Apa itu Desain Material dan Bagaimana Seharusnya Digunakan?
Diterbitkan: 2021-02-02Sejak pembuatannya, wajah web telah mengalami banyak perubahan. Apa yang pada dasarnya dimulai sebagai desain Wild West pada 1990-an dan awal 2000-an akhirnya membuka jalan bagi situs web yang lebih sederhana, lebih bersih, dan lebih dapat diprediksi.
Kemudian, smartphone memasuki keributan dan perubahan besar diperlukan. Akibatnya, ada perubahan besar pada aplikasi, dan akhirnya situs web mengalami berkat sistem dan bahasa desain Google — Desain Material.
Awalnya diperkenalkan pada tahun 2014, sistem desain berbasis grid ini diadopsi, menyebar seperti api, dan kemudian mengambil kehidupan baru.
Tapi apa itu sebenarnya?
Dalam artikel ini, kita akan membahas Desain Material, menunjukkan kepada Anda beberapa contoh situs web yang menggunakan Desain Material hari ini, dan memberi Anda sumber daya untuk membantu Anda menggunakan Desain Material dalam desain dan pengembangan situs web Anda sendiri. Jadi, mari kita mulai.
Daftar isi
- Apa itu Desain Material?
- Apa Prinsip Inti Desain Material?
- Bagaimana Desainer Web Menggunakan Desain Material Hari Ini?
- Contoh Desain Material
- Pro dan Kontra Desain Material
- Sumber Daya untuk Mempelajari Cara Menerapkan Desain Material
- Kit UI Desain Material
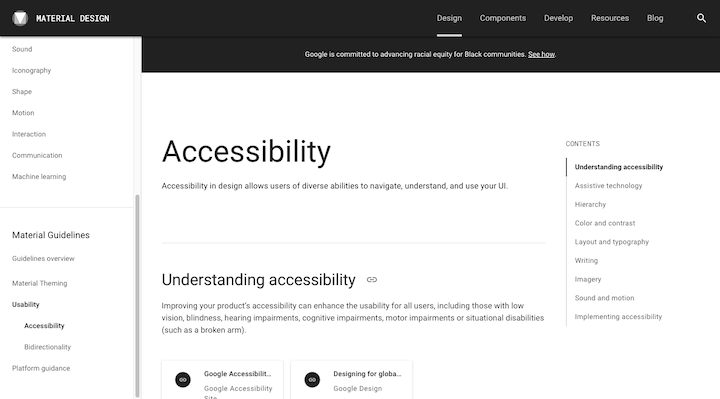
Apa itu Desain Material?
Desain Material adalah sistem desain yang dikembangkan oleh Google pada tahun 2014. Seluruh sistem desain, bahasa desainnya, dan semua dokumentasinya kini tersedia di material.io:

Seperti sistem desain lainnya, Desain Material mencakup hal-hal berikut:
Penjelasan tentang prinsip-prinsip penggerak di balik sistem desain:

Panduan untuk menggunakan bahasa desain baru dan membuat produk dengannya:

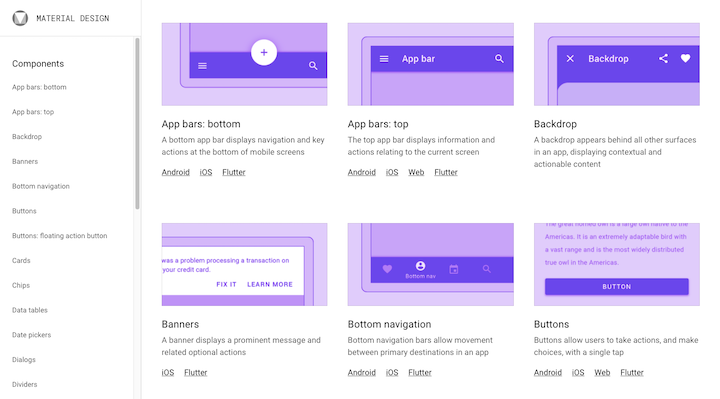
Komponen yang dapat digunakan kembali yang memungkinkan desainer membuat UI Material dengan mudah:

Tetapi Desain Material jauh lebih komprehensif daripada kebanyakan sistem desain. Itu karena itu tidak dibangun hanya untuk satu merek atau proyek.
Dengan nama kode “Quantum Paper”, Material Design dirilis sebagai bahasa desain yang dapat digunakan oleh desainer Android untuk membuat aplikasi yang lebih baik melalui desain yang baik. Google juga menggunakan Desain Material untuk merombak desain aplikasinya.
Tujuan keseluruhan Desain Material adalah untuk memungkinkan desainer dengan cepat membangun aplikasi yang responsif, dapat digunakan, dan dapat diskalakan.
Pada tahun 2014, rilis Desain Material membuat gelombang besar di seluruh komunitas desain — tidak hanya untuk pengembangan Android, tetapi juga untuk aplikasi dan situs web iOS.
Mengapa Desain Material Dibuat?
Untuk memahami bagaimana Desain Material muncul, kita harus melihat apa yang terjadi sebelumnya.
Skeuomorfisme
Itu sekitar tahun 2010 ketika skeuomorphism menjadi terkenal. Ini adalah gaya desain yang membuat elemen UI terlihat seperti objek sebenarnya yang menjadi dasarnya. Kami sering melihat ini ketika datang ke latar belakang dan ikon situs web.
Ini adalah tangkapan layar dari beranda Apple pada tahun 2012:

Banyak ikon aplikasi yang Anda lihat di iPad skeuomorphic. Misalnya, lihat yang disorot dengan warna kuning:
- Ikon aplikasi Kamera menyerupai lensa kamera.
- Ikon aplikasi Jam terlihat seperti jam dinding analog lama.
- Ikon aplikasi Kalender terlihat seperti kartu kalender yang dapat dibalik.
UI Skeuomorph akhirnya terbukti terlalu mengganggu karena kualitasnya yang seperti aslinya. Terlebih lagi, atribut desain yang realistis tidak digunakan untuk alasan apa pun selain untuk menjadi trendi.
Desain datar
Tren desain berikutnya, desain datar, bertujuan untuk menghilangkan kelebihan dan kedangkalan pendahulunya.
Berikut tampilan ikon skeuomorphic sebelumnya di perangkat iOS pada tahun 2020:

Ikon-ikon ini (serta ikon untuk banyak aplikasi lama) menjadi datar dan sebagian besar kualitas realistisnya dihilangkan.
Sementara desain datar terus bertahan hingga hari ini — karena minimalis dan desain yang bagus dan bersih tidak akan pernah ketinggalan zaman — ada kelemahan besar yang perlu diperbaiki.
Seperti yang dijelaskan oleh Nielsen Norman Group:
“[Desain datar] sering menyebabkan ketidakpastian klik dan penurunan efisiensi pengguna. Saat desainer meratakan UI, mereka cenderung menghapus banyak penanda yang biasanya memberi tahu pengguna di mana harus mengklik.”
Desain Bahan
Desain Material terinspirasi oleh dunia fisik. Tapi ini bukan upaya untuk membawa desain kembali ke masa skeuomorphic. Ini adalah metafora (yang akan segera kita lihat ketika kita menjelajahi prinsip-prinsipnya).
Sungguh, apa yang dilakukan Material Design adalah beralih dari mendesain UI yang benar-benar datar ke mendesain permukaan yang terinspirasi oleh kertas dan tinta. Pikirkan seperti ini:
Ketika dilihat secara langsung, selembar kertas tampak datar dan dua dimensi. Namun, di dunia nyata, sebenarnya tidak seperti itu perilakunya.
Kertas ada dalam tiga dimensi. Lembaran kertas menciptakan bayangan, jahitan, dan lipatan serta dapat dipotong dan diubah ukurannya sesuai kebutuhan kita — sesuatu yang ingin diciptakan kembali oleh Google di ruang digital dengan Desain Material.
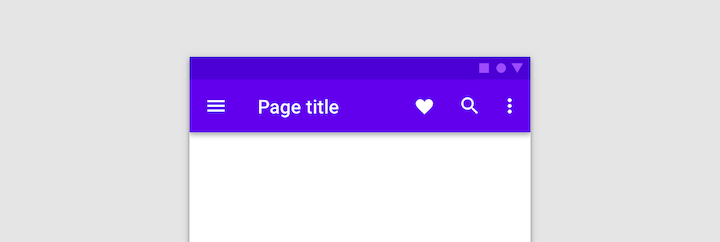
Contoh dari situs web Desain Material ini adalah salah satu gaya merek dagang Material:

Perhatikan bayangan yang berada di bawah bilah aplikasi atas yang datar.
Jadi, Material Design masih menggunakan elemen datar. Namun, elemen-elemen tersebut berada di berbagai bidang dan dapat berperilaku seperti kertas dan objek lain di dunia nyata, memberikan pengalaman digital "rasa" yang lebih hidup.
Hal ini memungkinkan pengguna aplikasi atau situs web untuk merespons UI secara lebih alami saat mereka memahami cara menyentuh dan memindahkan objek seperti yang mereka lakukan di lingkungan fisik.
Matias Duarte, Wakil Presiden Desain di Google, menjelaskan mengapa ini merupakan perubahan penting untuk dibawa ke web:
“Tidak seperti kertas asli, materi digital kami dapat berkembang dan direformasi secara cerdas. Material memiliki permukaan dan tepi fisik. Jahitan dan bayangan memberikan makna tentang apa yang dapat Anda sentuh.”
Kembali ke titik itu dari NNG, Desain Material memperbaiki masalah yang berasal dari kurangnya kedalaman dan penanda utama lainnya dalam desain datar.
Ini juga membawa perubahan lain yang lebih berarti pada desain.
30 Statistik Desain Web Berharga untuk 2021
Apa Prinsip Inti Desain Material?
Desain Material lebih dari sekadar menambahkan lapisan atau bayangan ke desain. Ini adalah sumber daya super komprehensif yang menetapkan aturan untuk bahasa desain baru.
Mirip dengan bagaimana kita memiliki prinsip dasar yang perlu kita ikuti dalam desain web, Desain Material memiliki tiga prinsip tersendiri:
Prinsip #1: Materi Adalah Metafora
Pikirkan Desain Material sebagai digitalisasi dunia fisik.
Jadi, daripada meminta pengunjung dan pengguna untuk memasuki pengalaman digital yang terasa tidak wajar bagi mereka, Desain Material menerapkan prinsip dasar lingkungan fisik kita ke aplikasi dan situs web.
Ambil, misalnya, gagasan sebab-akibat. Ketika seseorang melakukan tindakan tertentu, mereka mengharapkan hasil yang dapat diprediksi.
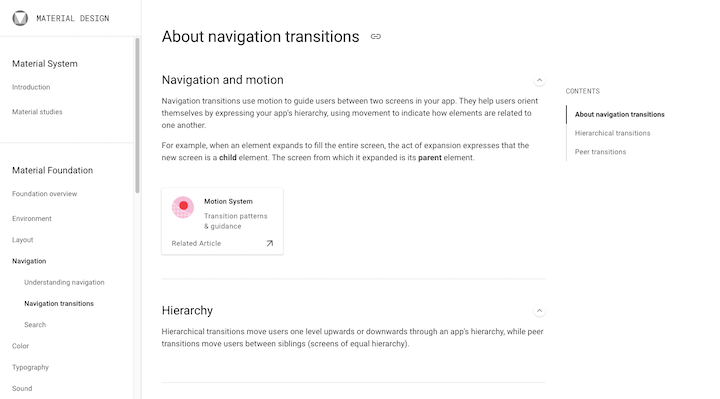
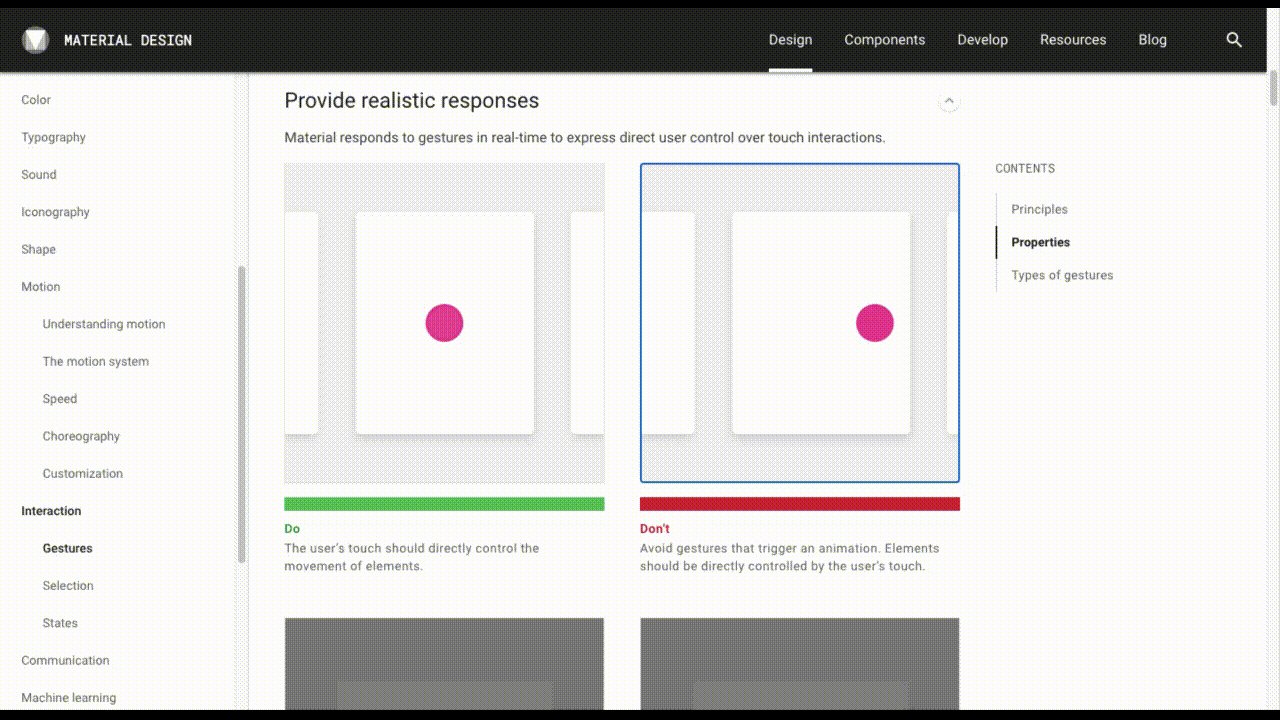
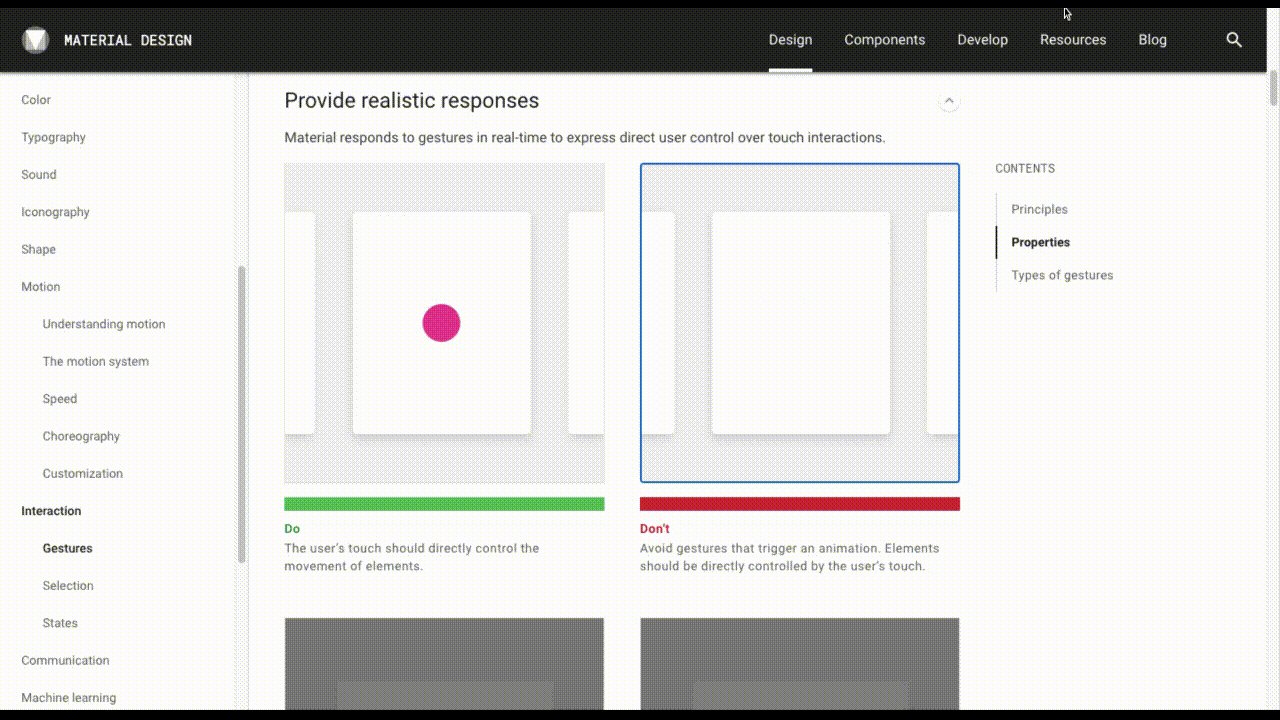
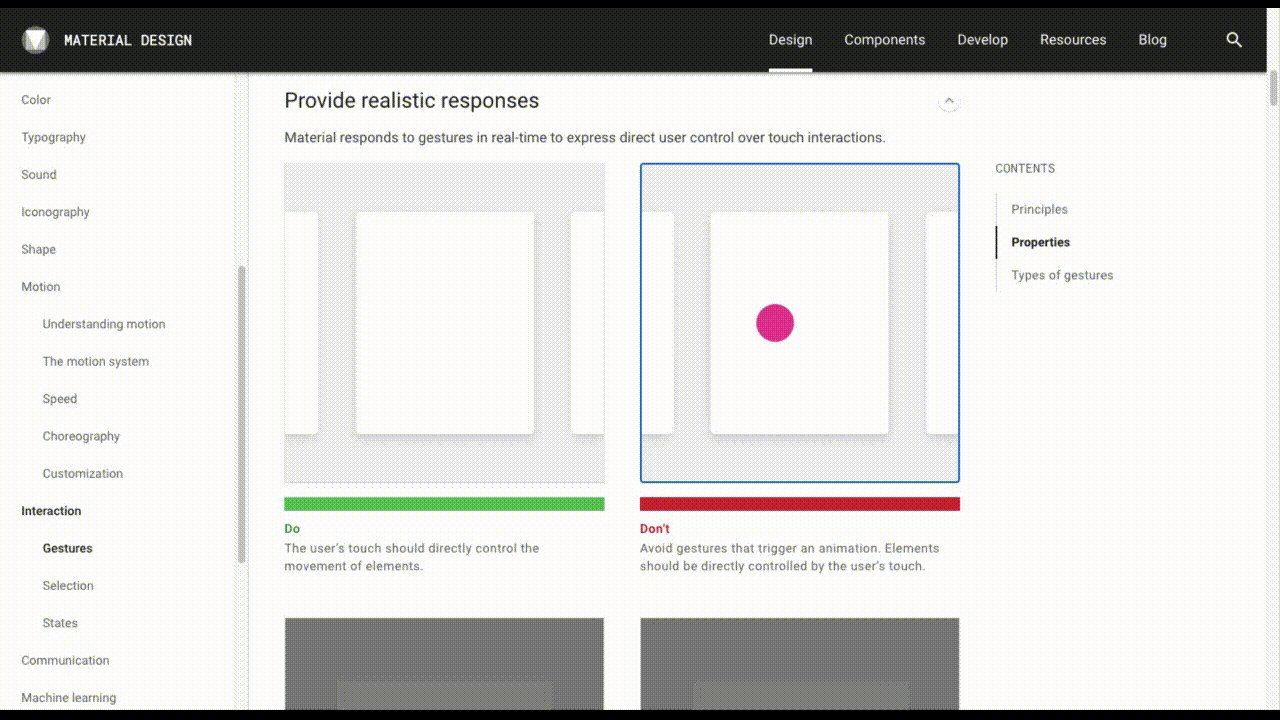
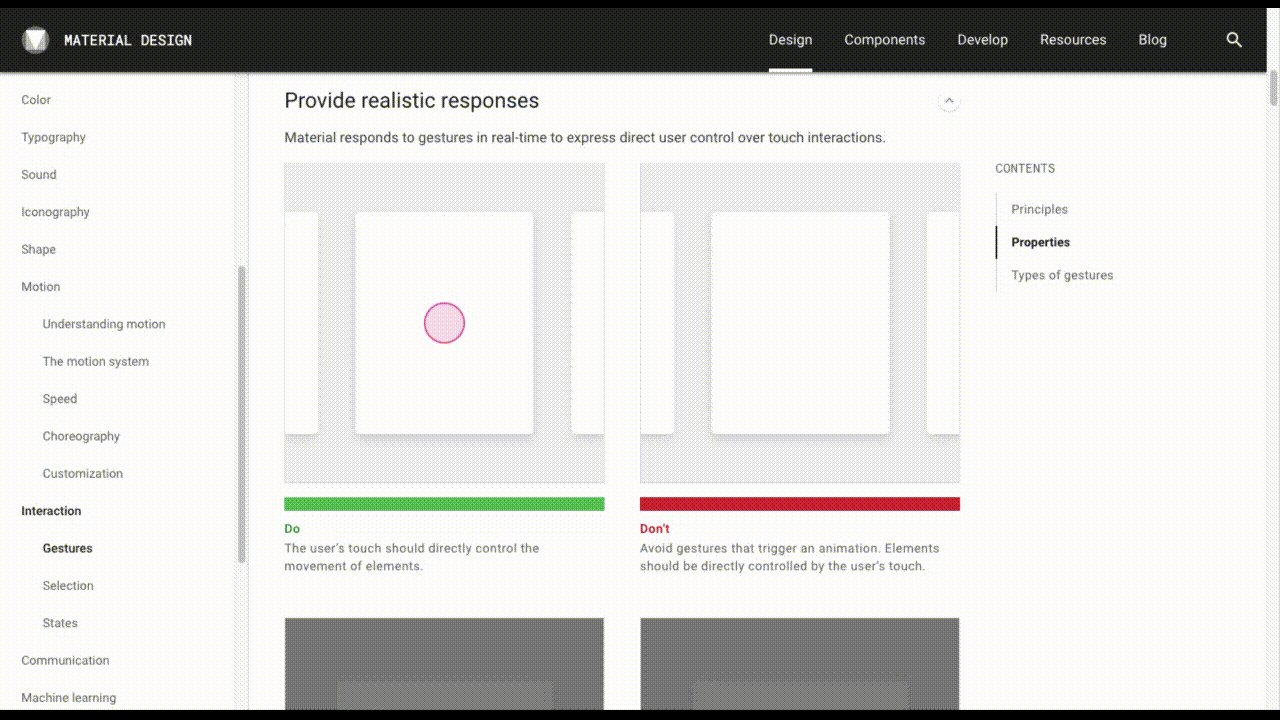
Lihatlah perbandingan berdampingan ini dalam penjelasan Interaksi Desain Material:

Kedua antarmuka memiliki penggulung horizontal.
Yang di sebelah kiri hanya bergerak saat pengguna mengklik dan menyeret konten. Ini adalah cara kerjanya di dunia nyata.
Yang di sebelah kanan, bagaimanapun, memiliki animasi gulir yang diaktifkan dengan klik. Objek dunia nyata kita tidak bergerak seperti ini.
Dengan menanamkan UI dengan jenis properti fisik ini, pengguna dapat mengandalkan intuisi dan tindakan alami mereka untuk terlibat dengan situs web dan aplikasi.
Prinsip #2: Tebal, Grafis, Disengaja
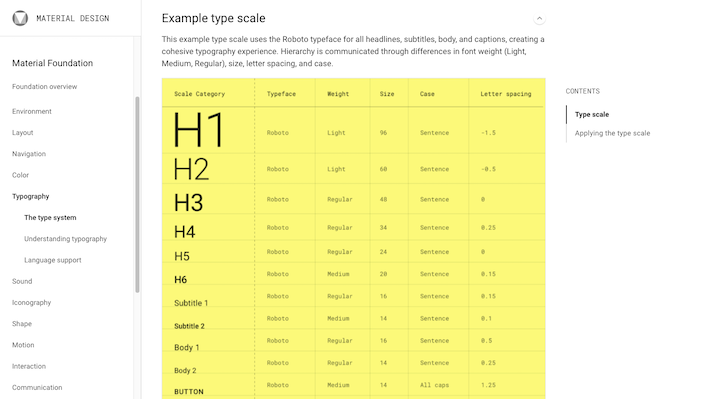
Lihat contoh ini dari bagian Material Foundation di Web Tipografi:

Semua Material Foundation sekomprehensif ini. Setiap bagian menguraikan cara kerja komponen dan mengapa komponen harus bekerja seperti itu. Pada dasarnya, ada makna dan logika di balik setiap pilihan desain.
Ini adalah perubahan desain yang signifikan pada saat itu. Bukan lagi tentang mendesain sesuatu karena seseorang menyukai tampilannya atau karena mengikuti tren tertentu.
Sistem ini dengan jelas meruntuhkan elemen UI mana yang vital dan harus diperhitungkan:
- Tata letak (dengan penekanan pada kisi dan hierarki responsif)
- Navigasi
- Warna
- Tipografi & Font Web
- Suara (ini terutama berkaitan dengan aplikasi)
- Ikonografi
- Membentuk
- Gerakan
- Interaksi
- Komunikasi (termasuk gambar, tulisan, dan visualisasi data)
Desain Material juga menjelaskan bagaimana tepatnya (dan mengapa) mendesainnya dengan cara tertentu untuk menciptakan pengalaman yang mengutamakan pengguna.
Sekarang, jelaslah mengapa "disengaja" adalah bagian dari prinsip ini. Tapi bagaimana dengan "tebal" dan "grafis"?
Pada awalnya, Desain Material sangat berfokus pada desain berbasis grid, hierarki tipografi yang jelas, palet warna yang berani, dan animasi yang bermakna (antara lain).
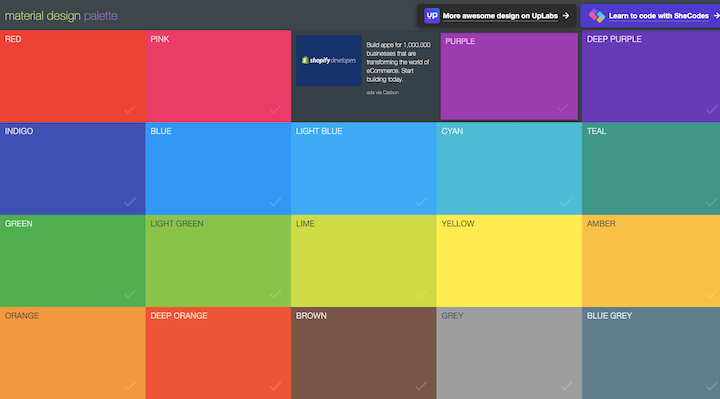
Untuk memberi Anda gambaran tentang tampilannya, ini adalah alat yang disebut Generator Palet Warna Desain Bahan:

Perhatikan betapa cerahnya warna-warna ini? Desain Material mendorong palet warna yang lebih kuat dan lebih berani untuk menciptakan lebih banyak kontras dan kedalaman di UI.
Prinsip #3: Gerak Memberikan Makna
Desain gerak tidak ada hubungannya dengan animasi demi animasi. Seperti semua hal lainnya dengan Desain Material, ini dimaksudkan untuk membuat desain lebih disengaja dan pengalaman pengguna lebih intuitif.
Ada tiga alasan ketika Desain Material menyerukan gerakan (halus) dalam desain:
- Untuk menjadi informatif dan memberi tahu pengguna di mana dan kapan tindakan itu tersedia.
- Untuk membantu memfokuskan dan memandu pengguna ke bagian terpenting halaman.
- Untuk menjadi ekspresif dan menambahkan sedikit kepribadian dan kegembiraan ke antarmuka.
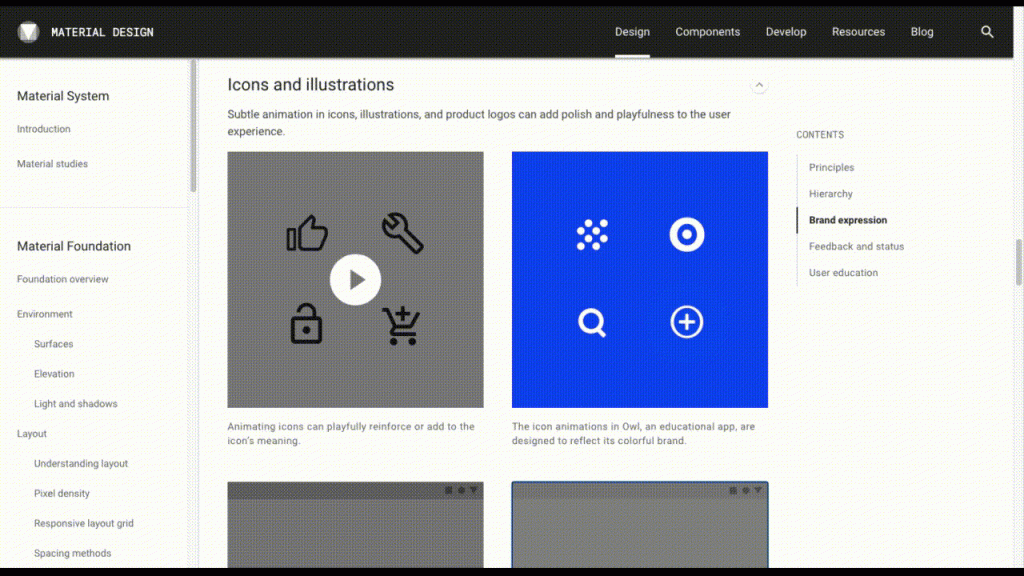
Elemen sekecil ikon dapat dianimasikan:

Seluruh pengantara juga dapat dianimasikan. Misalnya, saat pengguna menunggu layar baru terbuka.
Itu semua tergantung pada apakah gerakan diperlukan untuk memberi tahu, fokus, atau mengekspresikan pada titik itu di sepanjang perjalanan pengguna.
Bagaimana Desainer Web Menggunakan Desain Material Hari Ini?
Seperti pendahulunya, Material Design akhirnya memiliki kekurangan yang cukup besar yang perlu diperbaiki.
Itu terlalu hitam-putih. Secara harfiah, semuanya telah dijabarkan untuk desainer, jadi seperti “Beginilah cara Anda membuat desain yang bagus. Ikuti saya."
Agar jelas, tidak ada salahnya bekerja dari template atau komponen. Masalah dengan Desain Material, bagaimanapun, adalah bahwa setiap orang bekerja dari sistem dan aturan desain yang sama.
Sistem desain dimaksudkan untuk dibangun untuk sebuah merek sehingga gaya visualnya yang unik dapat dikembangkan, diterapkan secara konsisten, dan dipertahankan. Tetapi ketika sistem desain tersedia untuk umum — dengan tujuan membuatnya cepat dan tanpa rasa sakit untuk membangun aplikasi atau situs web — semua orang akan ikut serta.
Jadi, situs web dan aplikasi semuanya mulai terlihat sama sebagai hasilnya.
Desain Material 2.0 Untuk Menyelamatkan
Menanggapi reaksi dari komunitas desain (dan secara tidak langsung dari pengguna yang tidak dapat membedakan aplikasi dan situs web lagi), Google secara tidak resmi merilis Material Design 2.0 pada tahun 2018.
Adapun seperti apa Desain Material saat ini, sebagian besar sistem aslinya masih utuh. Ada beberapa pembaruan untuk Desain Material demi modernitas.
Misalnya, sekarang ada penekanan yang lebih besar pada ruang putih, penggunaan bilah navigasi bawah, dan penyertaan set ikon berwarna-warni. Oh, dan mode gelap sekarang tersedia.
Selain itu, ada penekanan besar pada aksesibilitas web dan internasionalisasi.

Jadi, Desain Material pasti mengubah pedomannya seiring dengan perkembangan zaman.
Saat ini, Material Design 2.0 paling baik digunakan sebagai toolkit.
Tentu, sistem dan pedoman desain masih ada, tetapi sekarang ada banyak sumber daya yang memungkinkan desainer untuk mengambil bagian apa pun dari sistem yang mereka anggap berguna dan kemudian mengadaptasinya untuk tujuan mereka sendiri.
Perangkat Bahan
Berkat perombakan Desain Material, sistem desain tidak lagi bertanggung jawab untuk membatasi kreativitas dan individualisme di web.
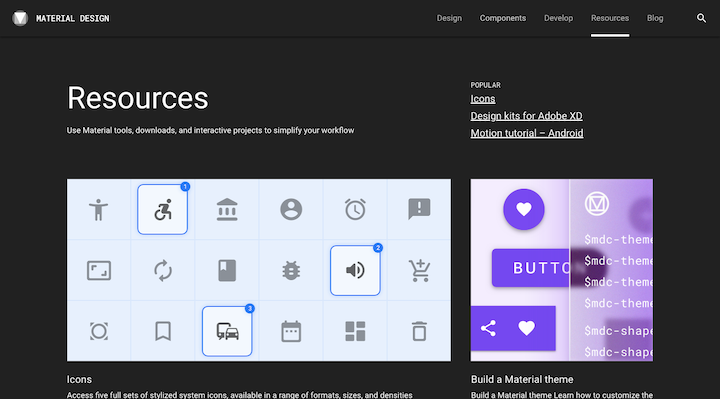
Bagian Sumber Daya adalah sebagian besar alasan mengapa:

Desainer memiliki akses ke starter kit dan alat seperti:
- Set ikon
- Google Font
- Kit desain untuk Adobe, Sketch, dan Figma
- Template Desain Bahan
Mereka juga akan menemukan alat penyesuai desain di sini yang memungkinkan mereka untuk mematuhi praktik terbaik desain sambil menempatkan putaran merek kreatif mereka sendiri di UI:
- Warna
- Membentuk
- Tipografi
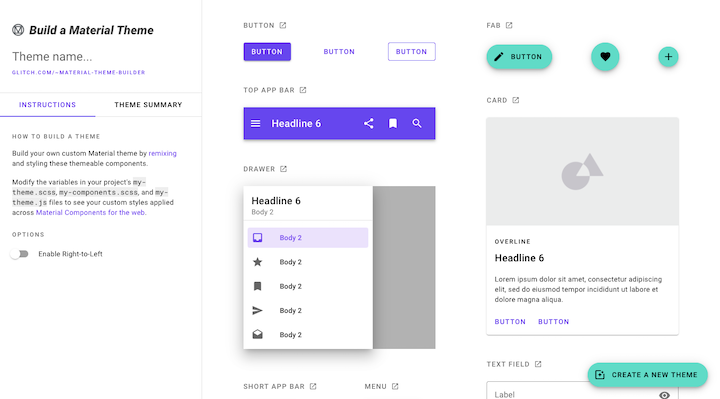
Desainer juga memiliki akses ke alat baru yang memberdayakan mereka untuk membangun tema Material mereka sendiri:

Seperti yang Anda lihat, ada penekanan yang jauh lebih besar pada desainer yang mengembangkan UI khusus daripada hanya berpegang pada warna, font, tata letak, dan sebagainya yang awalnya dirancang Google untuk aplikasi Android.
Inilah yang memungkinkan Desain Material bertahan hingga hari ini.
Contoh Desain Material
Sejujurnya, Desain Material tidak mudah dikenali dalam desain web akhir-akhir ini karena beberapa alasan.
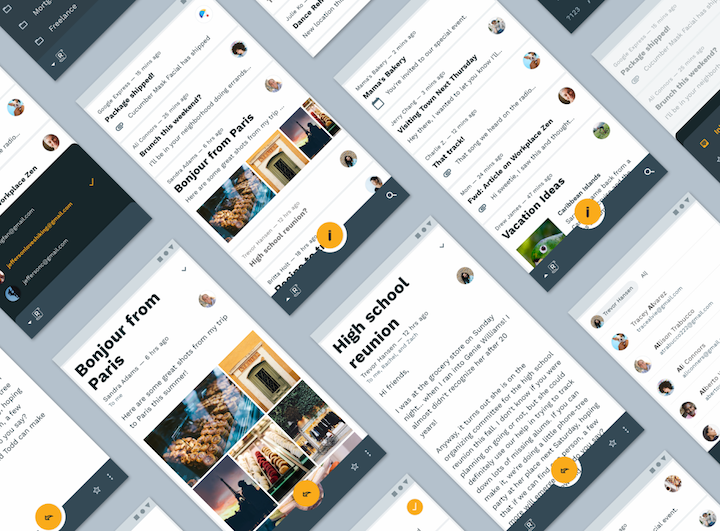
Pertama, itu selalu merupakan pendekatan yang lebih jelas ketika dilakukan di aplikasi seluler atau web. Ini adalah Balasan, Studi Material (pada dasarnya, studi kasus palsu), yang disediakan di situs web material.io:

Anda dapat mengetahui dalam sepersekian detik bahwa ini adalah Desain Material.
Kemudian, ada fakta bahwa Desain Material 2.0 telah memungkinkan desainer web untuk melakukan lebih banyak penyesuaian, sehingga kepatuhan terhadap praktik terbaik Desain Material adalah sesuatu yang harus benar-benar Anda cari untuk menyadarinya.
Jadi, mari kita lihat beberapa situs web yang, hari ini, memanfaatkan bagian yang baik dari Desain Material:
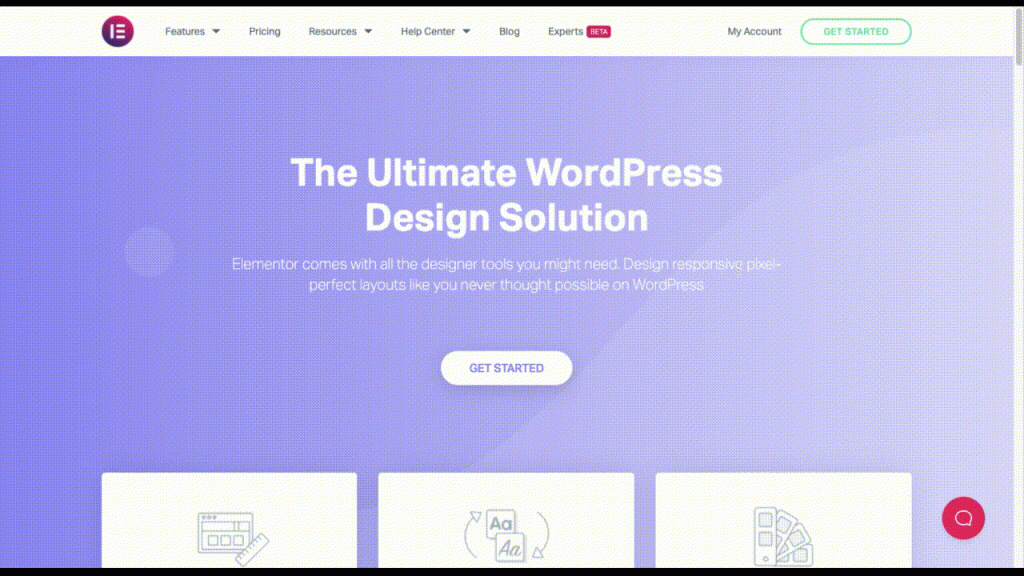
Elemen

Jika Anda tidak menyadarinya, situs web Elementor didasarkan pada banyak prinsip desain bagus yang diberikan Desain Material kepada kami:
- Tombol terpenting pada halaman dirancang agar terlihat seperti elemen yang dapat diklik dan diubah untuk memberikan konfirmasi kepada pengunjung bahwa “Ya, Anda harus mengklik di sini.”
- Komponen penting lainnya (seperti kotak Tata Letak, Tipografi, dan Warna) ditempatkan pada lapisan yang lebih tinggi sehingga pengunjung memperhatikannya sebelum melanjutkan.
- Animasinya realistis, sehingga pengunjung hanya melihat grafik yang bergerak dengan cara yang diharapkan. Mereka masih menarik, tetapi mereka tidak akan mengalihkan perhatian dari konten lainnya.
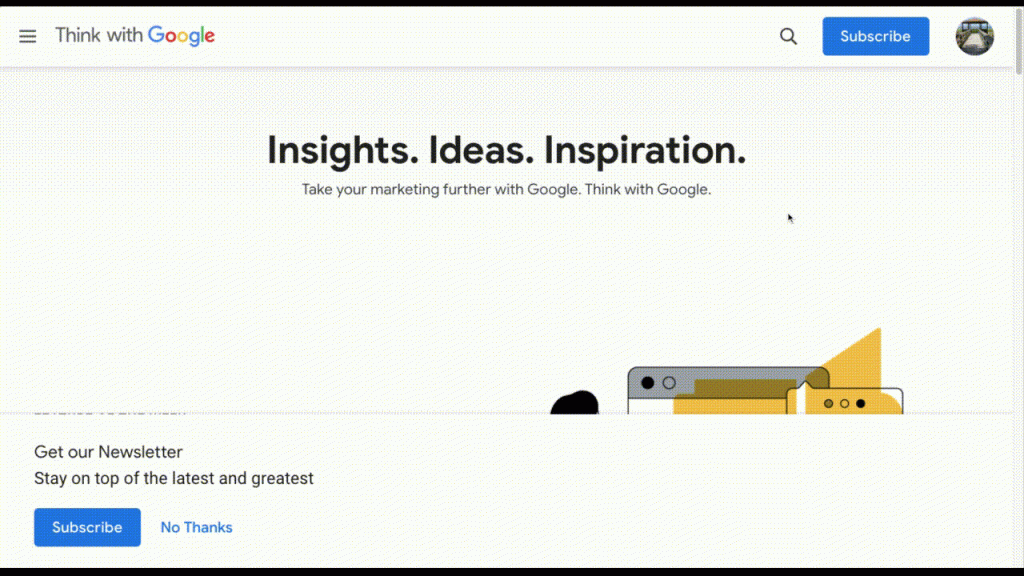
Pikirkan Dengan Google

Tidak mengherankan bahwa situs web yang dikelola Google adalah salah satu contohnya di sini. Ada sejumlah elemen yang digunakan Think with Google dari sistem desainnya:
- Desain berbasis kisi untuk aliran konten yang merata dan dapat diprediksi.
- Bayangan yang menciptakan kontras di antara lapisan dan membantu pengunjung mengidentifikasi berbagai bagian halaman untuk terlibat.
- Desain minimal dengan kontras warna cerah untuk menarik perhatian pada ajakan bertindak.
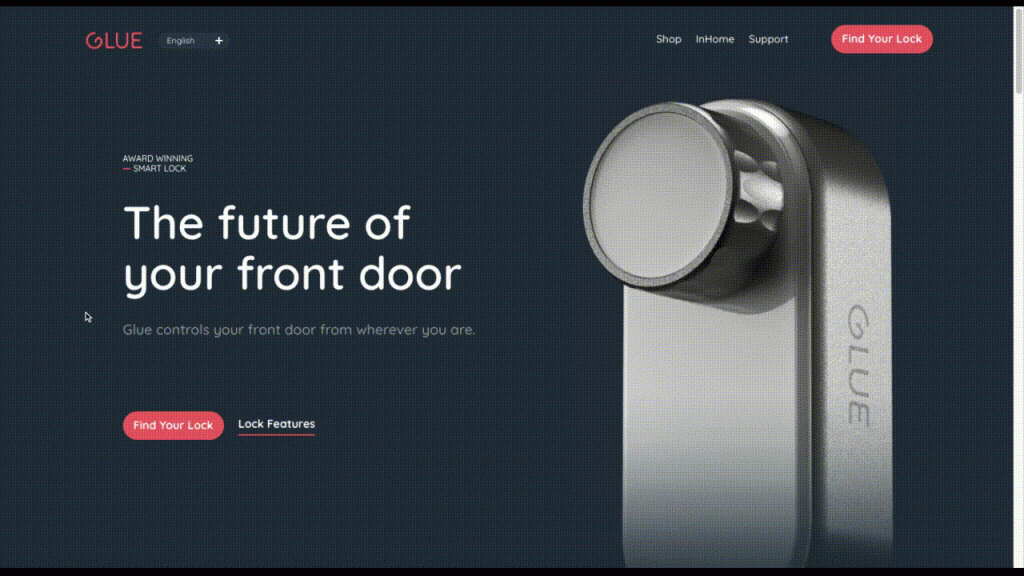
Kunci lem

Glue Lock adalah contoh yang bagus tentang bagaimana menerapkan sentuhan super modern dan pribadi pada Desain Material:
- Tombol-tombolnya diwarnai dengan berani serta animasi hover, memastikan bahwa pengunjung tahu di mana harus mengklik.
- Tema gelap masih menganut prinsip minimalis, menggunakan font putih cerah dan gaya tombol merah untuk mengimbangi latar belakang gelap.
- Ada hierarki dan organisasi teks yang jelas di halaman ini, dengan tajuk dalam jenis yang jauh lebih besar daripada teks isi.
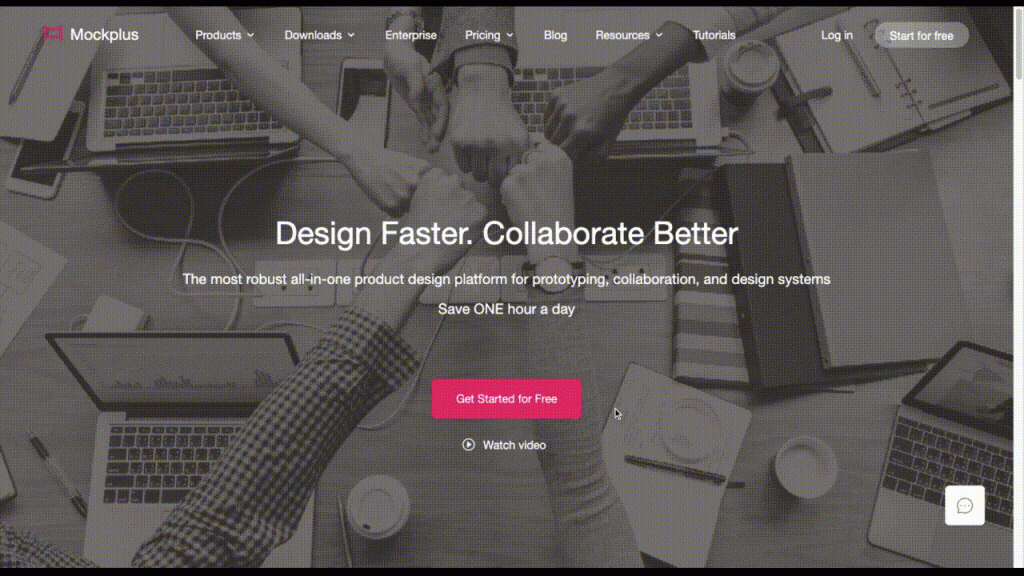
Mockplus

Mockplus adalah situs web lain yang mengambil prinsip dasar kegunaan dari Desain Material dan memberi mereka sentuhan khusus:

- Penggunaan merek pink cerah di antara palet warna yang tenang membantu memandu pengunjung dengan cepat ke tempat menarik di halaman.
- Bayangan di balik elemen penting (seperti contoh mockup dan testimonial) menarik lapisan penting ke depan bidang visual pengunjung.
- Tidak ada animasi di halaman ini yang terjadi tanpa keterlibatan langsung pengunjung dengan komponen tertentu, memungkinkan mereka untuk mengontrol kemana fokus mereka pergi.
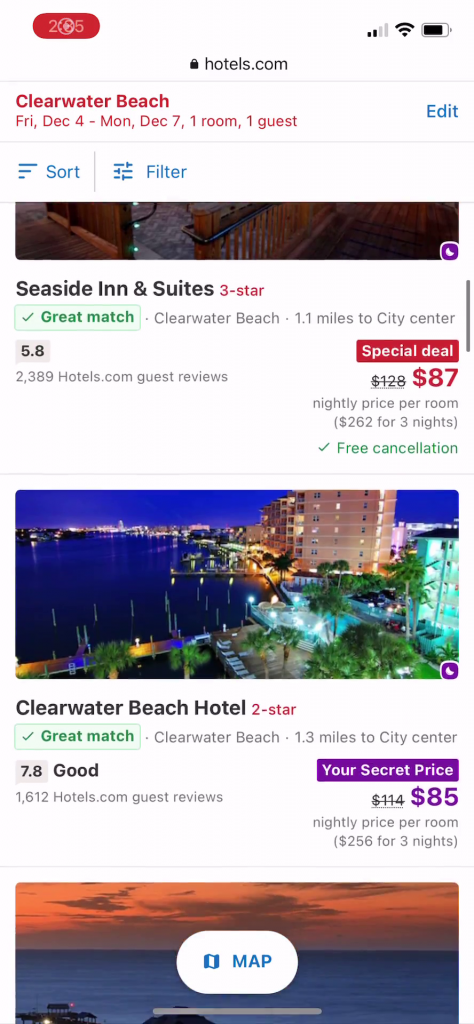
Hotels.com

Meskipun situs web desktop untuk Hotels.com tidak sepenuhnya mematuhi prinsip-prinsip Desain Material, situs selulernya:
- Terdapat garis pemisah yang jelas antara setiap komponen pada halaman hasil pencarian, sehingga memudahkan pengunjung untuk melihat hotel yang cocok satu per satu.
- Transisi dari tampilan Daftar ke tampilan Peta menunjukkan bagaimana Desain Material membantu desainer web menciptakan pengalaman yang lebih ramah seluler bagi pengunjung.
- Tombol dalam tampilan Peta untuk "Lihat Properti Lainnya", "Daftar" dan tombol zoom mudah dibedakan karena ditempatkan pada lapisan di atas peta.
Pro dan Kontra Desain Material
Oke, jadi kita sudah banyak menyentuh pro dan kontra Desain Material. Tapi mari kita simpulkan yang baik dan yang buruk dan kemudian mengisi beberapa bagian yang hilang, jadi kita memiliki semuanya di satu tempat:
Kelebihan Desain Material:
- Desainer web di semua tahap mendapat manfaat dari Desain Material , baik itu fondasi tempat mereka mendasarkan semua pekerjaan mereka atau sumber tepercaya yang mereka gunakan dari waktu ke waktu.
- Ini memberikan gambaran yang komprehensif dari masing-masing komponen utama dan perilaku UI, apa nilainya dalam desain, dan bagaimana menggunakannya.
- Karena yang mulai sebagai sistem desain untuk aplikasi Android, itu pendekatan ponsel-responsif untuk merancang dan bertanggung jawab untuk website mendorong lebih lanjut ke arah itu.
- Ini adalah pendekatan desain yang mengutamakan pengguna yang memecahkan banyak kekurangan dari pendahulu desainnya di mana kegunaan, keterbacaan, dan aksesibilitas menjadi masalah.
- Ini memaksa desainer untuk melihat melampaui estetika dan mendesain sebagai sesuatu yang lebih disengaja. Hasilnya, antarmuka menjadi lebih intuitif dan pengalaman pengguna meningkat.
- Google menyediakan dokumentasi dan dukungan ekstensif untuk developer dan desainer yang ingin memaksimalkan Desain Material.
- Sistem desain jauh lebih fleksibel dan memberdayakan akhir-akhir ini sehingga desainer dapat mengambil apa yang baik dari Desain Material dan benar-benar menjadikannya milik mereka.
Kontra Desain Material:
- Jika dipatuhi terlalu ketat, situs web (dan aplikasi) berisiko terlihat mirip satu sama lain .
- Beberapa desainer mungkin merasa bahwa Desain Material sangat menghambat kebebasan atau kreativitas dalam desain karena itu menjelaskan segalanya untuk mereka.
- Ada beberapa yang mungkin terlalu terintimidasi untuk mencoba menggunakan Material Design (atau bahkan komponen premade) karena penekanan pada coding .
- Sistem desain awalnya ditujukan untuk desainer aplikasi, jadi ada beberapa bagian yang tidak terlalu relevan dengan desain web . Dan jika seorang desainer tidak dapat menggunakan seluruh sistem, antarmuka yang dihasilkan mungkin terasa seperti ada yang hilang.
- Beberapa pedoman desain (seperti antarmuka yang penuh warna, penggunaan ikon yang ekstensif, dan animasi) dapat menimbulkan masalah pada kecepatan situs web .
Sumber Daya untuk Mempelajari Cara Menerapkan Desain Material
Jika Anda senang menggunakan Desain Material dalam karya desain Anda, langkah selanjutnya adalah menandai sumber daya berikut:
- Material.io : Ini adalah panduan resmi untuk Desain Material dan memiliki semua yang Anda butuhkan untuk memulai, termasuk komponen pra-desain, generator citra merek, dan banyak lagi.
- Dokumentasi Desain Material , tutorial video , dan konten blog : Saat Anda siap untuk praktik langsung, buka materi pendidikan Google tentang Desain Material.
- Global Systems How-to: Setelah Anda memahami Desain Material, Anda akan menginginkan cara mudah untuk menerapkan gaya universal Anda ke situs web Elementor Anda. Halaman ini akan menunjukkan caranya.
Jika Anda seorang pengembang yang ingin mempelajari lebih lanjut tentang sisi pengkodean Desain Material, Anda dapat menggunakan sumber daya ini:
- Desain Material untuk Web : Jika Anda seorang pengembang yang ingin mempelajari cara menggunakan Desain Material untuk situs web, sumber ini akan mengajari Anda cara membuat komponen Material dan mengembangkan tema Anda sendiri.
- Proyek Polimer : Gunakan dan gunakan kembali komponen Desain Material yang dikembangkan Chrome ini di proyek situs web Anda.
- Material-UI : Buat sistem desain atau situs web Anda yang terinspirasi oleh Material dengan library React Material Design ini.
Kit UI Desain Material
Kit UI dapat menjadi alat desain yang berharga saat bekerja dengan desain datar dan Envato memiliki beberapa contoh bagus untuk inspirasi, seperti ini dari DigitalHeaps:

Gunakan Desain Material Untuk Membuat Situs Web Anda Lebih Ramah Pengguna dan Dapat Diakses
Meskipun Desain Material bukanlah sistem desain yang sempurna, sejarah telah menunjukkan kepada kita bahwa itu berhasil memenuhi tujuan aslinya. Ini membawa praktik desain yang lebih baik ke web dan mulai menggerakkan semua orang ke arah desain yang sangat berguna dan responsif.
Sekarang setelah kita memiliki waktu untuk mengenalnya, desainer web dapat menggunakannya sesuai dengan tujuan mereka sendiri:
- Untuk menginspirasi sistem desain mereka sendiri.
- Meminjam komponen atau tema yang sudah jadi yang nantinya dapat disesuaikan untuk pekerjaan itu.
- Untuk mematuhi seperangkat prinsip desain modern yang memastikan bahwa pengalaman pengguna selalu diutamakan.
Ingatlah bahwa tujuan dalam Desain Material bukanlah untuk melukis berdasarkan angka. Itulah yang dilakukan oleh para desainer dan pengembang pada hari-hari awal Desain Material dan itu menjadi bumerang.
Sebagai gantinya, gunakan contoh Desain Material untuk menciptakan pengalaman yang lebih intuitif bagi pengunjung Anda — pengalaman di mana mereka dapat memprediksi apa yang dilakukan setiap elemen pada halaman dan bagaimana reaksinya saat mereka terlibat dengannya. Semakin sedikit ketidakpastian yang ada, semakin yakin mereka akan dapat mengonversi.
