Apa itu Mercusuar Google dan Cara Menggunakannya
Diterbitkan: 2023-02-24Google Lighthouse adalah API sumber terbuka yang dirancang untuk membantu pengembang web mengaudit kinerja dan kualitas situs web mereka berdasarkan metrik tertentu. Salah satu metriknya adalah optimisasi mesin pencari (SEO), yang menjadikan Lighthouse alat yang sangat berguna untuk membantu Anda meningkatkan peringkat halaman hasil mesin pencari (SERP) situs web Anda.
Dalam artikel ini, kami membahas semua yang perlu Anda ketahui tentang Google Lighthouse, termasuk metrik mana yang diauditnya. Kami juga menunjukkan kepada Anda bagaimana menggunakan hasil audit untuk mengoptimalkan situs web Anda untuk peringkat SERP yang lebih tinggi, peningkatan rasio klik-tayang, peningkatan pengalaman pengguna, dan manfaat lainnya.
Apa Itu Mercusuar Google?
Google Lighthouse sering dibandingkan dengan perangkat lunak lain yang disebut PageSpeed Insights. Tetapi penting untuk dicatat bahwa ada perbedaan antara kedua program tersebut.
PageSpeed Insights vs Lighthouse
Lighthouse dan PageSpeed Insights memiliki beberapa karakteristik yang sama. Misalnya, keduanya dikembangkan oleh Google, dan keduanya memiliki kapasitas untuk menilai kinerja halaman web tertentu. Selain itu, PageSpeed didukung oleh mesin analisis Lighthouse, tanda yang jelas bahwa alat ini dimaksudkan untuk saling melengkapi.
Namun sementara PageSpeed berfokus lebih sempit pada metrik kinerja (mis., waktu muat halaman web, daya tanggap, dan kehalusan visual), Lighthouse melangkah lebih jauh dan mengevaluasi elemen lain seperti SEO dan aksesibilitas.
Oleh karena itu, untuk penilaian yang lebih menyeluruh tidak hanya pada kinerja situs web Anda, tetapi juga aksesibilitas penggunanya, praktik terbaik, SEO, dll., pengujian Lighthouse adalah opsi yang lebih baik daripada Wawasan PageSpeed.
Alat Untuk Menjalankan Mercusuar
Alat Pengembang Chrome
Cara Menjalankan Google Lighthouse Dengan Chrome DevTools
Langkah 1: Buka halaman web yang ingin Anda uji.
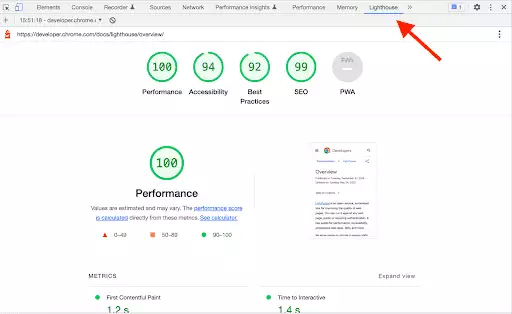
Langkah 2: Buka Chrome DevTools dan klik tab berlabel, “Lighthouse.”
Langkah 3: Klik “Analisis Pemuatan Halaman” dan biarkan semua kategori audit diaktifkan.
Langkah 4: Klik "Jalankan audit", dan dalam 30-60 detik, laporan Lighthouse Anda akan muncul.

Cara Menggunakan Google Lighthouse Dengan web.dev
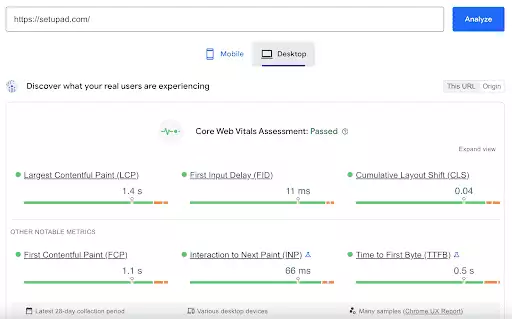
Langkah 1: Buka pagespeed.web.dev
Langkah 2: Masukkan URL situs web yang ingin Anda audit.
Langkah 3: Klik “Analisis.”

Ekstensi Chrome
Cara Menggunakan Google Lighthouse Dengan Ekstensi Chrome
Langkah 1: Instal ekstensi Chrome Google Lighthouse di browser Google Chrome Anda.
Langkah 2: Arahkan ke situs web yang ingin Anda uji.
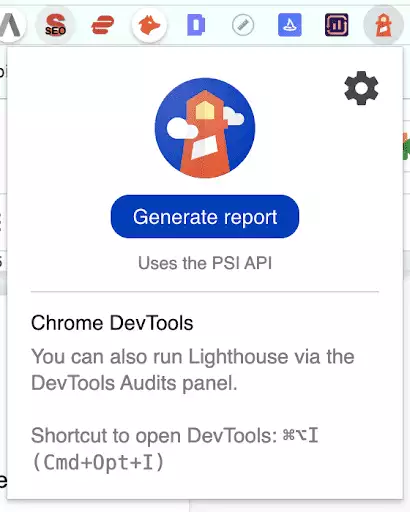
Langkah 3: Klik simbol mercusuar di sebelah kanan bilah alamat Chrome, atau akses Mercusuar melalui menu ekstensi.
Langkah 4: Klik “Buat laporan.”

Modul Node
Cara Menggunakan Google Lighthouse Dengan Node
Langkah 1: Unduh Google Chrome di desktop Anda.
Langkah 2: Instal Node versi terbaru (pastikan itu adalah versi Dukungan Jangka Panjang).
Langkah 3: Instal Lighthouse sebagai modul global dengan mengetikkan, “npm install -g lighthouse.”
Langkah 4: Jalankan audit dengan prompt, “lighthouse <url>”
Cara Kerja Audit Google Lighthouse
Audit Google Lighthouse mengevaluasi situs web berdasarkan lima kategori laporan berbeda.
Kategori Laporan:
• Kinerja
• Aksesibilitas
• SEO
• Praktik terbaik
• Aplikasi Web Progresif (PWA)
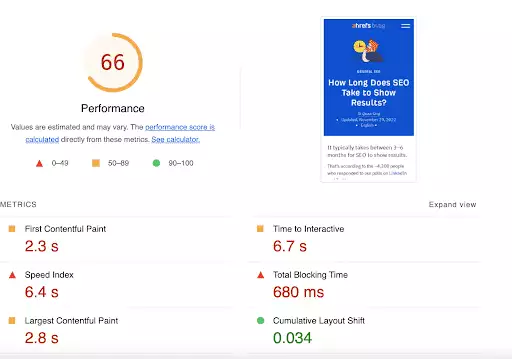
Setiap kategori menerima skor 0-100, dengan 0 menunjukkan kegagalan dan 100 menunjukkan kesempurnaan.
Bagaimana Metrik Kinerja Google Lighthouse Dihitung?
Versi terbaru Google Lighthouse (versi 8 dan 9) menghitung skor keseluruhan untuk kinerja laman web berdasarkan tujuh metrik berbeda . Setiap metrik membentuk persentase tertentu dari skor.
Di bawah ini adalah daftar tujuh metrik kinerja dan skor maksimum yang dapat diterima masing-masing metrik, dengan total skor maksimum 100%.
• Cat Konten Terbesar (LCP): 25%
• Total Waktu Pemblokiran (TBT): 30%
• First Contentful Paint (FCP): 10%
• Indeks Kecepatan (SI): 10%
• Waktu Untuk Interaktif (TTI): 10%
• Pergeseran Tata Letak Kumulatif (CLS): 15%
Mengapa Skor Berubah Setiap Saat?
Anda mungkin memperhatikan bahwa skor performa untuk halaman web tertentu berbeda setiap kali Anda menjalankan laporan Lighthouse – bahkan jika Anda menjalankan beberapa laporan secara berurutan.
Ini bukan sesuatu yang perlu dikhawatirkan, karena biasanya karena faktor-faktor yang berada di luar kendali Anda. Misalnya, kecepatan koneksi internet Anda mungkin tidak sama seperti saat pengujian terakhir, atau halaman web mungkin menampilkan iklan yang berbeda.
Pertunjukan
Anda mungkin bertanya-tanya apa sebenarnya tujuh metrik kinerja yang kami sebutkan sebelumnya. Di bawah ini adalah ikhtisar dari masing-masing.

FCP mengukur waktu yang diperlukan untuk blok pertama teks atau gambar pada halaman web untuk tampil penuh di layar.
Indeks Kecepatan (SI)
SI menilai berapa banyak bagian yang terlihat dari halaman web yang dimuat, rata-rata, selama periode waktu tertentu (yaitu, berapa banyak bagian yang terlihat dimuat per detik).
Penilaian SI
Sasaran setiap situs web adalah memiliki skor SI 4,3 detik atau kurang. Skor SI yang lebih tinggi dari 4,3 detik merupakan indikasi bahwa terlalu lama untuk memuat halaman web tersebut sepenuhnya. Dari sudut pandang pengguna, itu berarti mereka cenderung menjadi tidak sabar dan keluar dari situs web Anda untuk menemukan yang lebih cepat.
Waktu Untuk Interaktif (TTI)
TTI menghitung periode waktu antara halaman web mulai memuat dan halaman web menjadi interaktif – yaitu, dapat menerima perintah atau petunjuk dari pengguna.
Pergeseran Tata Letak Kumulatif (CLS)
CLS memberikan pengukuran komprehensif tentang seberapa banyak pergeseran tata letak halaman web selama waktu muat.
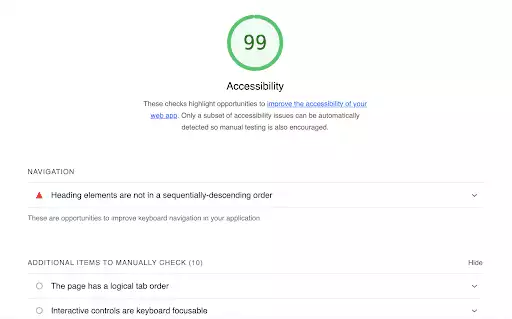
Aksesibilitas
Aspek lain dari situs web Anda yang mendapat skor Lighthouse adalah Aksesibilitas .


Menurut Google, setiap situs harus dapat diakses sebanyak mungkin oleh semua jenis pengguna, termasuk mereka yang memiliki keterbatasan fisik. Ini adalah orang-orang yang tidak dapat melihat atau menavigasi situs Anda sebaik mungkin. Namun, dengan langkah-langkah aksesibilitas yang tepat, mereka juga dapat memanfaatkannya secara maksimal.
Apa artinya menjadi "dapat diakses"? Ada banyak cara untuk menerapkan elemen ini ke situs web Anda, tetapi beberapa yang paling penting adalah sebagai berikut:
• Situs Anda dapat diakses dan dinavigasi melalui keyboard, bukan hanya mouse.
• Situs Anda dikodekan dengan HTML semantik, sehingga orang yang memiliki gangguan penglihatan dapat menggunakannya.
• Situs Anda menampilkan teks kontras tinggi agar semua jenis pembaca dapat melihatnya dan membacanya tanpa memaksakan penglihatan mereka.
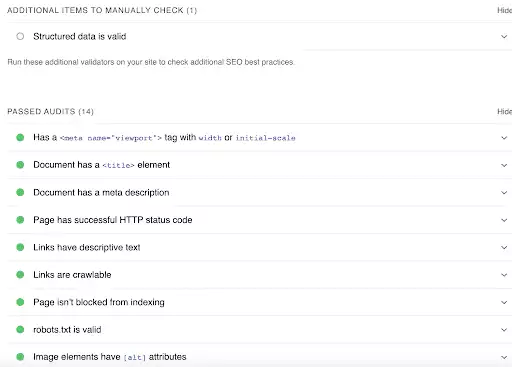
SEO
Salah satu laporan terpenting yang dijalankan Lighthouse di situs Anda adalah untuk SEO, atau pengoptimalan mesin telusur.

Mengoptimalkan situs web Anda untuk mesin telusur seperti Google adalah cara Anda memungkinkan situs Anda mendapat peringkat lebih tinggi di halaman hasil mesin telusur (SERP). Semakin tinggi peringkatnya, semakin besar kemungkinan pengguna mengkliknya.
Ada beberapa elemen yang menjadi pertimbangan Google saat mengevaluasi SEO sebuah website, antara lain:
• Kata kunci
• Tautan balik
• Konten bermanfaat yang menunjukkan keahlian, otoritas, dan kepercayaan (EAT)
• Kecepatan situs
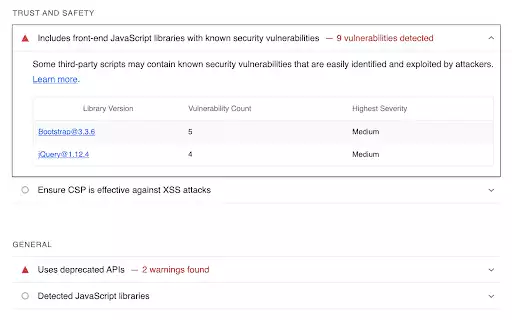
Praktik terbaik
Praktik Terbaik adalah istilah umum untuk teknik yang dapat Anda gunakan untuk meningkatkan seberapa lancar dan intuitif situs web Anda beroperasi. Ini mencakup berbagai optimasi seperti berikut ini:
• Memperbaiki kesalahan browser yang dicatat
• Menampilkan gambar dengan rasio aspek yang benar
• Membuat situs web Anda berjalan lebih cepat
• Meningkatkan keamanan situs Anda
• Meminta izin geolokasi dan notifikasi dari pengguna untuk menciptakan pengalaman yang lebih menarik dan bermanfaat

Aplikasi Web Progresif (PWA)
Progressive Web App (PWA) adalah perangkat lunak yang menghadirkan aplikasi dalam bentuk halaman web. Ini berfungsi pada semua browser yang memenuhi standar, termasuk Chrome.
Aplikasi yang disediakan oleh PWA dapat diisi oleh pengunjung situs untuk memberikan data penting seperti informasi kontak kepada pemilik situs.
Lighthouse mengaudit PWA di situs web untuk mengevaluasi kecepatan, keterlihatan, keandalan, dan lainnya.
Berikut daftar periksa lengkap tentang apa yang membuat PWA bagus.
Bagaimana Core Web Vitals (CWV) Sesuai dengan Laporan Google Lighthouse
Core Web Vitals (CWV) adalah metrik yang berlaku untuk semua situs web dan karenanya harus selalu diukur, terlepas dari tujuan situs tersebut dirancang untuk apa atau siapa target pemirsanya.
Ada tiga metrik yang membentuk Data Web Inti: Large Contentful Paint (LCP), Total Blocking Time (TBT), dan Pergeseran Tata Letak Kumulatif (CLS).
Kami membahas metrik tersebut di bagian tentang Performa. Berikut adalah ikhtisar singkat tentang arti setiap istilah.
• LCP: Pengukuran titik di mana blok teks, gambar, atau video terbesar di halaman web dapat dilihat sepenuhnya oleh pengguna.
• TBT: Pengukuran waktu yang diperlukan halaman web agar terlihat sepenuhnya setelah LCP dimuat.
• CLS: Mengukur seberapa banyak tata letak halaman web bergeser saat elemen di dalamnya dimuat.
CWV menghasilkan sekitar 65% skor dari audit Kinerja Lighthouse.
Pengujian Performa Dengan Google Lighthouse
Lighthouse adalah alat yang sangat efektif untuk pengujian Kinerja. Ini menghasilkan laporan yang kuat dan komprehensif yang dapat membantu Anda mengidentifikasi titik lemah yang memperlambat situs web Anda atau berkontribusi pada peringkat SERP yang rendah.
Cara Menggunakan Google Lighthouse Untuk Meningkatkan Performa Website
Mengoptimalkan Kecepatan dan Waktu Muat Situs Web
Jika Anda perlu mengoptimalkan kecepatan dan waktu muat situs web Anda, audit Kinerja dan Praktik Terbaik Lighthouse akan menunjukkan kepada Anda di mana Anda dapat melakukan perbaikan.
Meningkatkan Aksesibilitas Situs Web dan Pengalaman Pengguna
Untuk meningkatkan aksesibilitas dan pengalaman pengguna di situs Anda, audit Performa, Aksesibilitas, Praktik Terbaik, dan PWA berfungsi paling baik.
Memastikan Keamanan Situs Web dan Privasi Data
Lighthouse membantu Anda memastikan keamanan untuk situs web Anda dan privasi data pengguna Anda dengan menjalankan audit Praktik Terbaik.
Membuat Keputusan Berbasis Data untuk Pengoptimalan Situs Web
Data adalah teman pemilik dan administrator situs web. Ini menunjukkan kepada Anda di mana Anda perlu melakukan perubahan untuk mengoptimalkan situs web Anda hingga mendekati kesempurnaan. Menjalankan Lighthouse adalah cara cerdas dan mudah untuk mendapatkan data pada semua jenis metrik, terutama Performa, di mana titik lemah mungkin tersembunyi.
Fitur Lanjutan Google Lighthouse
Audit dan Pembuatan Skrip Kustom
Karena Lighthouse adalah sumber terbuka, Anda memiliki opsi untuk menyiapkan audit dan pembuatan skrip khusus yang disesuaikan dengan kebutuhan unik Anda.
Misalnya, Anda dapat memprogram audit untuk mengukur apakah laman di situs web Anda disertakan atau tidak dalam peta situs . Ini penting, karena Google terutama membaca peta situs saat memberi peringkat halaman web di SERP.
Mengintegrasikan Google Lighthouse Dengan Alat Kinerja Lainnya
Jika Anda memiliki alat kinerja yang sudah Anda gunakan untuk situs Anda, Anda dapat mengintegrasikan Google Lighthouse dengannya untuk lebih menyempurnakan audit Anda.
Menggunakan Google Lighthouse untuk Pengoptimalan Seluler
Dengan beberapa penyelesaian, Anda bahkan dapat menggunakan Google Lighthouse untuk mengaudit situs web Anda untuk pengoptimalan seluler.
Kesimpulan
Jika situs web Anda memiliki peringkat SERP yang rendah dan akibatnya tidak mendapatkan lalu lintas organik yang berarti, audit spektrum penuh dapat membantu Anda mengidentifikasi apa yang menghambat kesuksesan situs Anda.
Google Lighthouse adalah alat audit situs web terbaik. Ini menunjukkan dengan tepat di mana masalah situs Anda di beberapa metrik yang berbeda – termasuk SEO – yang mencegahnya dari peringkat yang lebih tinggi oleh algoritme Google.
Setelah Anda mengetahui di mana area masalahnya, Anda dapat mulai melakukan pengoptimalan yang akan meningkatkan peringkat SERP Anda dan dengan demikian meningkatkan lalu lintas organik.
