Cara Membuat Wireframe Situs Web dalam 3 Langkah Mudah
Diterbitkan: 2020-06-08Pengalaman pengguna berkembang dengan konsistensi, logika, dan kejelasan. Saat melihat situs web atau antarmuka pengguna apa pun, pengunjung mengharapkan pengalaman desain visual yang ukurannya, tata letak, dan kemampuan kliknya tidak membuat mereka kewalahan atau membingungkan mereka dengan cara apa pun. Sebaliknya, mereka yang menjelajahi situs web Anda mendambakan harmoni visual, elemen yang terdistribusi secara merata, hierarki visual yang logis, dan tentu saja, alur pengguna intuitif yang masuk akal.
Inilah tepatnya mengapa kami menyukai gambar rangka. Karena kami tahu betapa berharganya desain visual bagi desainer web (seperti kami), kami percaya bahwa dengan mempelajari pentingnya wireframe dan bagaimana menerapkannya dalam alur kerja desain Anda, Anda akan meningkatkan kemampuan dan kepercayaan Anda sebagai ahli desain web.
Dan yakinlah, Pembuat Situs Web Seret dan Lepas Elementor memudahkan untuk mengonversi gambar rangka atau prototipe apa pun menjadi situs WordPress. Ini hanyalah salah satu opsi, tentu saja, karena sebagian besar alat desain modern memiliki opsi untuk menambahkan tautan dan kemampuan klik di antara gambar rangka Anda, alias mode prototipe interaktif.
Benar-benar tidak pernah semudah ini untuk menyelesaikan seluruh proses desain Anda di dalam platform Elementor, dari awal hingga akhir.

Daftar isi
- Apa itu Wireframe Situs Web?
- Mengapa Anda Harus Membuat Wireframe Situs Web Anda
- Wireframes Sempurnakan Alur Kerja Desain Anda
- Wireframe Menyederhanakan Pengujian QA
- Lebih Mudah Membuat Revisi
- Wireframes Memungkinkan Anda untuk Mengakomodasi Kebutuhan Klien
- Wireframe Memprioritaskan Hirarki Informasi Anda
- Gambar rangka vs. Mockup vs. Prototipe
- 1. Bingkai gambar
- 2. Mockup
- 3. Prototipe
- Template Wireframe Situs Web
- Cara Membuat Wireframe Situs Web
- Langkah 1: Buat Wireframe
- Langkah 2: Ubah Wireframe Anda menjadi Mockup
- Langkah 3: Ubah Mockup Anda Menjadi Prototipe
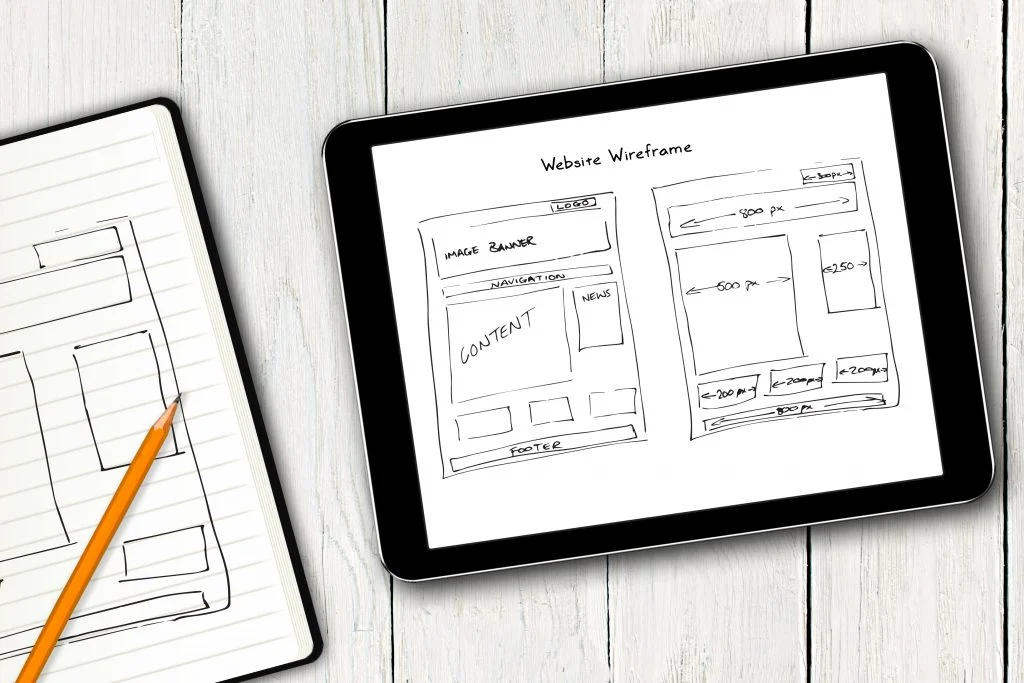
Apa itu Wireframe Situs Web?
Gambar rangka situs web adalah representasi visual atau garis besar situs web. Wireframes adalah kumpulan placeholder (bentuk garis hitam dan putih) yang mewakili bagaimana sebuah situs web dapat dirancang. Setiap bentuk mewakili elemen desain masing-masing pada halaman, seperti gambar, logo, item menu, tombol, dan sebagainya.
Wireframing adalah desain web dan teknik desain pengalaman pengguna yang berfungsi sebagai mockup kesetiaan rendah untuk menggambarkan pengaturan dan tata letak bentuk placeholder ini, yang secara kolektif membentuk fondasi dan struktur dasar halaman web atau layar digital.
Pada dasarnya, setiap jenis struktur yang akan disertakan situs web Anda, baik visual maupun tekstual, menjamin tahapan dalam proses desain Anda yang berfokus secara eksklusif pada ukuran, tata letak, dan kedekatannya dengan elemen halaman di sekitarnya. Wireframing adalah salah satu tahap pertama dari proses multi-urutan ini. Nanti di posting ini, kita akan membahas setiap segmen dari proses ini dan di mana wireframing diterapkan.
Seperti yang akan segera Anda lihat, wireframes adalah entitas tersendiri dalam dunia UX dan desain web. Mereka tidak hanya penting. Mereka sangat penting.

Mengapa Anda Harus Membuat Wireframe Situs Web Anda
Sebagai pembuat web, salah satu nilai kunci dalam membangun gambar rangka adalah menyampaikan ide tata letak, konten, dan desain tingkat halaman keseluruhan dari situs web yang Anda buat.
Setelah Anda memutuskan untuk menambahkan wireframing ke alur kerja desain Anda, Anda telah memungkinkan diri Anda untuk melakukan hal berikut:
- Visualisasikan tata letak konten Anda
- Hemat waktu dan tenaga dalam proses desain Anda
- Uji dan perbaiki masalah kegunaan
- Sempurnakan arsitektur informasi Anda
- Uji dan perbaiki navigasi
- Uji kegunaan dengan pengujian pengguna dan wawancara
- Lakukan pembuatan prototipe cepat dari elemen halaman apa pun
- Evaluasi bagaimana tata letak halaman Anda menerapkan UX dan desain praktik terbaik
Manfaat signifikan lainnya dari proses wireframing adalah bahwa mereka memberikan kejelasan tentang bagaimana informasi akan diatur di layar, atau dikenal sebagai arsitektur informasi halaman.
Wireframes Sempurnakan Alur Kerja Desain Anda
Proses desain UX/UI adalah proses multi-langkah, dan terkadang bisa sangat rumit dan berlebihan. Wireframing adalah salah satu segmen pertama dari alur kerja desain Anda dan merupakan unsur penting untuk kegunaan yang jelas dan pengalaman pengguna yang halus.
Saat Anda membuat bingkai gambar untuk layar yang Anda rancang, Anda membiarkan diri Anda memvisualisasikan beberapa opsi ukuran dan tata letak untuk elemen di layar Anda. Anda bebas menjelajahi tata letak dan pengaturan yang berbeda dengan memindahkan elemen untuk melihat mana yang paling berhasil.
Ini juga masalah fungsionalitas karena Anda sedang merancang proses visual dari alur pengguna yang perlu dilakukan, yang pada dasarnya adalah serangkaian item tindakan. Memastikan bahwa setiap tata letak layar dan arsitektur informasi Anda didasarkan pada kejelasan tertinggi adalah apa yang akan memungkinkan aliran pengguna Anda. Membuat gambar rangka untuk memetakan proses ini adalah cara yang paling menjanjikan untuk menghilangkan kelemahan fungsionalitas yang mungkin Anda lewatkan.
Anda bahkan dapat membuat beberapa gambar rangka dari satu layar yang menunjukkan kemungkinan tata letak berbeda yang dapat Anda gunakan untuk kemudian mengumpulkan umpan balik dari klien atau calon pengguna tentang versi mana yang bekerja paling baik.
Menguji versi gambar rangka yang berbeda dari satu layar adalah cara yang bagus untuk memastikan bahwa setiap segmen alur kerja desain Anda sekomprehensif dan dipikirkan sebaik mungkin. Bila Anda memiliki gambar rangka yang telah Anda investasikan dan pilih dari berbagai opsi sebagai tata letak terbaik, tahap pembuatan prototipe berikutnya akan menjadi proses yang lebih lancar dan bebas kesalahan.

Wireframe Menyederhanakan Pengujian QA
Jika sesuatu tidak berfungsi pada gambar rangka, maka ada kemungkinan besar itu tidak akan berhasil saat Anda mendesainnya. Tetapi menemukan ini ketika Anda sudah mendalami desain mockup kesetiaan tinggi Anda akan membuat frustrasi, untuk sedikitnya. Itu berarti memulai dari awal setiap kali Anda melihat kesalahan sekecil apa pun atau masalah fungsionalitas dengan prototipe Anda.
Saat Anda ingin menguji beberapa versi prototipe Anda, wireframing akan membuat hidup Anda jauh lebih mudah. Jauh lebih sederhana dan lebih cepat untuk membuat beberapa versi wireframe daripada beberapa versi mockup high-fidelity.
Saat Anda menilai fungsionalitas gambar rangka, Anda mengonfirmasi bahwa tata letak dan urutan elemen di setiap layar memungkinkan pengguna menyelesaikan tugas yang diperlukan. Saat Anda melakukan ini pada aset dasar seperti gambar rangka, jauh lebih mudah untuk melakukannya saat berfokus pada elemen inti yang mungkin atau mungkin tidak perlu diubah.
Mengidentifikasi perubahan atau koreksi yang diperlukan dalam mockup detail dan fidelitas tinggi mungkin tidak sesederhana itu. Ini karena kemungkinan besar kesalahan akan gagal saat Anda menyaring banyak detail dan ilustrasi desain. Yang terbaik adalah memulai dari dasar dan berkembang sesuai dengan itu saat Anda memperkuat setiap tahap perjalanan pengguna.
Lebih Mudah Membuat Revisi
Sepanjang proses desain proyek, klien akan sering mendapat umpan balik (lebih dari sekali) tentang perubahan yang ingin mereka lihat dalam desain yang Anda tunjukkan kepada mereka.
Perubahan ini bisa kecil atau besar, misalnya:
- Ukuran tombol
- Ukuran font
- Tata letak kolom
- Jenis menu (Hamburger, dropdown, dll.)
Dan masih banyak lagi.
Ini membantu untuk memahami pentingnya revisi desain dalam konteks pengambilan keputusan klien. Sepanjang proses desain, pembuat web selalu berhubungan dengan klien mereka tentang kemajuan situs web yang mereka rancang. Sebagian besar diskusi adalah mendapatkan persetujuan klien untuk keputusan desain Anda. Proses persetujuan ini sendiri adalah salah satu insentif terbesar di balik pembuatan wireframe situs web.
Wireframes Memungkinkan Anda untuk Mengakomodasi Kebutuhan Klien
Seperti yang telah kami tetapkan, salah satu tahapan terpenting dalam setiap proyek pembuatan web adalah mendapatkan persetujuan klien untuk keputusan desain.
Karena Anda belum mencapai proses desain visual saat berada di tahap wireframe, keputusan yang mungkin perlu disetujui klien Anda mungkin tidak akan terkait dengan hal-hal yang terkait dengan branding (Desain logo, skema warna, tipografi, dll. ).
Sebaliknya, kemungkinan besar, keputusan yang Anda dan klien Anda akan buat selama tahap wireframing akan terkait dengan hierarki informasi. Seperti yang kita ketahui, sebagai pembuat web, hierarki informasi menginformasikan strategi konten Anda dari A hingga Z, jadi ini adalah salah satu blok bangunan terbesar dalam membuat situs web.
Salah satu contoh skenario di mana klien Anda perlu menyetujui keputusan desain adalah saat Anda membuat toko E-niaga. Katakanlah proyek Anda adalah membuat situs web toko pakaian, dan Anda perlu mendesain serangkaian layar (seperti halaman arsip produk dan halaman produk tunggal) dan popup pemberitahuan saat pembeli melihat item dan menambahkannya ke keranjang mereka.
Klien Anda mungkin memiliki preferensi yang kuat mengenai apakah dia ingin mendorong pengguna untuk terus berbelanja setelah mereka menambahkan item ke keranjang, sehingga keluar dari satu halaman produk dan kembali ke arsip produk.
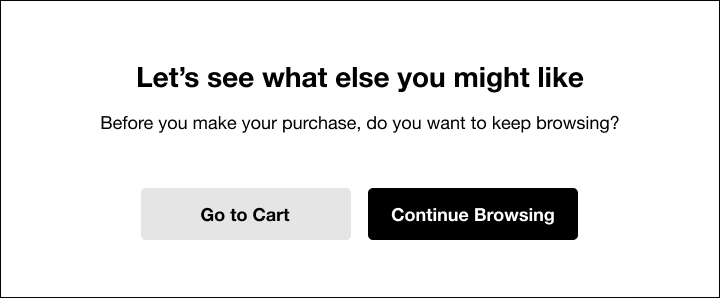
Jika item tindakan yang paling penting adalah agar pembelanja terus menjelajah, hierarki informasi akan terlihat seperti ini:

Tombol tindakan utama adalah melanjutkan penelusuran, dan opsi "masuk ke troli" kurang menonjol.
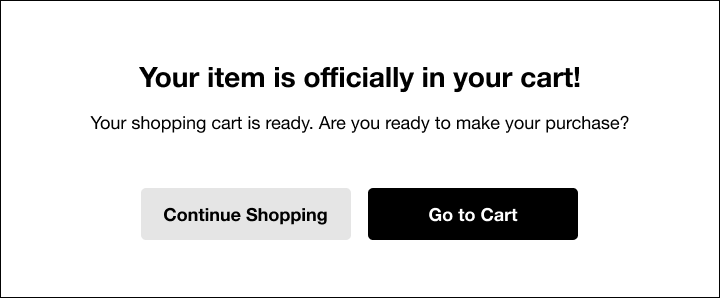
Atau, jika klien Anda ingin mendorong pembelian segera, di mana pembelanja akan melanjutkan ke keranjangnya sesegera mungkin, desainnya (baik secara visual maupun verbal) mungkin terlihat lebih seperti ini:

Membuat dua opsi notifikasi ini hanya membutuhkan beberapa detik, dan menyajikan kedua pilihan tersebut kepada klien tidak hanya membuat Anda terlihat lebih profesional, tetapi juga menunjukkan bahwa Anda memahami tujuan potensial klien. Ini juga menghemat waktu dengan bolak-balik mendesain ulang layar dalam beberapa sesi.
Mengingat kemungkinan bahwa Anda dan klien Anda akan menghabiskan banyak waktu untuk mendiskusikan hierarki informasi, mari kita bahas lebih detail tentang pentingnya topik ini dan bagaimana topik ini terhubung dengan Anda dan pengambilan keputusan desain klien Anda.
Wireframe Memprioritaskan Hirarki Informasi Anda
Perbedaan antara dua contoh dari situs web belanja online yang kita bahas di atas menggambarkan dengan tepat apa itu hierarki informasi. Pada contoh pertama, tujuan pemilik situs adalah mendorong pembelanja untuk terus menelusuri koleksi dan kembali ke arsip produk. Inilah sebabnya mengapa judul di layar notifikasi secara langsung menekankan manfaat kembali menelusuri lebih banyak produk. Tombol membuat poin yang sama. Tombol utama (di sisi kanan, dalam warna yang lebih gelap), adalah tombol yang menavigasi ke arsip produk.
Tentu saja, tidak ada navigasi paksa yang terjadi, sehingga pengguna memiliki opsi kedua (tombol sekunder) untuk langsung menuju ke trolinya. Tetapi menekankan tombol utama 'Lanjutkan Penjelajahan' mendorongnya untuk melakukan yang sebaliknya.
Ukuran dan posisi elemen desain juga merupakan indikator hierarki informasi. Pada layar notifikasi di atas, pesan yang paling penting adalah “Item Anda secara resmi ada di keranjang Anda!”, itulah sebabnya ia memiliki ukuran font terbesar dan bobot font terberat di layar dan ditempatkan di bagian atas. Pengguna secara otomatis memahami bahwa ini adalah kalimat pertama yang harus dia baca.
