Dal 2010 a oggi: tendenze del design delle e-mail sopravvissute alla prova del tempo
Pubblicato: 2021-04-01L'e-mail ha fatto molta strada. Fondato da Ray Tomlinson nel 1971, quello che era iniziato come un modo per comunicare con i colleghi che non rispondevano ai loro telefoni si è evoluto in una centrale elettrica. Il canale di email marketing continua a portare ritorni incredibilmente alti, con un ROI di 36:1.
Questo ottobre, l'email compie ufficialmente 50 anni. Non possiamo fare a meno di sentirci un po' nostalgici. Ecco perché abbiamo deciso di dare uno sguardo indietro alla storia della posta elettronica, dagli anni 2010 ad oggi.
Abbiamo chiesto agli esperti di posta elettronica Lily Worth, il nostro specialista di progettazione e produzione di posta elettronica, e Brian Thies, sviluppatore di posta elettronica e proprietario di Thies Publishing, di scavare negli archivi e condividere alcune informazioni sulla loro esperienza nel corso degli anni, in particolare con la codifica e il design.
Fai una passeggiata con noi nella memoria mentre rivisitiamo le tendenze del design delle e-mail sopravvissute agli anni 2010. In questo post, esamineremo alcune delle tendenze di design più iconiche e come si sono evolute in meglio.
La posta elettronica cresce negli anni 2010
Gli anni '90 e 2000 sono stati un periodo di rinascita per il design della posta elettronica. Intorno al 1991 è nato Internet, come lo conosciamo ora. Poi, alla fine degli anni '90, l'e-mail ha conosciuto una rinascita con l'introduzione dell'HTML nelle e-mail.
E gli anni 2010? Nonostante sia stato "il più sorta di" decennio di tutti i tempi, importanti progressi hanno avuto luogo con l'email marketing.
Durante questo decennio, molte cose sono decollate: segmentazione, personalizzazione, automazione della posta elettronica, conformità (come GDPR), accessibilità e molto altro. Questo ha posto le basi per l'email marketing come lo conosciamo oggi.
Ecco una breve storia delle pietre miliari dell'email marketing negli ultimi dieci anni:
- 2009 – Vengono introdotte le email responsive.
- 2010 – Le email con trigger diventano la norma, con il 48% dei marketer che ora invia email con trigger.
- 2012 – 90 milioni di americani ora usano la posta elettronica su un dispositivo mobile.
- 2013 – Google introduce le schede all'interno di Gmail.
- 2014 – L'integrazione di CSS con HTML ha portato nell'era delle email interattive.
- 2014 – I contenuti dinamici vengono utilizzati per creare esperienze personalizzate con gli abbonati.
- 2014 – Entra in vigore la legislazione canadese anti-spam (CASL).
- 2015 – L'animazione CSS all'interno della posta elettronica guadagna popolarità.
- 2016 – La personalizzazione prende il sopravvento.
- 2016 – Viene adottato il GDPR.
- 2018 – Apple introduce la modalità oscura come parte della sua quindicesima versione del sistema operativo.
E per quanto riguarda la codifica e il design?
Le tendenze del design delle email che hanno definito gli anni 2010
Per rinfrescare i nostri ricordi, abbiamo chiesto a Lily di scavare negli archivi e condividere la prima email che riusciva a trovare. Diamo un'occhiata alla prima email che ha progettato e sviluppato per Experian nel 2009:

I suoi pensieri dopo aver rivisitato questa e-mail? "Un sacco di suddivisioni delle immagini, caratteri minuscoli e nessun codice reattivo."
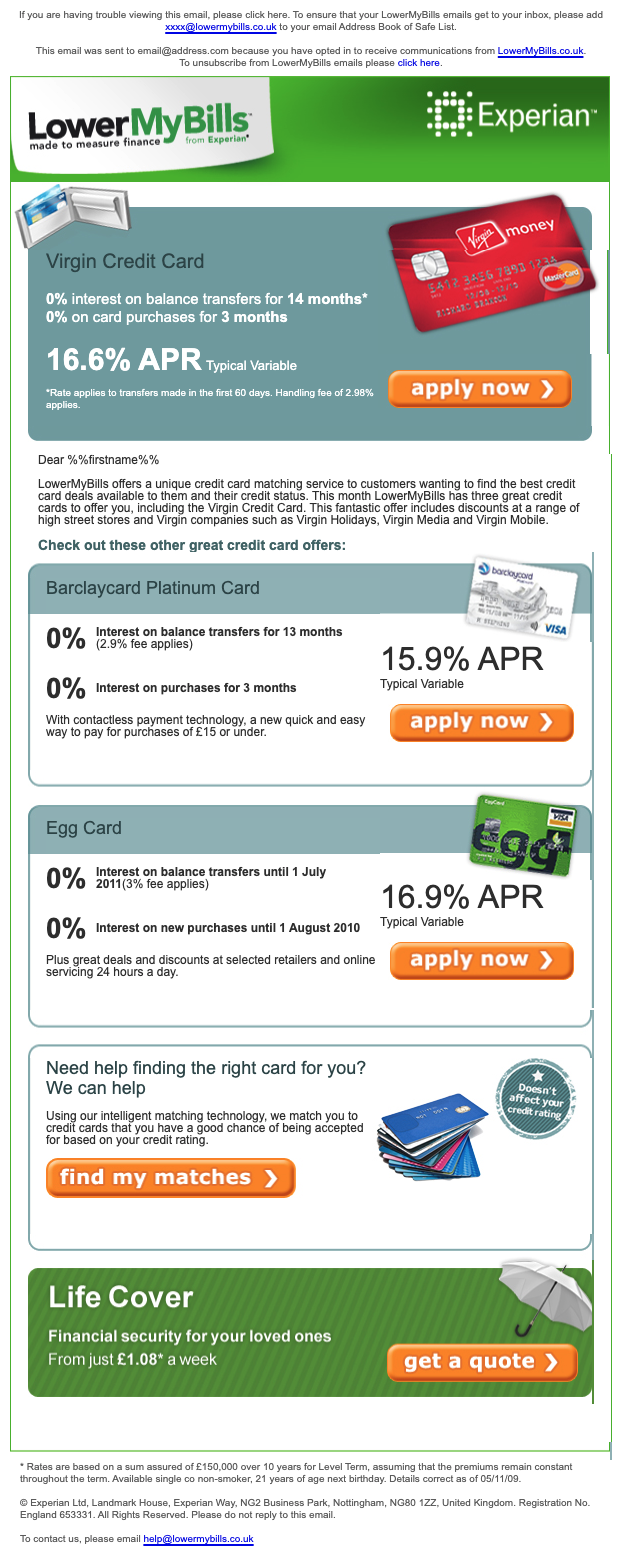
Ecco un'altra delle prime email di Lily, da un altro progetto di Experian:

Cosa ricorda Lily di questo? “I pulsanti e il lungo testo di preintestazione. È bello vedere che all'epoca usavamo il testo in tempo reale per la maggior parte del tempo".
Per andare un po' oltre, abbiamo chiesto alla nostra community su Twitter di condividere la prima campagna e-mail che abbiano mai inviato (grazie #EmailGeeks!). Diamo un'occhiata ad alcune delle caratteristiche chiave che hanno definito le email di questo decennio.
Bottoni sgargianti
Prima dei bottoni antiproiettile, c'erano bottoni di tutti i tipi. I trattamenti comuni erano lucidi , e il buon vecchio bisello e rilievo .
Per prima cosa, diamo un'occhiata ad alcuni esempi di pulsanti lucidi.

Ecco un esempio nell'e-mail, risalente al 2014:

E guarda questo effetto smusso e rilievo. Irresistibile, non trovi?

Sebbene sia più una caratteristica degli anni '90, nelle nostre prime e-mail abbiamo visto una combinazione di lucido mescolato con la tecnica del bisello e del rilievo, come mostrato da una delle prime e-mail di Megan Boshuyzen che ha disegnato nel 2008.
L'ho progettato in Photoshop nel 2008, durante il mio primo stage di graphic design. È stato inviato a un team di sviluppo per codificare! pic.twitter.com/OA9xsrXjrF
— Megan Boshuyzen (@megbosh) 10 marzo 2021
Ombre discendenti
Sembra che allora fossimo grandi fan dell'aggiunta di profondità alle nostre e-mail in ogni modo possibile. Oltre agli stili dei pulsanti sopra elencati? Ombre.
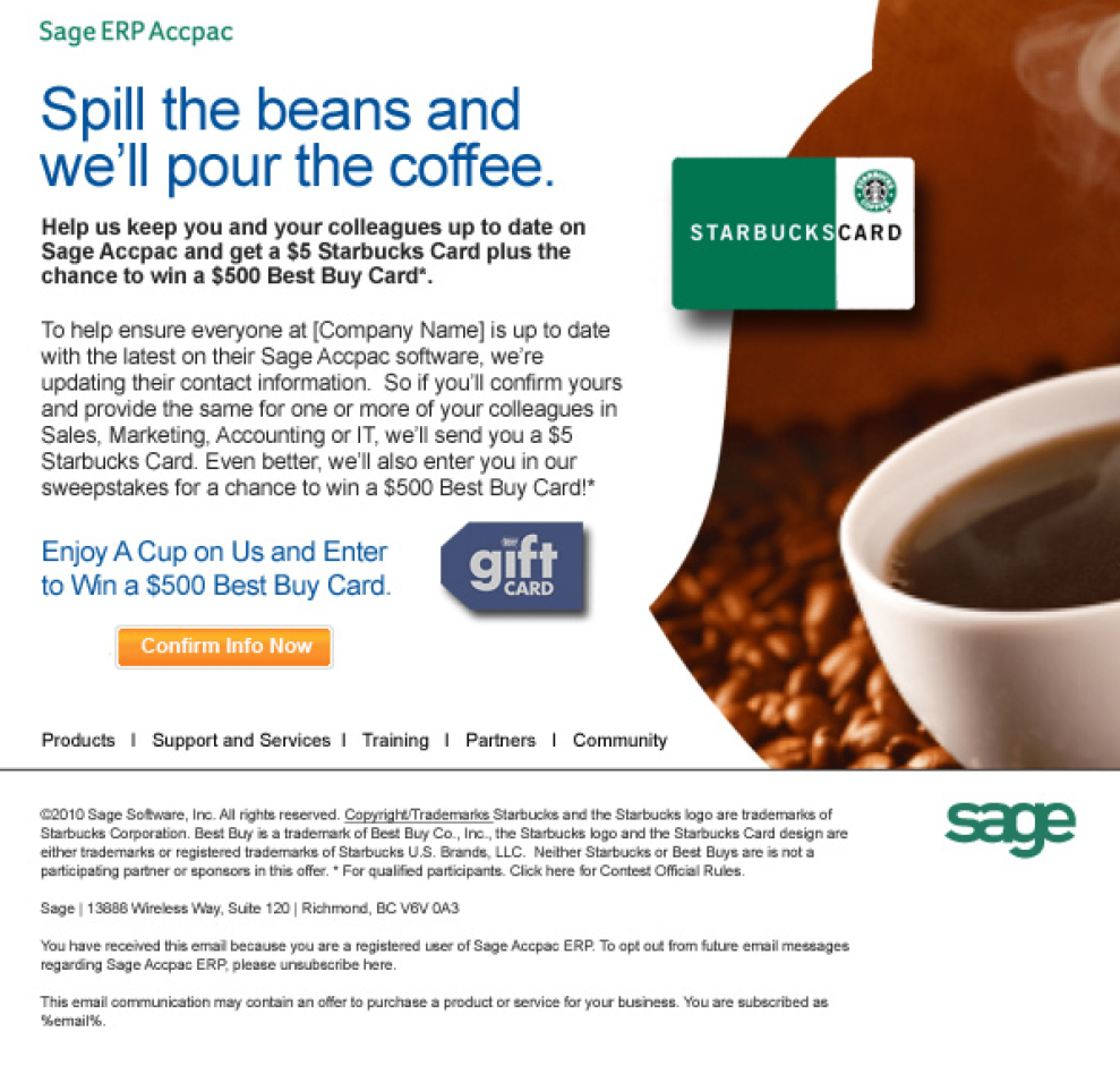
Dai un'occhiata a questa e-mail del 2010. La carta Starbucks "fluttuante" e la carta regalo sono state rese possibili dalle ombre.

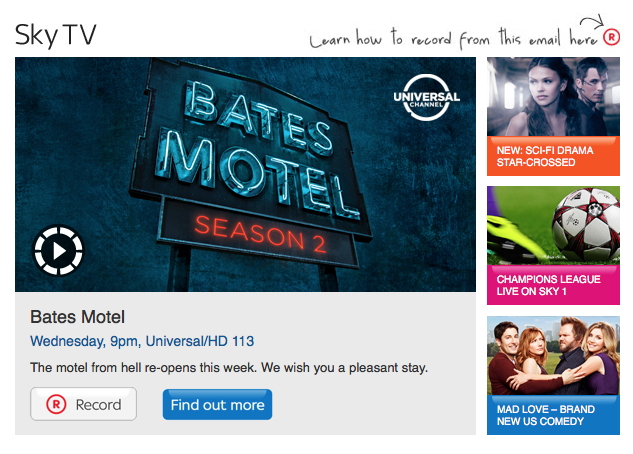
Barre di navigazione
Il design della posta elettronica tende a seguire da vicino le orme del web design. Molto di ciò che era popolare sul web sarebbe presto arrivato alla posta elettronica.
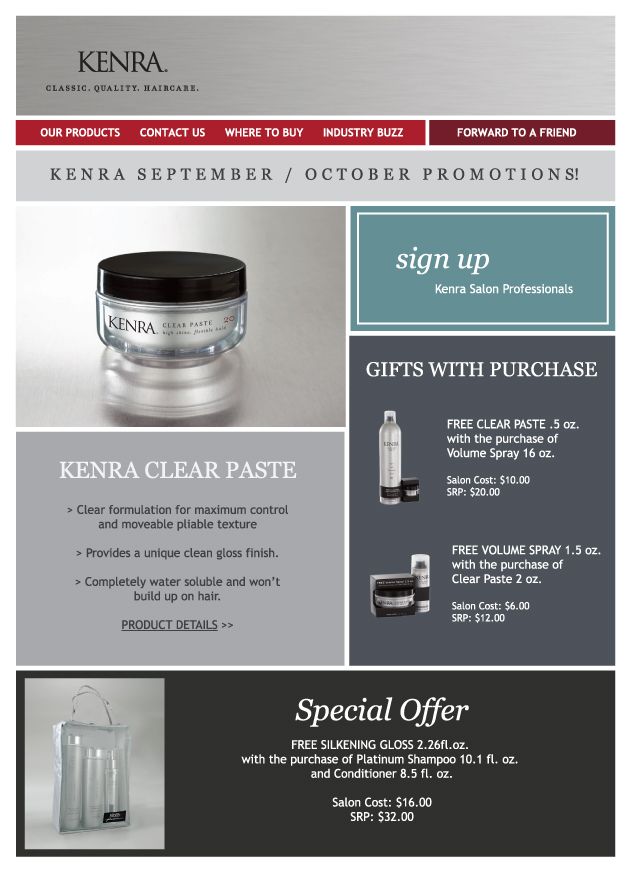
Ecco un esempio di barra di navigazione in una delle prime campagne email di Paul Airy:
Una delle prime campagne email che ho progettato e sviluppato. pic.twitter.com/euS5FcafnV
— Oltre la busta (@Paul_Airy) 10 marzo 2021
Un altro esempio della barra di navigazione mostrata di seguito, da Justine Jordan:

Come ha detto Emily Benson, le e-mail avevano la tendenza a sembrare "siti Web intrappolati nell'e-mail". Non avremmo potuto dirlo meglio!
Riquadri di richiamo
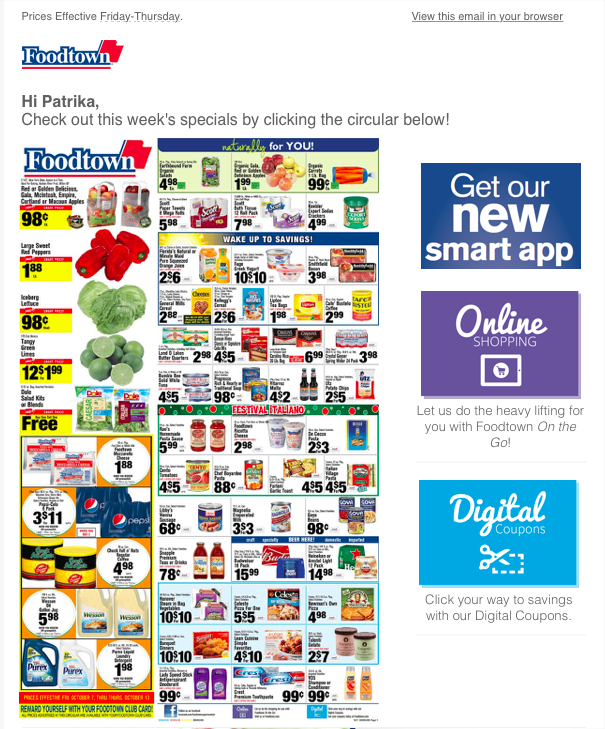
Prima che i dispositivi mobili diventassero la norma, l'attenzione era fortemente concentrata sul desktop. L'approccio sembrava essere "entrare il più possibile in questa e-mail".
Sebbene le barre laterali siano comunemente utilizzate oggi nelle e-mail, allora le caselle di callout erano spesso presenti nella barra laterale delle e-mail come un modo per strutturare il contenuto.
Alcuni degli svantaggi delle barre laterali sono che aggiungono confusione visiva e possono essere difficili da rendere reattive. Anche le barre laterali più pulite e ben progettate potrebbero distrarre gli abbonati dall'obiettivo principale di una campagna e-mail.


L'inizio di una nuova era dell'email marketing
Molte tendenze del design come le conosciamo oggi sono state introdotte negli ultimi dieci anni. L'introduzione del responsive design nel 2009, insieme all'aumento dell'utilizzo della posta elettronica nei primi anni del 2010, è stato un catalizzatore, aprendo le porte che in seguito avrebbero influenzato gran parte del modo in cui le email vengono costruite ora.
Nel corso del decennio, l'accessibilità e il design inclusivo sono diventati una parte più importante della conversazione.

Progettazione per dispositivi mobili
Con la crescente popolarità dei dispositivi mobili nei primi anni del 2010, l'ottimizzazione per i dispositivi mobili è diventata una necessità. Il design scalabile, fluido e reattivo è diventato un approccio importante da considerare nello sviluppo della posta elettronica. Secondo il nostro post nel 2015:
L'e-mail mobile era a malapena un punto debole sui nostri radar nel 2011 e rappresentava solo l'8% delle e-mail aperte. Avanti veloce fino al 2014 e quasi la metà delle e-mail viene aperta su smartphone e tablet, con un aumento del 500% in quattro anni.
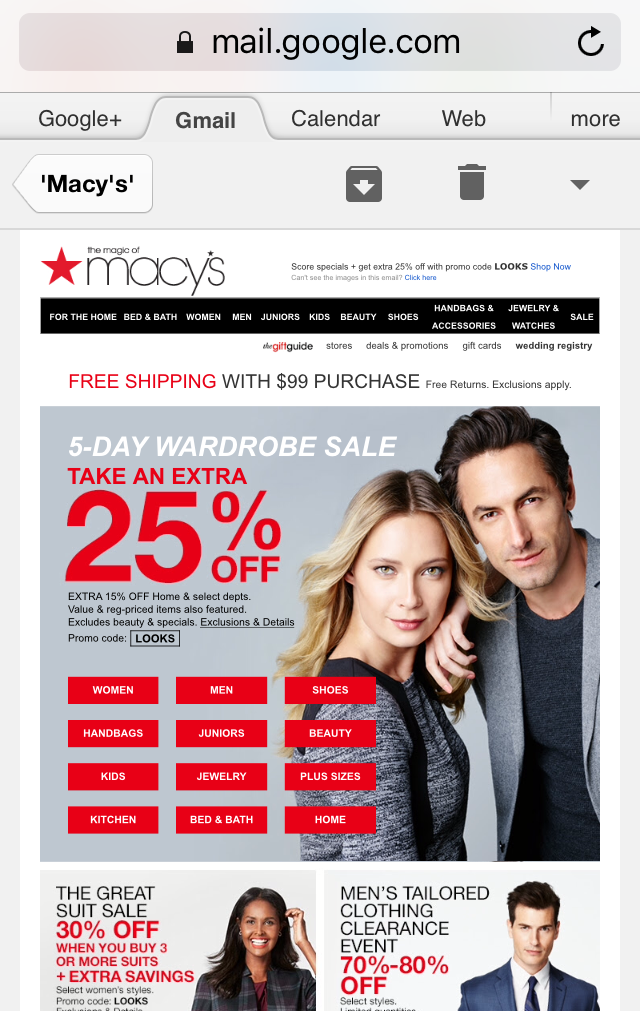
Ecco un esempio di un'e-mail non reattiva del 2016 (e un altro esempio di un sito Web intrappolato in un'e-mail):

Collaborazione
Quando abbiamo chiesto a Brian dei maggiori cambiamenti che ha visto con la posta elettronica negli ultimi dieci anni, ha parlato di come l'aumento della domanda di automazione e strumenti transazionali abbia creato un'ondata di assunzioni:
“Uno dei maggiori cambiamenti è stata la crescita del numero di e-mail di marketing legittime (e pertinenti) da aziende che cercano di stabilire un punto d'appoggio all'interno dei loro settori.
Ciò include un maggiore utilizzo di automazione e strumenti transazionali per creare una connessione più stretta con i propri utenti e consumatori. Quell'impennata ha contribuito a generare una frenesia di assunzioni e ha spianato la strada all'enorme comunità di email marketing di cui godiamo oggi.
 Brian Thies
Brian Thies
Con più persone, arriva più collaborazione. Alla fine, la necessità di lavorare in modo più intelligente in modo collaborativo è diventata evidente. Richiedeva una riflessione sul processo a lungo termine di utilizzo di ciò che veniva codificato, non solo per lo sviluppatore di posta elettronica, ma anche per il team in continua crescita di esperti di marketing, designer e ingegneri nella "frenesia delle assunzioni".
Strategie come blocchi di contenuto riutilizzabili, snippet, globali e modelli sono diventate una parte normale della codifica delle e-mail in modo più efficiente.
Quali tendenze del design della posta elettronica sono sopravvissute e si sono evolute?
Diamo un'occhiata a quali tendenze del design sono sopravvissute e si sono evolute nell'ultimo decennio.
Pulsanti, ma meglio
Come discusso in precedenza, uno degli aspetti più iconici del design della posta elettronica nell'ultimo decennio sono stati quei pulsanti sgargianti. E mentre vediamo ancora smussato, rilievo e lucido, sono attenuati e semplici.
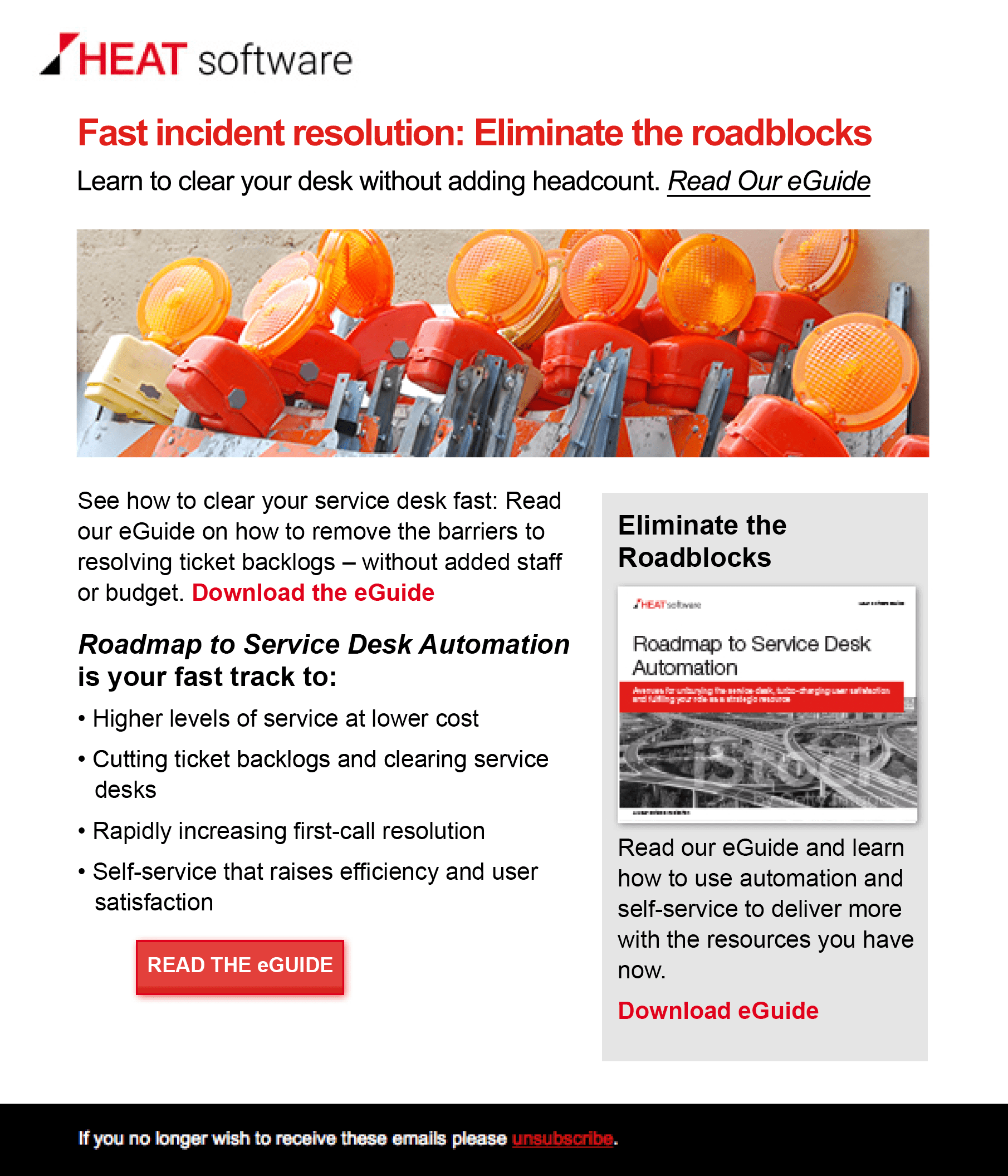
Ecco un esempio odierno di un pulsante con effetto smusso e rilievo:

Una volta che l'accessibilità è diventata una parte più importante del quadro, abbiamo capito come rendere i pulsanti a prova di proiettile, in modo che i nostri inviti all'azione non fossero contenuti all'interno di immagini che potrebbero essere bloccate o disattivate.
Uso di immagini, ma più intelligente
Prima che sapessimo che le e-mail di sole immagini non erano il modo migliore per produrre campagne e-mail, lo stavamo facendo.
All'epoca, un metodo popolare per creare e-mail iniziava con lo slicing su Photoshop (#SlicinAndDicin, chiunque?), esportando l'HTML e facendolo funzionare da lì. Tuttavia, quando abbiamo imparato e ci siamo evoluti con il tempo, abbiamo scoperto che non era il metodo migliore.
Nel 2012, 90 milioni di americani utilizzavano la posta elettronica su un dispositivo mobile. Con l'avvento del mobile, abbiamo capito come lavorare in modo più intelligente.
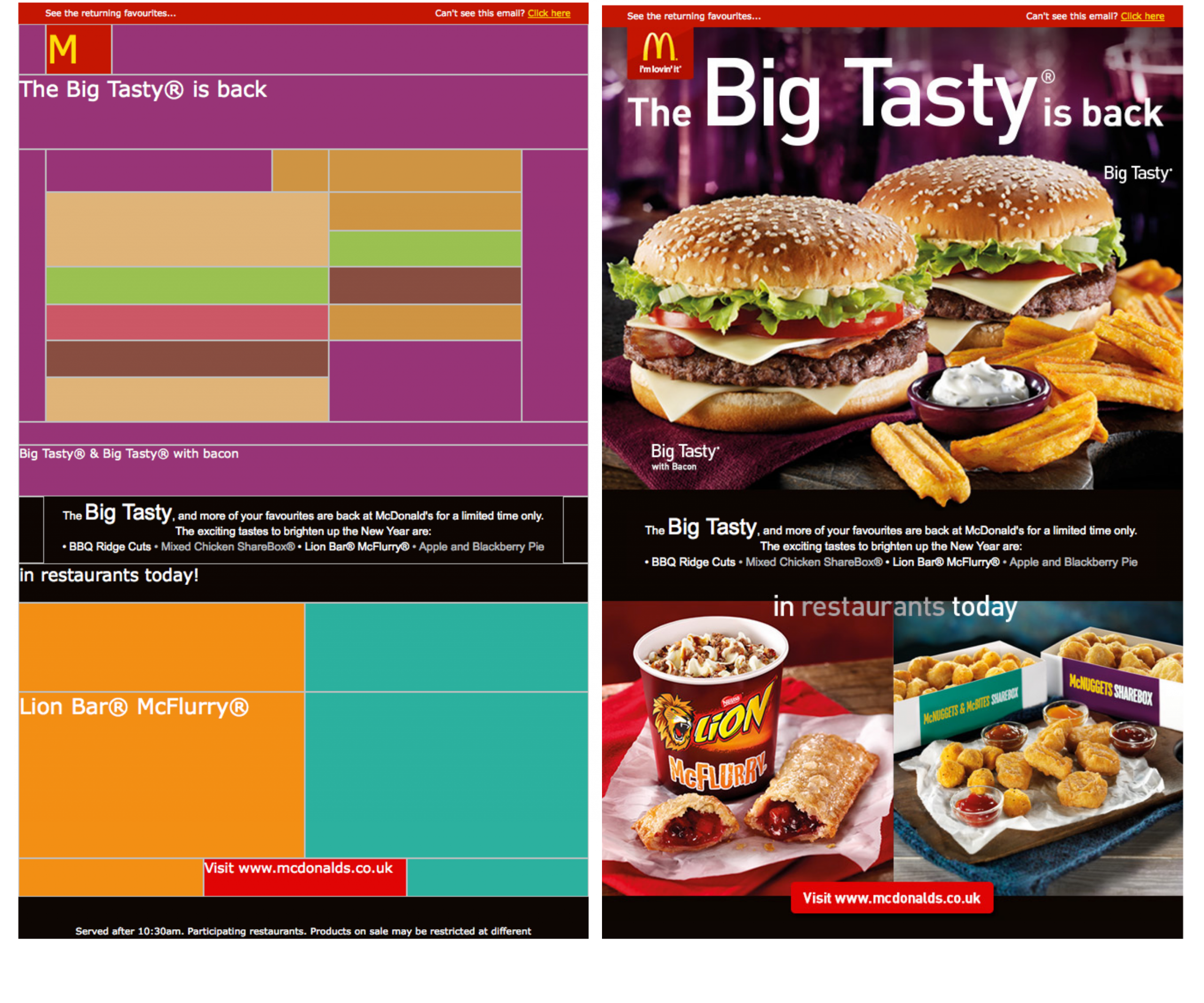
In questo esempio di McDonald's nel 2014, vediamo come hanno implementato alcune tecniche di best practice con testo alternativo e colore di sfondo, tenendo in primo piano l'esperienza degli abbonati. Ecco un confronto fianco a fianco per mostrare le immagini attivate rispetto alle immagini disattivate.

Il tema dominante: la semplicità
Anche se oggi vediamo tutte queste cose nelle e-mail, sono più sottili e semplici di quanto non fossero allora. In poche parole, Lily spiega che l'e-mail ora ha "un design molto più pulito: layout semplificati con molto meno disordine e caratteri più grandi. La leggibilità è ora considerata meglio.”
Nel complesso, le e-mail del passato avevano la tendenza ad avere molto da fare rispetto alle e-mail che vediamo oggi. L'uso di layout disordinati (riquadri di callout e barre di navigazione) si è evoluto in altri molto più semplici.
È bello ricordare
Ricordare il nostro passato può portare alla consapevolezza di quanto siamo cambiati. E il cambiamento è positivo: è un segno che stiamo crescendo ed evolvendo! Quindi, grazie al cielo, le email cambiano sempre , giusto?
Cosa viene in mente quando Lily e Brian pensano agli anni 2010?
“Sono un fan dell'evoluzione della posta elettronica, sicuramente vivo nel presente/futuro e non guardo indietro. "
 giglio vale
giglio vale
“Anche se mi manca la semplicità di un numero ridotto di client di posta elettronica da gestire, non mi manca la quantità di test coinvolti prima di Litmus. Essere in grado di apportare piccole modifiche al codice e vedere i risultati su tutti i client di posta contemporaneamente è stato un enorme risparmio di tempo".
 Brian Thies
Brian Thies
 | Assicurati che le tue e-mail siano perfette di fronte al cambiamento L'e-mail è in continua evoluzione, con oltre 15.000 potenziali rendering diversi e in continuo aumento. Assicurati che le tue e-mail siano perfette di fronte al cambiamento. Proteggi la reputazione del tuo marchio in ogni invio di e-mail assicurandoti che ogni invio sia on-brand e privo di errori, in qualsiasi casella di posta. Inizia la tua prova gratuita → |
Un modo per recuperare i ricordi del passato è pensare a dettagli specifici, da una prospettiva olistica. Quindi, per aiutare a trasportare Lily e Brian nel passato, abbiamo dovuto chiedere loro delle cose che anche loro si sono perse, a parte l'e-mail.
Cosa mancano a Lily e Brian dell'ultimo decennio?
"Essendo meno dipendenti dagli schermi, la commedia britannica era migliore allora, e mi manca andare a vedere le band suonare dal vivo quasi tutte le sere".
 giglio vale
giglio vale
"Facile. Non dover indossare una maschera”.
 Brian Thies
Brian Thies
E infine, non abbiamo resistito e abbiamo sfidato Lily e Brian a condividere il loro primo indirizzo email (suggerimento: solo uno ha detto la verità).
- freakslovefridays@hotmail.com
- OhHellNo@ICantAnswerThat.No
Ah, i bei vecchi tempi
Ogni tanto è bello ricordare. Guardare il nostro passato di e-mail può ricordarci fino a che punto siamo arrivati. E di conseguenza, può aiutarci a sviluppare un ritrovato apprezzamento per il presente.
Anche se potremmo perdere lo zen di #SlicinAndDicin su Photoshop, l'evoluzione è una buona cosa. Gli anni 2010 sono stati un decennio decisivo per la posta elettronica. Gli anni '90 camminavano, quindi gli anni 2010 potevano correre.
Hai ancora un po' di nostalgia? Lo siamo anche noi. Ecco perché abbiamo realizzato questa edizione speciale di Litmus Weekly come omaggio agli anni '90.
 | Incontra il tuo nuovo amico di posta elettronica È la nostra newsletter tutt'altro che ordinaria realizzata da email marketer, designer e sviluppatori. Iscriviti per contenuti e notizie selezionati con cura che dovresti conoscere, il tutto con un tocco personale. Iscrivimi! → |
