Apa itu Sistem Desain dan Mengapa Anda Membutuhkannya?
Diterbitkan: 2020-01-06Apakah Anda mengalami kesulitan akhir-akhir ini dengan alur kerja pengembangan desain Anda? Apakah Anda mengalami masalah handoff yang mengakibatkan keputusan produk yang buruk? Mencari cara untuk meningkatkannya secara signifikan?
Nah, Anda membutuhkan Sistem Desain. Ini akan membantu Anda bekerja lebih baik, lebih cepat, dan meningkatkan kolaborasi tim Anda.
Tapi apa sebenarnya Sistem Desain itu?
Nah, Sistem Desain adalah ide yang cukup baru dalam lanskap transformasi digital. Tapi satu yang telah membangkitkan banyak emosi dan minat akhir-akhir ini.
Dikenal dengan banyak nama seperti Metodologi Desain Atom, Desain Komponen, dan Bahasa Desain, ide di balik sistem desain tumpukan penuh adalah menciptakan serangkaian komponen desain yang dapat digunakan kembali oleh Anda dan tim Anda.
Airbnb dan Uber secara mendasar telah mengubah cara produk digital dirancang dengan menerapkan sistem desain unik mereka sendiri. Keuntungan dari sistem desain berbasis komponen adalah bahwa perusahaan-perusahaan ini mampu secara drastis mengubah kecepatan inovasi dan produksi dalam tim mereka.
Apa itu Sistem Desain?
Ketika terlalu banyak orang mengerjakan proyek yang sama dan menghadapi tantangan yang sama dalam tim desain, setiap orang yang menemukan cara unik untuk memecahkan masalah dapat menghasilkan pengalaman yang tidak jelas bagi pengguna saat mereka menggunakan produk. Dasar-dasar Sistem Desain adalah mengelola desain dalam skala besar.
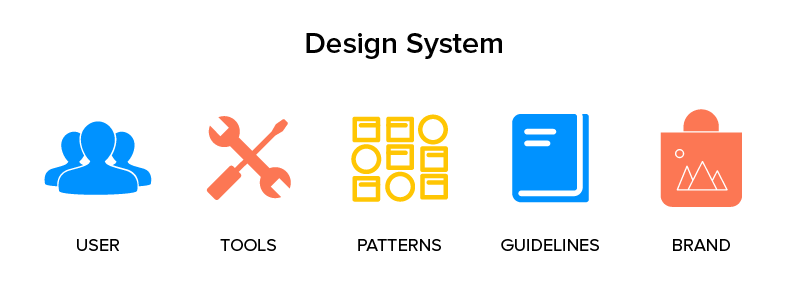
Jika Anda bertanya kepada saya tentang definisi Sistem Desain, saya akan mengatakan bahwa itu adalah serangkaian elemen yang dapat digabungkan dan digunakan kembali pada suatu produk oleh seluruh tim. Ini termasuk warna, desain, komponen dan gaya karakter. Rangkaian komponen ini dapat digunakan kembali dalam kombinasi yang berbeda.

Desain Produk selalu tentang konsistensi dan prediktabilitas. Dengan Sistem Desain terpadu ux , Anda dapat membangun produk dengan lebih baik, lebih cepat, dan menghasilkan pengalaman yang kohesif bagi pengguna.
Panduan Sistem Desain membantu perusahaan membuat UX yang luar biasa dan memperkuat merek mereka.
Masalah Handoff
Sebelumnya, desainer dan pengembang menghadapi banyak masalah. Karena iterasi, perubahan persyaratan dan sifat desain dan pengembangan yang tertutup, handoff menimbulkan banyak tantangan. Lebih sering daripada tidak, itu mengakibatkan pengembang diblokir oleh desainer dan keputusan produk yang buruk.
Dengan berfokus pada komponen yang umum digunakan, telah terjadi kolaborasi yang lebih besar antara desainer dan pengembang dan tim yang sebelumnya tertutup sekarang bekerja dengan model mental yang sama. Melihat komponen sistem desain yang sudah ada menghilangkan banyak upaya duplikat.
Model desain berbasis komponen adalah langkah yang bagus. Ini telah secara signifikan mengurangi kebutuhan untuk handoff.
Sistem Desain adalah pendekatan yang konsisten untuk pengembangan produk, yang mencakup pedoman, prinsip, filosofi, dan kode. Panduan sistem desain adalah alat yang sempurna untuk menskalakan praktik desain, menghilangkan kebutuhan untuk lepas tangan dan memfasilitasi kolaborasi yang lebih besar.

Mengapa Harus Menggunakan Sistem Desain?
Ada banyak manfaat dari Sistem Desain. Ini membantu seluruh perusahaan memberikan solusi desain yang lebih baik dan lebih konsisten secara efisien. Sistem Desain memudahkan proses merancang pengalaman yang menyenangkan bagi pengguna akhir.
1. Memfasilitasi Konsistensi-
Membangun Sistem Desain dimulai dengan mengklasifikasikan semua komponen visual dalam suatu produk. Ini membantu dalam menyoroti inkonsistensi terbesar dalam produk dan membantu tim memutuskan elemen dan komponen produk yang relevan dan paling umum digunakan. Konsistensi dalam Desain adalah Prinsip Desain yang paling penting.
2. Komunikasi yang lebih baik-
Untuk tim yang terlibat dalam pengembangan produk, Sistem Desain open source sering disebut sebagai satu-satunya sumber kebenaran. Ini membantu tim untuk merencanakan, mengembangkan, dan mempertahankan kualitas produk.
Single source of truth (SSOT) adalah konsep yang diterapkan organisasi sebagai bagian dari arsitektur informasi mereka untuk memastikan bahwa setiap orang menggunakan data yang sama saat membuat keputusan bisnis .
Karena Sistem Desain adalah satu-satunya sumber kebenaran, ini menyiratkan bahwa itu juga mencakup kosakata yang dapat digunakan dalam proyek. Lewatlah sudah hari-hari ketika pengembang menyebut tombol sebagai tombol berwarna merah. Ini mengarah pada diskusi yang lebih baik antara pengembang dan desainer dan memungkinkan mereka untuk berbicara dalam konvensi penamaan yang sama.
3. Kejelasan untuk Pengembang-
Dengan sistem desain yang ada, pengembang memiliki visi yang jelas tentang bagaimana membangun komponen sistem desain yang diperlukan sambil mempertahankan gaya terpadu.
4. Iterasi Lebih Cepat-
Dengan menerapkan Sistem Desain, tim dapat melakukan iterasi lebih cepat. Anda dapat merilis desain baru dengan sumber daya yang lebih sedikit dalam potongan kecil dan dengan loop umpan balik yang lebih pendek. Ini membantu Anda tetap teratur dan up to date dengan semua perubahan desain yang dibuat tim Anda.
5. Pengalaman Pelanggan yang Lebih Baik:
Dengan pengalaman konsisten yang dibuat dengan sistem desain, beban kognitif berkurang saat beralih dari pengalaman aplikasi seluler ke pengalaman browser desktop. Dengan menciptakan bahasa yang konsisten yang dapat dipahami oleh pengguna internal dan eksternal kami, pengalaman yang lebih baik dapat dibuat untuk orang-orang yang menggunakan produk Anda.
6. Memanfaatkan pekerjaan Satu Sama Lain –
Karena Sistem Desain dapat dibagikan ke beberapa tim, efisiensi dapat diperluas ke seluruh tim dan produk. Menjadi mudah untuk memanfaatkan pekerjaan orang lain, menggunakan inovasi satu sama lain tanpa menciptakan kembali roda.

Beroperasi pada skala dan meningkatkan efisiensi dan konsistensi adalah keuntungan utama menggunakan dan memelihara Sistem Desain. Karena Anda menggunakan kembali komponen dalam Sistem Desain, waktu dan upaya yang dihabiskan untuk membangunnya benar-benar terbayar dalam jangka panjang. Tim desain dan pengembangan Anda dapat mengubah produk yang ada, meningkatkan pengalaman, atau fokus pada pembuatan produk lain.

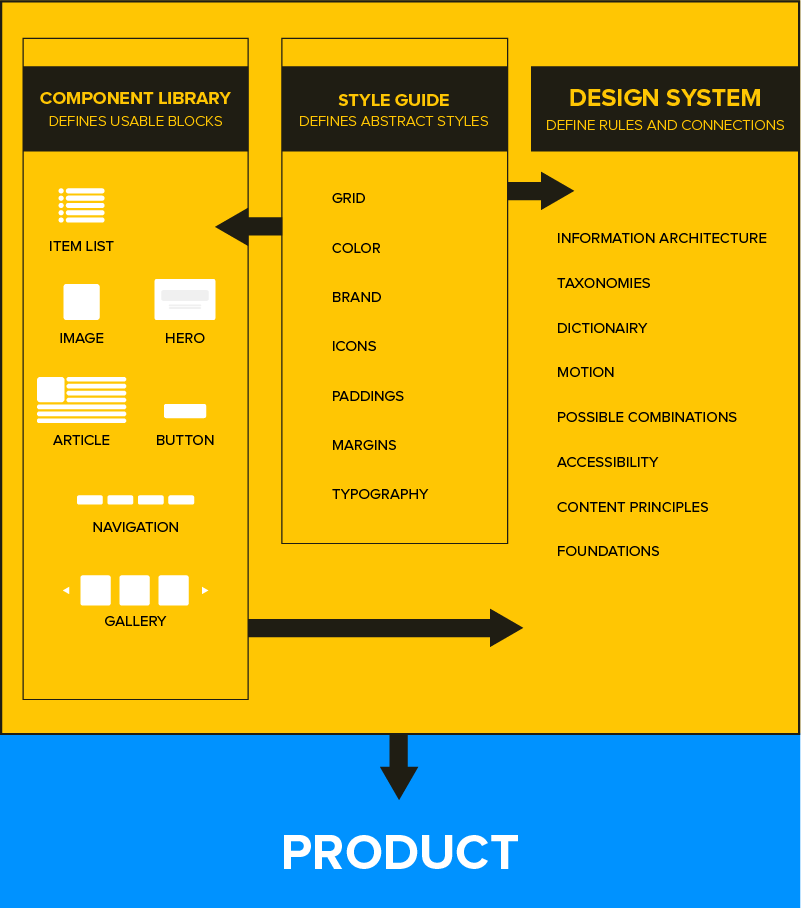
Lebih sering daripada tidak, Sistem Desain digunakan secara bergantian dengan Panduan Gaya atau Pustaka Komponen. Namun, ini adalah sub-komponen dari Sistem Desain.
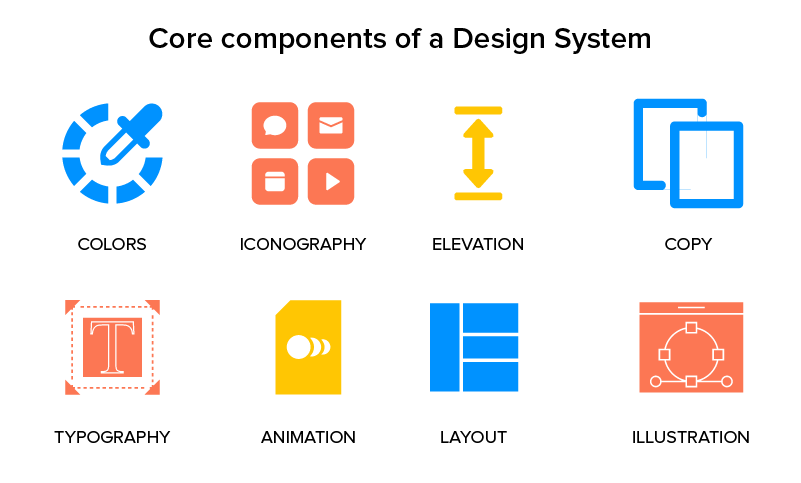
Sistem Desain jauh lebih kompleks daripada panduan gaya sederhana. Ini mencakup segalanya mulai dari warna hingga dokumentasi. Apa yang sebenarnya dilakukan Sistem Desain adalah, ia mendefinisikan bahasa visual yang umum untuk tim produk.
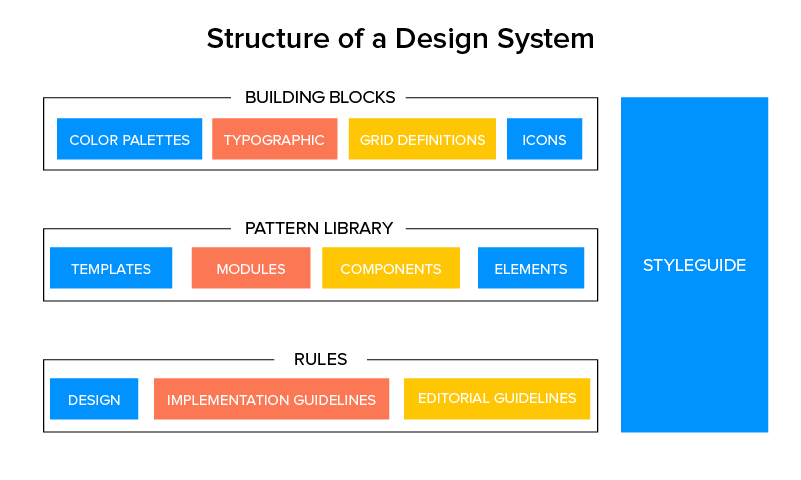
Ini mempercepat proses desain. Desain Sistem menjembatani kesenjangan antara tim yang terlibat dalam membangun produk akhir dengan standar grafis yang konsisten, membuatnya sangat mudah untuk membuat situs web dari komponen. Ini seperti buku aturan untuk tim desain dan pengembangan dan dapat dipecah menjadi:
Sistem Desain – Seluruh rangkaian standar desain beserta prinsip, pola, dan komponen tentang cara mencapainya.
Pustaka Pola- Sub-komponen Sistem Desain, pustaka pola adalah gudang komponen yang dapat digunakan kembali dan elemen desain antarmuka pengguna. Pada dasarnya, pustaka pola adalah kumpulan elemen desain yang muncul beberapa kali di situs.
Panduan Gaya- Sub-komponen lain dari Sistem Desain, Panduan Gaya menekankan presentasi visual dan menentukan bagaimana produk akan terlihat. Ini termasuk warna, font, atribut merek dan logo.

Contoh Desain Sistem
Dengan peningkatan yang mengejutkan dalam jumlah perangkat, lingkungan, dan browser, ada kebutuhan yang terus meningkat untuk mengembangkan sistem desain antarmuka yang bijaksana.
Sistem Desain adalah standar industri. Mereka tidak hanya memberikan kolaborasi tim terbaik dan menjaga proyek Anda tetap teratur, tetapi juga memberikan panduan desain yang sangat penting dalam tim desain yang lebih besar. Dalam beberapa tahun terakhir, perusahaan teknologi terkemuka telah membagikan konsep dan konvensi desain mereka, dan inilah daftar sistem desain yang terbaik :
1. Desain Bahan

Sistem Desain Material dikenal luas karena kesederhanaan navigasinya. Ini adalah bahasa desain yang dikembangkan oleh Google pada tahun 2014 untuk menciptakan konsistensi di semua desain dan perangkat Android dan diadopsi secara luas oleh pengembang Android dan Aplikasi Web .
2. Atlassia
Sistem Desain Atlassian cukup lengkap dan banyak digunakan untuk menciptakan pengalaman yang lugas dan indah.
3. Polaris

Polaris dari Shopify sangat populer untuk menyederhanakan alur kerja desainer-pengembang.
4. Karbon
Carbon Design System adalah sistem desain sumber terbuka IBM untuk produk dan pengalaman, dengan bahasa desain IBM sebagai dasarnya.
5. Pedoman Antarmuka Manusia
Panduan Antarmuka Manusia adalah Sistem Desain yang disiapkan oleh Apple untuk semua platform mereka yang menyediakan sumber daya UI yang mendalam dan informasi praktis.
6. Grommet
Dibuat oleh Hewlett-Packard, Grommet adalah sistem desain yang dapat membantu Anda menerapkan metode desain atomik dan membangun perpustakaan yang memenuhi kebutuhan Anda.
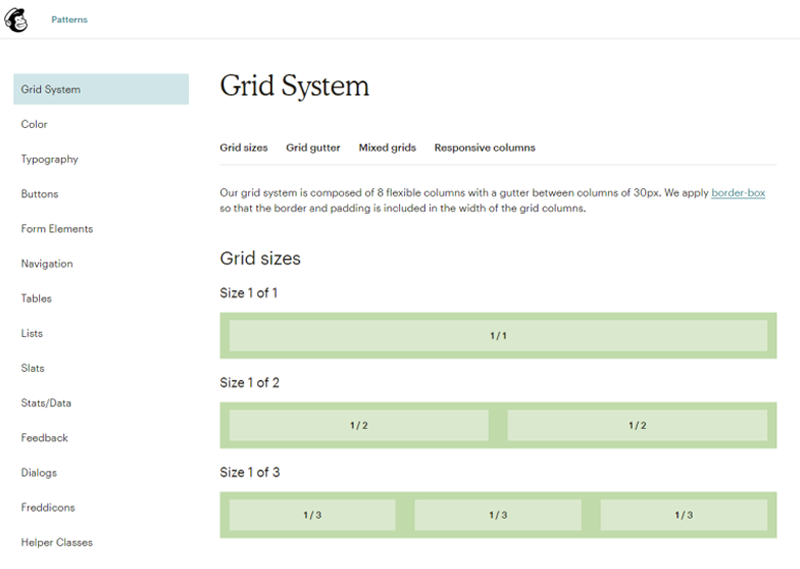
7. Simpanse surat

Sistem desain Mailchimp adalah tentang desain yang berani dan kreatif dengan fokus untuk menyediakan struktur yang konsisten pada bahasa desain.
8. Telepati Digital
Digital Telepati adalah agensi Desain Digital. Selama bertahun-tahun mereka telah menyempurnakan metodologi desain yang digerakkan oleh hasil untuk secara berulang meningkatkan pengalaman pelanggan.
9. Sushi
Karena alat sistem desain awal tidak dapat diskalakan, Zomato baru-baru ini membuat sistem desain baru yang disebut Sushi . Ini memberikan pengalaman baru dan lebih baik kepada penggunanya dengan aplikasi Zomato.
10. Lancar
Sistem Desain Lancar dikembangkan oleh Microsoft dan mencakup pedoman untuk desain dan interaksi yang digunakan dalam perangkat lunak yang dirancang untuk semua perangkat dan platform Windows 10.
Bagaimana Sistem Desain Dapat Menguntungkan Desainer?
Sekarang Anda tahu apa itu sistem desain dalam tinjauan UX dan UX, dan banyak manfaat memilikinya, sistem desain menguntungkan desainer dan menyederhanakan tugas untuk mereka. Sebagai perusahaan desain aplikasi seluler terkemuka , kami memperhatikan bahwa bagi Desainer, mudah untuk memecah UI menjadi bagian-bagian kecil daripada menganggap seluruh halaman web sebagai satu kesatuan. Anda dapat menganggap halaman tertentu sebagai sekumpulan komponen dan dengan cepat menemukan dan menggunakan komponen, pola, atau opsi gaya yang tepat (warna, ikon, font, dll.) dari Sistem Desain.
Kesimpulan
Alih-alih memikirkan kembali dasar setiap pengalaman baru untuk produk Anda, Sistem Desain membuat desainer, pengembang, manajer produk, serta banyak pemangku kepentingan selaras dengan visi desain perusahaan dan memungkinkan tim untuk dengan mudah fokus pada pengembangan piksel-sempurna .