Meningkatkan Aksesibilitas Situs WordPress Anda
Diterbitkan: 2018-07-11Meningkatkan aksesibilitas situs web WordPress tidak berarti membuat situs web dapat digunakan oleh orang-orang dengan gangguan penglihatan. Itu gambar kecil. Berikut adalah kecacatan yang direkomendasikan W3C untuk dipertimbangkan untuk membuat internet lebih mudah diakses:
- cacat pendengaran
- cacat kognitif
- cacat neurologis
- ketidakmampuan fisik
- cacat bicara
- cacat penglihatan
Selain itu, website mengikuti pedoman aksesibilitas standar tidak hanya meningkatkan kegunaan bagi penyandang cacat, itu juga manfaat orang tanpa cacat. Berikut adalah beberapa contoh dari dokumen W3C yang sama:
- orang yang menggunakan ponsel, jam tangan pintar, TV pintar, dan perangkat lain dengan layar kecil, mode input berbeda, dll.
- orang tua dengan perubahan kemampuan karena penuaan
- orang-orang dengan “cacat sementara” seperti lengan yang patah atau kacamata yang hilang
- orang dengan "keterbatasan situasional" seperti di bawah sinar matahari yang cerah atau di lingkungan di mana mereka tidak dapat mendengarkan audio
- orang yang menggunakan koneksi Internet lambat, atau yang memiliki bandwidth terbatas atau mahal
Jadi, membuat situs web Anda lebih mudah diakses berarti merancang situs web Anda sedemikian rupa sehingga bahkan para penyandang disabilitas dapat dengan mudah menggunakan konten situs web Anda.
Mengapa Pikirkan tentang Aksesibilitas WordPress?
Karena itu tanggung jawab kita
Situs web yang lebih mudah diakses mendapatkan lebih banyak Pemirsa
Aksesibilitas yang Lebih Baik Meningkatkan peringkat SEO Anda
Ada banyak praktik terbaik yang harus Anda ikuti untuk membuat situs web Anda lebih mudah diakses, dan ada banyak praktik yang harus Anda ikuti untuk mendapatkan peringkat yang lebih tinggi di mesin telusur. Kabar baiknya adalah, banyak dari praktik terbaik ini umum terjadi.
Jadi, meningkatkan aksesibilitas situs web Anda secara otomatis meningkatkan peringkat situs web Anda di mesin pencari. Secara teknis, ini masuk akal. Mesin pencari menggunakan perangkat lunak khusus yang disebut "crawler" untuk merayapi semua situs web di internet.
Namun, Perayap merayapi versi teks saja dari situs web Anda. Mereka tidak dapat memahami gambar dan video. Jika situs web Anda mengikuti standar aksesibilitas, maka situs web Anda sudah memiliki versi teks saja yang dioptimalkan. Oleh karena itu, mesin pencari dengan mudah memahami tentang apa situs web Anda.
Cara Membuat Situs WordPress Anda Lebih Mudah Diakses
Sekarang setelah Anda mengetahui manfaat meningkatkan aksesibilitas Situs Web Anda, mari kita lihat bagaimana Anda dapat membuat situs web WordPress Anda lebih mudah diakses.
Perubahan yang dapat Anda lakukan di dalam WordPress Customizer
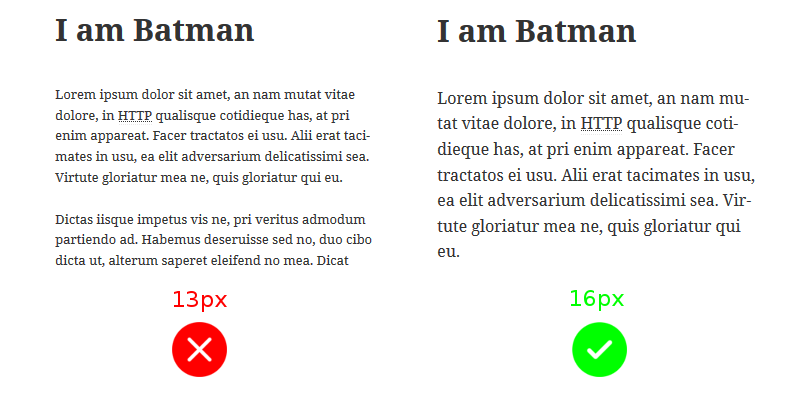
Ukuran huruf

Saya mengalami rabun jauh ringan. Namun, jika saya melanggar spesifikasi saya, yang sering saya lakukan, saya menghadapi kesulitan membaca beberapa situs web. Banyak sekali situs web yang menggunakan font kecil. Namun, sebagai pengguna WordPress, Anda memiliki keuntungan.
Hampir semua tema memungkinkan Anda untuk mengubah ukuran font melalui WordPress Customizer. Umumnya font 15px – 16px sangat ideal untuk teks tubuh Anda dalam tampilan desktop. Banyak tema menggunakan 14px, tetapi saya merekomendasikan 15px.
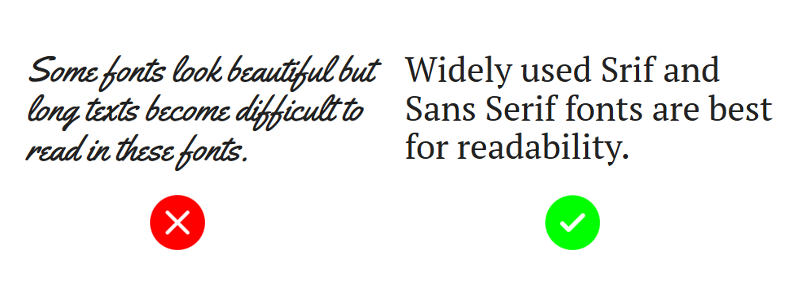
Jenis Huruf
Jangan terbawa oleh jumlah font yang tidak terbatas yang tersedia di pasar. Anda bisa terlalu kreatif dengan font, tetapi pengunjung akan kesulitan membaca teksnya.

Beberapa opsi font yang bagus adalah Times New Roman, Georgia, serif, Arial, Helvetica, dan sans-serif.
Beberapa Google Font yang bagus adalah PT Serif, Noto Serif, dan Noto Sans.
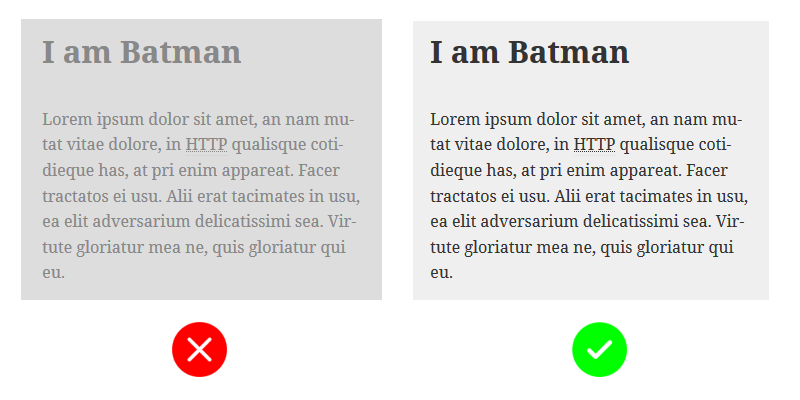
Kontras Warna yang Tepat
Banyak tema juga memungkinkan Anda mengubah warna latar depan dan latar belakang. Saat memilih warna latar depan dan latar belakang, pastikan ada kontras yang signifikan di antara keduanya. Sesuai W3C, rasio kontras minimum teks harus 4,5:1.

Menentukan kontras warna non-skala abu-abu bisa jadi menantang. Anda dapat menggunakan alat Pemeriksa Kontras WebAIM untuk menentukan rasio kontras kombinasi warna latar depan dan latar belakang.
Hapus semua media Pemutaran Otomatis dari situs web Anda
Pengunjung harus memiliki kontrol atas fungsi jeda dan putar dari media apa pun seperti video atau audio. Google juga mulai mencegah situs web dengan media putar otomatis di dalamnya.
Banyak tema juga memungkinkan penulis untuk mengunggah banyak gambar dan menampilkannya sebagai korsel. Jangan menggunakannya, segala jenis media pemutaran otomatis menyebabkan stres pada orang-orang dengan gangguan kognitif dan neurologis.
Hal-hal yang perlu diperhatikan saat Menulis Posting
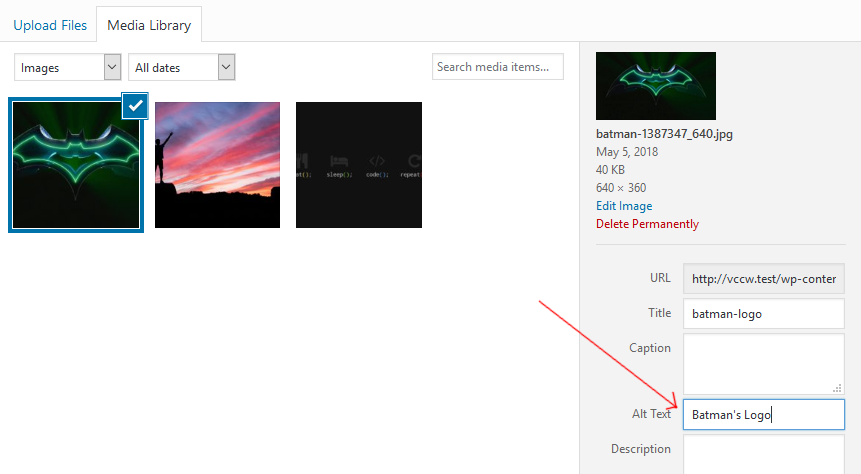
Tag Alt Gambar
Orang dengan gangguan penglihatan tidak dapat melihat gambar dalam kiriman Anda, tetapi Pembaca Layar membacakan tag alt gambar kepada mereka. Jadi, selalu gunakan teks alternatif untuk mendeskripsikan gambar Anda. Ini juga meningkatkan SEO gambar Anda di hasil Gambar.

Misalnya, jika Anda menyertakan gambar matahari terbenam, masukkan "gambar matahari terbenam" di tag alt, sehingga orang yang menggunakan pembaca layar yang tidak dapat melihat gambar tersebut, memahami bahwa ada gambar matahari terbenam di posting Anda .
Saat Anda mengunggah gambar, WordPress memberi Anda opsi untuk menentukan teks alt di sisi kanan:

Lakukan ini untuk memposting gambar dan gambar unggulan keduanya.
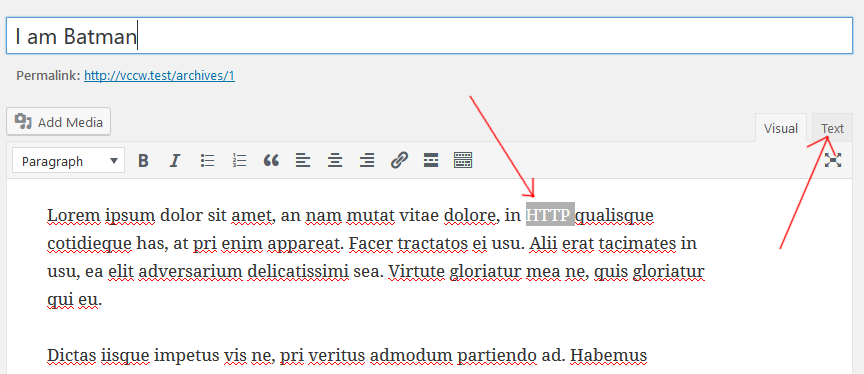
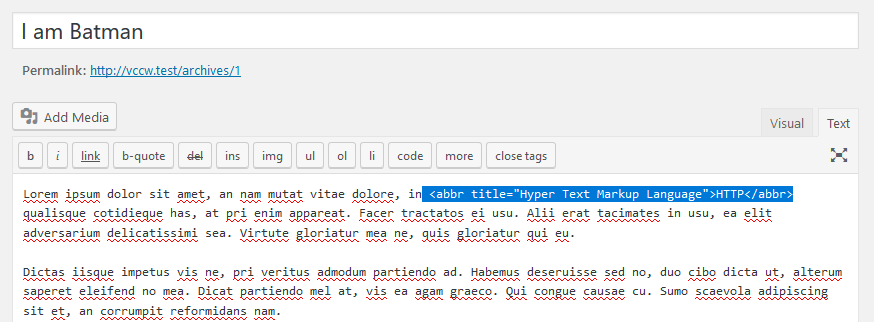
Sebutkan Singkatan menggunakan tag <abbr>
Saat ini, editor visual default WordPress tidak mendukung penyebutan singkatan. Anda dapat melakukannya secara manual: pilih teks yang disingkat (misalnya "HTTP") dalam mode visual editor posting, lalu klik tab "Teks" di sudut kanan atas untuk beralih ke mode teks.

Dalam mode Teks, bungkus teks yang dipilih dengan tag, seperti ini:
HTTP

Posting Transkrip konten Video dan Audio
Video dengan teks adalah yang terbaik, dan jika Anda memposting transkrip video di bawahnya, itu akan menjadikan Anda pahlawan bagi mereka yang memiliki gangguan pendengaran atau koneksi internet yang lambat.
Saya sering mendengarkan Podcast dan mengonsumsi banyak video non-fiksi di YouTube. Jika suatu saat saya kehilangan kemampuan pendengaran saya, dan internet penuh dengan video dan podcast tanpa transkrip, dunia akan menjadi tempat yang menyedihkan bagi saya.
Silakan posting transkrip saat Anda mengunggah video atau podcast di blog Anda. Jika Anda adalah pembuat konten video, harap sertakan teks dalam video Anda.
Hal-hal yang perlu diperhatikan dalam Tema Anda
Ada beberapa perubahan yang tidak dapat Anda lakukan di penyesuai WordPress, ini lebih pada tingkat kode tema Anda. Jika Anda mencari tema dengan aksesibilitas yang baik, carilah hal-hal berikut di tema Anda:
Teks "Alt" dari gambar header situs
Kami sudah membahas bahwa Anda harus memberikan teks alternatif ke semua gambar yang Anda unggah. Namun, gambar header tema umumnya tidak memberikan opsi untuk menyetel teks alternatifnya. Tema harus secara otomatis mengatur teks alternatif dari gambar header ke judul situs Anda, atau harus memberikan opsi untuk mengatur teks alternatif di penyesuai.
Aksesibilitas Keyboard
Penyandang disabilitas motorik, baik permanen maupun temporer, kesulitan menggunakan mouse atau trackpad. Membuat situs web Anda dapat diakses dengan keyboard memudahkan mereka untuk menavigasi situs web Anda.
Dua hal utama yang harus Anda perhatikan adalah apakah Tab Order sudah benar, dan apakah menu Dropdown berfungsi dengan baik menggunakan keyboard.
Urutan Tab
Indeks tab elemen menentukan urutan elemen yang akan dipilih saat pengguna menekan tombol "Tab". Juga, tombol "Shift+Tab" harus memilih elemen dalam urutan terbalik.
Terus tekan tombol "Tab" dan perhatikan urutan pemilihan elemen. Urutannya harus berkesinambungan dan logis. Cara yang sama, centang menekan "Shift + Tab".
Dropdown dan Submenu
HTML memiliki elemen untuk dropdown, elemen pilih.
<select></select>
Tetapi banyak tema menggunakan dropdown khusus. Dropdown ini terlihat bagus, tetapi tidak dapat diakses tanpa mouse atau trackpad. Jadi, selalu periksa apakah dropdown dapat dipilih melalui keyboard.
Juga, bilah navigasi situs web Anda mungkin menggunakan dropdown untuk menampilkan submenu. Pastikan submenu dapat dibuka dan item submenu dapat dipilih menggunakan keyboard.
Lewati tautan
Biasanya header, navigasi bar, dan CTA ditempatkan di atas konten utama dalam website. Akibatnya, pengguna keyboard mungkin harus menekan tombol “Tab” beberapa kali sebelum mencapai bagian utama. Orang yang menggunakan pembaca layar juga menghadapi masalah yang sama.
Tautan lewati adalah tautan pertama halaman. Ketika "lewati tautan" diklik, urutan tab langsung diatur ke bagian utama. Jadi dari menekan tombol "Tab" berikutnya, pengguna akan dibawa ke elemen di dalam bagian utama.
Fokus Garis Besar yang Terlihat
Saat kami menavigasi situs web menggunakan tombol "Tab", elemen aktif akan menampilkan garis putus-putus di sekitarnya. Ini membantu mengidentifikasi elemen yang saat ini dipilih. Banyak tema WordPress menonaktifkan fungsi ini.
Disarankan untuk tetap mengaktifkan fungsi ini karena membantu pengguna mengidentifikasi elemen mana yang dipilih saat pengguna menekan "Tab" atau "Shift + Tab" untuk menavigasi. Ini meningkatkan aksesibilitas situs web Anda.
Gunakan elemen Semantik HTML5
HTML5 memperkenalkan elemen semantik yang berguna seperti<header>, <footer>, <article>, <aside>, <nav>, <main>, dan <section>. Bagian yang menyedihkan adalah, banyak tema WordPress masih menggunakan elemen <div> generik di mana salah satu elemen semantik dapat digunakan.
