10 migliori tendenze di progettazione di siti Web da sfruttare nel 2018
Pubblicato: 2018-02-17Sembra che ogni anno ci siano tendenze che dominano il paese; sia attraverso i social media, la moda o l'intrattenimento. Lo stesso si può dire per i web design. Quando un'azienda o un'organizzazione trova un modello vincente per un sito nel suo insieme o solo un insieme di elementi di design che fanno davvero risaltare il proprio sito, possono diventare rapidamente punti di riferimento popolari.

Mentre la tecnologia continua ad evolversi, il 2018 si preannuncia essere uno degli anni più avanzati di sempre nella tecnologia e nel design. Gli sviluppi nella realtà aumentata e virtuale sono destinati a dominare non solo i web design, ma hanno anche iniziato a mostrare un ruolo di primo piano anche sull'interattività mobile. Le GIF e altri design animati aiutano ad aggiungere un elemento di giocosità e colore per rendere i siti web più invitanti.
Lo scorso dicembre, Ross Brown di DesignRush ha compilato un elenco che prevede le prime 10 tendenze del web design che esploderanno quest'anno: tendenze in design reattivi, design piatti, design dei materiali, fino ai commenti su immagini e grafica in evoluzione. Ora, nel secondo mese del 2018, con le tendenze che iniziano ad emergere, ecco le 10 cose migliori per far risaltare il tuo sito web quest'anno.
1. Caratteri variabili/tipografia creativa
Una parte fondamentale di qualsiasi buon web design non è solo l'aspetto del tipo, ma anche la corrispondenza con il contenuto del sito web. Non vuoi essere quello noto per aver scritto una lettera feroce al giocatore di basket superstar che ti ha disprezzato, in comic sans. (Guardandoti, Dan Gilbert.)
Più un font può essere creativo e inventivo, più si distinguerà e attirerà l'attenzione del lettore. La tipografia è anche un aspetto che alla fine qualsiasi sito Web incorporerà in un modo o nell'altro e, a seconda della quantità di copia di un sito o di una pagina, il numero di caratteri diversi o tipografia disponibili per l'uso sarà esponenziale.
Jon Peterson, lead UX designer per Artnet, ha ribadito l'importanza della tipografia sui siti web di successo:
"Non solo svolge un ruolo enorme nella leggibilità e nell'usabilità in termini di riflessione sul rapporto di contrasto tra il tuo tipo e il tuo sfondo, è una delle prime cose che posso dire che distingue un buon designer da un cattivo designer", Peterson ha detto. "La tipografia è uno degli aspetti più interessanti del design e uno dei più importanti, e anche uno dei più difficili da imparare perché è un campo molto antico (e) c'è molto da assorbire lì. Penso davvero che sia uno dei i pezzi grossi.

2. Realtà virtuale/realtà aumentata
Forse una delle tendenze tecnologiche in più rapida crescita, se non la più rapida, sono le "realtà" alternative. Questo è il nuovo modo di creare e ricevere contenuti. Dal vedere come sarebbe volare con i Blue Angels a usi più pratici come gli esercizi di addestramento militare, la realtà virtuale è in piena espansione.
La realtà aumentata relativamente più recente ha un ruolo più creativo e divertente, ma con la velocità con cui si sta sviluppando e adattando, non sorprenderti di vedere applicazioni più pratiche dell'AR. Con VR e AR ancora relativamente nuovi, essere in grado di utilizzarli in modo efficace può distinguerti dagli altri marchi.
Peterson ha affermato che questa crescita può essere attribuita alla tecnologia che finalmente è stata in grado di raggiungere ciò che i web designer hanno voluto creare.
"Penso che sia sicuramente qualcosa che è qui per restare", ha detto Peterson. “Continua a diventare un'esperienza sempre migliore. Penso che ovviamente abbia enormi opportunità per i giochi e altri aspetti dell'intrattenimento".
Peterson ha anche menzionato l'esperienza che il New York Times offre ai lettori per vedere le Olimpiadi in un modo completamente nuovo attraverso l'AR su dispositivi mobili. Per quanto divertenti possano essere molti dei modi per utilizzare le realtà alternative, continua a dire che ci sono anche usi pratici per la tecnologia.
“Sono sicuro che vedremo la realtà virtuale utilizzata in sempre più cose come i simulatori di combattimento per le truppe per aiutarli a prepararsi meglio per diverse situazioni di combattimento. Probabilmente lo vedremo nell'addestramento medico, non mi sorprenderebbe affatto. "
3. Intelligenza artificiale
Sebbene non siano così recenti come AR e VR, i progressi compiuti nell'intelligenza artificiale sono stati piuttosto sorprendenti. La capacità del tuo telefono o computer di imparare dalle tue azioni, mentre per alcuni spaventa, rende anche il modo in cui interagisci con la tecnologia su base giornaliera ancora più semplice.
Due dei siti più popolari e di successo che utilizzano l'intelligenza artificiale sono i siti che la maggior parte delle persone usa ogni giorno: Facebook e Google. Dal calcolo dei post promossi o suggeriti che ti piacerebbe vedere di più, al fornire quei suggerimenti di ricerca, a volte strani ma sempre divertenti, i pro sembrerebbero superare i contro dell'IA fino a questo punto.
Forse l'esempio più notevole di AI solo negli ultimi mesi è stata la creazione di Sophia; il primo robot ad essere abbastanza senziente da ottenere la cittadinanza. La reazione alla sua ascesa in popolarità è stata un misto di stupore e paura. Molti pensano che mentre dice che vuole fare amicizia con l'umanità, potrebbe sembrare un po' troppo vicino a una creazione "Black Mirror-esque".
Per fortuna, molti degli usi dell'IA relativi al web design non sono così esaminati e vale la pena includerli per aiutare a migliorare l'esperienza dell'utente.
Vuoi più tendenze di design? Iscriviti alla nostra newsletter!

4. Design inclusivo
In un mondo in continua evoluzione, dentro e fuori dal design, il design inclusivo è una cosa relativamente nuova. Per facilitare la comprensione, sono stati stabiliti sette principi di progettazione inclusiva. Loro sono:
- Fornire un'esperienza comparabile
- Considera la situazione
- Sii coerente
- Dai il controllo
- Scelta dell'offerta
- Dai priorità ai contenuti
- Aggiungere valore
Tutti questi principi tornano all'idea che il tuo design dovrebbe essere coerente, accessibile a tutti, consegnato allo stesso modo a ogni persona indipendentemente dalle circostanze e dando agli utenti il controllo su come accedono ai contenuti.

5. Colori audaci e più avventurosi
Questo è piuttosto autoesplicativo, ma è anche qualcosa di così importante per distinguersi tra centinaia di altri siti web. Il colore può essere tanto un bel accento su un sito web quanto una delle prime cose a cui si pensa quando si menziona un marchio.
Quando senti la parola "Twitter", probabilmente pensi a quella leggera sfumatura di blu sull'uccello. "Netflix?" Quel rosso fumoso, scuro. Anche prendendo colori semplici e modificandoli in modo univoco fino al punto in cui hai colori audaci, riconoscibili e luminosi tutti tuoi, in modo simile a quello che Design Studio ha fatto per la Premier League nel loro rebrand prima dell'inizio di questa stagione in corso. Khroma consente ad altri designer di essere in grado di fare lo stesso tipo di cose quando si tratta di modificare i colori.
Tutto ciò che è esteticamente gradevole per l'utente e può attirare immediatamente la sua attenzione è il tipo di cosa che stai cercando. L'uso di diversi colori Pantone per il primo piano, lo sfondo e gli accenti è un ottimo modo per abbinare il tema generale del tuo sito web. Se sei in grado di evocare l'emozione che stai cercando di trasmettere con i tuoi contenuti, solo attraverso una tavolozza di colori scelta strategicamente nella parte anteriore del tuo sito, hai fatto bene il tuo lavoro.

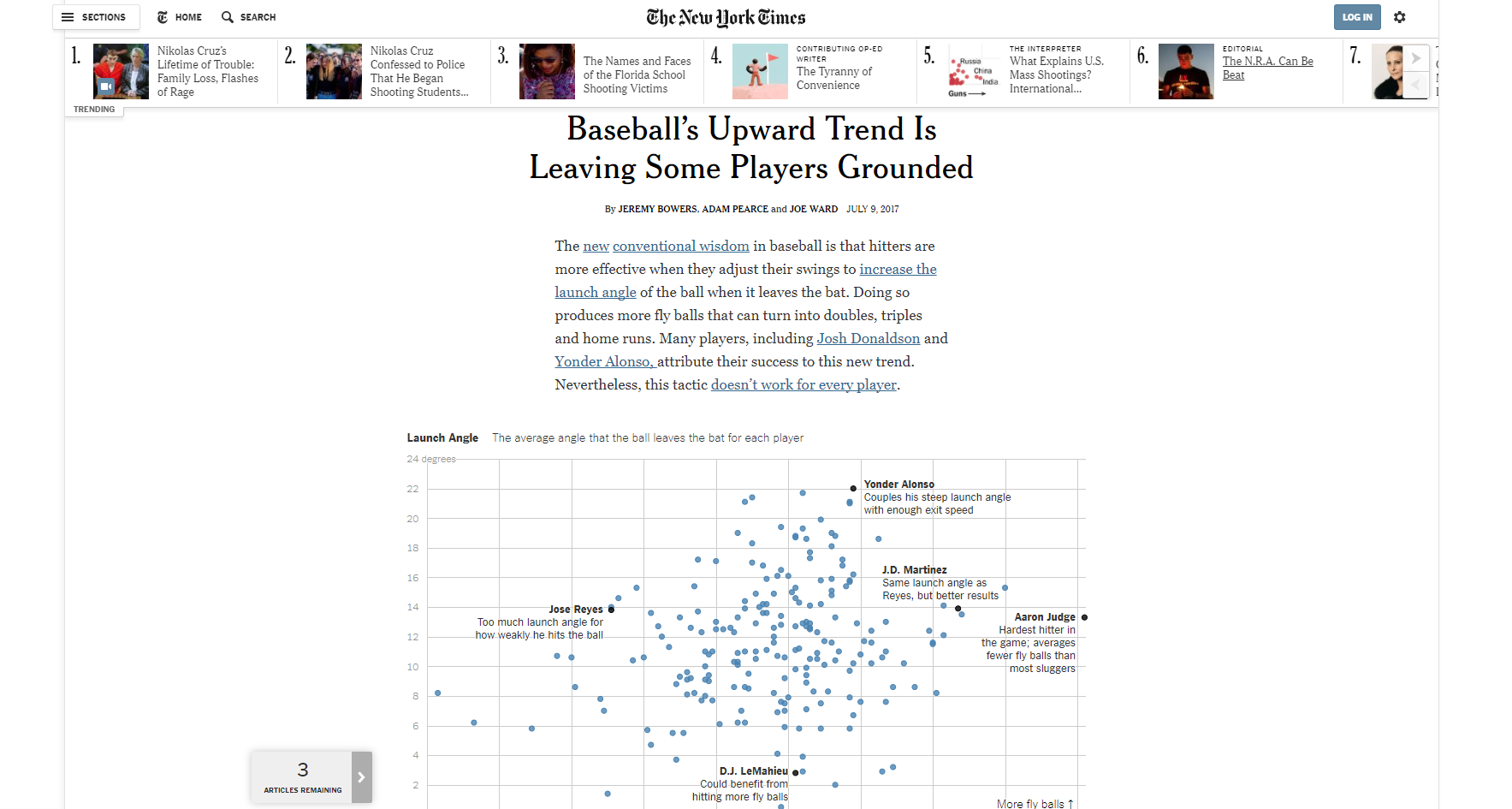
6. Narrazione dei dati
La capacità di raccontare efficacemente una buona storia è un'abilità posseduta da pochi fortunati. Al di fuori dei romanzieri e di alcuni musicisti, reporter e giornalisti - sia freelance che professionisti - sono il livello successivo di coloro che sono in grado di trasmettere efficacemente la storia di cui stanno scrivendo.
Una delle più grandi tendenze del giornalismo nell'ultimo anno è la capacità di utilizzare grandi quantità di dati per migliorare l'impatto della loro storia. L'effetto che ha avuto è duplice: consente ai lettori di fare un passo indietro e dire: “Wow! Non avevo idea che così tanti utenti lo facessero" e consente allo scrittore di visualizzare la propria storia e i propri dati in modo creativo e creativo.
Dal punto di vista del design, il modo più comune per farlo è attraverso grafici e diagrammi statici, spesso multicolori, e se sei fortunato, sarai in grado di capire cosa sta cercando di mostrarti. Il più delle volte, però, vengono guardati per un paio di secondi e fatti scorrere per sempre. I veri grandi esempi di narrazione dei dati includono dati che vengono visualizzati non solo in un modo visivamente accattivante, ma in un modo con cui l'utente può interagire.
Un ottimo esempio di ciò, dal New York Times, consente agli utenti non solo di vedere più grafici che supportano e aiutano a raccontare la loro storia, ma consente loro di passare il mouse su diversi punti dati per ottenere maggiori informazioni.
Questo è solo uno dei tanti esempi di successo di narrazione dei dati e, sebbene non tutte le storie necessitino di una struttura di dati, quelle che lo fanno e sono fatte bene si distinguono davvero dalla massa.

7. Animazione web
I consumatori moderni di media digitali non sono solo alla ricerca di un sito Web ben combinato con le informazioni o i contenuti che stanno cercando, ma desiderano anche un sito esteticamente piacevole da guardare che li coinvolga anche. Un modo per attirare spettatori e clic è aggiungere animazioni in modi diversi e in diverse parti del tuo sito web.
Lottie, un'app di Airbnb, consente agli utenti di After Effects di acquisire immagini statiche e aggiungere animazioni da utilizzare in siti Web e altri progetti. Esistono diversi modi in cui è possibile eseguire anche questa animazione.
Per un sito che si basa sul tipo di narrazione dei dati sopra menzionato, l'interattività e il movimento che derivano dal fare clic o guardare determinati punti di dati fanno sentire l'utente coinvolto con le informazioni. Le animazioni possono essere utilizzate come un modo per indicare diverse azioni che un utente può intraprendere su un sito Web, che si tratti di controllare e concludere un acquisto o di far sentire meglio gli utenti dopo aver riscontrato un errore 404. Voglio dire, chi può rimanere arrabbiato con un'animazione intelligente che dice loro che la loro pagina non può essere trovata?
È importante notare che nemmeno le animazioni devono essere sconvolgenti. L'agenzia creativa We Are Young Blood dà il benvenuto agli utenti sulla loro homepage con una semplice GIF animata con esempi colorati e uniti del loro lavoro e coinvolgenti visitatori fin dall'inizio. È un'impresa semplice ma estremamente efficace che è facile da replicare.

8. Design ottimizzato per i dispositivi mobili
Niente è più frustrante che sbloccare il telefono per accedere a un sito Web e farlo manovrare come un semirimorchio sul ghiaccio o sembrare un pugile dopo uno slugfest di 12 round. Ok... forse ci sono molte cose più frustranti di così, ma sicuramente è un dolore per l'utente, dà al sito una cattiva reputazione ed è qualcosa che può essere evitato.
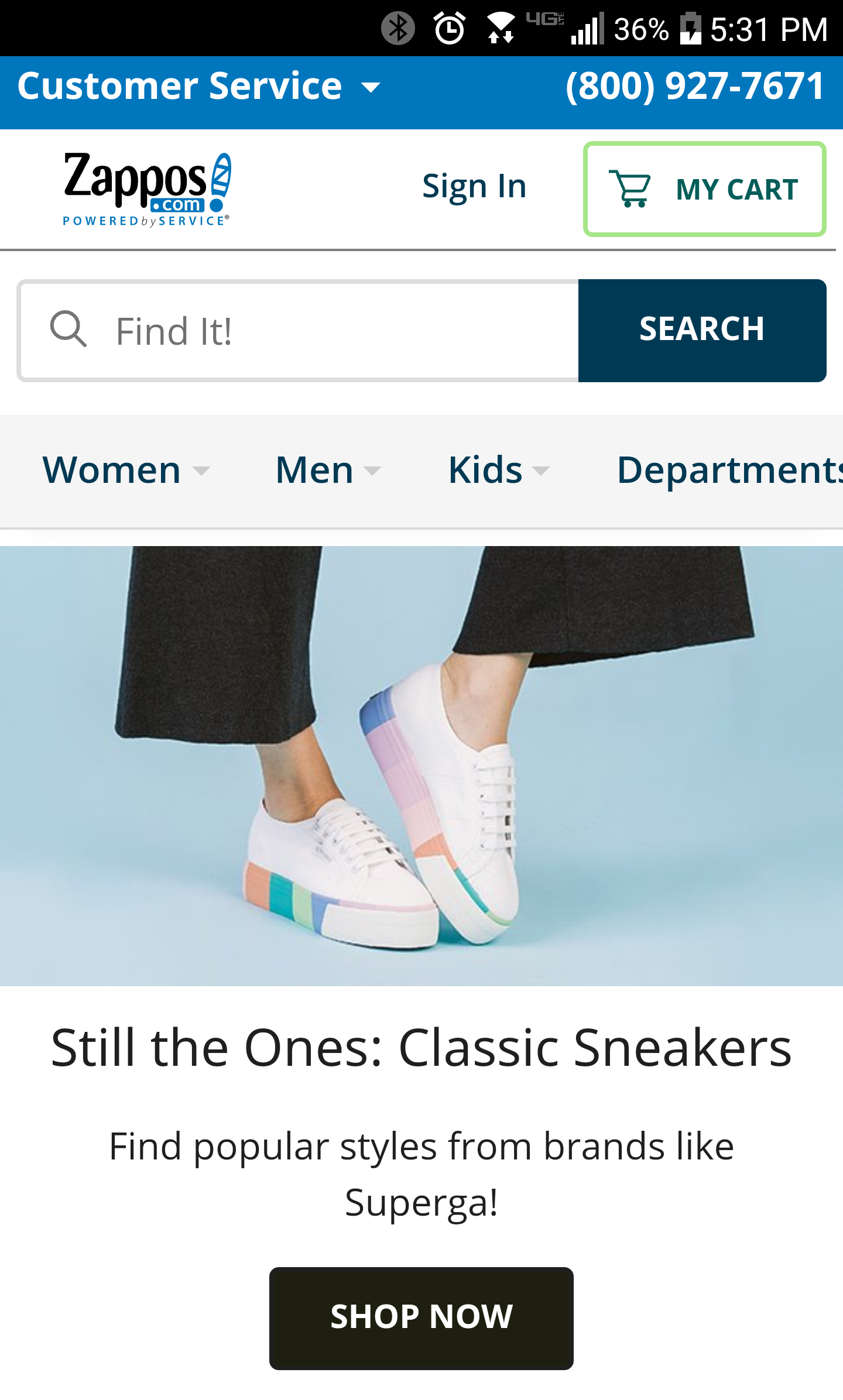
Uno dei migliori esempi di un sito Web che ha progettato con successo il proprio sito sia per desktop che per dispositivi mobili è Zappos. La differenza tra il loro design desktop snello e facile da navigare e il loro design mobile moderno e intuitivo è minima, garantendo ai loro clienti un'esperienza di acquisto senza interruzioni su qualsiasi dispositivo.
Dieci o 15 anni fa, essere il più possibile compatibili con i dispositivi mobili non era affatto una preoccupazione così grande come lo è ora. Con i telefoni costantemente collegati ai propri utenti, un web designer non può mai essere sicuro di quando qualcuno vorrà o avrà bisogno di controllare il proprio sito. Più è facile/piacevole per l'utente, migliore sarà l'aspetto del sito Web e maggiori saranno le possibilità che l'utente torni di nuovo.

9. Colori sfumati
Non solo i tuoi colori dovrebbero essere qualcosa che si attacca alle persone quando lo vedono, ma dovrebbero anche essere usati come un modo per accentuare alcune - in mancanza di una parola migliore - caratteristiche "accettabili" sul sito. Immagini, grafici o tabelle, biografie, ecc. L'uso di sfumature di colore è un ottimo modo per svolgere questo compito.
Rendendo l'area accentata più chiara o più scura dell'area circostante, consente più di un "pop". I gradienti sono anche efficaci dando un effetto di calore o raffreddamento alla pagina o all'area che l'utente sta guardando, cambiando a sua volta la dinamica di come si sente quando si trova su quella pagina. Come strumento di transizione, i gradienti possono funzionare per la transizione tra le sezioni, spostandosi tra le tonalità di un colore, fino a tutto un altro colore. Ad esempio, l'eccentrica cantante europea e appassionata di cigni Björk utilizza un gradiente audace come sfondo del design del suo sito Web per impostare il tono unico per il suo marchio.
10. Layout creativi
Simile all'uso corretto dei colori per trasmettere emozioni e suscitare una reazione, scegliere il layout giusto può davvero stupire i tuoi utenti. Usare immagini, testi e organizzazione in modo creativo ed efficace è vitale per un web design straordinario. Chiunque può salire su Wix o Squarespace e creare un sito con belle immagini con del testo. Certo, è un modo rapido per far crescere il tuo marchio e far conoscere i contenuti al pubblico, ma non sarai in grado di farlo progettare esattamente come vorresti che fosse se ti prendessi il tempo - e ci vorrà del tempo tempo — per farlo da soli e aggiungere tutte le sfumature di cui il tuo sito ha bisogno.
Ora, è facile sedersi qui e dire: "Devi avere transizioni e colori che nessuno ha mai visto prima!" ma questo non è davvero l'obiettivo finale quando si crea un buon sito web. Non tutto deve essere qualcosa di completamente nuovo per il mondo, vuoi solo evitare di essere blando e noioso. Stare lontano da caratteri, colori e griglie comunemente usati è un buon punto di partenza.
Vuoi che il tuo web design corrisponda a ciò che stai cercando di fare. Quindi, se pensi di dover usare una certa tonalità di colore che altri potrebbero non usare, o avere un carattere molto audace o sommesso per tutto, fallo! Se corrisponde alla visione che hai di ciò che vuoi che sia il tuo marchio, allora è efficace.
Le tendenze del web design sono in continua evoluzione, ma traendo vantaggio da queste tendenze del web design ora, ti preparerai al successo in futuro. Anche se il paesaggio cambia, sarai già in vantaggio.
Vuoi rimanere aggiornato su tutto ciò che riguarda il web design? Iscriviti alla nostra newsletter!