I 10 migliori design di siti Web interattivi che catturano immediatamente gli utenti
Pubblicato: 2018-04-13Se il tuo sito web non svolge il ruolo, gli utenti non interagiranno con esso. Il quaranta per cento degli utenti se ne andrà, infatti, se trova il layout del proprio sito web disorganizzato e caotico.
Le tendenze del web design sono in costante mutamento, con l'integrazione di nuovi elementi di design che diventa un imperativo per mantenere gli utenti coinvolti ed entusiasti. Che si tratti di cambiare la combinazione di colori, giocare con i gradienti, aggiungere animazioni, introdurre la fotografia o migliorare il tuo design UX, è importante che i marchi valutino costantemente i loro progetti di sviluppo web e li migliorino.
Una tendenza sempre più popolare nel mondo del web design è stata l'introduzione di elementi di siti Web interattivi e reattivi per offrire agli utenti un'esperienza utente più piacevole e coinvolgente durante il loro viaggio.
L'interattività degli utenti è in aumento nel campo della progettazione e dello sviluppo ed è probabile che sempre più organizzazioni salteranno su questo carro con i loro progetti web. E per una buona ragione. Le persone vogliono un design incentrato sull'utente, quindi perché non coinvolgere l'utente?
L'aggiunta di elementi interattivi alla tua pagina web può aumentare il tempo che gli utenti trascorrono sulla tua pagina web, aumentare la consapevolezza del marchio e mostrare il talento progettuale e la creatività del tuo marchio nel suo insieme.

I marchi possono farlo introducendo animazioni attivate dallo scorrimento o micro-interazioni alle loro pagine Web: questo coinvolge gli utenti consentendo loro di fornire feedback in tempo reale. Inoltre, offre un'esperienza più dinamica ed emozionante, puntando l'attenzione degli utenti esattamente dove lo desideri.
Con le aziende che iniziano a incorporare questi elementi di design nei loro progetti, è importante che inizi a flettere quei muscoli della creatività.
Le persone non vogliono più solo guardare, vogliono anche toccare. Vogliono sentirsi parte dell'esperienza, non solo testimoni di tutto. Gli elementi di design interattivo sono un modo stimolante per far sentire gli utenti importanti e come se stessero assumendo un ruolo attivo.
E questi 10 siti web mettono l'interattività al primo posto.
L'accessibilità non esclude l'interattività: guarda tu stesso nel nostro articolo sulle migliori aziende di web design di Miami!
10 progetti di siti web interattivi per ispirare il tuo prossimo progetto web

1. 50 anni di classifiche musicali svizzere
La musica è sempre stata un'esperienza interattiva, ma i siti web di 50 Years Of Swiss Much Charts portano questa idea a un livello completamente nuovo con il suo web design coinvolgente e coinvolgente.
Questo sito Web è costituito da una costellazione di canzoni che guidano gli utenti di anno in anno con pochi passaggi e clic del mouse. Lo sfondo sfumato ti attira mentre il movimento del mouse ti porta letteralmente in un viaggio musicale.
Intuitivo, minimale e moderno: il design di questo sito Web è estremamente coinvolgente e offre agli utenti un'esperienza che non dimenticheranno.
Dopo un processo di caricamento rapido e senza interruzioni, il sito Web si anima con movimento ed elementi interattivi. Questo sito Web è letteralmente creato a immagine di un universo e gli utenti ottengono una visione a 360 gradi di tutte le canzoni che hanno catturato il pubblico negli ultimi 50 anni come se guardassero le stelle nel cielo notturno.
Facendo clic su una "stella" o un anno si accede a una canzone specifica, dove gli utenti vengono accolti con informazioni sul titolo, sull'artista e sull'anno in cui è stata registrata. In lontananza, altre canzoni pendono come lontani sistemi solari.
Gli utenti viaggiano letteralmente nel tempo e nello spazio in questo design con il clic del mouse e lo scorrimento della pagina. Possono viaggiare nel passato e tornare indietro e queste funzionalità interattive creano davvero un'esperienza di cui gli utenti si sentono intrinsecamente parte.

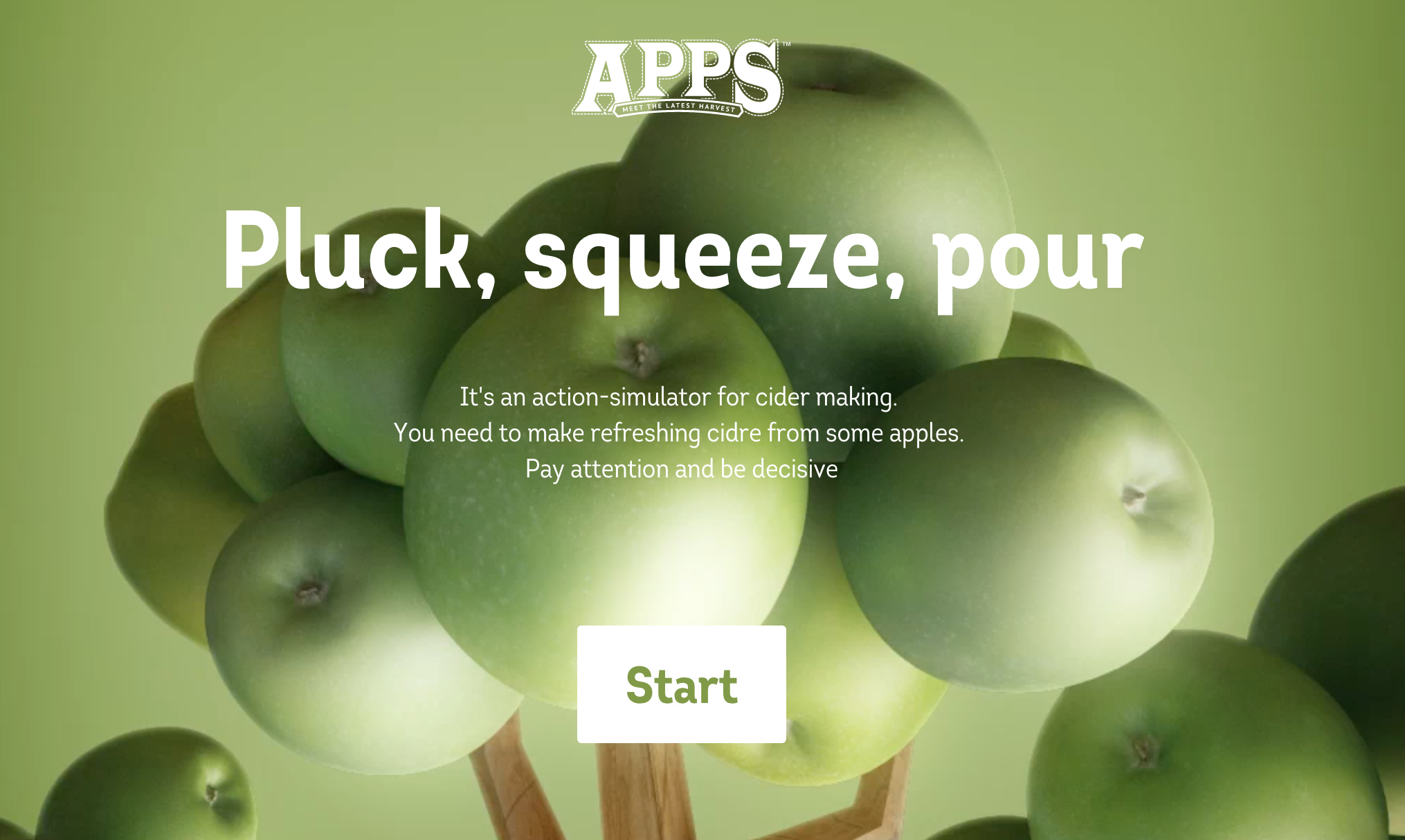
2. App
Apps è una distilleria di sidro che offre ai bevitori di sidro un'esperienza molto interattiva, coinvolgente e divertente attraverso il design del suo sito web.
Utilizzando colori brillanti, fotografie vivide e inviti all'azione diretti, Apps si impegna a coinvolgere gli utenti durante l'esperienza del sidro.
Quando gli utenti arrivano alla pagina Web, vengono accolti con una pagina di caricamento di Granny Smith Green prima di essere colpiti da un albero di mele pieno e abbondante. Agli utenti viene quindi richiesto di "iniziare" il loro viaggio facendo clic su Avvia.
Da qui, il sito li invita a giocare insieme premendo i tasti delle lettere sullo schermo per saperne di più sul processo di produzione del sidro e sui sidri creati da questi appassionati di alcol.
Quando fai clic sulla lettera corrispondente, una mela cade e vieni portato attraverso le animazioni di una mela che diventa una bottiglia di sidro.
Dopo aver spiegato le app, verrai portato alla pagina del prodotto. Queste vivaci animazioni e immagini sono completate da una tipografia bianca e audace che spiega chiaramente il messaggio e il viaggio.
Verrai quindi portato a una schermata in cui ogni prodotto ottiene la propria diapositiva. Impari a conoscere i prodotti e puoi scorrere le offerte. Ogni sapore di sidro scorre con l'aiuto di sfumature di colore brillanti.
È luminoso. È audace. Ed è estremamente divertente. I designer dietro questo sito Web si sono assicurati di poter giocare un po' e si sono assicurati che anche i visitatori lo facessero.

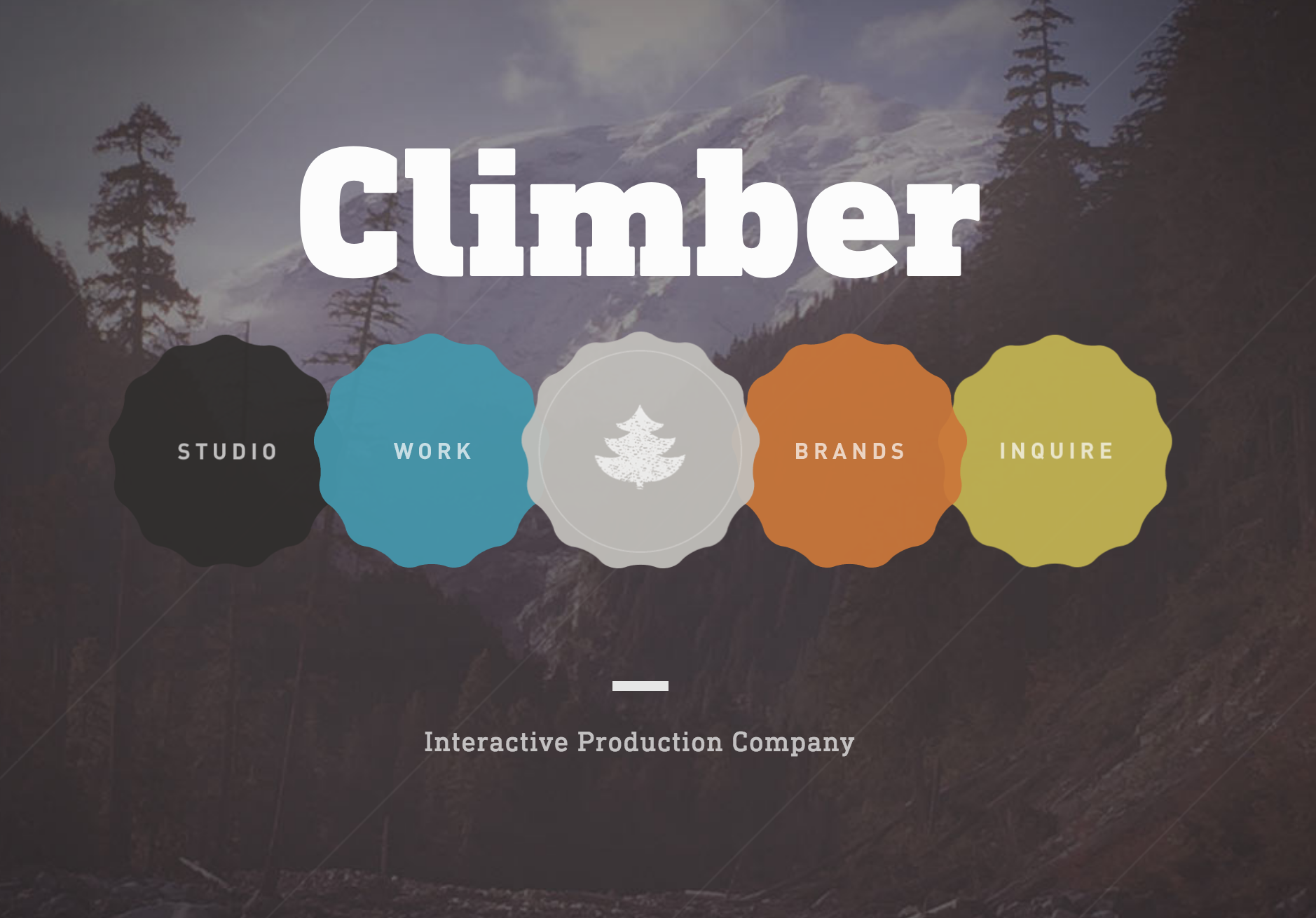
3. Scalatore
Climber è una società di produzione interattiva che si concentra su un design davvero buono: questo è estremamente evidente quando guardi la loro pagina web.
Quando apri per la prima volta la pagina, vieni accolto con un movimento ondulatorio che si comporta come la schermata di caricamento. Queste onde di colore inondano lo schermo, rivelando la pagina di destinazione sottostante.
Sotto il film di caricamento morbido e funky, sei accolto da una fotografia straordinaria, illustrazioni carine e una tipografia audace e sans-serif. Questo attira immediatamente la tua attenzione e ti coinvolge. Il modo in cui l'intero sito scorre insieme in modo così organico e così fluido è davvero un sogno che si avvera.
Ogni pagina di destinazione è rappresentata nella parte superiore della pagina da un badge mobile. Quando vai a spostare il cursore su questi badge, rimbalzano e si muovono con il movimento del mouse.
I designer dietro questa pagina web volevano creare un'esperienza fluida e divertente quando gli utenti arrivavano sulle loro pagine web.
Le diapositive scorrono senza intoppi, le pagine si caricano con un movimento fresco e originale e i colori si fondono senza sforzo. Sei guidato in modo pulito e calmante attraverso il tuo viaggio, mentre dai un'occhiata all'abilità artistica che si trova all'interno.

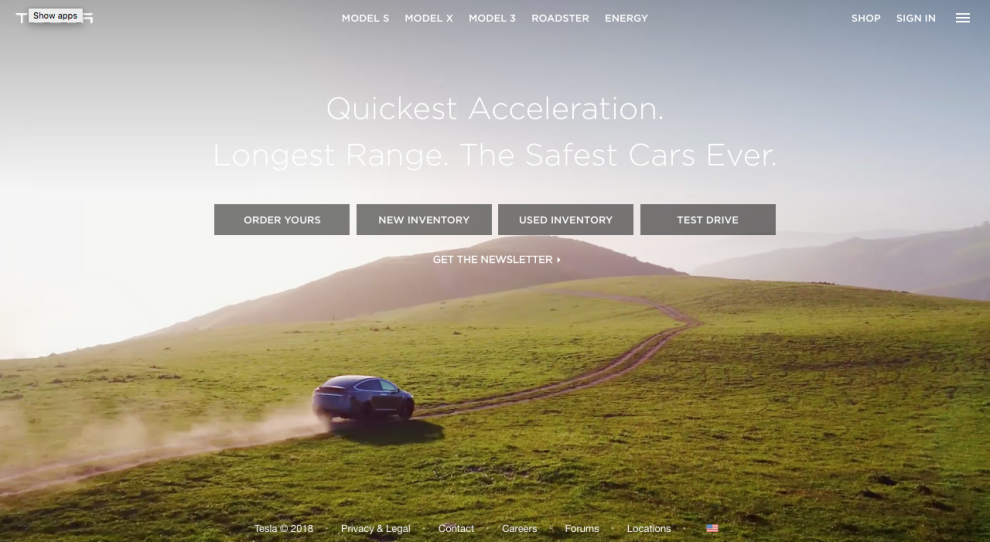
4. Tesla
Il design del sito web di Tesla mette le loro auto in primo piano, lasciando che la loro maestà faccia tutto il duro lavoro.
Il design di questo sito Web è coinvolgente, fluido e senza interruzioni. I video vengono riprodotti automaticamente, le funzioni prendono vita e gli utenti possono osservare da vicino e personalmente le auto che Tesla ha da offrire.
La prima cosa che vieni accolto quando atterri sulla homepage è un video che si avvia automaticamente mostrando un'auto che guida lungo una tortuosa strada sterrata. È stimolante e immediatamente accattivante. Questa scelta di video e design dinamici immerge completamente l'utente in questo mondo.
Elegante e sorprendente, questo video dà il benvenuto all'utente e lo introduce a ciò che Tesla può fare da lui e come potrebbe essere la sua vita se scegliesse di acquistare uno di questi veicoli eleganti e moderni.
Da qui, gli utenti possono dare un'occhiata ai diversi modelli, comprendere le caratteristiche di sicurezza e ottenere l'esperienza completa di Tesla.
Altri video live sul sito Web per coinvolgere e informare e immagini dinamiche in movimento a 360 gradi consentono agli utenti di navigare nella propria auto Tesla per avere un aspetto migliore e comprendere ciò che queste auto hanno da offrire.
Anche l'interazione aumenta di un livello quando si arriva alla pagina "costruisci la tua Tesla", dove puoi letteralmente costruire il tuo modello di Tesla.
Il design di questo sito Web è fluido, accattivante ed elegante. Racconta ai consumatori esattamente ciò che vogliono sapere in modo coinvolgente e stimolante.

5. Gli Eames di Enso
Questo sito Web informativo offre agli utenti una sbirciatina nella vita di due leggendari designer che hanno avuto un impatto sul mondo del web design. E fa di tutto per garantire agli utenti un'esperienza completamente coinvolgente e coinvolgente dall'inizio alla fine.
Con animazioni in movimento e fluide, gli utenti sono accolti con una lezione di storia tanto emozionante quanto informativa.
Questo sito Web utilizza la grafica in stop-motion per coinvolgerti, oltre a una tavolozza di colori profondi e scuri per aumentare il mistero e tenerti impegnato.
Scorri su e giù con il cursore, ma non aspettarti movimenti su e giù obsoleti e non originali. Oh no, guarda invece le immagini scorrere a sinistra e a destra, attirando la tua attenzione e facendo una dichiarazione. Questa tecnica fuori dagli schemi ti porta davvero in un viaggio attraverso le vite di questi designer in un modo altamente interattivo e coinvolgente.
Non ci sono video, non ci sono grafiche stridenti. È scorrevole, aperto e liscio.
Questo uso del movimento continuo è un modo sottile e sofisticato per mostrare contenuti che inducono gli utenti a desiderare di saperne di più anziché sentirsi obbligati o frustrati dall'esperienza di apprendimento.
Vuoi rimanere aggiornato sulle tendenze in evoluzione del design? Iscriviti alla nostra newsletter!

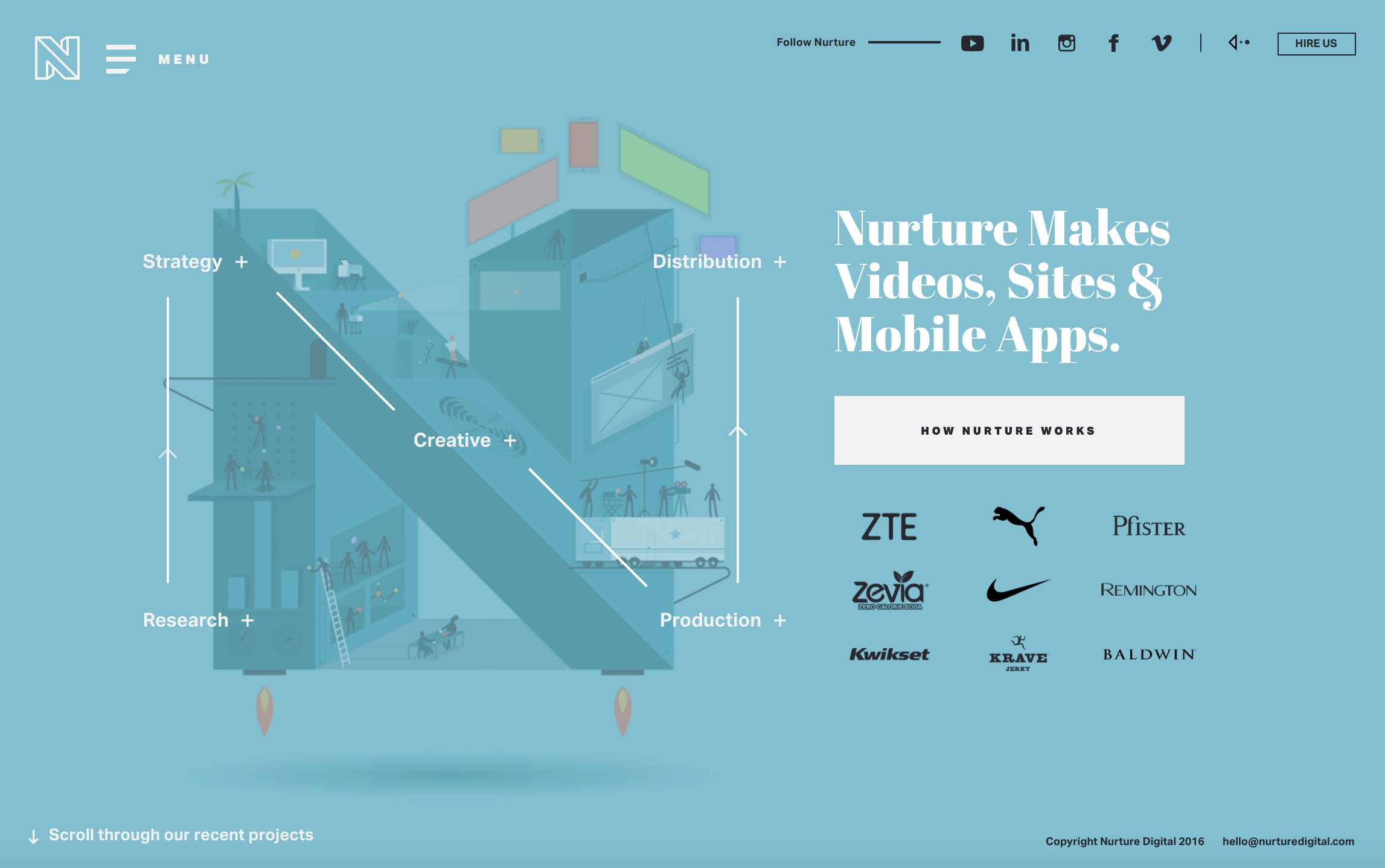
6. Nutrire
Nurture è un'azienda di marketing digitale che mette in mostra il proprio talento progettuale e l'ingegnosità creativa con il proprio web design.

All'atterraggio sulla homepage, lo sfondo azzurro ti attira immediatamente, ma è l'illustrazione bianca e in movimento sul lato sinistro che ha davvero messo in gioco una corda dentro di te. Innanzitutto, è il colore, che è calmante e invitante. Quindi è il carattere spesso e bianco a blocchi che attira i tuoi occhi.
Ma poi è la N animata che rimbalza piena di animazioni in movimento e illustrazioni intelligenti. All'interno di questo 3D N ci sono le diverse pagine di destinazione del sito Web, dalla strategia alla produzione, alla distribuzione e tutto il resto.
Le frecce spostano l'utente lungo il percorso, spostando lo sguardo da una sezione all'altra. Queste frecce si muovono, guidando la tua strada. Ci sono anche piccoli disegni all'interno della N che si muovono e raccontano una storia.
Questo design è estremamente interattivo e animato. E costringe l'utente inconsciamente a seguire, tenendolo sulla pagina più a lungo di quanto altrimenti sarebbe stato lì.
Dopo aver fatto clic su una pagina specifica da seguire, viene visualizzata una schermata popup con un'animazione di cartoni animati più elaborata al centro della scena. Sotto c'è una sezione di copia in bianco e nero che elabora ulteriormente le idee.
Le animazioni sottili, la combinazione di colori calmante e la chiara tipografia di questo design lo rendono difficile da ignorare.

7. Negativo nero
Black Negative mira a "rendere il Web un posto migliore" e il design del loro sito Web lo raggiunge sicuramente.
Questa agenzia di design ti attira quasi istantaneamente una volta che atterri sulla homepage. La prima cosa che vieni accolto è una pagina composta interamente da un video, un video delle cime degli alberi nella foresta. Il sole fa capolino. È enigmatico, coinvolgente e bellissimo.
A strati sul video c'è un titolo impilato uno sopra l'altro: Raccontare storie affascinanti. Ognuna di queste parole si sposta mentre passi il mouse su di essa e può essere cliccata. Una volta cliccati, rivelano una breve riga di testo sulla loro missione come agenzia.
Per saperne di più sul lavoro svolto da questo team, devi scorrere da un lato all'altro, un modo unico ed estremamente interattivo per coinvolgere le persone e aumentare l'interesse degli utenti a saperne di più su ciò che questa agenzia può fare per loro.
Fotografie sorprendenti e video senza interruzioni vengono riprodotti mentre scorri da un lato all'altro in una struttura a griglia. Piccole scatole di spazio bianco giacciono su queste pagine con la copia minima per darti un'idea dei loro servizi.
Allo stesso modo, più scorri, più informazioni iniziano a comparire letteralmente nel tuo campo visivo. Questa copia è stratificata su queste immagini in un modo che attira molto l'attenzione. Non puoi distogliere lo sguardo dalla bellezza di questo talento di fotografia, video e design.
Le qualità interattive di questo sito Web, abbinate a immagini straordinarie, rendono difficile distogliere lo sguardo. Se stai cercando un'agenzia che possa stupire con il proprio lavoro digitale, questa è quella che fa per te.

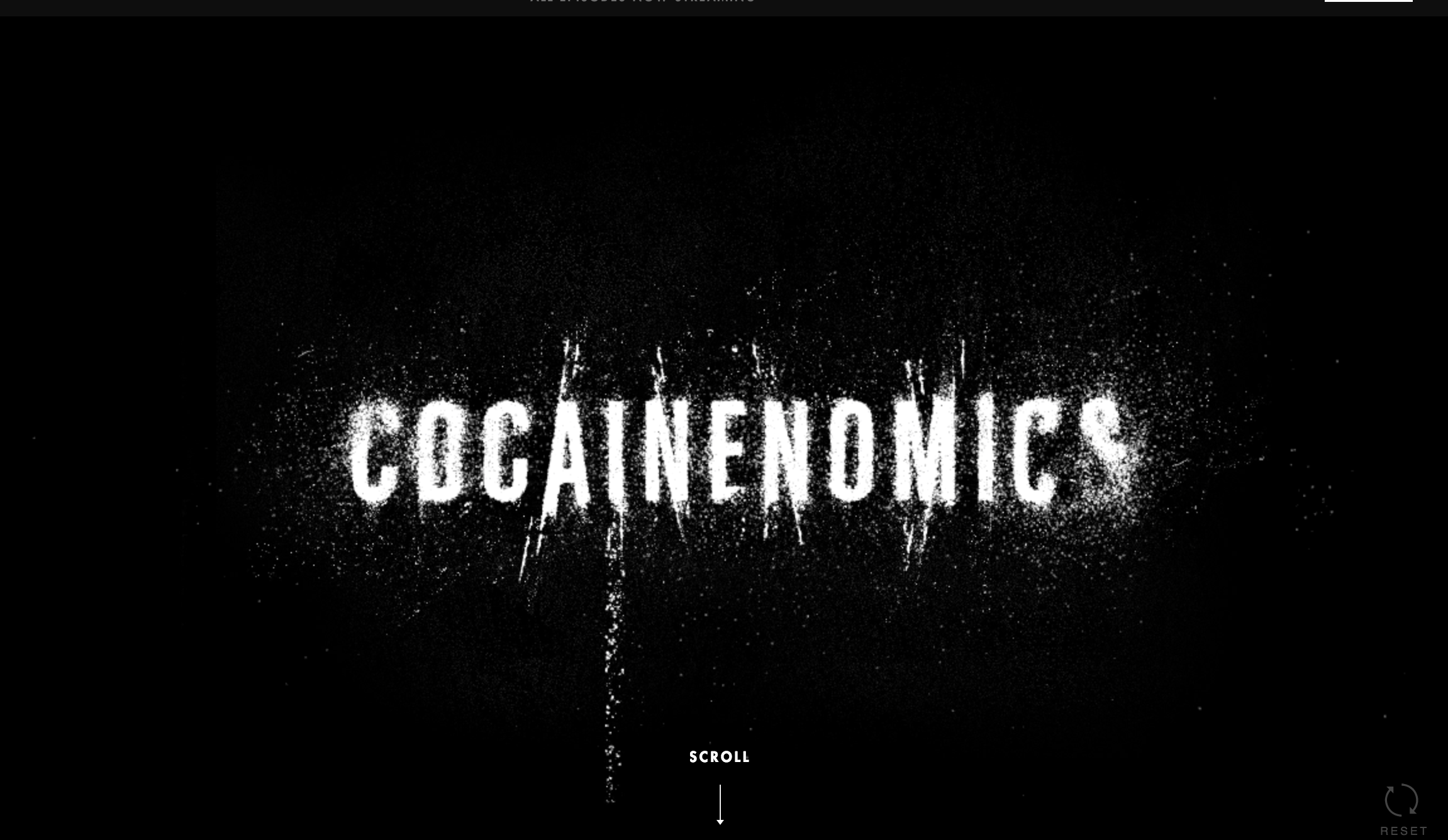
8. Cocainenomica di WSJ
Questa pagina web, creata dal Wall Street Journal, descrive la storia del cartello di Medellin. È un sito Web sponsorizzato creato per lo spettacolo di successo di Netflix Narcos. E fin dall'inizio, la grinta di questa storia è evidenziata.
Uno sfondo nero con macchie bianche simili a neve ricopre lo schermo. Quindi, la lanugine bianca vola insieme per scandire la parola: cocainenomica. È ovvio a questo punto che la colorazione bianca dovrebbe assomigliare alla cocaina.
Per aumentare l'interattività di questo design, i creatori hanno permesso di giocare con l'intestazione. Se passi il cursore sul nome, la cocaina viene spostata e vola in giro. È un effetto minore, ma è evidente.
Ti viene quindi richiesto di scorrere verso il basso e viene visualizzata una sorta di mappa, con immagini di frecce e copia che ti porta in una storia su alcuni dei più famigerati signori della droga che il nostro mondo abbia mai visto.
Mentre scorri, ti trovi di fronte a una copia nera grande e audace, graffiata e granulosa. Fotografie vivide e colori brillanti schizzano sullo schermo, facendoti scorrere la pagina e le vite di questi criminali.
Video, animazioni e altre illustrazioni continuano a spuntare più in basso nella tana del coniglio. Questo movimento e profondità aggiungono davvero un livello di autenticità al contenuto della pagina che ti fa venire voglia di saperne di più.
Il movimento del tuo mouse pone le basi per l'esperienza che vivrai. Devi continuare a scorrere e continuare a imparare a vedere le nuove animazioni, mappe e design che colpiscono lo schermo.
Considerando che questa pagina web è essenzialmente una lezione di storia, i designer dietro di essa sapevano che dovevano giocare con l'interattività dell'utente per mantenere le persone coinvolte. Anche se ami la storia, anche divertirti un po' non guasta.
E in questo design, rende l'esperienza iconica.

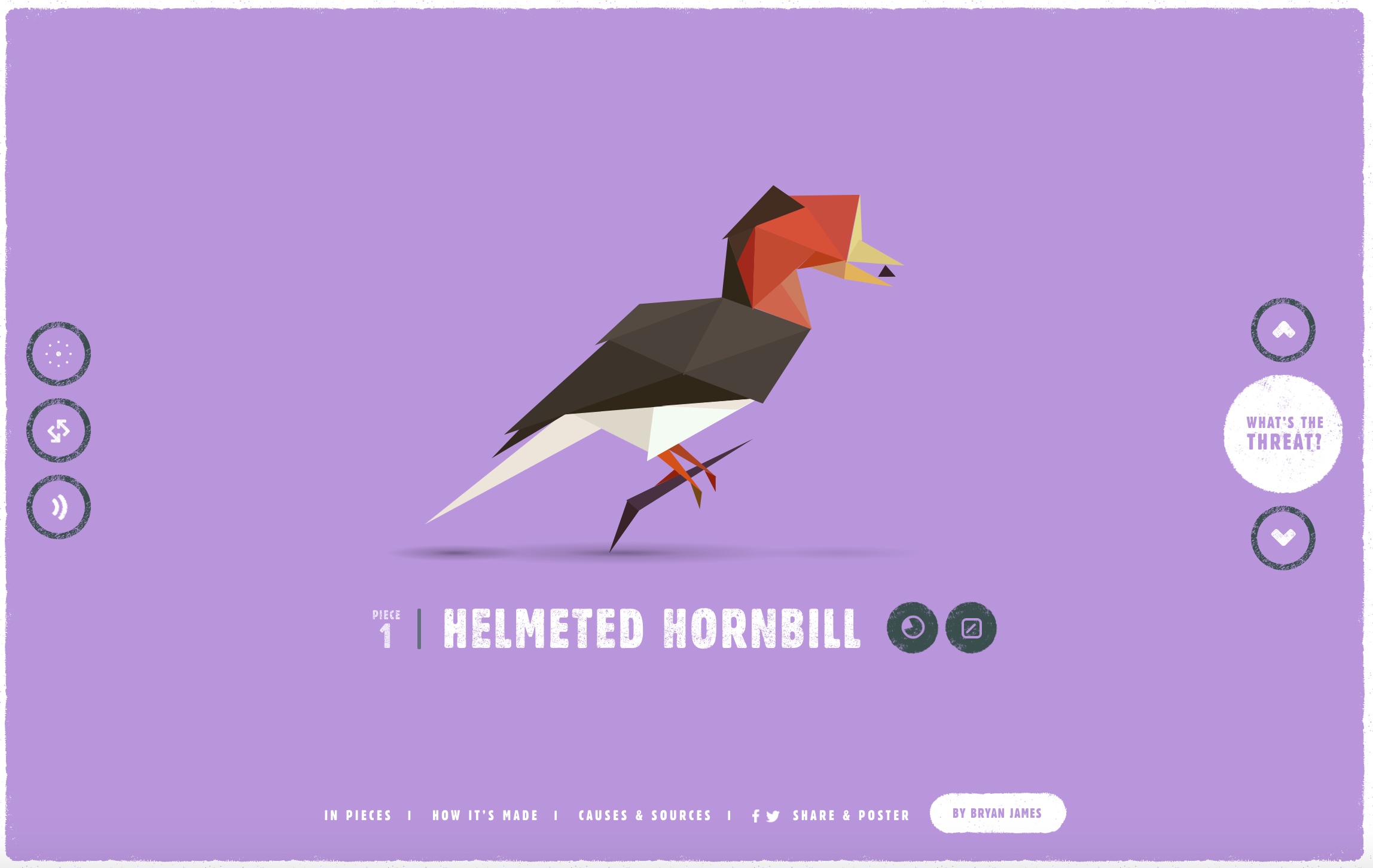
9. 30 specie, 30 pezzi
La conservazione e la crudeltà sugli animali sono temi caldi che hanno fatto notizia quasi settimanalmente negli ultimi anni. Che si tratti di trattamenti orribili nelle strutture o dell'uccisione di animali in via di estinzione, è importante per molte persone informare ed educare le masse su ciò che possono fare per garantire che il nostro pianeta e i suoi animali rimangano al sicuro e protetti.
È qui che entra in gioco il sito web 30 Species, 30 Pieces. Questa mostra interattiva online descrive il ciclo di estinzione che gli animali hanno subito a causa dell'intervento umano.
La pagina principale è composta da uno sfondo nero e un gradiente di colore rosa rossastro in movimento del titolo di un sito web. Ti viene chiesto di avviare la mostra e, una volta che fai clic su esplora, i design affascinanti prendono il sopravvento
Piccoli pezzi geometrici iniziano a volare sullo schermo, finendo per trasformarsi in un animale che è diventato una specie in via di estinzione.
Questi disegni si muovono leggermente mentre ti siedi sulla pagina e puoi quindi giocare per saperne di più sull'animale, sulla sua storia e su cosa puoi fare per prevenire l'estinzione.
Puoi scorrere tutti gli animali, guardando queste forme multicolori che volano sullo schermo. Puoi fermarti su un animale specifico. Puoi anche scegliere di lasciare che il suono guidi il tuo viaggio.
Le opzioni sono infinite all'interno di questo design e ci sono opportunità apparentemente illimitate per gli utenti di interagire e rendere questa esperienza specifica per loro. Gli utenti sono in grado di ottenere l'esperienza che desiderano con questo sito Web e i designer hanno fatto un ottimo lavoro consentendo agli utenti di personalizzare il loro viaggio.
Cercare di informare ed educare può spesso risultare arido e insipido. Ma questo design lo fa in modo coinvolgente, emozionante ed evocativo.

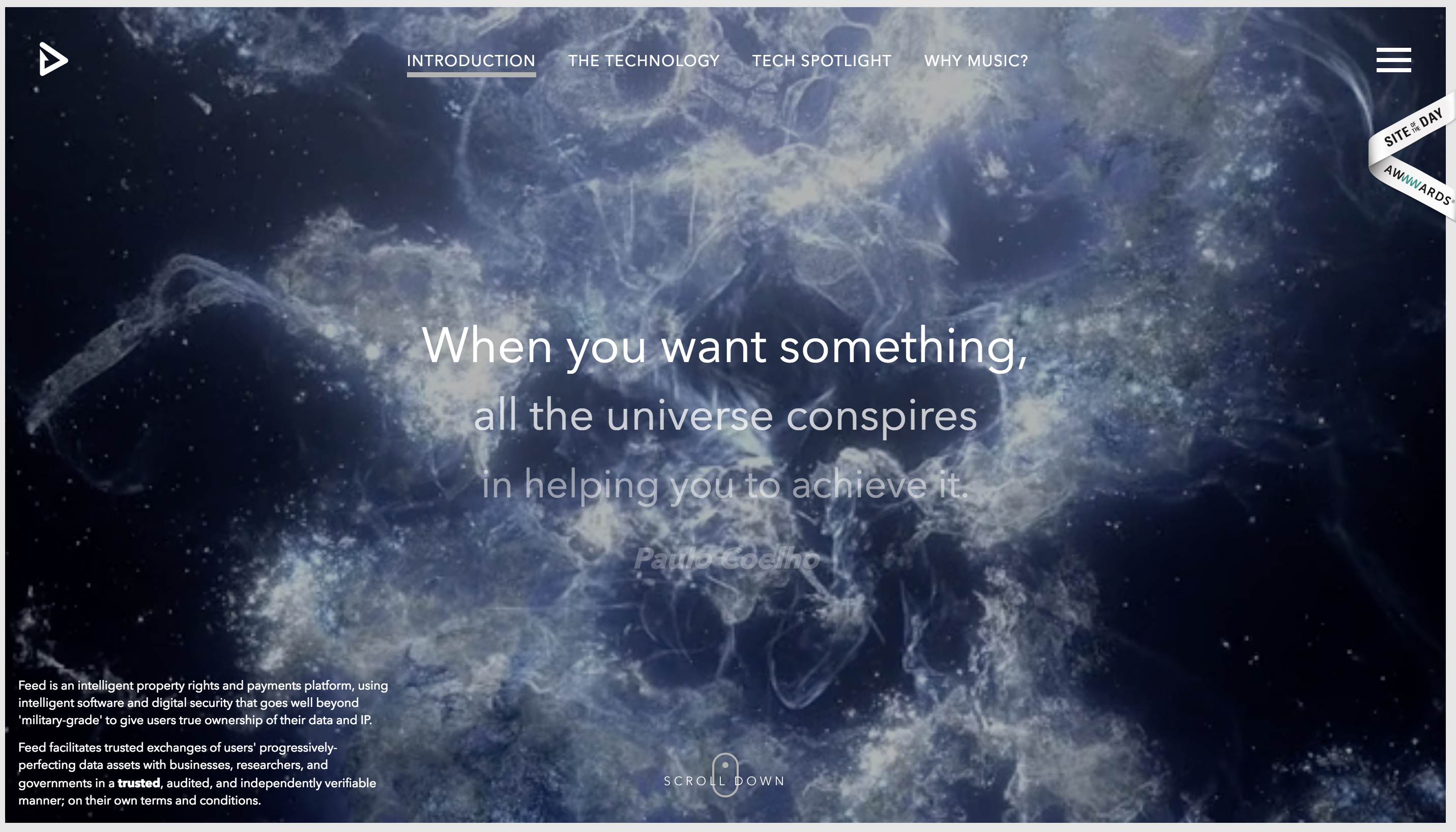
10. Dai da mangiare alla musica
La musica ha il potere di trasformarsi, ma ciò non ha impedito ai progettisti del sito Web Feed Music di divertirsi con altri elementi interattivi e stimolanti.
La homepage si apre con uno schermo nero con un'immagine simile al fumo sistemata sullo sfondo. Stratificata su questa immagine è la dichiarazione di intenti dell'azienda che scorre come l'apertura di Star Wars. Mentre il tuo mouse si muove, così fa il testo.
Entra ed esce dallo schermo, dissolvendosi in entrata e in uscita mentre contemporaneamente cresce e si riduce di dimensioni. Devi scorrere per vedere più testo, quindi ti senti obbligato a farlo.
Una volta che hai finito di leggere la dichiarazione di intenti che occupa la pagina principale, vieni trasportato attraverso straordinarie transizioni al resto del sito Web dove impari di più su Feed Music. Sei il benvenuto con queste informazioni con ancora più animazioni.
Lo scorrimento è vitale per questo design, poiché non puoi saperne di più se ti fermi. Lo scorrimento è ciò che ha motivato lo spostamento delle animazioni e la visualizzazione del testo. Se smetti di scorrere, lo fa anche il movimento del sito web.
Questo costringe l'utente a essere costantemente coinvolto. Non possono smettere di interagire altrimenti smettono di raccogliere le informazioni che stanno cercando. Questo è un ottimo modo per far ricordare agli utenti il contenuto che stanno guardando invece di scorrerli senza meta. Ed è sicuramente un design da emulare.
Perché la progettazione di siti Web interattivi è importante
L'interattività aggiunge un elemento di divertimento a un design e quando viene aggiunto al design di un sito Web, i risultati possono essere estremamente soddisfacenti.
L'interattività dell'utente porta a più traffico, tempi più lunghi sulla pagina, maggiore consapevolezza del marchio e consente ai marchi di mostrare la propria creatività. È un modo coinvolgente e coinvolgente per i marchi di guidare gli utenti verso le informazioni che vogliono che vedano.
Creare pagine web di successo è molto più che ottimizzazione per i motori di ricerca e contenuti di qualità. Riguarda l'intero pacchetto. I marchi devono integrare un design reattivo su app desktop e mobili attraverso l'uso di media interattivi. È qui che entra in gioco l'interazione uomo-computer che coinvolge le persone a un livello più profondo.
Questi 10 marchi hanno aggiunto elementi interattivi che sono stimolanti, perspicaci e di impatto. Conducono gli utenti alle informazioni giuste in modo fluido e fluido. Informano gli utenti su problemi che altrimenti avrebbero potuto ignorare. Mostrano i contenuti in un modo che costringe gli utenti a interagire e a saperne di più.
Poiché il nostro mondo diventa ancora più mobile-first e i marchi sono costretti a fare di più nel regno del design, l'interattività continuerà a crescere. Questo perché è di grande impatto, potente e unico. Questi elementi distinguono i marchi dagli altri e li allineano come leader.
I marchi dovrebbero iniziare a integrare questi elementi di siti Web interattivi e ottimizzati per i dispositivi mobili nei propri progetti per distinguersi e fare una dichiarazione. Non solo causerà una reazione emotiva dentro di loro, ma ti terrà nella loro mente andando avanti.
Con questi 10 siti web come ispirazione, dovresti essere in grado di aggiungere facilmente un po' di divertimento e stile al design del tuo sito web.
Vuoi più ispirazione per il web design? Iscriviti alla nostra newsletter!
