Cara Membuat dan Menyesuaikan Tema Anak
Diterbitkan: 2020-06-29Jika Anda ingin membuat perubahan pada tema situs WordPress Anda, Anda mungkin pernah melihat orang meminta Anda untuk menggunakan tema anak WordPress.
Tapi apa itu tema anak, dan mengapa tema anak begitu penting?
Dalam posting ini, kami akan memberi Anda jawaban atas pertanyaan-pertanyaan itu dengan pengenalan tema anak dan bagaimana mereka bermanfaat bagi Anda.
Kemudian, kami akan menunjukkan kepada Anda langkah demi langkah cara membuat dan menyesuaikan tema anak Anda sendiri menggunakan plugin atau kode.
Mari kita menggali.
Apa itu Tema Anak WordPress?
Tema anak WordPress bukanlah tema yang berdiri sendiri. Ini adalah "anak" dari tema induk yang ada, oleh karena itu namanya.
Anda akan menginstalnya di samping tema induk Anda, tetapi ini memberi Anda kesempatan untuk membuat perubahan dengan aman pada tema induk Anda tanpa perlu mengedit tema induk itu sendiri.
Tema anak akan menarik sebagian besar/semua pengaturan desainnya dari tema induk. Namun, dalam situasi di mana Anda membuat perubahan pada tema anak, perubahan itu akan menimpa pengaturan di tema induk.
Keuntungan dari Tema Anak
Pada titik ini, Anda mungkin bertanya-tanya mengapa Anda tidak bisa membuat perubahan langsung ke tema induk?
Alasan utama mengapa itu bukan ide yang baik adalah pembaruan tema .
Jika Anda ingin menjaga situs WordPress Anda tetap aman dan berfungsi dengan baik, Anda harus segera menerapkan pembaruan saat keluar, termasuk pembaruan untuk tema Anda.
Jika Anda menyesuaikan situs Anda dengan langsung mengedit tema Anda (tanpa tema anak), maka itu berarti Anda akan menimpa semua perubahan Anda setiap kali Anda memperbarui tema.
Itu berarti Anda juga:
- Perbarui tema Anda dan kehilangan pekerjaan Anda. Bukan pengalaman yang sangat menyenangkan bukan?
- Jangan perbarui tema Anda sehingga Anda tidak kehilangan pekerjaan Anda…yang tidak baik untuk keamanan dan fungsi situs Anda.
Dengan tema anak WordPress, Anda dapat membuat semua perubahan di tema anak. Kemudian, Anda dapat memperbarui tema induk tanpa kehilangan pekerjaan Anda.
Selain membantu Anda memperbarui dengan aman, menggunakan tema anak juga umumnya nyaman untuk membuat penyesuaian. Karena itu memisahkan semua perubahan Anda di satu tempat, mudah untuk melacak semua suntingan Anda dan mengubahnya sesuai kebutuhan.
Ini juga membuatnya mudah untuk mundur. Misalnya, jika Anda ingin berhenti menggunakan suntingan Anda dan kembali ke tema induk "vanilla", yang perlu Anda lakukan hanyalah menonaktifkan tema anak Anda.
Beberapa tema WordPress off-the-rack bahkan menggunakan pendekatan induk/anak ini secara default. Misalnya, jika Anda ingin menggunakan Genesis Framework, Anda memerlukan tema induk (kerangka dasar) dan tema anak untuk mengontrol desain.
Kapan Menggunakan Tema Anak
Selain beberapa pengecualian yang akan kami cantumkan di bawah, Anda harus selalu menggunakan tema anak jika Anda berencana untuk mengedit sendiri tema WordPress yang ada.
Saat Anda Tidak Perlu Menggunakan Tema Anak
Secara umum, menggunakan tema anak adalah praktik terbaik yang baik setiap kali Anda menyesuaikan tema WordPress Anda.
Namun, ada beberapa pengecualian pada aturan di mana mungkin ada opsi yang lebih baik daripada menggunakan tema anak.
Pertama, jika Anda hanya ingin membuat beberapa modifikasi CSS kecil, mungkin akan berlebihan untuk membuat tema anak hanya untuk beberapa penyesuaian.
Sebagai gantinya, Anda dapat menambahkan CSS khusus Anda menggunakan fitur CSS tambahan bawaan di Penyesuai WordPress. Atau, Anda dapat menggunakan plugin gratis seperti plugin Simple CSS Tom Usborne.
Kedua, jika Anda membuat perubahan yang Anda inginkan agar tidak bergantung pada tema, tema anak mungkin bukan pilihan terbaik.
Misalnya, jika Anda mendaftarkan taksonomi khusus atau jenis kiriman khusus, Anda mungkin tidak ingin menggunakan file functions.php tema anak Anda (karena Anda ingin menyimpannya meskipun Anda mengganti tema). Sebagai gantinya, Anda hanya harus menambahkan kode di luar tema Anda sepenuhnya dengan plugin seperti Cuplikan Kode atau plugin khusus Anda sendiri.
Pelajari Semua yang Perlu Anda Ketahui Tentang Bidang Kustom
Cara Membuat Tema Anak WordPress
- Gunakan plugin generator tema anak WordPress gratis.
- Buat tema anak Anda sendiri secara manual.
Cara Menggunakan Plugin Tema Anak WordPress
Plugin pembuat tema anak memungkinkan Anda membuat tema anak tanpa meninggalkan dasbor WordPress Anda.
Opsi paling populer di sini adalah plugin Child Theme Configurator gratis, yang aktif di lebih dari 300.000 situs.
Child Theme Configurator tidak hanya membantu Anda membuat file tema anak dasar, tetapi juga memindai tema mana pun yang Anda gunakan dan mengantrekan tema dan lembar gaya font sesuai kebutuhan.
Ini juga mencakup fitur bermanfaat lainnya jika Anda mencoba membuat tema anak di situs tempat Anda telah menambahkan konten. Misalnya, ia dapat menyalin widget dan opsi Penyesuai yang ada ke tema anak.
Namun, jika Anda berencana untuk menggunakan plugin di situs web langsung, kami sarankan Anda mengambil cadangan penuh sebelum melanjutkan. Atau, idealnya, atur semuanya di situs pementasan.
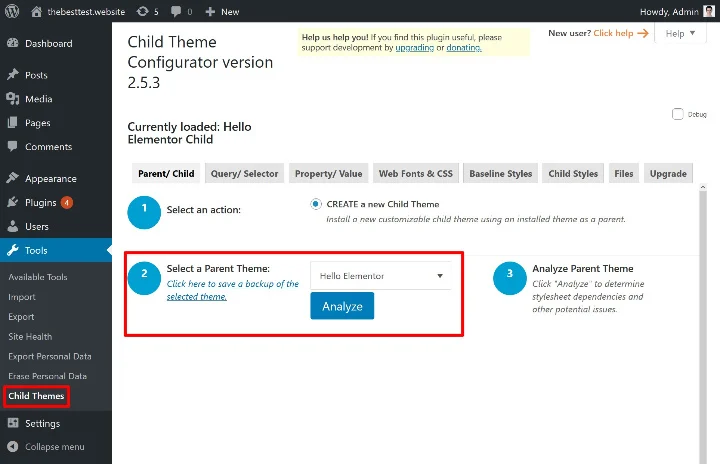
Setelah cadangan Anda siap, mulailah dengan menginstal dan mengaktifkan plugin Child Theme Configurator gratis dari WordPress.org. Lalu, buka Alat → Tema Anak untuk membuat tema anak Anda.
Di drop-down Select a Parent Theme , pilih tema yang ingin Anda buatkan child theme-nya. Kemudian, klik Analisis :

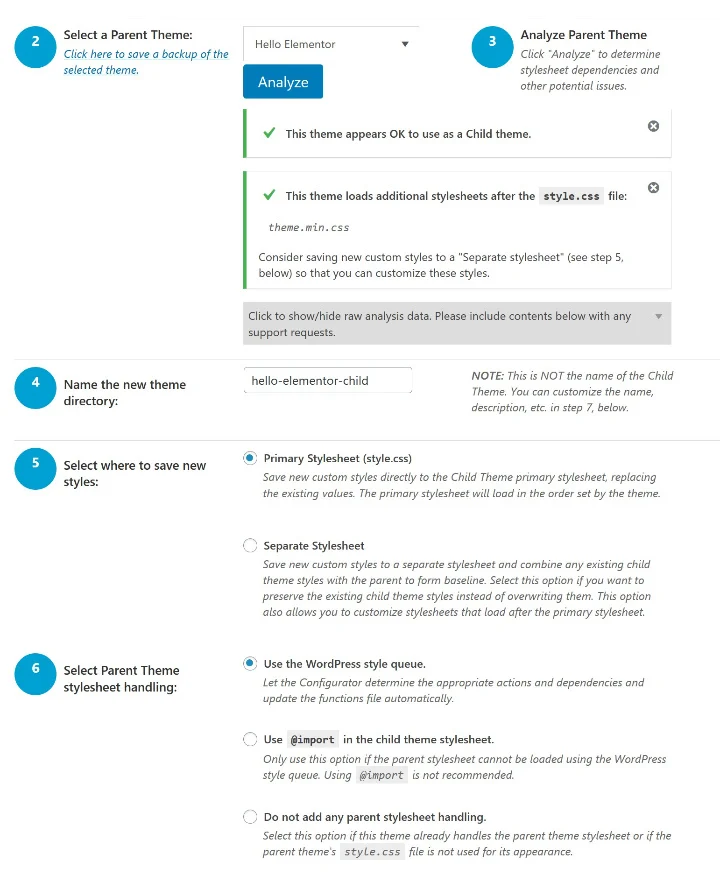
Plugin kemudian akan menganalisis tema induk Anda untuk dependensi apa pun.
Setelah selesai, Anda akan melihat beberapa opsi tambahan untuk mengonfigurasi cara membuat tema anak Anda. Jika Anda tidak yakin apa arti pengaturan tertentu, Anda dapat membiarkannya sebagai default:

Setelah Anda selesai menentukan pilihan, klik tombol di bagian bawah untuk Buat Tema Anak Baru .
Dan itu saja! Plugin kemudian akan membuatkan tema anak untuk Anda. Namun, itu tidak akan mengaktifkan tema anak.
Untuk mengaktifkannya:
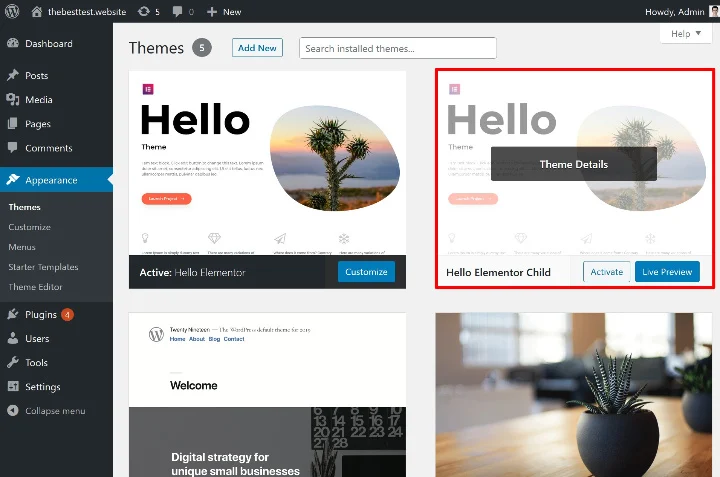
- Buka Penampilan → Tema.
- Pratinjau seperti apa situs Anda dengan tema anak Anda (untuk memastikannya berfungsi – jika situs Anda terlihat aneh, kemungkinan karena masalah CSS).
- Aktifkan tema anak Anda seperti yang Anda lakukan pada tema WordPress lainnya. Pastikan untuk membiarkan tema induk Anda terpasang.

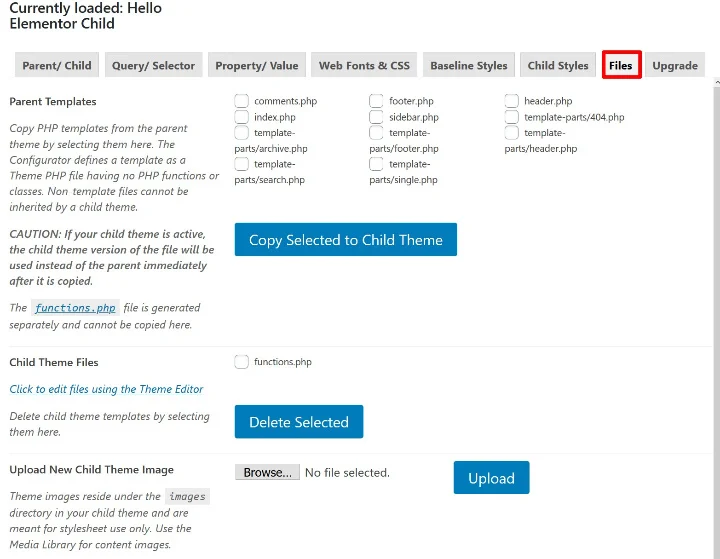
Setelah Anda mengaktifkan tema anak Anda, plugin Child Theme Configurator juga menyertakan beberapa alat berguna lainnya untuk membantu Anda mengelola tema anak Anda. Misalnya, jika Anda membuka tab File di pengaturan plugin, Anda dapat melihat semua file terkait di tema induk dan tema anak Anda.
Kemudian, Anda dapat menyalin file dari tema induk ke tema anak.
Misalnya, jika Anda ingin mengedit single.php , Anda dapat menyalin file tersebut ke tema anak Anda sehingga Anda dapat mengeditnya dengan aman:

Anda juga akan menemukan banyak alat lain untuk membantu Anda bekerja dengan CSS.
Kami akan membahas mengapa alat ini berguna nanti.
Cara Membuat Tema Anak Secara Manual
Untuk bagian ini, kami berasumsi bahwa Anda tahu sedikit tentang PHP dan CSS. Jika Anda merasa kewalahan dengan petunjuk di sini, kami sarankan untuk tetap menggunakan plugin gratis dari bagian sebelumnya.
Untuk membuat tema anak secara manual, Anda perlu membuat dua file (ini adalah minimal untuk tema anak):
- style.css – pada awalnya, yang perlu Anda tambahkan hanyalah beberapa kode boilerplate.
- function.php – ini memungkinkan Anda mengantrekan stylesheet dari tema induk. Tanpa ini, tema anak Anda tidak akan dapat menerapkan CSS tema induk Anda, yang akan membuat situs Anda terlihat sangat jelek!
style.css
Pertama, buat file bernama style.css dan tambahkan kode berikut:
/*
Nama Tema: Halo Elementor Anak
URI Tema: https://github.com/elementor/hello-theme/
Deskripsi: Hello Elementor Child adalah tema anak Hello Elementor, dibuat oleh tim Elementor
Penulis: Tim Elementor
Penulis URI: https://elementor.com/
Templat: halo-elementor
Versi: 1.0.1
Domain Teks: hello-elementor-child
Lisensi: GNU General Public License v3 atau lebih baru.
URI Lisensi: https://www.gnu.org/licenses/gpl-3.0.html
*/
Pastikan untuk mengganti semua yang muncul setelah titik dua dengan informasi Anda yang sebenarnya:
- Nama Tema – nama untuk tema anak Anda.
- URI Tema – situs web untuk tema Anda dan dokumentasinya.
- Deskripsi – deskripsi singkat tentang tema.
- Penulis – nama penulis tema.
- URI Penulis: – situs web penulis tema.
- Template – nama folder tema induk Anda (seperti yang disebutkan di dalam folder wp-content/themes Anda). Ini adalah baris yang paling penting karena tema anak Anda tidak akan berfungsi tanpa ini.
- Versi – nomor versi tema anak Anda.
- Domain Teks – ini digunakan untuk internasionalisasi. Anda bisa menambahkan “-child” di akhir nama template.
- Lisensi – biarkan ini sebagai default.
- Lisensi URI – biarkan ini sebagai default.
Tidak termasuk baris Template , tidak terlalu penting apa yang Anda masukkan, jadi jangan terlalu stres. Pastikan untuk memasukkan nama folder tema induk Anda dengan benar untuk Template .
Jika Anda ingin menambahkan gaya kustom Anda sendiri di masa mendatang, Anda dapat menambahkannya ke lembar gaya ini di bawah kode boilerplate.
function.php
Selanjutnya, Anda perlu membuat file functions.php untuk tema anak Anda. Sekali lagi, inilah yang memungkinkan Anda mengantrekan stylesheet CSS lengkap dari tema induk Anda.
Pada file functions.php , tambahkan kode berikut:
<?php
/* Berfungsi untuk mengantrekan stylesheet dari parent theme */
function child_enqueue__parent_scripts() {
wp_enqueue_style( 'induk', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
Unggah File ke Situs WordPress
Setelah Anda memiliki file style.css dan file functions.php , Anda perlu mengunggahnya ke situs WordPress Anda sebagai tema baru.

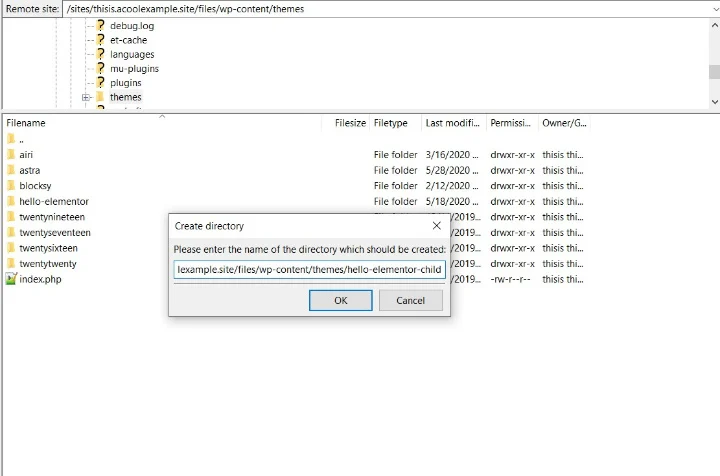
Untuk melakukannya, sambungkan ke situs WordPress Anda menggunakan FTP.
Kemudian, jelajahi direktori tema situs Anda ( wp-content/themes ) dan buat folder baru untuk tema anak Anda.
Misalnya, jika folder tema induk Anda adalah hello-elementor , Anda dapat memberi nama folder tema anak hello-elementor-child untuk membantu Anda mengingatnya.
Kemudian, unggah file style.css dan functions.php Anda di dalam folder itu:

Setelah Anda mengunggah kedua file, Anda bisa pergi ke Appearance → Themes dan aktifkan child theme Anda seperti yang Anda lakukan pada theme WordPress lainnya.
