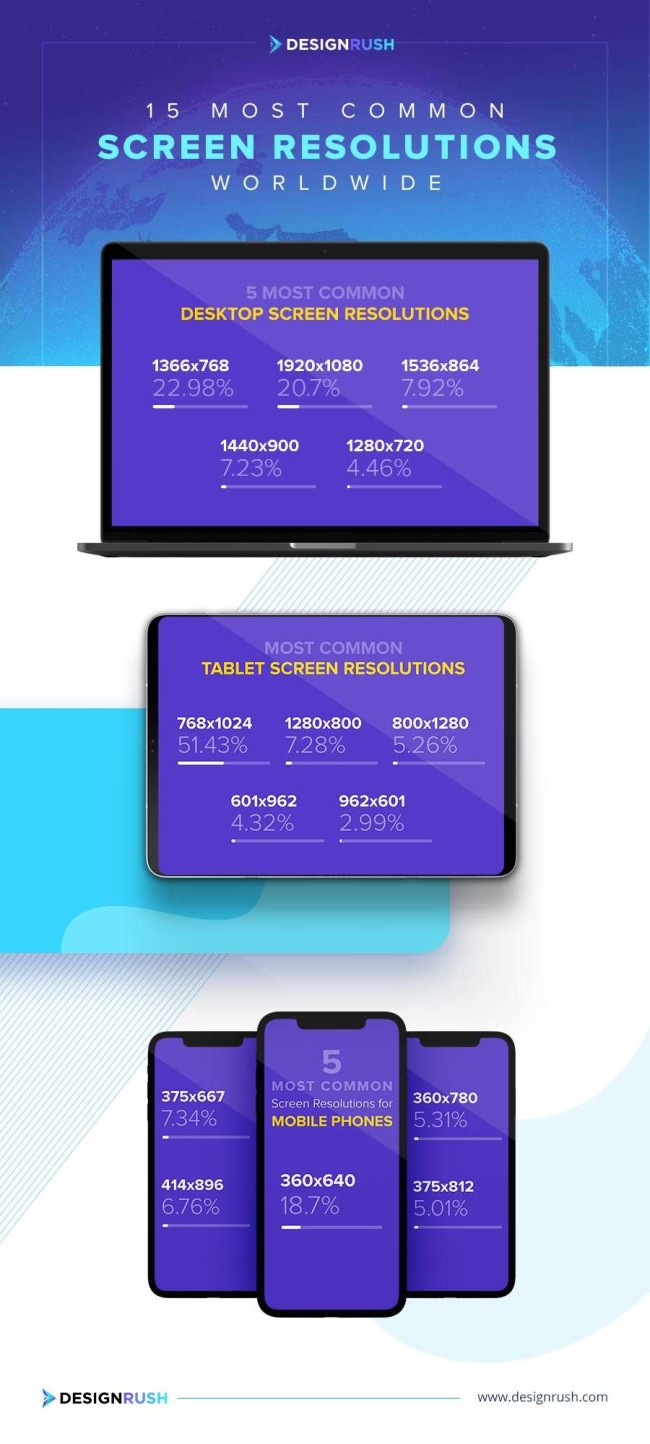
5 Resolusi Layar Desktop Paling Umum Di Seluruh Dunia
Menurut StatCounter, resolusi layar desktop yang paling banyak digunakan dari Maret 2019 - Maret 2020 adalah:
- 1366x768 (22,98%)
- 1920x1080 (20,7%)
- 1536x864 (7,92%)
- 1440x900 (7,23%)
- 1280x720 (4,46%)
5 Resolusi Layar Ponsel Paling Umum Di Seluruh Dunia
Untuk resolusi layar smartphone yang paling umum, antara Maret 2019 dan Maret 2020, desainer di seluruh dunia lebih suka menggunakan ukuran berikut:
- 360x640 (18,7%)
- 375x667 (7,34%)
- 414x896 (6,76%)
- 360x780 (5,31%)
- 375x812 (5,01%)
5 Resolusi Layar Tablet Paling Umum Di Seluruh Dunia
Antara Maret 2019 dan Maret 2020, resolusi layar tablet paling umum di seluruh dunia adalah:
- 768x1024 (51,43%)
- 1280x800 (7,28%)
- 800x1280 (5,26%)
- 601x962 (4,32%)
- 962x601 (2,99%)

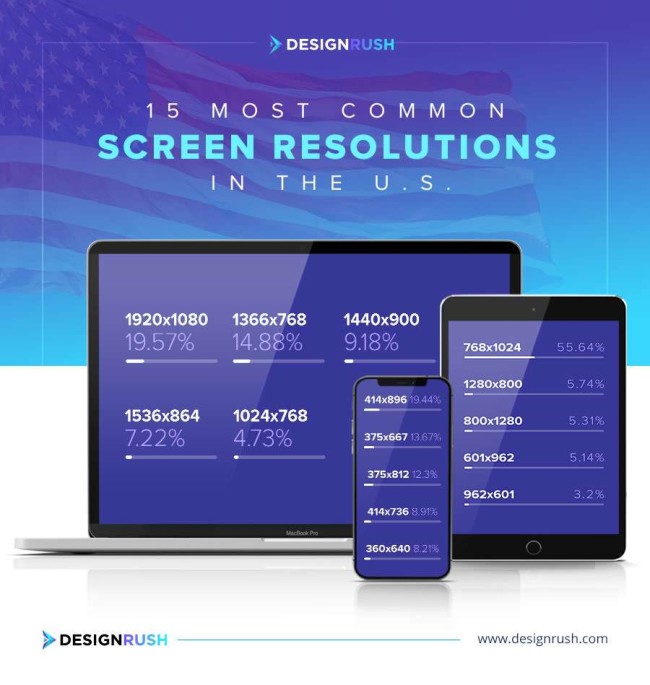
15 Resolusi Layar Paling Umum Di AS
Berikut adalah ukuran layar paling umum yang harus Anda pilih pada tahun 2021:
Resolusi Layar Desktop Paling Umum Di AS
Berdasarkan data StatCounter, antara Maret 2019 dan Maret 2020, resolusi layar paling umum untuk desktop di AS adalah:
- 1920x1080 (19,57%)
- 1366x768 (14,88%)
- 1440x900 (9,18%)
- 1536x864 (7,22%)
- 1024x768 (4,73%)
Resolusi Layar Seluler Paling Umum Di AS
Selama periode waktu yang sama, resolusi layar paling umum untuk ponsel di AS adalah:
- 414x896 (19,44%)
- 375x667 (13,67%)
- 375x812 (12,3%)
- 414x736 (8,91%)
- 360x640 (8,21%)
Resolusi Layar Tablet Paling Umum Di AS
Desainer di AS lebih menyukai resolusi layar tablet yang berbeda dan membuat ukuran halaman web untuk dimensi berikut:
- 768x1024 (55,64%)
- 1280x800 (5,74%)
- 800x1280 (5,31%)
- 601x962 (5,14%)
- 962x601 (3,2%)

Takeaways Pada Dimensi Situs Web
Dimensi situs web dan ukuran laman web penting karena satu pengalaman buruk di situs dapat membuat pengguna Anda ditolak untuk selamanya.
Mempertimbangkan fakta bahwa pengguna mengakses web dari perangkat seluler termasuk ponsel cerdas dan tablet juga, ada dua jenis desain web yang dapat Anda pilih untuk mengoptimalkan situs web Anda untuk perangkat yang berbeda:
- Responsif seluler
- Mobile-first
Apa pun dimensi yang Anda pilih, pastikan Anda mendesain untuk audiens Anda dan pertimbangkan:
- Usia
- Jenis kelamin
- Lokasi
- Penghasilan
Ini akan membantu Anda meningkatkan pengalaman pengguna, meningkatkan waktu tinggal dan meningkatkan peringkat mesin pencari.
