20 modi per ottimizzare il flusso di pagamento
Pubblicato: 2022-03-02Penseresti che una volta che hai portato qualcuno lungo tutto il percorso della canalizzazione di vendita fino al punto in cui aggiunge articoli al carrello, probabilmente sarai in grado di convertirlo in un cliente.
Ma in realtà, il tasso medio di abbandono del carrello è del 69,57%. La maggior parte delle volte, le persone che aggiungono articoli al carrello non si preoccupano di effettuare il check-out.
Ciò è dovuto a una serie di fattori. La causa principale dei carrelli abbandonati è in qualche modo al di fuori del tuo controllo: le persone spesso aggiungono articoli al carrello senza alcuna intenzione di acquistarli come un modo per vedere quale sarà il prezzo finale durante lo shopping comparativo.
Tuttavia, ci sono altre cause di abbandono del carrello che sono sotto il tuo controllo. Ad esempio, secondo un sondaggio su oltre 4.500 acquirenti, il 21% degli abbandoni del carrello è dovuto al processo di pagamento troppo lungo e complicato.
Con i suggerimenti elencati di seguito, sarai in grado di migliorare il flusso di pagamento, ridurre il tasso di abbandono del carrello e, in definitiva, guadagnare di più dal tuo negozio online.
1. Rimuovere le distrazioni
Per la maggior parte delle aree del tuo sito, ci sono più risultati positivi in termini di comportamento dei clienti. Ad esempio, dopo essere arrivato alla pagina di un prodotto, il visitatore farà idealmente clic sul pulsante Aggiungi al carrello, ma aiuta anche la tua attività se fa clic su altri collegamenti nel menu di navigazione per sfogliare più prodotti, saperne di più sul tuo negozio, eccetera.
La tua pagina di pagamento non è così. Qui, c'è solo un'azione che vuoi che il visitatore compia: completare l'ordine invece di ritirarsi.
Per mantenere i visitatori concentrati, dovresti rimuovere gli elementi secondari che appaiono sulla maggior parte delle altre tue pagine, inclusi intestazione, piè di pagina, barra laterale e link di navigazione principali.
2. Ridurre il numero di campi
Il flusso medio di pagamento ha 14,88 campi modulo, che nella maggior parte dei casi è molto più del necessario.
Più è facile effettuare il check-out, più è probabile che il cliente lo faccia. I seguenti metodi ti aiuteranno a sbarazzarti dei campi non necessari e incoraggeranno i visitatori a rimanere nel flusso di pagamento:
- Utilizza un campo per il nome completo del cliente invece di campi separati per il nome e il cognome.
- Compila automaticamente la città e la regione in base al codice postale.
- Avere l'indirizzo di fatturazione selezionato come indirizzo di spedizione per impostazione predefinita.
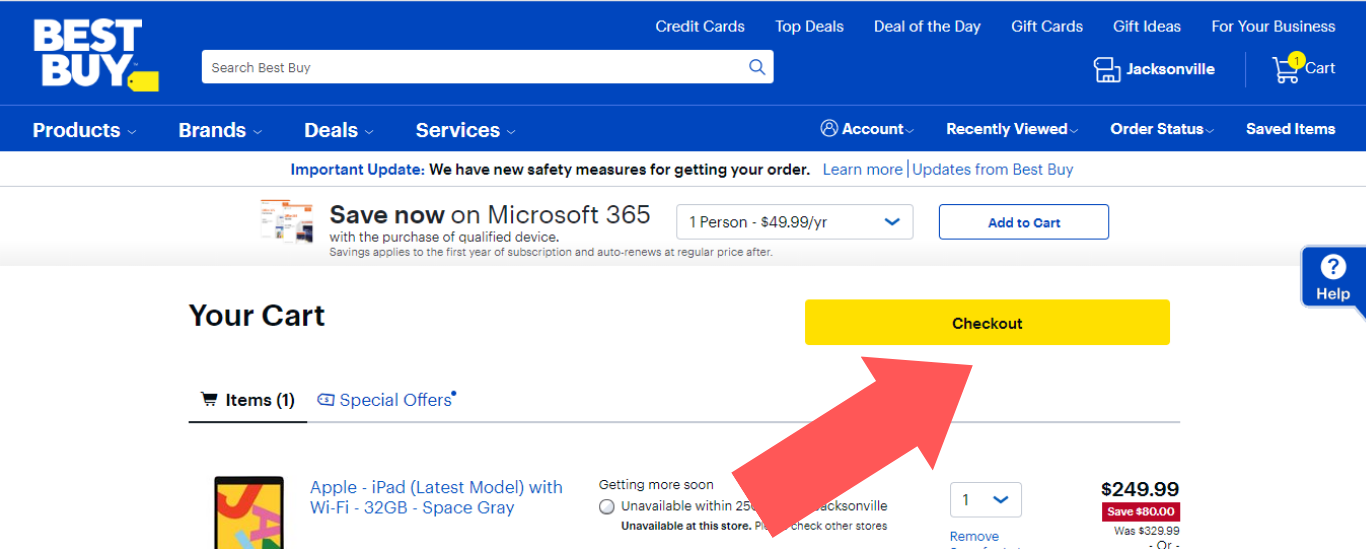
3. Enfatizzare il pulsante Checkout
Per attirare l'attenzione del cliente sul pulsante di checkout finale, ingrandisci il pulsante rispetto ad altri elementi della pagina. Inoltre, usa un colore per il pulsante che contrasti con lo sfondo della pagina.

In questo modo non ci sono congetture su come gli acquirenti possono completare il loro acquisto.
4. Chiedi le ultime informazioni sul pagamento
I visitatori tendono ad essere più riluttanti a fornire i numeri della propria carta di credito rispetto ad altre informazioni su se stessi: il 17% degli abbandoni è dovuto al fatto che il visitatore non si fida del sito con i dati della propria carta di credito.
Se le informazioni di pagamento di un potenziale cliente sono la prima cosa che chiedi, potresti semplicemente spaventarlo. Ma se crei un po' di fiducia ottenendo il loro nome, numero di telefono e altre informazioni meno sensibili prima di chiedere i loro dati di pagamento, saranno più a loro agio nel darteli.
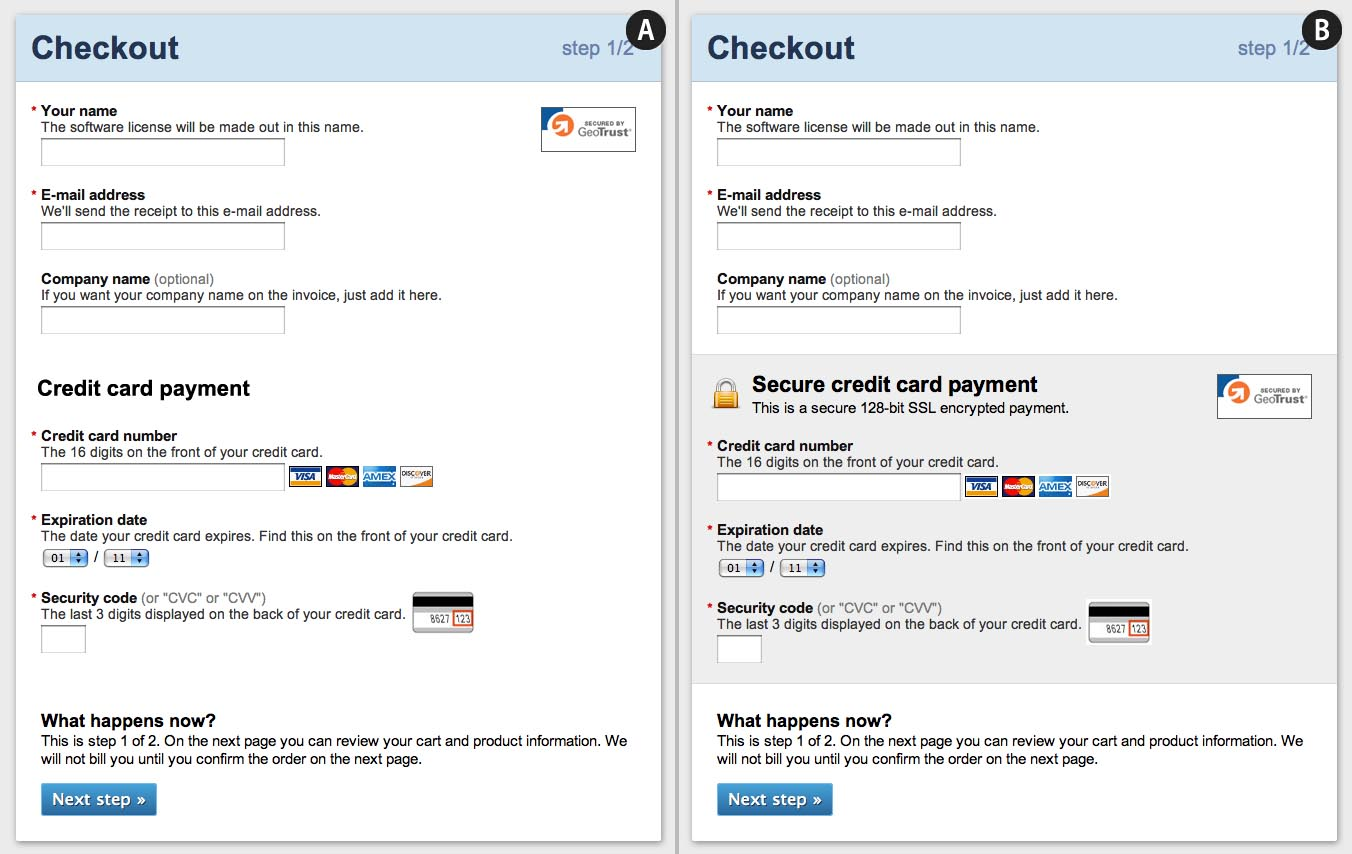
5. Impostare la sezione delle informazioni sul pagamento a parte
Uno studio del Baymard Institute ha scoperto che, con alcuni semplici trucchi di progettazione, puoi far percepire ai visitatori il tuo negozio come molto più sicuro.
Ad esempio, l'utilizzo di un bordo, un'ombreggiatura, un colore di sfondo diverso e altre tecniche di styling per separare la sezione delle informazioni di pagamento dal resto della pagina di pagamento dà alle persone l'impressione che le loro informazioni finanziarie saranno meglio protette.

Questo non è vero, ovviamente - nessuna parte di una determinata pagina è più sicura di qualsiasi altra parte della stessa pagina - ma il modo in cui fa sentire i visitatori porterà comunque a più vendite.
6. Aggiungi i sigilli di fiducia
Ti abbiamo detto di non inserire alcun elemento non necessario e potenzialmente distraente nella tua pagina di pagamento in precedenza, ma ci sono eccezioni a ogni regola.
Un'icona a forma di lucchetto che conferma che hai un certificato SSL e altre icone che mostrano che il tuo sito è affidabile (Norton Secured, BBB Accredited Business, ecc.) aiuteranno a tranquillizzare la mente dei tuoi clienti.
7. Mantienilo nel tuo dominio
Un altro motivo per avere un certificato SSL è che ti consente di mantenere il flusso di pagamento interamente sul tuo dominio.
Molti negozi indirizzano i clienti a un provider di pagamento esterno perché, invece di acquistare un SSL, condividono un SSL con altri tramite una terza parte. L'attrito derivante da questa interruzione spesso si traduce in vendite perse. Un certificato SSL è utile anche per la SEO e l'85% dei visitatori non continuerà nemmeno a navigare in un sito dopo aver visto che non è sicuro.
8. Aggiungi prova sociale
Ecco un'altra eccezione alla regola "nessuna distrazione": aggiungendo la valutazione media a stelle dei tuoi prodotti e mostrando che sono valutati molto bene dai clienti precedenti, puoi aiutare a convincere i visitatori che stanno facendo una scelta intelligente e ben informata completare il loro ordine.
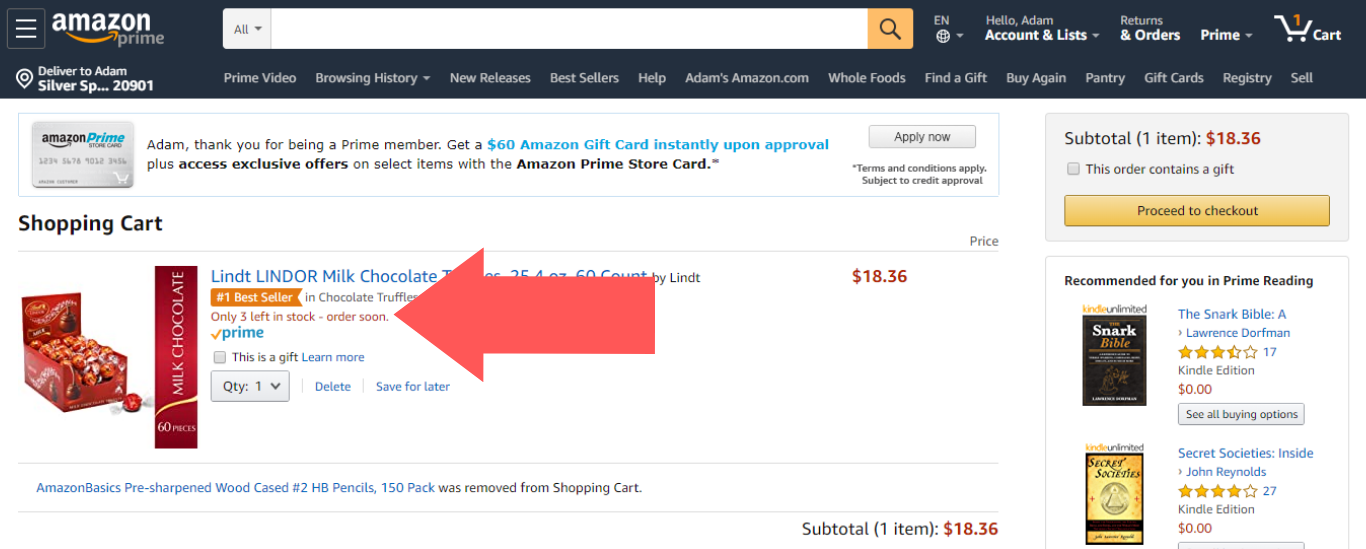
9. Mostra i livelli delle scorte
Il livello di stock corrente per ogni articolo nel carrello del cliente è un altro elemento che vale la pena visualizzare. Aggiunge un senso di urgenza.


Se le scorte si stanno esaurendo, ciò motiverà il cliente a effettuare immediatamente l'acquisto.
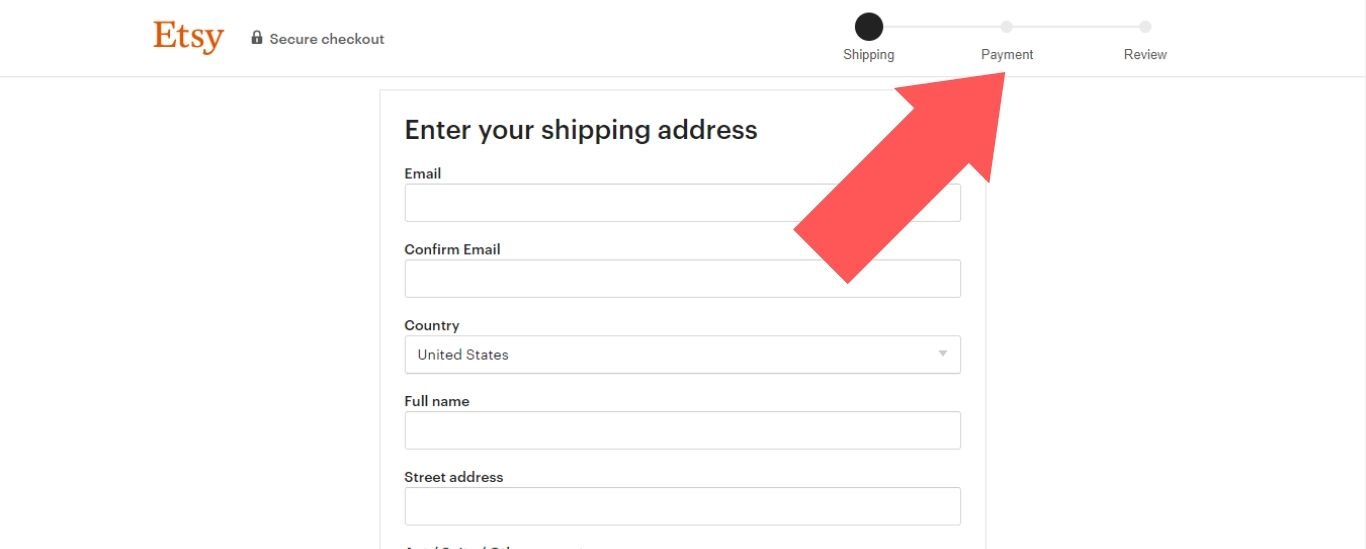
10. Aggiungere un indicatore di avanzamento
Mentre il cliente passa dalla spedizione alla fatturazione alle fasi di pagamento del checkout, dovrebbe esserci un'indicazione visiva di dove si trova nel processo.

Se il tuo processo è breve e veloce (come dovrebbe essere), questo incoraggerà il cliente a continuare a compilare le proprie informazioni.
11. Visualizza le opzioni di assistenza clienti
Man mano che il cliente si avvicina a separarsi da parte dei suoi soldi, potrebbe iniziare ad avere dei ripensamenti. In effetti, potrebbero scoprire di avere una domanda a cui vorrebbe rispondere prima di impegnarsi in un acquisto.
Includere le informazioni sull'assistenza clienti nella pagina di pagamento aiuterà a ottenere rapidamente una risposta a queste domande. E idealmente, il tuo sito avrà una funzione di chat dal vivo che ti consente di affrontare le loro preoccupazioni in tempo reale.
12. Non dimenticare l'esperienza mobile
Al giorno d'oggi, quando qualcuno naviga in Internet è più probabile che lo faccia su uno smartphone o un tablet che su un desktop o un laptop. La tua pagina di pagamento deve essere assolutamente reattiva, il che significa che si adatta automaticamente al tipo di dispositivo e alle dimensioni dello schermo utilizzato dal visitatore.
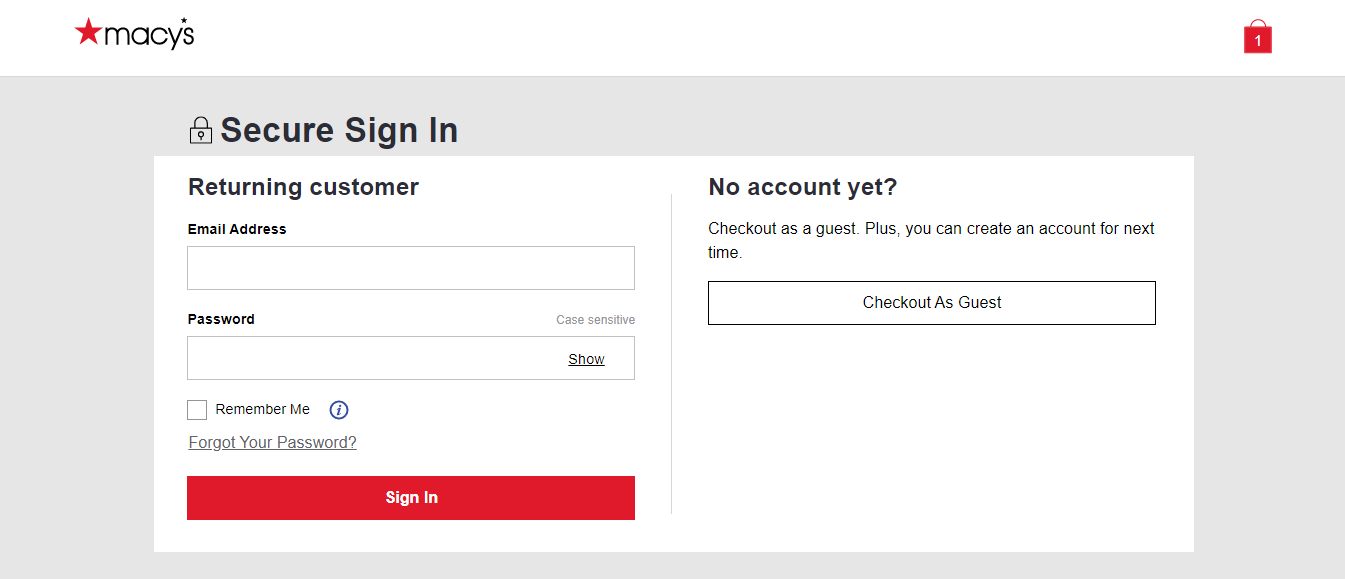
13. Consenti il checkout degli ospiti
Costringere i visitatori a creare un account prima di poter effettuare un acquisto è un modo infallibile per perdere entrate che altrimenti avresti guadagnato. In particolare, il 28% degli abbandoni è dovuto ai visitatori che non vogliono creare un account: questa è la causa principale degli abbandoni insieme al costo di spedizione e ad altre commissioni troppo elevate.

È chiaro che molte persone semplicemente non si preoccuperanno del tempo necessario per completare quel processo, anche se offri sconti speciali e altri vantaggi. Quindi, consenti loro di effettuare il check-out con una quantità minima di informazioni personali, se lo desiderano.
14. Consenti la registrazione con un account social
Sebbene sia importante consentire il checkout degli ospiti, dovresti comunque incoraggiare i visitatori a creare i propri account. Questo ti fornirà maggiori informazioni sui tuoi clienti e quindi renderà più efficaci le future campagne di marketing.
Una soluzione è consentire ai visitatori di creare un account semplicemente accedendo al proprio account esistente su un social network come Facebook o Twitter. È molto più semplice che creare un account da zero e sono disponibili molte app che puoi utilizzare per aggiungere rapidamente questa funzione al tuo negozio.
15. Memorizza le informazioni sul cliente
Quando un cliente precedente torna al tuo negozio per effettuare un altro acquisto, non dovrebbe aver bisogno di inserire nuovamente tutte le sue informazioni. Puoi ridurre l'attrito mantenendo questi dati archiviati e pronti per il riutilizzo.
16. Convalida del campo in tempo reale
Se un cliente compila tutti i campi di una pagina solo per essere bloccato dall'avanzare a causa di un errore, potrebbe sentirsi così frustrato da tornare indietro. Avvisare il cliente di errori di immissione dei dati non appena vengono commessi aiuterà a prevenire che ciò accada.
17. Pagamento di una pagina
Richiedere ai clienti di passare a una nuova pagina per ogni fase del flusso di pagamento prolunga il processo e porta i potenziali clienti a rimbalzare. Invece, dovresti utilizzare un layout più snello che consenta ai clienti di inserire tutte le loro informazioni e premere il pulsante di pagamento finale nella stessa pagina.
18. Carrello persistente
Questa funzione è un'altra reazione alla popolarità dei dispositivi mobili: con il carrello persistente, gli articoli che un cliente aggiunge al carrello su un dispositivo saranno ancora presenti quando visiteranno il tuo negozio su un altro dispositivo. Ciò impedisce ai clienti di dimenticare gli articoli che una volta stavano pianificando di ordinare.
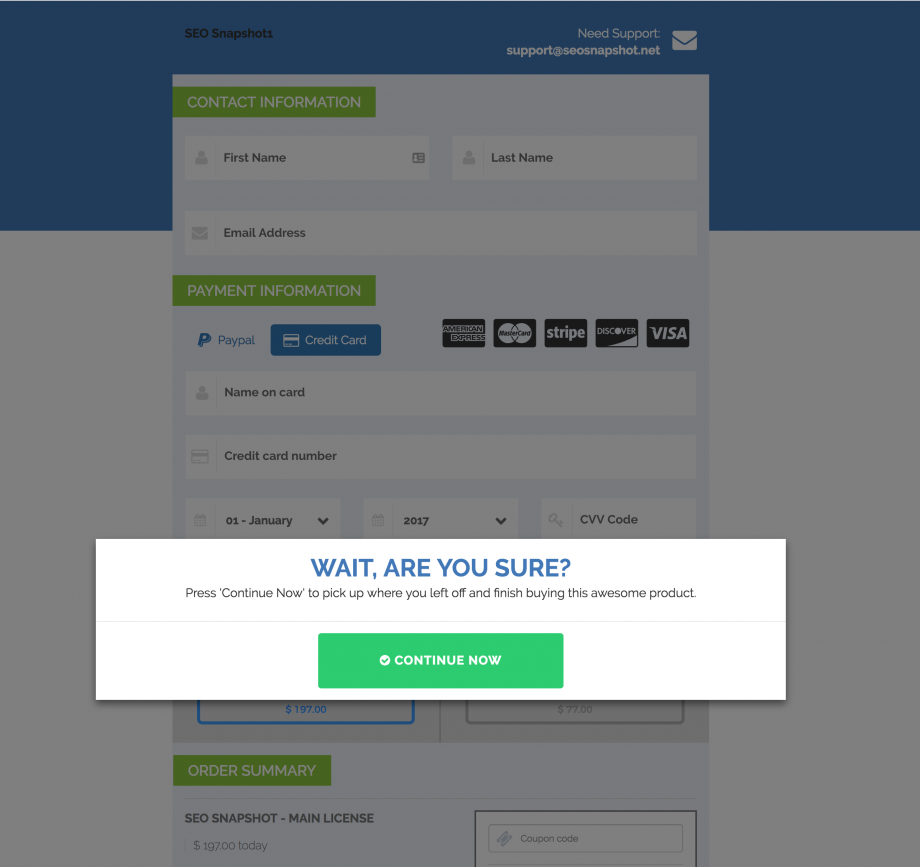
19. Esci dai popup di intenti
I popup Exit intent sono in grado di rilevare quando il cliente sta per lasciare la tua pagina e possono essere impostati per offrire uno sconto speciale come ultimo tentativo di cambiare idea. Come con gli altri strumenti sopra menzionati, sono disponibili molte app che semplificano l'aggiunta di questa funzionalità al tuo sito.

Saresti sorpreso della differenza che una sola app può fare: ad esempio, la compagnia di tour di rafting Wild Water Adventures è stata in grado di aumentare le vendite di $ 61.000 semplicemente aggiungendo una funzione popup con intenzione di uscita al proprio sito.
20. Testare, misurare e migliorare
Infine, ciò che funziona per un'azienda non funzionerà necessariamente per un'altra. Non c'è modo di sapere davvero se una qualsiasi delle tecniche in questa guida funzionerà per te finché non le proverai effettivamente.
Con uno strumento di test A/B, puoi mostrare la versione originale della tua pagina di pagamento a un gruppo di visitatori, una versione con modifiche al resto dei tuoi visitatori e quindi confrontare il loro rendimento nello stesso periodo di tempo. In questo modo, puoi determinare oggettivamente se la versione con le modifiche migliora o meno le prestazioni.
Ricorda, con il tasso medio di abbandono del carrello che raggiunge il 70%, c'è molto spazio per migliorare qui. Anche solo ridurre di alcuni punti il tasso di abbandono del tuo negozio ha il potenziale per aumentare significativamente le tue entrate.
