10 Contoh Popup Luar Biasa Untuk Meningkatkan Konversi Anda
Diterbitkan: 2020-12-29Jika Anda menjalankan situs web, kemungkinan besar Anda menggunakan popup, dan jika tidak, Anda harus melakukannya.
Popup dapat membantu Anda meningkatkan konversi di situs web Anda dan dapat menjadi salah satu alat paling serbaguna dalam kit desain web Anda.
Apa yang mungkin tidak Anda ketahui adalah cara membuat popup luar biasa yang melibatkan pembaca Anda dan mengubahnya menjadi prospek dan pelanggan yang terlibat.
Pada artikel ini, kami akan membagi beberapa tips untuk membantu Anda mendesain popup terbaik yang Anda bisa. Kemudian kita akan membahas 10 contoh popup yang mendapatkan hasil fantastis, dan menjelaskan mengapa mereka bekerja. Mari kita lakukan!
10 Contoh Popup Luar Biasa Untuk Meningkatkan Konversi
Kami telah mengumpulkan daftar 10 contoh popup yang kuat untuk mencakup hampir setiap variasi yang dapat Anda bayangkan. Kami akan membahas apa yang membuat masing-masing begitu efektif, sehingga Anda bisa mendapatkan inspirasi yang Anda butuhkan untuk proyek Anda sendiri.
1. Penawaran Ebook
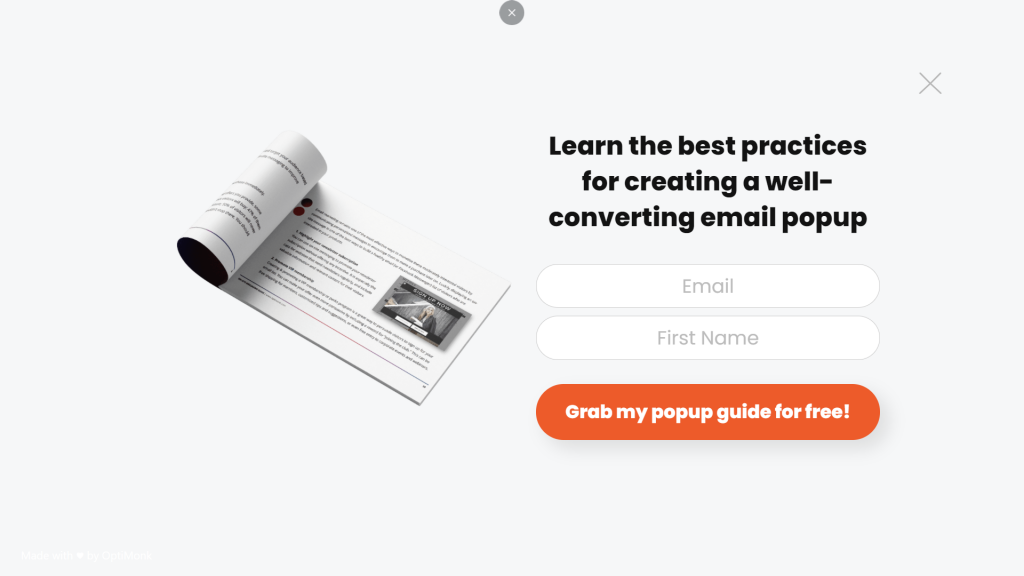
OptiMonk adalah layanan pembuatan prospek, jadi masuk akal bahwa desain sembulannya sendiri harus terbaik. Dalam hal ini, kami memiliki sembulan satu halaman penuh dengan CTA yang jelas:

Desain ini berfungsi karena sederhana dan sulit untuk diabaikan karena menghabiskan seluruh halaman. Itu memaksa Anda untuk memutuskan bagaimana Anda ingin berinteraksi dengan elemen alih-alih bisa mengabaikannya sama sekali.
Meskipun itu taktik agresif, Anda dapat mengimbanginya dengan menawarkan pengunjung sebuah freebie, seperti ebook. Itu adalah cara yang telah teruji waktu untuk mendapatkan pendaftaran email, yang menjadikannya contoh sembulan yang sangat baik.
2. Menu Pendaftaran Pelanggan
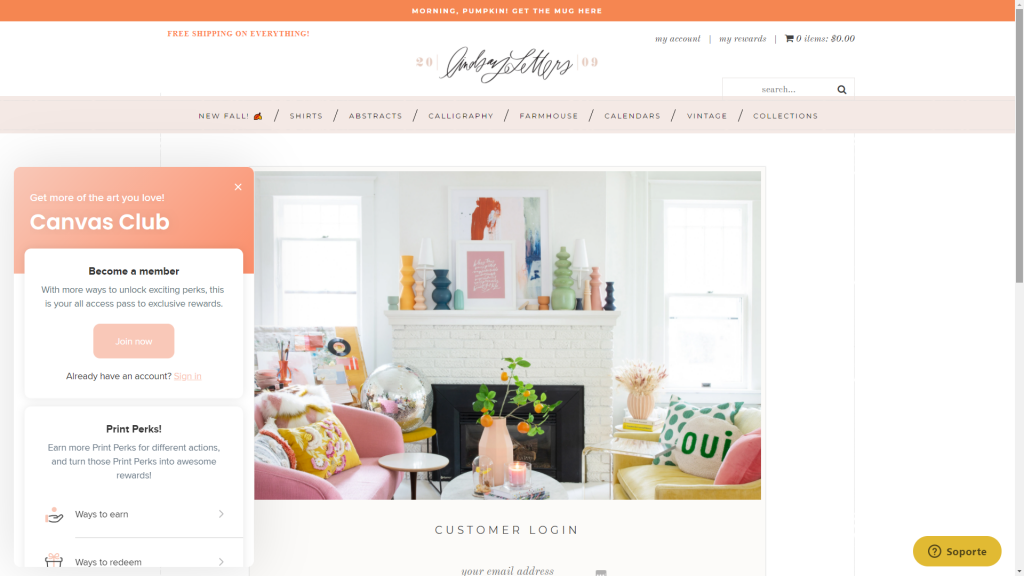
Cara brilian untuk menggunakan popup adalah dengan memasukkan menu lengkap di dalamnya. Dengan begitu, Anda dapat menampilkan opsi kepada pengunjung yang mungkin tidak sesuai dengan menu navigasi utama Anda, tanpa membuatnya terlalu berantakan:

Contoh di atas berasal dari Lindsay Letters, situs web dekorasi rumah. Menu popupnya meminta Anda untuk mendaftar ke situs web dan mengarahkan Anda ke halaman hadiahnya, yang bisa menjadi cara efektif untuk membangkitkan minat di antara pengunjung baru.
Seperti yang Anda lihat, menu popup menggunakan estetika desain yang mirip dengan situs web lainnya. Ini adalah kuncinya karena pengunjung tidak akan melihatnya sebagai elemen yang dapat mereka abaikan. Satu aspek yang akan kami ubah, bagaimanapun, adalah menggunakan warna yang berbeda untuk Gabung sekarang CTA untuk membuatnya lebih menonjol.
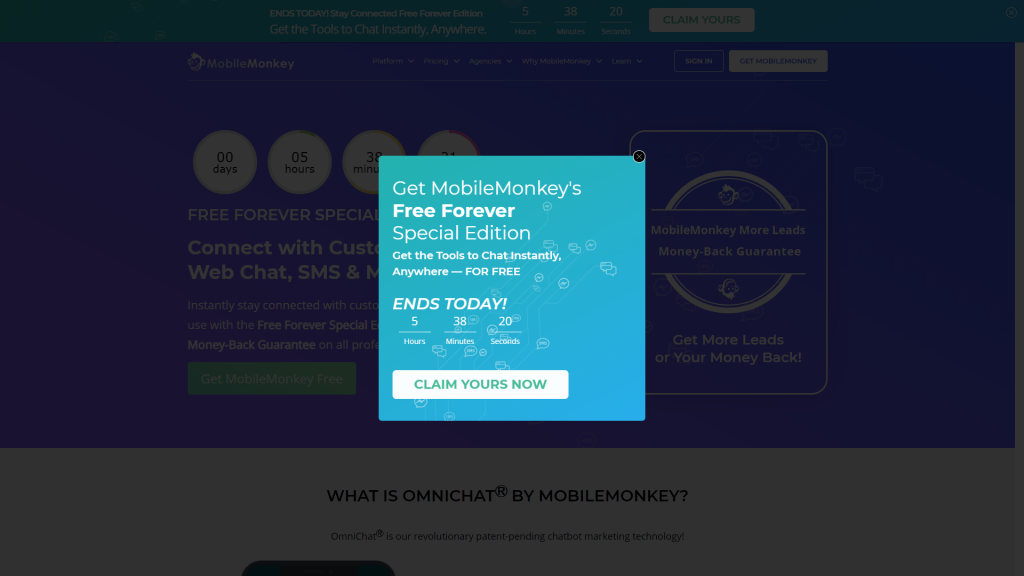
3. Penawaran Diskon Pertama Kali
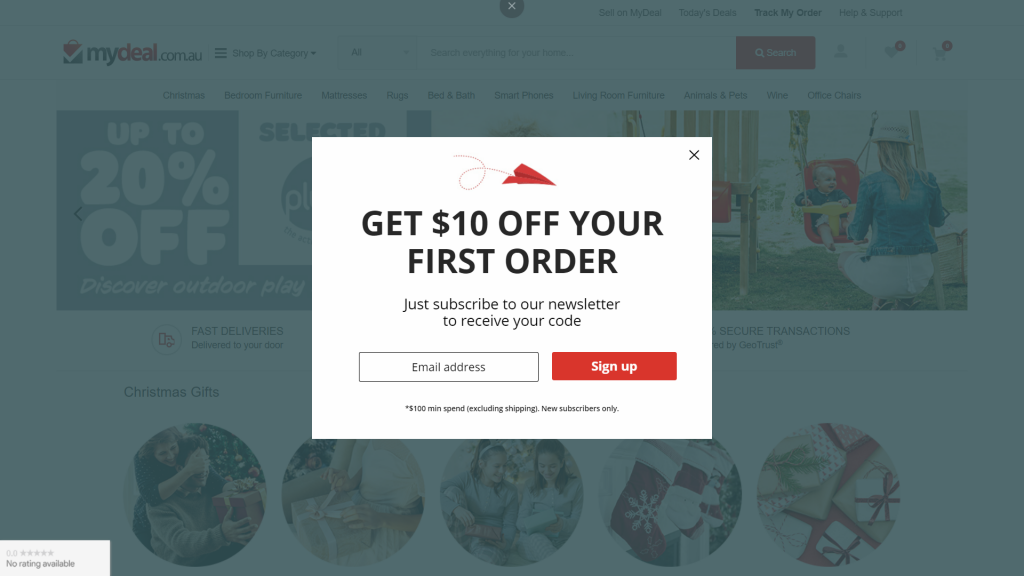
Semua orang menyukai diskon, bahkan untuk toko yang belum pernah mereka kunjungi sebelumnya. Faktanya, menawarkan kode diskon satu kali kepada pengguna baru bisa menjadi cara yang fantastis untuk mendapatkan pelanggan baru:

Dari perspektif desain, contoh popup e-commerce di atas sederhana namun efektif. Penawaran ditata dengan jelas dan dalam huruf tebal besar, kemudian diikuti dengan CTA yang berbeda. Selain itu, dengan jenis desain popup ini, Anda mendapat kesempatan untuk memasukkan pengunjung baru ke daftar email Anda, kemudian memelihara prospek tersebut meskipun mereka tidak segera melakukan pembelian.
Salah satu aspek dari popup ini yang mungkin ingin Anda pertimbangkan kembali untuk situs Anda sendiri adalah bahwa ia menyertakan spesifikasi penawaran diskon dalam huruf kecil di bagian bawah. Banyak pengunjung mungkin melewatkan informasi itu, dan kemudian mengetahui bahwa pembelian mereka tidak memenuhi syarat untuk mendapatkan diskon. Itu cara cepat untuk membuat marah pengguna, jadi pastikan Anda menampilkan informasi tentang penawaran apa pun di munculan Anda sejelas mungkin.
4. Popup Pemesanan Janji Temu
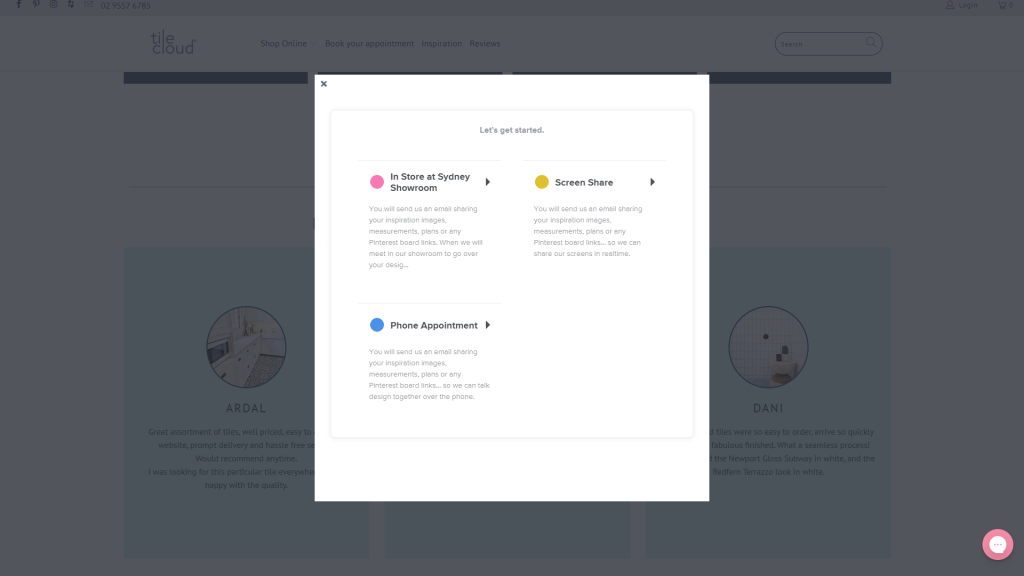
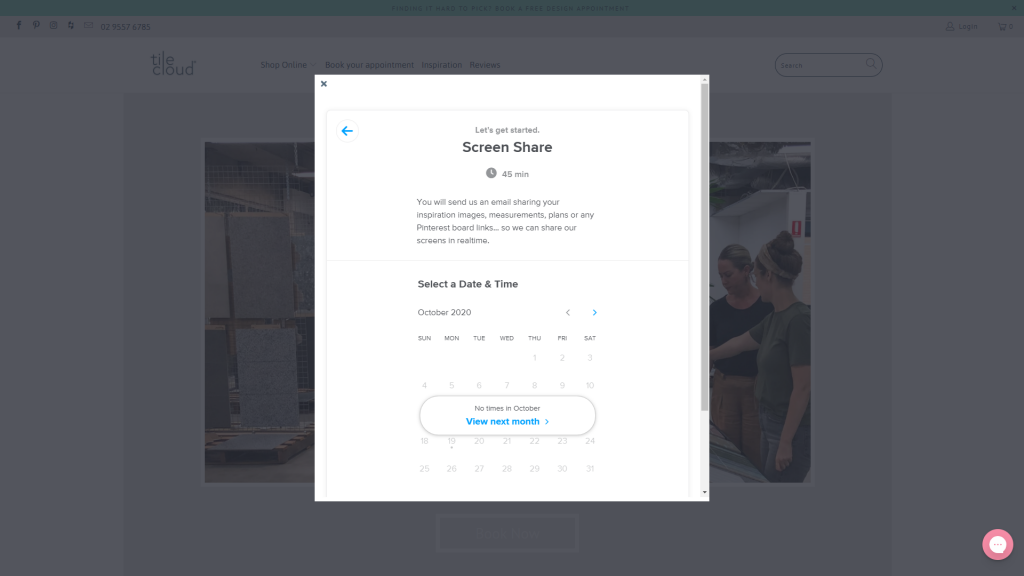
Desain popup khusus ini adalah salah satu yang paling kreatif yang pernah kami temui sejauh ini. Ini dari toko online bernama TileCloud, yang juga menawarkan konsultasi desain gratis:

TileCloud menggunakan jendela sembulan sederhana sebagai perpanjangan dari halaman pemesanannya. Hal ini membuat proses pemesanan lebih interaktif, karena memungkinkan Anda mengarahkan pengunjung selangkah demi selangkah hingga janji temu mereka ditetapkan.
Misalnya, jika Anda memilih opsi berbagi layar, Anda dapat langsung memilih tanggal janji temu:

Dengan WordPress, Anda memerlukan plugin pemesanan atau kalender untuk menambahkan fungsionalitas serupa. Jika Anda menawarkan janji temu secara online untuk layanan Anda, pertimbangkan untuk menggunakan popup untuk memberikan pengalaman pemesanan yang lebih baik.
5. Formulir Pendaftaran Email Sederhana
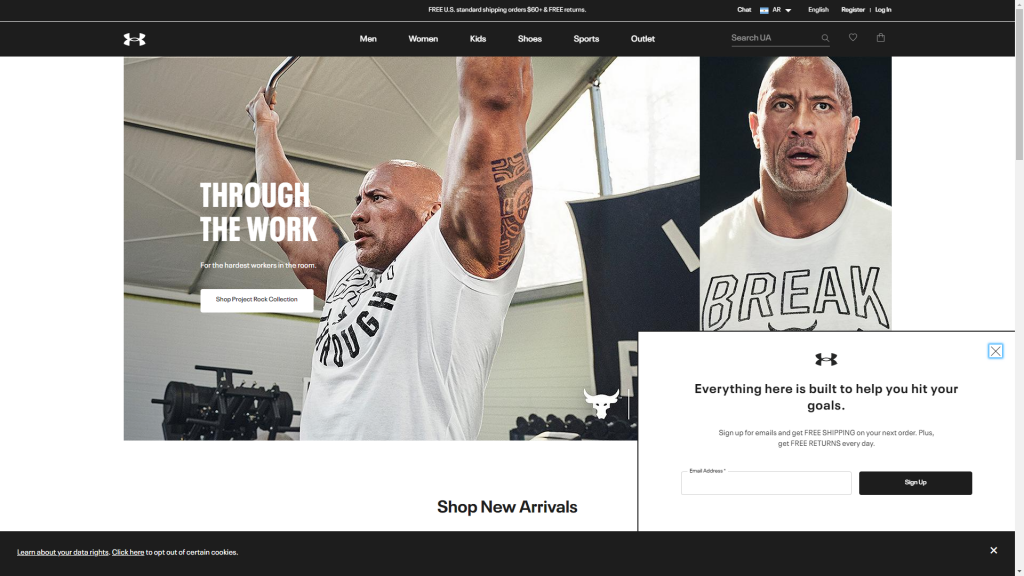
Bergantung pada kekuatan merek Anda, Anda mungkin tidak perlu menawarkan barang gratis atau diskon apa pun kepada pengguna agar ingin mendaftar ke daftar email Anda. Under Armour kebetulan terkenal di pasar, sehingga bisa lolos dengan popup pendaftaran email yang lebih mendasar:

Meskipun desain di sini minimal, itu menguntungkannya. Munculan tidak mengurangi sama sekali dari penelusuran situs web Under Armour. Ini termasuk logo merek dan menjabarkan manfaat mendaftar untuk daftarnya.
Contoh popup ini menunjukkan bagaimana terkadang less is more. Plus, dengan jenis desain ini, Anda tidak perlu khawatir tentang pengunjung yang berlebihan atau menjengkelkan.
6. Materi Pembelajaran Gratis
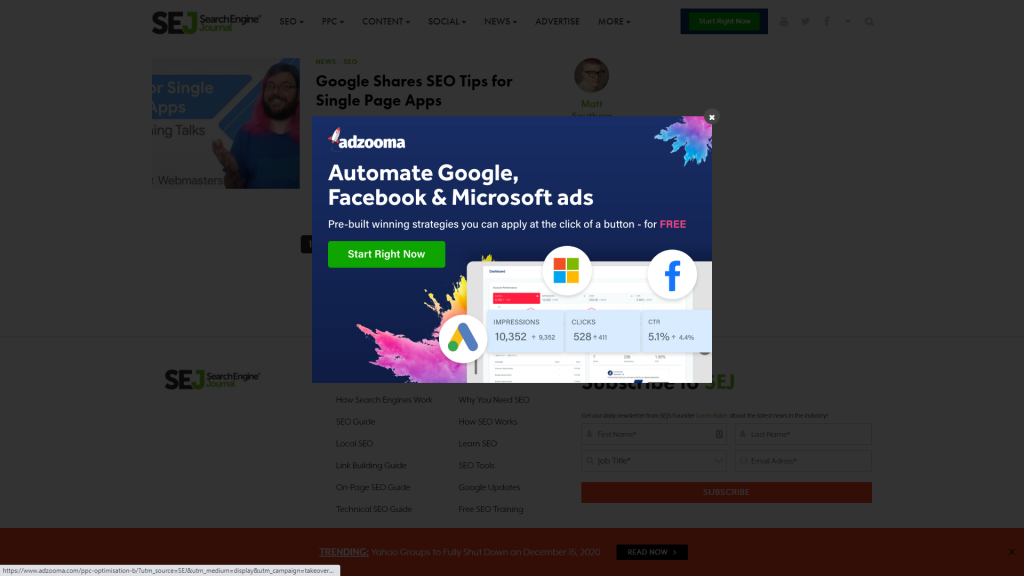
Secara tradisional, sebagian besar pemasar dan pemilik situs web menawarkan barang gratis dengan imbalan pendaftaran email atau jenis data berharga lainnya. Namun, Jurnal Mesin Pencari menggunakan popup warna-warni untuk menawarkan pengunjung kesempatan untuk mengakses sumber belajar yang berharga tanpa pamrih:

Tujuan dari pendekatan ini adalah untuk membangun hubungan dengan pengguna baru. Karena mereka belum tahu betapa berharganya situs web Anda bagi mereka, mereka mungkin tidak ingin membagikan informasi kontak mereka.
Dengan menawarkan sumber daya gratis yang dapat mereka akses segera, Anda dapat mulai membangun hubungan dengan pengguna Anda. Dalam kasus khusus ini, desain popup luar biasa, dengan kualitas gambar dan warna yang sulit untuk diabaikan.
Metode ini juga berfungsi jika Anda ingin mengarahkan pengunjung ke halaman arahan alih-alih menggunakan sembulan untuk pengumpulan prospek. Dengan halaman arahan, Anda dapat memasukkan lebih banyak informasi dan berpotensi meningkatkan konversi lebih jauh.
7. Formulir Kontak Popup
Dalam beberapa kasus, Anda mungkin tidak memerlukan halaman kontak lengkap untuk situs web Anda. Seringkali, popup sederhana akan berhasil, karena Anda dapat menggunakannya untuk memasukkan semua bidang yang mungkin perlu diisi pengunjung.
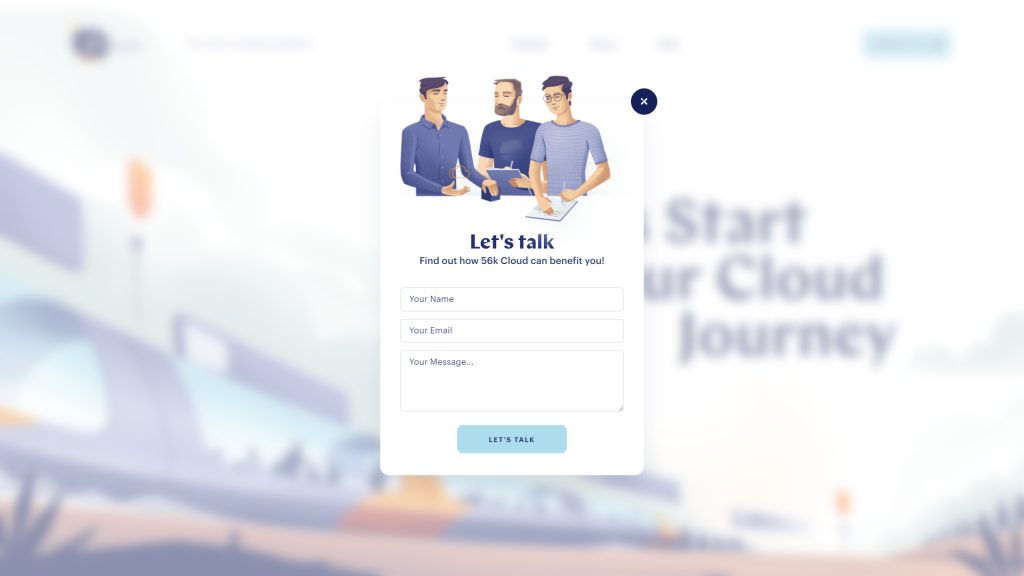
56K.Cloud adalah agensi konsultan yang menggunakan popup cantik untuk memungkinkan pengunjung menjangkau:

Seperti yang Anda lihat, formulir kontak ini sangat cocok dengan desain situs web. Setelah muncul, itu menerapkan efek buram ke latar belakang yang menghasilkan sentuhan yang sangat bagus.
8. Popup Pengalihan Blog
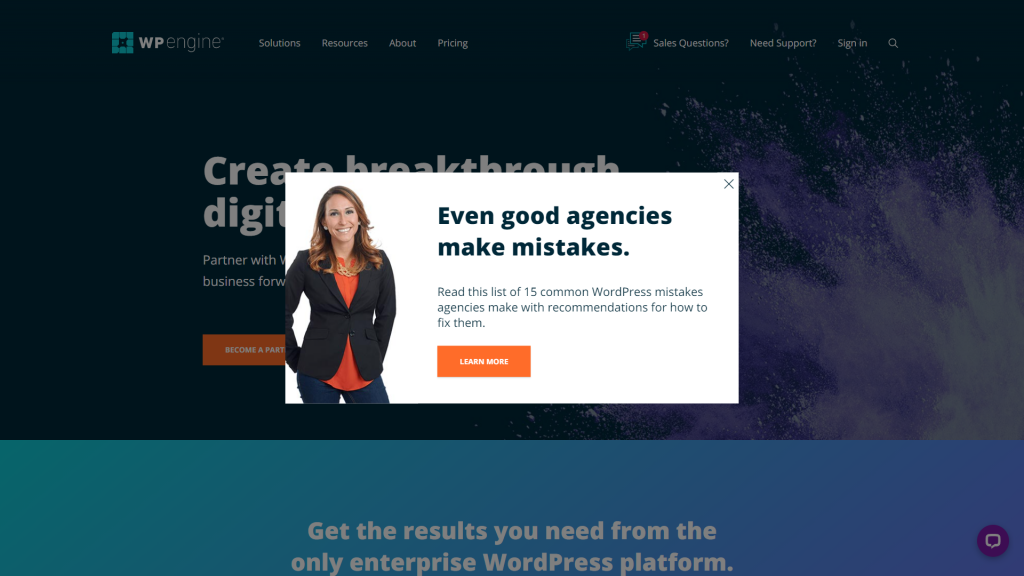
Anda mungkin tahu WP Engine sebagai salah satu perusahaan hosting WordPress terkelola paling populer di bidangnya. Di luar silsilah itu, WP Engine juga menggunakan popup dengan agak kreatif:

Munculan di atas mengarahkan Anda ke salah satu artikel perusahaan hosting. Tujuannya adalah untuk memberikan lebih banyak alasan mengapa layanan tersebut dapat menguntungkan Anda sebagai pelanggan.
Alih-alih menawarkan gratis, Anda dapat menggunakan popup untuk memberi pengunjung kesempatan untuk terlibat dengan konten Anda yang ada. Ini adalah pendekatan yang menarik, dan popup terlihat menarik. Namun, jika Anda ingin mencoba strategi ini, sebaiknya hindari gambar stok umum untuk munculan situs Anda.
9. Desain Popup Jual Keras
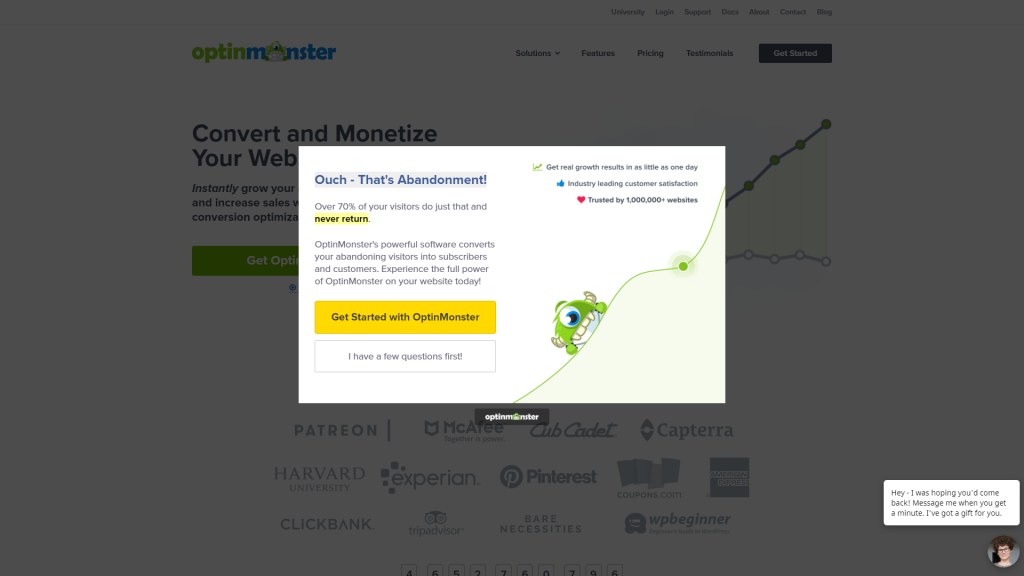
Biasanya, kami bukan penggemar berat popup yang memuat terlalu banyak informasi. Namun, OptinMonster berhasil melakukan teknik itu dengan penjualan keras popup ini:

Desain khusus ini bekerja dengan tepat karena mencakup begitu banyak informasi spesifik, seperti angka dan bahkan kutipan. Lebih penting lagi, teks didistribusikan secara merata di seluruh popup itu sendiri.
Salah satu aspek kunci di sini adalah teks CTA. Alih-alih menggunakan CTA generik, OptinMonster memilih bahasa yang bermuatan emosi. Secara alami, kebanyakan orang ingin mengklik opsi yang lebih positif, yang juga menonjol secara visual.
10. Popup Exit-Intent
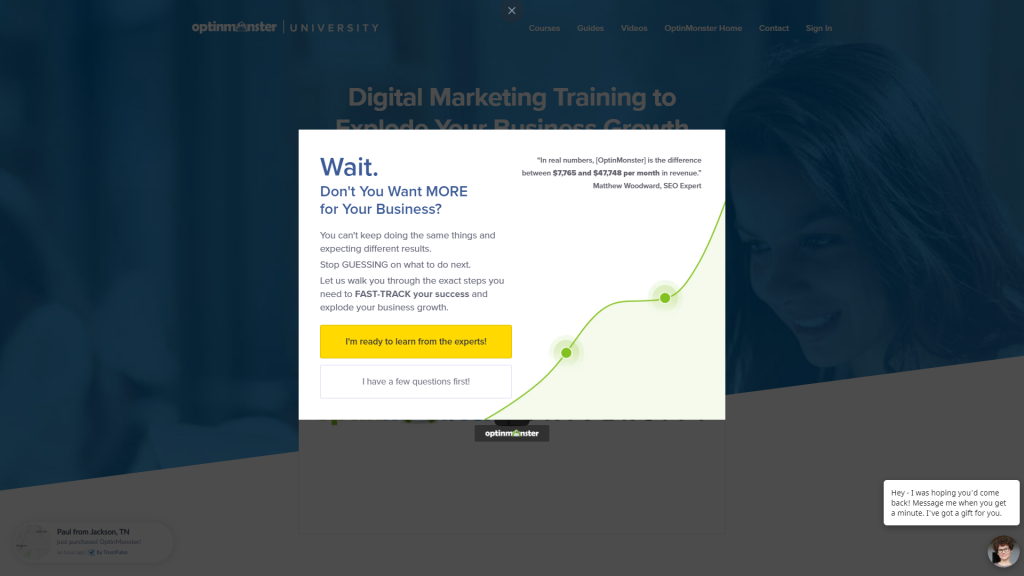
Contoh terakhir ini juga berasal dari OptinMonster. Mempertimbangkan bahwa perusahaan ini menawarkan rangkaian alat generasi terdepan, seharusnya tidak mengejutkan bahwa ini adalah yang teratas dalam permainan popup mereka. Dalam hal ini, kami memiliki popup exit-intent:

Anda dapat menganggap popup niat keluar sebagai upaya terakhir untuk mendapatkan konversi dari pengunjung yang akan pergi. Karena Anda dapat berasumsi bahwa mereka mungkin tidak tertarik, popup niat keluar atau pengabaian bisa sangat tumpul.
Dalam contoh ini, Anda akan melihat desain yang mirip dengan contoh terakhir kami, termasuk CTA positif yang menonjol dan banyak teks dan angka. Salah satu aspek penting adalah bahwa bahkan tombol penolakan mengarahkan pengunjung ke halaman lain, yang menawarkan kesempatan ekstra untuk meyakinkan mereka.
Tips Kunci untuk Desain Popup
Popup adalah elemen yang sangat serbaguna. Mereka dapat memenuhi banyak peran, mulai dari pendaftaran hingga formulir pengambilan prospek, menu login, menu responsif, dan banyak opsi lainnya. Namun, jika Anda ingin popup Anda menghasilkan lebih banyak konversi, penting untuk memastikan bahwa popup tersebut terintegrasi dengan baik dengan bagian lain dari situs Anda:

Bagian penting dari pengalaman itu datang ke desain. Dengan mengingat hal itu, berikut adalah beberapa tip desain untuk membantu Anda membuat popup yang lebih ramah pengguna dan berkonversi tinggi:
- Gunakan estetika yang sama dengan situs Anda lainnya. Popup menonjol dari elemen lain menurut definisi. Namun, untuk mencegah pengguna menganggapnya sebagai gangguan daripada bagian dari pengalaman situs Anda, Anda harus mendesain munculan untuk menggunakan warna, font, dan gaya keseluruhan yang sama seperti elemen lainnya.
- Pastikan popup Anda mudah ditutup. Menghindari pembuatan popup yang sulit ditutup. Dalam kebanyakan kasus, ini hanya membuat pengunjung frustrasi dan mengurangi kemungkinan mereka ingin berkonversi.
- Gunakan Call to Action (CTA) yang tidak mungkin diabaikan. Tujuan dari sebagian besar popup dalam desain web modern adalah untuk membantu Anda mendapatkan lebih banyak konversi. Jika Anda tidak menonjolkan CTA Anda dalam popup Anda, Anda kehilangan kesempatan itu.
- Buat popup Anda tetap sederhana. Popup tidak boleh menyertakan lusinan bidang atau paragraf teks yang panjang. Itu adalah pemberhentian singkat yang dilakukan pengguna sebelum kembali ke situs web Anda yang sebenarnya; Anda ingin perhentian itu singkat. Semakin kompleks popup Anda, semakin kecil kemungkinan pengguna Anda ingin terlibat dengan mereka.
Ada banyak pertimbangan dalam menggunakan popup yang melampaui desain. Sebagai aturan praktis, sebaiknya hindari popup entri, yang muncul segera setelah Anda memuat situs web.

Munculan entri cenderung memiliki tingkat keberhasilan yang lebih rendah karena pengunjung belum memiliki kesempatan untuk terlibat dengan konten Anda. Untungnya, sebagian besar alat desain dan pembuat popup modern memberi Anda banyak kendali atas kapan dan di halaman mana popup akan ditampilkan.
Bangun Popup yang Efektif Menggunakan Elementor
Meskipun WordPress sangat serbaguna, Sistem Manajemen Konten (CMS) tidak menyertakan alat untuk membantu Anda mendesain dan membuat popup di luar kotak. Namun, ada banyak plugin yang dapat Anda gunakan untuk mengisi celah itu, termasuk Elementor.
Dengan Elementor, Anda mendapatkan akses ke halaman lengkap dan pembuat popup. Anda dapat menggunakan lusinan templat sembulan, atau membuat desain baru yang berfungsi di samping blok Elementor lainnya. Lebih penting lagi, Elementor memberi Anda kontrol penuh atas perilaku popup Anda, yang memungkinkan Anda membuat semua jenis elemen yang Anda butuhkan untuk meningkatkan konversi.
Apakah Anda memiliki pertanyaan tentang cara membuat popup menggunakan Elementor? Mari kita bicara tentang mereka di bagian komentar di bawah!
