10 Contoh Hamparan Situs Web untuk Meningkatkan Konversi & Meningkatkan Penjualan
Diterbitkan: 2020-04-16Pernahkah Anda sedang browsing website atau membaca artikel ketika tiba-tiba BAM! Sebuah pesan kolosal mengambil alih layar Anda.
Jika Anda pernah mengunjungi situs teknologi, berita, atau blog apa pun selama beberapa bulan terakhir, kemungkinan besar Anda telah menemukan hamparan situs web.
Juga disebut sebagai sembulan keluar, atau hanya "hamparan", jenis sembulan ini dapat ditemukan hampir di mana-mana. Dan untuk alasan yang bagus – mereka SUPER efektif!
Bagi pemasar, mendapatkan lalu lintas ke situs web bukanlah tujuan akhir lagi. Sebaliknya, pemasar membutuhkan pengunjung untuk "mengubah" agar mereka berguna. Apakah ini berarti membeli produk, layanan, atau hanya meninggalkan alamat email mereka, membuat pengguna berkonversi adalah tujuan di benak setiap pemasar.
Meskipun pemasar, perancang situs web, dan copywriter menghabiskan waktu berjam-jam untuk menyempurnakan halaman arahan mereka, mereka tidak selalu mendapatkan konversi yang mereka tuju. Mungkin mereka tidak menggunakan ajakan bertindak yang tepat, atau mungkin pengguna hanya membaca sekilas konten mereka, apa pun masalahnya, pemasar membencinya saat pengguna terpental. Jika saja ada cara untuk memberikan pesan atau penawaran terakhir kepada pengguna sebelum mereka pergi untuk menarik mereka agar berkonversi…
Ada!
Masukkan overlay, (atau keluar popup), apa pun yang Anda ingin menyebutnya; hal-hal ini melakukan pekerjaan yang luar biasa dalam meningkatkan konversi. Tapi bagaimana caranya? Mengapa mereka begitu efektif dan mengapa mereka bekerja?
Sebenarnya semuanya bergantung pada sains, dan kami memiliki 10 alasan ilmiah tentang bagaimana alasan tersebut akan membantu Anda meningkatkan konversi. Jadi ambil pena dan perhatikan baik-baik kita akan menyelami ilmu di balik mengapa hamparan situs web sangat efektif.
Apa itu Hamparan Situs Web?
Sebelum menyelami terlebih dahulu mengapa hamparan situs web patut Anda perhatikan. Pertama-tama Anda harus memiliki pemahaman yang kuat tentang apa itu.
Kemungkinan Anda pernah melihatnya, tetapi tidak tahu apa yang Anda lihat. Yang perlu Anda ketahui adalah: hamparan situs web adalah jenis sembulan yang muncul di layar setelah jangka waktu tertentu atau saat pengguna mencoba keluar. Sering ditemukan di berbagai situs web yang berbeda, sembulan ini paling sering ditemukan di situs web mana pun yang menjalankan toko e-niaga.
Tidak seperti jenis overlay dan popup lainnya, pengguna tidak perlu mengklik tombol untuk menampilkannya. Itu hanya menunjukkan dirinya ketika parameter tertentu terpenuhi.
Ada ratusan variasi hamparan situs web mulai dari ukuran, gaya, dan waktu kemunculannya. Mungkin ada banyak dari mereka, tetapi mereka semua memiliki sifat yang sama.
- Mereka semua memiliki judul dan tombol ajakan bertindak
- Mereka semua muncul di atas situs web
- Mereka semua meningkatkan tingkat konversi & penjualan
Untuk membantu Anda memahami hamparan situs web dengan lebih baik, mari kita lihat beberapa contoh nyata yang digunakan pemasar lain. Kami akan membahas lebih detail mengapa mereka efektif dan mengapa mereka bekerja dengan baik nanti. Namun untuk saat ini, memahami berbagai jenis overlay dan gaya adalah penting.
Contoh Hamparan Situs Web
Kami telah memilih sendiri beberapa hamparan situs web dari berbagai situs di luar sana yang menjual berbagai produk dan layanan. Dengan mengumpulkan overlay dari situs yang berbeda, ini akan memberi Anda ide bagus tentang apa yang berhasil digunakan orang lain untuk meningkatkan penjualan mereka.
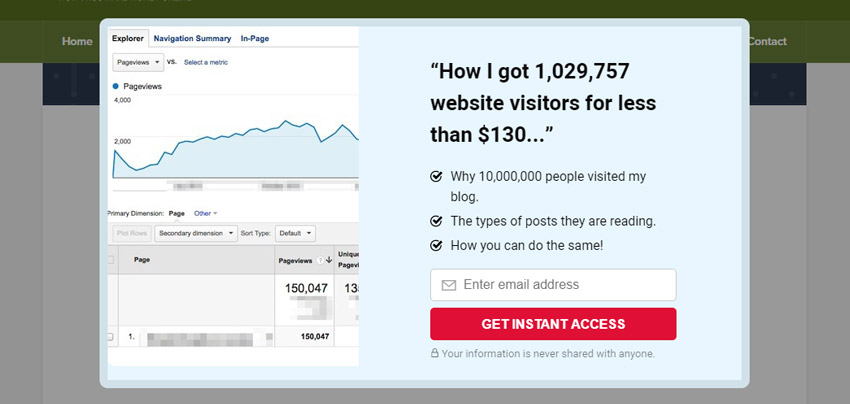
Buku Harian Pendapatan

Hamparan situs web ini menggabungkan judul dan gambar yang menarik untuk menarik perhatian pengguna pada penawaran tersebut. Dalam contoh ini, hamparan mencoba membuat pengguna mendaftar ke milis mereka dengan mengirimkan alamat email mereka.
Hamparan menjanjikan hadiah gratis dengan berbagai tip dan trik tentang bagaimana pembaca dapat meningkatkan lalu lintas situs web mereka dengan harga kurang dari $130. Bagi banyak pengguna, ini sepertinya perdagangan yang bagus: alamat email mereka untuk beberapa pengetahuan rahasia orang dalam.
Kami menemukan hamparan ini saat menjelajahi blog Income Diary. Seperti kebanyakan overlay lain dalam daftar contoh ini, memilikinya di blog Anda bisa sangat efektif.
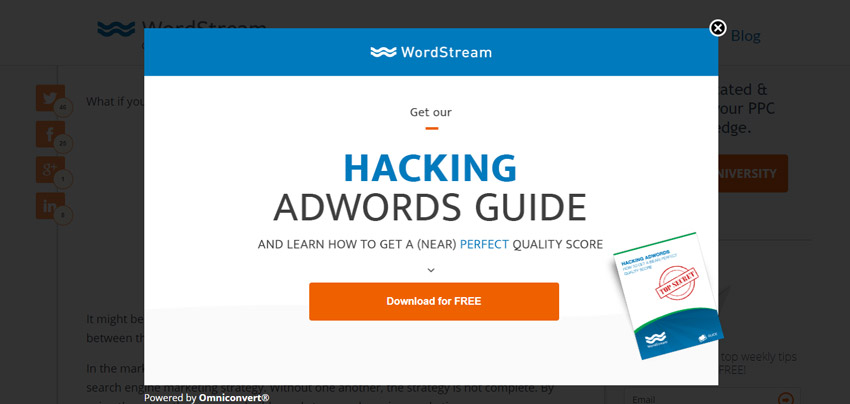
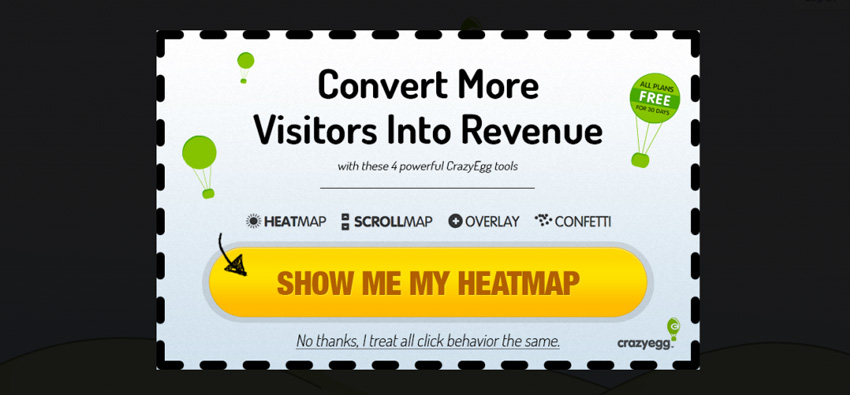
WordStream

Hamparan ini mungkin dianggap sangat sederhana dan sederhana, tetapi sebenarnya yang Anda butuhkan hanyalah judul yang bagus dan ajakan bertindak untuk menjadi sukses. Hamparan situs web ini menjanjikan kiat pengguna tentang cara meningkatkan skor kualitas mereka sebagai ganti email mereka.
Ketika pengguna mengklik tombol unduh, bidang email muncul yang harus diisi sebelum unduhan dimulai. Memberi mereka unduhan tanpa menangkap alamat email mereka terlebih dahulu akan membuang-buang waktu. Namun demikian, dengan menangkap email pengguna, WordStream dapat memasarkan ulang mereka melalui email di masa mendatang.
Hamparan ini muncul saat menjelajahi blog WordStream.
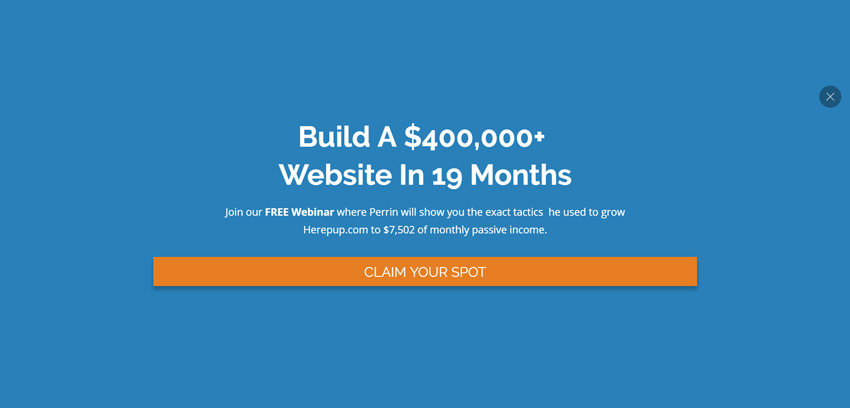
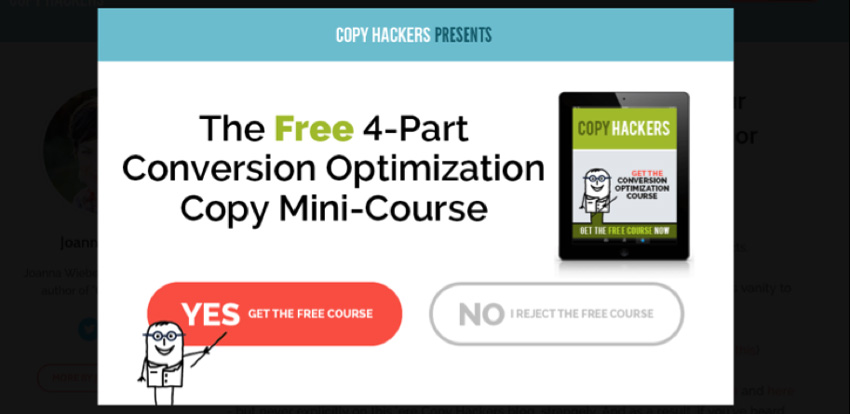
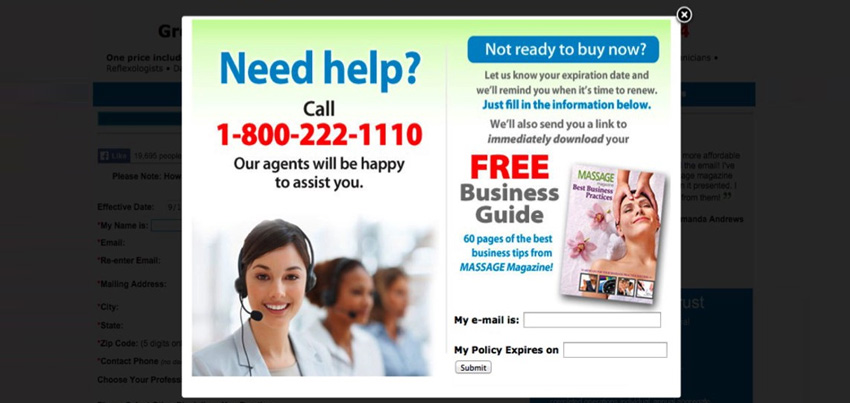
Peretas Otoritas

Tidak seperti hamparan situs web lain dalam daftar ini, yang satu ini jauh lebih agresif. Dengan mengambil seluruh browser pengguna, pengunjung tidak memiliki tempat lain untuk melihat selain dari pesan di layar. Tidak hanya memiliki judul dan tombol ajakan bertindak yang berani, tetapi sekali lagi digunakan untuk menangkap alamat email pengguna untuk milis mereka. Memiliki overlay layar penuh seperti ini mungkin terlihat seperti mendapatkan hasil yang baik, tetapi tingkat agresivitas ini dapat menakuti banyak pengguna. Kami akan menunjukkan cara yang tepat untuk menggunakan overlay ini nanti.
Hamparan layar penuh ini muncul saat menjelajahi blog Authority Hacker.
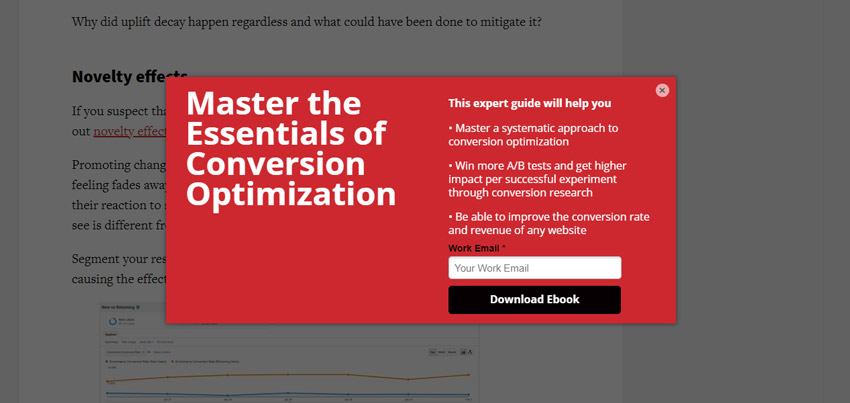
KonversiXL

Hamparan situs web terakhir ini terlihat di ConversionXL dan seperti banyak yang telah kita lihat sebelumnya, menawarkan kepada pembaca panduan yang dapat diunduh. Dengan pelajaran utama dari panduan yang tercantum dalam poin-poin, ini memberi pengguna sesuatu yang cepat dan mudah dibaca untuk melihat apakah itu untuk mereka.
Hamparan ini muncul saat menjelajahi blog ConversionXL.
Sekarang Anda tahu apa hamparan situs web dan bagaimana situs web lain menggunakannya. Mengapa mereka efektif? Berikut adalah 10 alasan yang didukung secara ilmiah.
Mengapa Anda Harus Menggunakan Hamparan Situs Web?
1. Overlay Menyederhanakan Pilihan Pengguna

Jika Anda pernah pergi ke supermarket untuk mencari barang, maka Anda mungkin tahu perasaan kewalahan dengan pilihan. Dengan begitu banyak pilihan yang tersedia, dapat menjadi sangat sulit untuk membuat keputusan dan memilih salah satu.
Bayangkan sebuah toko online; prinsip yang sama berlaku. Beri pengguna terlalu banyak pilihan, dan mereka akan membeku. Dikenal sebagai kelumpuhan analisis, fenomena ini terjadi di banyak bidang kehidupan, termasuk belanja. Dengan terlalu banyak pilihan yang tersedia, pengguna akan membeku dan akhirnya tidak pernah membuat keputusan. Ini berarti ada kemungkinan besar pengguna akan meninggalkan situs yang berarti tidak ada penjualan untuk pemilik toko.
Namun, dengan menghilangkan pilihan (dan gangguan), ini dapat secara dramatis meningkatkan kemungkinan bahwa pengguna akan membuat keputusan. Dan seperti yang mungkin sudah Anda duga, di sinilah hamparan situs web masuk.
Hamparan membantu mempersempit perhatian pengunjung dan fokus pada satu penawaran atau produk. Ini, pada gilirannya, membuat proses pengambilan keputusan jauh lebih mudah.
Sederhananya, overlay efektif untuk alasan yang sama dengan halaman arahan: mereka menghilangkan gangguan dan mengajukan pertanyaan ya atau tidak.
2. Overlay Membajak Proses Pemikiran Pengguna

Ketika seseorang terjebak dalam proses berpikir yang sama, menginterupsi mereka sering kali dapat membantu mengubah perilaku mereka.
Menginterupsi pola pikir seseorang telah berhasil digunakan oleh tenaga penjualan selama beberapa dekade. Konsepnya sederhana: lakukan atau katakan sesuatu yang tidak terduga yang mengganggu seseorang dari pola pikirnya yang biasa.
Di dunia nyata, ini bisa berupa menjabat tangan seseorang, mengajukan pertanyaan atau hanya membuat suara acak yang keras. Namun di dunia online, ini paling baik dicapai dengan hamparan situs web.
Dengan mengganggu pola pikir, pengguna dapat menjadi sangat mudah disugesti untuk waktu yang singkat yang berarti Anda dapat mempengaruhi keputusan mereka dengan lebih mudah. Seperti yang mungkin sudah Anda duga, hamparan situs web adalah gangguan yang mengganggu proses berpikir pengguna.
Mereka akan membaca blog atau situs web Anda ketika tiba-tiba sebuah hamparan muncul. Dengan ajakan bertindak yang kuat, warna yang berbeda, dan tawaran yang menarik, seringkali hal ini membajak proses berpikir banyak orang dan membuat mereka memperhatikan.
Dalam Pemrograman Neuro-Linguistik, ini sering disebut sebagai interupsi pola dan bisa sangat kuat. Menggunakan sembulan hamparan situs web untuk mengganggu pola pikir seseorang adalah hal yang normal dan digunakan oleh beberapa pemasar internet terbaik untuk meningkatkan penjualan mereka. Jika pro menggunakannya, Anda juga harus demikian.
3. Hamparan Membantu Memperkuat Pesan Anda

Berapa kali Anda harus melihat sesuatu sebelum membelinya? Satu kali? Dua kali? Sepuluh kali?
Perubahannya adalah Anda jarang memperhatikan saat pertama kali melihat iklan atau produk baru. Tetapi setelah Anda melihat iklan atau produk yang sama beberapa kali, barulah Anda mulai tertarik.
Untuk meringkas: banyak pengguna perlu melihat iklan yang sama beberapa kali sebelum mereka mengambil tindakan. Dalam istilah pemasaran, ini disebut sebagai frekuensi efektif atau berapa kali seseorang harus terpapar pesan iklan sebelum mereka mengambil tindakan.
Meskipun berapa kali iklan harus ditampilkan kepada seseorang bervariasi dari orang ke orang, biasanya lebih dari sekali.
Hamparan situs web memungkinkan pemasar menggunakan frekuensi efektif dengan menampilkan pesan yang memperkuat dengan munculan. Dengan menggunakan overlay untuk menampilkan produk, layanan, atau pesan, ini dapat memperkuat pesan di kepala pengguna dan mengubahnya menjadi pelanggan yang berkonversi.

4. Overlay Membantu Menyampaikan Urgensi

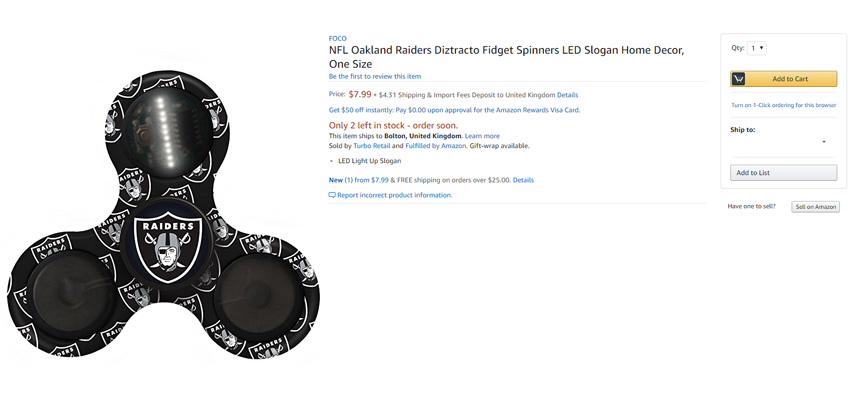
Dalam hal pemasaran, urgensi adalah teknik yang digunakan oleh banyak toko online untuk meningkatkan penjualan dan konversi mereka. Urgensi dapat berupa apa saja, mulai dari memperingatkan pengguna bahwa hanya ada begitu banyak barang yang tersisa atau memberi mereka tenggat waktu untuk diskon. Bahkan raksasa Amazon melakukannya dan Anda mungkin telah menjadi korban trik mereka tanpa menyadarinya.

Di atas adalah pemintal gelisah NFL Oakland Raiders yang baru saja akan terjual habis. Dengan hanya tersisa 2 stok, Amazon menampilkan tanda peringatan merah yang memperingatkan pengguna untuk segera memesan. Rasa urgensi ini sering kali dapat meningkatkan konversi dengan mempermainkan kekhawatiran dan ketakutan orang. Jika mereka tidak memesan sekarang, siapa yang tahu kapan mereka bisa kembali tersedia!
Dengan memberi pengguna rasa urgensi, sering kali dapat mengubah pengguna menjadi pelanggan. Teknik yang sama berlaku saat menggunakan hamparan situs web. Dengan memberi pengguna ultimatum beli sekarang atau berisiko kehilangan produk selamanya, ini dapat meningkatkan konversi situs web secara signifikan.
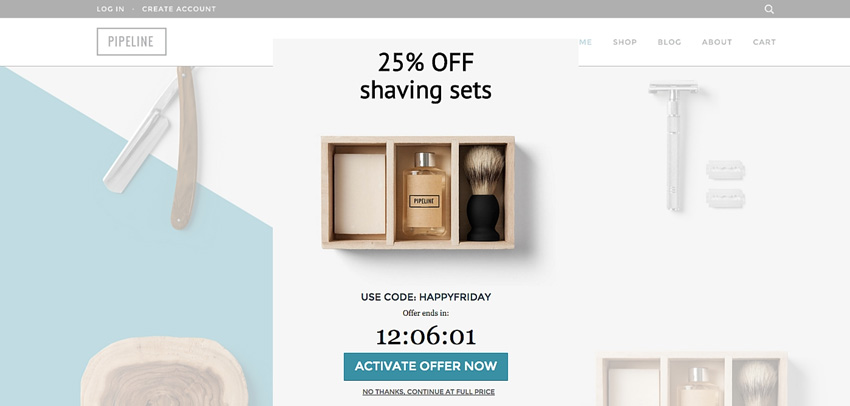
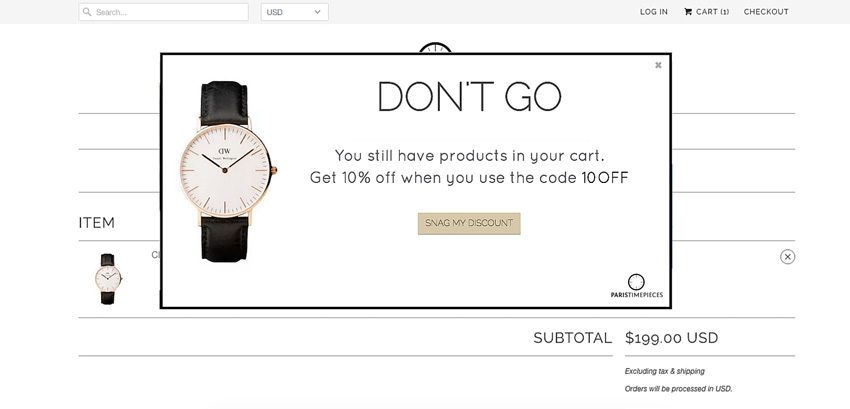
5. Melapisi Konversi Lure-In Dengan Diskon

Jika pelanggan tidak mau membeli barang dengan harga penuh, maka tawarkan diskon kepada mereka. Tidak peduli siapa Anda atau dari mana Anda berasal, semua orang menyukai diskon. Walaupun cuma diskon 10%.
Banyak pengguna akan sering meninggalkan keranjang mereka ketika mereka mencapai tahap akhir dari proses checkout dan melihat harganya. Anda telah bekerja sangat keras untuk membawa pengguna ke situs web Anda dan membawa mereka ke langkah terakhir, hal terakhir yang Anda inginkan adalah mereka pergi.
Ini adalah skenario yang sangat baik di mana hamparan situs web benar-benar bersinar. Dengan menampilkan overlay keluar saat pelanggan akan meninggalkan keranjang mereka, Anda sering kali memiliki upaya terakhir untuk membuat mereka berkonversi. Dan apa satu hal yang semua orang ingin lihat? Diskon tentunya!
Jika mereka berhasil mencapai akhir tahap checkout, maka ada kemungkinan besar itu hanya harga yang menunda mereka. Sekarang kami tidak mengatakan Anda harus menawarkan diskon 50% kepada semua orang di langkah terakhir, tetapi diskon kecil saja bisa sangat membantu.
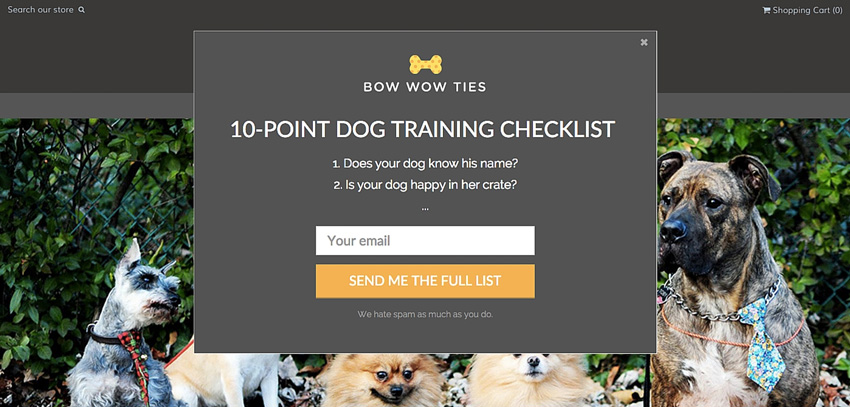
6. Melapisi Pengguna Suap Dengan Panduan Gratis

Hamparan situs web dapat digunakan untuk sejumlah hal berbeda di situs web. Dari menawarkan kode promo dan promosi hingga bonus gratis, kemungkinannya hanya dibatasi oleh imajinasi Anda. Dari melihat contoh yang kami jelajahi sebelumnya, mereka semua memiliki satu kesamaan: semuanya menawarkan panduan gratis.
Itu benar, setiap hamparan yang kami lihat memiliki PDF atau panduan rahasia yang didaftarkan oleh pengguna. Memberikan panduan dan aset gratis adalah cara yang bagus untuk mendapatkan informasi pribadi dari pengguna seperti alamat email atau nomor telepon. Ini bekerja dengan sangat baik karena pengguna pada dasarnya menukar informasi mereka untuk suatu produk. Email mereka untuk eBook Anda, sungguh kesepakatan yang adil!
Dengan menggunakan panduan dan hadiah gratis ini, Anda dapat dengan cepat membangun aset berharga seperti milis. Yang membawa kita dengan baik ke poin berikutnya ...
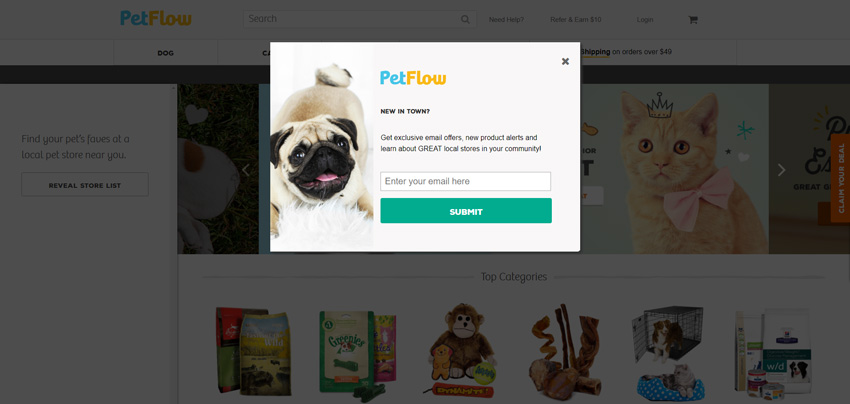
7. Overlay Membantu Menumbuhkan Milis

Ketika seorang pengguna mengunjungi sebuah situs web, tidak semuanya dalam pola pikir yang benar untuk membeli. Beberapa pengguna perlu sedikit lebih meyakinkan atau mengingatkan sebelum mereka mengonversi. Meskipun hamparan situs web berfungsi dengan baik untuk mengingatkan pengguna tentang penawaran, mereka hanya berfungsi saat pengguna berada di situs. Apa yang terjadi ketika mereka meninggalkan situs? Mereka hilang selamanya… kecuali jika Anda menggunakan milis!
Milis adalah teknik roti dan mentega bagi banyak pemasar online. Tidak hanya memungkinkan mereka untuk berkomunikasi dengan pengguna yang sangat bertarget, tetapi juga memungkinkan mereka untuk menghubungi prospek beberapa kali. Seperti yang kami sebutkan sebelumnya dengan frekuensi efektif, terkadang Anda perlu menunjukkan iklan atau pesan kepada seseorang beberapa kali sebelum mereka mengambil tindakan dan melakukan konversi. Dengan daftar pemasaran email, ini memberi Anda cara mudah untuk menyampaikan pesan penjualan Anda di depan pengguna bahkan saat mereka tidak berada di situs web Anda.
Dengan mengirim email kepada prospek berbagai penawaran secara teratur, Anda secara signifikan meningkatkan peluang mereka untuk mengonversi yang merupakan tujuan akhir.
8. Overlay Memberikan Kepercayaan Pengguna Pada Perusahaan Anda

Saat pengguna menjelajahi situs web Anda, wajar saja jika mereka memiliki pertanyaan tentang produk atau layanan Anda. Tidak peduli berapa banyak FAQ yang Anda miliki atau berapa banyak informasi yang Anda miliki di situs Anda, beberapa pengguna hanya ingin berbicara dengan manusia sungguhan.
Karena overlay sangat bagus dalam menyampaikan pesan penting kepada pengguna, overlay juga dapat digunakan untuk membantu membangun kepercayaan dan keyakinan di situs Anda. Menampilkan hamparan dengan tautan ke pusat dukungan Anda dan informasi tambahan seperti alamat email dan nomor telepon adalah cara yang bagus untuk memberikan kepercayaan kepada pengguna. Ini juga membantu meningkatkan keterlibatan dengan pelanggan dengan memberi mereka banyak cara untuk meninggalkan pesan kepada Anda.
Alih-alih berharap bahwa pengguna akan menemukan informasi kontak Anda, Anda benar-benar dapat melemparkannya ke wajah mereka sehingga mereka tidak memiliki alasan untuk tidak menghubungi Anda.
9. Overlay Memberitahu Pengguna Mereka Meninggalkan Sesuatu Di Keranjang Mereka

Menjalankan toko e-niaga bisa jadi sulit, apa pun industri yang Anda jalani. Anda menghabiskan banyak uang dan waktu untuk mencoba membuat pengunjung membeli dari toko Anda hanya agar mereka meninggalkan keranjang mereka pada langkah terakhir. Meskipun frustasi, sebenarnya ada beberapa cara berbeda untuk melawannya dan membuat pengguna kembali ke halaman pembayaran yang sangat penting itu.
Ada banyak pemasar cerdas di luar sana yang menggunakan overlay keluar untuk membantu mengurangi tingkat pengabaian keranjang mereka dan meningkatkan konversi mereka. Yang harus Anda lakukan adalah menelusuri beberapa toko e-niaga, dan Anda pasti akan melihat pesan-pesan ini muncul.
Dikenal sebagai pemberi tahu keranjang yang ditinggalkan, metode ini melibatkan penggunaan hamparan untuk memberi tahu pengguna ketika mereka masih memiliki sesuatu di keranjang mereka. Mungkin pengguna meninggalkan situs web untuk alasan apa pun dan akhirnya kembali beberapa jam atau hari kemudian. Dengan mengingatkan mereka bahwa mereka masih memiliki sesuatu di keranjang mereka, itu memperkuat pesan dan mengubah mereka menjadi pelanggan yang berkonversi.
Anda juga bisa lebih agresif dan menyertakan overlay keluar di kasir itu sendiri sehingga setiap kali pengguna mencoba keluar dari kasir, mereka akan disambut dengan pesan. Menurut sebuah studi oleh Web Engage, setelah menerapkan overlay keluar di toko e-niaga mereka, mereka melihat peningkatan konversi sebesar 6%. Bayangkan saja berapa banyak lagi penjualan yang bisa dihasilkan situs web Anda hanya dengan popup tambahan sederhana… gila!
10. Hamparan Membantu Mengurangi Rasio Pentalan Anda

Jika Anda seorang ahli SEO, maka Anda mungkin selalu mencoba teknik dan ide baru untuk membantu mengurangi rasio pentalan Anda. Jika tidak, maka Anda seharusnya, metrik rasio pentalan adalah statistik penting yang dianggap sangat serius oleh Google dan mesin telusur lainnya.
Bagi mereka yang tidak tahu apa itu rasio pentalan, itu dapat didefinisikan sebagai: persentase pengunjung situs web yang keluar dari situs setelah hanya melihat satu halaman.
Itu berarti orang yang membuka situs Anda membaca beberapa konten, lalu pergi. Bagi Google, ini adalah tanda bahwa situs web Anda tidak terlalu relevan atau menarik untuk istilah pencarian yang diberikan. Dengan rasio pentalan yang sangat tinggi (lebih dari 90%), Anda bahkan dapat mulai menurunkan peringkat untuk istilah tertentu itu.
Untuk menunjukkan kepada Google bahwa situs web Anda menarik dan relevan, Anda perlu mengurangi rasio pentalan Anda serendah mungkin. Untuk melakukan ini, Anda perlu menarik pengguna untuk mengklik halaman lain di situs web Anda. Seperti yang mungkin sudah Anda duga, di sinilah overlay masuk.
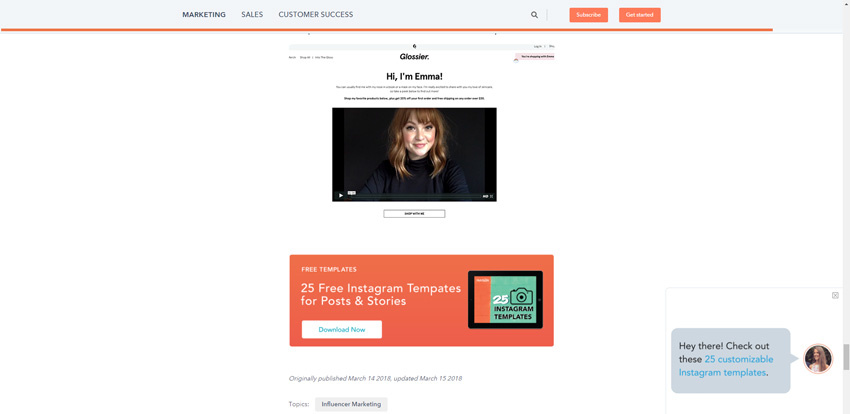
Contoh yang baik tentang bagaimana menerapkan teknik overlay ini ada di blog Hubspot. Ketika pembaca selesai membaca posting blog dan menggulir ke bawah, wajar saja jika mereka menekan tombol kembali di browser mereka.
Untuk menghentikan hal ini terjadi, hamparan sembulan kecil muncul di kanan bawah layar dengan gelembung obrolan dan gambar profil. Tampilannya di layar sangat menarik perhatian dan tidak terduga. Ketika pengguna melihatnya muncul, mereka langsung tertarik dengan apa yang dikatakannya.
Saat pengguna mengeklik hamparan, mereka akan dibawa ke bagian lain situs web dan klik inilah yang membantu mengurangi rasio pentalan secara keseluruhan. Sesederhana kedengarannya, trik kecil ini hampir dijamin akan membantu mengurangi rasio pentalan situs Anda secara keseluruhan dan meningkatkan peringkat Anda. Jika anak laki-laki besar menggunakannya di situs mereka maka itu jelas memberikan hasil!
Maju Dengan Pengetahuan yang Baru Anda Pelajari
Sekarang Anda memahami ilmu dan kekuatan overlay situs web, saatnya untuk menerapkan strategi ini di situs web Anda sendiri. Tidak masalah jika Anda menjalankan toko e-niaga, blog, atau laman landas penelusuran berbayar, hamparan situs web dapat dengan cepat dan mudah meningkatkan konversi Anda.
Pada akhirnya, overlay sebenarnya hanyalah sebuah platform untuk memberikan nilai dan menyampaikan pesan. Jadikan milik Anda yang disukai pengunjung dan hasilnya akan mengikuti!
