Email di 10 minuti: come risparmiare tempo nello sviluppo
Pubblicato: 2021-02-03Ricordo di aver guardato la prima e-mail che mi era stato detto di modificare il codice e di aver detto: "Cosa? Perché hanno tutti questi tavoli!?” E poi "aggiustandolo" in modo che funzionasse sulla mia Apple Mail. In qualche modo, quell'e-mail mi ha procurato un lavoro in un team di marketing che crea e-mail e pagine di destinazione. Questo può sembrare familiare; sembra che la maggior parte delle persone si imbatta nell'email marketing.
Una delle cose in cui non ti rendi conto che stai anche inciampando è la creazione di molte email in un breve lasso di tempo. Come sviluppatore, questo può essere un compito arduo. L'utilizzo degli strumenti giusti può fare la differenza tra la creazione di un'e-mail che impiega tutto il giorno o 10 minuti.
In questo post sul blog, condividerò il mio viaggio personale passando da un lungo processo di creazione di e-mail a uno molto più breve. Spero che ti ispiri!
Immergere le dita dei piedi in strumenti per risparmiare tempo dalla cassetta degli attrezzi di uno sviluppatore
Più di recente, ho codificato e-mail farmaceutiche (farmaceutiche). Ci sono un paio di settori nell'email marketing che hanno un'enorme quantità di supervisione e tonnellate di requisiti, il che significa che devi ottenere una codifica molto creativa delle loro e-mail. Pharma è uno di quelli. Non so quante ore ho passato cercando di ottenere una nota a piè di pagina da allineare esattamente o per ottenere la dimensione del carattere giusta in Outlook.
Quindi ero sempre alla ricerca di prodotti o modi per ridurre il mio tempo di sviluppo per permettermi di dedicare più tempo alle piccole stranezze della posta elettronica.
Framework di posta elettronica
Una delle prime cose che ho trovato sono stati i framework di posta elettronica. Ti consentono di scrivere molto meno codice utilizzando il loro linguaggio di markup specializzato che viene quindi compilato e tradotto in HTML e CSS normali per la tua email. Sì, questo significa che devi imparare un nuovo linguaggio di programmazione. Ma una volta fatto, puoi ottenere interi blocchi di codice scrivendo solo poche righe. Così. Facile. Se non hai tempo per imparare una nuova lingua, però, queste potrebbero non essere adatte a te.
Inliner CSS
Ci sono diversi strumenti di inline CSS là fuori che puoi usare in modo che i tuoi stili possano essere scritti una volta nella testa del tuo HTML e poi inline in tutto il corpo in seguito. Questo è importante perché alcuni client di posta elimineranno gli stili CSS nell'elemento head, rovinando l'aspetto che dovrebbe avere la tua email. Ma andare riga per riga per inserire elementi di stile per ogni paragrafo, collegamento e così via è stato un tale dolore. Inline automatico per la vittoria!
Uno dei miei strumenti preferiti era un flusso di lavoro Gulp per la creazione di e-mail che compilavano file HTML e Sass in HTML pronti per la posta elettronica. Tuttavia, quando sono passato al settore farmaceutico, questi strumenti sono diventati meno convenienti. Con tutte le sfumature nei design (ad esempio un tag <p> può essere di un colore mentre un altro tag <p> deve essere di un colore diverso), non potevo più dipendere dai CSS nel tag <style> o dall'inlining automatico. Ho dovuto codificare manualmente gli stili in linea.
Allora cosa fare di fronte a tutto questo? Alla fine della giornata, ho archiviato i frammenti di codice (moduli email riutilizzabili) in un editor di codice mentre i modelli sono stati inseriti in una cartella su Dropbox. Questo sistema ha dimezzato i tempi di sviluppo. Il che è ottimo per un team di posta elettronica composto da una sola persona, ma quando abbiamo iniziato a espandere il team, il processo è andato in pezzi.
 | Scopri come creare e-mail più velocemente con i modelli Più, più, più email. Tempo o risorse insufficienti. Chi può relazionarsi? Avvia un flusso di lavoro e-mail più produttivo ed efficiente con modelli di e-mail scalabili, riutilizzabili e affidabili. Ottieni la tua guida → |
Il massimo dell'efficienza nello sviluppo della posta elettronica: Litmus Builder
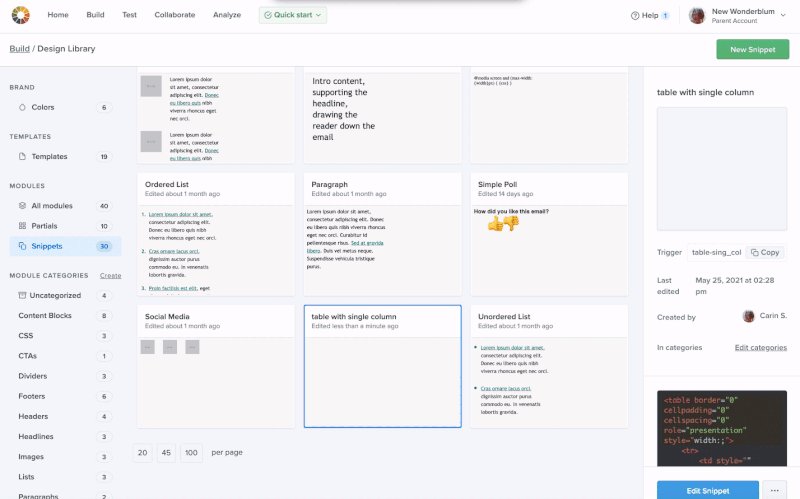
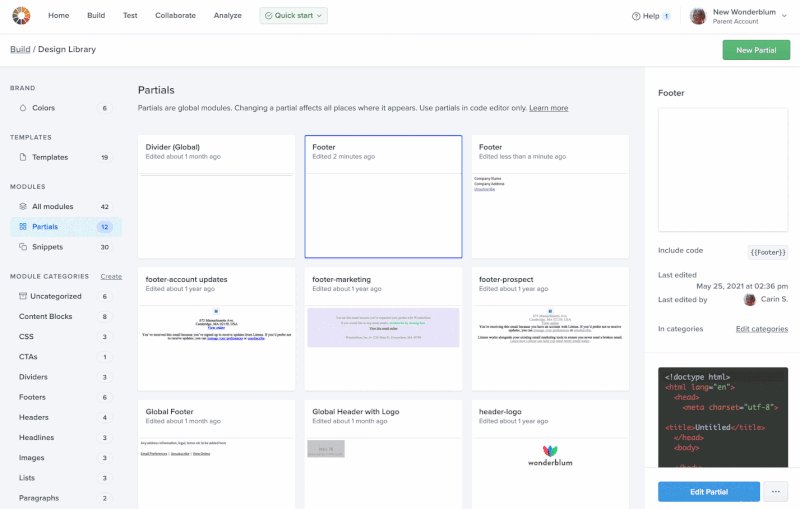
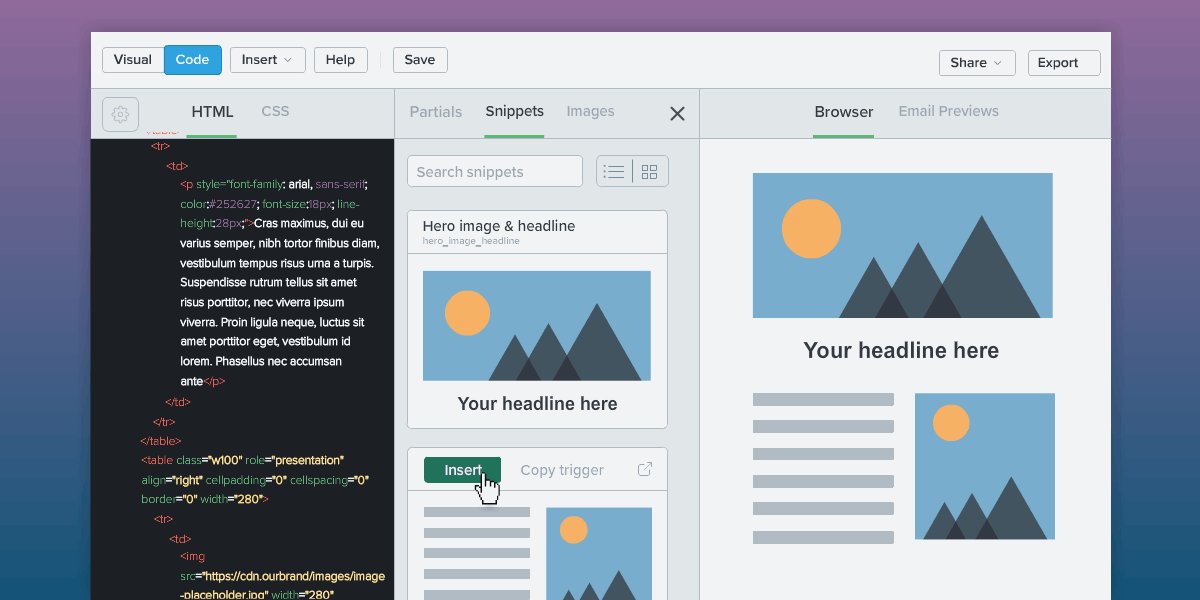
Ero così felice quando Litmus Builder è entrato nella mia vita. Builder è configurato per gestire la creazione, l'utilizzo e l'archiviazione di tutti i frammenti e i modelli per semplificare il ridimensionamento per i team. E i loro frammenti sono tutti alloggiati in un punto nella Libreria dei progetti che è facilmente accessibile direttamente da Builder per l'uso da parte di tutto il tuo team.
In combinazione con il sistema di progettazione e-mail che abbiamo creato in Litmus, siamo in grado di creare la maggior parte delle e-mail in circa 10 minuti. E per le e-mail nuove o personalizzate, il framework di base può essere realizzato in quegli stessi 10 minuti, lasciando più tempo per la codifica e il test delle e-mail personalizzate e rimanendo aggiornato con i client di posta elettronica in continua evoluzione.
Non mi credi? Ho realizzato un video che mostra la creazione della nostra email di aggiornamento del prodotto recente. L'intera e-mail ha richiesto poco più di 10 minuti per essere creata utilizzando snippet, parziali e Visual Editor in Litmus Builder.
Guarda quanto tempo mi ci è voluto per te stesso (e scopri su quale canzone ho suonato durante il processo):

Come prepararsi anche per risparmiare tempo
"Va tutto bene", dici, "ma quanto tempo ti ci è voluto per impostare tutti questi frammenti, parziali e modelli?" Sono felice di farti sapere, non ci è voluto molto! Ti dirò come.
Struttura principale
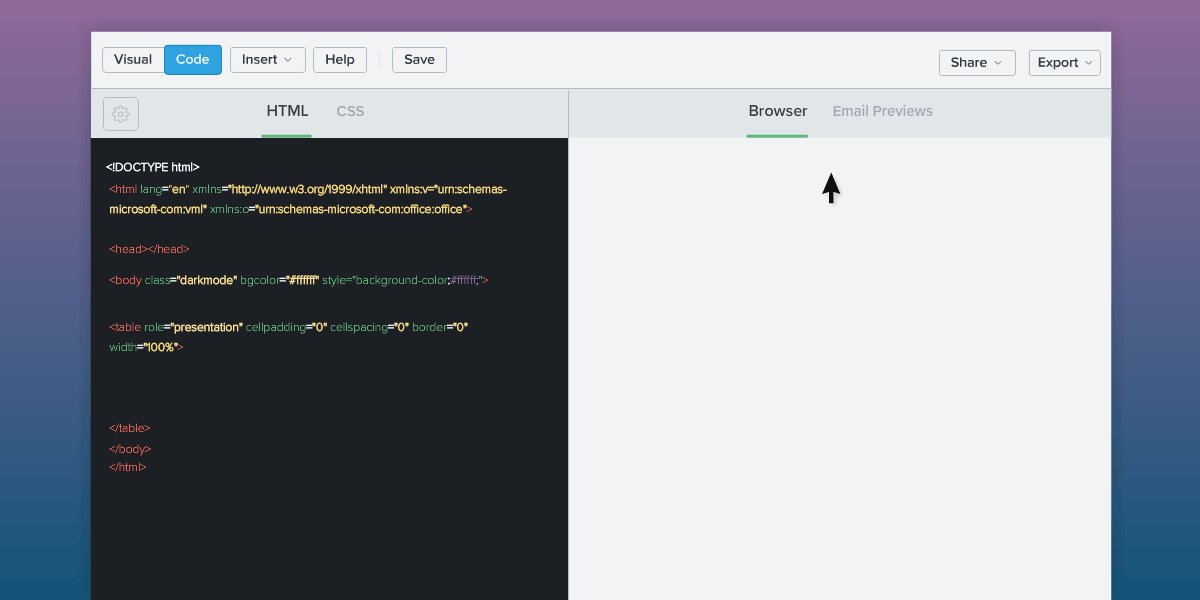
Innanzitutto, devi costruire la struttura principale che utilizzerai per ogni email. Questo è il CSS standard della tua azienda e il codice scheletro a cui verranno aggiunti i frammenti e i parziali. È probabile che tu abbia già una versione di questo da qualche parte.
Quindi, lo salvi come modello in modo che sia facile accedervi. Quel modello standard o di partenza è il punto di partenza per qualsiasi email personalizzata che crei che non ha un modello già impostato.
Partial vs. snippet
Quindi, decidi cosa creare come parziale e cosa creare come frammento.
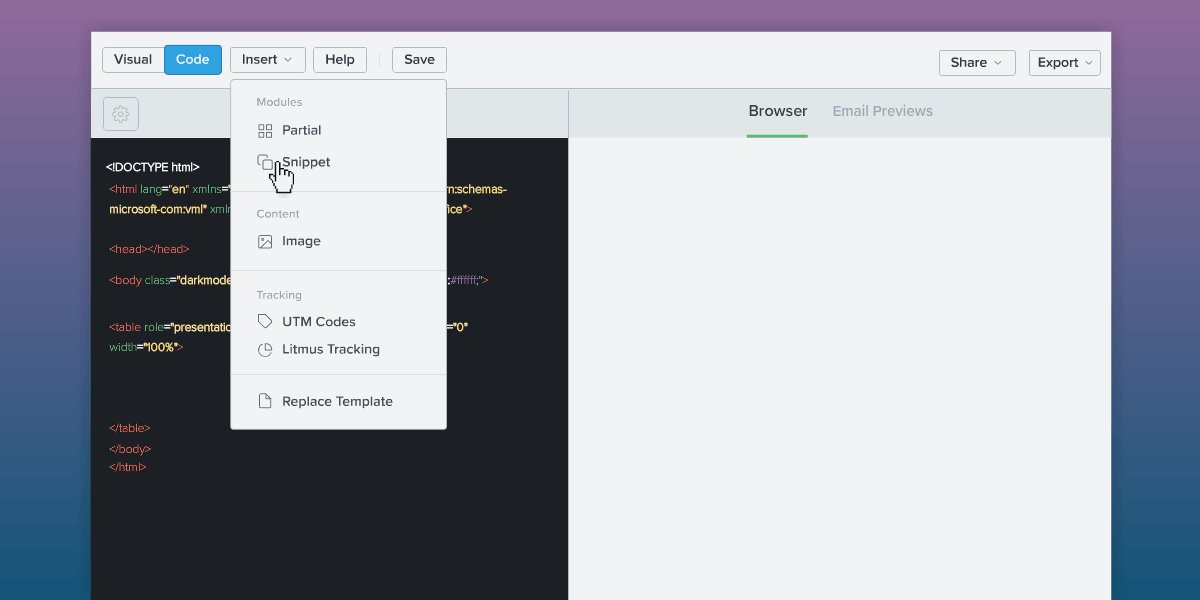
A livello di base, i partial e gli snippet sono entrambi blocchi di codice riutilizzabile che inserirai nel boilerplate man mano che crei ogni email. Vengono inseriti in Litmus sostanzialmente allo stesso modo, anche se gli snippet avranno bisogno di una parola chiave mentre i parziali no.
La grande differenza è che i parziali non saranno modificabili nel codice. Quindi scopri quali blocchi non cambierai molto e fai quei parziali. Qui a Litmus, quelli sono intestazioni e piè di pagina. Tutto il resto sono frammenti.
Creazione dei blocchi di codice
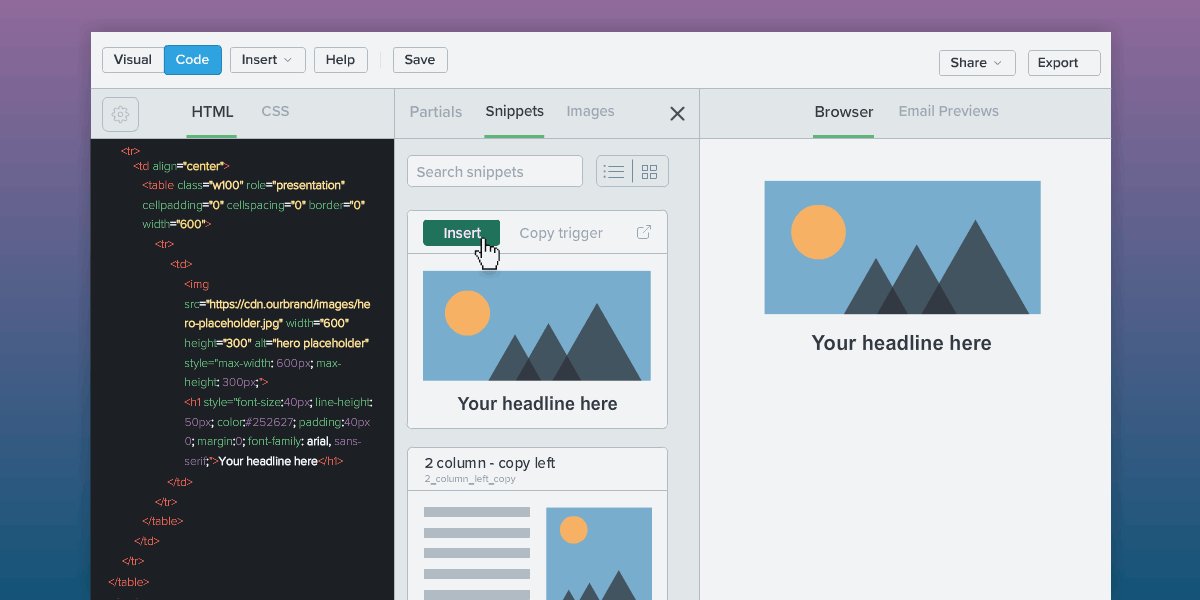
Una volta deciso come dividere i blocchi di codice, puoi crearli scegliendo di creare un nuovo parziale o snippet in Litmus. È semplice come incollare il codice, assegnargli un nome e, nel caso degli snippet, una parola chiave.
Per creare uno snippet:
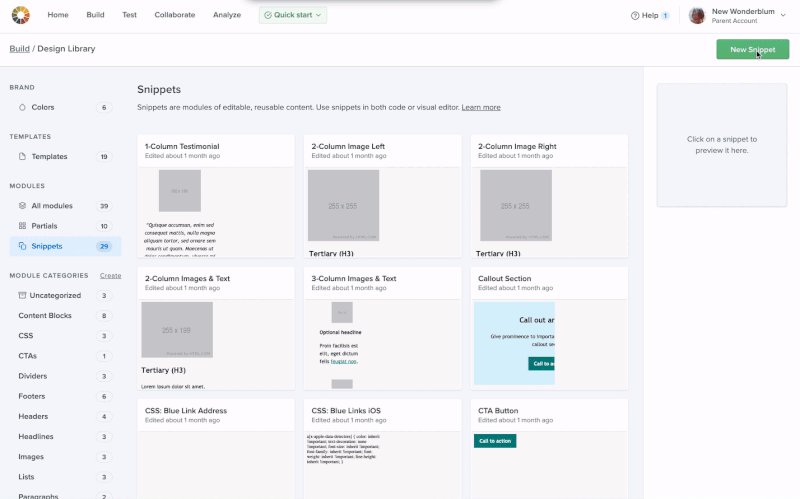
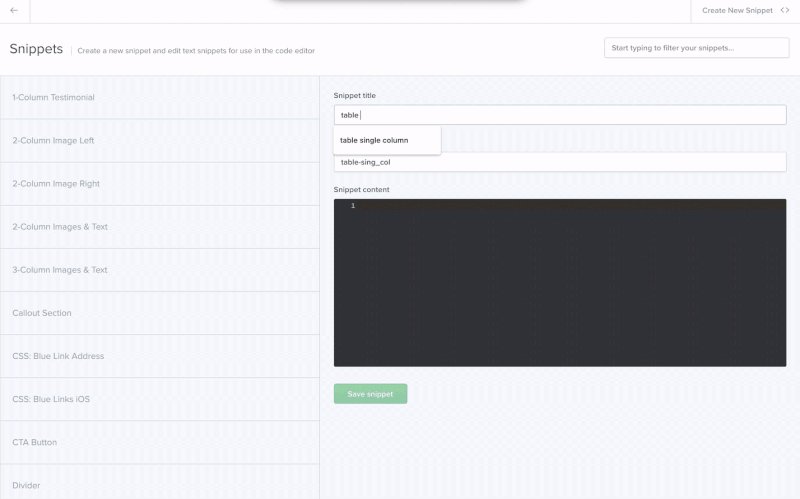
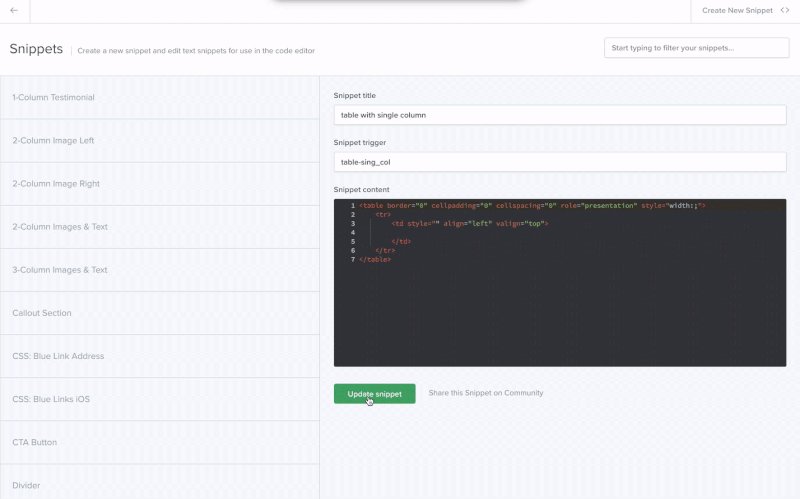
Dalla Libreria del design, apri la libreria degli snippet, quindi fai clic sul pulsante "Nuovo snippet" nell'angolo in alto a destra. Nella schermata successiva, puoi assegnare un nome allo snippet, assegnare una parola di attivazione e incollare il codice per lo snippet.

Puoi creare più snippet con il pulsante "Crea nuovo snippet" in alto a destra, oppure puoi tornare alla libreria degli snippet per trovare il tuo nuovo snippet. Se fai clic sullo snippet, visualizzerai la finestra dei dettagli sulla destra in cui puoi vedere tutte le informazioni e modificare nuovamente lo snippet.
Suggerimento per professionisti: non trattenerti con i tuoi frammenti. Sì, possono essere blocchi di codice, ma possono anche essere più piccoli. Abbiamo frammenti per i valori esadecimali del colore del marchio, nonché frammenti per emoji e colpi alla testa. I frammenti possono essere grandi o piccoli come vuoi che siano. Tutto ciò che ti ritrovi a usare spesso dovrebbe essere un frammento.
Per creare un parziale:
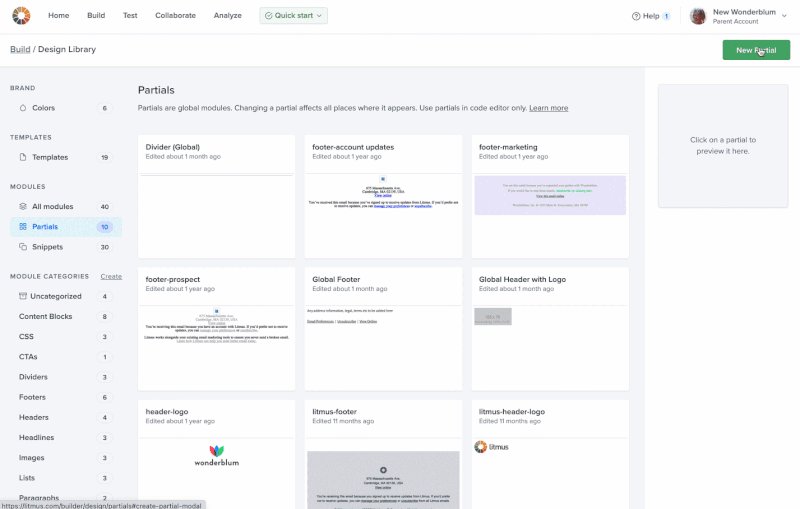
Dalla Libreria dei progetti, apri la libreria dei parziali e fai clic sul pulsante "Nuovo parziale" nell'angolo in alto a destra. Assegna un nome al tuo parziale e verrai indirizzato a una schermata che assomiglia a Builder. Codifica il partial che vuoi (se prima codifichi i tuoi snippet, puoi usarli per creare i parziali). Fai clic su "Salva".

Per tornare alla libreria parziale e trovare il tuo nuovo parziale, fai clic sul collegamento "Parziali" in alto a sinistra sotto il nome del parziale. Se ci clicchi sopra, si aprirà la finestra dei dettagli sulla destra dove puoi vedere tutte le informazioni e modificare nuovamente il parziale se hai dimenticato qualcosa.
Da qui, puoi facilmente inserire snippet e parziali nella tua email in Litmus Builder. E questo è tutto!

Il viaggio continua...
Quando ripenso a come creavo le email, quasi non riesco a credere a quanto lontano sono arrivato. Non avrei mai pensato di poter passare dalla creazione di un'e-mail in poche ore, anche con tutti i miei migliori consigli e trucchi, a farlo in soli 10 minuti!
Litmus Builder ha caricato il mio flusso di lavoro di posta elettronica. Abbiamo oltre 170 frammenti e parziali che abbiamo creato in Litmus in circa tre giorni. Ma il mio lavoro qui non è ancora finito. Poiché il nostro sistema di progettazione e-mail continua ad evolversi, siamo in grado di modificare i nostri frammenti e parziali o aggiungerne altri, se necessario. Una volta aggiunti, sono subito pronti per l'uso.
E con il tempo risparmiato, ora posso concentrarmi sulla creazione di animazioni divertenti, sull'apprendimento di Vector Markup Language (VML) e sul tentativo di capire esattamente cosa sta succedendo nella modalità oscura di Gmail.
Allora, cosa stai aspettando? Inizia a creare e-mail velocemente (come me!) con Litmus.
Inizia la tua prova gratuita →
Cliente di tornasole? Salta dentro →
