Desain Tajuk Situs Web pada tahun 2021: Contoh & Praktik Terbaik
Diterbitkan: 2021-08-23Ketika Anda mengunjungi situs web untuk pertama, kedua, atau bahkan kesepuluh kalinya, apa hal pertama yang Anda lihat? Bagi banyak dari kita, itu adalah header.
Salah satu alasannya adalah karena mata kita secara alami tertarik ke bagian paling atas halaman. Ini seperti menonton film atau membaca artikel koran. Anda ingin memulai dari awal cerita, bukan di tengahnya.
Dan, jujur saja, sebagai desainer dan konsumen, ada banyak hal yang dapat Anda ceritakan tentang situs web dari header-nya. Anda akan menemukan branding-nya di sana. Anda akan mendapatkan ikhtisar tingkat tinggi tentang kontennya. Anda mungkin juga menemukan ajakan bertindak dan info perusahaan tambahan, antara lain.
Meskipun tajuk mengambil sejumlah kecil real estat, itu adalah salah satu bagian terpenting dari situs dan, dengan demikian, mungkin akan mendapatkan lebih banyak keterlibatan daripada kebanyakan konten di situs.
Jadi, bagaimana Anda mendesainnya untuk memaksimalkan keterlibatan itu?
Sebagai permulaan, Anda tidak ingin menggunakan desain header dasar yang disediakan oleh tema atau template WordPress Anda. Ini adalah titik awal yang baik, tetapi masih banyak lagi yang harus dipikirkan terkait apa yang harus disertakan, bagaimana meletakkannya, dan bagaimana mendesainnya untuk kegunaan akhir.
Sepanjang posting, Anda akan menemukan beberapa contoh header situs web yang luar biasa dan tip untuk membuatnya juga. Jadi, apakah Anda di sini untuk inspirasi desain atau membantu membuat tajuk situs web yang sempurna, Anda akan memiliki banyak contoh visual untuk dilihat.
Daftar isi
- Apa itu Tajuk Situs Web?
- Jenis Header Situs Web
- Apa yang Harus Disertakan dalam Header Situs Web?
- Praktik Terbaik untuk Desain Tajuk Situs Web
Apa itu Tajuk Situs Web?
Header situs web adalah bagian atas situs web tempat logo, navigasi, dan terkadang informasi, tautan, dan tombol lainnya berada.
Misalnya, ini adalah tajuk di situs web Elementor:
Header adalah bagian berharga dari setiap situs web karena:
- Berfungsi sebagai rumah untuk logo merek (dan mungkin satu-satunya tempat di mana pengunjung menemukannya)
- Menawarkan pengunjung kesan pertama situs web
- Berfungsi sebagai daftar isi situs
- Memudahkan untuk menjelajahi situs dengan satu klik atau permintaan pencarian
- Termasuk tombol tindakan cepat untuk orang yang siap mengambil langkah berikutnya
- Menawarkan info tambahan terkait perusahaan, cara menghubunginya, dan lainnya
Meskipun tajuk memiliki tujuan yang sama dari situs ke situs, ada berbagai jenis tajuk yang dapat Anda buat. Itu semua tergantung pada jenis situs web yang Anda buat, gaya merek dan seberapa banyak informasi yang ingin Anda simpan di sana.
Jenis Header Situs Web
1. Tajuk Satu Baris Dengan Logo Rata Kiri
Header di situs web The Dog Bar ini adalah desain header situs web yang paling umum:

Logo ada di sisi paling kiri layar dan menu navigasi, ikon e-niaga, dan CTA ada di paling kanan.
2. Header yang Dioptimalkan untuk Seluler Dengan Menu Hamburger
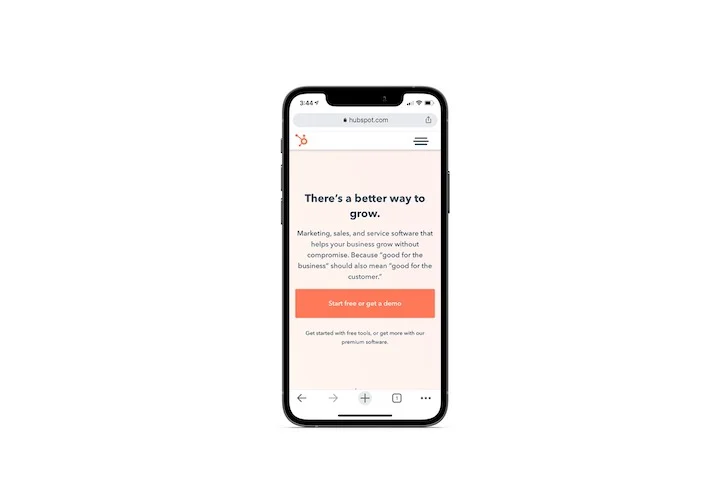
HubSpot menunjukkan kepada kita seperti apa tampilan tajuk situs web seluler biasa:

Sekali lagi, logo ada di paling kiri. Namun, dalam kasus ini, navigasi dan tautan lain terselip di bawah ikon hamburger.
3. Header Hibrida Desktop/Seluler
Karena garis kabur antara seluler dan desktop, tidak mengherankan melihat situs web mengadopsi desain tajuk hibrida seperti YOTEL:
Sepertinya tajuk satu baris yang khas. Namun, ikon menu hamburger menyimpan tautan navigasi tambahan untuk pengunjung desktop.
4. Tajuk Dengan Menu Mega
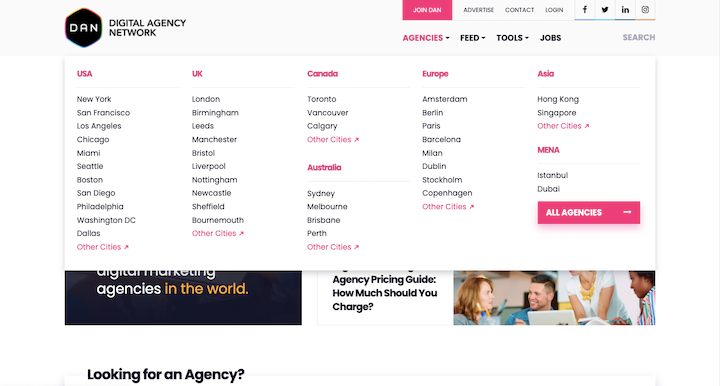
Situs web dengan banyak konten tidak selalu dapat memilih kategori atau halaman mana yang masuk ke tajuk. Itu sebabnya Anda mendapatkan menu mega seperti yang ada di situs web Digital Agency Network:

Di bawah menu tingkat atas "Agensi", kami melihat daftar lokasi biro iklan yang diatur menurut lokasi dan, kemungkinan besar, popularitas atau ukuran.
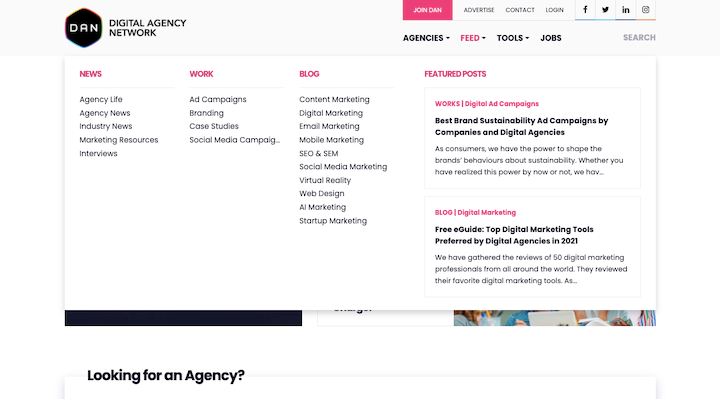
Saat Anda melihat di bawah menu tingkat atas "Umpan", kami melihat struktur menu mega yang serupa meskipun tidak identik:

Umpan dipecah menjadi berita, studi kasus, dan kategori blog. Selain itu, menu ini menyertakan beberapa "Postingan Unggulan" yang menarik di sebelah kanan.
Omong-omong, jika Anda perlu membangun salah satunya, Anda dapat dengan mudah melakukannya dengan Elementor dan JetMenu.
5. Header Vertikal Rata Kiri
Restoran berbintang Michelin The Inn at Little Washington menggunakan sidebar rata kiri untuk menyimpan header-nya:

Desain tajuk vertikal ini cenderung menjadi pilihan populer di situs web untuk perhotelan dan bisnis berbasis layanan lainnya.
6. Tajuk Dengan Bilah Utilitas
Beberapa situs web mungkin menempelkan bilah utilitas di bagian atas header seperti yang dilakukan Subway:

Ini berguna bagi perusahaan yang ingin memberikan lokasi, kontak, aksesibilitas, media sosial, dan info atau tautan perusahaan lainnya yang tidak mudah masuk ke menu utama.
7. Tajuk Dengan Bilah Pemberitahuan
Beberapa situs web mungkin melampirkan bilah promosi atau pemberitahuan ke tajuk. Contoh Urban Outfitters ini menunjukkan kepada kita bagaimana memasukkan bar promosi dan utilitas:

Meskipun bilah promosi dapat muncul di bawah tajuk, lebih umum untuk menempatkannya di atas dan membuatnya dapat ditutup dengan "X" di sudut kanan.
8. Header Dengan Navigasi Multi-Situs
Situs web yang merupakan bagian dari keluarga situs — yang umum di ritel — dapat menambahkan bilah tambahan di atas tajuk dengan tautan cepat ke toko mereka yang lain seperti yang dilakukan Gap:

Daripada membuat bilah terpisah untuk navigasi multi-situs, tautan ini muncul di dalam bilah utilitas Gap.
Apa yang Harus Disertakan dalam Header Situs Web?
Mari kita lihat apa yang sebenarnya termasuk dalam desain tajuk situs web Anda.
Logo
Ingin membangun pengenalan merek? Maka logo harus menjadi hal pertama yang dilihat pengunjung di situs web.
Kosmopolitan adalah contoh yang baik untuk diikuti:
Desain logo menonjol indah dari sisa header dengan warna cerah dan karakter tinggi. Dan karena logo berukuran tepat untuk ruang, itu tidak membanjiri elemen lain atau memaksa tajuk untuk mengambil kelebihan ruang putih.
Pelajari cara mendesain logo yang tampak hebat dan mudah diingat di sini.
Tautan Navigasi
Navigasi harus meningkatkan pemahaman pengunjung Anda tentang apa yang ada di situs serta bagaimana setiap halaman berhubungan satu sama lain. Jika mereka dapat dengan mudah mendapatkan pandangan sekilas tentang apa yang terjadi, mereka akan merasa lebih percaya diri saat menjelajahi apa yang ada di sana.
Bergantung pada ukuran situs web Anda, Anda harus memutuskan berapa banyak dan jenis navigasi apa yang Anda butuhkan. Ada navigasi utama, seperti yang Anda lihat di sini di header Dollar Shave Club:

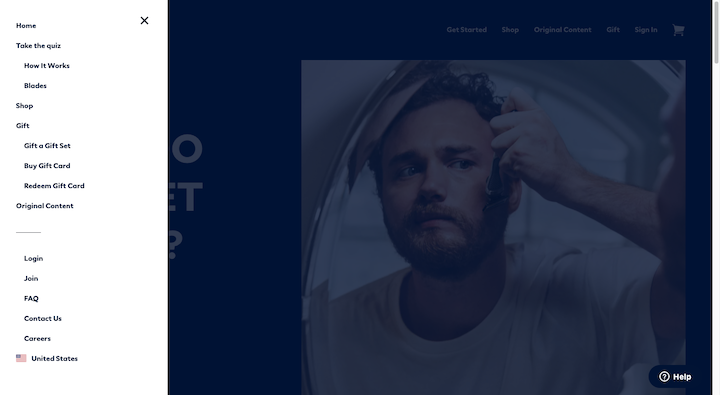
Tetapi perhatikan bahwa DSC juga memiliki menu hamburger di sebelah kiri. Inilah yang ditemukan pengunjung di bawah navigasi sekunder ini:

Tautan di atas garis kurang lebih sama dengan yang ada di navigasi utama, tetapi kali ini termasuk tautan tingkat kedua.
Tautan di bawah garis memungkinkan DSC membuat semua halaman lain dapat diakses dari navigasi tanpa mengacaukannya. Terlebih lagi, dengan menempatkannya di bawah ikon hamburger, pengguna tidak perlu menggulir ke footer untuk menemukan halaman yang berguna seperti Hubungi Kami, Karier, dan FAQ.
CTA
Setiap situs web memiliki satu tindakan atau tujuan yang mengarahkan pengunjung ke sana. Meskipun situs web akan menyertakan ajakan bertindak yang menarik di seluruh halamannya, ada baiknya untuk menjaga CTA tetap diingat oleh pengunjung dengan meletakkannya di header juga.
Massage Envy melakukannya di sini:
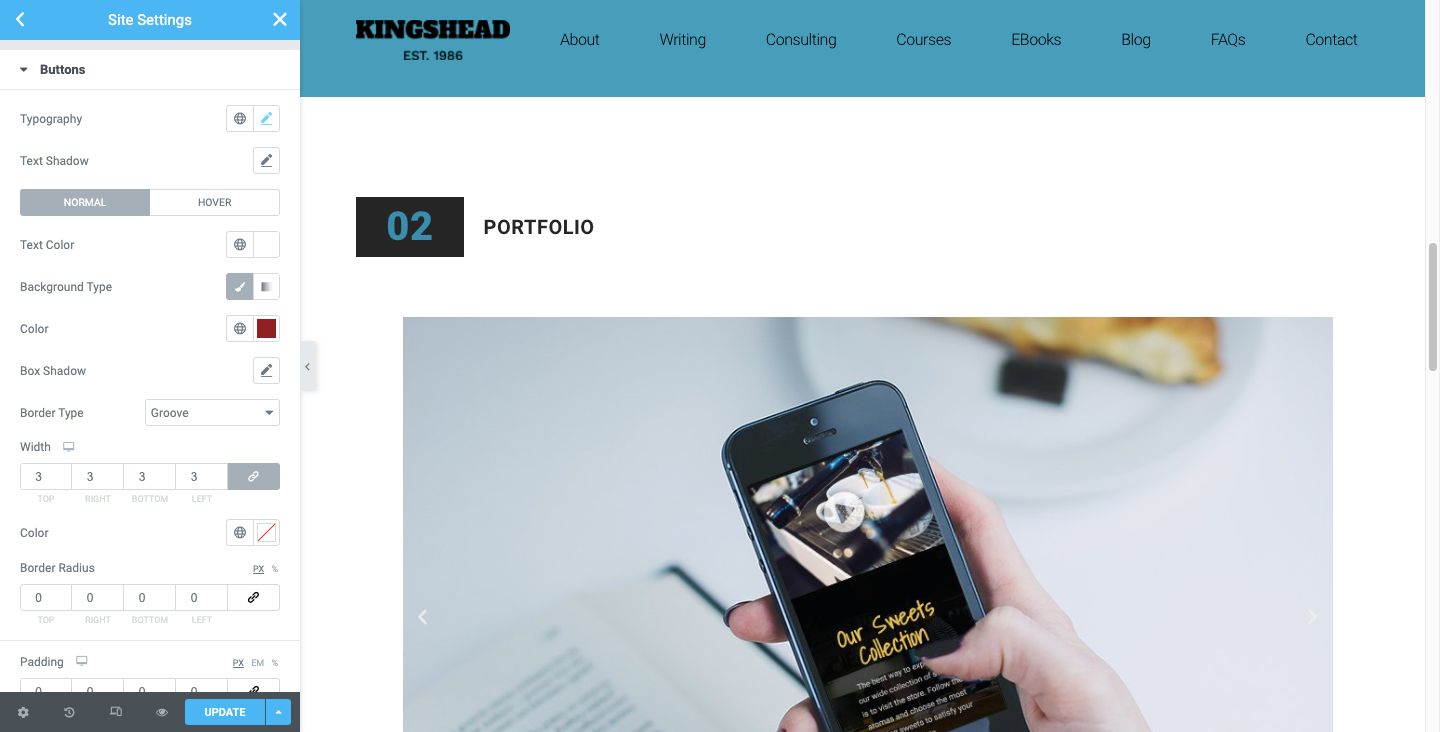
CTA harus dirancang seperti yang ada di situs. Jika Anda menggunakan Pengaturan Situs Global Elementor untuk menentukan desain tombol global Anda, itu juga akan berlaku di sini.

CTA Anda juga harus ditempatkan di ujung kanan header. Tautan yang menarik ini tidak hanya akan membawa keseimbangan visual ke header, tetapi juga berfungsi sebagai jalan pintas yang berguna untuk konversi.
Hal ini dijelaskan oleh prinsip desain Serial Position Effect, yang mengatakan bahwa orang mengingat item pertama dan terakhir dalam rangkaian lebih dari yang lain. Jadi, ketika mereka siap untuk mengonversi, mereka tidak perlu memburu CTA dalam konten situs. Mereka akan tahu bahwa mereka bisa langsung menuju ke header untuk melakukannya.
Bilah Pencarian
Situs web dengan arsip konten atau inventaris produk yang sangat besar akan sangat diuntungkan dengan memiliki bilah pencarian di header.
Mashable adalah salah satu publikasi digital yang melakukan ini:
Ada beberapa hal yang perlu diperhatikan di sini.
Yang pertama adalah bahwa bilah pencarian tidak hanya diwakili oleh kaca pembesar. Ini dipasangkan dengan kata "Cari". Meskipun ini mungkin merupakan ikon yang cukup dikenali oleh banyak orang, sebaiknya jangan berasumsi bahwa semua orang tahu apa itu. Ini juga mungkin terlalu kecil sendiri bagi orang untuk dengan mudah menemukannya.
Juga, perhatikan bagaimana Mashable tidak mendorong pengguna ke halaman baru untuk melakukan pencarian mereka. Bilah pencarian secara otomatis mengisi hasil berdasarkan kueri, yang dapat menghasilkan pengalaman pengguna yang lebih baik.
Perdagangan elektronik
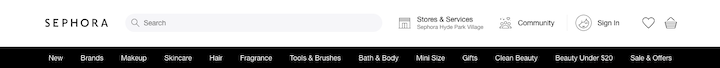
Situs web dengan fungsi e-niaga harus selalu memiliki elemen e-niaga di header utama atau bilah utilitasnya. Inilah cara Sephora melakukannya:

Ada tiga elemen e-niaga di sudut paling kanan:
- Masuk/Akun (ikon persona)
- Daftar Keinginan (ikon hati)
- Keranjang (ikon tas belanja)
Sering kali, tautan e-niaga ini hanya diwakili oleh ikon. Namun, jika Anda tidak yakin apakah ikon yang Anda rancang mudah dikenali atau apakah ikon tersebut akan mendapat manfaat jika dipasangkan dengan label, uji A/B.
Praktik Terbaik untuk Desain Tajuk Situs Web
Header adalah bagian tepercaya dari situs web. Meskipun Anda ingin memberikan putaran khusus, Anda tidak ingin menyimpang terlalu jauh dari norma yang ditetapkan.
Berikut adalah beberapa tips untuk mencapai keseimbangan yang tepat:
1. Gunakan Ruang Putih dengan Bijak
Kami sering berfokus pada cara menggunakan ruang putih untuk meningkatkan desain dan konten pada halaman. Tetapi ruang putih juga merupakan aset berharga dalam desain tajuk situs web.
Mari kita lihat bagaimana ruang putih telah memengaruhi tajuk BBC:
Sebagai permulaan, ada ruang besar antara tombol masuk dan navigasi. Ini memberi ruang logo untuk bersinar sambil mendorong pengunjung untuk mengoptimalkan pengalaman mereka dengan masuk.
Selanjutnya, Anda memiliki navigasi dengan sembilan tautan dengan jarak yang sama dan dengan garis pemisah yang halus di antara keduanya. Mungkin ada banyak kategori untuk dipilih, tetapi jarak akan membantu pengunjung fokus pada masing-masing kategori.
Kemudian Anda memiliki ruang yang dibangun ke dalam bilah pencarian. Ini berguna untuk tujuan praktis. Dengan mendesain bilah pencarian yang lebar, akan lebih mudah bagi pengguna untuk menemukan dan menggunakannya.
Pilihan desain ini juga cerdas karena menarik perhatian pengunjung ke balok putih besar di ujung bilah hitam. Intinya, bilah pencarian memainkan peran CTA.
Anda dapat mengontrol spasi dengan membuat tajuk khusus dengan Elementor:

Anda dapat mengedit margin dan padding di sekitar setiap elemen di header Anda serta padding di sekitar setiap elemen di dalam blok (seperti pada contoh navigasi di atas).
2. Buat Desain Header Kustom untuk Seluler
Umumnya, Google menyarankan bahwa versi seluler dan desktop situs web berisi konten yang sama. Saya tidak berdebat dengan itu. Header di desktop harus memiliki logo, tautan, dan info yang sama dengan yang ada di seluler.
Yang mengatakan, cara mereka dirancang harus berbeda.
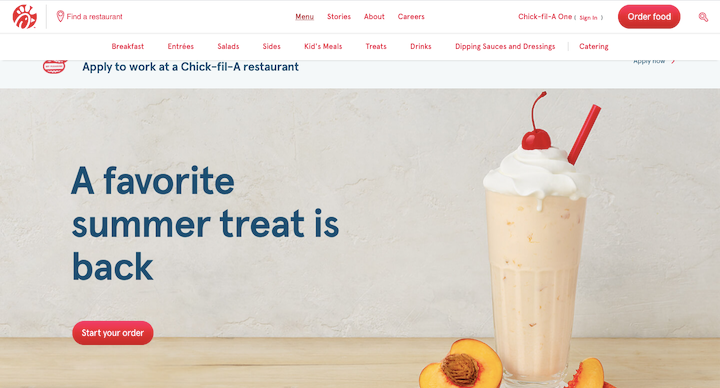
Mari kita gunakan Chick-fil-A sebagai contoh kita. Berikut tampilan header desktop ketika sub-navigasi Menu telah dibuka:

Ada empat tautan navigasi tingkat atas. Ketika salah satunya dibuka, sub-navigasi muncul sebagai baris horizontal di bawahnya.
Tidak masalah apakah itu 4 tautan atau 14. Navigasi itu tidak akan cocok dengan header situs seluler. Jadi, itulah mengapa situs seluler melakukan ini:
Ikon hamburger di sudut kiri terbuka untuk menampilkan header vertikal berukuran penuh. Bilah pencarian, tautan navigasi, area anggota Chick-fil-A One, dan CTA tersedia di sini.
Semuanya adalah konten header yang sama dari desktop, hanya dengan presentasi yang lebih ramah seluler.
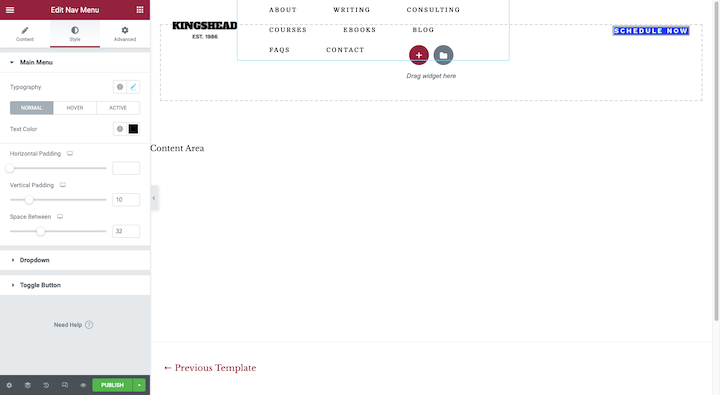
Anda dapat menggunakan pembuat header kustom Elementor untuk melakukan ini:

Cukup alihkan Mode Responsif Anda ke tampilan ponsel cerdas atau tablet dan sesuaikan tata letak, perataan, animasi, dan apa pun yang Anda perlukan untuk layar yang lebih kecil ini.
3. Jaga Header Terorganisir dengan Baik dan Terstruktur dengan Baik
Ada beberapa alasan mengapa seseorang akan menggunakan header di sebuah situs web. Daripada membuat mereka berhenti sejenak dan mempertimbangkan pilihan mereka ketika mereka mengatur header sehingga mudah untuk menemukan apa yang mereka cari — dan juga dengan cepat.
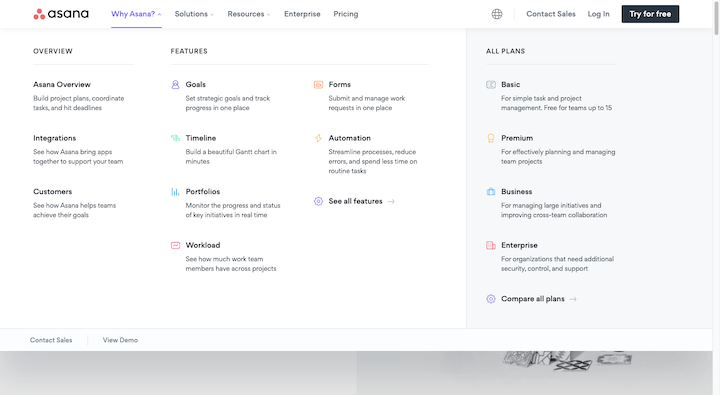
Mari kita lihat bagaimana Asana melakukan ini:
Logo Asana berada di sudut paling kiri dari header. Tepat di sampingnya adalah navigasi. Jarak yang sama antara logo dan semua tautan navigasi menunjukkan bahwa logo (yaitu tautan Beranda) dan navigasi harus dianggap sebagai satu kesatuan. Ini didasarkan pada prinsip desain yang disebut hukum wilayah umum.
Di sebelah kanan, kami memiliki ikon pengalih bahasa, "Hubungi Penjualan", "Masuk" serta CTA "Coba gratis". Ini adalah pilihan gado-gado, tetapi masuk akal bahwa mereka akan diturunkan ke ujung header yang lain.
Ini bukan satu-satunya cara Asana melakukan pekerjaan yang baik dalam mengatur konten header-nya. Inilah yang dimaksud dengan “Mengapa Asana?” sub-navigasi terlihat seperti:

Mega-menu diformat seperti Anda memformat halaman web. Strukturnya terlihat seperti ini:
- Tag H2: Kenapa Asana?
- Tag H3: IKHTISAR, FITUR, SEMUA RENCANA
- Tag H4: Header tebal di bawah H3s
Ikon warna-warni tidak terlalu dibutuhkan di sini. Struktur navigasi dan cara penataannya di drop-down membuatnya sangat mudah untuk membaca dengan teliti konten header.
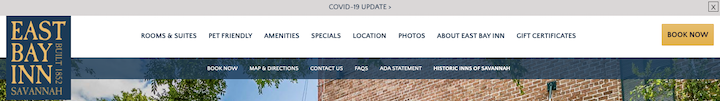
Omong-omong, Anda juga dapat menerapkan gagasan urutan dan hierarki ini saat mendesain bilah tambahan agar sesuai dengan tajuk. Berikut ini contoh bagus dari situs East Bay Inn:

Bilah tajuk utama adalah yang terbesar dan paling terang dari kelompok itu. Fontnya juga lebih tebal dan ukurannya lebih besar dari yang lain. Dengan mendesain seperti ini, fokus utama akan menuju ke header dan kemudian pengunjung dapat merujuk ke banner lain untuk informasi tambahan sesuai kebutuhan.
4. Pilih Font Sederhana yang Mudah Dibaca
Header bukanlah tempat untuk berkreasi dengan pilihan font Anda. Kecuali logo tentunya.
Ambil Dribbble, misalnya:
Font tulisan tangan adalah pilihan tepat untuk logo. Ini unik, mudah diingat dan memberi tahu Anda banyak tentang sifat buatan tangan dari pekerjaan yang ditemukan di situs web.
Namun, font tulisan tangan — atau font yang sangat bergaya, sejujurnya — akan sulit dibaca dalam ruang sekecil header. Jadi, yang terbaik adalah memilih font web serif atau sans serif untuk tautan teks dan info Anda.
Dua hal lain yang perlu diingat:
Dalam hal ukuran, bidik minimal 16 piksel — ini berlaku untuk header utama serta semua bilah yang menyertainya.
Sedangkan untuk warna, berhati-hatilah dengan kontras warna. Harus ada rasio 4,5:1 setidaknya antara font Anda dan latar belakang. Sekali lagi, ini berlaku untuk tajuk serta informasi sekunder apa pun yang disertakan di sekitarnya.
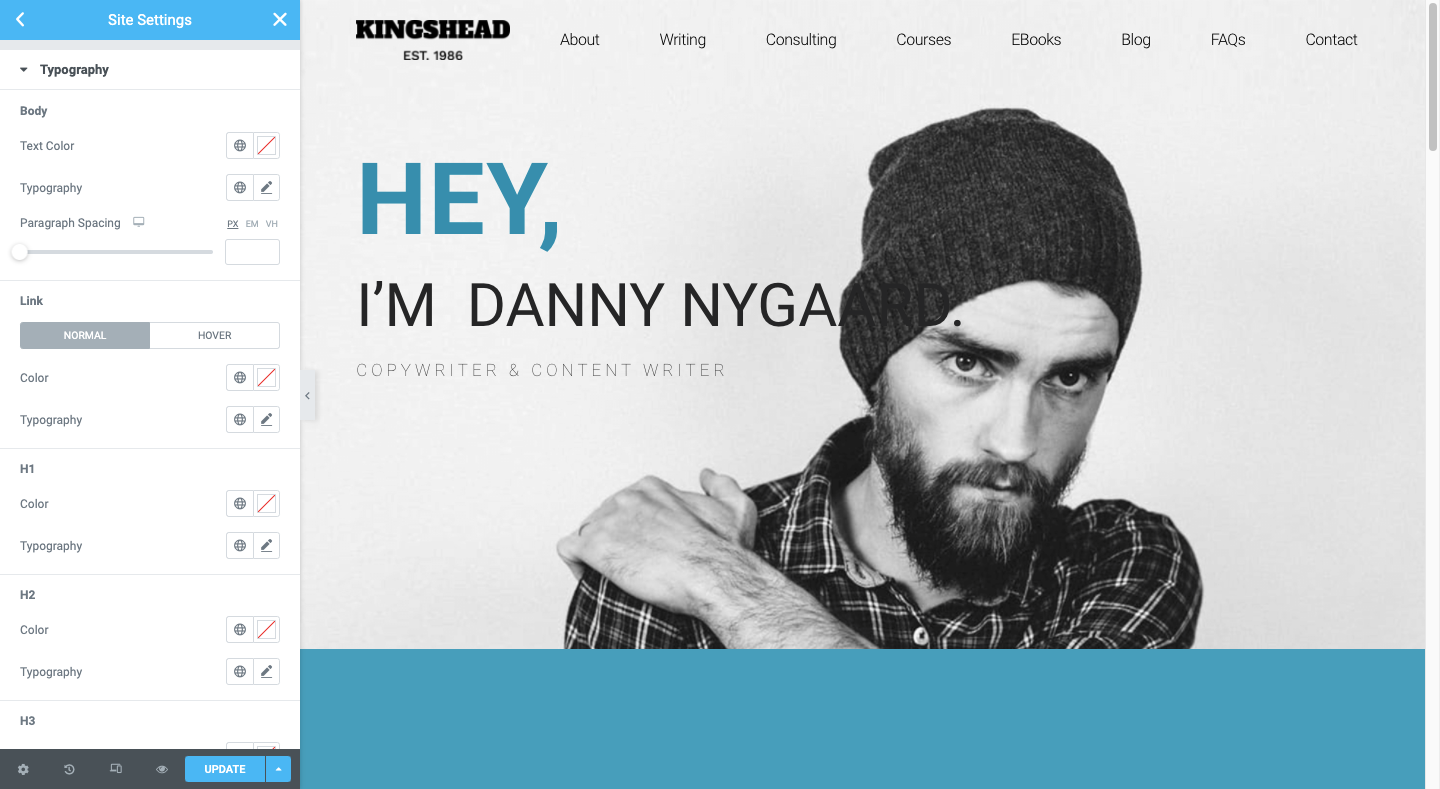
Jika Anda membuat tajuk yang sepenuhnya khusus, Anda dapat mengatur font ini di bawah editor Gaya di Elementor. Jika Anda hanya ingin mengadopsi tipografi dan warna dari sisa situs Anda, pastikan Pengaturan Global Anda telah mendefinisikannya persis seperti yang Anda inginkan:

5. Gunakan Elemen Visual dengan Hemat
Saat menggunakan elemen visual seperti ikon, gambar, dan video dalam navigasi, Anda harus memiliki alasan yang baik untuk melakukannya.

Seperti yang telah kita lihat dalam beberapa contoh di atas, ikon dapat berguna untuk elemen tajuk situs web seperti bilah pencarian, keranjang belanja, pencari lokasi, pengalih bahasa, dan sebagainya. Berhati-hatilah dalam menggunakan ikon yang tidak umum atau memiliki interpretasi yang ambigu.
Untuk gambar dan video, Anda mungkin lebih baik tanpa elemen besar ini. Jika Anda sudah berjuang untuk menjaga situs web Anda memuat dengan kecepatan tinggi, menambahkan file gambar ke header Anda (selain dari logo, tentu saja) mungkin bukan ide terbaik.
Meskipun demikian, ada beberapa kasus penggunaan di mana gambar sebenarnya dapat meningkatkan seberapa cepat pengunjung bisa mendapatkan apa yang mereka butuhkan dari header dan, khususnya, dari navigasi.
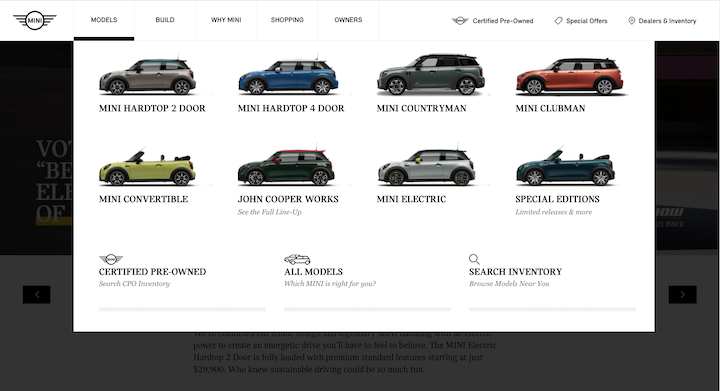
Berikut adalah contoh yang sangat bagus dari MINI USA:

Tentu, MINI bisa saja mencantumkan nama masing-masing modelnya. Namun, visual yang menyertainya akan membuat memilih satu dari banyak lebih mudah.
Beberapa kasus penggunaan lain yang baik untuk citra dalam navigasi adalah mega-menu dan blog atau situs berita.
Satu hal yang harus dihindari adalah video. Video dimaksudkan untuk ditonton dan header bukanlah lokasi yang ideal untuk interaksi yang panjang (walaupun hanya berdurasi 30 detik).
6. Tambahkan Animasi ke Navigasi Saja
Animasi tidak selalu harus over-the-top agar efektif. Animasi kecil yang diterapkan pada navigasi, misalnya, sebenarnya dapat meningkatkan fokus dan keterlibatan jika dilakukan dengan cara yang benar.
Mari kita lihat beberapa contoh.
Ini dari situs web Akuarium Florida:
Saat pengunjung mengarahkan kursor ke salah satu tautan navigasi utama, tautan lainnya akan menghilang. Itulah efek animasi pertama yang membantu pengguna fokus pada konten yang tersedia.
Kemudian, saat mereka mengarahkan kursor ke tingkat tautan sekunder atau tersier, halaman yang diarahkan akan berubah warna dari yang lain.
Target adalah situs web lain yang menggunakan animasi untuk memfokuskan navigasinya:
Dengan yang satu ini, kita mendapatkan animasi meluncur yang mulus saat navigasi tingkat kedua terbuka. Kami juga mendapatkan efek memudar. Namun, yang ini berlaku untuk halaman dan bukan untuk navigasi.
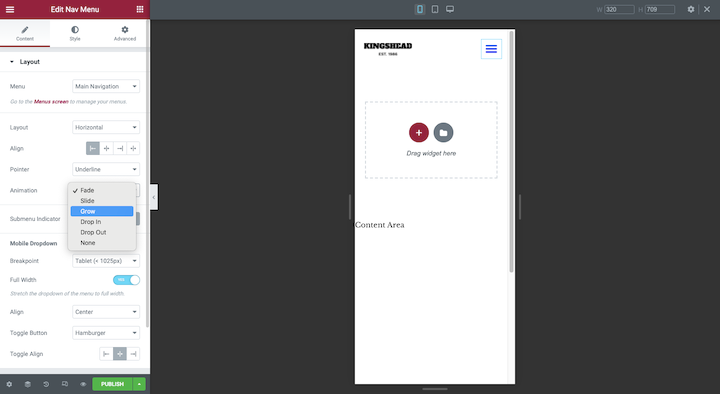
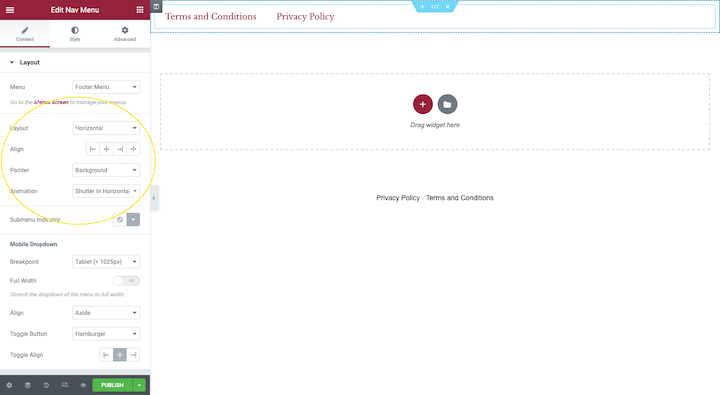
Anda dapat dengan mudah menerapkan animasi ke navigasi Anda apakah Anda sedang mendesain templat tajuk khusus atau memasukkan Menu Nav ke halaman dari pembuat halaman Elementor Anda:

Anda akan menemukan animasi ini di bawah Layout. Meskipun ada Efek Gerak juga tersedia di bawah Lanjutan, mereka akan menganimasikan seluruh menu navigasi sekaligus. Sebaiknya gunakan animasi dalam dosis kecil untuk menghidupkan halaman yang dipilih.
7. Membuatnya tetap
Kecuali Anda mendesain halaman web dengan jumlah konten yang sangat sedikit, menambahkan header lengket ke situs web Anda mungkin merupakan ide yang bagus. Situs web satu halaman yang panjang, serta situs web dengan umpan panjang (seperti situs berita dan e-niaga), pasti akan mendapat manfaat darinya. Dengan cara ini, pengunjung akan selalu memiliki tajuk dalam jangkauan tangan, tidak peduli seberapa jauh halaman yang mereka tuju.
NNG memiliki beberapa tips berguna tentang cara mendesain tajuk yang lengket sehingga tidak menghalangi pengunjung Anda atau merusak pengalaman mereka:
- Kecilkan mereka saat pengunjung mulai menggulir.
- Buat kontras yang kuat antara tajuk dan konten sehingga pengunjung tahu di mana yang satu berakhir dan yang lainnya dimulai.
- Jaga agar animasi tetap kecil.
Situs web Champion mengikuti aturan ini dan Anda dapat melihat bagaimana hal itu dapat membantu meningkatkan pengalaman berbelanja:
Jika Anda ingin mencoba efek lengket ini, Anda harus terbiasa mengedit kode Anda (sedikit saja).
8. Pertimbangkan Rasio Header-to-Content Saat Menggunakan Navigasi Vertikal
NNG memiliki beberapa hal hebat untuk dikatakan tentang navigasi vertikal:
- Anda dapat menambahkan tautan sebanyak yang Anda butuhkan tanpa memadati header.
- Anda dapat dengan mudah menskalakan halaman situs web Anda dan tidak berdampak serius pada desain tajuk situs web.
- Mereka lebih mudah dipindai karena pengunjung terbiasa melihat ke bawah sisi kiri situs web.
- Pengguna sangat mengenal navigasi vertikal dari semua waktu yang mereka habiskan di media sosial dan di aplikasi web.
- Navigasi vertikal akan menciptakan pengalaman yang konsisten antara desktop dan seluler.
Tapi ada masalah ruang untuk dipikirkan.
Header horizontal biasanya didesain tipis. Terlepas dari itu, banyak header lengket akan menyusut saat pengunjung menggulir halaman ke bawah, sehingga mereka tidak menghabiskan banyak real estat.
Navigasi bergaya bilah sisi tidak benar-benar memiliki kemewahan itu kecuali jika dirancang untuk muncul hanya ketika seseorang mengklik ikon menu hamburger. Seperti ini untuk The Alfond Inn:
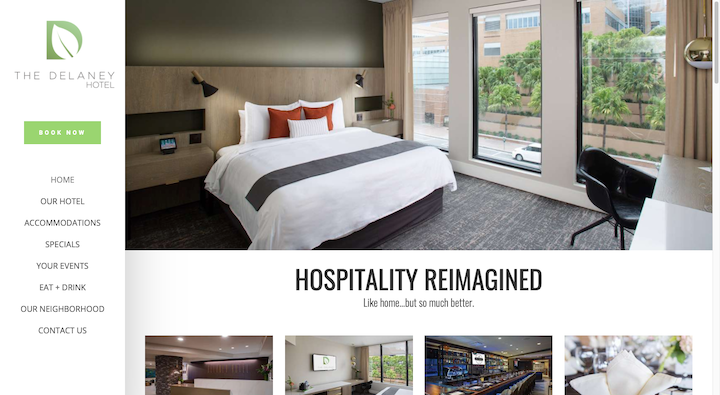
Yang mengatakan, jika Anda dapat membuat menu bilah sisi lengket Anda cukup kompak, Anda dapat menjaganya agar tidak mengganggu pengalaman pengguna. Berikut adalah contoh bagus tentang cara melakukannya dari Delaney Hotel:

Bilah sisi hanya memiliki lebar 250 px dibandingkan dengan 1200 px di situs.
Tutorial ini akan memandu Anda melalui proses pembuatan navigasi sidebar yang lengket untuk situs web Anda.
9. Jadikan Header Transparan Hanya Jika Masuk Akal Untuk
Header transparan adalah header yang elemennya masih ada — logo, navigasi, CTA, dan sebagainya — tetapi tidak ada latar belakang yang solid di belakangnya. Seperti yang dapat Anda bayangkan, ini bisa menjadi pilihan desain yang rumit untuk dilakukan dengan beberapa situs.
Salah satu alasan utama mengapa adalah karena teks bisa sangat sulit dibaca jika muncul di depan latar belakang yang ramai atau dengan kontras warna yang rendah. Jadi, kecuali header benar-benar menghilang dari pandangan saat pengunjung menggulir, Anda berisiko navigasi dan teks lain di dalamnya menjadi tidak terbaca ketika mereka menggulir ke bagian tertentu.
Yang mengatakan, ada beberapa situs web tempat pilihan desain ini berfungsi.
Inilah cara Conti di San Bonifacio memecahkan masalah itu:
Header hanya terdiri dari logo putih di pojok kiri dan ikon menu hamburger putih di kanan. Di bagian atas setiap halaman terdapat video atau gambar yang kaya akan warna yang sangat kontras dengan warna putih. Dan karena situs ini sangat berat dalam visual, sangat jarang visibilitas header dikompromikan.
Jika Anda menyukai gaya desain tajuk situs web minimal ini dan tema Anda tidak secara otomatis memberi Anda latar belakang transparan, pelajari cara mengaturnya sendiri dengan tutorial Elementor ini.
Raih Perhatian dan Tingkatkan Keterlibatan Dengan Desain Header Kustom
Header adalah salah satu elemen terpenting dari situs web Anda, karena rasio antara ruang yang dibutuhkan dan manfaat yang diberikannya tidak ada bandingannya.
Header melayani beberapa tujuan. Mereka memberikan gambaran umum tentang seluruh situs web dan navigasi yang mudah melalui tautan, menu mega yang dirancang dengan baik, dan bilah pencarian. Mereka juga merupakan tempat yang tepat untuk mempromosikan merek Anda dengan logo perusahaan dan tipografi serta skema warna yang tepat. Terakhir, mereka dapat memaksimalkan keterlibatan melalui CTA, akses cepat ke e-niaga, dan animasi yang menonjolkan elemen-elemen ini.
Kami telah membahas berbagai jenis tajuk, dan praktik terbaik untuk membuat tajuk khusus dan kami memberikan contoh. Jadi, ikuti panduan ini dan buat tajuk unik Anda sendiri untuk keterlibatan dan kesadaran merek yang lebih baik.
