Desain Tata Letak Situs Web: Praktik Terbaik Untuk Membuat Bagian
Diterbitkan: 2017-08-24Ini mungkin mengejutkan Anda tetapi orang tidak mengunjungi situs web untuk desain. Mereka mengunjungi situs web untuk konten. Dan itu adalah tugas seorang desainer untuk menyajikan konten dengan cara yang paling intuitif dan berguna.
Dalam bagian ini, kita akan mengeksplorasi cara:
- Buat bagian tertentu menonjol (buat titik fokus)
- Menyampaikan kepentingan ganda (menyajikan dua konten utama yang sama pentingnya)
- Buat tata letak yang mudah dipindai dari beberapa item terkait.
Belajar mendesain situs web WordPress yang indah dengan Elementor
1. Buat Bagiannya Menonjol
Membuat bagian/elemen tertentu menjadi hal yang paling menonjol di halaman adalah tugas yang cukup umum ketika desainer membuat:
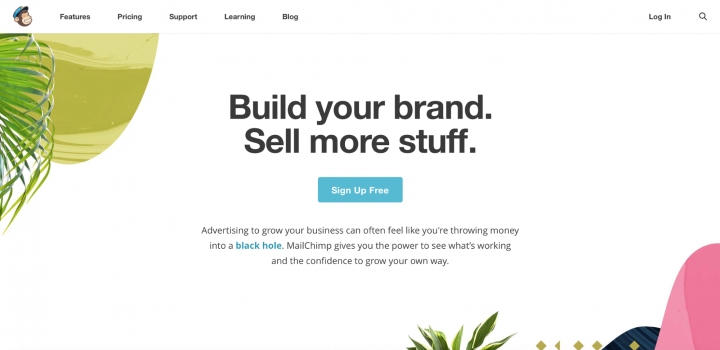
Halaman arahan atau promo. Desainer sering mencoba membuat elemen tertentu seperti tombol ajakan bertindak yang paling terlihat di halaman.

Halaman arahan Mailchimp
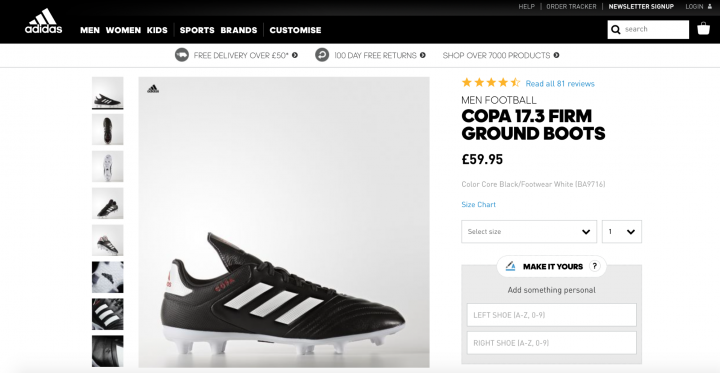
Halaman detail produk untuk situs web e-niaga. Biasanya, elemen yang paling terlihat adalah citra produk.

halaman produk Adidas
Bagaimana mencapai
Desainer sering mengandalkan dua teknik untuk membuat bagian tertentu menonjol:
- Spasi . Seperti yang dikatakan Jan Tschichold, " Spasi harus dianggap sebagai elemen aktif, bukan latar belakang pasif ." Menggunakan banyak spasi sangat bagus jika Anda ingin membuat titik fokus karena kurangnya elemen lain hanya akan membuat elemen yang ada lebih menonjol. Dengan menghilangkan gangguan, Anda memaksa pengguna untuk fokus hanya pada apa yang langsung terlihat.
- Ukuran . Yang ini cukup sederhana: orang membaca hal-hal yang lebih besar terlebih dahulu . Ukuran adalah cara termudah untuk membuat hierarki antar elemen. Hirarki yang tepat menjelaskan kepada pengunjung urutan pentingnya elemen, sehingga mereka dapat membedakan elemen halaman yang lebih penting.
Contoh 1: Membuat tata letak simetris yang seimbang menggunakan spasi
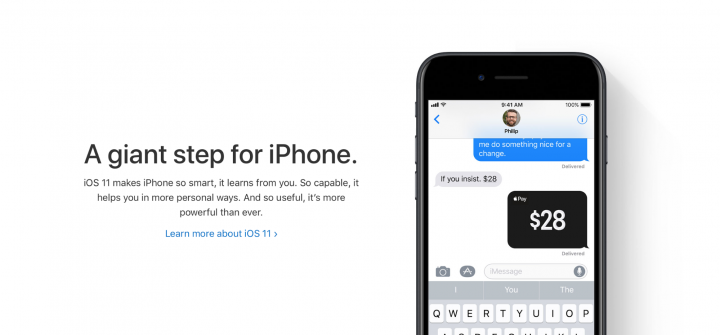
Dengan menggunakan spasi, Anda menarik perhatian pengunjung ke elemen halaman tertentu. Semakin banyak ruang putih di sekitar objek, semakin banyak mata tertarik padanya. Namun, sebagai desainer, kita tetap perlu membuat tata letak yang seimbang — konten tertentu harus menonjol tanpa mengganggu alur pemindaian. Salah satu cara yang mungkin untuk mencapai keseimbangan adalah memiliki teks di satu sisi dengan gambar di sisi yang berlawanan.
Mari buat ulang tata letak Apple iPhone yang sedikit dimodifikasi menggunakan Elementor.

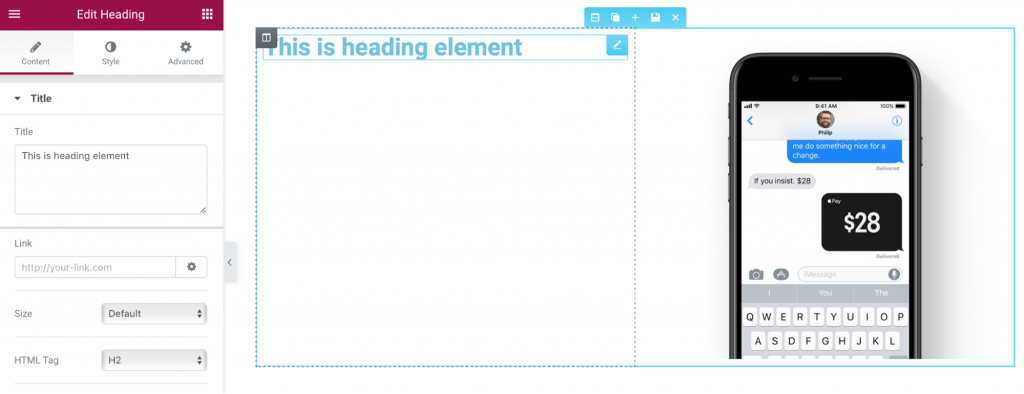
- Pertama, kita perlu membuat bagian baru. Kami akan menggunakan struktur 2 kolom untuk bagian ini.
- Selanjutnya, kita perlu menambahkan widget Heading untuk kolom pertama dan widget Image untuk kolom kedua.

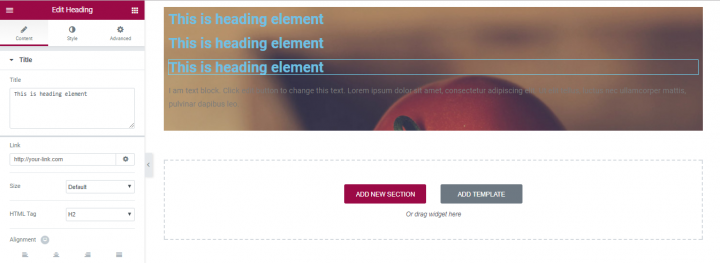
- Untuk widget Heading , kita harus mengubah keluarga font (kita akan menggunakan Helvetica yang sangat mirip dengan font Apple San Francisco), warna teks (gunakan #00000 ) serta ukuran font (pilih 48px). Juga, kita perlu menambahkan lebih banyak spasi putih di atas dan di bawah objek. Kita juga membutuhkan heading lain dengan deskripsi di bawah judul.
- Jika Anda membandingkan bagian kami dengan deskripsi dengan halaman Apple asli, Anda akan melihat bahwa dalam contoh berat teks kami terlalu tebal. Kita harus mengubah Weight menjadi 200.
- Masalah lain dengan bagian kami — teks di bagian terlihat terlalu ketat dan ini dapat berdampak negatif pada keterbacaan. Untuk meningkatkan keterbacaan, kita perlu menyesuaikan tinggi garis untuk bagian tersebut. Sebagai aturan umum, tinggi baris harus sekitar 25 hingga 30 persen lebih tinggi dari tinggi karakter untuk keterbacaan yang baik. Dalam kasus kami, kami dapat menggunakan 1,5 untuk tinggi garis.
- Terakhir, kita perlu menambahkan satu elemen terakhir — tautan untuk informasi lebih lanjut. Sekali lagi, kita akan menduplikasi widget dan mengubah propertinya.
Contoh 2: Menarik perhatian menggunakan ukuran
Seperti yang Anda lihat pada contoh sebelumnya, simetri menciptakan harmoni, tetapi terkadang kita ingin lebih fokus pada satu elemen tertentu (teks atau gambar). Ada satu teknik sederhana yang dapat membantu kita dalam hal itu: size . Orang-orang membaca hal-hal yang lebih besar terlebih dahulu. Elemen yang lebih besar menonjol dibandingkan elemen sekitarnya lainnya.
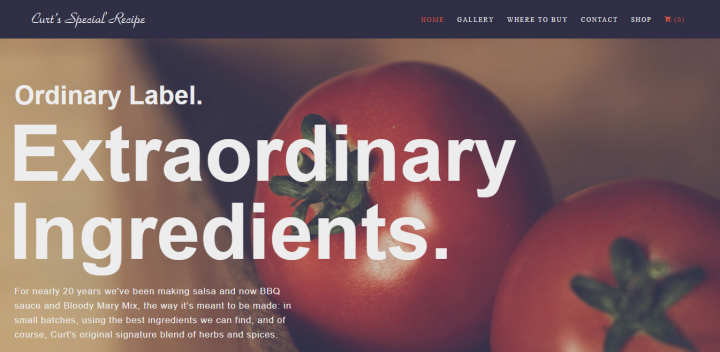
Kami akan menggunakan resep khusus Curts sebagai contoh tata letak asimetris. Tata letak menggunakan ukuran font yang berbeda untuk membuat hierarki visual. Hal pertama yang diperhatikan pengunjung dalam tata letak ini adalah bagian teks “Bahan Luar Biasa”.

- Tambahkan bagian baru dan pilih struktur satu kolom sederhana untuk itu.
- Pilih gambar latar belakang untuk bagian tersebut. Kita bisa melakukannya di tab Style (properti Background ).
- Tambahkan hamparan teks di atas gambar. Kami akan menggunakan 3 widget Heading dan satu widget Text Editor untuk itu. Mari drag-n-drop mereka ke bagian

- Isi dengan teks yang diambil dari beranda resep khusus Curts.
- Seperti yang Anda lihat, bagian teks membutuhkan perhatian. Masalah yang paling jelas adalah warnanya — warnanya harus kontras untuk mendukung keterbacaan. Mari kita ubah properti Text Color di tab Style (kita akan menggunakan #ededee untuk setiap widget).
- Sesuaikan ukuran font untuk setiap bagian teks. Mari kita pilih 36px untuk widget Heading pertama, 112px untuk kedua dan ketiga, dan 17px untuk widget Text Editor .
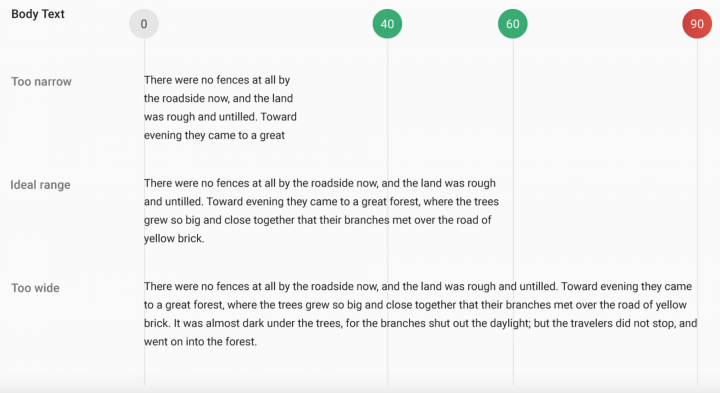
- Kemungkinan besar Anda telah memperhatikan bahwa teks isi di bagian terakhir terlalu panjang. Panjang garis yang ideal untuk kenyamanan membaca di desktop adalah sekitar 60 karakter per baris. Ini berarti bahwa kita perlu menyesuaikan panjang bagian terakhir.

- Batasi lebar maksimum untuk bagian Editor Teks. Untuk itu kita akan pergi ke tab Advanced dan menambahkan padding kanan sama dengan 538px
- Tambahkan lebih banyak padding ke atas dan bawah untuk widget. Kami juga akan menambahkan padding kiri.
2. Sampaikan Kepentingan Ganda
Dalam beberapa kasus, tujuannya adalah untuk menyajikan berbagai informasi yang sama pentingnya. Sama pentingnya untuk kedua elemen memungkinkan pengguna untuk memilih di antara mereka dengan cepat. Ini diperlukan ketika:
Anda memiliki dua pesan yang sama pentingnya untuk disampaikan atau hal-hal untuk dipromosikan.

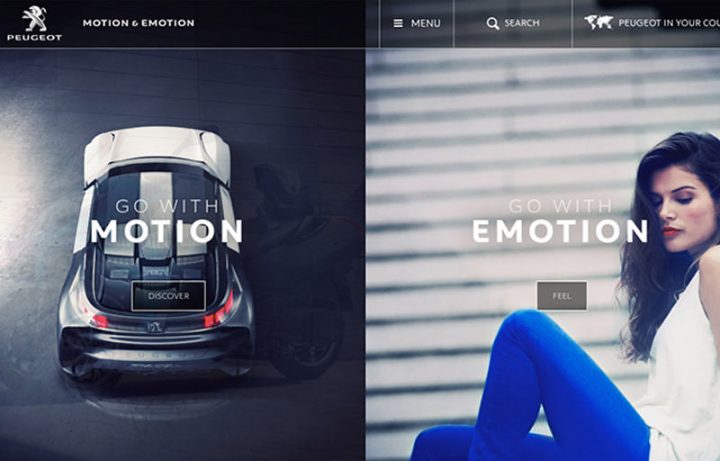
Situs web Peugeot
Dalam beberapa kasus, Anda harus menempatkan dua opsi navigasi yang sama sekali berbeda tetapi sama pentingnya.

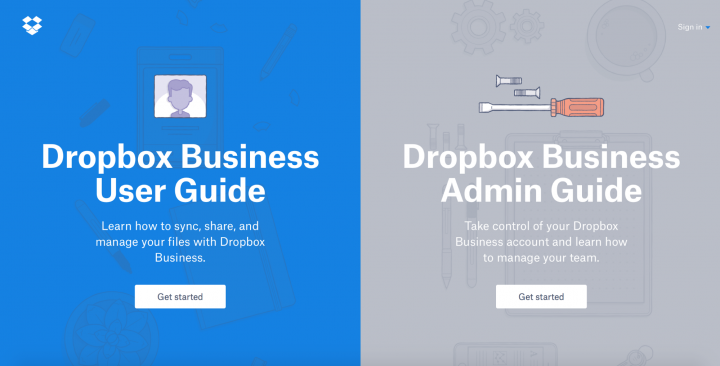
Situs web Dropbox
Bagaimana mencapai
Desainer sering mengandalkan teknik layar terbagi untuk memberikan dua bagian utama pertimbangan yang sama. Pada dasarnya, layar terbagi adalah dua panel vertikal yang ditempatkan berdampingan. Setiap sisi menampilkan elemen terpisah yang terkandung, seperti foto, blok teks, atau ilustrasi. Jenis tata letak ini sangat cocok untuk navigasi di layar besar atau di tablet, tetapi juga bagus untuk perangkat seluler: jika menyangkut layar yang lebih kecil, panel dapat ditumpuk.
Contoh: Membuat dua opsi navigasi yang sama sekali berbeda tetapi sama pentingnya
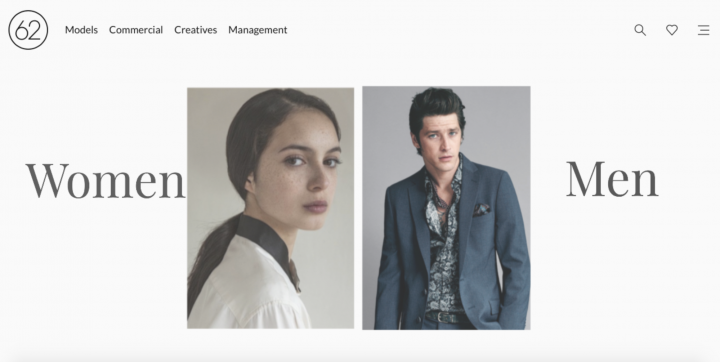
Sebagai contoh, kami akan membuat ulang bagian dari desain visual beranda 62models. Seperti yang Anda lihat, ia menampilkan 2 kategori berbeda — produk untuk wanita dan pria.

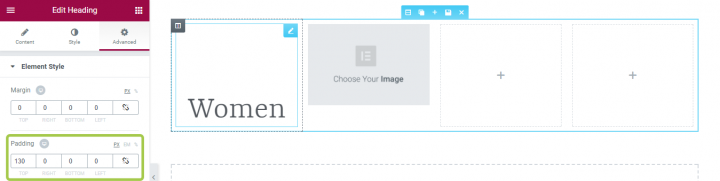
- Buat bagian 4 kolom baru: 2 bagian dengan widget Gambar , dan 2 bagian dengan widget Judul .
- Untuk mengurangi jumlah pekerjaan yang diperlukan, kami akan menyesuaikan properti widget Judul dan Gambar dan menduplikasinya.
- Mari kita mulai dengan widget Heading . Kita perlu mengubah Judul menjadi “Wanita” dan menyesuaikan properti warna dan tipografi di bagian Gaya — properti seperti ukuran font, keluarga, dan berat akan dikustomisasi.
- Sejajarkan widget Heading ke tengah (ubah properti Alignment di bagian Content ) dan tambahkan padding ke dalamnya.

- Itu saja untuk Heading. Sekarang saatnya untuk mengubah properti widget Gambar kita. Dalam hal ini, yang perlu kita lakukan adalah memilih gambar kita dan membuat properti Ukuran Gambar sama dengan 100% (karena kita ingin gambar kita mengambil ukuran maksimum yang tersedia).
- Sekarang kita dapat menyalin kedua widget ini dan menempatkannya di tempat kosong.
- Jangan lupa bahwa gambar kita adalah elemen interaktif dan kita perlu menambahkan penanda visual yang jelas tentang kemampuan diklik bagi pengunjung. Kami akan menggunakan animasi hover untuk itu. Mari kita pilih tab Grow in Style untuk kedua gambar. Sekarang ketika pengguna mengarahkan mouse ke gambar, itu akan tumbuh dan menunjukkan bahwa itu dapat diklik.
3. Buat Tata Letak Beberapa Item Terkait yang Mudah Dipindai
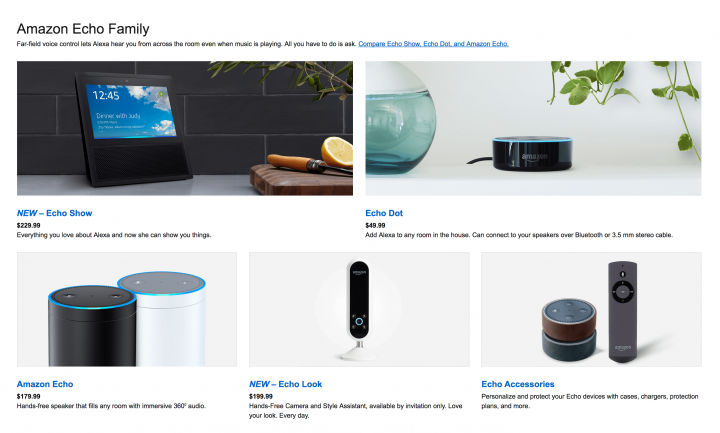
Saat kami memiliki halaman konten-berat yang mengharuskan menampilkan semua item utama dengan hierarki yang sama. Contoh umum dari tata letak tersebut adalah galeri objek, gambar, atau video (Youtube, Flickr, Etsy)


Bagaimana mencapai
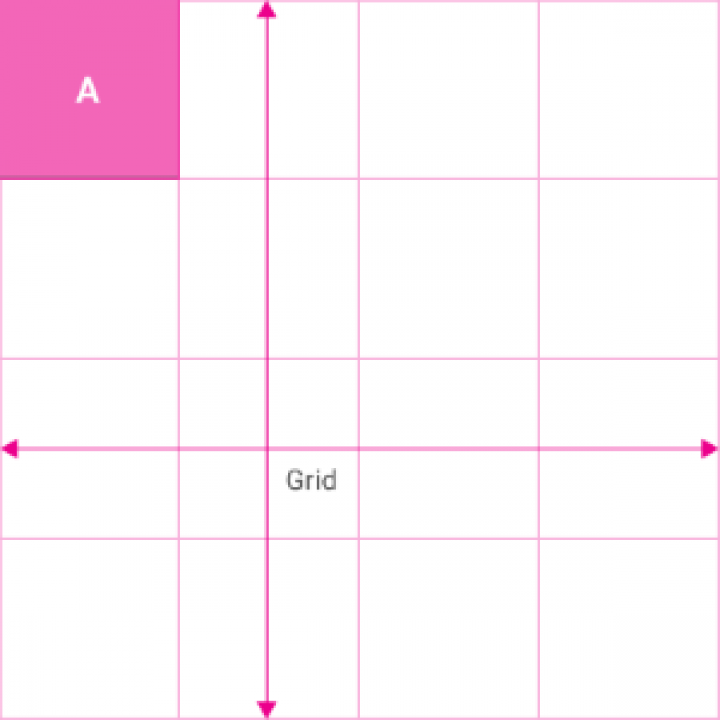
Salah satu cara termudah untuk mencapai desain yang terorganisir adalah dengan menerapkan sistem grid. Sistem kisi menampilkan konten Anda dalam dua atau lebih kolom sel yang tersusun dalam tata letak vertikal dan horizontal. Grid adalah perancah tak terlihat yang memberikan koherensi desain.

Desainer menggunakan sistem grid untuk menjaga semuanya tetap seimbang:
Struktur kisi membuat penelusuran lebih mudah. Kami menggunakan struktur berbasis kolom ini untuk menempatkan teks, gambar, dan fungsi secara konsisten di seluruh desain.
Gridnya responsif. Berkat desainer sistem grid dapat memberikan pengalaman yang konsisten di beberapa perangkat dengan ukuran layar yang berbeda.
Elementor mencakup sistem grid yang dihasilkan secara semi-otomatis. Dengan menggunakan bagian, kolom, dan berbagai pengaturan spasi seperti celah kolom, padding, dan margin, Anda mendapatkan alur kerja yang lebih cepat, tanpa perlu khawatir menempatkan setiap widget di titik yang tepat. Anda drag dan drop widget apapun, itu akan klik pada tempatnya, dan kemudian Anda dapat membuat penyesuaian yang diperlukan dengan menggunakan banyak kontrol spasi.
Menggunakan kisi Elementor memungkinkan Anda mendapatkan tata letak yang simetris dan terstruktur dengan baik hampir secara otomatis dan dengan sedikit usaha yang diperlukan.
Contoh 1: Membuat sistem grid yang mudah dipindai
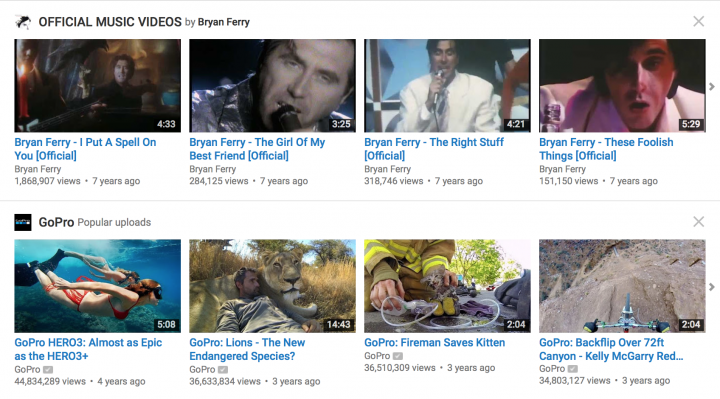
Grid memberi pengguna format pemindaian interupsi, membuatnya paling cocok untuk pemahaman visual dan membedakan antara tipe data yang serupa. Perhatian pengguna cenderung tersebar merata di antara setiap sel grid: pengguna dapat melompat dari satu gambar ke gambar lain tanpa mengkhawatirkan urutan atau kontinuitas.
Kisi dapat bervariasi dalam ukuran, jarak, dan jumlah kolom. Untuk contoh kita, kita akan menggunakan sistem grid YouTube.

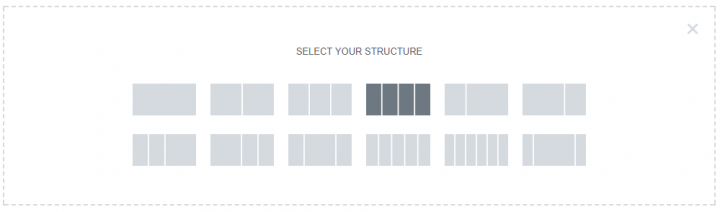
Di Elementor Anda dapat memilih bagaimana setiap bagian dibagi menjadi kolom. Mari tambahkan bagian baru dan pilih struktur 4 kolom untuk itu.

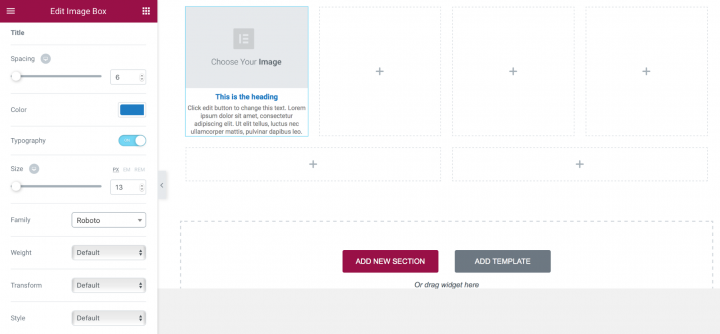
Sekarang saatnya mengisi tempat pertama dengan data. Kami akan menggunakan widget Kotak Gambar yang familier untuk Anda. Cukup drag-n-drop dari panel widget dan Anda akan melihat layout berikut.
Pertama, kita akan menyesuaikan ukuran gambar — mari kita buat 100%
Setelah itu, kita harus menyesuaikan tipografi baik untuk judul maupun deskripsi. Aktifkan pengaturan Tipografi (gunakan sakelar Tipografi untuk memungkinkan penyesuaian properti tipografi) dan ubah warna untuk judul (gunakan #167ac6), ukuran font (buat 13px) dan jenis font (pilih Roboto dari daftar). Kita juga perlu menyesuaikan tipografi untuk deskripsi — kita akan membuat ukuran font sama dengan 11px dan tinggi garis sama dengan 1,3 em (30 persen lebih tinggi dari tinggi karakter).

Terakhir, Anda perlu memilih gambar untuk Kotak Gambar dan mengisi Judul & Deskripsi dengan informasi yang relevan.
Kami dapat menduplikasi properti dari Kotak Gambar kami , dan itu berarti menyesuaikan gambar dan judul & deskripsi untuk setiap bagian.
Contoh 2: Bermain dengan celah kolom
Terakhir, Anda perlu memilih gambar untuk Kotak Gambar dan mengisi Judul & Deskripsi dengan informasi yang relevan.
Kami dapat menduplikasi properti dari Kotak Gambar kami , dan itu berarti menyesuaikan gambar dan judul & deskripsi untuk setiap bagian.

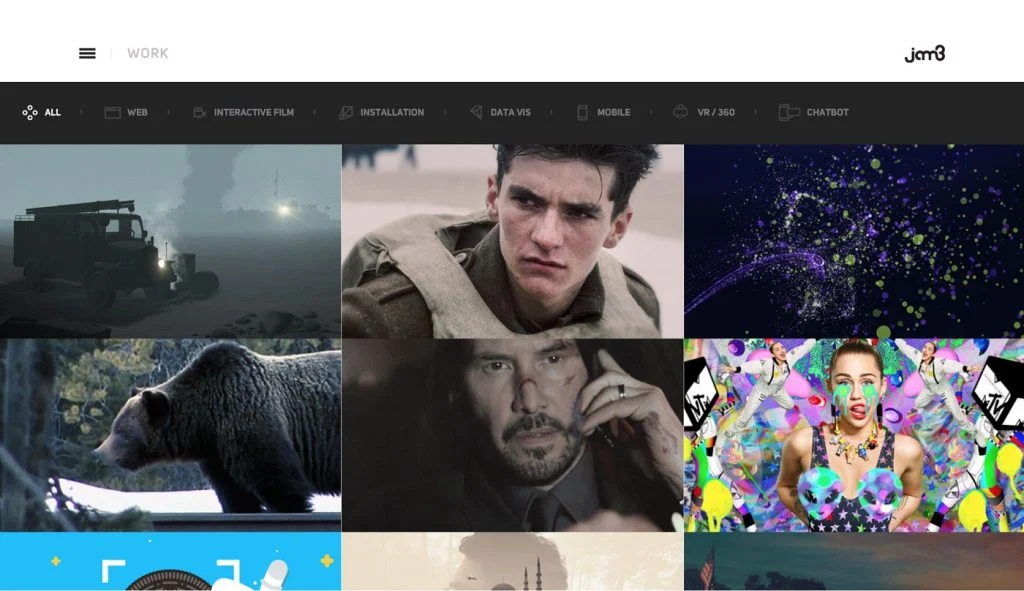
Perhatikan ruang putih (atau kekurangannya, seperti pada contoh Jam3 di bawah) karena hal itu memengaruhi cara pengguna menjelajah. Ruang yang cukup lebih lambat, tetapi dengan lebih banyak perhatian ditempatkan pada setiap item.

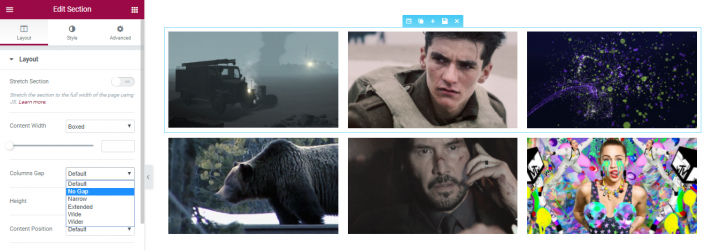
Di Elementor kita bisa memvariasikan gap menggunakan properti Columns Gap . Untuk mendemonstrasikan cara kerjanya, kami akan membuat tata letak 3x3 sederhana.
Dan isi dengan gambar menggunakan widget Gambar .

Pilih properti layout dan klik properti Column Gap . Pilih opsi No Gap untuk mendapatkan gambar yang berdekatan.
Contoh 3: Menggunakan Kolom untuk membuat Bagian Multi-kolom
Elementor menyertakan widget kolom, yang menambahkan kemampuan untuk menambahkan level sub-kolom lainnya. Widget ini membuat editor jauh lebih kuat, karena Anda dapat membuat hierarki dan sub-divisi yang rumit dalam bagian yang sama.
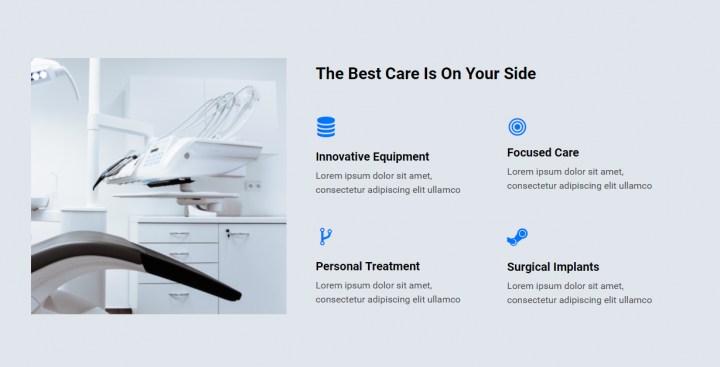
Contohnya dapat dilihat di template halaman arahan Chiropractic , yang mencakup sub divisi 2 kolom di dalam kolom kanan bagian layanan:

Bagaimana mencapai
- Mulailah dengan membuat 2 tata letak kolom: satu untuk gambar dan yang lainnya untuk konten.
- Area konten memiliki heading, untuk itu kita akan menggunakan widget heading.
- Di bawahnya, kita tarik widget Kolom.
- Kami memiliki 2 kolom, di dalamnya kami menempatkan widget Kotak Ikon.
- Mari kita mulai dengan yang pertama. Pilih ikon, beri judul dan deskripsi dan sesuaikan warna dan tipografi.
- Setelah menyelesaikan desain untuk satu kotak ikon, kita dapat menduplikasi widget dan mendapatkan 2 kotak ikon di dalam satu kolom.
- Sekarang mari kita gandakan seluruh kolom, sehingga kita mendapatkan 4 kotak ikon dengan desain yang sama.
- Terakhir, yang tersisa untuk dilakukan adalah memilih ikon yang berbeda untuk setiap kotak, serta menyesuaikan judul dan deskripsi.
Kesimpulan
Seperti yang saya sebutkan sebelumnya, konten adalah yang memberikan nilai bagi sebagian besar situs web. Baik itu umpan sosial, situs berita, dasbor berbasis web, itulah mengapa orang ada di sana — untuk konten! Itulah mengapa sangat penting untuk mempertimbangkan bagaimana kami menyajikan konten kami. Tata letak yang kami buat memiliki dampak besar pada seluruh perjalanan yang dilakukan pengguna di sepanjang situs web, ini adalah salah satu aspek inti dari apa yang akan menjadi pengalaman pengguna situs Anda.
Tetapi menguasai pembuatan tata letak bukanlah tugas yang mudah. Sebagai seorang desainer, Anda harus membuat banyak keputusan tentang di mana Anda menempatkan teks atau bagaimana Anda mengintegrasikan elemen visual dan interaktif ke dalam alur desain Anda. Itulah mengapa sangat penting untuk memiliki alat yang kuat, fleksibel, dan mudah digunakan yang memungkinkan untuk membuat berbagai jenis tata letak tanpa terlalu banyak usaha.
Kami menyarankan Anda untuk melihat dua tutorial Elementor fundamental mendalam lainnya yang kami terbitkan hingga sekarang:
- Gambar latar belakang situs web
- Menguasai desain gambar
Rangkaian artikel ini adalah tutorial dasar yang paling penting untuk mempelajari cara mendesain di Elementor dengan benar.
Kami ingin tahu pendapat Anda tentang tutorial ini. Beri tahu kami di komentar!
