Panduan Sidebar WordPress Lengkap
Diterbitkan: 2020-10-11Sidebar WordPress adalah perlengkapan di banyak situs WordPress. Ini memberi Anda ruang vertikal di samping konten Anda di mana Anda dapat membantu pembaca Anda menavigasi, mengembangkan daftar email atau pengikut sosial Anda, menampilkan iklan, dan banyak lagi.
Karena ini merupakan bagian integral dari begitu banyak situs WordPress, kami pikir bilah sisi ini layak mendapatkan panduan meganya sendiri. Dalam posting ini, kami akan membawa Anda melalui semua yang ingin Anda ketahui tentang sidebar WordPress.
Ada banyak hal untuk dibahas, jadi mari kita mulai.
Daftar isi
- Apa Itu Bilah Sisi WordPress?
- Untuk Apa Anda Dapat Menggunakan Bilah Sisi WordPress?
- Cara Mengontrol Sidebar WordPress Dari Tema Anda
- Kelola Bilah Sisi Dari Penyesuai WordPress
- Kelola Bilah Sisi untuk Masing-masing Potongan Konten
- Kelola Widget melalui Penyesuai WordPress
- Kelola Widget melalui Area Widget Khusus
- Cara Menambahkan Bilah Sisi Kustom di WordPress
- Cara Menghapus Sidebar di WordPress
- Cara Menampilkan Bilah Sisi Berbeda pada Konten Berbeda
- Plugin Sidebar WordPress Terbaik untuk Meningkatkan Sidebar Anda
Apa Itu Bilah Sisi WordPress?
Sidebar WordPress adalah kolom vertikal yang ditempatkan di sisi kanan atau kiri area konten utama Anda. Ini memberi Anda ruang di luar area konten utama Anda di mana Anda dapat memasukkan konten tambahan, menu navigasi, dan banyak lagi.
Meskipun konten utama Anda akan berubah dari halaman ke halaman, sidebar Anda biasanya sama untuk setiap halaman (meskipun ada taktik yang dapat Anda gunakan untuk menyesuaikan sidebar Anda).
Secara default, sidebar WordPress Anda dikendalikan oleh tema yang Anda pilih. Di luar kotak, tema Anda akan mengontrol:
- Apakah Anda memiliki bilah sisi atau tidak
- Di sisi mana bilah sisi berada?
- Berapa banyak bilah sisi yang digunakan (misalnya, beberapa tema memungkinkan Anda menggunakan dua bilah sisi secara bersamaan)
Namun, dengan taktik yang akan kami tunjukkan di postingan ini, Anda dapat menambahkan bilah sisi ke tema WordPress apa pun, meskipun tema Anda tidak memiliki bilah sisi secara default.
Empat Contoh Sidebar Situs Web
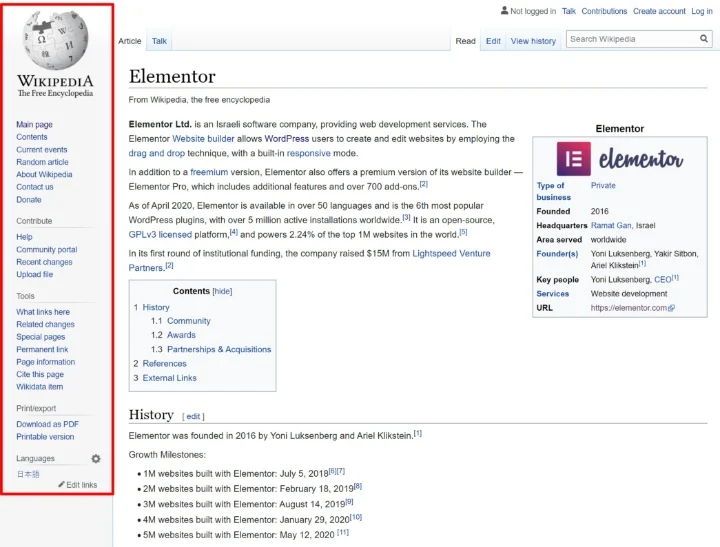
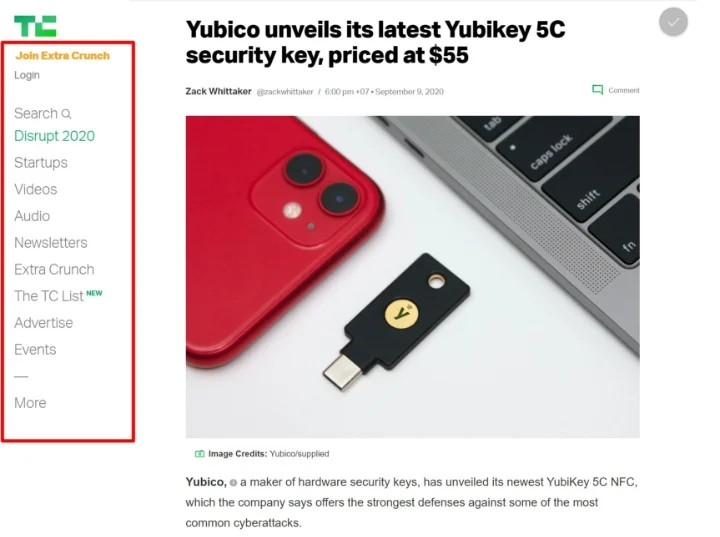
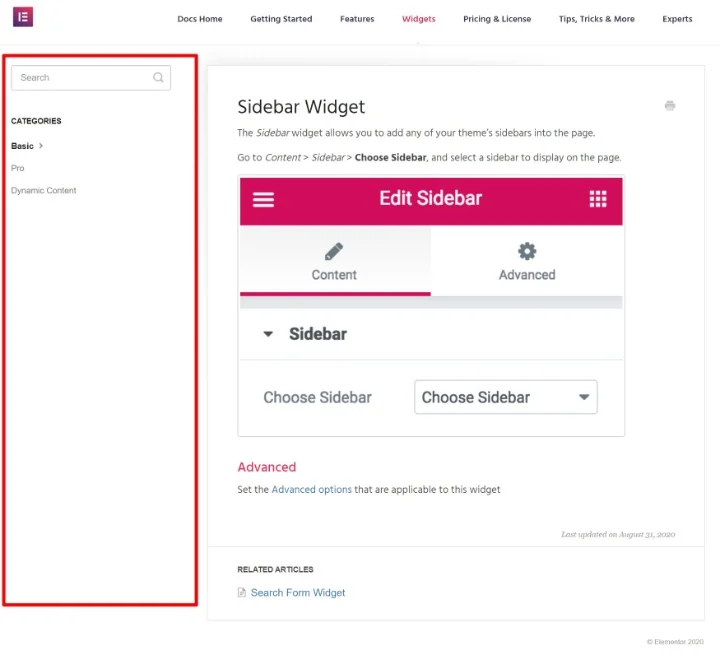
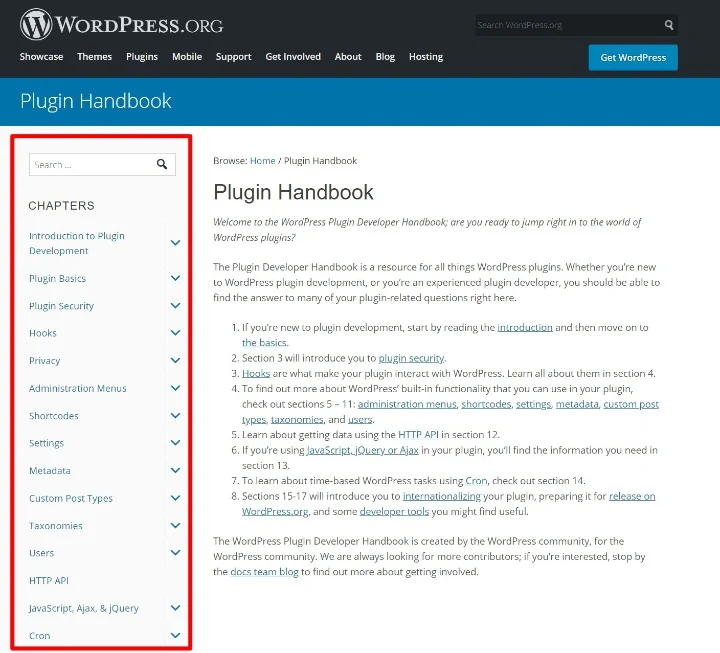
Sebuah gambar bernilai ribuan kata, jadi mari kita lihat beberapa contoh sidebars untuk menunjukkan intinya. Pada setiap contoh, kami akan menyorot area bilah sisi dengan kotak merah:
1. Wikipedia

2. TechCrunch

3. Basis Pengetahuan Element

4. Sumber Kode WordPress.org

Bagaimana Anda Dapat Menambahkan Konten ke Sidebar WordPress?
Untuk menambahkan konten ke sidebar Anda, Anda dapat menggunakan widget WordPress. Inilah sebabnya mengapa beberapa orang juga menyebut sidebar Anda sebagai "area widget".
Setiap widget adalah satu bagian dari konten. Misalnya, Anda mungkin menggunakan satu widget untuk menambahkan kotak pencarian, yang lain untuk menambahkan formulir berlangganan email, dan seterusnya. Kami akan menunjukkan ini secara rinci nanti.
Untuk Apa Anda Dapat Menggunakan Sidebar WordPress?
Sidebars dapat berguna dalam banyak cara yang berbeda. Berikut beberapa contohnya:
- Cari – Anda dapat menambahkan kotak pencarian ke sidebar Anda untuk membantu orang menemukan konten.
- Navigasi – Anda dapat menggunakan bilah sisi sebagai alat bantu navigasi lainnya. Misalnya, Anda dapat membuat daftar semua kategori di sidebar blog Anda.
- Ajakan bertindak (CTA) – Anda dapat menambahkan CTA untuk mendorong orang bertindak. Misalnya, jika Anda meluncurkan kursus online baru, Anda dapat mempromosikan kursus tersebut dengan CTA di bilah sisi Anda.
- Keikutsertaan email – Anda dapat menambahkan formulir keikutsertaan untuk mengembangkan daftar email Anda.
- Ikuti/bagikan media sosial – Anda dapat menggunakan bilah sisi untuk mendorong orang mengikuti Anda atau membagikan konten Anda di media sosial.
- Iklan – jika Anda mengandalkan iklan untuk menghasilkan pendapatan, sidebar Anda adalah tempat yang tepat untuk menempatkannya.
- Konten unggulan – Anda dapat menampilkan postingan terpopuler, postingan terbaru, konten terkait, dan lainnya.
Yang terpenting, Anda dapat menggunakan beberapa strategi sekaligus. Misalnya, di satu bilah sisi, Anda dapat menyertakan kotak telusur, beberapa tautan navigasi, iklan, dan lainnya.
Tentu saja, tidak ada yang memaksa Anda untuk menggunakan sidebar. Sebenarnya, kami tidak menggunakan bilah sisi di sini di blog Elementor. Keuntungan utama dari melewatkan sidebar adalah Anda memberi konten utama Anda lebih banyak ruang dan Anda menciptakan pengalaman yang lebih bebas gangguan bagi pengunjung Anda (karena tidak ada konten sidebar yang bersaing untuk mendapatkan perhatian mereka). Inilah mengapa kami juga akan menunjukkan kepada Anda cara menghapus sidebar WordPress jika Anda lebih suka pendekatan itu.
Flywheel memiliki posting yang sangat baik tentang pro dan kontra menggunakan sidebar di situs WordPress Anda.
Cara Mengontrol Sidebar WordPress Dari Tema Anda
Nanti di postingan ini, kami akan menunjukkan cara membuat sidebar kustom jika tema Anda tidak menyertakan sidebar (atau tidak memiliki cukup sidebar). Namun, untuk saat ini, mari kita asumsikan bahwa tema WordPress Anda sudah mendukung sidebar dan berbicara tentang beberapa cara umum untuk mengontrol cara kerja sidebar Anda.
Contoh-contoh ini tidak akan berlaku untuk semua tema WordPress, tetapi akan berlaku untuk sebagian besar tema WordPress modern.
Catatan – jika Anda menggunakan tema Hello gratis, tema Hello sengaja tidak menyertakan bilah sisi secara default agar semuanya tetap ringan. Kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan bilah sisi ke Hello (dan tema lainnya) nanti di posting ini.
Kelola Bilah Sisi Dari Penyesuai WordPress
Tempat pertama yang terlihat untuk mengontrol bilah sisi tema Anda adalah Penyesuai WordPress. Jika tema Anda menyertakan bilah sisi dan fitur untuk menyesuaikannya, mereka biasanya ada di sini.
Area pengaturan yang tepat tergantung pada tema, tetapi biasanya Anda ingin mencari sesuatu seperti "Pengaturan Tata Letak", "Pengaturan Umum", "Pengaturan Seluruh Situs", dll.
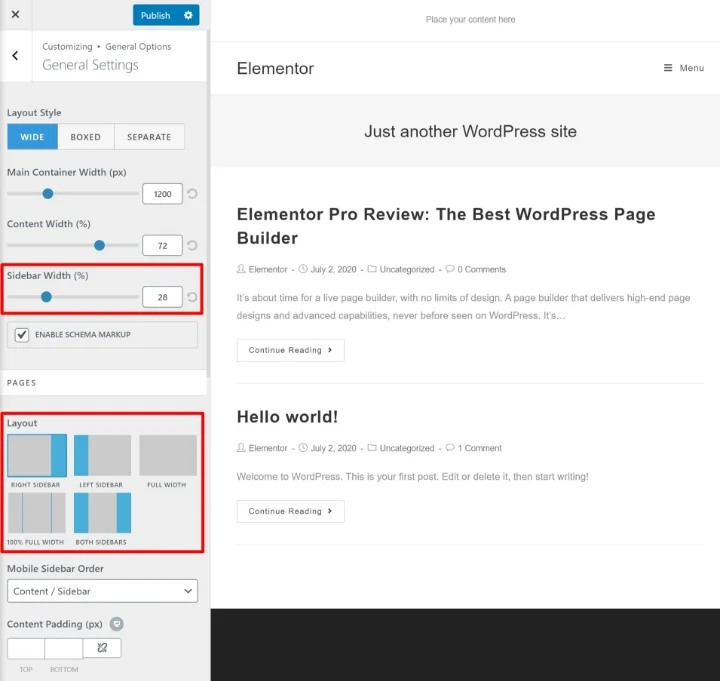
Misalnya, dengan tema OceanWP, Anda dapat memilih dari konfigurasi bilah sisi yang berbeda di Pengaturan Umum . Anda dapat menggunakan bilah sisi kanan, bilah sisi kiri, atau bilah sisi di kanan dan kiri.
Anda juga dapat mengonfigurasi lebar bilah sisi:

Jika Anda tidak dapat menemukan pengaturan ini, coba jelajahi berbagai area di Penyesuai WordPress. Atau, lihat dokumentasi dukungan pengembang tema Anda.
Kelola Bilah Sisi untuk Masing-masing Potongan Konten
Beberapa tema juga memberi Anda pengaturan tingkat halaman yang memungkinkan Anda mengontrol bilah sisi untuk setiap posting atau halaman.
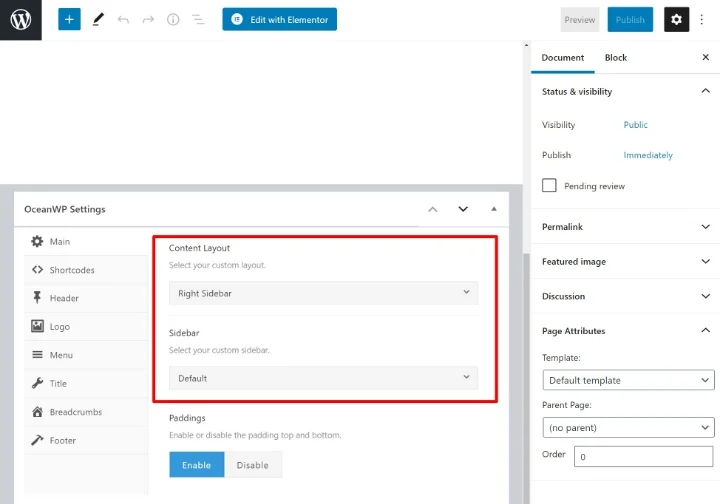
Jika tema Anda memiliki fitur ini, Anda akan melihat opsi ini saat bekerja di editor WordPress. Mereka mungkin muncul sebagai kotak meta di bawah editor. Atau, beberapa tema juga menambahkannya di sidebar Dokumen .
Misalnya, dengan tema OceanWP, Anda mendapatkan opsi untuk memilih tata letak bilah sisi yang berbeda pada setiap halaman/postingan:

Sekali lagi, tidak semua tema menyertakan jenis kontrol bilah sisi tingkat halaman ini.
Cara Menambahkan Widget ke Bilah Sisi WordPress
Sidebar Anda adalah area di situs Anda. Tetapi untuk menambahkan konten ke area itu, Anda perlu menggunakan widget WordPress.
Ada dua cara untuk menambahkan widget (konten) ke bilah sisi tema yang ada:
- Penyesuai WordPress
- Area widget khusus
Kedua area secara otomatis disinkronkan, jadi tidak apa-apa untuk menggunakannya. Namun, keuntungan menggunakan WordPress Customizer adalah Anda dapat melihat tampilan widget secara real-time di pratinjau langsung situs Anda.
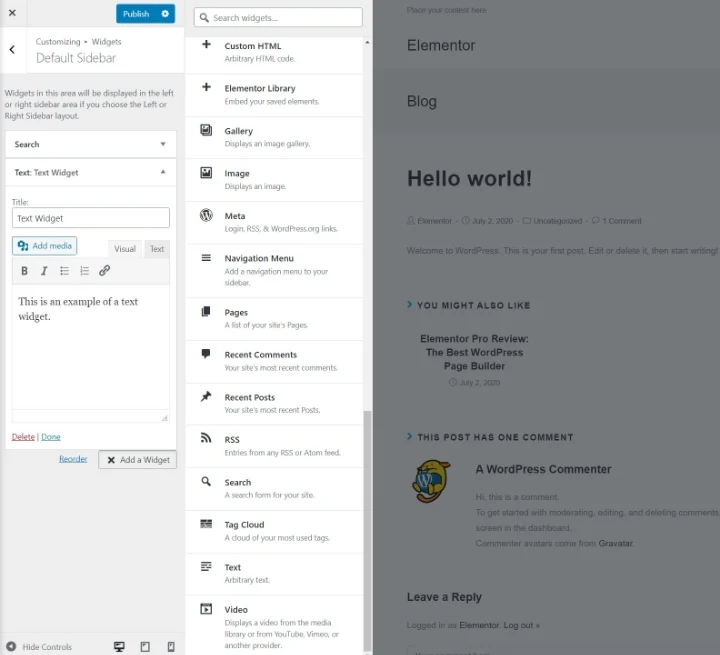
Kelola Widget melalui Penyesuai WordPress
Untuk mengelola widget sidebar Anda melalui WordPress Customizer, buka Appearance → Customize .
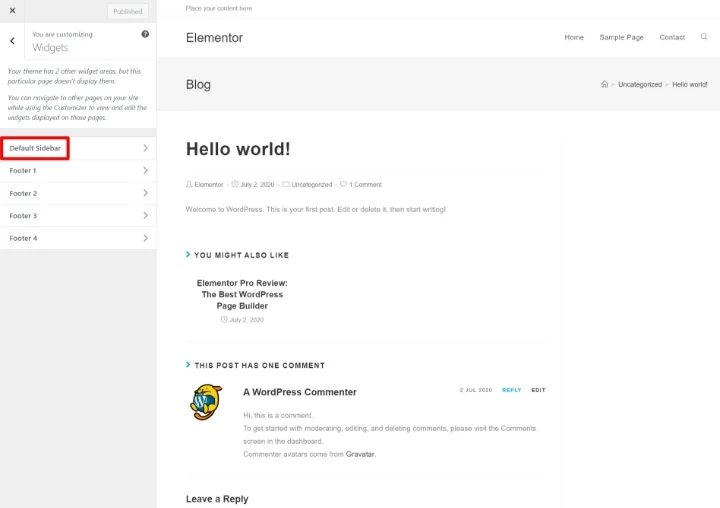
Kemudian, pilih opsi menu Widget . Pertama, Anda akan diminta untuk memilih area widget yang ingin Anda kelola. Bergantung pada tema Anda, Anda mungkin hanya melihat satu opsi. Atau, Anda dapat melihat beberapa opsi, termasuk area non-sidebar (seperti footer Anda):

Kemudian, Anda dapat mengklik tombol Add a Widget untuk mulai menambahkan widget ke sidebar Anda. Setelah menambahkan widget, Anda dapat mengonfigurasinya menggunakan opsi di bilah sisi:

Saat Anda menambahkan widget baru, Anda akan segera melihatnya muncul di pratinjau langsung situs Anda. Anda juga dapat menggunakan drag-and-drop untuk mengatur ulang urutan widget yang ada.
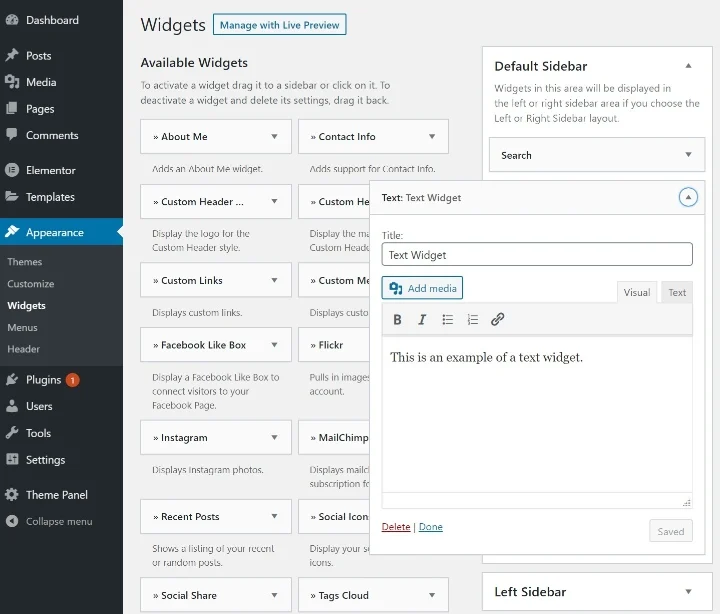
Kelola Widget melalui Area Widget Khusus
Selain Customizer, WordPress juga menyertakan area widget khusus yang dapat Anda akses dengan membuka Appearance → Widgets .
Di sini, Anda akan melihat semua widget yang tersedia, serta semua area bilah sisi tema Anda (dan area widget lainnya, seperti footer).
Untuk menambahkan widget, yang Anda lakukan hanyalah menyeretnya ke bagian bilah sisi. Kemudian, Anda dapat menyesuaikan konten mereka dengan memperluas opsi widget:

Anda juga dapat mengatur ulang urutan widget di sidebar Anda dengan menggunakan drag-and-drop.
Gunakan Elementor untuk Mendesain Widget Khusus
Jika Anda memiliki Elementor Pro, Anda dapat menggunakan antarmuka visual, drag-and-drop Elementor untuk mendesain konten yang Anda sertakan di sidebar Anda.

Untuk mencapai ini, buka Template → Tambah Baru dan buat template Bagian baru. Misalnya, Anda bisa membuat template yang menyertakan formulir keikutsertaan email atau ajakan bertindak (CTA). Pastikan untuk memublikasikan template Anda setelah selesai.
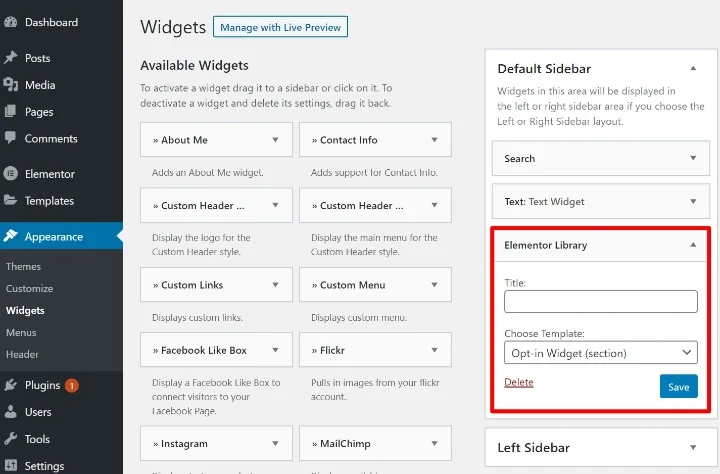
Selanjutnya, tambahkan widget Elementor Library ke sidebar Anda di mana Anda ingin template Anda muncul. Kemudian, gunakan drop-down Choose Template untuk memilih template tertentu yang ingin Anda tambahkan ke sidebar Anda: