15 Contoh Desain Formulir Web yang Dilakukan dengan Benar
Diterbitkan: 2021-05-03Formulir situs web adalah komponen penting di situs web, halaman arahan, atau toko e-niaga apa pun. Apakah tujuan formulir adalah untuk menghubungi pemilik situs web, mengisi kuesioner, masuk ke akun, membeli item, mendaftar untuk akun baru, memesan reservasi, atau mendaftar untuk uji coba gratis — setiap detail granular web desain dan tata letak formulir sangat penting.
Anda mungkin pernah bertanya pada diri sendiri pertanyaan-pertanyaan ini di masa lalu: Tata letak desain mana yang paling cocok untuk formulir saya? Apa yang paling melibatkan pengguna? Bagaimana saya bisa menerapkan motif desain dan identitas merek saya? Haruskah saya menempatkan formulir di dalam popup situs web, atau akankah formulir footer berfungsi lebih baik?
Di antara daftar panjang jenis formulir situs web dan kasus penggunaannya, mengidentifikasi apa yang harus dipertimbangkan ketika dalam desain formulir Anda bisa jadi menakutkan, untuk sedikitnya. Yakinlah, membuat formulir situs web berkinerja tinggi akan segera menjadi pengalaman pembuatan web yang bebas stres, menantang, namun bermanfaat.
Untuk memberdayakan strategi dan alur kerja desain web kami, kami telah menyusun daftar 15 contoh yang akan menunjukkan kepada Anda dari apa formulir terbaik dibuat.
Daftar isi
- 15 Contoh Desain Formulir Web yang Tak Terlupakan
- Hubungi Kami Formulir
- Formulir Kuesioner
- Formulir Masuk
- Formulir Halaman Landing Produk
- Formulir Pendaftaran
- Formulir Pemesanan
- Formulir Percobaan Gratis
- Formulir Berlangganan
15 Contoh Desain Formulir Web yang Tak Terlupakan
Kami akan memulai perjalanan yang penuh sesak melalui berbagai bentuk situs web, warna, tata letak, dan ukuran. Bersiaplah untuk kagum dengan daftar 15 formulir situs web yang desain dan strukturnya akan merevolusi keterampilan pembuatan web Anda.
Hubungi Kami Formulir
Ketika Anda bertekad untuk melihat setiap pengguna mengklik "Kirim" sebelum keluar dari situs Anda, formulir kontak Anda dapat membuat atau menghancurkan tujuan ini. Keputusan dasar seperti apakah dan kapan harus menambahkan animasi atau indikator kemajuan, seberapa besar atau tebal judul Anda seharusnya, seberapa lebar bidang formulir Anda — semua faktor ini berkontribusi pada tingkat penyelesaian setiap formulir dan memengaruhi pengalaman pengguna situs web Anda.
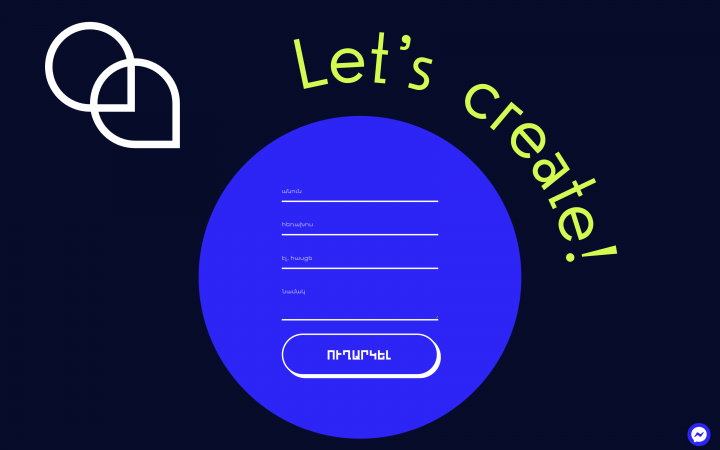
#1 Brandingo

Brandingo adalah agensi desain dan sekolah Armenia yang kami pilih pada Januari 2021 untuk situs 10 Elementor Teratas kami yang dipamerkan bulan ini. Situs web Brandingo dibangun untuk “menunjukkan bakat dan pengetahuan agensi dalam desain, ilustrasi, UI/UX, dan branding kepada calon klien dan mahasiswa.”
Apa yang selalu menonjol bagi kami di situs Brandingo adalah penggunaan begitu banyak gerakan dan efek interaktif yang semuanya menyatu seperti sarung tangan. Mereka jelas menguasai seni menemukan keseimbangan yang menarik, fitur interaktif yang tidak terlalu sulit untuk ditangani oleh mata manusia.
Hal Favorit Kami:
- Banyak kegunaan animasi Lottie yang muncul saat Anda menggulir halaman ke bawah.
- Jalur teks yang melingkari latar belakang lingkaran formulir setelah Anda mencapai akhir.
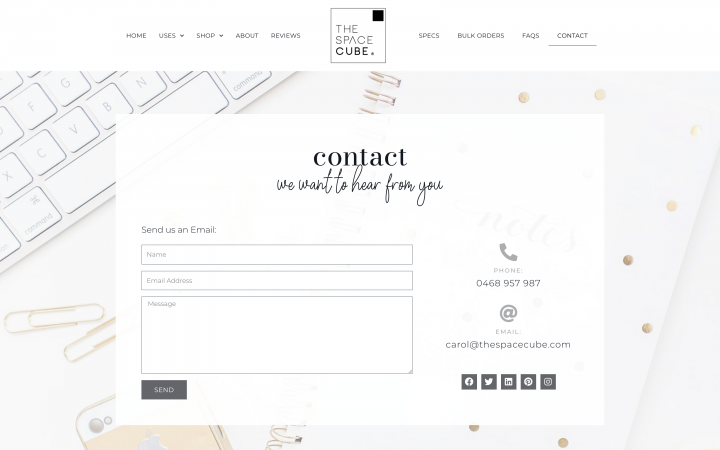
#2 Kubus Luar Angkasa

Space Cube adalah produk organisasi desktop yang dibuat oleh Carol Havener dari Sydney, Australia. Dibangun dengan mempertimbangkan pemilik rumah dan kantor, produk ini mengatasi kesulitan mengatur ruang terbatas (seperti meja kantor, ruang belajar, ruang tamu keluarga, dll.)
Carol membangun situs web produknya dengan Elementor, menggunakan pembuat WooCommerce untuk melayani kebutuhan situs e-niaganya. Mengingat audiens targetnya yang luas, situs produk menggunakan skema warna putih dan hitam dengan bijak. Motif menjelaskan skema desain produk yang modern, ramping dan minimalis, dan halaman kontak serta bentuknya mencapai tujuan yang sama.
Hal Favorit Kami:
- Pasangan font yang elegan menggabungkan kaligrafi, gaya tulisan tangan dengan font sans-serif “Bodoni”.
Gambar latar belakang yang canggih ditempatkan di belakang latar belakang putih persegi yang solid. Ini benar-benar menghidupkan kasus penggunaan produk, secara halus mengingatkan pengguna betapa menyenangkan rasanya duduk di meja yang bersih, tidak berantakan, dan menyambut ketenangan.
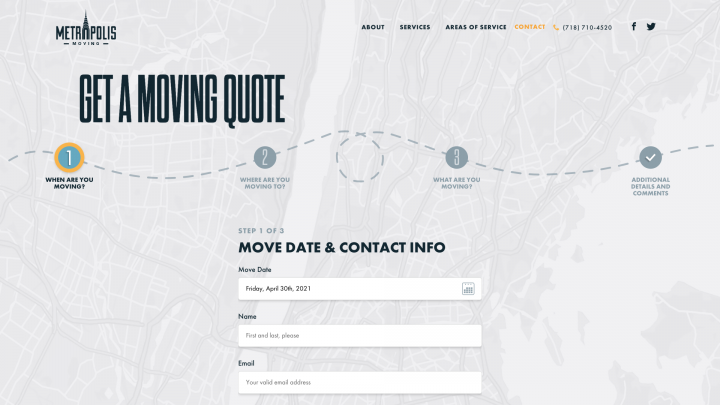
# 3 Metropolis Pindah

Metropolis Moving adalah perusahaan pemindahan Kota New York yang berbasis di Brooklyn, NY. Skema warna dan desain situs web mereka menggunakan warna bertema NYC seperti taksi kuning, biru tua, dan abu-abu untuk memvisualisasikan esensi dari layanan yang dibuat khusus untuk bergerak dalam "Big Apple" yang ramai. Formulir Hubungi Kami di situs ini adalah formulir singkat multi-langkah bagi calon pelanggan untuk mengisi dan menerima penawaran harga.
Hal Favorit Kami:
- Rute peta dan titik lokasi yang dibatasi menangkap pengalaman (jalur) yang tidak terduga antara berpindah dari satu alamat ke alamat lain.
- Bidang formulir dirancang dengan semua aturan praktis formulir web:
- Jumlah bidang formulir minimal
- Bidang formulir dan placeholder rata kiri
- Tata letak satu kolom
- Indikator langkah yang diukir dengan jelas
Formulir Kuesioner
Mengajukan pertanyaan kepada audiens Anda tentang minat, preferensi, tujuan, dll. adalah cara yang baik untuk membangun dialog. Tapi apa cara terbaik untuk menyajikan pertanyaan Anda? Haruskah Anda menciptakan suasana informal? Format mana yang paling cocok untuk audiens Anda? Semua pertimbangan ini sama pentingnya, namun pilihan bagaimana menangani masing-masing sangat bervariasi.
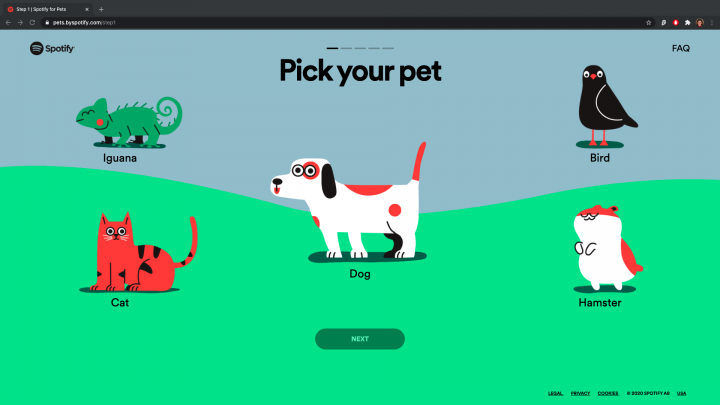
#4 Spotify Hewan Peliharaan

Spotify Pets adalah fitur playlist dalam layanan musik digital, podcast, dan video Spotify. Tambahan unik unik untuk Spotify ini menggunakan algoritme platform untuk membuat daftar putar untuk didengarkan oleh hewan peliharaan dan pemilik hewan peliharaan — berdasarkan kebiasaan mendengarkan pengguna dan atribut hewan peliharaan.
Hal Favorit Kami:
- Animasi bilah seret yang dapat disesuaikan yang disesuaikan pengguna untuk menggambarkan karakteristik hewan peliharaannya — adalah metode input menarik yang juga menghilangkan aktivitas mengetik.
- Indikator kemajuan menyatu dengan latar belakang bergambar yang optimis.
- Formulir kuesioner multi-layar memiliki satu pertanyaan per layar, masing-masing sangat ramah seluler.
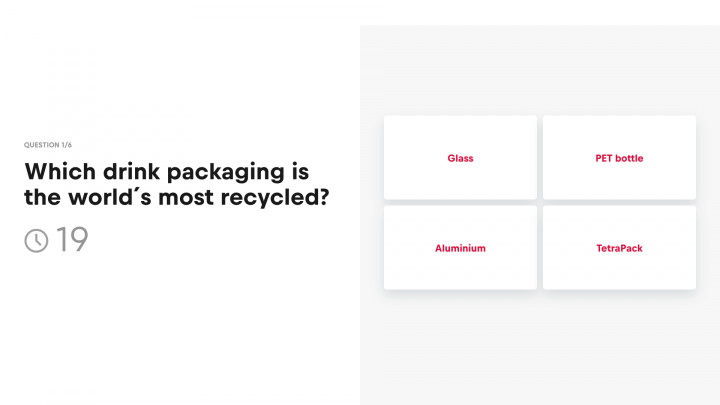
#5 RedBull

Red Bull adalah minuman energi yang tersedia secara internasional yang slogannya adalah "Red Bull memberi Anda sayap." Di halaman produk situs web mereka, Red Bull melibatkan pengunjung dalam penceritaan merek, dengan kuis interaktif tentang keberlanjutan dan keamanan lingkungan — dua nilai pilar merek.
Hal Favorit Kami:
- Penghitung waktu mundur untuk setiap pertanyaan menciptakan ketegangan dan urgensi untuk menjawab.
- Tombol pilihan yang besar membuat pilihan jawaban sangat mudah diakses dan mudah diklik.
- Video latar belakang animasi kuis beranda.
Formulir Masuk
Formulir login adalah komponen yang sangat penting dalam antarmuka produk atau layanan Anda. Pengguna kemungkinan akan melihat formulir ini berulang kali, dan keakraban serta kesederhanaan adalah kuncinya. Formulir Anda harus mengundang, intuitif, dan lugas — namun tetap menggairahkan pengguna sebanyak mungkin. Sering kali, detail dan ilustrasi terkecil bisa sangat membantu.
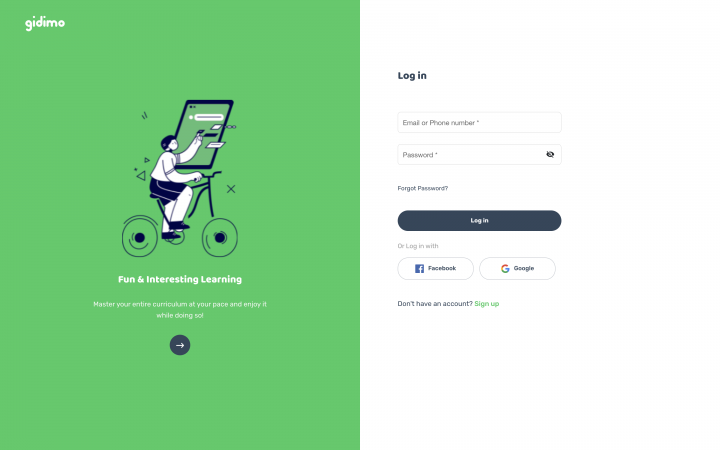
#6 gidimo

gidimo adalah perusahaan EdTech Nigeria yang platform pembelajaran onlinenya melayani pelajar dari semua latar belakang dan tahapan kehidupan. Teknologi platform menggunakan teknik gamifikasi dan perjalanan pengguna yang disesuaikan yang “membuatnya menyenangkan dan mudah untuk mempelajari apa pun saat bepergian”.
halaman login yang dibuat oleh Elementor gidimo (pemenang showcase Maret 2021 kami) menawarkan tata letak yang bersih dengan galeri slider di samping formulir login. Ini memberi halaman tambahan lapisan keterlibatan dan daya tarik: pengguna dapat menavigasi jalan mereka melalui ilustrasi bergantian yang memperkuat getaran positif platform.
Hal Favorit Kami:
- Warna latar belakang penggeser bergantian antara hijau dan putih saat pengguna menavigasi.
- Setiap baris formulir memiliki lebar yang sama, memungkinkan tata letak yang seragam dan terorganisir yang menghasilkan kejelasan dan konsistensi.
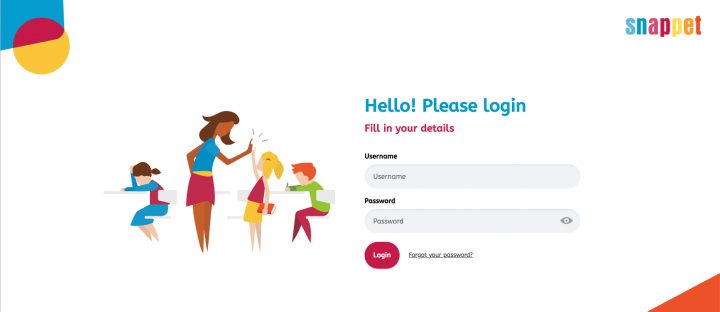
#7 Snappet

Snappet adalah platform pendidikan online untuk perangkat tablet yang digunakan oleh guru matematika yang ingin mempersonalisasi jalur belajar siswa secara individual dan secara bersamaan memantau kinerjanya. Alat pembelajaran ini untuk pembelajaran siswa usia Sekolah Dasar, yang mudah dipahami dari skema warna dan ilustrasi vektor yang ramah dan penuh warna.
Hal Favorit Kami
- Kasus penggunaan yang diilustrasikan pada halaman login Siswa menyampaikan pesan emosional: mengingatkan siswa akan tos (meskipun virtual) yang menggembirakan dan kepositifan yang akan mereka rasakan dengan menggunakan platform.
- Skema tipografi satu jenis huruf menggunakan variasi satu font (warna dan ukuran berbeda). Menghindari monoton, menggunakan dua warna dan ukuran yang berbeda menunjukkan hierarki informasi antara elemen teks.
Formulir Halaman Landing Produk
Halaman arahan produk sangat penting dalam desain bentuk situs web, karena begitu banyak perilaku belanja pengunjung adalah akibat langsung dari desain halaman produk. Mengingat semua informasi yang ingin diketahui konsumen tentang masing-masing produk, memutuskan apa dan bagaimana memasukkannya ke setiap halaman produk harus ditangani dengan hati-hati.

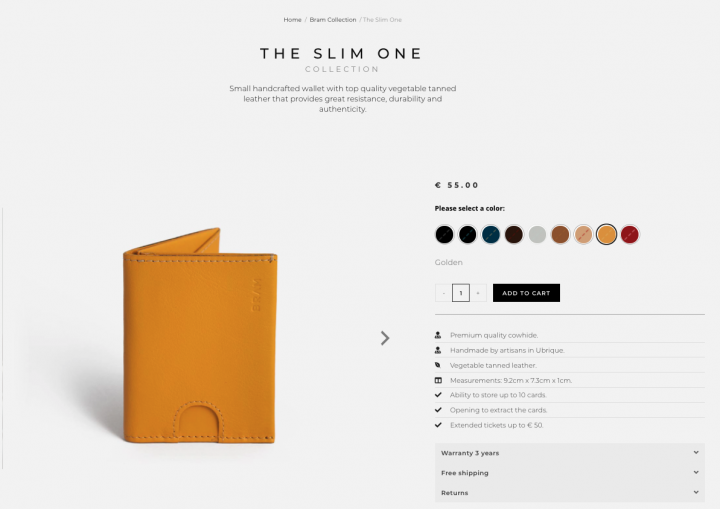
#8 Bram

Pemenang pameran situs WooCommerce kami, Bram adalah produsen dompet kulit buatan tangan yang berbasis di Barcelona. Tata letak desain halaman produk merupakan inspirasi khusus (pada dasarnya formulir pengiriman) bagi kami.
Hal Favorit Kami:
- Berbagai macam pilihan warna ditampilkan dalam satu baris untuk tampilan simultan, tidak perlu mengklik menu tarik-turun untuk melihat setiap opsi warna.
- Tombol “Tambahkan ke Keranjang” mudah ditemukan, ditempatkan di bagian atas konten daripada menjadi komponen terakhir pada halaman (setelah detail produk dan tab yang dapat dilipat).
- Ruang putih yang banyak pada halaman membuat detail produk jelas dan terbaca, dan detail kulit produk mudah terlihat.
#9 ABATTOIR VEGETAL

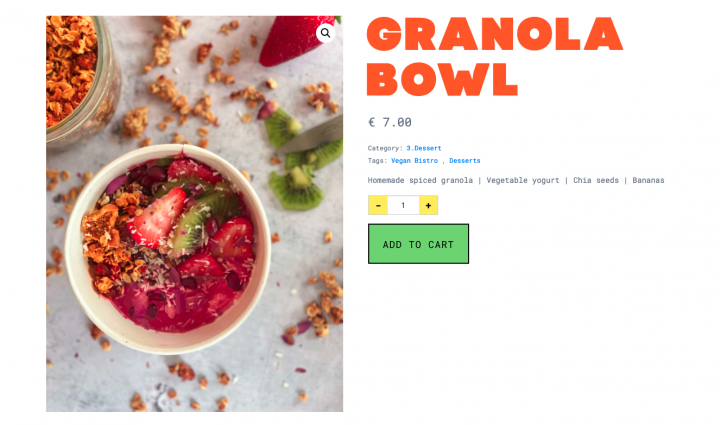
ABATTOIR VEGETAL adalah bistro vegan dan toko kelontong yang berlokasi di Paris, Prancis. Situs e-commerce (dibangun dengan Elementor dan WooCommerce, dan pemenang showcase Agustus 2020) menampilkan bistro takeaway dan menu belanjaan, di mana pengguna dapat memilih bahan dan hidangan untuk dipesan secara online.
Hal Favorit Kami:
- Penggunaan bidang kustom WordPress; Halaman produk dan formulir pemesanannya mencakup semua informasi dasar makanan dalam format yang efisien dan menarik.
- Format menarik yang digunakan di keranjang WooCommerce halaman: indikator item, serta tombol "Tambahkan ke Keranjang", diberi warna latar belakang yang cerah, menambahkan kesenangan dan bakat pada alur pengguna checkout dan keseluruhan pengalaman belanja online.
- Font berwarna cerah dan foto detail mengomunikasikan informasi verbal dan visual dengan jelas — cara yang menarik untuk memulai pengalaman berbelanja kuliner.
Formulir Pendaftaran
Proses pendaftaran yang berhasil memenuhi keinginan pembuat web mana pun yang membuat formulir situs web. Jadi, apakah benar-benar mungkin untuk mengubah mimpi ini menjadi kenyataan? Segalanya mungkin, tetapi langkah-langkah yang Anda ambil untuk memuaskan pengunjung Anda dapat memiliki implikasi yang kuat. Setiap detail, dari visibilitas tombol hingga kontras antar elemen, akan menunjukkan hasil pengiriman formulir.
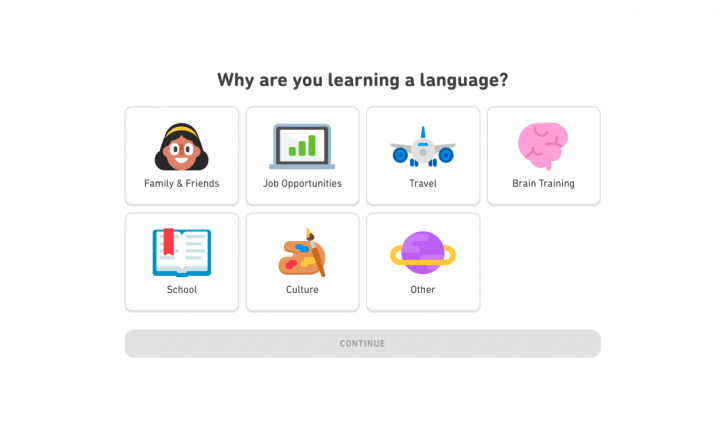
#10 Duolingo

Duolingo adalah situs web pembelajaran bahasa dan aplikasi seluler. Sebagai sebuah merek, misi perusahaan adalah “membuat pendidikan gratis, menyenangkan, dan dapat diakses oleh semua orang”. Layar yang ditunjukkan di atas muncul dalam proses orientasi platform, di mana pengguna menetapkan tujuan pembelajaran bahasa mereka dan memilih jalur pembelajaran.
Hal Favorit Kami:
- Avatar dan ilustrasi desain datar yang digunakan di seluruh situs, digunakan sebagai tombol gambar mini dalam formulir.
- Tata letak kisi yang dibenarkan menyederhanakan tujuh ilustrasi — menyatukan berbagai ukuran, warna, dan bentuknya.
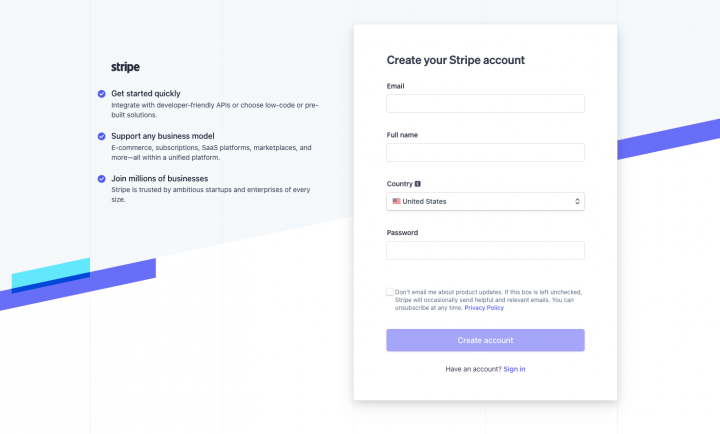
#11 Garis

Stripe adalah perangkat lunak pemrosesan pembayaran yang digunakan oleh situs web e-niaga dan aplikasi seluler. Menggunakan Stripe memungkinkan bisnis menerima pembayaran, mengirim pembayaran, dan mengelola bisnis mereka secara online. Pendaftaran akun sangat mudah dan sederhana, difasilitasi melalui formulir pendaftaran yang sederhana namun menarik.
Hal Favorit Kami:
- Drop shadow di sekitar latar belakang formulir pengiriman membedakan antara formulir pendaftaran dan poin-poin di sisi kiri halaman.
- Butir terorganisir dan ringkas yang menyatakan tiga manfaat utama produk, memperkuat nilai tambah dari pembuatan akun Stripe.
Formulir Pemesanan
Formulir pemesanan online yang berhasil berkembang pesat di atmosfer yang positif dan menggembirakan. Ketika pengunjung Anda mencapai titik mencari cara untuk memesan layanan Anda, Anda harus melakukan semua yang Anda bisa untuk membuat mereka tetap perhatian, tertarik, dan senang dengan apa yang akan segera mereka alami.
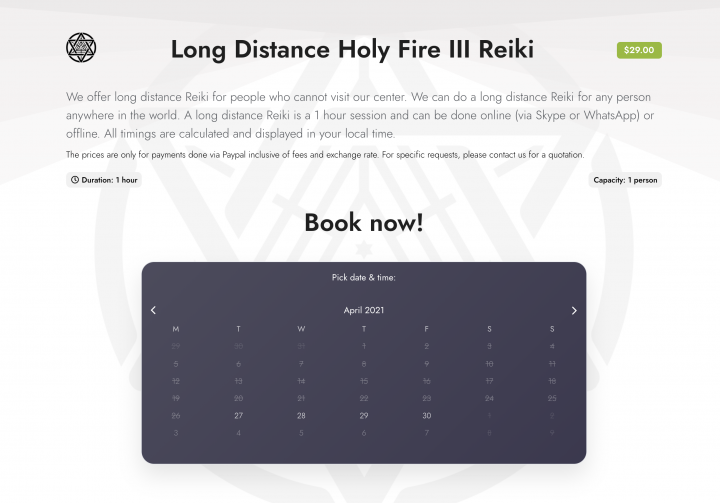
#12 Jadilah Roshan

Be A Roshan adalah terapi energi dan pusat meditasi di pulau Mauritius. Situs Elementor Be A Roshan menyediakan janji temu online dan pemesanan acara untuk pelanggan. Motif desain (seperti latar belakang beranda hari yang cerah) yang dipilih untuk situs mencerminkan suasana pengalaman Reiki dan meditasi yang menenangkan.
Hal Favorit Kami:
- Antarmuka kalender visual yang menunjukkan perawatan Reiki yang tersedia sepanjang bulan.
- Elemen teks informatif di atas kalender memberi tahu pengguna tentang detail penting yang akan memengaruhi keputusannya tentang cara melengkapi formulir.
- Formulir pendaftaran acara dirancang untuk mengumpulkan data dengan cepat dan untuk menciptakan pengalaman yang lancar bagi pendaftar tanpa membingungkan atau mengganggu mereka
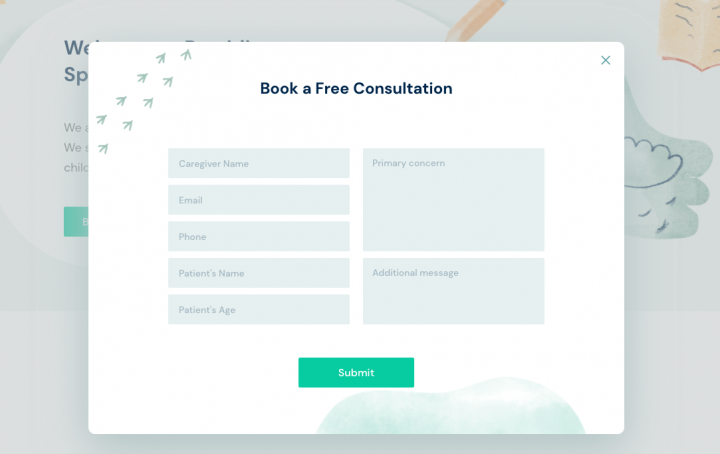
# 13 Presidio

Presidio Speech and Learning adalah praktik terapi anak-anak San Francisco yang melayani anak-anak yang membutuhkan dukungan dalam berbicara, bahasa, membaca, dan menulis. Situs Presidio yang dibuat oleh Elementor ditampilkan dalam etalase November 2020 kami, dipuji karena cat airnya yang pastel, motif desain yang ramah anak. Rincian ini mengakomodasi audiens target pusat: orang tua yang ingin berkonsultasi dan menerima masukan yang peka dan penuh perhatian tentang kebutuhan individu anak mereka.
Hal Favorit Kami:
- Palet warna biru dan hijau yang digunakan dalam formulir pemesanan memperluas getaran semangat situs web di seluruh alur pengguna pemesanan janji temu.
- Warna latar belakang bidang formulir memungkinkan tata letak yang menarik dan mengundang untuk proses pengiriman yang menyenangkan.
Formulir Percobaan Gratis
Uji coba gratis selalu dihargai oleh calon pelanggan dan klien. Di atas segalanya, menekankan keunggulan dan nilai tambah dalam mencoba layanan atau produk Anda membantu pengunjung membuat keputusan akhir. Semakin banyak insentif yang Anda berikan kepada mereka untuk bergerak maju, semakin besar kemungkinan mereka akan melakukannya.
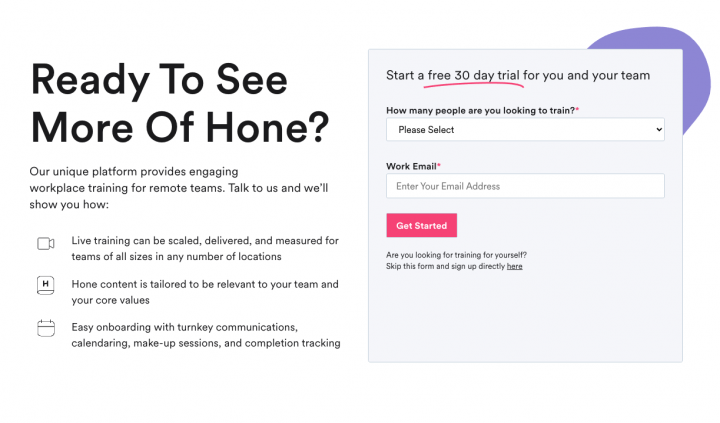
#14 Sayang

Pemenang showcase November 2020 lainnya, Hone adalah platform pembelajaran online yang menyediakan kelas langsung tentang mata pelajaran seperti kepemimpinan tim, manajemen, dan keterampilan komunikasi interpersonal. Platform ini memfasilitasi pendekatan yang memberdayakan dan proaktif terhadap kepemimpinan tim dan komunikasi internal. Cita-cita ini berhasil disampaikan melalui skema warna pink dan ungu situs web yang optimis, energik, dan dengan suara dan nada konten tertulis situs mereka.
Hal Favorit Kami:
- Efek garis bawah merah muda menciptakan isyarat visual untuk menekankan kata-kata kekuatan formulir — menekankan kepada calon pengguna bahwa uji coba 30 hari Hone benar-benar gratis.
- Poin-poin yang ditempatkan di sebelah formulir mengidentifikasi nilai tambah produk dan manfaat utama.
- Ikon yang digunakan untuk setiap poin peluru, menyerupai pengalaman pengguna dan antarmuka produk.
Formulir Berlangganan
Setelah Anda meyakinkan pengguna bahwa konten Anda layak untuk dilanggan, dia mengandalkan Anda untuk mengirimkan konten yang ingin terus dia baca. Bersikap transparan tentang apa yang Anda rencanakan untuk dikirim kepadanya selalu dapat membantu sehingga dia tahu apa yang diharapkan dan berharap untuk melakukannya.
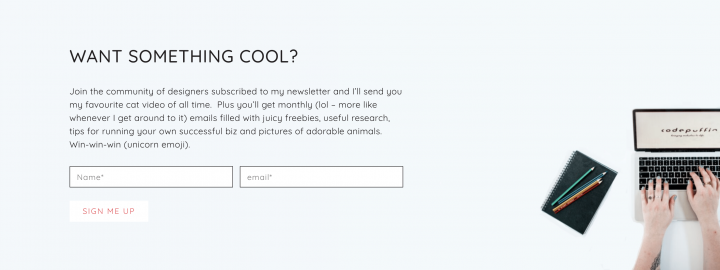
#15 Codepuffin

Codepuffin adalah situs web bisnis dan portofolio Amy Nortje, seorang pengembang web yang berbasis di Selandia Baru. Amy membangun situs webnya dengan Elementor, tempat dia mencantumkan layanannya dan menampilkan portofolio serta blog pribadinya. Entri blog Amy berfokus pada "pelajaran yang dipetik" dari berbagai proyek dan hubungan klien, dan berfungsi sebagai sumber wawasan dan dukungan informal yang ramah bagi pembacanya.
Hal Favorit Kami:
- Isi dan bahasa formulir berlangganan selaras dengan pesan blog itu sendiri: anekdot lucu yang terkait dengan wawasan profesional yang berharga.
- Judul formulir, “Ingin sesuatu yang keren?” memotong tepat untuk mengejar. Pertanyaan ini membingkai manfaat pengguna dalam berlangganan buletin dengan nada percakapan, menciptakan hubungan baik dengan pengunjung yang memicu minat pada wawasan Amy dan beragam pengalaman.
Bentuk sebuah Karya
Tidak ada keraguan tentang itu: tidak ada yang lebih bermanfaat daripada dasbor yang menunjukkan hasil pengiriman formulir yang berhasil. Sekarang kita telah belajar dari yang terbaik, aman untuk mengatakan bahwa yang terbaik belum datang. Anda ditakdirkan untuk membuat banyak formulir situs web sepanjang karier pembuatan web Anda, dan sekarang setelah Anda melihat 15 karya seni bentuk situs web, inilah saatnya untuk mulai membayangkan, merancang, dan membangun bentuk web impian Anda.
