Monday Masterclass: Cara Mengubah Situs WordPress Apa Pun Menjadi Toko Online Dengan Elementor
Diterbitkan: 2020-04-28Tidak dapat dipungkiri bahwa krisis yang terjadi saat ini akan sangat mempengaruhi perekonomian global. Tetapi dengan lonjakan bisnis online yang tiba-tiba, kami berharap usaha kecil dan menengah (UKM) berjalan dengan cukup baik.
Sayangnya, tidak ada kekurangan pemilik UKM dan pembuat web yang masih terintimidasi oleh gagasan membuat toko online. Mungkin mereka mengingatnya sebagai proses kompleks yang terjadi lebih dari satu dekade lalu.
Dengan menunjukkan bagaimana kami dapat membangun toko online yang berfungsi penuh, dalam 5 langkah sederhana, yang akan mencakup menentukan produk, menyiapkan WooCommerce, dan klasifikasi pengiriman, kami berharap dapat mengubahnya.
Pelajari cara memigrasikan toko online Anda dari Shopify ke WooCommerce dengan panduan langkah demi langkah ini!
Apa yang Kita Butuhkan untuk Kelas Master ini
Untuk membuat toko online kami, kami membutuhkan barang-barang berikut:
- Situs web WordPress yang berfungsi dasar.
- Produk/s
- Pembuat web elemen (terpasang)
- WooCommerce, plugin e-niaga pilihan untuk WordPress
- Akun dengan gateway pembayaran (layanan pembayaran online, misalnya Stripe, atau Paypal)
Kasus Uji kami
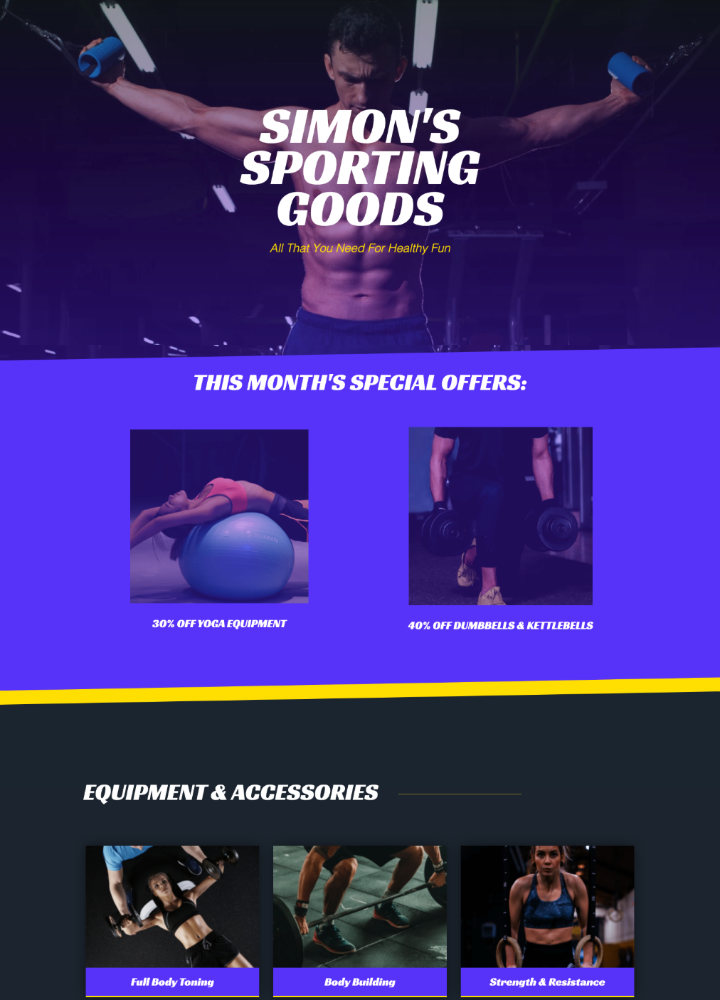
Kasus uji kami akan menjadi bisnis kecil, toko peralatan olahraga bata-dan-mortir, "Barang Olahraga Simon". Sampai sekarang mereka hanya membutuhkan situs web mereka untuk informasi dasar tentang toko dan penawaran khusus.
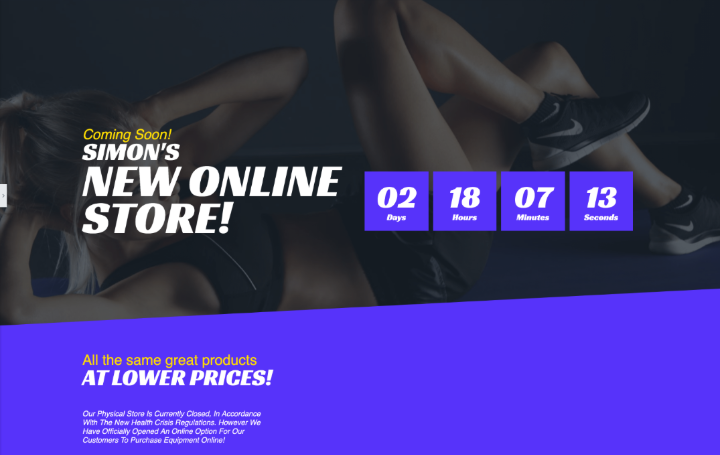
Tetapi dengan peraturan kesehatan setempat yang memaksa toko untuk tetap tutup, mereka tidak punya pilihan selain mulai menjual produk secara online.

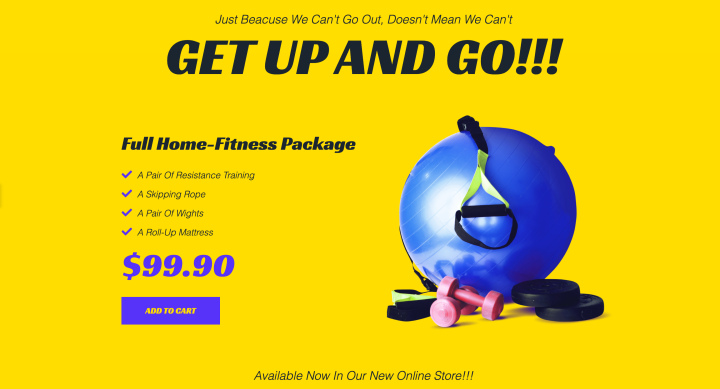
Karena kami ingin menarik perhatian pelanggan kami sejak awal, kami telah menghadirkan produk hebat untuk diluncurkan di toko online baru kami, "Paket Kebugaran Rumah" yang akan mencakup:
- Tali lompat
- Sepasang bobot
- Sebuah kasur lipat
- Sepasang tali latihan ketahanan
Mengubah Situs Web Kami Menjadi Toko Online
Sebelum kita mulai membangun, apakah kita profesional atau tidak, sebaiknya tempatkan situs kita dalam Mode Pemeliharaan terlebih dahulu.
Di dashboard WordPress , kita hanya akan pergi ke tab Elementor , dan pilih Tools , dan di sana kita akan memilih tab Maintenance Mode .
Dalam menu drop-down mode, kita akan memilih mode Coming Soon , karena ini melayani tujuan kita dengan lebih baik.
Tentu saja kita juga dapat menggunakan menu tarik-turun di sini untuk mengunggah template, atau membuat desain khusus untuk template di Elementor (dengan mengeklik tautan berlabel create one ). Kita juga bisa mempersiapkan ini sebelumnya dengan membuat halaman “Coming Soon”, dan menyimpannya sebagai template, seperti yang kita lakukan di sini.
Jika Anda mencari sumber daya Template WordPress gratis teratas, lihat artikel ini.

Setelah selesai, kita akan mengklik simpan dan mulai mengerjakan build itu sendiri.
Langkah #1: Unduh dan Instal WooCommerce
Kami menginstal WooCommerce dengan cara yang sama seperti kami menginstal plugin lainnya.
Di dasbor WordPress , kita akan pergi ke tab Plugin , dan klik Add New .
Kami akan menggunakan kotak pencarian untuk mencari WooCommerce, dan setelah menemukannya, kami akan mengklik Instal , Mungkin perlu satu menit untuk menginstal, dan setelah selesai, kami akan mengklik Aktifkan .
Dengan plugin yang diaktifkan, Wizard Pengaturan WooCommerce akan muncul.
Jika tidak, kita akan mengklik tab WooCommerce (yang telah muncul di dashboard kita), pilih Settings , dan di bagian setting, di sudut kanan atas, kita akan mengklik Help .
Di bagian Bantuan yang diperluas, temukan Wizard Pengaturan di paling kiri, lalu lagi pada tombol Wizard Pengaturan yang akan muncul di bagian yang sama.
Langkah #2: Menyiapkan WooCommerce Menggunakan Setup Wizard
Orang-orang di belakang WooCommerce telah melakukan pekerjaan yang baik untuk membuat proses penyiapan ramah pengguna.
Pada halaman pertama Wizard Penyiapan, kami akan memasukkan detail toko kami. Di bagian bawah halaman ini, Anda akan melihat bahwa ada menu tarik-turun dengan opsi untuk menjual produk digital atau yang dapat diunduh di toko kami. Karena kami hanya menjual produk fisik, kami akan memilih opsi yang sesuai, lalu klik tombol Let's Go untuk melanjutkan ke halaman berikutnya.
Pada titik ini kami mungkin melihat popup WooCommerce yang menanyakan apakah kami menyetujui penggunaan Pelacakan Pengguna oleh mereka. Klik Lanjutkan .
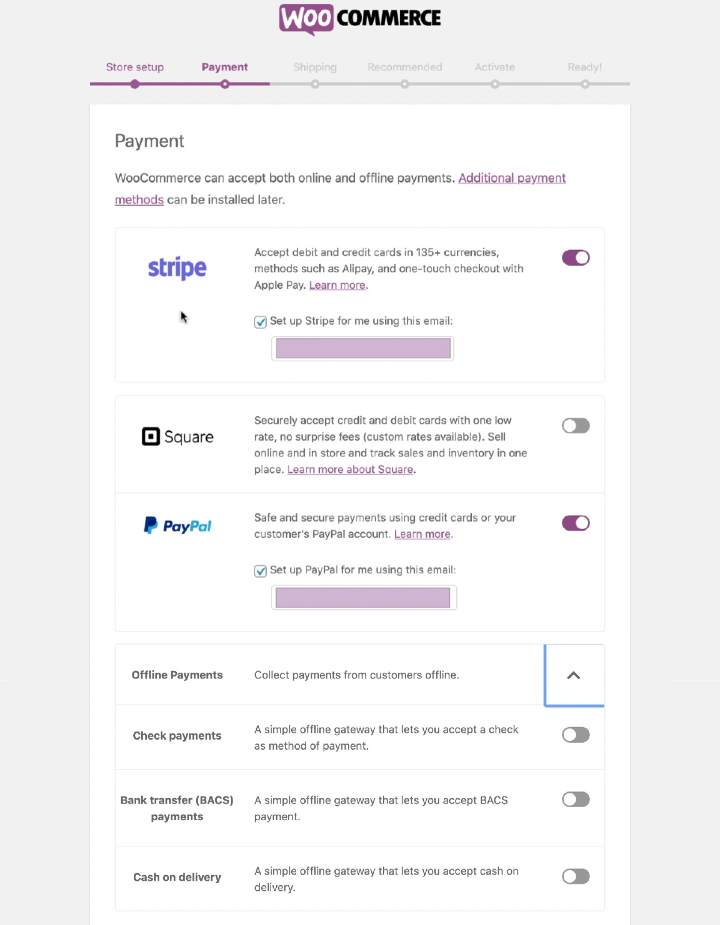
Gerbang Pembayaran
Dalam pengaturan Pembayaran, kami akan memilih Gateway Pembayaran kami. Ini adalah layanan pembayaran online dengan reputasi besar untuk keamanan transaksi online.
Kami dapat menautkan salah satu gerbang ini ke akun kami, menggunakan alamat email kami.
Ada banyak pilihan, dan setiap gateway memiliki Pro & Kontra.
Jika Anda dapat menggunakan Stripe, maka saya pasti akan menambahkannya sebagai opsi. Dibutuhkan sedikit lebih lama untuk mengatur tetapi mereka memberikan layanan yang baik dengan biaya rendah.
Jika tidak, PayPal juga bagus. Biayanya sedikit lebih tinggi tetapi cepat dan mudah diatur, dan pelanggan dapat menggunakannya baik mereka memiliki akun atau tidak.
Seperti yang Anda lihat, ada beberapa opsi lain di bawah ini untuk pembayaran offline tetapi kami sangat menyarankan menggunakan gateway pembayaran online karena kami akan menghemat banyak waktu dan tenaga untuk keamanan, dan bahkan desain.

Dengan pengaturan opsi pembayaran, kami akan beralih ke halaman Pengiriman, di mana kami akan memilih unit berat dan pengukuran yang paling mudah digunakan oleh pelanggan kami.
Beberapa halaman berikutnya adalah untuk plugin yang direkomendasikan yang dapat Anda gunakan jika Anda mau.
Kami akan membatalkan pilihan mereka karena kami sudah memiliki opsi untuk menautkan hal-hal seperti akun Facebook dan MailChimp kami ke situs kami melalui Elementor, jadi bagi kami, ini berlebihan.
Kami juga tidak terlalu membutuhkan JetPack, jadi kami dapat melewati ini juga, yang akan membawa kami ke halaman terakhir wizard.
Dan dengan itu, kami telah menyelesaikan penyiapan utama untuk WooCommerce.
Langkah #3: Buat atau Tambahkan Produk Pertama Kami
Dengan halaman terakhir wizard yang masih terbuka, kita akan mengklik tombol Create a Product yang akan membawa kita kembali ke tab Products (tepat di bawah tab WooCommerce ) di Dashboard WordPress.
Di sinilah kami dapat menambahkan, menghapus, dan mengedit semua produk kami.

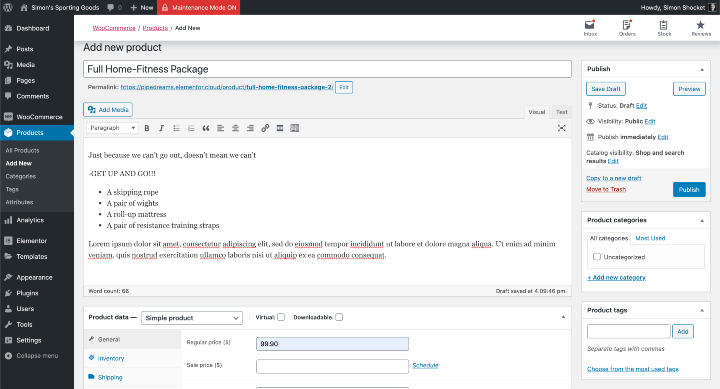
Masuk ke bagian Tambahkan Produk Baru , kami akan mengisi semua detail yang diperlukan dari produk kami:
- Nama produk – kami sarankan Anda menjadikan ini nama yang menarik
- Deskripsi – Di sinilah kami akan menambahkan deskripsi produk yang informatif
Setengah bagian bawah bagian ini adalah tempat kita akan mengisi Data Produk berikut:
- Jenis produk – test case kami adalah contoh Produk Sederhana (tidak virtual atau dapat diunduh)
- Harga
- Deskripsi singkat – uraian singkat tentang produk
Panel di sebelah kanan bagian ini adalah tempat kita akan menambahkan Gambar Produk kita . Ini akan menjadi gambar unggulan produk kami. Jika kita ingin menambahkan lebih banyak gambar, kita dapat melakukannya di kotak deskripsi utama.
Di atas kotak Gambar Produk, kami memiliki opsi untuk menambahkan tag ke produk kami, dan menetapkan kategori.
Dan dengan itu, yang tersisa untuk dilakukan adalah meninjau info produk kami sebelum mengklik Terbitkan .
Mengejutkan kedengarannya, tetapi kami sebenarnya telah menyelesaikan bagian yang sulit.
Langkah #4: Tambahkan Produk Kami ke Halaman
Ini adalah bagian yang menyenangkan dari proses, di mana kami memamerkan produk kami dan mengubah desain situs web kami agar lebih sesuai dengan tujuan barunya sebagai toko online.
Untuk melakukan ini, kami akan membuka halaman utama situs web kami (Anda juga dapat membuat halaman baru yang didedikasikan untuk produk toko Anda) di Elementor.

Seperti yang Anda lihat, kami telah membuat beberapa perubahan kecil. Seperti menghapus penawaran khusus yang lama dan menambahkan pengumuman bahwa toko fisik akan ditutup karena peraturan kesehatan dan keselamatan dari situasi saat ini.
Cara termudah untuk menambahkan produk ke halaman kami adalah dengan membuka Perpustakaan Widget di panel Editor dan mencari widget Produk WooCommerce.
Kami akan menarik dan melepaskannya ke bagian yang kami inginkan untuk muncul. Perhatikan bahwa widget secara otomatis menampilkan produk kami, tetapi ini karena saat ini kami hanya memiliki satu produk yang terdaftar di toko kami.

Jika kita memiliki lebih dari satu produk, setelah menempatkan widget Produk di tempatnya (dengan widget dipilih), pada panel edit (sisi kiri), di Tab Konten , kita akan menuju ke bagian Kueri . Kami akan memilih sumber kami sebagai Pilihan Manual; kemudian , kita akan menggunakan Search & Select untuk itu, dan cari produk yang ingin kita jual di sini.
Kita kemudian bisa masuk ke tab Style dan menyesuaikan widget agar sesuai dengan sisa desain halaman kita. Setelah itu selesai, kita akan mengklik Terbitkan atau Simpan Draf .
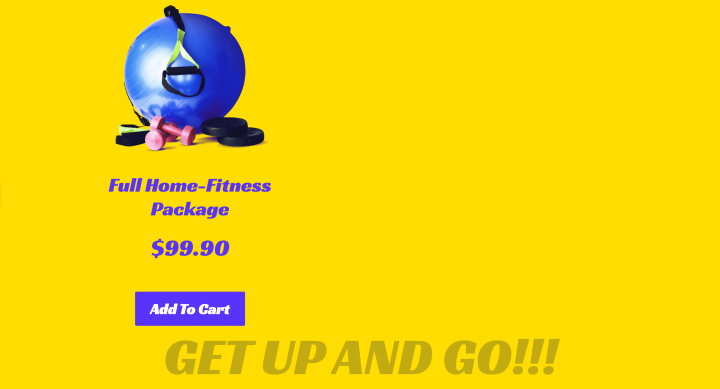
Menggunakan Elementor untuk Membuat Tampilan Produk yang Dapat Disesuaikan Sepenuhnya
Jika Anda adalah pengguna yang lebih berpengalaman, Anda mungkin ingin mencoba solusi alternatif yang lebih dapat disesuaikan.

Tampilan produk pada gambar di atas dibuat menggunakan beberapa widget Judul dan Teks dasar, Kotak Gambar sederhana , dan widget Daftar Ikon . Terakhir, kami menambahkan widget Tambahkan ke Keranjang yang Dapat Disesuaikan , juga dari perpustakaan widget.
Saya sangat menyarankan agar Anda setidaknya mencoba metode yang terakhir karena akan menawarkan Anda fleksibilitas yang tak tertandingi untuk membuat desain Anda benar-benar menarik dan unik.
Setelah kami puas dengan tampilan produk atau produk kami di halaman kami, kami dapat melanjutkan ke halaman Keranjang dan Checkout kami .
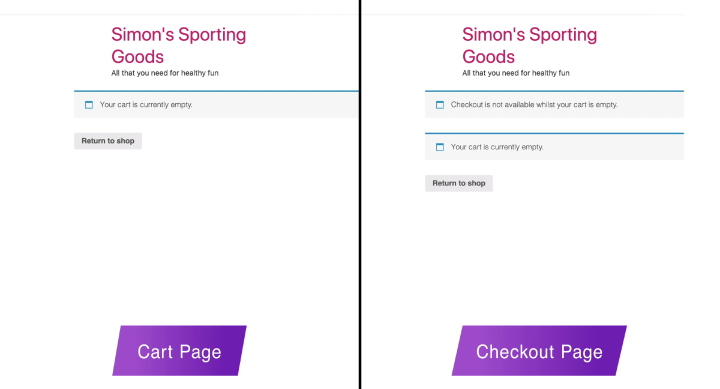
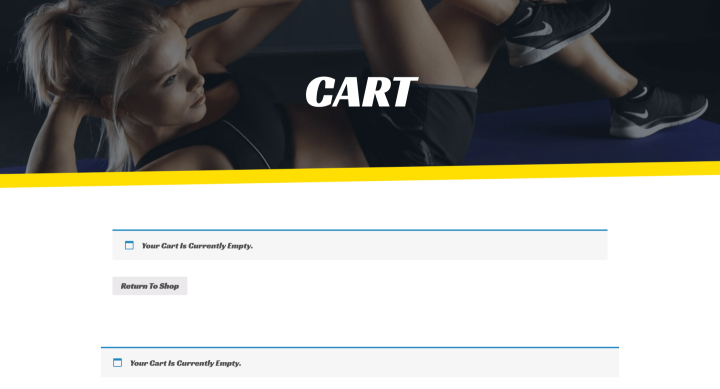
Mengubah Desain Halaman Cart & Checkout

Kedua halaman ini dibuat secara otomatis saat kami menginstal WooCommerce, dan sebagai halaman WooCommerce, tidak banyak yang dapat kami sesuaikan.
Jadi untuk membuat halaman ini terlihat lebih baik, kami membuat dua header terpisah di pembuat Tema Elementor. Dalam kondisi, kami menetapkan setiap tajuk untuk hanya muncul di halaman keranjang atau checkout masing-masing.
Cara paling aman dan paling sederhana untuk menjaga agar desain halaman ini konsisten dengan situs kami lainnya adalah dengan menentukan font default situs web kami sesuai dengan fitur Gaya Tema baru. Ini karena ini adalah pengaturan yang akan dilakukan WooCommerce, untuk mengetahui cara menampilkan halaman-halaman ini.

Pesan Terima Kasih
Seperti yang Anda ketahui, sudah menjadi kebiasaan untuk menampilkan pijatan Terima Kasih setelah pelanggan menyelesaikan pembelian online mereka.
WooCommerce menyertakan pesan Terima Kasih umum yang disertakan dengan email konfirmasi standarnya dan saya rasa ini cukup untuk jenis toko ini.
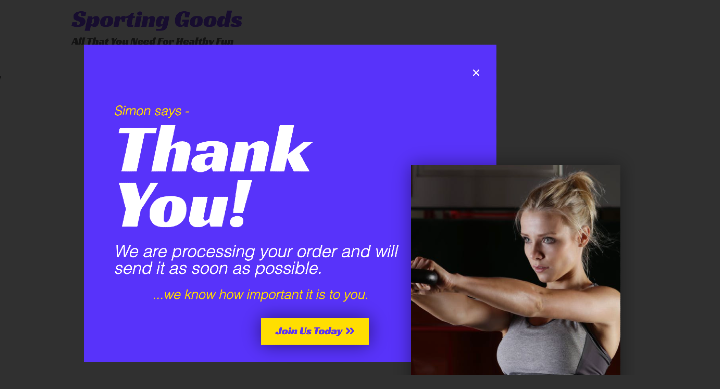
Jika kami ingin pesan Terima Kasih kami tampil sedikit lebih mewah, kami selalu dapat menggunakan Pembuat Tema untuk membuat sembulan dengan pesan Terima Kasih, mendesainnya persis seperti yang kami inginkan, dan membuat kondisi agar muncul setelahnya meninggalkan halaman Checkout .


Atau, Anda dapat berinvestasi dalam addon WooCommerce yang akan menyediakan halaman atau popup Terima Kasih yang dapat disesuaikan untuk situs Anda, tetapi ini membutuhkan biaya tambahan.
Setelah desain dan pembuatan situs kami selesai, kami dapat melanjutkan ke langkah terakhir.
Langkah #5: Pengaturan dan Definisi WooCommerce Utama
Sebagian besar pengaturan default harus baik untuk sebagian besar toko online.
Pengaturan ini dapat ditemukan di bawah bagian Pengaturan di tab WooCommerce di dasbor WordPress .
Di sini, dalam pengaturan Umum kita dapat mengedit hal-hal seperti:
- Alamat toko
- Pilihan umum.
- Opsi Mata Uang
Dalam pengaturan Produk , di subbagian Perilaku Tambahkan ke Keranjang , kami akan menemukan opsi bermanfaat yang mengarahkan pelanggan ke halaman Keranjang setelah penambahan atau pemilihan produk berhasil. Sesuatu yang akan kita pilih di sini karena sekarang kita hanya memiliki satu produk.
Subbagian Halaman Toko adalah tempat kami mendefinisikan halaman toko kami. Saat ini, kami menampilkan produk kami di beranda kami, tetapi kami dapat dengan mudah membuat halaman lain dan menggunakan opsi ini untuk menautkan situs kami ke halaman itu.
Pengaturan Produk juga tempat kami juga dapat mengedit dan menentukan Pengukuran , Ulasan, Inventaris , dan sebagainya.
Saya tidak akan bermain-main dengan pengaturan default di sisa tab ini, jelas bukan yang ada di Tab Pajak .
Namun, saya ingin menghabiskan beberapa saat di bagian pengiriman karena, bagaimanapun, ini adalah bagian penting dari bisnis ritel online.
Menyiapkan Pengiriman
Ya, ada banyak plugin dan add-on yang efisien yang dapat memberi Anda kalkulator pengiriman, bahkan yang khusus untuk layanan, dan menghitung pengiriman melalui FedEx atau USPS. Dan ya, ada yang gratis, tetapi sebagian besar membutuhkan uang.
Namun, saat ini, kami mencoba menghemat uang, atau setidaknya menghindari biaya tambahan, dan, jika mungkin, juga menghindari menambahkan apa pun ke platform kami yang dapat memperlambat situs kami atau menimbulkan konflik.
Seperti yang terjadi, kita dapat melakukan ini, di sini, dengan aman dan nyaman, dan tanpa biaya tambahan.
Tip Teratas: Teliti Pengemasan dan Biaya Pengiriman Secara Menyeluruh
Saya sangat menyarankan agar Anda meneliti harga pengiriman dan pengiriman ke area yang ingin Anda ajak berbisnis. Temukan berapa biaya yang Anda keluarkan untuk mengemas dan mengirimkan setiap produk sesuai dengan beratnya. Anda mungkin ingin mengirim melalui surat tercatat, atau Anda mungkin ingin menambahkan layanan Pos Kilat — penelitian di sini penting. Mengisi terlalu sedikit, dan Anda akan kehilangan uang. Mengisi terlalu banyak, dan Anda akan kehilangan pelanggan.
Cara kerja sistem ini berdasarkan zona Pengiriman dan kelas Pengiriman .
Menyiapkan Kelas Pengiriman Anda untuk WooCommerce
Produk yang saya jual saat ini termasuk beberapa dumbel atau beban. Tetapi saya mungkin memutuskan untuk menjual beberapa pakaian atletik juga, dan dalam hal biaya pengiriman, ini adalah dua kategori atau Kelas Pengiriman yang berbeda.
Itulah mengapa kita harus mulai dengan mendefinisikan Kelas Pengiriman kita.
Untuk demonstrasi ini, kita hanya akan mendefinisikan dua kelas sederhana.
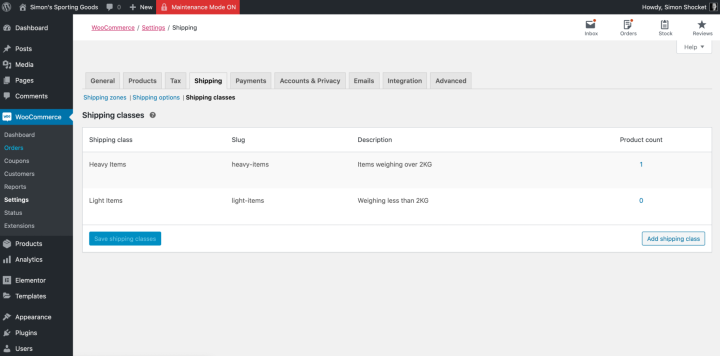
Di Tab Pengiriman , kita akan mengklik Kelas Pengiriman .
Setelah kita berada di bagian Shipping Classes , kita akan mengklik Add a Class .
Kami kemudian akan mendefinisikan kelas ini dengan menamainya "Item Berat."
(Garis slug tidak begitu penting, dan WooCommerce dapat mengisinya secara otomatis.)
Di kotak definisi, kami akan menambahkan penjelasan singkat (misalnya, "Barang dengan berat lebih dari 2 KG") untuk diri kami sendiri, karyawan atau rekan kerja kami.
Selanjutnya, kita akan membuat kelas terpisah dengan cara yang sama. Kali ini kami akan menamakannya "Item Ringan" dan mendefinisikannya sebagai "Item dengan berat kurang dari 2KG".

Pada titik inilah kita harus ingat bahwa sistem juga perlu mengetahui mana dari produk kita yang merupakan barang “Berat” atau “Ringan”.
Menentukan Kelas Pengiriman Per Produk
Kembali ke dasbor WordPress , kita akan masuk ke Tab Produk , dan menemukan produk spesifik kita di daftar produk, akan mengklik opsi Edit tepat di bawahnya.
Ini akan membuka bagian Edit Produk , di mana kita akan menggulir ke bawah ke area Data Produk dan pilih tab Pengiriman .
Ini adalah salah satu tempat di mana kita dapat membuatnya tetap sederhana. Sebenarnya tidak perlu menentukan berat dan ukuran produk. Sebagai gantinya, kami hanya akan memilih Kelas Pengiriman yang sesuai untuk produk khusus ini di menu tarik-turun.
Setelah itu selesai, kita akan mengklik Perbarui (di panel kiri), dan kembali ke Pengaturan WooCommerce , dan kembali ke tab Pengiriman .
Menyiapkan Zona Pengiriman dan Metode Anda untuk WooCommerce
Seperti yang kita ketahui, selain berat, variabel penting lainnya yang menentukan biaya pengiriman adalah lokasi. Dan itulah yang akan kita lakukan sekarang di bagian Zona Pengiriman .
Di sini kita akan mengklik Tambahkan Zona Pengiriman dan beri nama zona ini "Domestik." Selanjutnya, kami akan memilih wilayah yang sesuai untuk kasus uji kami (Inggris Raya). Jika memungkinkan, Anda juga dapat memilih wilayah menurut kode pos atau kode pos.
Selanjutnya, kita akan menambahkan Metode Pengiriman.
Karena saya sebagian besar tertarik pada bisnis lokal, dan karena saya pribadi ingin membuat hidup saya lebih sederhana, kami akan mengklik Tambahkan Metode Pengiriman dan pilih opsi untuk Pengiriman Gratis .
Saya sudah menghitung biaya pos dan pengemasan, mengumpulkan angka itu, dan menambahkannya ke harga akhir yang diiklankan. Sebenarnya, itu adalah harga dasar dari produk yang saya jual.
Nah, ini semua baik-baik saja, tetapi bagaimana jika kita tertarik untuk memperluas ke Eropa Barat, misalnya, dan kita tidak ingin menawarkan pengiriman gratis.
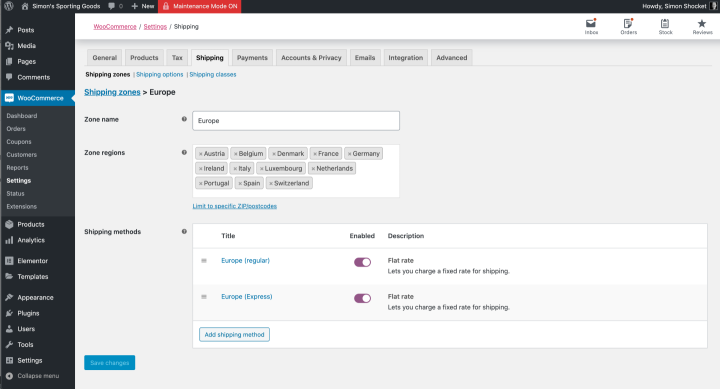
Kami selalu dapat menambahkan Zona lain, beri nama Eropa, dan masukkan semua negara yang ingin kami jual. Selanjutnya, kita akan Add A Shipping Method , dan kali ini kita akan memilih Flat Rate .
Saya menyadari bahwa istilah "flat rate" mungkin tampak membingungkan bagi sebagian dari Anda saat ini, tetapi itu hanyalah definisi sementara.
Seperti yang Anda ketahui, jika kami ingin membuat perubahan apa pun pada preferensi pengiriman kami, atau hampir semua yang ada di platform WordPress, kami selalu dapat kembali ke sini dan mengklik opsi Edit yang muncul di bawah setiap kategori di setiap bagian.
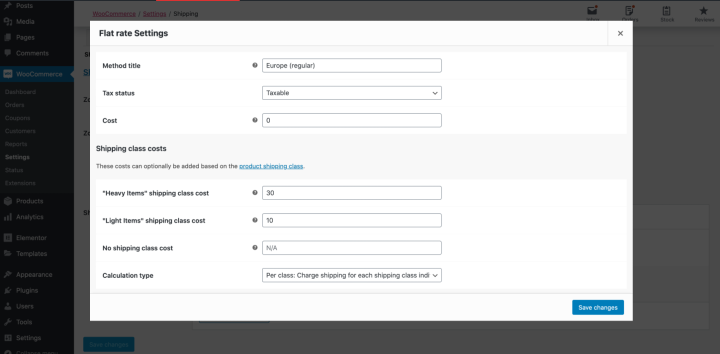
Dengan mengklik Edit , di bawah metode pengiriman yang baru saja kita buat, kita akan membuka kotak dialog di mana kita akan mendefinisikan metode pengiriman ini secara lebih spesifik.

Hal pertama yang akan kita lakukan adalah mengubah nama di Judul Metode dari “Flat Rate” menjadi “Europe (pengiriman reguler).” Kami akan membiarkan opsi Pajak saja.
Perhatikan bahwa kami memiliki opsi Biaya untuk menambahkan biaya pengiriman umum ke Zona Pengiriman ini.
Namun, kami dapat menentukan metode pengiriman kami sesuai dengan kelas pengiriman yang telah kami siapkan.
Misalnya, saya dapat menentukan biaya pengiriman sehingga pelanggan Eropa akan membayar pengiriman 30 dolar untuk barang berat, seperti paket kebugaran Rumah; atau 10 dolar pengiriman jika mereka memesan barang ringan, seperti celana olahraga.
Jenis perhitungan default harus sesuai dengan hampir semua kebutuhan kita, jadi kami sarankan untuk membiarkannya apa adanya.
Seperti biasa, kami akan mengklik simpan perubahan , sebelum kami lupa.

Banyak dari kita juga ingin menawarkan pengiriman cepat kepada pelanggan kami, dan kami dapat melakukannya dengan sederhana, dengan cara yang sama.
Kami akan menambahkan metode pengiriman tambahan ke zona pengiriman "Eropa" kami, dengan menambahkan metode baru, memilih Tarif Tetap , lalu mengklik Edit .
Setelah di kotak dialog, kami akan mengubah Judul Metode menjadi "Eropa (Ekspres)" dan memasukkan biaya metode ini sesuai dengan kelas pengiriman (Berat/Ringan).
Dan tentu saja, kita akan mengklik Simpan Perubahan .
Saat Anda berada di pengaturan Pengiriman , Anda mungkin juga ingin memeriksa Opsi Pengiriman di mana ada beberapa opsi bermanfaat yang cukup jelas.
Hanya beberapa Pengaturan WooCommerce lagi
Di tab Pembayaran , kami mungkin ingin menulis ulang deskripsi default untuk opsi pembayaran PayPal. Ini jika kami tidak memiliki opsi Kartu Kredit terpisah; kami ingin memastikan bahwa pelanggan kami tahu bahwa mereka juga dapat mengeklik PayPal untuk membayar melalui kartu kredit.
Untuk melakukannya, kita akan masuk ke tab Pembayaran , dan di sebelah opsi PayPal , kita akan mengklik Kelola untuk mengakses detail yang ingin kita edit, dalam kasus kita, deskripsi PayPal .
Perhatikan bahwa ada opsi Standar PayPal serta opsi Pembayaran Paypal . Saya lebih suka menggunakan nanti karena termasuk tahap checkout dan membuat segalanya lebih mudah.
Kembali ke Pengaturan , kami akan melewati pengaturan Akun , karena kami akan menjalankan transaksi kami sama seperti yang kami lakukan di toko fisik, di mana kami tidak menggunakan akun. Mungkin, toko online kami akan tumbuh, yang akan menjadi luar biasa, tetapi juga jenis toko online yang sama sekali berbeda.
Hal terakhir yang harus kita pertimbangkan adalah di tab Advanced , di mana kita dapat memastikan bahwa semua halaman ditautkan dengan benar.
Tetapi yang lebih penting, kami mungkin ingin membuat halaman untuk Syarat & Ketentuan yang khusus untuk bisnis online kami, dan ini adalah tempat yang kami inginkan untuk situs kami.
Last but not least, kami ingin menyimpan semua perubahan kami, dan kami praktis selesai.
Saya katakan secara praktis karena kita tidak boleh meluncurkan apa pun tanpa mengujinya terlebih dahulu.
Menguji Toko Online Kami
Sebelum melakukan pengujian, pertama-tama kita akan pergi ke halaman Edit Produk di dasbor WordPress dan untuk sementara mengubah harga produk, dari $99,90 menjadi 99 sen.
Ini agar ketika kami menjalankan tes demi tes, kami tidak mentransfer 100 dolar setiap kali.
Jika Anda melakukan ini, sangat penting untuk diingat untuk mengubah harga kembali ke harga yang seharusnya, setelah Anda selesai dengan pengujian.
Untuk menguji apakah semua yang ada di toko kami sudah beres, kami akan membuka situs kami (dalam mode pratinjau), dan di sana, kami akan mengklik tombol Tambahkan ke Keranjang produk .
Ini akan membawa kita ke halaman Cart . Dari sini akan klik untuk pergi ke halaman Checkout .
Kami akan mengisi detail kami, dan melanjutkan proses seolah-olah kami adalah pelanggan.
Untuk demonstrasi ini, saya menggunakan akun Paypal, karena mungkin itu yang paling kita kenal.
Dengan semuanya berjalan lancar, sejauh ini, setelah kami menyelesaikan pembelian pengujian kami, kami akan kembali ke Dasbor WordPress dan di Tab WooCommerce .
Di sana kita sudah dapat melihat bahwa pesanan kita telah terdaftar, dan jika kita pergi ke bagian Pesanan dan mengklik pesanan kita, kita dapat melihat bahwa pesanan pengujian kita telah terdaftar dengan benar.
Tentu saja, kami juga harus memeriksa akun email kami untuk memastikan bahwa kami menerima konfirmasi pesanan dengan benar.

Ringkasan
Minggu ini kami melihat bagaimana kami dapat mengambil situs web standar untuk bisnis kecil dan mengubahnya menjadi sesuatu yang serumit toko online — tetapi — dengan cara yang sesederhana mungkin.
Bukan rahasia lagi bahwa alasan utama kami melakukan ini adalah untuk membantu usaha kecil dan profesional wiraswasta di komunitas kami untuk maju, daripada kalah karena kita semua melihat jalan kita melalui krisis ini sebaik mungkin.
Jika Anda memiliki tips dan saran yang dapat membantu pengguna lain dalam merancang dan menyiapkan toko online pertama mereka, tambahkan di komentar di bawah.
Jika Anda memiliki kritik, kami sama-sama tertarik dengan pemikiran Anda.
Bagaimanapun, tujuan kami adalah menjadi yang terbaik dalam membantu orang lain unggul dalam keahlian mereka.
