5 Pembuat Halaman WordPress Terbaik untuk Blogger (Dibandingkan!)
Diterbitkan: 2017-02-07Dalam posting ini, kami akan memberi Anda pembuat halaman baru untuk situs WordPress Anda.
Jangan khawatir — ini akan menjadi keputusan yang mudah bagi Anda.
Kami akan membahas pembuat halaman WordPress teratas yang dapat menggantikan editor Gutenberg lama yang membosankan, termasuk faktor-faktor seperti:
- Fitur terbaik mereka
- Kasus penggunaan
- Harga
- Beberapa kontra
- Kiat untuk sukses
- Dan banyak lagi
Mari kita mulai.
Daftar isi
- 1. Apa itu Pembuat Halaman?
- 2. Untuk siapa Pembuat Halaman?
- 3. Pembuat Halaman vs. Editor Gutenberg
- 4. Lima Perangkat Lunak Pembuat Halaman WordPress Teratas
- 4.1 Unsur
- 4.2 Div
- 4.3 Arsitek Berkembang
- 4.4 Komposer Visual
- 4.5 Pembuat Berang-berang
- 5. Rekomendasi pribadi saya
- 6. Kesimpulan
Apa itu Pembuat Halaman?
Pembuat halaman adalah alat yang memungkinkan bahkan non-pengembang untuk membangun halaman web yang fantastis.
Sebagian besar pembuat halaman memiliki antarmuka visual seret dan lepas yang menghilangkan kebutuhan akan kode.
Tiga pembuat halaman teratas yang akan kami tampilkan dalam daftar ini adalah sebagai berikut:

Elementor secara luas dianggap sebagai pembuat halaman WordPress teratas yang dapat dibeli dengan uang hari ini. Ini memungkinkan Anda membangun halaman web yang indah, pop-up, formulir berlangganan, dan widget khusus untuk meningkatkan pengembangan WordPress Anda.

Jika situs WordPress Anda didukung oleh Tema Elegan, Divi harus dimiliki. Proses pembuatan halaman disederhanakan dengan fitur seperti pembagi bentuk, elemen visual siap pakai, dan tata letak.

Arsitek Berkembang adalah pembuat halaman yang kuat dan sederhana setelah Anda melewati halaman pengaturan yang agak berantakan. Anda dapat mendalami penyesuaian gambar, warna, dan opsi tipografi.
Untuk siapa Pembuat Halaman?
Pembuat halaman yang akan kita bicarakan di posting ini semuanya dirancang untuk Sistem Manajemen Konten WordPress atau CMS.
Jika Anda salah satu dari yang berikut ini, pembuat halaman kelas atas adalah investasi yang bagus untuk Anda:
- Blogger solo yang tidak ingin menyewa desainer web profesional
- Pengusaha tanpa latar belakang pengembangan web (dan tidak ada rencana untuk belajar)
- Bisnis yang membutuhkan situs web diluncurkan secepatnya
- Pekerja lepas dan agensi desain situs web WordPress
Tunggu… bukankah WordPress sudah memiliki page builder?
Jawaban singkatnya adalah tidak — WordPress tidak memiliki pembuat halaman yang dimasukkan ke dalam platform.
Versi terbaru WordPress memiliki editor Gutenberg, yang memungkinkan Anda mengedit konten halaman mana pun secara visual.
Namun, itu masih bukan pembuat halaman yang tepat yang memungkinkan Anda menyesuaikan setiap aspek desain situs web Anda.

Pembuat Halaman vs. Editor Gutenberg
Berikut adalah melihat lebih dekat perbedaan antara editor visual Gutenberg dan pembuat halaman lengkap:
Editor Gutenberg pro
Kontra Editor Gutenberg
Pro Pembuat Halaman
Kontra Pembuat Halaman
Secara pribadi, dapat melihat pratinjau perubahan Anda secara real time adalah hal yang paling saya sukai dari pembuat halaman.
Saat bekerja dengan kode, Anda hampir selalu memerlukan tab terpisah untuk memuat ulang dan mempratinjau halaman.
Anda tidak perlu mengalami ketidaknyamanan yang sama dengan pembuat halaman.

Lima Perangkat Lunak Pembuat Halaman WordPress Teratas
Tanpa basa-basi lagi, berikut adalah pembuat halaman WordPress terbaik di pasaran.
Perhatikan bahwa alat-alat ini disusun berdasarkan seberapa kuat saya akan merekomendasikannya.
Ini sebenarnya bukan persaingan antara pembuat halaman ini - saya pribadi menyukai semuanya.
Namun untuk membantu Anda melakukan investasi besar, saya akan menilai setiap pembuat halaman berdasarkan faktor-faktor berikut:
- Kegunaan — Apakah pembuat halaman mudah dipelajari? Apakah ramah pengguna?
- Fitur — Apa yang dapat Anda capai dengan pembuat halaman ini?
- Dukungan — Bantuan apa yang dapat Anda harapkan dari penerbit pembuat halaman?
- Harga — Apakah Anda mendapatkan nilai uang Anda?
Dengan itu, izinkan saya mulai dengan pembuat halaman yang saya gunakan secara pribadi.
1. Elemen

Pengungkapan penuh, saya pribadi menggunakan Elementor di Master Blogging.
Elementor adalah pembuat halaman populer yang menetapkan standar dalam hal kegunaan, fitur, dan efektivitas biaya.
Ini mungkin relatif baru di tempat kejadian, tetapi dengan cepat menjadi pemimpin industri.
Itu hanya tebakan, tapi menurut saya sebagian alasannya adalah iklan yang menonjolkan fitur-fiturnya secara efektif.
Apa fitur utama Elementor?
Mari kita bicara tentang alasan mengapa Elementor dianggap sebagai salah satu pembuat halaman terbaik di luar sana.
1. Lebih dari 90 widget untuk membangun situs WordPress Anda
Setiap pembuat halaman menggunakan istilah khusus seperti "elemen" dan "modul" untuk mendeskripsikan hal-hal yang Anda tambahkan ke situs Anda.
Elementor menyebutnya widget.
Saat menulis ini, Elementor mendukung lebih dari 90 widget bawaan untuk membantu Anda membangun situs yang berfungsi penuh dalam hitungan detik.

Itu berarti Anda dapat membuat halaman fungsional dengan tombol, akordeon, tab, menu, dan judul animasi — tanpa menyentuh kode.
2. Antarmuka pengguna yang sangat intuitif
Antarmuka pembuat halaman Elementor, sejauh ini, adalah yang paling intuitif yang pernah saya gunakan.
Ini menawarkan pengalaman drag-and-drop sejati dengan banyak widget pra-konfigurasi untuk membawa Anda ke jalur yang benar.
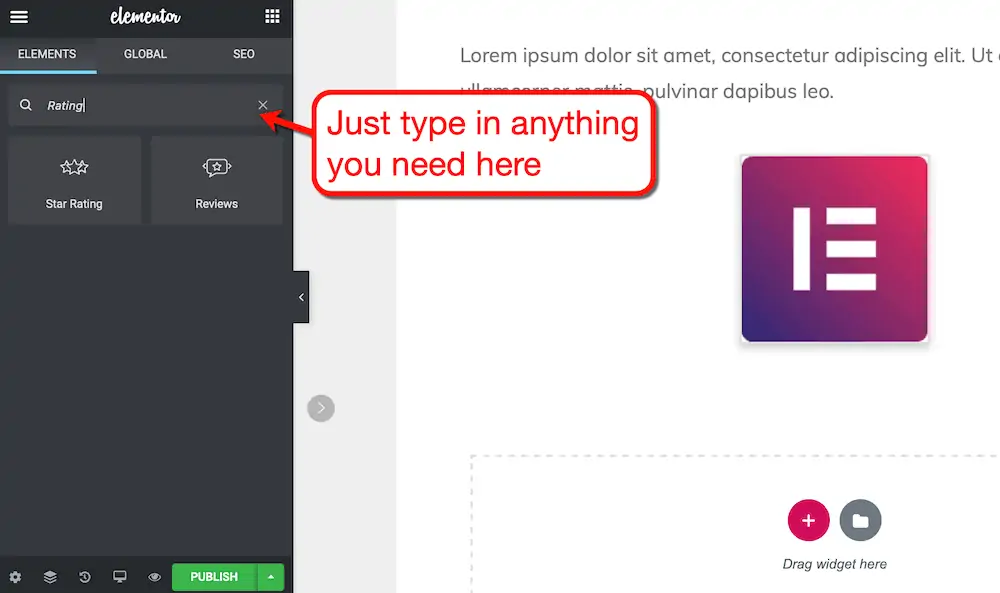
Cari saja widget yang ingin Anda gunakan dan seret ke bagian mana pun.

Mengalami kesulitan menemukan widget yang Anda inginkan? Cukup ketik apa yang Anda butuhkan di bilah pencarian — Elementor akan menariknya dalam sekejap.

Saya juga menemukan "Mode Gelap" Elementor sangat berguna.
Berikut beberapa faktanya:
- Pengembang lebih memilih tema yang lebih gelap saat bekerja secara intensif dengan kode selama berjam-jam
- Mode gelap dapat membuat warna situs web Anda lebih menonjol
- Anda dapat mengurangi ketegangan mata menggunakan mode gelap
3. Simpan widget Global — gunakan kapan saja
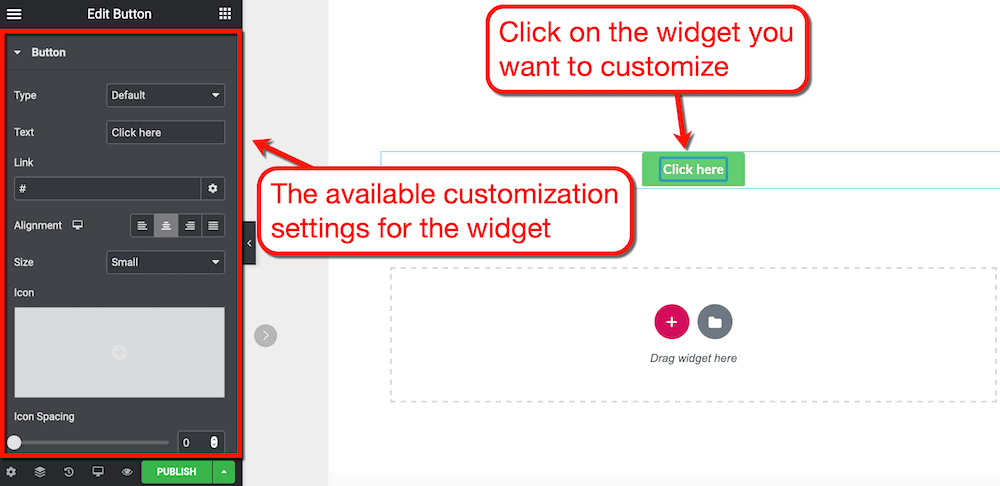
Elementor memungkinkan Anda menyesuaikan widget sesuai keinginan langsung dari panel kiri. Tidak hanya itu, ini juga memungkinkan Anda untuk menyimpan elemen yang disesuaikan sebagai widget "Global".
Setelah disimpan, Anda dapat menambahkan widget Global ke mana saja di situs web Anda.
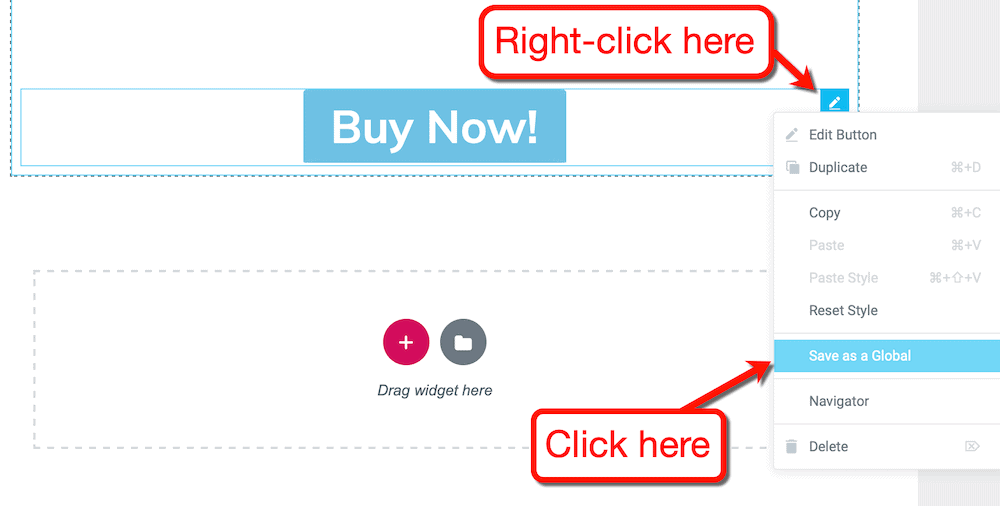
Katakanlah Anda ingin membuat tombol "Beli Sekarang" sederhana.
Setelah menambahkan widget tombol ke halaman Anda, klik di atasnya untuk melihat pengaturan penyesuaian yang tersedia.

Setelah menyesuaikan widget Anda, klik kanan tombol "Edit" berwarna biru di pojok kanan atas dan klik "Simpan sebagai Global". Widget Global Anda sekarang sudah siap untuk digunakan.

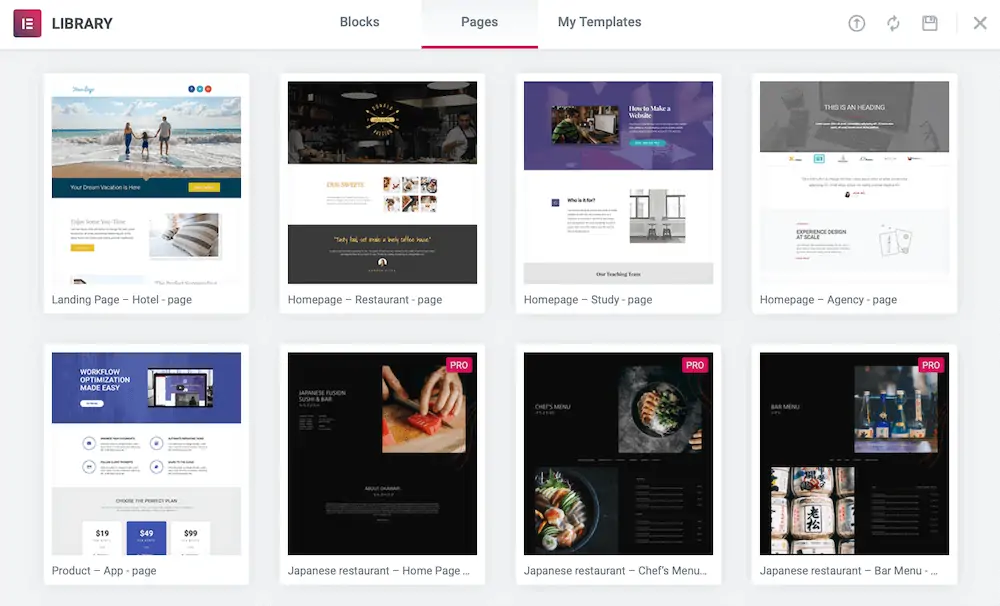
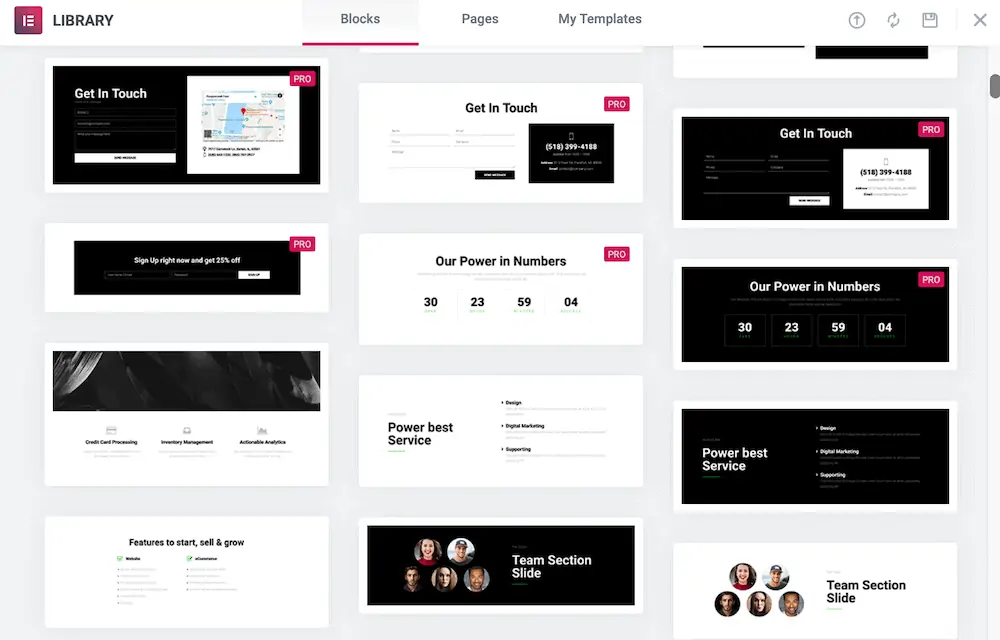
4. Pustaka template yang besar
Banyak pengguna WordPress membeli tema dan pembuat halaman berdasarkan template yang tersedia.
Template mencukur banyak waktu dari proses desain. Dan dengan Elementor, tidak ada kekurangan template halaman yang terlihat profesional untuk hampir semua ceruk.
Anda akan menemukan template halaman untuk agensi, restoran, hotel, blog, dan lainnya.

Elementor juga menampilkan templat untuk blok. Ini adalah bagian halaman individual yang dapat Anda padukan dan cocokkan tergantung pada apa yang Anda butuhkan.

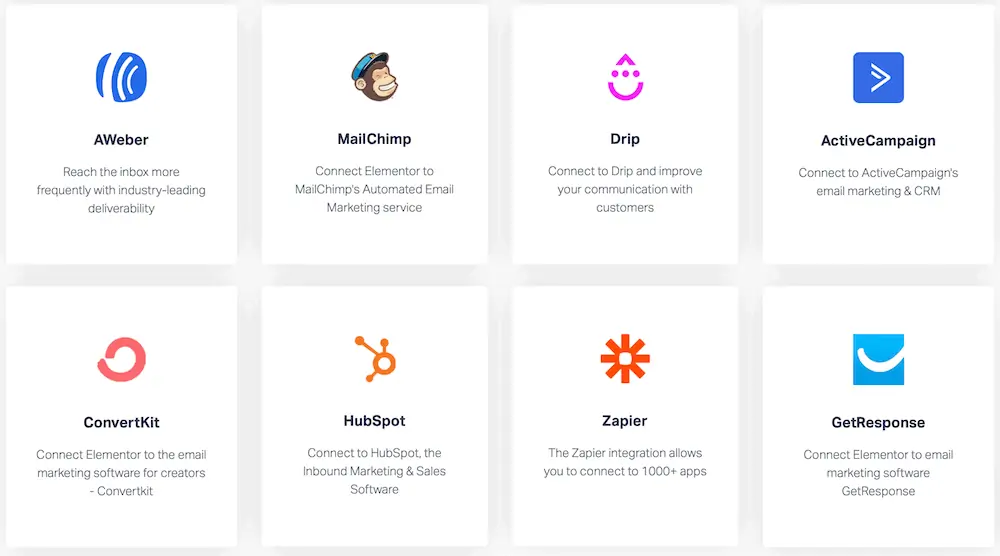
5. Terintegrasi dengan beberapa layanan terkemuka di industri
Dalam buku saya, pembuat halaman yang tepat mendukung integrasi pihak ketiga untuk membuat alur kerja desain web Anda lebih ramping.
Elementor bukan satu-satunya pembuat halaman di sini dengan integrasi, tetapi layanan yang terhubung dengannya cukup terkenal.
Ini memiliki integrasi dengan beberapa alat pemasaran digital dan CRM teratas seperti HubSpot, ActiveCampaign, Zapier, dan banyak lagi.

Fitur penting lainnya dari Elementor
- Pembuat popup — Anda dapat meningkatkan konversi menggunakan pembuat popup Elementor. Itu juga dilengkapi dengan lebih dari 100 template popup untuk membantu Anda menghemat waktu.
- Sesuaikan tipografi Anda secara berlebihan — Anda dapat mengunggah font khusus ke Elementor atau memilih dari lebih dari 800 opsi yang tersedia.
- Pembuat WooCommerce — Menjalankan bisnis WooCommerce? Elementor mendukung widget untuk gambar produk, remah roti toko online, tabel harga, dan sebagainya.
- Grup Facebook yang Bermanfaat — Anda tidak dapat merusak nilai mendapatkan dukungan dari komunitas pengguna. Grup Facebook "Komunitas Elemen" pribadi akan membantu Anda mempelajari platform melalui kebijaksanaan orang banyak.
Meninjau dukungan Elementor
Jika Anda melihat-lihat web, Anda akan mendapatkan ulasan beragam tentang dukungan Elementor.
Memang benar bahwa sistem tiket bukanlah sesuatu yang semua orang mau setujui. Terlepas dari kenyataan bahwa Elementor menawarkan dukungan prioritas untuk pengguna pro.
Apa yang membuat pengalaman dukungan Elementor bagus adalah grup Facebook yang aktif.
Jika Anda meninggalkan pertanyaan, perkirakan itu akan dijawab dalam sehari.

Komunitas besar pengguna yang bersedia membantu satu sama lain — itulah keuntungan dari popularitas Elementor.
Memang, saya lebih suka opsi obrolan langsung. Tapi saya senang selama ada seseorang yang bisa membantu saya memperbaiki masalah dan menjawab pertanyaan.
Elementor pro dan kontra
Untuk membantu Anda memutuskan apakah Elementor adalah pilihan yang tepat untuk Anda, mari lakukan tinjauan singkat tentang kekuatannya. Dan sama seperti saya mencintai Elementor, izinkan saya juga menyebutkan beberapa hal yang saya harap mereka lakukan dengan lebih baik.
Elementor Pro
Kontra Elementor
Berapa Elementornya?
Tertarik dengan Elementor?
Berita bagus — fitur inti Elementor benar-benar gratis.
Tidak ada batasan waktu yang terlibat. Tetapi jika Anda menginginkan fitur premium seperti widget Global, template profesional, dan pembuat popup, Anda memerlukan versi "Pro".
Berikut berapa biayanya:
| Gratis | Pribadi | Plus | Pakar | |
| Harga | $0 | $4,10 per bulan | $8,25 per bulan | $16,6 per bulan |
| Situs web | Nomor apa saja | 1 situs | 3 situs | 1.000 situs |
| Widget | 40 widget dasar | Semua widget dasar dan pro | Semua widget dasar dan pro | Semua widget dasar dan pro |
| Templat | 30 template dasar | Semua template dasar dan pro | Semua template dasar dan pro | Semua template dasar dan pro |
| Pembuat tema | Tidak | Ya | Ya | Ya |
| Pembuat munculan | Tidak | Ya | Ya | Ya |
| Dukungan & pembaruan | Tidak | 1 tahun | 1 tahun | 1 tahun |
Peringkat: 9,75/10 bintang (harus dimiliki)
Elementor adalah satu-satunya pembuat halaman yang akan saya rekomendasikan dengan percaya diri kepada siapa pun.
Tidak masalah jika Anda seorang blogger, bisnis kecil, pemasar, pekerja lepas, atau agensi. Anda pasti mendapatkan nilai uang Anda dengan memilih Elementor sebagai pembuat halaman masuk Anda.
- Kegunaan: 10/10
- Fitur: 10/10
- Dukungan: 8/10
- Harga: 10/10
Klik di sini untuk ulasan Elementor yang lengkap dan mendalam .
2. Diwi

Divi adalah pembuat halaman seret dan lepas lainnya yang akan membantu Anda membangun situs web WordPress yang menawan dengan cepat.
Saat menggunakannya untuk pertama kali, antarmuka pembuat halaman Divi bisa sangat membingungkan. Namun setelah beberapa jam menggunakan produk ini, Anda akan menyadari betapa kuatnya platform tersebut untuk membuat halaman yang menakjubkan.
Apa saja fitur utama Divi?
Divi memiliki alat pembuat halaman yang kuat yang membuatnya layak mendapatkan popularitasnya.
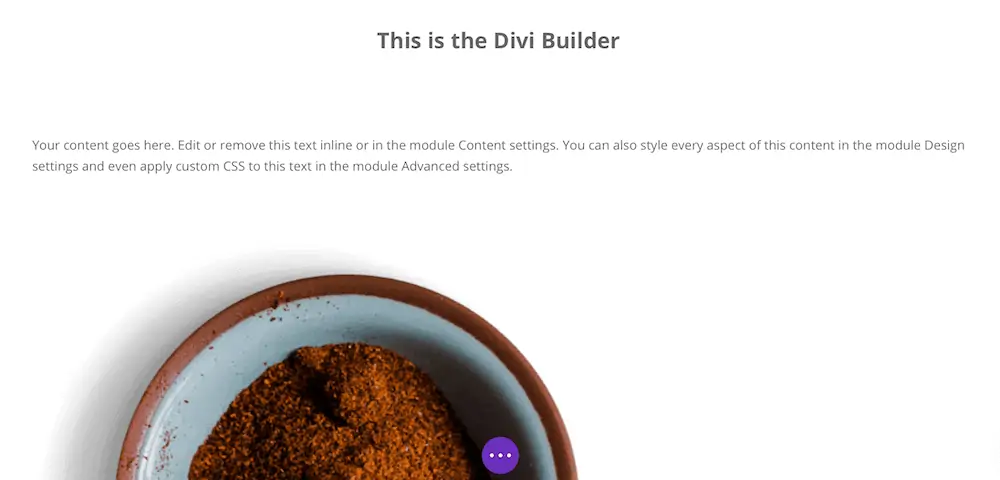
1. Antarmuka pembuat halaman tak terlihat
Apa yang membuat Divi unik adalah antarmuka pembuat halaman yang "tidak terlihat".
Tidak seperti pembuat halaman seperti Elementor dengan panel statis untuk penyesuaian, Divi menyembunyikan semuanya.
Yang akan Anda lihat hanyalah halaman Anda dalam kemegahan penuhnya.

Elemen UI pembuat halaman Divi hanya akan muncul jika Anda mengarahkan mouse ke konten halaman.
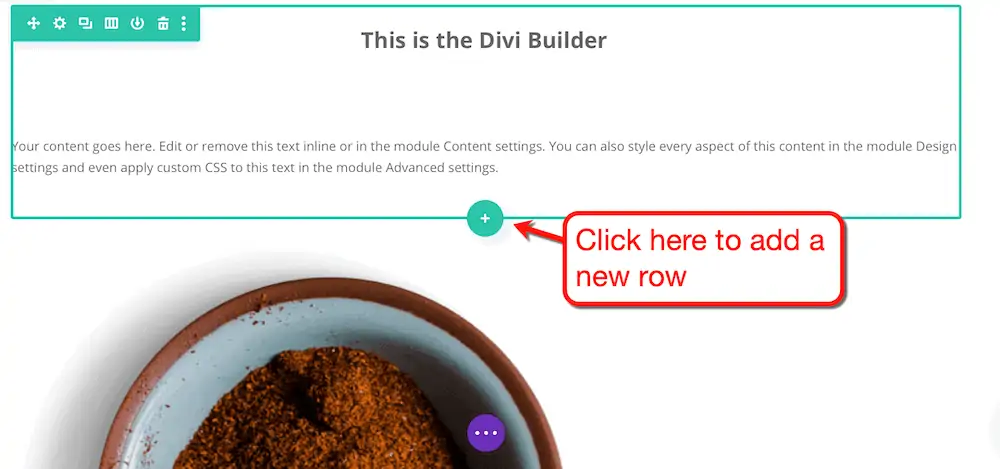
Misalnya, jika Anda ingin menambahkan baris baru, sorot baris yang berdekatan dan klik tombol “plus”.

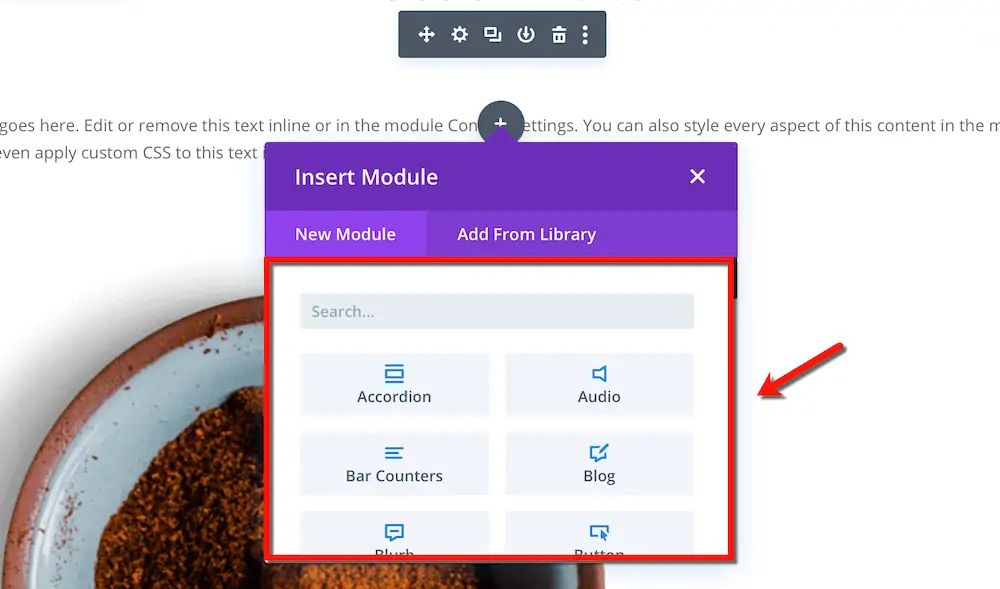
Anda kemudian dapat menambahkan elemen atau "modul" ke dalam baris dan bagian kosong.
Sama seperti Elementor, Divi memiliki fitur pencarian praktis yang memungkinkan Anda menemukan modul tepat yang Anda butuhkan.

Begitulah cara Anda menambahkan tombol, gambar, pembagi, dan elemen halaman lainnya ke halaman Divi Anda.
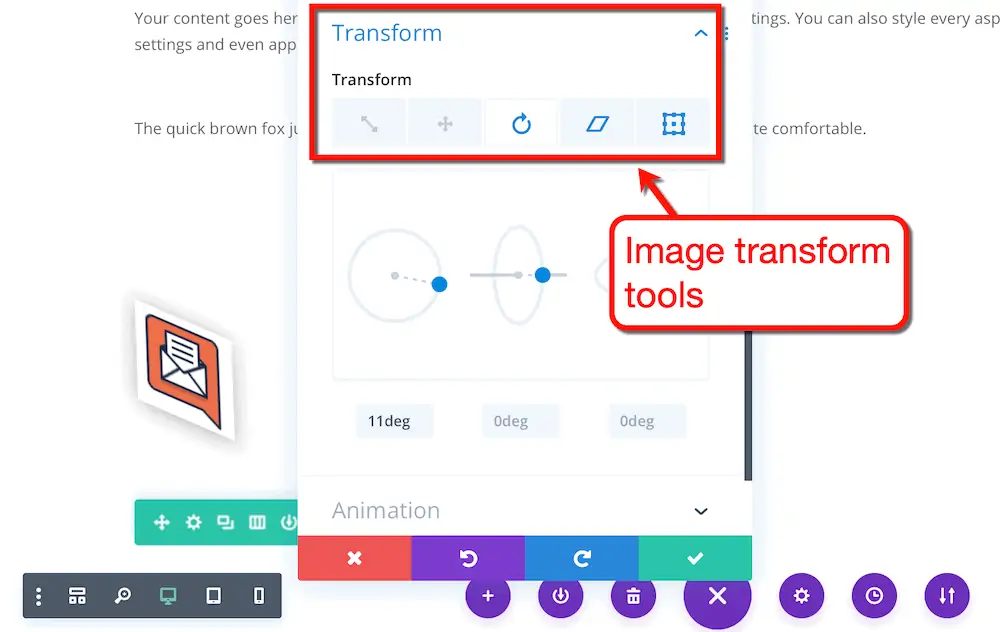
2. Alat animasi dan transformasi bawaan untuk visual
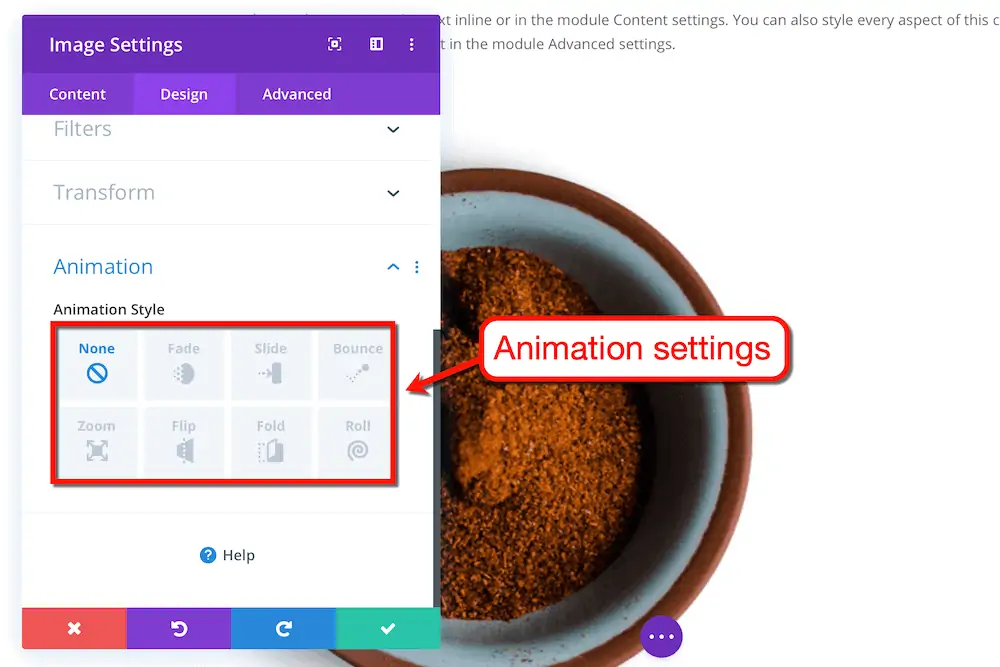
Divi memungkinkan Anda menerapkan animasi ke elemen visual seperti gambar dan tombol dalam beberapa klik.
Cukup buka popup pengaturan gambar yang ingin Anda animasikan dan klik 'Animasi' di bawah 'Desain.'
Animasi yang tersedia antara lain fade, slide, bounce, zoom, flip, fold, dan roll.

Animasi ini jelas bukan game-changer. Tapi itu bagus untuk dimiliki di saku belakang Anda jika Anda ingin membuat situs web yang unik.
Divi juga memiliki alat transformasi canggih untuk mewujudkan ide desain Anda. Anda dapat menskalakan, memiringkan, memindahkan, dan bahkan memutar gambar Anda dalam tiga dimensi.

Karena pratinjau halaman diperbarui secara waktu nyata, Anda dapat memeriksa kemajuan Anda segera setelah membuat perubahan.
3. Bersihkan pengalaman mengedit teks
Berkat antarmuka tak terlihat Divi, menulis teks pada halaman secara mengejutkan terasa alami bagi pembuat halaman.
Perlu diingat bahwa beberapa blogger mudah terganggu dengan informasi visual di layar. Tetapi dengan Divi, Anda merasa seolah-olah sedang mengetik di pengolah kata minimalis.
Bahkan opsi pemformatan disembunyikan kecuali Anda menyorot teks yang ingin Anda sesuaikan.

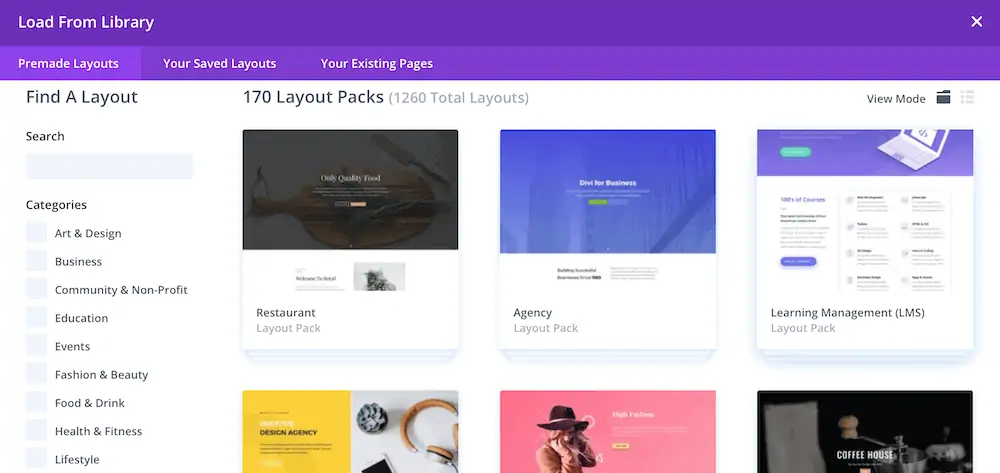
4. Tata letak pra-dibuat
Divi memiliki banyak koleksi lebih dari 1.000 tata letak situs web yang akan mempercepat proses pengembangan WordPress Anda.
Namun, saya perhatikan bahwa beberapa tema berbagi tata letak dan fitur desain keseluruhan yang sama. Anda tidak akan dapat membedakan antara beberapa tema jika Anda mengubah gambar tajuknya.

Tetap saja, memiliki lebih dari seribu tata letak siap pakai bukanlah hal yang mengesankan. Bahkan lebih banyak tata letak ditambahkan setiap minggu sehingga Anda tidak akan kehabisan inspirasi untuk proyek berikutnya.
Fitur penting lainnya dari Divi
- Pengeditan massal — Apa yang tidak dimiliki sebagian besar pembuat halaman adalah fitur pemilihan massal, yang memungkinkan Anda menyesuaikan banyak item secara seragam dan bersamaan. Fitur pengeditan massal Divi, yang diaktifkan dengan menekan satu tombol, menjadikannya pengecualian.
- Pemisah bentuk — Dengan Divi, Anda dapat membuat pembagi bagian estetika untuk membumbui halaman formulir yang panjang. Anda dapat memilih dari gaya pembagi bawaan, mengubah warnanya, menyesuaikan ukurannya, dan banyak lagi.
- Status hover — Untuk menciptakan pengalaman pengguna yang lebih menarik, Anda dapat menerapkan status hover kustom ke elemen visual. Pada dasarnya, status hover mengubah tampilan dan efek elemen setiap kali pengguna mengarahkan mouse ke elemen tersebut.
Meninjau dukungan Divi
Aspek layanan pelanggan adalah tempat Divi benar-benar bersinar.
Karena merupakan produk Tema Elegan, pengguna Divi dapat mengandalkan tim dukungan perusahaan yang teguh.
Mereka juga dapat dihubungi langsung dari area anggota mereka melalui live chat. Anda juga bisa mendapatkan bantuan melalui forum komunitas dan grup Facebook pribadi.

Divi pro dan kontra
Divi memiliki keunggulan yang jelas dibandingkan pembuat halaman lainnya dalam daftar ini.

Hal yang sama, bagaimanapun, dapat dikatakan untuk kerugiannya.
Divi Pro
Kontra Divi
Divi berapa?
Divi adalah bagian dari ekosistem Tema Elegan, termasuk alat seperti pembuat formulir opt-in dan plugin media sosial.
Untuk membeli lisensi, Anda harus membayar seluruh rangkaian.
| Akses Tahunan | Akses Seumur Hidup | |
| Harga | $89 per tahun | $249 satu kali pembayaran |
| Tata letak situs | Semua Paket Situs Web | Semua Paket Situs Web |
| Situs web | Tak terbatas | Tak terbatas |
| Akses ke alat Tema Elegan | Ya | Ya |
| Dukungan dan pembaruan | 1 tahun | Seumur hidup |
Peringkat: 9,6/10 bintang (bagus untuk pengguna WordPress baru)
Menurut saya Divi adalah pembelian yang luar biasa, terutama untuk pengguna WordPress baru.
Membeli langganan Tema Elegan akan memberi Anda kotak peralatan pengembangan WordPress yang lengkap. Pada gilirannya, Anda akan memiliki satu tempat untuk mengelola semuanya dan satu saluran dukungan untuk masalah.
- Kegunaan — 9/10
- Fitur — 10/10
- Dukungan — 9,5/10
- Harga - 10/10
Pelajari lebih lanjut tentang manfaat keanggotaan Tema Elegan di sini!
3. Arsitek Berkembang

Fakta menarik: Thrive Architect dulunya adalah Thrive Content Builder.
Saat itu, Thrive Content Builder tidak membawa sesuatu yang signifikan.
Tapi sekarang Arsitek Berkembang, itu dianggap sebagai pembuat halaman tingkat atas oleh komunitas WordPress.
Apa saja fitur utama Thrive Architect?
Thrive Architect adalah pembuat halaman yang ringan dan berfokus pada konversi yang dirancang untuk membantu Anda menghasilkan lebih banyak penjualan.
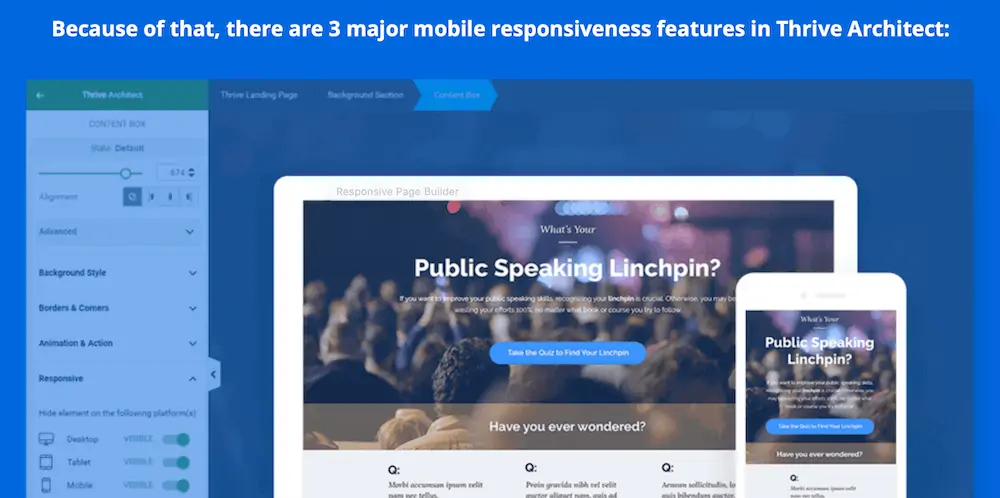
1. Bagus untuk pengalaman pengguna seluler
Salah satu kekhawatiran terbesar saya terkait pembuat halaman adalah dampaknya terhadap pengalaman pengguna.
Pembuat halaman harus mampu menghadirkan daya tarik visual dan kinerja situs web yang andal.
Selain itu, harus menyediakan alat yang diperlukan untuk mengoptimalkan pengalaman pengguna seluler.
Untungnya, semua pembuat halaman dalam daftar ini lulus dengan gemilang di departemen pengalaman pengguna.
Arsitek Thrive, khususnya, memiliki fitur yang ditujukan untuk membuat pengoptimalan seluler berjalan di taman.

Dengan Thrive Architect, Anda dapat:
- Sempurnakan elemen untuk menyesuaikan dan memposisikan ulang secara otomatis seperti yang Anda inginkan di perangkat seluler
- Pratinjau tampilan situs web Anda di seluler dalam sekejap
- Kelola visibilitas elemen dengan cepat dan mudah di berbagai layar
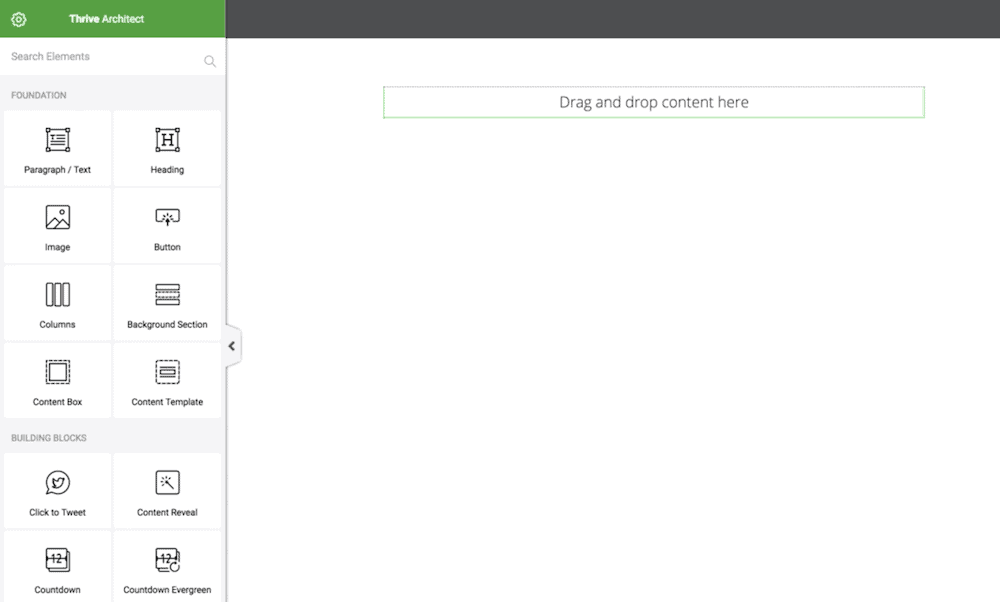
2. Antarmuka pembuat halaman yang ramah pengguna (seperti Elemen)
Sebagai pengguna Elementor, hal pertama yang saya perhatikan dari Thrive Architect adalah antarmuka pembuat halaman.
Saya tidak yakin apakah itu disengaja atau tidak, tapi sepertinya Thrive Architect mendapat inspirasi dari editor Elementor.

Itu sebenarnya bagus karena Elementor menetapkan standar emas dalam pembuatan situs web tanpa kerumitan.
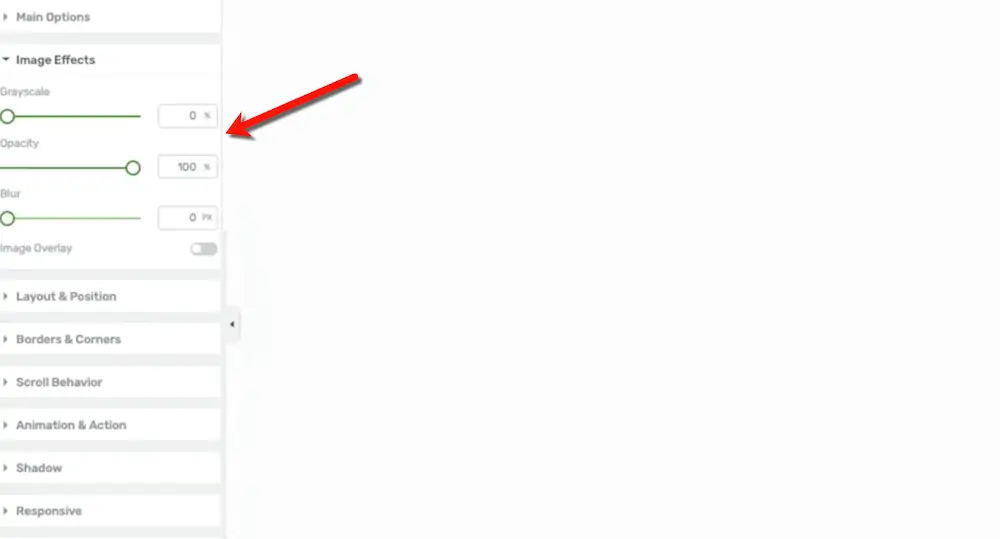
3. Alat overlay praktis untuk gambar on-brand, gambar latar belakang, dan header
Saat bekerja dengan gambar, Thrive Architect menawarkan sesuatu yang mungkin akan diabaikan oleh banyak pengguna.
Apa yang dilakukannya lebih baik daripada kebanyakan pembuat halaman lainnya adalah kustomisasi gambar header.
Misalkan Anda ingin menambahkan overlay teks ke foto untuk header Anda.
Untuk memaksimalkan keterbacaan, Thrive Architect memungkinkan Anda dengan mudah menambahkan overlay warna ke gambar apa pun.
Overlay warna, bersama dengan efek gambar seperti opacity, blur, dan filter skala abu-abu, semuanya ditemukan di satu tempat.

Ada beberapa contoh penggunaan efek gambar Thrive Architect:
- Menggunakan fitur blur untuk menyembunyikan produk yang akan datang
- Membuat gambar latar sambil memaksimalkan keterbacaan teks overlay
- Menjaga warna tetap konsisten dengan merek Anda di laman landas yang dipenuhi gambar
Fitur penting lainnya dari Thrive Architect
- Pengingat untuk menyimpan perubahan — Ini bisa dilihat sebagai pedang bermata dua, tetapi Thrive Architect mendorong pengguna untuk mengandalkan penyimpanan manual. Ini menampilkan pengingat setiap 10 menit, memungkinkan Anda untuk memutuskan apakah akan menyimpan perubahan Anda atau tidak.
- Pengaturan tipografi yang fleksibel — Arsitek Thrive memberikan banyak kebebasan dalam hal tipografi dengan koleksi lebih dari 700 font khusus.
- Warna Global — Fitur "Warna Global" dapat membantu Anda mempertahankan skema warna yang konsisten di seluruh situs web Anda. Warna dapat disimpan langsung dari pemilih warna, sehingga mudah ditemukan dan digunakan nanti.
Meninjau dukungan Thrive Architect
Thrive Architect didukung oleh tim pendukung yang dapat memberi Anda bantuan ahli.
Anda hanya perlu membuka tiket melalui forum dukungan resmi mereka. Artinya, jika Anda belum dapat menemukan informasi yang Anda butuhkan di basis pengetahuan mereka yang luas.

Perlu dicatat bahwa Thrive Themes juga memiliki saluran resmi di Facebook. Sayangnya, halaman itu tidak ditujukan untuk pertanyaan dan umpan balik pelanggan.
Pro dan kontra Thrive Architect
Thrive Architect tidak diragukan lagi merupakan alternatif yang bagus untuk Elementor, tetapi tidak ada yang mendekati sempurna.
Berikut rekap pro dan kontranya:
Pro Arsitek Berkembang
Kontra Arsitek Berkembang
Berapa Thrive Architect?
Sama seperti Divi, Thrive Architect adalah bagian dari ekosistem perangkat lunak. Namun tidak seperti yang sebelumnya, Anda memiliki opsi untuk membeli satu lisensi produk hanya untuk pembuat halaman.
Harga bulanan agak curam untuk blogger baru. Sisi baiknya, Anda dapat membeli Thrive Architect sebagai produk tunggal dengan pembayaran satu kali.
Tetap saja, biaya di muka untuk menggunakan Thrive Architect adalah sesuatu yang harus dipikirkan.
| Berkembang Keanggotaan | 5 Paket Lisensi | Lisensi Tunggal | |
| Harga | $19 per bulan | $97 satu kali pembayaran | $67 satu kali pembayaran |
| Berkembang Tema dan Plugin | Ya | Tidak | Tidak |
| Situs web | 25 situs web | 5 situs | 1 situs |
| Templat halaman arahan | Ya | Ya | Ya |
| Pembaruan | Seumur hidup | Seumur hidup | Seumur hidup |
| Mendukung | Tak terbatas | 1 tahun | 1 tahun |
Rating: 9.37/10 (sangat bagus setelah Anda memahaminya)
Thrive Architect adalah pembuat halaman yang fleksibel dengan banyak potensi di tangan kanan.
- Kegunaan — 9,5/10
- Fitur — 10/10
- Dukungan — 8/10
- Harga - 10/10
4. Komposer Visual

Visual Composer dibuat oleh tim yang sama yang mengembangkan WPBakery — pembuat halaman lain dengan fitur drag-and-drop.
Halaman ini menyoroti perbedaan antara kedua platform.
Singkatnya, pengembang membuat Visual Composer sebagai alternatif karena WPBakery mendapatkan masalah terkait kinerja.
Apa fitur utama Visual Composer?
Visual Composer adalah jenis pembuat halaman berbeda yang akan memandu Anda melalui setiap langkah.
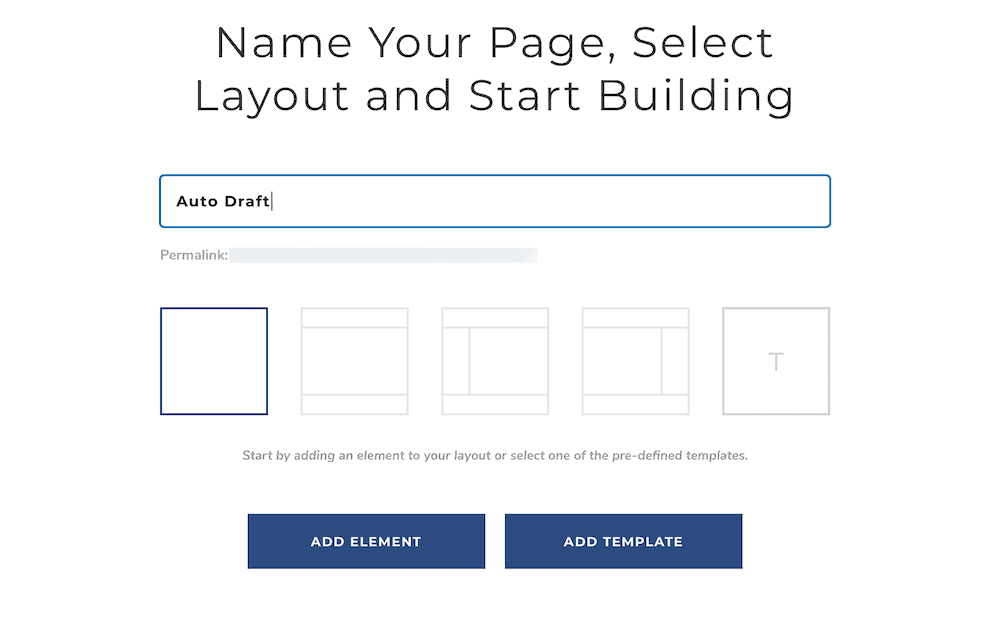
1. Antarmuka pembuat halaman langkah demi langkah yang bersih
Pembuat halaman Visual Composer menggunakan antarmuka yang perlahan terurai tergantung pada apa yang perlu Anda lihat.
Anda memulai dengan menamai halaman Anda, menyetel permalink, dan memilih tata letak.

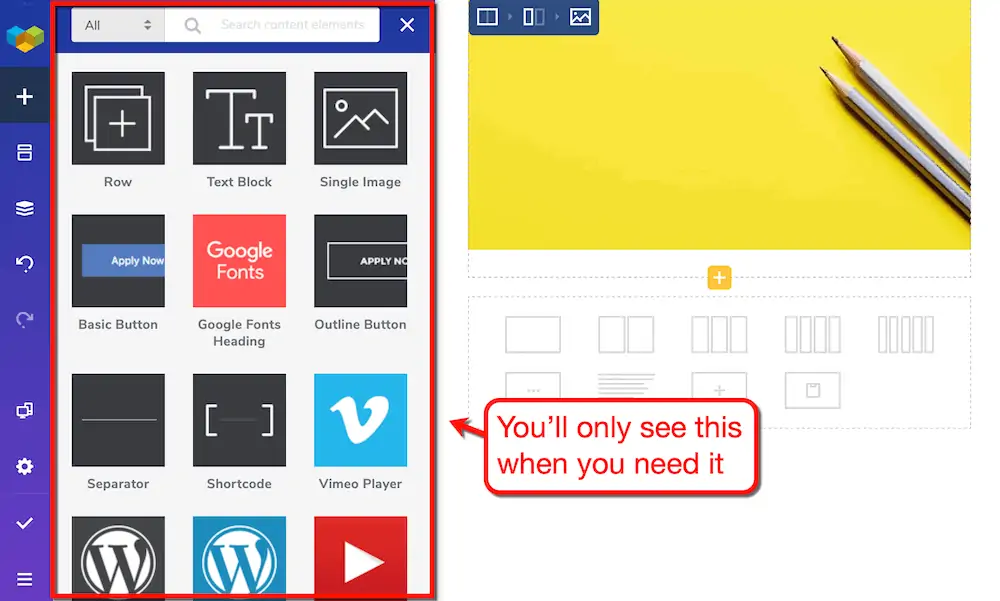
Setelah memilih tata letak, klik 'Tambahkan Elemen' untuk menampilkan panel elemen.
Dari sana, tinggal mencari hal yang ingin Anda tambahkan. Cukup klik pada elemen konten dan secara otomatis akan menempati bagian berikutnya yang tersedia.

Itu mungkin proses pembuatan halaman yang paling bersih dan ramah bagi pemula yang pernah saya alami.
Ini mirip dengan pembuat halaman tak terlihat Divi dalam arti bahwa Anda hanya diperlihatkan antarmuka yang perlu Anda gunakan.
2. Bukan elemen konten rata-rata Anda
Seperti yang diharapkan, Visual Composer memiliki semua elemen dasar yang digunakan situs web modern.
Anda dapat menambahkan blok teks, baris, gambar, tombol, dan pemisah hanya dengan satu klik.

Cukup keren, tapi bukan itu alasan Visual Composer layak dipertimbangkan.
Jika Anda mendapatkan versi premium, Anda akan membuka seluruh gudang elemen konten kaya Visual Composer.
Itu termasuk beragam tombol bergaya, tata letak kisi konten, integrasi pihak ketiga, dan semua jenis media.

3. Pengaya untuk pengembang WordPress yang serius
Ingin bukti lain bahwa Visual Composer di-hard-coded untuk mempermudah pengembang?
Dengan add-on, Anda dapat menyederhanakan banyak tugas yang akan sangat memakan waktu.
Anda dapat dengan mudah menyiapkan halaman "sedang dibuat", membuat template global, mengonfigurasi popup — semuanya dengan bantuan add-on.

Memang benar pembuat halaman lain memiliki fitur yang cocok dengan add-on ini. Visual Composer hanya memastikan bahwa tugas yang sama dapat dilakukan dengan lebih intuitif dan mudah.
4. Kumpulan template serbaguna
Visual Composer memiliki jajaran lebih dari 200 template yang cukup mengesankan yang siap digunakan.
Template ini dapat diterapkan segera setelah Anda membuat halaman baru. Ada template untuk halaman arahan, restoran, tayangan slide, halaman segera hadir, etalase online, dan banyak lagi.

Fitur penting lainnya dari Visual Composer
- Pembuat popup langsung — Visual Composer juga memungkinkan Anda membuat popup yang menarik perhatian. Anda juga dapat menyetel pemicu tampilan untuk memastikannya tidak akan mengganggu audiens Anda.
- Elemen WooCommerce — Jika Anda berencana untuk menjual produk di situs web WordPress Anda, Visual Composer adalah pilihan tepat untuk Anda. Visual Composer memiliki berbagai elemen WooCommerce yang dapat diakses langsung dari editor frontend, seperti produk unggulan dan buku terlaris.
- Integrasi unsplash — Saya tidak menyarankan menggunakan fotografi stok pada konten Anda, tetapi mereka membuat placeholder latar belakang yang bagus. Dengan Visual Composer, Anda akan memiliki perpustakaan besar gambar berkualitas tinggi yang Anda inginkan — milik Unsplash.
Meninjau dukungan Komposer Visual
Visual Composer memiliki sistem tiket dukungan yang hanya tersedia untuk pengguna dengan lisensi premium.
Itu saja, sayangnya.
Mereka memang memiliki pusat bantuan, tetapi saya pasti lebih suka papan pesan online. Dengan begitu, Anda pasti mendapatkan tip praktis dari orang-orang yang benar-benar berpengalaman bekerja dengan Visual Composer.

Pro dan kontra Komposer Visual
Visual Composer dapat membantu pemula meningkatkan permainan desain web mereka dengan fitur yang fleksibel dan mudah digunakan.
Mari kita lakukan tinjauan singkat tentang kelebihan dan kekurangannya:
Pro Komposer Visual
Kontra Komposer Visual
Berapa Visual Composer?
Menggunakan Visual Composer di satu situs web harus cukup terjangkau bagi pemilik situs web baru.
Mendapatkan lisensi tiga situs web juga tidak boleh terlalu mahal. Anda hanya perlu mengeluarkan $50 tambahan untuk dapat menggunakan Visual Composer di dua situs web lainnya.
| Situs Web Tunggal | 3 Situs Web | Pengembang | |
| Harga | $49 per tahun | $99 per tahun | $349 per tahun |
| Situs web | 1 situs | 3 situs | 1.000 situs |
| Template, elemen, dan add-on | Ya | Ya | Ya |
| Pembuat tema dan popup | Ya | Ya | Ya |
| Dukungan & pembaruan | 1 tahun | 1 tahun | 1 tahun |
Peringkat: 9/10 bintang (titik awal yang bagus untuk pemula)
- Kegunaan — 10/10
- Fitur — 9/10
- Dukungan — 7/10
- Harga - 10/10
5. Pembuat Berang-berang

Beaver Builder adalah salah satu pembuat halaman pertama yang saya coba.
Salah satu alasannya adalah fakta bahwa Anda bisa mendapatkannya langsung dari pustaka plugin WordPress. Dan kedua, telah mempertahankan peringkat bintang lima selama bertahun-tahun

Apa saja fitur utama Beaver Builder?
Inilah alasan mengapa Beaver Builder menarik perhatian saya bertahun-tahun yang lalu:
1. Pembuat halaman visual yang cepat dan dapat disesuaikan
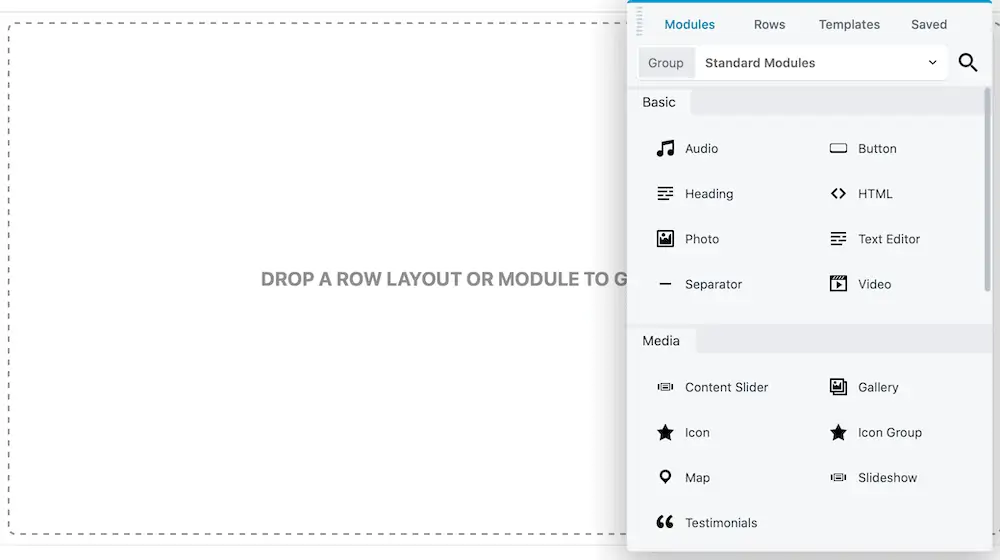
Membuat halaman WordPress dengan Beaver Builder sangatlah mudah.
Sejauh ini, ini adalah pembuat halaman tercepat yang pernah saya gunakan. Tidak ada pelambatan acak, penundaan input, dan animasi berombak.
Yang harus Anda lakukan adalah memperluas tombol "plus" dan menyeret modul, baris, atau template ke dalam halaman.

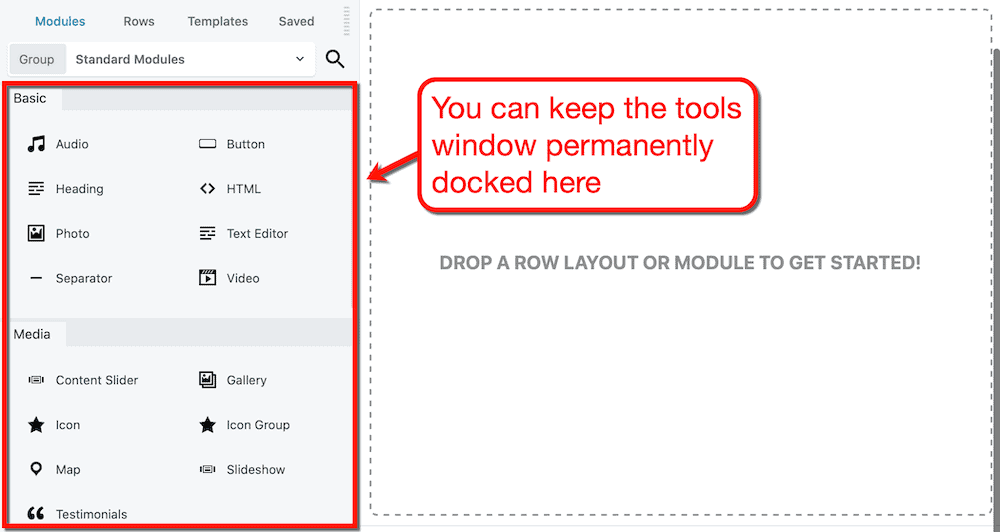
Terlepas dari fluiditas pembuat halaman, Beaver Builder juga memungkinkan beberapa penyesuaian pada antarmuka.
Jika Anda lebih suka memiliki panel kiri yang persisten saat bekerja, Anda dapat memasang jendela alat di kedua sisi.
Saya suka menyimpannya di sisi kiri pratinjau halaman — gaya Elementor.

Anda harus mencoba Beaver Builder sendiri untuk menghargai seberapa cepat pembuat halaman itu. Mereka memiliki demo langsung yang menunggu Anda di situs web resmi mereka.
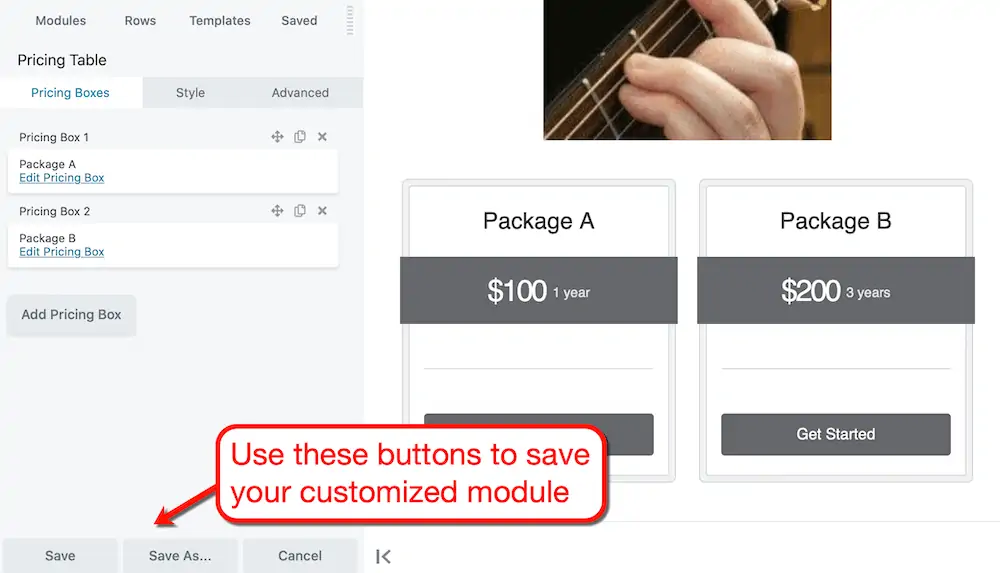
2. Menyimpan modul dengan mudah untuk digunakan nanti
Sama seperti Elementor, Beaver Builder memungkinkan Anda menyimpan modul khusus dan mengaksesnya kapan saja.
Prosesnya sesederhana mungkin. Gunakan panel penyesuaian untuk mempersonalisasi elemen dan gunakan tombol simpan di bagian bawah.

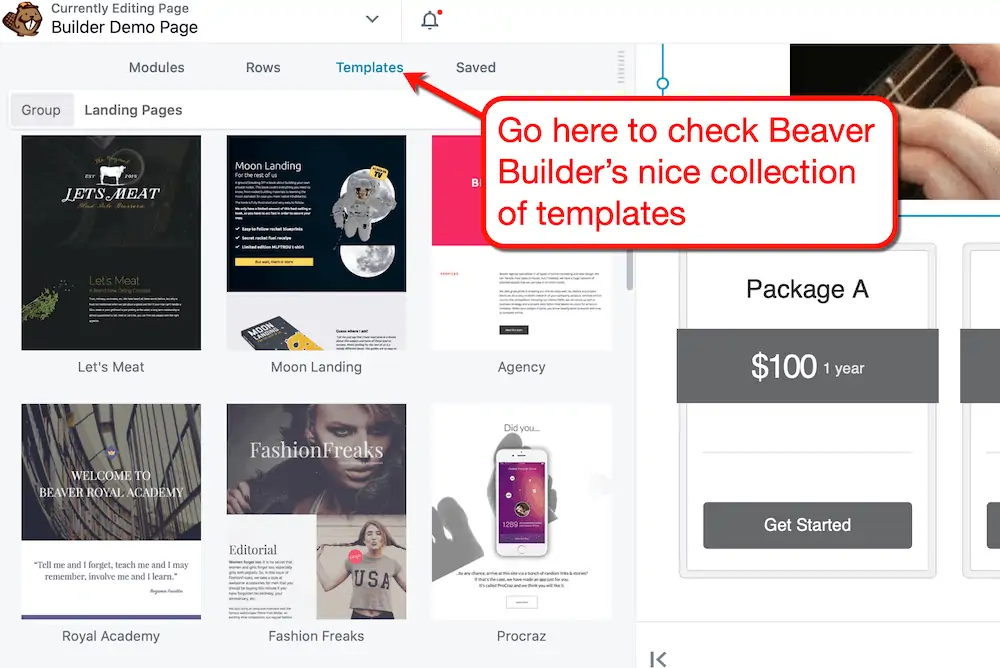
3. Templat halaman dioptimalkan untuk kinerja dan konversi
Beaver Builder menawarkan bermacam-macam templat halaman arahan dan konten yang dibuat untuk mendapatkan hasil.
Setiap template bertema dan dirancang dengan jelas dengan hati-hati. Mereka tidak seperti halaman sampel yang tampak umum dan tergesa-gesa yang ditawarkan oleh beberapa pembuat.

4. Dukungan pelanggan yang sangat baik
Dalam hal dukungan pelanggan, menurut saya Beaver Builder melakukan yang terbaik di antara pembuat halaman di daftar ini.
Seperti biasa, bantuan pelanggan dapat diberikan melalui sistem tiket. Apa yang membuat Beaver Builder berbeda adalah komitmen mereka untuk menjawab sebagian besar pertanyaan dalam beberapa jam.
Satu-satunya pengecualian adalah tiket yang dikirimkan pada akhir pekan dan hari libur AS. Untungnya, ada tiga tempat lain di mana Anda bisa mendapatkan dukungan:
- Forum Komunitas Pembangun Berang-berang
- Grup Beaver Builders di Facebook
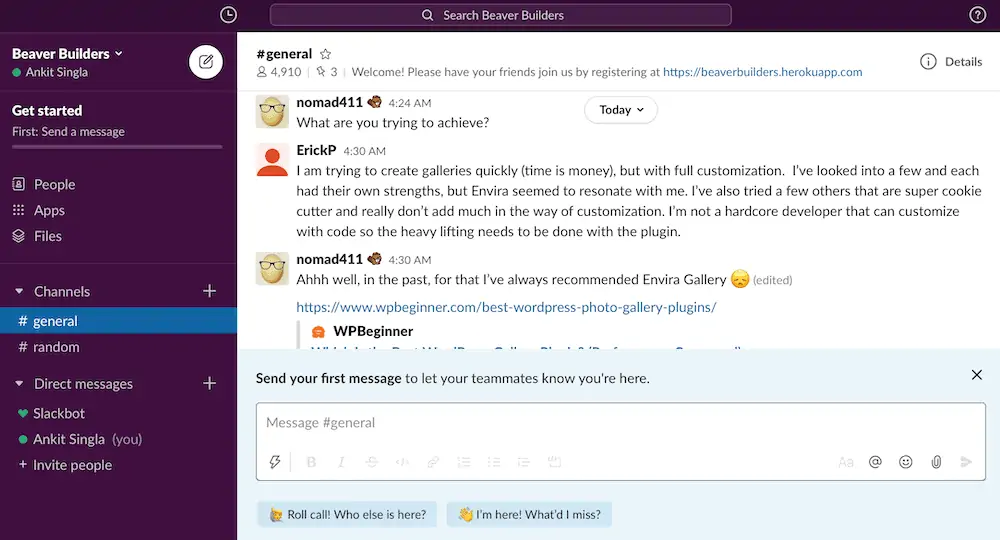
- Beaver Builder di Slack

Jika Anda tidak tahu, Slack adalah aplikasi perpesanan mandiri.
Beaver Builder menggunakannya untuk memungkinkan pelanggan tetap berhubungan dengan komunitas yang mendukung.
Saluran Slack juga dikelola oleh Gerard Godin — anggota tim Beaver Builder dan pendiri GetGo Internet Coaching.
Dia menggunakan nama "nomad411", dan sangat mudah untuk melihat dedikasinya pada komunitas Beaver Builder Slack.

Fitur penting lainnya dari Beaver Builder
- Platform berlabel putih — Untuk agensi, Beaver Builder memiliki fitur label putih yang bagus yang akan membantu membuat proyek berjalan semulus mungkin. Ini juga memiliki "Mode Editor", yang memungkinkan klien untuk melihat situs sambil membatasi akses mereka ke hal-hal backend.
- Pengeditan langsung dari penyesuai WordPress — Memeriksa tema Anda dari penyesuai WordPress? Saat ide desain baru muncul, Anda dapat langsung menggunakan Beaver Builder untuk menyesuaikan tema dengan cepat.
- Dirancang untuk bekerja dengan baik pada tema apa pun — fitur pengeditan Beaver Builder dibuat dengan mempertimbangkan kompatibilitas tema. Ini berfungsi dengan baik pada tema WordPress apa pun, tetapi juga memiliki "tema kerangka kerja" yang tersedia sebagai kanvas kosong yang sempurna.
Pro dan kontra Beaver Builder
Anda hampir sampai di akhir artikel ini, jadi Anda mungkin sudah tahu cara kerjanya.
Mari lompat ke pro dan kontra dari Beaver Builder.
Beaver Builder pro
Kontra Beaver Builder
Berapa Beaver Builder?
| Standar | Pro | Agen | |
| Harga | $99 per tahun | $199 per tahun | $399 per tahun |
| Situs web | Tak terbatas | Tak terbatas | Tak terbatas |
| Modul dan template premium | Ya | Ya | Ya |
| Tema Beaver Builder | Tidak | Ya | Ya |
| Pelabelan putih | Tidak | Tidak | Ya |
| Berkemampuan multisite | Tidak | Ya | Ya |
| Dukungan & pembaruan | 1 tahun | 1 tahun | 1 tahun |
Peringkat: 9,37/10 bintang (pilihan yang tepat jika Anda menginginkan pembuat halaman yang cepat dan bersih)
- Kegunaan — 10/10
- Fitur — 8,5/10
- Dukungan — 10/10
- Harga - 9/10
Rekomendasi pribadi saya
Ingat, semua pembuat halaman di atas hebat dengan caranya sendiri.
Semuanya layak mendapat peringkat bintang sembilan. Tetapi untuk individu tertentu, beberapa pembuat halaman lebih cocok daripada yang lain.
Pembuat halaman serba bisa terbaik: Elementor

Jika seseorang bertanya kepada saya tentang pembuat halaman, Elementor akan menjadi hal pertama yang saya rekomendasikan.
Ini hanyalah pembuat halaman terbaik dan menyeluruh untuk semua jenis situs web WordPress.
Anda harus melihatnya untuk mempercayainya. Dan untungnya, Anda dapat menginstal versi gratis Elementor.
Pembuat halaman untuk pengembang: Beaver Builder

Untuk pengembang WordPress yang membuat situs web untuk klien, Beaver Builder adalah pilihan yang bagus.
Anda harus menemukan fitur label putih dan mode editornya sangat berguna. Belum lagi Beaver Builder dibuat dengan kode yang bersih dan ramah pengembang.
Coba Beaver Builder hari ini.
Jika Anda baru menggunakan WordPress: Divi

Untuk pengguna WordPress baru, saya sangat merekomendasikan Elementor atau Divi dari Elegant Themes.
Ini bukan pembuat halaman termudah untuk dipelajari. Tetapi dengan template top-of-the-line dan modul-modulnya yang indah, saya yakin Anda akan memiliki waktu terbaik untuk mengedit dengan Divi.
Plus, mendapatkan Divi dengan langganan Tema Elegan akan memberi Anda lebih banyak alat untuk sukses. Anda akan mendapatkan dukungan obrolan langsung, pembuat formulir keikutsertaan, plugin berbagi sosial, dan banyak lagi.
Coba Divi hari ini.
Untuk DIYer yang menyukai kustomisasi mendalam: Thrive Architect

Kurva belajar Thrive Architect tidak semulus Visual Composer.
Anda pasti akan menghabiskan beberapa jam pertama menjelajahi dan membiasakan diri dengan semua halaman pengaturan pembuat halaman. Setelah Anda melewati bukit itu, Anda siap melakukan beberapa penyesuaian lanjutan.
Coba Thrive Architect hari ini.
Jika Anda menginginkan alur kerja pengembangan WordPress yang bebas stres: Visual Composer

Sulit untuk mengalahkan antarmuka pembuat halaman Visual Composer dalam hal ramah-pemula.
Bahkan jika Anda sedang mengerjakan hal-hal backend, Visual Composer masih berusaha keras untuk membuat segalanya menjadi sangat mudah.
Coba Visual Composer hari ini.
Kesimpulan
Tidak ada pembuat halaman satu ukuran untuk semua dalam pengembangan situs web WordPress.
Bahkan pembuat andalan saya — Elementor — memiliki beberapa kelemahan yang harus Anda waspadai.
Saya harap artikel ini membantu Anda membuat keputusan yang akan membuat Anda senang. Saya senang mendengar umpan balik dan saran Anda setelah Anda berhasil mengembangkan WordPress.
Terima kasih dan menantikan komentar Anda!
Anda Mungkin Juga Menyukai:
- GeneratePress Review: Tema Ringan Terbaik Untuk Blogger
- Cara Memulai Blog di 2022 (dan Menghasilkan Uang Juga!)
- Sumber Daya Blogging Terbaik (Termasuk Alat, Buku & Kursus!)
