Come migliorare drasticamente i tuoi tassi di conversione nel 2015 utilizzando questi 3 rapporti di analisi
Pubblicato: 2015-01-07Questo è un guest post di Justin Rondeau di Dovrei provarlo?
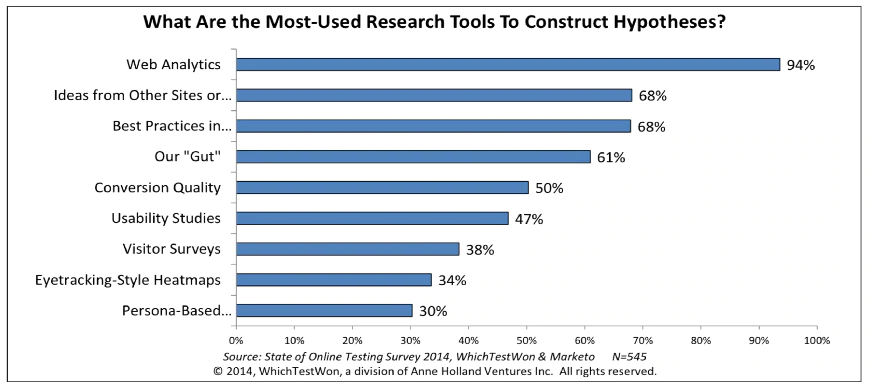
Il test senza analisi è come un panino senza pane, è disordinato e alla fine insoddisfacente. Secondo un sondaggio di WhichTestWon & Marketo, il 94% dei marketer ha riferito di fare riferimento ai propri report di analisi quando identifica le ipotesi di test: onestamente non ho idea di cosa stia facendo l'altro 6%...

Le analisi sono la spina dorsale di qualsiasi grande test, sfortunatamente ci sono così tante informazioni che è facile perdersi . Oggi imparerai tre punti importanti in cui guardare nel tuo rapporto di analisi per trovare ispirazione per i test.
Dove cercare
Ogni volta che assumo un nuovo cliente, chiedo immediatamente l'accesso alla sua piattaforma di analisi. Qualsiasi "esperto" che dia consigli senza conoscere i punti dati sottostanti, sta semplicemente indovinando cosa potrebbe funzionare per te. Le ipotesi sono prive di significato nel nostro mondo basato sui dati.
Ho notato alcune tendenze interessanti dopo aver analizzato più di 2.500 test e aver lavorato con dozzine di clienti che vanno dalle piccole imprese alle aziende Fortune 500. Se non conosci i test, questi tre rapporti daranno al tuo test il miglior rapporto qualità-prezzo.
1. Ricerca nel sito
La ricerca sul sito è probabilmente uno dei rapporti più importanti per qualsiasi sito di e-commerce. Questo singolo report fornisce informazioni dettagliate su ciò che i tuoi clienti desiderano e quali pagine non soddisfano le loro esigenze.

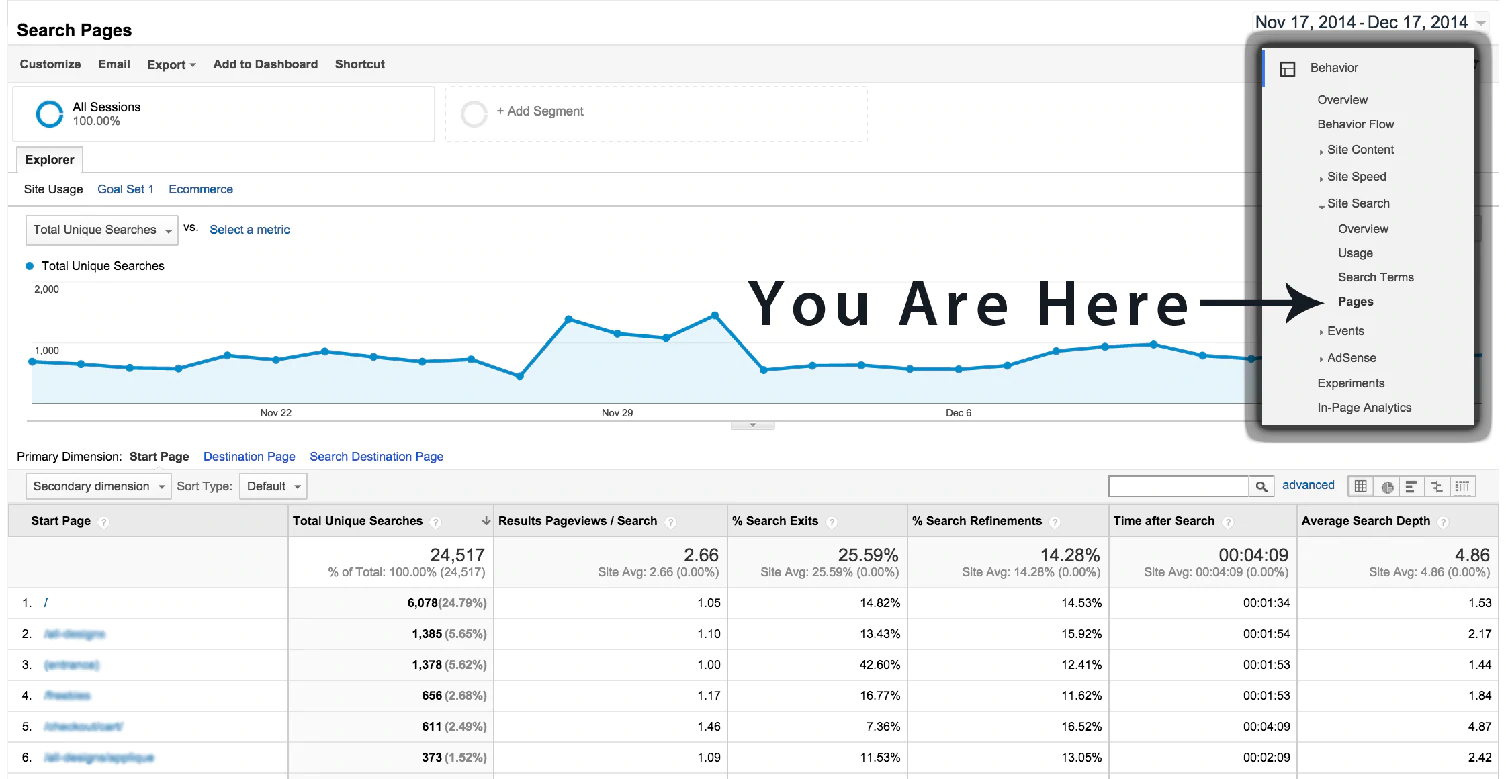
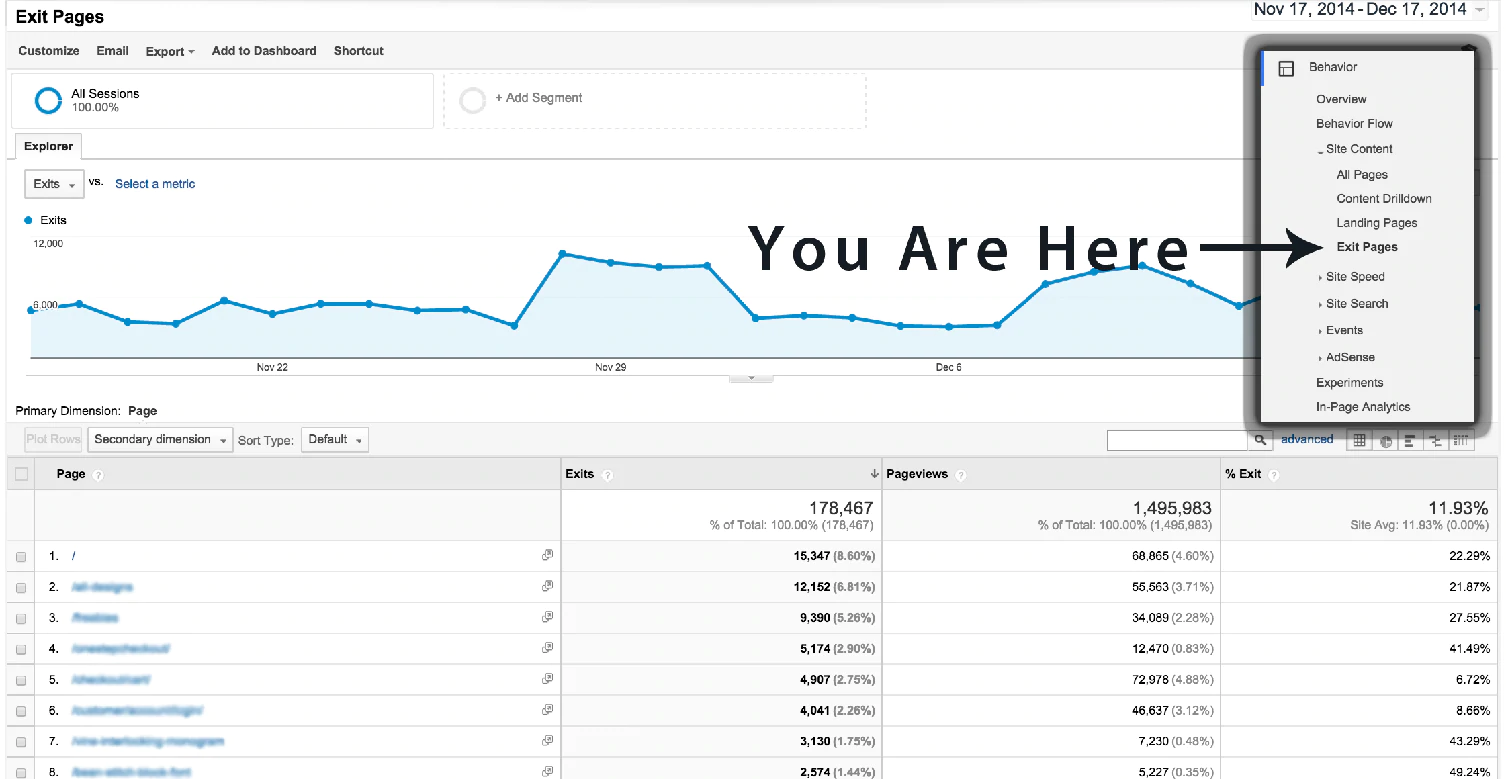
Per trovare questo rapporto, fai clic su Comportamento , quindi su Ricerca nel sito e infine su Pagine .
Cosa stai guardando
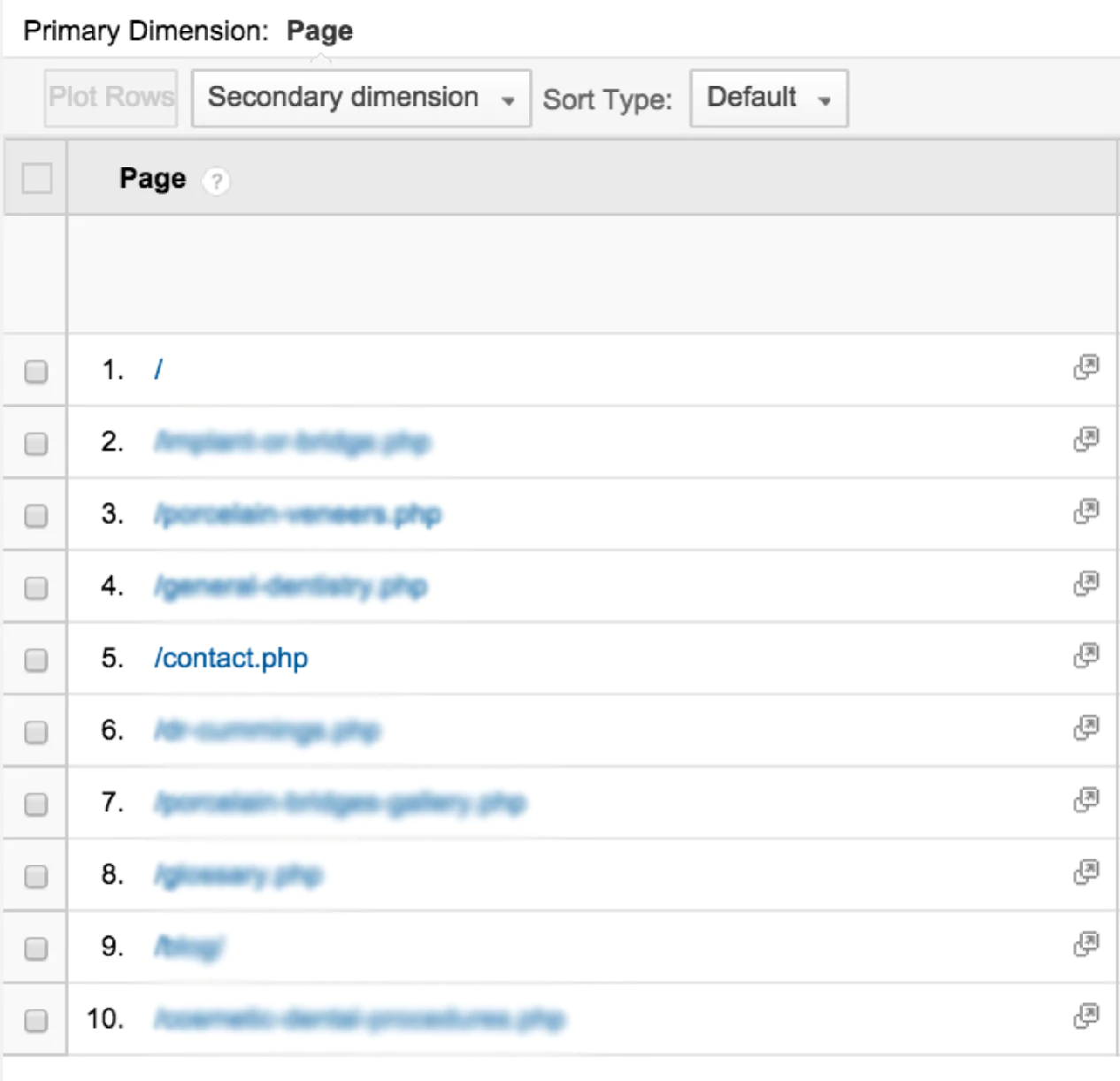
Questo rapporto indica le pagine in cui i visitatori iniziano la ricerca nel sito. Quindi cosa significa esattamente? Significa che un visitatore non riesce a trovare ciò che sta cercando sulla tua pagina!
In questo esempio, la pagina con il maggior numero di ricerche avviate è la home page, che sarà probabilmente il caso della maggior parte dei lettori. Fare clic su '/' per ottenere un elenco completo dei termini di ricerca in questa pagina.

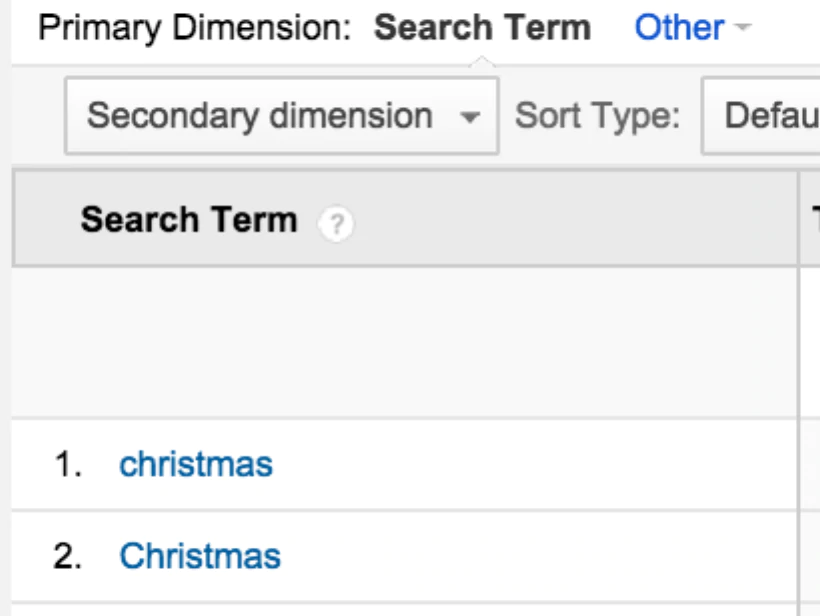
Per questa azienda, il termine "Natale" è stato il termine più cercato sulla homepage. Se i clienti cercano prodotti natalizi, ha più senso fornire la tua offerta natalizia sulla home page.
Hai identificato cosa vogliono i tuoi visitatori e dove lo volevano, ora vai a darglielo! Semplice vero?
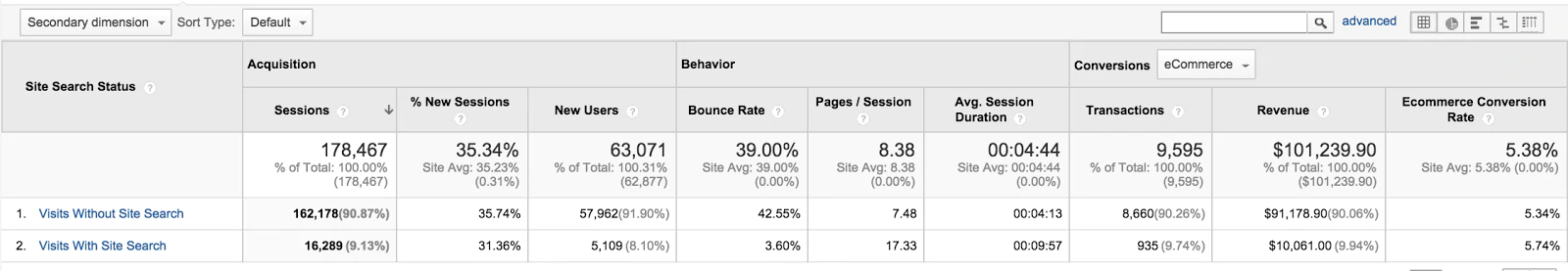
Un altro rapporto di ricerca interessante è il rapporto "Utilizzo". In generale, i visitatori che utilizzano la ricerca nel sito, convertono 5-6 volte quella degli utenti che non utilizzano la ricerca nel sito. In altre parole, il tasso di conversione dovrebbe essere molto più alto per i visitatori che utilizzano la ricerca sul sito.

La cosa divertente della ricerca su sito è che un visitatore che utilizza la ricerca su sito ha maggiori probabilità di convertire se riesce a trovare ciò che sta cercando nella prima pagina . In caso contrario, considera quel visitatore un spacciato.
Suggerimento: se il tuo tasso di conversione è lo stesso, o peggio, sai che la tua pagina dei risultati di ricerca deve essere testata immediatamente!
Ecco tre test ispirati al rapporto di ricerca del sito:
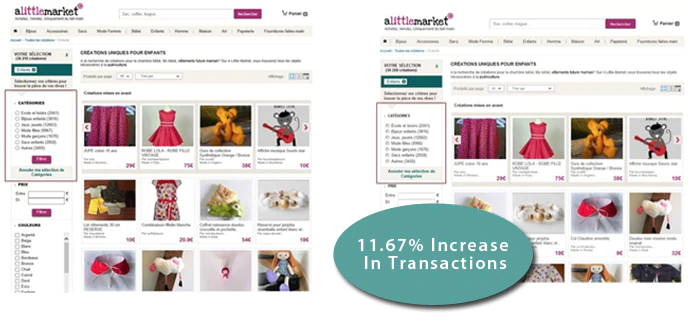
- Test della pagina dei risultati di ricerca : guarda la tua pagina e scopri perché le persone non si convertono. In questo caso di studio, il team ha fatto qualcosa di meglio che analizzare la pagina dei risultati di ricerca: ha trasformato la pagina delle categorie in una pagina dei risultati di ricerca. Ridurre il percorso della pagina percepito è un ottimo modo per aumentare le conversioni. Rendere la ricerca più semplice e automatica è stata una grande vittoria per questo sito di e-commerce.

- Test di prodotto/contenuto : prova a posizionare i contenuti pertinenti in base ai termini di ricerca nelle pagine più cercate rispetto ai tuoi contenuti standard.
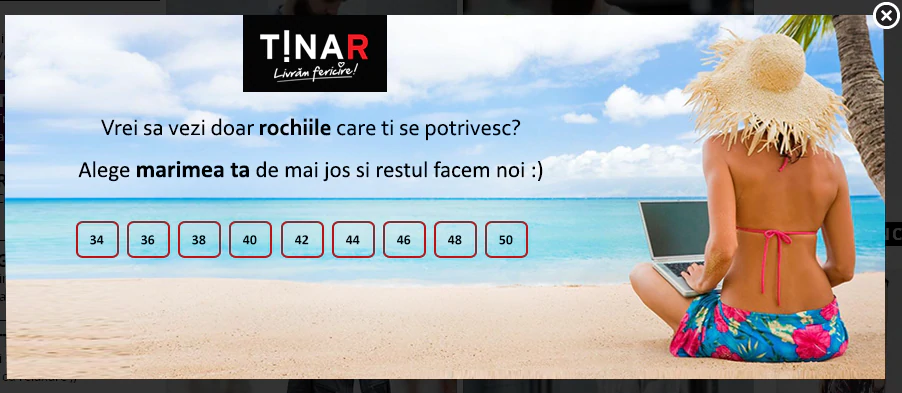
 Questo test ha lanciato un overlay di uscita quando un visitatore non ha utilizzato nessuno dei filtri di ricerca ma ha utilizzato la ricerca interna utilizzando parole chiave specifiche. I risultati sono stati sorprendenti! Questo overlay di uscita ha aumentato le entrate del 42,68%!
Questo test ha lanciato un overlay di uscita quando un visitatore non ha utilizzato nessuno dei filtri di ricerca ma ha utilizzato la ricerca interna utilizzando parole chiave specifiche. I risultati sono stati sorprendenti! Questo overlay di uscita ha aumentato le entrate del 42,68%! - Un test di personalizzazione : utilizza la tecnologia di personalizzazione per mostrare i prodotti correlati ai termini di ricerca nelle pagine cercate per i visitatori di ritorno.
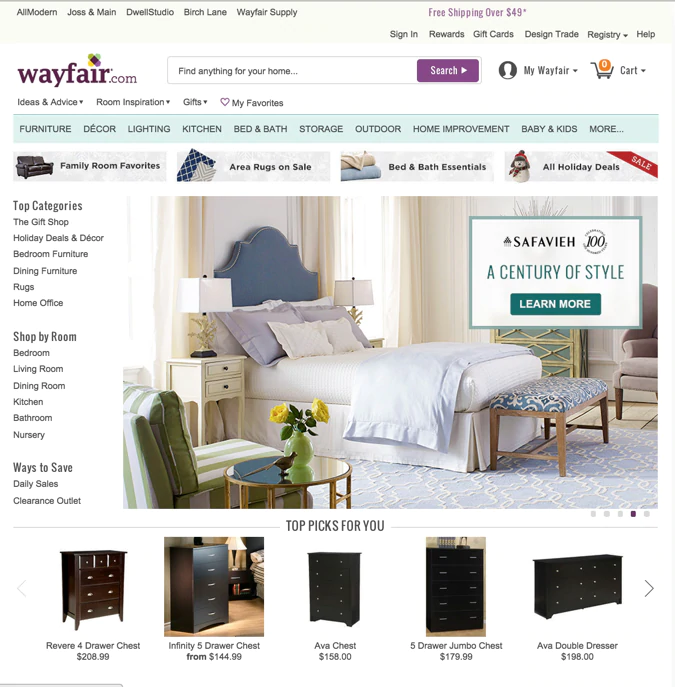
 Durante la mia prima visita a Wayfair.com, ho cercato cassettiere. Alla mia visita di ritorno alla sezione "Top Picks For You" era piena di cassettiere. Questa è una semplice tattica di personalizzazione e può aumentare le conversioni. Per i test di personalizzazione, devi assicurarti di ricevere abbastanza traffico e di ridimensionare i tuoi apprendimenti in modo appropriato. In altre parole, se esegui un test sui visitatori di ritorno, non dare per scontato che funzionerà per i nuovi visitatori!
Durante la mia prima visita a Wayfair.com, ho cercato cassettiere. Alla mia visita di ritorno alla sezione "Top Picks For You" era piena di cassettiere. Questa è una semplice tattica di personalizzazione e può aumentare le conversioni. Per i test di personalizzazione, devi assicurarti di ricevere abbastanza traffico e di ridimensionare i tuoi apprendimenti in modo appropriato. In altre parole, se esegui un test sui visitatori di ritorno, non dare per scontato che funzionerà per i nuovi visitatori!
2. Esci dalle pagine
Le uscite, al contrario dei rimbalzi, non sono intrinsecamente una metrica negativa. In effetti sono perfettamente ragionevoli sulle tue pagine di fine contenuto. Le pagine di uscita diventano un problema quando si verificano su pagine che non sono destinate a essere il contenuto finale. Queste sono pagine che sono mature per essere testate.

Per trovare questo rapporto, fare clic su Comportamento , quindi Contenuto del sito e infine Pagine di uscita .
Cosa stai guardando
Questa pagina delinea le prime pagine di uscita sul tuo sito. La tua home page sarà probabilmente anche la prima pagina di questo rapporto. Solo perché la tua home page è la pagina di uscita in alto, non è mia intenzione dirti di testare immediatamente la tua home page. Francamente la tua home page sarà SEMPRE in cima a questa lista.
Homepage a parte, dovresti cercare una pagina che non sia l'ultimo bit di contenuto ma abbia un alto tasso di uscita. L'esempio perfetto potrebbe essere il carrello o la pagina dei contatti . Queste pagine saranno probabilmente nella tua top 10 e c'è una reale opportunità di spostare l'ago testando queste pagine.

In questo esempio la pagina dei contatti è tra le prime 10 pagine con più uscite. Quando l'ho fatto notare al mio cliente, non erano contenti, principalmente perché questa era una delle loro pagine più importanti per generare lead.
L'analisi ha sottolineato che c'era un grosso problema in questa pagina, ma per quanto riguarda l'analisi . Devi contestualizzare questi numeri e analizzare la pagina per scoprire perché le persone se ne vanno. Ecco perché testiamo!
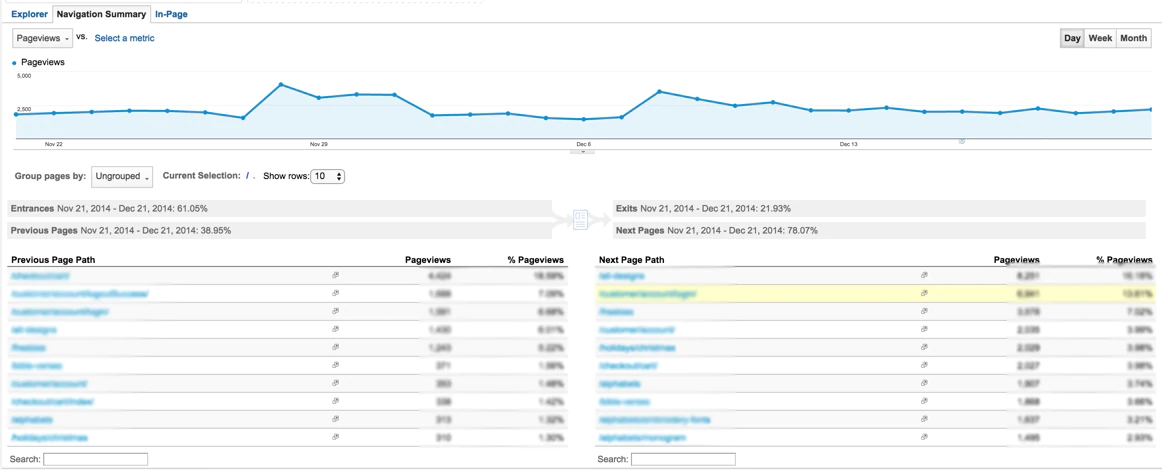
Questo è un rapporto semplice che aiuta a indicare i buchi nelle tue pagine. Ti consiglio anche di guardare il percorso della pagina precedente per assicurarti che non ci sia una disconnessione importante tra il contenuto della pagina precedente e la pagina di uscita .

Se c'è una mancata corrispondenza dei contenuti, ad esempio un'offerta su una pagina precedente che non viene ripetuta nella pagina di uscita, allora hai trovato il tuo problema!
Ecco tre idee di test ispirate al rapporto di uscita:
- Test di un titolo o di un invito all'azione : è probabile che le persone se ne vadano perché non sono chiare sulla tua offerta o su cosa fare dopo. Il titolo e l'invito all'azione sono alcuni dei contenuti più importanti della tua pagina, quindi questi test potrebbero aiutare ad aumentare la chiarezza e ridurre le uscite!
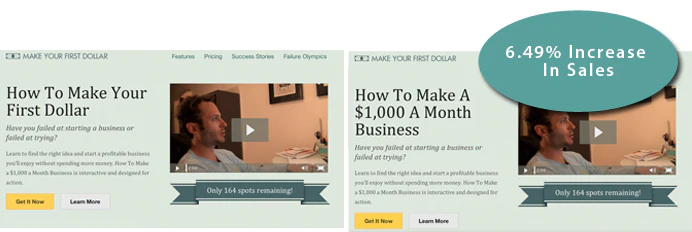
 Ecco un ottimo esempio per assicurarti che il tuo messaggio corrisponda alle aspettative dei tuoi visitatori. Cambiando semplicemente il titolo in "Come fare un'attività da $ 1.000 al mese", la pagina è stata in grado di parlare di un obiettivo finale piuttosto che del primo passo.
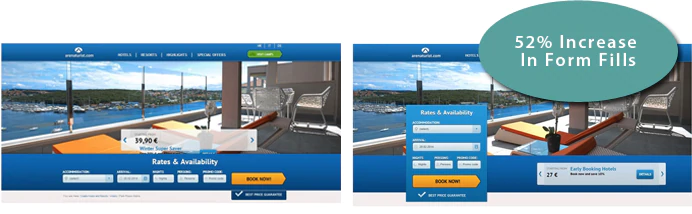
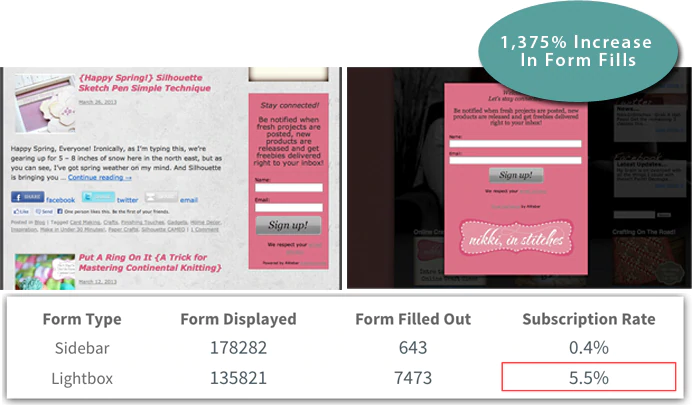
Ecco un ottimo esempio per assicurarti che il tuo messaggio corrisponda alle aspettative dei tuoi visitatori. Cambiando semplicemente il titolo in "Come fare un'attività da $ 1.000 al mese", la pagina è stata in grado di parlare di un obiettivo finale piuttosto che del primo passo. - Un test del layout del contenuto : prova a testare il layout del contenuto per assicurarti che le informazioni più importanti siano posizionate in modo appropriato. Ad esempio, se sei su una pagina di contatto, ma il modulo di contatto è nascosto sotto la piega, allora hai trovato il tuo problema!

Questo è un classico caso di una forma trascurata. La disposizione orizzontale crea un flusso oculare imbarazzante ed è facile da glassare. Il layout verticale 'rompe la griglia' e dà immediatamente al visitatore chiare istruzioni. - Un test di overlay di uscita - Ammettiamolo, la tua pagina non arriverà mai a 0 uscite. Le persone lasceranno il tuo sito, quindi cerca di ottenere il massimo da loro. Per un visitatore che sta per abbandonare un carrello, può bastare un semplice "Sei sicuro". Per i visitatori che lasciano una pagina di contenuto generale, potresti voler attivare un modulo di newsletter per trasformarli in un vantaggio commerciabile.
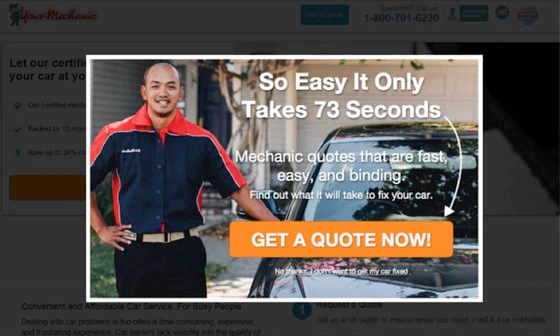
 Quando Vermin-Club ha aggiunto un overlay di uscita alla pagina di destinazione PPC, ha convertito il 7,16% in più di visitatori che altrimenti avrebbero abbandonato la pagina. Ci sono molti altri post in overlay di uscita da cui proviene questo qui.
Quando Vermin-Club ha aggiunto un overlay di uscita alla pagina di destinazione PPC, ha convertito il 7,16% in più di visitatori che altrimenti avrebbero abbandonato la pagina. Ci sono molti altri post in overlay di uscita da cui proviene questo qui.
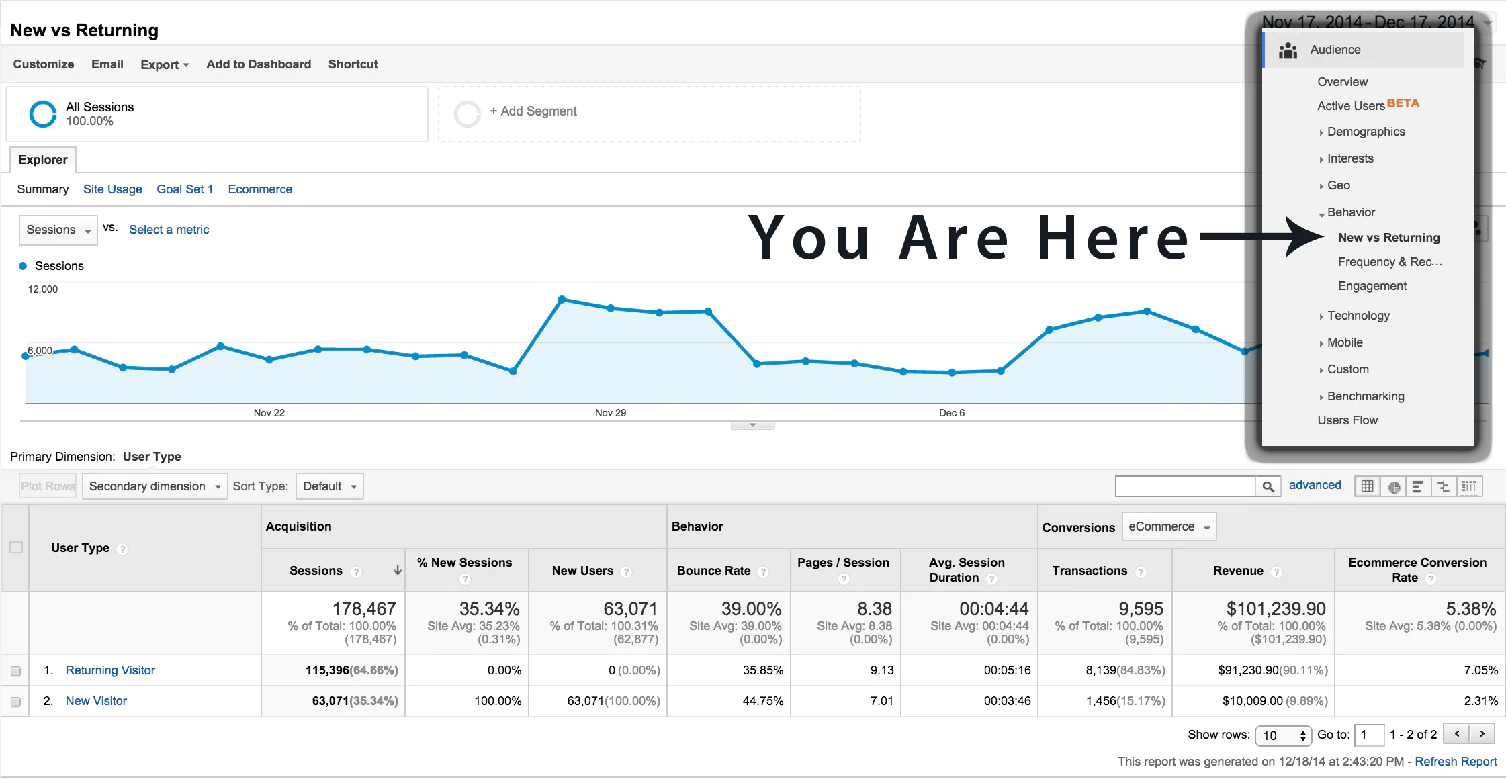
Nuovi vs. Visitatori di ritorno
Questo è uno dei modi più semplici per segmentare i tuoi utenti, ma è comunque molto potente. Per quelli di voi che non conoscono la segmentazione, mantenerla semplice, ed è proprio questo il significato di questo rapporto: semplice.


I nuovi visitatori si comportano in modo molto diverso dai visitatori di ritorno. Nella maggior parte dei casi il nuovo visitatore sta solo familiarizzando con il tuo marchio e vedendo se sei credibile per le loro esigenze.
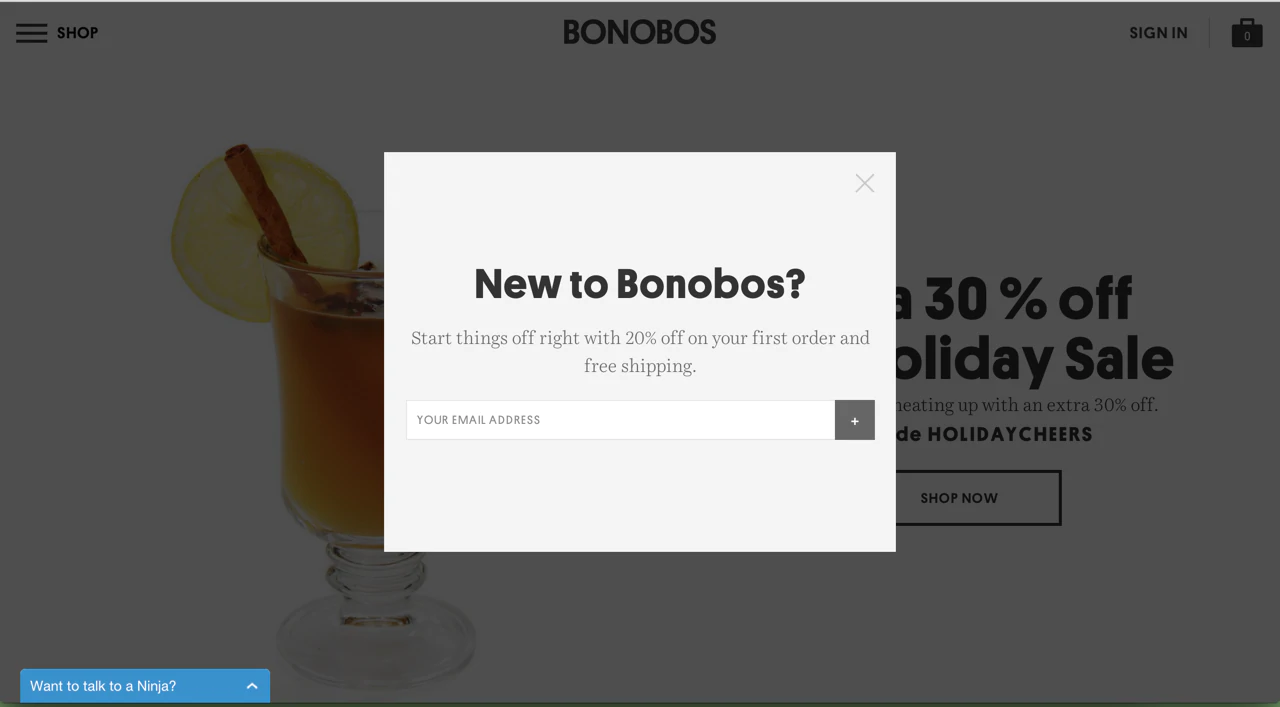
Se hai un gran numero di nuovi visitatori, ti consiglio di provare a inserirli nella tua lista di marketing il prima possibile. Quando uno dei modi migliori per farlo è con una micro interazione come una sovrapposizione.

Ecco un ottimo esempio di tentativo di ottenere un nuovo visitatore nell'elenco di marketing.
Puoi attivare queste sovrapposizioni in base al tempo sul sito, alla profondità della pagina, alla profondità di scorrimento o al clic/intento di uscita. Questo approccio dirompente può essere estremamente efficace e, se fatto bene, è considerato un vantaggio, non un fastidio . Se desideri maggiori dettagli, dai un'occhiata a questo articolo sul protocollo di sovrapposizione corretto.
Quando c'è un gran numero di visitatori di ritorno, potrebbe essere il momento di personalizzare un'esperienza più coerente con le loro esigenze. Questo è il momento in cui è importante utilizzare la personalizzazione per ricordare loro acquisti precedenti, visualizzazioni di prodotti o interazioni.

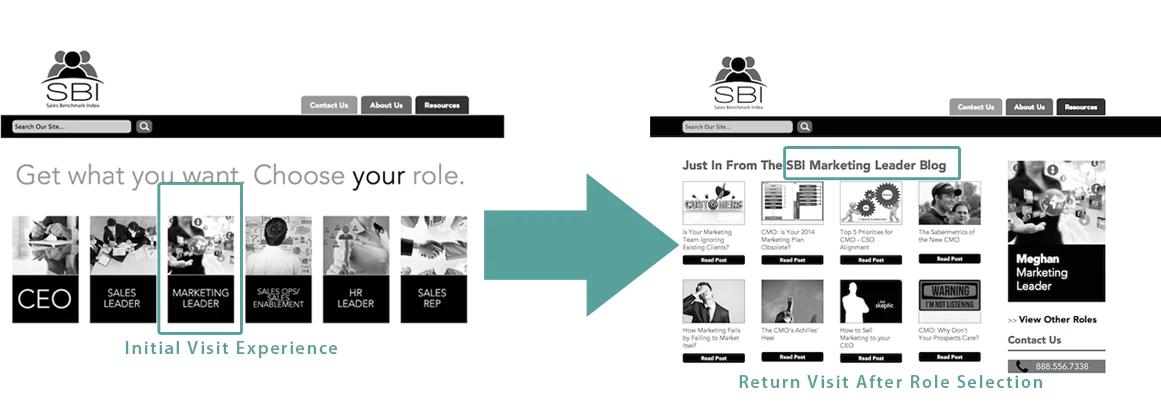
HubSpot ha condiviso un esempio interessante da Sales Benchmark Index. Al tuo ingresso iniziale al sito, ti viene chiesto di segmentarti autonomamente scegliendo il tuo ruolo. La prossima volta che torni sul sito, la pagina di ingresso predefinita caricherà il ruolo che hai inizialmente selezionato. Questo è un ottimo modo per dare il traffico di ritorno esattamente quello che vogliono.
Se non hai la sofisticatezza per personalizzare l'esperienza per i visitatori di ritorno, assicurati almeno che le tue nuove micro interazioni con i visitatori non vengano visualizzate! Buone notizie, se sei un utente Shopify hai questa tecnologia a tua disposizione, quindi approfittane!

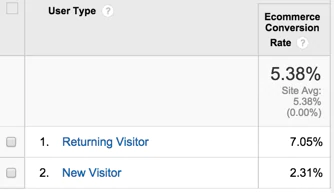
Nello screenshot qui sopra, hai notato il tasso di conversione dell'e-commerce? I nuovi visitatori hanno rappresentato solo il 2,31% delle conversioni e-commerce e i visitatori di ritorno hanno rappresentato il 7,05%! L'obiettivo finale di questo sito è trasformare il maggior numero di nuovi visitatori in visitatori di ritorno poiché acquistano prodotti a un tasso più elevato.
Questo è un caso perfetto per aumentare i punti di contatto con i clienti per farli tornare al tuo sito. Uno studio ha rilevato che i nuovi clienti spendono in media $ 24,50 e i clienti di ritorno spendono $ 52,50. Il concetto che un cliente di ritorno sia più facile da convertire rispetto a un nuovo cliente non è una novità e questo rapporto invia quel messaggio a casa.
Se prendi una cosa da questo rapporto è questo:
I nuovi visitatori si comportano in modo molto diverso dai visitatori di ritorno: non offrire loro la stessa esperienza!
Ecco tre idee di test ispirate al rapporto nuovo rispetto a quello di ritorno:
- Un test di sovrapposizione dell'ingresso a tempo : il tempismo è fondamentale, quindi potrebbe richiedere alcune iterazioni. Consiglio di testare 5 secondi e 15 secondi. Se hai il traffico, ti consiglio anche un test tra un overlay di ingresso a tempo e un overlay di uscita. AWeber ha condiviso un ottimo caso di studio su un blog che utilizzava una sovrapposizione di ingresso. L'overlay veniva mostrato una volta ogni 60 giorni ed è stato attivato dopo che un visitatore era rimasto sul sito per 2 secondi. L'overlay è molto utile, se non infastidisci i tuoi visitatori. Cammina leggermente e cerca di non essere una seccatura.

- Personalizzazione dei visitatori di ritorno : prova un messaggio di benvenuto per i visitatori di ritorno in base al punto di ingresso. Se fanno clic su un collegamento in una campagna e-mail, assicurati che il messaggio di bentornato sia coerente con il tono e mantenga le promesse fatte nell'e-mail.

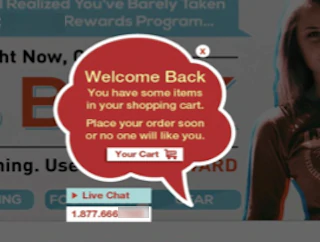
In questo esempio, questo rivenditore ha testato un messaggio di ritorno per i visitatori del carrello abbandonati provenienti da qualsiasi punto di ingresso. L'overlay mostrava ogni volta che un visitatore che in precedenza aveva abbandonato il carrello visitava il sito web. Ciò ha portato a un aumento del 17% dei checkout da parte di chi ha abbandonato il carrello. Nosto è un'ottima app Shopify che funziona bene per molte delle opzioni di personalizzazione menzionate finora.
Chiave: conosci il tuo pubblico e le sue intenzioni per aumentare le conversioni. - Test per il checkout degli ospiti - Se non offri il checkout per gli ospiti, provalo. Ciò non alienerà i nuovi visitatori che 1) non desiderano un account o 2) hanno intenzioni di acquisto diverse, ad esempio l'acquisto di un regalo per un amico e non hanno intenzione di tornare.
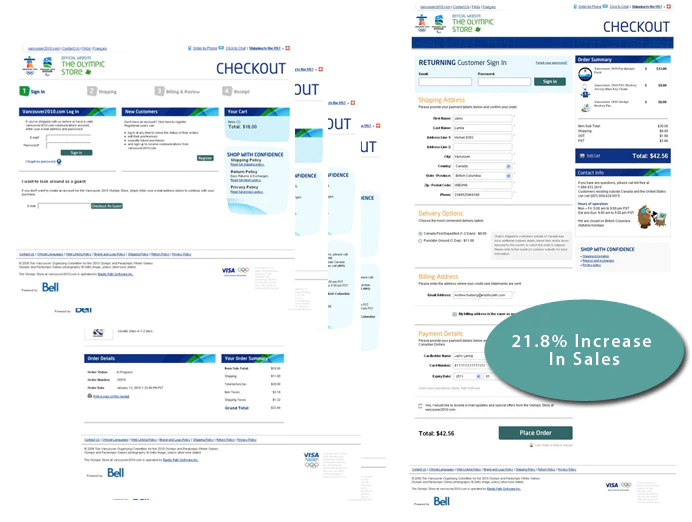
 Questo test, pubblicato da ElasticPath, ha mostrato la potenza di un checkout in un solo passaggio. La cosa più interessante di questo test è che la variante vincente non richiedeva a un visitatore di creare un account. Ci sono altre modifiche a questa pagina, ma è chiaro che un carrello semplice è meglio di uno complesso!
Questo test, pubblicato da ElasticPath, ha mostrato la potenza di un checkout in un solo passaggio. La cosa più interessante di questo test è che la variante vincente non richiedeva a un visitatore di creare un account. Ci sono altre modifiche a questa pagina, ma è chiaro che un carrello semplice è meglio di uno complesso!
Oh, e se vuoi che le persone creino account, chiedi loro di farlo DOPO che l'acquisto è stato completato nella pagina "Grazie".
L'obiettivo principale del test 1 è trasformare i nuovi visitatori in visitatori di ritorno e il test 2 si concentra sulla personalizzazione di un'esperienza personalizzata in modo che i visitatori di ritorno li aiutino a convertirsi. Il test 3 è leggermente diverso; riconosce che non tutti i nuovi visitatori torneranno . Testando il checkout degli ospiti, il tuo obiettivo principale è aumentare il tasso di acquisto dei nuovi visitatori.
Quindi ci sono nove test che puoi inventare dopo aver esaminato questi rapporti. Fresco vero?
Ricorda, questa è solo la punta dell'iceberg; ci sono molti altri fattori da considerare durante il test, ad esempio sondaggi sui clienti, monitoraggio dei clic e altri dati qualitativi.
Se inizi a sviluppare test tenendo a mente le tue analisi, i tuoi test saranno molto più efficaci.
Buon test!
Informazioni sull'autore: Justin Rondeau è un filosofo rinnegato diventato oratore di analisi e test digitali. È il preside di Dovrei provarlo? e gli piace la buona birra, i nuovi contatti e le feste da ballo.
