Bagaimana Merek Besar Memanfaatkan PWA untuk Meningkatkan Bisnisnya
Diterbitkan: 2020-05-07Karena industri teknologi terus melakukan investasi lebih banyak dalam solusi web inovatif , aplikasi web progresif alias PWA menjadi lebih umum. Saat ini, PWA didukung penuh oleh Chrome, Opera, Firefox, Microsoft Edge, dan iOS, membuat kemajuan besar dalam memberikan manfaat PWA untuk bisnis .
Dukungan yang berkembang untuk PWA ini didorong oleh tuntutan dari merek-merek terkemuka yang ingin memanfaatkan sepenuhnya kemampuan mereka. Mencantumkan beberapa contoh aplikasi web progresif di bawah ini untuk memberi Anda semakin pentingnya aplikasi web progresif:
Twitter banyak berinvestasi dalam membuat situs utamanya menjadi PWA responsif untuk menciptakan pengalaman pengguna yang lebih cepat dengan antarmuka yang disempurnakan, bergabung dengan Facebook dan Pinterest yang keduanya menggunakan fitur PWA .
Demikian pula, pusat kekuatan media seperti BBC, The Washington Post, dan Forbes juga telah meluncurkan aplikasi web progresif untuk bisnis untuk mendistribusikan konten mereka secara lebih mulus ke seluruh konsumen dan berbagai jenis perangkat, dari desktop hingga ponsel.
Lanskap PWA dengan cepat mengubah vertikal e-commerce dan bisnis besar seperti Twitter, Starbucks, Washington Post, Pinterest, saluran Weather dan banyak lagi telah meluncurkan PWA mereka dalam enam bulan terakhir.
Jadi mengapa merek papan atas beralih ke teknologi dan menjangkau pakar pengembangan PWA ? Untuk mendapatkan jawabannya, mari kita baca dan cari tahu.
Apa itu Aplikasi Web Progresif?
PWA adalah singkatan dari aplikasi web progresif yang dapat Anda instal di sistem Anda. Ini menggunakan data yang di-cache dari interaksi Anda sebelumnya untuk memungkinkannya beroperasi secara offline atau tanpa koneksi internet yang stabil.
Aplikasi web progresif adalah situs web yang berfungsi seperti aplikasi asli. Ini memiliki semua fungsi aplikasi asli dan masih berhasil memberikan kegunaan situs web. PWA dimaksudkan untuk mengatasi berbagai masalah mulai dari jaringan yang tidak memadai hingga obstruksi data atau kurangnya konektivitas.
Google menggambarkan PWA sebagai pengalaman web yang:

- Andal: Memuat secara instan dan tidak pernah menunjukkan situs web sedang down, bahkan dalam kondisi jaringan yang tidak terduga.
- Cepat: Merespons interaksi pengguna dengan mudah, dengan animasi yang halus seperti sutra dan tanpa scrolling yang tersendat-sendat
- Menarik: Terasa seperti aplikasi biasa, dengan pengalaman pengguna yang intuitif.
Aplikasi web progresif menggunakan teknologi terbaru untuk memadukan yang terbaik dari aplikasi online dan seluler. Pengembangan aplikasi web progresif semakin menjadi norma untuk masa depan. Untuk bisnis yang mencoba mengoptimalkan pengalaman pengguna, PWA sesuai dengan persyaratan dalam hal anggaran, fitur, waktu pengembangan, dan lainnya.
Aplikasi web progresif menguntungkan perusahaan dengan menawarkan pengalaman pengguna yang ditingkatkan melalui peningkatan progresif. Solusi PWA yang kuat berguna dalam mempercepat kemampuan teknologi, memberdayakan perusahaan, dan menambah keseimbangan bisnis yang tepat.
Sejak munculnya PWA, banyak bisnis telah memanfaatkan kekuatan platform ini untuk menjangkau pasar baru dan meningkatkan pengalaman pengguna mereka. Bagaimanapun, kerangka kerja aplikasi web Progresif mudah dikembangkan, diuji, dan dipelihara, pasca penerapan.
Jalan Memutar Cepat: Asli Vs Progresif: Siapa yang Menang?
Bagaimana Merek Menggunakan PWA untuk Terhubung Dengan Pengguna?
Kemudahan akses, kompatibilitas lintas-browser, dan waktu pemuatan halaman yang lebih cepat membantu perusahaan memberikan pengalaman pengguna tingkat tinggi yang mengesankan konsumen dan membuat mereka ketagihan.

1. Meningkatnya ekspektasi konsumen
Pelanggan memiliki sedikit toleransi untuk merek yang memiliki pengalaman digital yang buruk. Dengan banyaknya pilihan yang tersedia, konsumen dapat dengan mudah beralih ke merek lain jika mereka memiliki pengalaman yang kurang memuaskan. Ketika Pinterest dan Starbucks meluncurkan PWA mereka, mereka berdua melihat peningkatan yang nyata dalam metrik interaksi. Pinterest melihat peningkatan 60 persen dalam interaksi seluler dengan pemuatan halaman yang lebih cepat, sementara PWA Starbucks dirancang untuk manajemen pesanan berbasis web, dan sekarang lebih disukai oleh konsumen daripada aplikasi asli untuk perusahaan kopi.
2. Daya tarik seperti penduduk asli
PWA menyediakan antarmuka yang konsisten dan adaptif di semua perangkat. Ini memuat seperti situs web standar tetapi memiliki banyak fitur aplikasi seluler asli yang canggih, termasuk kemampuan untuk menambahkan satu sentuhan ke layar beranda perangkat, untuk beroperasi secara offline, dan untuk memungkinkan pemberitahuan push. Mereka juga menawarkan manfaat situs web, seperti kemampuan untuk ditemukan oleh mesin pencari dan kemampuan untuk tersedia dari semua browser web modern. Selain itu, PWA dapat muncul di App Store dan Google Play bersama dengan aplikasi seluler asli.
3. Penggunaan sumber daya dan penurunan biaya
PWA hanya memerlukan satu basis kode untuk memberikan pengalaman seperti situs web dan aplikasi seluler di seluruh perangkat dan browser, yang menyiratkan bahwa PWA hanya memerlukan satu tim, satu platform perangkat lunak, satu pendekatan pengujian, dan satu peta jalan produk digital untuk merencanakan, merancang, membuat, dan mengelola situs web dan pengalaman seperti aplikasi seluler. PWA tidak hanya mengurangi biaya desain, pengembangan, dan pemeliharaan produk, tetapi juga menghemat uang untuk organisasi dengan memungkinkan pengiriman fitur baru dan perbaikan bug yang lebih cepat.
4. Adaptif
Merek yang inovatif memahami bahwa teknologi berubah dengan kecepatan yang luar biasa, dan mereka perlu menerapkan lebih banyak teknologi berwawasan ke depan untuk menghindari siklus strategi, desain, produksi, dan konstruksi ulang yang cepat untuk solusi digital. Aplikasi Web Progresif pada dasarnya serbaguna dan terus berubah untuk memenuhi peningkatan fungsionalitas baru. Jika Anda menulis ulang situs web lama atau aplikasi seluler asli sebagai PWA hari ini, itu akan berfungsi selama bertahun-tahun yang akan datang seperti yang diharapkan. PWA dibangun untuk transisi, memastikan bahwa perusahaan harus menghindari investasi di situs web dan aplikasi seluler satu kali yang pada akhirnya membutuhkan desain ulang untuk memenuhi tuntutan dan teknologi yang berkembang dari audiens.
Tahu lebih banyak: Bagaimana PWA mendorong bisnis untuk UKM?

9 Contoh Terbaik Perusahaan yang Menggunakan PWA

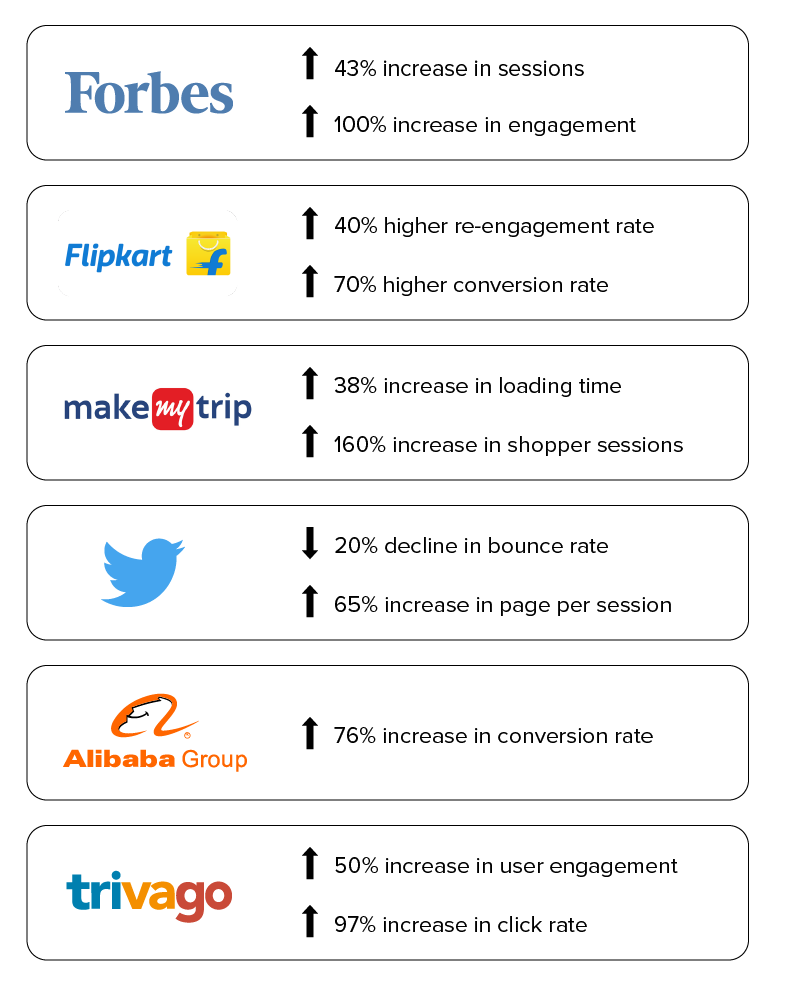
1. Forbes
Forbes, sebuah perusahaan media multinasional, beralih ke Progressive Web Apps untuk pengalaman seluler baru mereka guna meningkatkan waktu pemuatan bagi pembaca mereka. Situs Forbes sebelumnya membutuhkan waktu sekitar 3-12 detik untuk dimuat.

Situs baru yang didasarkan pada teknologi aplikasi web progresif ini mampu memuat dalam 0,8 detik. Hasilnya, Forbes melihat peningkatan sesi sebesar 43% dan peningkatan keterlibatan 100%.
2. Flipkart
Flipkart, situs e-commerce terbesar di India, mengadopsi strategi khusus seluler pada tahun 2015. Setelah menutup situs seluler mereka dan hanya berfokus pada aplikasi asli mereka, perusahaan tidak melihat hasil yang diinginkan. Mereka memutuskan untuk menggabungkan kehadiran web dan aplikasi asli mereka ke dalam PWA untuk memungkinkan pelanggan mereka saat ini dan calon pelanggan memiliki akses instan ke toko mereka.
Dibandingkan dengan kehadiran seluler mereka sebelumnya, Flipkart telah melipatgandakan waktu di tempat dengan Aplikasi Web Progresif mereka. Pengguna menghabiskan rata-rata 3,5 menit di Flipkart Lite dibandingkan 70 detik pada pendahulunya.
Flipkart juga telah menghasilkan tingkat keterlibatan kembali 40% lebih tinggi di antara pengunjung pertama kali dan tingkat konversi 70% lebih tinggi karena ikon “Tambahkan ke Layar Beranda”, karena pelanggan memiliki akses instan ke Flipkart kapan pun mereka mau.

3. MakeMyTrip
MakeMyTrip adalah perusahaan perjalanan terkemuka di India dengan 8 juta pengunjung setiap bulan. Setelah penambahan PWA, perubahan besar di situs seperti peningkatan tingkat konversi adalah 3X, waktu pemuatan halaman meningkat 38% dan sesi pembelanja meningkat hingga 160%.
4. Twitter Lite
Twitter berharap web seluler mereka menjadi lebih cepat dan lebih menarik. Selain PWA, Twitter meluncurkan TwitterLite yang menjadi cara tercepat dan termudah untuk menggunakan Twitter. Dengan konsumsi data yang lebih rendah, TwitterLite juga memberikan manfaat seperti penurunan Bounce Rate hingga 20%, dan peningkatan halaman per sesi hingga 65%, 75% di Tweet.
5. Alibaba
Alibaba.com adalah pasar terbesar di dunia untuk pemasok, pembeli, dan manufaktur. Ini adalah platform E-niaga terbesar yang baru-baru ini mengadopsi PWA dan menyaksikan peningkatan signifikan dalam tingkat interaksi hingga 4X, dan peningkatan besar dalam tingkat konversi hingga 76%.
6. Kopi Starbucks
Starbucks mengizinkan pelanggannya untuk memeriksa menu, membuat pesanan, dan menambahkan pesanan ke keranjang bahkan ketika tidak ada sinyal atau koneksi yang buruk. Dengan tambahan PWA, Starbucks meningkatkan kinerjanya dan memberikan kinerja yang sangat responsif dan cepat.
7. Triva
Trivago adalah nama besar di Pemasaran Mesin Pencari Hotel. Ketersediaan PWA Trivago ada di 55 negara di seluruh dunia dengan 33 bahasa. Setelah penerapan PWA, persentase keterlibatan pengguna meningkat hingga 50% dan rasio Klik meningkat sebesar 97%.
8. Instagram
Kita semua menggunakan Instagram, tetapi tidak mengetahui cara kerjanya. Saat Anda mengakses Instagram di browser seluler, Anda mengaksesnya melalui PWA. Saat ini PWA terlihat sangat mirip dengan aplikasi tradisional dan memberi Anda beberapa fitur tambahan seperti Anda sekarang dapat mengunggah gambar.
9. Pinterest
Ketika Anda mempertimbangkan UI Pinterest dan desainnya, sangat cocok untuk memanfaatkan teknologi Progressive Web App, begitulah yang mereka miliki. PWA mereka memberi mereka waktu pemuatan yang jauh lebih cepat dan kapasitas bagi klien untuk menambahkannya langsung ke halaman arahan mereka tanpa mengunduh atau menginstal. Mereka telah melihat peningkatan 40% dalam waktu yang dihabiskan di situs seluler, sama seperti peningkatan 44% dalam pendapatan iklan yang dihasilkan klien.
Keuntungan dan Kerugian Aplikasi Web Progresif
Keuntungan dari PWA
Lebih kecil dan lebih cepat
Banyak orang, terlepas dari kenyataan bahwa aplikasi asli membutuhkan banyak ruang, akan menggunakan aplikasi ini tetapi mereka membutuhkan lebih banyak ruang di ponsel cerdas mereka sehingga mereka tidak dapat menginstalnya. Tapi itu bukan masalah dengan PWA, yang hanya mengambil ruang untuk apa yang mereka butuhkan, membuatnya lebih cepat untuk mengunduh dan menghemat ruang.
Kemampuan offline
Banyak orang menyadari manfaat dari aplikasi web progresif dan itulah sebabnya mereka mengunduh PWA karena dapat digunakan bahkan tanpa koneksi internet. Selain itu, aplikasi ini bahkan berfungsi saat server mati, membuat pengguna tidak kehilangan apa pun, dan ini semua sangat berguna untuk konversi.
Hemat biaya daripada aplikasi lain
Karena konten hanya perlu dikirimkan sekali, PWA menghemat waktu dan uang dibandingkan dengan membuat konten secara mandiri untuk iOS, Android, dan situs. Juga, PWA tidak perlu sering diperbarui. Klien tidak perlu mengunduh data baru. Jika PWA berfungsi, Anda tidak perlu khawatir tentang pengembangannya, yang menjadikannya pilihan yang menarik secara finansial, seperti Flutter, misalnya.
Aplikasi independen
PWA dapat ditemukan melalui mesin pencari dan platform lainnya. PWA juga dapat ditawarkan melalui media sosial, halaman beranda, atau dengan cara lain. Anda tidak diharuskan untuk bergantung pada toko aplikasi.
Kekurangan PWA
Dukungan browser terbatas
PWA digerakkan oleh Android dan tidak berfungsi di browser populer, termasuk Safari, IE, dan Edge. Karena Safari menguasai 51% pasar browser di AS, sehingga menyiratkan bahwa sebagian besar klien seluler tidak akan dapat mengakses PWA.
Tetapi sisi positifnya, versi browser baru Opera, Chrome, dan Firefox mendukung PWA, membuat browser lain mendukung ini di masa mendatang.
Dukungan Perangkat Keras dan Perangkat Lunak Terbatas
PWA umumnya baru dan belum didukung oleh banyak perangkat keras dan perangkat lunak. Misalnya, iOS tidak mendukung pemberitahuan PWA dan pintasan layar beranda.
Selain itu, PWA tidak mendukung penggunaan GPS, pemindai sidik jari, kamera ponsel cerdas, dan fitur perangkat lainnya.
Tidak ada toko unduhan
PWA tidak muncul di toko aplikasi populer, misalnya, Google Play dan Apple App Store, yang dapat mendelegitimasinya.
Toko aplikasi tidak hanya memberikan keaslian dan bukti sosial aplikasi kepada calon pengguna melalui ulasan, tetapi juga berfungsi sebagai daftar yang memungkinkan pengguna untuk mencari dan menemukan aplikasi yang relevan.
Karena sebagian besar klien langsung mencari aplikasi di toko aplikasi daripada di mesin pencari, sehingga audiens Anda mungkin melewatkan aplikasi PWA Anda.
Tidak ada akses ke inovasi
Tidak semua pilihan teknis, seperti Bluetooth atau Near Field Communication (NFC), dapat diterapkan ke PWA. Ini menyiratkan bahwa Anda dibatasi dalam aplikasi potensial untuk aplikasi Anda. Pertanyaannya adalah apakah perkembangan masa depan lainnya juga dapat dimanfaatkan oleh PWA.
Aplikasi Web Progresif dan Masa Depan Web Seluler
Jika Anda membutuhkan pengalaman aplikasi seluler yang stabil dan konsisten, maka aplikasi progresif adalah aplikasi pilihan terbaik. Perusahaan pengembangan PWA seperti Appinventiv dapat menawarkan pengalaman pengguna interaktif yang mirip dengan aplikasi asli tanpa biaya pengembangan yang tinggi. Manfaat PWA telah dimanfaatkan oleh banyak merek besar, sekarang saatnya Anda menggunakan agen aplikasi web progresif di AS dan meningkatkan angka konversi dan pendapatan Anda.
[Baca Juga: Microsoft Mengubah Outlook Menjadi PWA]
