Apa Itu Favicon: Cara Membuatnya Dengan Contoh [Panduan Pemula]
Diterbitkan: 2024-03-07Apakah Anda menggunakan favicon di situs web Anda?
Pernahkah Anda bertanya-tanya mengapa Anda melihat logo atau simbol kecil di samping judul situs web di browser Anda?
Seperti ini;

Ikon-ikon kecil yang lucu itu disebut favicon, mewakili situs web di browser web.
Apakah Anda bertanya-tanya bagaimana cara membuatnya? Anda berada di tempat yang tepat.
Dalam posting ini, kita akan menemukan;
- Apa sebenarnya favicon itu, dan di mana letaknya di browser Anda?
- Apa manfaat ikon kecil ini bagi pemilik dan pengguna situs web?
- Apa yang membuat favicon bagus, dan bagaimana Anda bisa membuat favicon yang menonjol dari yang lain?
Apakah kamu penasaran? Mari masuk ke detailnya.
Daftar Isi ☰
- Apa itu favicon?
- Apa Manfaat Menambahkan Favicon ke Situs Anda?
- Bagaimana Cara Menambahkan Favicon ke Blog WordPress Anda?
- Metode 1: Menggunakan Penyesuai WordPress (Paling Mudah)
- Metode 2: Menggunakan Plugin Favicon
- Metode 3: Menambahkan Favicon Secara Manual (untuk Pengguna Berpengalaman)
- Format Favicon Umum
- Tips Cepat Membuat Favicon WordPress
- FAQ tentang Apa Itu Favicon
- Pemikiran terakhir tentang apa itu gambar favicon
Apa itu favicon?
Favicon adalah gambar kecil dan unik yang muncul di tab browser di samping judul situs web Anda.
Tujuan UTAMA dari favicon WordPress adalah membantu pengguna mengidentifikasi situs Anda dengan cepat di antara semua tab terbuka lainnya di browser mereka.
Berikut ini contoh tampilan favicon;
![Apa Itu Favicon: Cara Membuatnya Dengan Contoh [Panduan Pemula]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
Berikut adalah beberapa favicon dari situs web populer yang ditampilkan dalam bilah bookmark Chrome.

Apa Manfaat Menambahkan Favicon ke Situs Anda?
Favicon situs web Anda mewakili identitas situs. Anda memerlukan favicon yang menarik jika ingin membangun merek pribadi atau membuat situs web Anda lebih berkesan.
Berikut adalah beberapa manfaat utama menambahkan favicon WordPress ke situs Anda pada tahun 2024.
- Profesionalisme: Manfaat terbesar menggunakan favicon adalah membuat situs web Anda terlihat lebih profesional dan menarik secara visual.
- Pengalaman pengguna yang lebih baik: Sebagian besar pengguna online biasanya membuka banyak tab di browser web mereka. Memiliki favicon yang unik dan menarik membantu Anda mengidentifikasi situs Anda dengan mudah. Bayangkan Amazon, Twitter (X), YouTube, dll. Seseorang dapat dengan mudah mengidentifikasi situs-situs tersebut dengan melihat faviconnya.
- Manfaat SEO: Hampir semua mesin pencari, termasuk Google dan Bing, menampilkan favicon di hasil pencarian, yang dapat membantu situs web Anda menonjol.
- Pengenalan merek: Semakin sering orang melihat favicon situs web Anda, semakin mudah mereka mengenali merek Anda.
- Bookmark: Ada banyak sekali orang yang sering mem-bookmark suatu halaman (atau website) ketika mereka menemukan sesuatu yang menarik. Favicon membuat situs web Anda menonjol dalam daftar bookmark, mendorong pengguna untuk mengunjunginya kembali.
Bagaimana Cara Menambahkan Favicon ke Blog WordPress Anda?

Anda harus membuat favicon sebelum mempelajari cara menambahkan favicon ke situs Anda. Jika Anda sudah memiliki logo untuk website Anda, Anda dapat menggunakannya sebagai favicon.
Jika Anda tidak memilikinya, ada banyak generator Favicon online gratis yang dapat membantu Anda menghasilkan favicon yang terlihat profesional untuk situs web Anda.
Misalnya, Anda dapat menggunakan generator favicon.io. Anda dapat menggunakan situs ini untuk mengubah logo situs web yang ada menjadi favicon atau membuatnya dari awal.
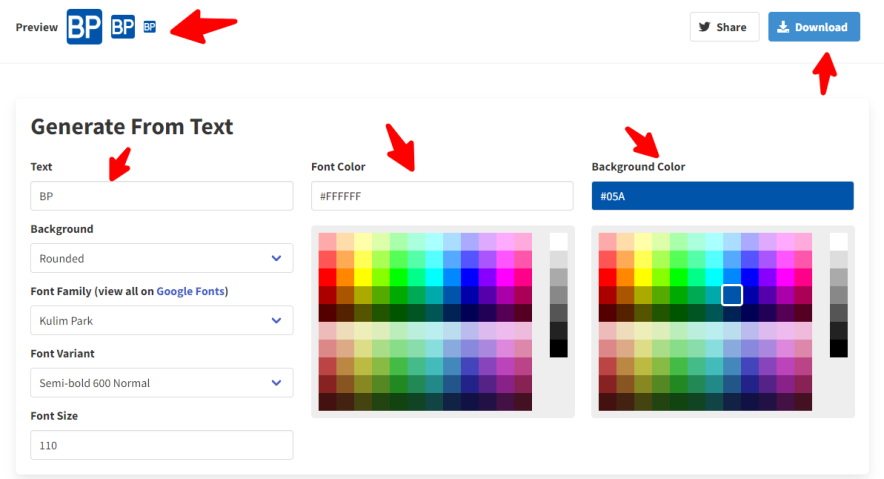
Setelah Anda berada di situs mereka, masukkan teks yang terkait dengan nama bisnis atau situs web Anda, dan pratinjau favicon akan otomatis ditampilkan, seperti yang ditunjukkan di bawah ini.

Seperti yang Anda lihat, Anda dapat memodifikasi favicon sesuka Anda dengan mengubah teks, latar belakang, ukuran font, warna font, warna latar belakang, dll.
Setelah selesai, Anda dapat mengklik tombol “Unduh” untuk mengunduhnya.
Setelah gambar favicon siap, tambahkan favicon baru ke situs WordPress Anda menggunakan salah satu metode berikut.
Metode 1: Menggunakan Penyesuai WordPress (Paling Mudah)
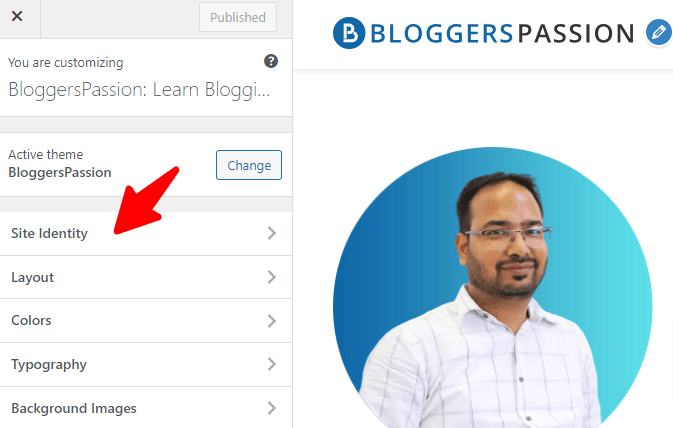
Untuk menambahkan favicon ke situs WordPress Anda, buka Appearance > Customize di dashboard WordPress Anda.
Klik pada Identitas Situs.

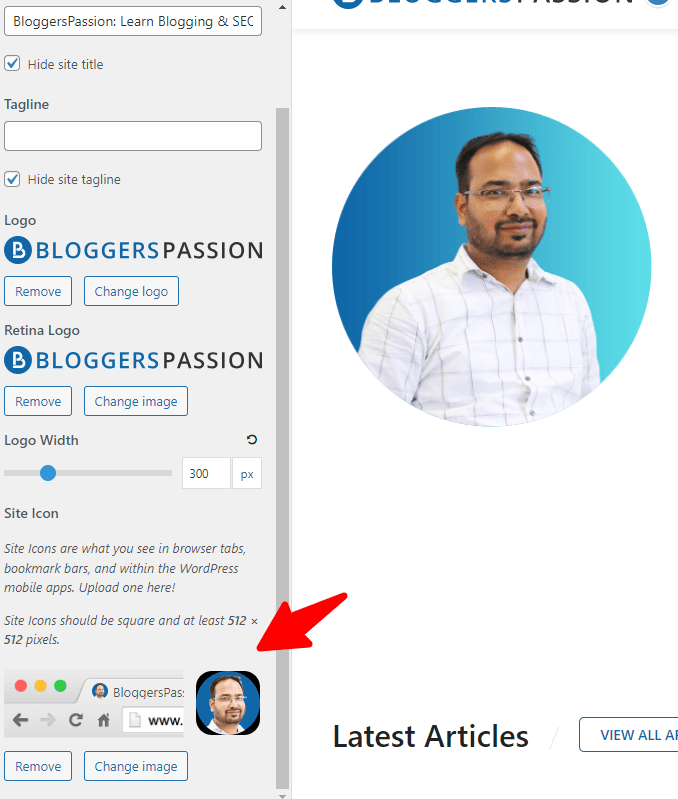
Gulir ke bawah sedikit, dan Anda akan menemukan "Ikon Situs".
Berikut tampilannya;

Pilih gambar dari Perpustakaan Media Anda atau unggah yang baru. Pastikan ukurannya persegi dan setidaknya berukuran 512×512 piksel untuk hasil terbaik.
Pangkas gambar sesuai keinginan dan klik Pilih. Klik Publikasikan untuk menyimpan perubahan Anda. Itu saja, Anda sudah selesai.
Metode 2: Menggunakan Plugin Favicon
Anda juga dapat menggunakan plugin WordPress untuk menambahkan favicon ke situs WordPress Anda.
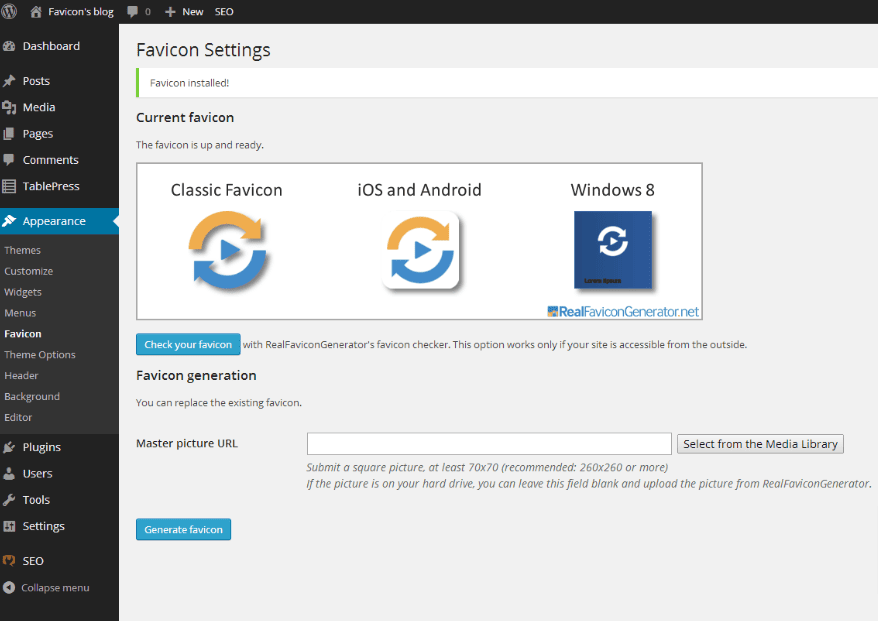
Instal plugin seperti Favicon oleh RealFaviconGenerator, yang merupakan plugin gratis yang membantu Anda menghasilkan dan menambahkan favicon untuk berbagai ukuran, termasuk;
- Peramban desktop
- iPhone/iPad
- Perangkat Android
- Tablet Windows 8 dan lainnya
Aktifkan plugin dan ikuti instruksinya.

Anda harus memilih gambar Anda, dan plugin akan menghasilkan semua file dan kode yang diperlukan.
Berikut tampilannya;

Metode 3: Menambahkan Favicon Secara Manual (untuk Pengguna Berpengalaman)
Buat file favicon Anda menggunakan salah satu generator favicon gratis yang disebutkan di atas.
Pastikan favicon adalah gambar persegi yang disimpan dalam format file .ico.
Hubungkan ke situs web Anda menggunakan klien FTP (seperti FileZilla) dan unggah file favicon ke direktori root situs web Anda.
Kemudian bagian terakhir adalah menambahkan kode HTML.
Edit file tema situs web Anda (biasanya header.php) dan tambahkan cuplikan kode berikut, ganti “favicon.ico” dengan nama file favicon Anda yang sebenarnya:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
Itu saja, Anda sudah selesai.
Catatan Penting : Pastikan untuk menguji favicon Anda di perangkat dan browser yang berbeda untuk memastikan favicon ditampilkan dengan benar. Selain itu, coba gunakan latar belakang transparan untuk favicon Anda untuk hasil terbaik.
Format Favicon Umum
Ada TIGA format file paling umum untuk favicon, yaitu:
- ICO (Ikon Windows)
- PNG (Grafik Jaringan Portabel)
- SVG (Grafik Vektor yang Dapat Diskalakan)
ICO adalah format favicon paling populer dan orisinal, yang dikembangkan oleh Microsoft. Alasan terbesar untuk menggunakan format ini adalah karena format ini kompatibel dengan semua browser utama, termasuk versi lama seperti Internet Explorer.
Format PNG banyak digunakan oleh desainer profesional. Format ini mendukung latar belakang transparan, dan seringkali memiliki ukuran file lebih kecil daripada ICO.
Format SVG adalah format yang direkomendasikan jika Anda ingin menggunakan dan menskalakan favicon tanpa kehilangan kualitas. Namun, format favicon ini TIDAK didukung secara luas seperti ICO atau PNG, terutama pada perangkat atau browser lama.
Tips Cepat Membuat Favicon WordPress
Berikut beberapa tip berguna untuk membuat favicon unik untuk situs WordPress Anda.
- Sederhanakan: Favicon adalah gambar yang sangat kecil, jadi hindari menggunakan teks yang terlalu banyak atau kecil. Coba gunakan bentuk tebal, huruf tunggal, dan logo sederhana. Jika memungkinkan, pertimbangkan untuk menggunakan versi logo Anda yang disederhanakan.
- Dapatkan inspirasi: Ambil inspirasi dari merek ternama seperti Amazon, Google, Tesla, Apple, dll. Atau jelajahi situs web teratas di industri Anda untuk mendapatkan inspirasi dalam membuat favicon.
- Gunakan gambar Anda: Jika Anda melihat favicon blog kami, kami menggunakan gambar pendirinya. Jika Anda ingin membangun merek pribadi, gunakan gambar Anda sebagai favicon. Ini jauh lebih sederhana dan unik.
- Gunakan latar belakang transparan: Selalu gunakan latar belakang transparan. Anda dapat menggunakan format PNG dengan transparansi untuk visibilitas yang lebih baik. Selain itu, ini memungkinkan favicon untuk menyatu secara mulus dengan latar belakang browser yang berbeda. Simpan favicon Anda sebagai file PNG atau ICO.
- Jangan mewah: Anda tidak harus menggunakan semua warna di bawah sinar matahari. Tetap berpegang pada palet warna yang terbatas. Lebih baik menggunakan satu atau dua warna saja untuk visibilitas maksimal.
- Gunakan ukuran yang tepat: Gunakan gambar persegi dengan ukuran yang disarankan 512×512 piksel. Bagian terbaik tentang WordPress adalah ia secara otomatis menghasilkan versi yang lebih kecil untuk perangkat yang berbeda, seperti perangkat seluler dan tablet.
- Gunakan alat: Anda dapat menggunakan alat online gratis seperti Favicon.io atau RealFaviconGenerator.net untuk membuat dan mengoptimalkan favicon Anda dengan mudah.
FAQ tentang Apa Itu Favicon
Berikut beberapa pertanyaan umum tentang favicon.
Ini TIDAK sepenuhnya diperlukan, karena situs web Anda akan berfungsi dengan lancar tanpanya. Namun, Favicon membantu pengguna dengan cepat mengidentifikasi situs web Anda di antara banyak tab yang terbuka. Selain itu, favicon yang menarik dapat meningkatkan pengalaman pengguna, pencitraan merek, dan tampilan visual situs web Anda secara keseluruhan.
Untuk format ICO, ukuran yang disarankan adalah 16×16, 32×32, dan 48×48 piksel. Untuk format PNG, ukuran yang disarankan adalah 16×16 dan 32×32. Namun, sebagian besar browser akan menerima gambar PNG persegi apa pun.
Tidak, mereka tidak melakukannya. Namun, mesin pencari menampilkan favicon untuk membantu pengguna mengidentifikasi dan mengingat situs dengan mudah.
Format favicon yang paling umum adalah ICO, PNG, dan SVG. ICO didukung secara luas oleh semua browser.
Tidak, favicon BUKAN merupakan faktor peringkat di mesin pencari apa pun, termasuk Google, Bing, Yahoo, dll. Namun favicon menawarkan representasi visual yang lebih baik dari situs web Anda.
Pemikiran terakhir tentang apa itu gambar favicon
Ingat, ukuran penting saat membuat favicon. Ukuran idealnya adalah 512×512 piksel, namun harus dapat diperkecil hingga 16×16 piksel untuk kompatibilitas optimal (di berbagai browser dan perangkat).
Selain itu, pertimbangkan untuk menggunakan logo, simbol merek, atau gambar apa pun yang mencerminkan konten situs web Anda.
Jadi, apa pendapat Anda tentang penggunaan favicon? Apakah Anda memiliki pertanyaan? Beri tahu kami di komentar.
