Untuk Apa Anda Dapat Menggunakan Bentuk Gravitasi?
Diterbitkan: 2023-02-17Mari kita bicara tentang Untuk Apa Anda Menggunakan Bentuk Gravitasi?

Daftar isi
Sematkan Forum Menggunakan Kode
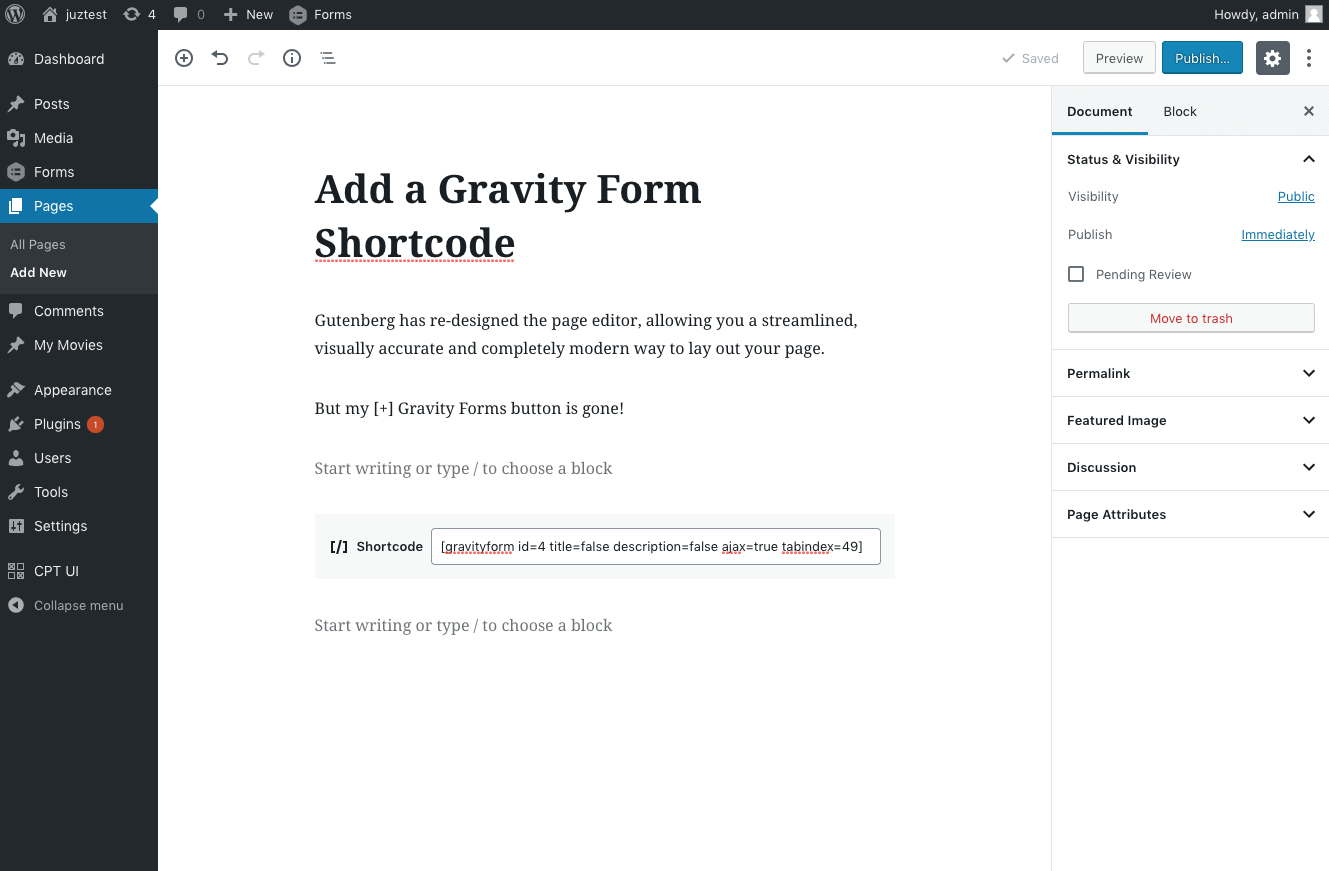
Gravity Forms memiliki kerangka kerja bawaan yang mendukung penyematan formulir ke dalam konten Anda menggunakan Editor Klasik WordPress dan Gutenberg dengan mudah dan tanpa kerumitan. Anda juga dapat menggunakan Widget Formulir, yang tersedia di menu Widget di tab Penampilan WordPress, untuk menyematkan formulir Anda ke dalam ruang di area widget WordPress.

Tapi, apa yang Anda lakukan jika Anda ingin formulir yang sama muncul di bawah semua konten yang Anda posting di blog Anda? Salah satu caranya jelas dengan menyematkan formulir secara manual untuk setiap posting menggunakan metode yang disebutkan di atas. Namun, itu akan memakan banyak waktu dan tenaga, dan sebenarnya bukan cara cerdas untuk menyelesaikan tugas. Benar? Lihat Tinjauan Bentuk Gravitasi di sini.
Bagaimana cara menyiapkan gravity_form() untuk memanggil formulir kita?
Hal pertama yang perlu kita lakukan di sini adalah, mencari tahu apa id formulir kita. Izinkan saya menjelaskan kepada Anda dengan id formulir saya sendiri. Saya mencoba menyematkan formulir Nawala saya ke blog saya yang ID-nya adalah 5 .Ini adalah aspek pertama dan satu-satunya yang diperlukan untuk membuat pemanggilan fungsigravity_form() yang satu ini.Akibatnya, Anda cukup menggunakan pengkodean yang disebutkan di bawah ini:
<b style="background-color:#FFCCCC">
gravity_form( 5 );</b>
Namun, saya ingin mengizinkan pengiriman ajax dalam hal ini untuk mencegah halaman memuat ulang setiap kali pengunjung mengklik tombol formulir. Parameter keenam digunakan untuk mengizinkan pengiriman ajax, dan parameter penting lainnya untuk skenario kasus penggunaan yang kita diskusikan di sini adalah parameter gema , yang harus kita atur sebagai 'false', yang akan mengarahkan Gravity Forms untuk mengembalikan formulir daripada menampilkannya secara langsung itu di layar.
Akibatnya, semua parameter akan memiliki nilai default selain dari form id, pengajuan permintaan ajax dan kemudian echo, yang masing-masing akan memiliki nilai 5, valid, dan false. Inilah cara saya menamai fungsi saya:
<b style=”background-color:#FFCCCC”>gravity_form( 5, true, true, false, false, true, false, false );</b>
Jika Anda ingin informasi lebih lanjut tentang setiap parameter yang terlibat dalam kode ini, Anda dapat memeriksa detailnya di dokumentasi untuk pemanggilan fungsi gravity_form() . Pada tahap ini, kita sudah mengetahui parameter dan fungsi mana yang akan kita gunakan untuk mendapatkan form ini.
Bagaimana cara membuat skrip yang diperlukan dengan menyiapkan gravity_form_enqueue_scripts()?
Sekarang kita harus membuat fitur yang akan meminta WordPress untuk mengantrekan file yang diperlukan agar formulir muncul dan berfungsi dengan baik. Fungsi gravity_form_enqueue_scripts() hanya diatur oleh dua parameter: Pertama, tentukan id formulir, dan kedua, untuk mengizinkan atau menonaktifkan pengiriman ajax (dinonaktifkan secara default).
Karena kami ingin menggunakan pengiriman ajax untuk formulir, kami akan menggunakan dua parameter berikut:
<b style=”background-color:#FFCCCC”>gravity_form_enqueue_scripts( 5, true );
</b>
Fungsi pemicu menggunakan inti WordPress the_content dan get_header
Sekarang setelah kita menyiapkan fungsi Gravity Forms, yang harus kita lakukan adalah memanggilnya kapan pun mereka diminta untuk melakukan apa yang kita buat. Fungsi untuk enqueue file akan dijalankan menggunakan WordPress core get header hook, yang berjalan tepat sebelum wp_head, memastikan bahwa file telah di-enqueued sebelum Gravity Forms membutuhkannya.
<b style="background-color:#FFCCCC">
fungsi gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): berjalan.' );
if ( is_single() && 'post' === get_post_type() ) { // Lakukan hanya untuk Posting.
gravity_form_enqueue_scripts( 5, true );
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
Pernyataan "jika" dalam cuplikan memastikan bahwa itu hanya berjalan untuk posting default di WordPress. Terakhir, kita akan menggunakan kode berikut untuk menyisipkan formulir kita ke akhir konten postingan kita:
<b style=”background-color:#FFCCCC”>fungsi gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): berjalan.' );
// Formulir ditambahkan setelah konten posting.
$content .= gravity_form( 5, true, true, false, false, true, false, false );
kembalikan $konten;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
Formulir Gravity Anda akan langsung dimasukkan secara dinamis setelah setiap konten yang Anda terbitkan di WordPress setelah Anda menambahkan cuplikan di atas ke web Anda. Anda masih tidak perlu menghapus posting Anda jika Anda berubah pikiran nanti. Karena Anda menggunakan potongan untuk menyematkan formulir dengan cepat, Anda dapat dengan mudah menghapus potongan untuk mencegah formulir diterapkan setelah artikel Anda.
Formulir Gravitasi: Membuat Formulir Pendaftaran Kontes
Mari kita telusuri langkah-langkah mengembangkan formulir sekarang karena kami telah membahas mengapa Anda mengadakan kontes di situs web Anda dan apa yang membuat formulir entri kontes berhasil.

Menciptakan bentuk segar
Membuat formulir baru adalah hal pertama yang harus dimulai. Jika Anda telah menginstal Gravity Forms, cukup masuk ke akun WordPress Anda, masuk ke dasbor, lalu arahkan ke Forms > New Form .Beri nama formulir dan, jika diinginkan, definisi, lalu klikBuat Formulir.

Jika Anda belum menginstal Gravity Forms, Anda perlu membeli lisensi, mengunduh plugin, lalu mengaktifkannya. BukaPlugins > Add fresh > Unggah di situs web WordPress Anda setelah masuk. Pilih File, lalu temukan file zip yang Anda unduh.Kemudian pilih Install > Enable dari menu drop-down.
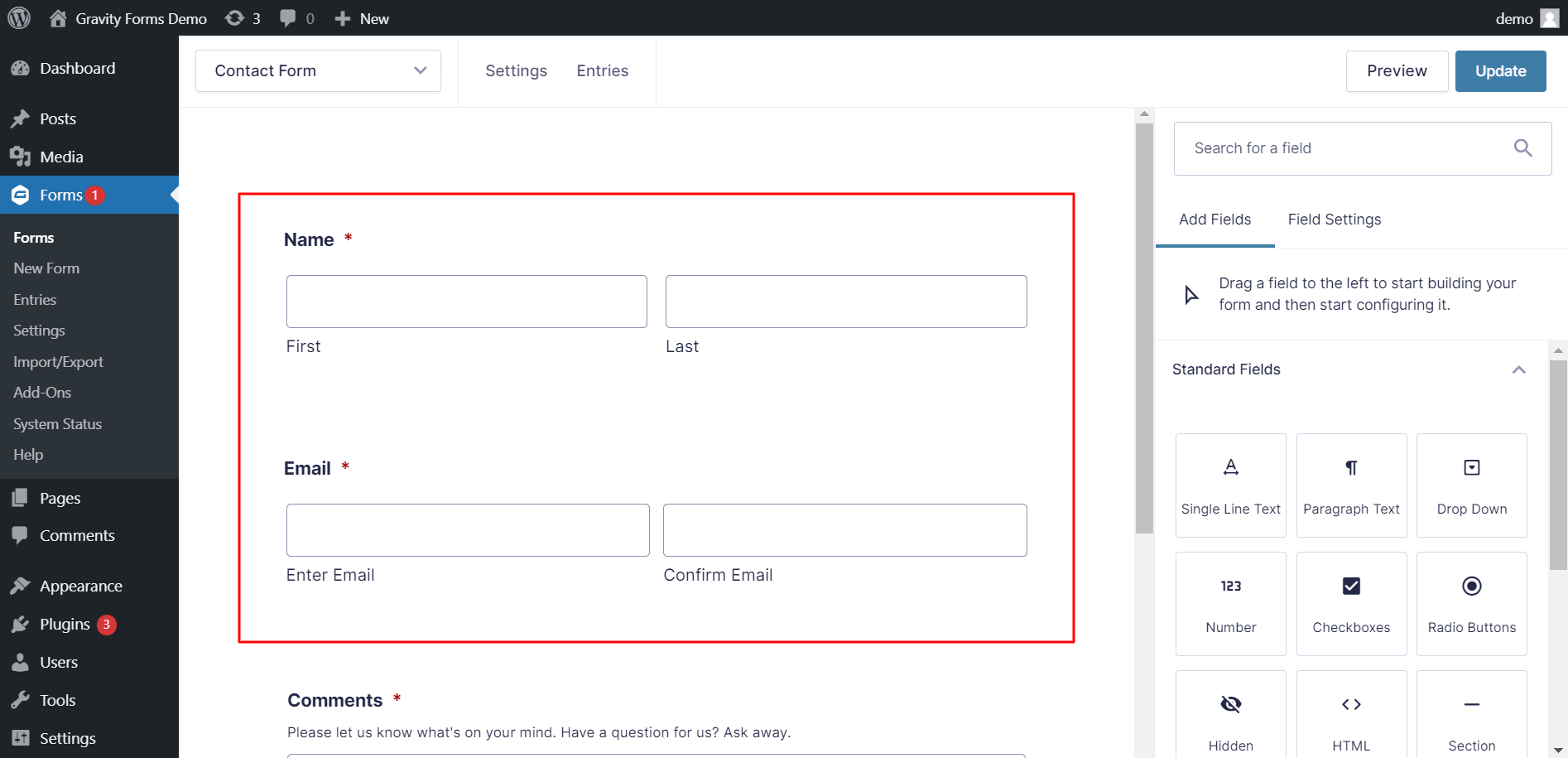
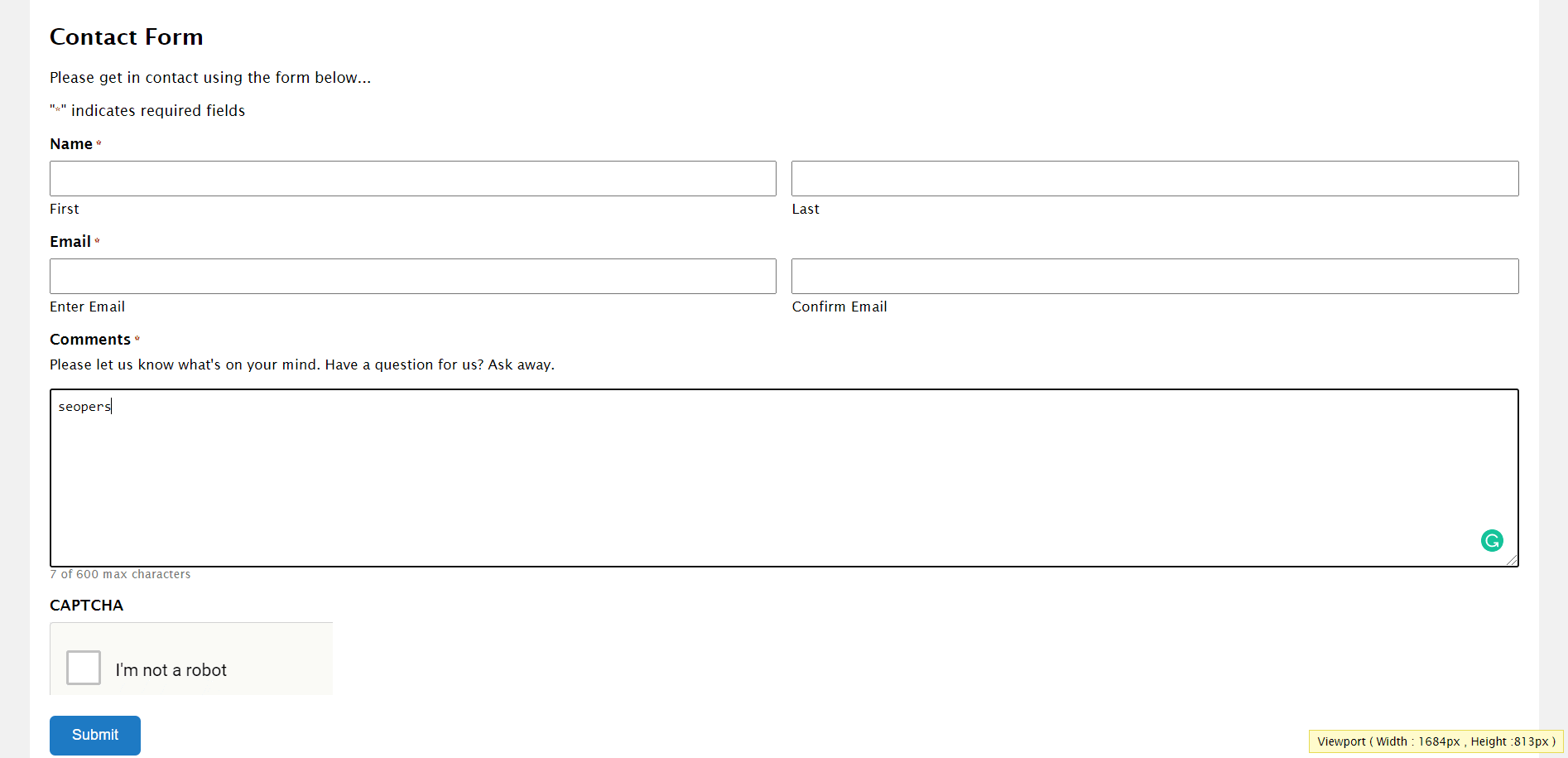
Menambahkan Bidang Formulir
Sekarang saatnya mengisi formulir Anda dengan bidang. Tambahkan bidang Nama dan Email ke formulir dengan memilih Bidang Lanjutan dari menu tarik-turun. Jika Anda memberikan benda fisik, jangan lupa sertakan bidang Alamat.

Tambahkan bidang Izin sebelum memasukkan aturan kontes jika Anda ingin menampilkan panduan kontes di formulir dan ingin pengunjung menyetujui aturan. Bidang ini selalu diatur secara default karena kebijakan privasi, namun Anda dapat mengubah teks untuk menerima pedoman kontes.
Anda mungkin ingin menambahkan bidang tambahan ke formulir Anda tergantung pada jenis konten yang Anda jalankan. Jika kontestan harus menjawab pertanyaan dengan benar, misalnya, kotak centang dapat ditambahkan. Jika mereka perlu mengirimkan gambar atau bentuk dokumentasi lain untuk entri mereka, Anda dapat menyertakan kolom upload file.
Aktifkan Pembatasan Formulir
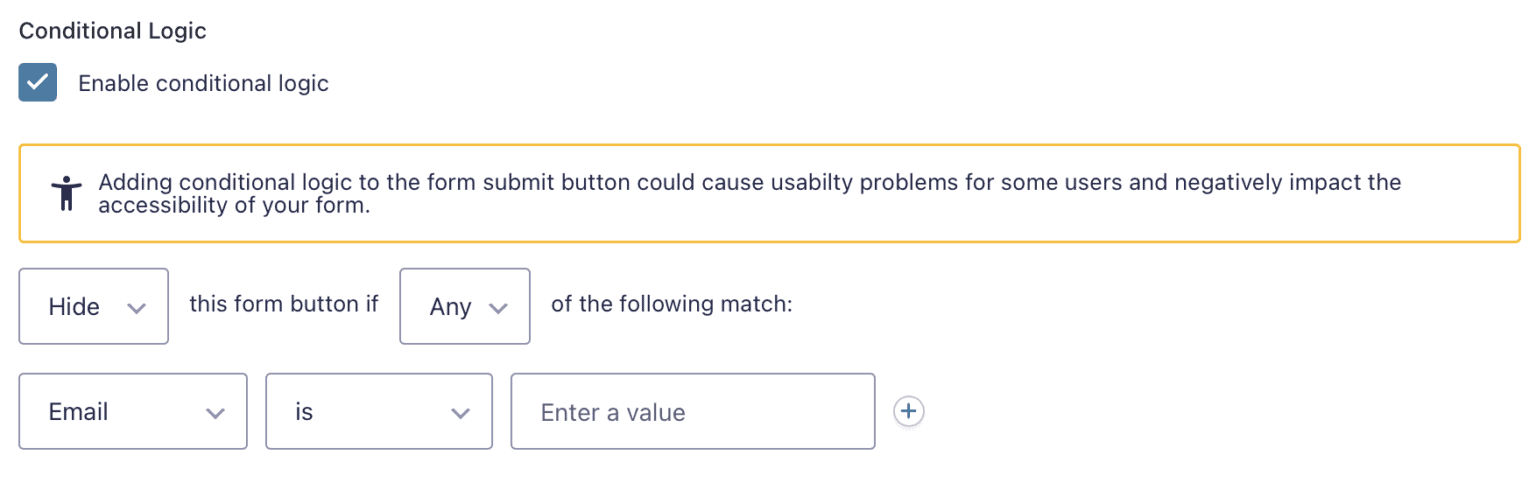
Sebagian besar kontes diatur waktunya. Dengan kata lain, kontes biasanya memiliki waktu mulai dan berakhir yang tetap. Fitur ini adalah cara yang bagus untuk membangun hype dan membuat kontes ini benar-benar menarik, menarik lebih banyak pelanggan. Untuk mencegah pengunjung Anda bergabung dengan kontes setelah berakhir, Anda harus mengaktifkan beberapa batasan formulir.

Untuk memulai, navigasikan ke Pengaturan Formulir formulir kontes Anda dan gulir ke bawah ke bagian yang disebut Pembatasan. Untuk memulai, Anda dapat membatasi jumlah peserta kontes. Ini adalah ide yang bagus jika Anda ingin menjalankan kontes dalam skala yang lebih kecil dan menjadikan acara tersebut lebih unik dan eksklusif.
Anda juga memiliki opsi untuk menjadwalkan waktu yang menunjukkan kapan formulir kontes menjadi aktif dan kapan menjadi tidak aktif untuk memenuhi tenggat waktu kontes. Jika Anda mencentang kotak untuk menjadwalkan formulir, Anda dapat dengan mudah mengubah pesan yang ditampilkan di halaman situs web tempat formulir kontes ditampilkan, serta tanggal mulai dan berakhir.
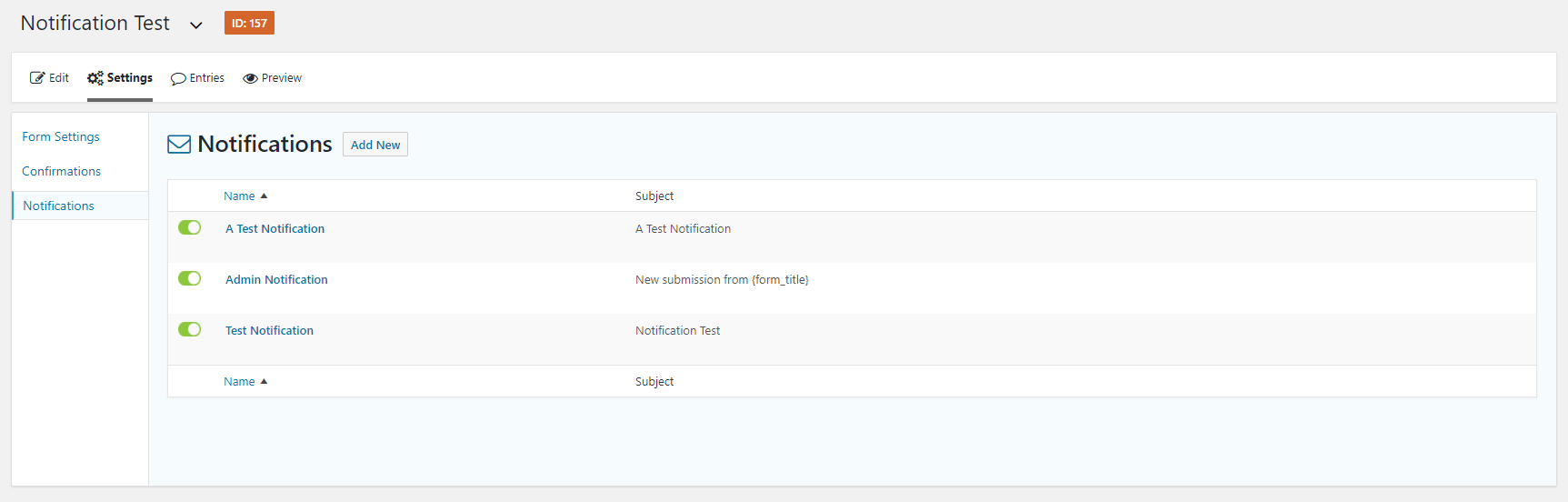
Menyiapkan Notifikasi dan Konfirmasi Formulir
Setelah Anda selesai membuat formulir, cukup buka pengaturan untuk Konfirmasi Formulir untuk mempersonalisasi pesan konfirmasi formulir.Anda bahkan dapat memandu pengguna ke halaman tertentu di situs web Anda setelah mereka melengkapi formulir.

Klik tab Pengaturan Formulir untuk mengonfigurasi pesan konfirmasi. Kemudian, edit pesan konfirmasi default atau buat yang baru. Ingatlah untuk mengatur notifikasi untuk formulir juga. Pengiriman formulir baru akan secara otomatis memberi tahu Anda, administrator situs. Namun, selain pemberitahuan pengguna, Anda dapat membuat peringatan untuk orang lain yang ingin diberi tahu tentang entri baru untuk kontes.
Ketuk tab Notifikasi untuk membuat pembaruan baru. Kemudian tekan Tambah Baru dan beri nama notifikasi. Di dalam kotak Kirim ke Email , masukkan alamat email mereka jika Anda mengirimkannya ke orang lain di tim Anda.
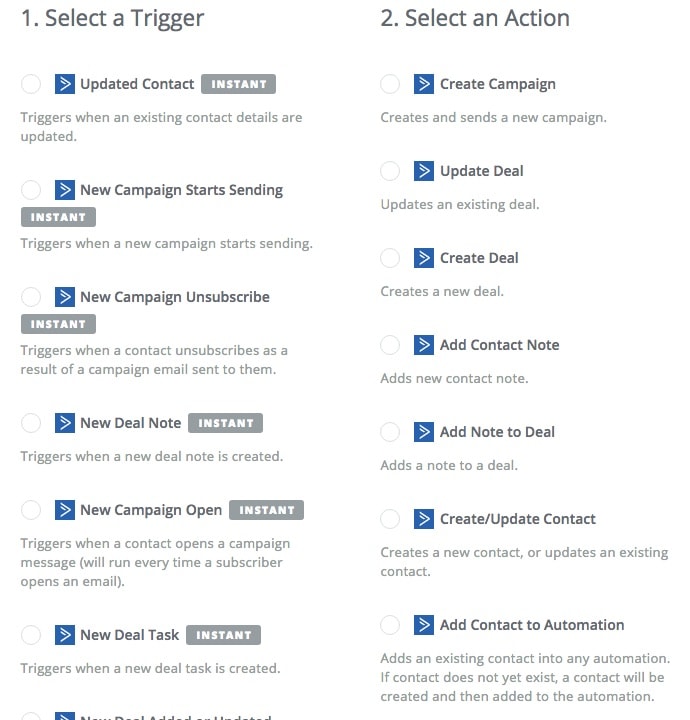
Integrasikan Penyedia Pemasaran Email, CRM, atau Formulir Pendaftaran Kontes
Saat formulir entri kontes Anda aktif dan Anda mulai mengumpulkan entri, Anda memerlukan cara untuk memberi tahu kontestan tentang berita atau pembaruan kontes apa pun. Anda juga dapat memberikan informasi tentang promosi yang akan datang dan materi pemasaran lainnya yang relevan dengan bisnis Anda.

Gravity Forms berinteraksi dengan berbagai pemasaran email dan platform CRM, memungkinkan Anda berkomunikasi dengan cepat dengan kontestan. Layanan seperti Mailchimp dan HubSpot termasuk dalam kategori ini. Buka Formulir > Add-On dan izinkan Add-On HubSpot, misalnya, untuk menggabungkan formulir entri kontes Anda dengan HubSpot.
Untuk mengirim data pengiriman formulir ke HubSpot, Anda harus menyetujui akun HubSpot Anda dengan Gravity Forms dan membuat umpan HubSpot untuk formulir Anda.
- Convertkit Vs Tetes
- Tutorial Shopify Omnisend
- Tinjauan Email MailerLite
- 11 Penyedia Layanan Pemasaran Email Terbaik
- Omnisend Vs Kontak Konstan Vs ActiveCampaign
