Kanvas Sempurna: Mengapa Anda Harus Menggabungkan Kreativitas & Teknologi di Situs Web Anda
Diterbitkan: 2019-05-02
Sebuah situs web bisa dibilang alat pemasaran online perusahaan yang paling penting.
Dalam banyak kasus, ini adalah kesan pertama dari sebuah merek, platform yang memberikan layanan perusahaan, dan untuk situs eCommerce, pengalaman penjualan.
Apa yang hebat tentang mereka adalah bahwa mereka adalah kanvas yang sempurna untuk memadukan kreativitas dan teknologi bersama-sama dan di situlah keajaiban yang sebenarnya terjadi — jika Anda membiarkannya. Lihatlah situs web apa pun yang ditampilkan di Awwwards — mereka pasti akan meninggalkan kesan abadi.
Tetapi mengapa beberapa bisnis berusaha keras untuk membuat situs ini?
Karena situs web adalah platform yang efektif dan kuat untuk mengomunikasikan pesan merek Anda dan membedakan diri Anda dari orang lain di pasar.
Dan – mungkin yang lebih penting – sebuah situs web juga tidak pernah selesai. Selalu ada hal-hal yang dapat ditingkatkan berdasarkan hal-hal seperti pengalaman pengguna, hasil pengujian A/B, dan banyak lagi.
Seringkali, cara terbaik untuk meningkatkan situs web Anda adalah dengan memasukkan tren teknologi yang muncul, kreativitas unik, dan fungsionalitas yang kuat.
Lagi pula, jika milik Anda seinteraktif pamflet kertas, itu mungkin tidak menciptakan banyak ingatan merek.
Bagaimana Mayor Tom Menikahi Teknologi & Kreativitas Di Situs Web Mereka
Ada lebih dari 644 juta situs web aktif di world wide web saat ini , jadi lebih penting dari sebelumnya untuk menonjol bagi konsumen untuk alasan yang tepat.
Untungnya, ada banyak contoh merek yang memperbaiki situs mereka yang dapat Anda pelajari.
Mari kita lihat agensi digital terkemuka, Mayor Tom, yang menyadari bahwa mereka dapat menurunkan rasio pentalan dan meningkatkan prospek dengan mendesain ulang beranda mereka dan memasukkannya dengan beberapa elemen desain modern.
Ketika Mayor Tom meningkatkan beranda baru mereka, mereka menginginkan faktor "wow" itu. Tidak hanya untuk mengejutkan dan menyenangkan pengguna, tetapi untuk benar-benar menunjukkan misi merek mereka.
Dengan departemen Kreatif dan Pengembangan mereka yang bekerja sama dengan erat, Mayor Tom mampu menghidupkan pesan merek mereka.
Video di bawah ini memberi Anda pengecapan beranda jika Anda belum melihatnya, tetapi bagaimana kreativitas dan teknologi bersatu untuk mencapai hasilnya?
Ketika salah satu pengembang web Mayor Tom, Michinobu, mengadakan pameran internal di Three.js dan menunjukkan kepada mereka animasi Waves yang asli, Darren, Direktur Kreatif mereka, langsung melihatnya sebagai cara yang bagus untuk mewakili Mayor Tom.
Selain itu, dengan mengembangkannya lebih lanjut, ia memiliki potensi untuk berkomunikasi dengan klien masa depan tentang apa itu bekerja dengan Mayor Tom.
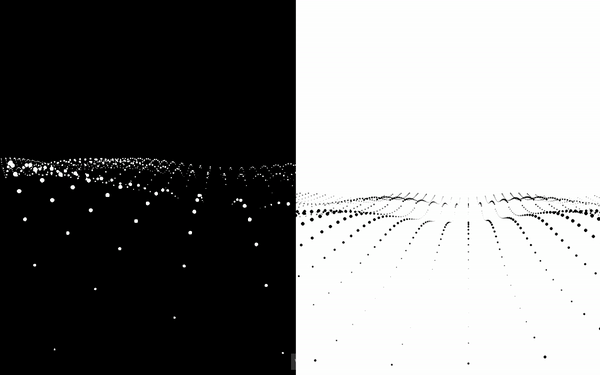
Meski versi aslinya berjudul "Gelombang", Darren tidak pernah melihatnya seperti itu. Sebaliknya, ia melihatnya sebagai lanskap bergelombang dan bergulir.
Setiap bidang mewakili kemungkinan strategi, taktik, saluran, media, teknologi, perangkat lunak, agensi — sebut saja — yang tersedia bagi pemasar. Ini menangkap kompleksitas lanskap pemasaran dengan jumlah pilihan yang tak terbatas.
Garis cakrawala yang membentang melalui branding mereka juga terlihat dalam animasi asli, memperkuat hubungan antara animasi dan merek mereka.
Jadi, Mayor Tom memiliki visi kreatif — sekarang mereka perlu menyelami teknologi lebih dalam.

Perbandingan antara kamera diam dan ilusi kamera bergerak maju.
Three.js
Three.js adalah perpustakaan JavaScript dan API yang memungkinkan pengembang membuat grafik 3D di halaman web. Ini pada dasarnya adalah kerangka kerja yang berada di atas WebGL.
Meskipun Anda dapat menggunakan WebGL untuk merender grafik 2D dan 3D interaktif, Three.js melakukan banyak pekerjaan berat. Perpustakaan online sangat bagus untuk menangani seluk-beluk animasi WebGL dan menyediakan kerangka kerja dasar untuk memulai pengembang.
Untuk non-pengembang yang membaca ini, perpustakaan adalah tempat yang menyenangkan untuk bermain dengan semua efek 3D interaktif dan mengagumkan yang telah dibagikan oleh pengembang.

Pada dasarnya, Three.js memungkinkan pengembang – seperti Mayor Tom – membuat grafik yang apik dalam lingkungan 3D yang lebih ramah pengguna. Dengan Three.js yang didasarkan pada JavaScript, pengembang memiliki kemampuan untuk mengontrol faktor-faktor seperti sudut dan perspektif objek yang dilihat pengguna.
Misalnya, apakah Mayor Tom membuatnya sehingga objek 3D bergerak dan perspektif pada kamera statis atau apakah kamera bergerak di sekitarnya?
Jadi, Mayor Tom meminta Three.js memberi mereka awal yang baik dalam mengembangkan lanskap mereka dibandingkan dengan mengembangkan objek 3D dengan WebGL murni.
Tetapi apakah beranda mereka dikembangkan dalam waktu yang relatif singkat? Tentu saja tidak.
Meskipun Three.js menyediakan alat dan titik awal, ada kurva belajar yang curam untuk menguasainya. Mengembangkan objek 3D akan selalu memiliki tantangan.
Menyesuaikan sudut dan gerakan kamera, kecepatan bola, mengubah animasi menjadi tepat, butuh banyak perhitungan.
Dan kami sangat berarti. Jika kita memiliki satu meme untuk meringkasnya, itu akan menjadi yang ini:

Tentu saja ada siklus coba-coba yang konstan, tetapi setelah beberapa bulan kerja keras dan persamaan yang rumit, efek yang diinginkan tercapai.
Namun, Three.js bukan satu-satunya platform animasi yang digunakan.
Dengan lanskap pemasaran yang kompleks ditangkap, sudah waktunya untuk mengomunikasikan tujuan agensi dalam animasi beranda.
Untuk melakukan ini, visinya adalah agar semua bola yang bergerak jatuh ke dalam garis. Menenangkan lingkungan dan menciptakan ruang bernapas sehingga produk dan solusi yang tepat dipilih untuk membawa klien ke tujuan akhir mereka.
Untuk mengubah ide ini menjadi visual kerja, Greensock dibawa ke dalam campuran.
kaos kaki hijau
Greensock adalah platform animasi HTML5 yang ditaburkan Mayor Tom ke beranda untuk beberapa animasi dan pengurutan yang mulus.
Mereka menggunakannya untuk membalik lanskap bertitik, membawa deretan bola, menyoroti apa yang diwakili oleh empat bola di bagian akhir, dan panggilan untuk mengambil alih di bagian akhir.
Apakah Anda memerlukan lebih banyak kiat pengembangan web? Daftar untuk buletin DesignRush dan kirimkan langsung ke kotak masuk Anda!
Kompromi
Hampir semua hal dalam hidup membutuhkan kompromi. Baik itu menginginkan kamera saku dengan lensa zoom atau ingin menjangkau audiens yang besar dengan kampanye iklan media sosial Anda dengan anggaran kecil.
Menggabungkan kreativitas dan teknologi tidak terkecuali. Hal terbaik yang dapat Anda lakukan adalah mengidentifikasi apa yang paling penting dan memprioritaskannya.
Misalnya, alih-alih membuat lanskap menghilang dan bernyawa di deretan bola, visi aslinya adalah membuat mereka jatuh ke bawah untuk membentuk garis.
Namun, untuk mengembangkannya membutuhkan banyak waktu selain beberapa bulan yang dibutuhkan untuk menyelesaikan seluruh animasi beranda.
Mengambil perspektif biaya-manfaat sederhana, upaya ini tidak sebanding dengan waktu ekstra. Terutama ketika Mayor Tom dapat secara efektif mengkomunikasikan pesan yang sama dengan cara yang sama.
Ketika teknologi dan kreativitas bersatu, kemungkinannya tidak terbatas. Ini mendorong kembali batas, meningkatkan standar, dan menciptakan dampak yang langgeng.
Hal yang hebat tentang situs web adalah mereka adalah kanvas yang sempurna untuk menggabungkan keduanya.
Jadi, tanyakan pada diri Anda, apakah situs web Anda melakukan keadilan merek Anda? Apakah ini membedakan Anda dari pesaing Anda dan memberikan pengalaman yang menyenangkan bagi pengguna Anda? Jika tidak, inilah saatnya untuk menilai kembali seberapa efektif situs web Anda dan seberapa efektif itu.
Ingin mempelajari lebih lanjut tentang bagaimana Anda dapat memanfaatkan kreativitas dalam situs web Anda? Baca ' Kekuatan kreativitas dan situs web yang tidak pernah ada '.
Plus, apakah Anda mencari agensi digital berperingkat teratas untuk mengubah situs Anda dengan teknologi inovatif? Hubungi Mayor Tom DI SINI untuk mendapatkan penawaran tentang layanan mereka.
Versi artikel ini awalnya diterbitkan di Major Tom.
