23 suggerimenti professionali per ottimizzare le e-mail per dispositivi mobili
Pubblicato: 2020-04-16Dalla risposta a un'e-mail nell'ascensore al controllo dell'e-mail "il tuo ordine è in arrivo" durante una riunione che avrebbe potuto essere un'e-mail, utilizziamo tutti costantemente l'e-mail sui nostri dispositivi mobili.
Infatti, il 42% delle e-mail viene ora aperto su un dispositivo mobile; quindi, essere in grado di eseguire campagne di marketing che funzionino in modo efficace e vengano visualizzate correttamente sui dispositivi mobili è un must per i marchi di e-commerce.
Ecco cosa dicono i nostri esperti di Essence of Email ti aiuterà a ottimizzare le tue e-mail per creare la migliore esperienza mobile.
1. Conosci il tuo pubblico. Quali dispositivi e client di posta elettronica stanno utilizzando i tuoi abbonati?
Mentre sei in un mondo perfetto, ottimizzeresti le tue e-mail per apparire impeccabili su tutti i dispositivi e client di posta elettronica, in realtà, questo è abbastanza difficile da ottenere. Una cosa intelligente da fare è individuare quali dispositivi e client utilizzano la maggior parte dei tuoi abbonati e fornire loro prima la migliore esperienza possibile.
Puoi controllare questi dati all'interno del tuo provider di servizi di posta elettronica (ESP) e vari software di analisi.
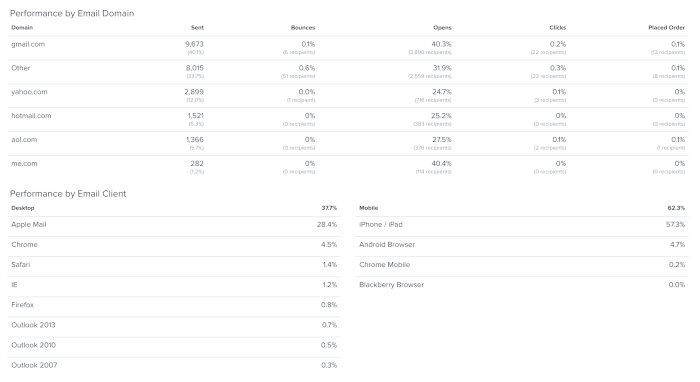
Ecco la panoramica per gli utenti di Klaviyo:

Per utilizzare Google Analytics per monitorare quali dispositivi utilizzano i tuoi clienti per leggere le email e interagire con il tuo sito web, imposta il monitoraggio UTM per tutti i link nelle tue email. Puoi controllare i risultati nel tuo account Google Analytics, nel rapporto Pubblico/Mobile/Dispositivi, impostando la dimensione Secondaria su Sorgente/Mezzo.
Riga dell'oggetto e preintestazione
2. Usa brevi righe dell'oggetto
Mantieni le righe dell'oggetto sotto i 40 caratteri. La quantità di spazio che i dispositivi mobili forniscono per visualizzare le righe dell'oggetto è piuttosto limitata, quindi mantienile brevi o usa i primi 40 caratteri per menzionare la frase più importante della riga dell'oggetto per massimizzare le possibilità che i lettori la vedano.
3. Aggiungi emoji alle righe dell'oggetto per aumentare il coinvolgimento?
Mentre la maggior parte dei clienti di Essence of Email vede continuamente prestazioni più elevate per le righe dell'oggetto che contengono un'emoji, è anche importante tenere a mente la voce e lo stile del marchio. I destinatari che sono abituati a marchi con una copia seria e mirata potrebbero non mostrare tanto interesse per le righe dell'oggetto con emoji. Tuttavia, per i marchi con una voce più giocosa, gli emoji sono un ottimo modo per stuzzicare la curiosità dei destinatari e ispirare tassi di apertura più elevati.
Tieni presente che non tutti gli emoji vengono visualizzati correttamente su tutti i client e i dispositivi di posta elettronica. Scopri come verificare se le tue emoji verranno visualizzate correttamente.
4. Scrivi pre-intestazioni significative per aumentare i tassi di apertura
Includere preheader accattivanti è un ottimo modo per aumentare i tassi di apertura delle e-mail. Conosciuto anche come "Johnson Box", i preheader in genere delineano l'oggetto della tua e-mail e invogliano i destinatari a continuare a leggere. Quindi, prima ancora che i tuoi destinatari abbiano aperto la tua email, avranno la possibilità di visualizzarne in anteprima il contenuto.
Massimizza la potenza dei tuoi preheader usando verbi forti che aiutano i tuoi lettori a immaginare esattamente cosa stai cercando di descrivere e non dimenticare di includere il punto principale della tua email.
Ecco un paio di esempi di buone combinazioni di riga dell'oggetto + preintestazione:
Oggetto: Fai della salute la tua priorità numero 1?Preheader: come proteggere te e i tuoi clientiOggetto: Goditi questa fantastica offerta con il 10% di sconto!Preheader: completa il tuo acquisto per un po' di meritato sonno
Copia per e-mail
5. Concentra la tua copia sui vantaggi per i clienti
Siamo onesti: i clienti vogliono sapere cosa c'è in loro vantaggio. Quindi, invece di concentrarti sulle caratteristiche di un prodotto o servizio, enfatizza i vantaggi che i tuoi lettori avranno utilizzandoli.
Pensa al problema che il tuo potenziale cliente sta cercando di risolvere o a cosa stanno cercando di ottenere. Quindi, offri loro una soluzione preziosa a cui non possono resistere!
Ecco un esempio di un'e-mail di abbandono della navigazione con copia incentrata sul cliente:

6. Leggi la tua copia ad alta voce
Leggere ad alta voce ti costringe a rallentare ed elaborare ciò che hai scritto.
Errori grammaticali e problemi simili che possono sfuggire quando si legge in silenzio diventano molto più evidenti quando vengono pronunciati. È anche un ottimo modo per controllare il flusso della tua copia: se suona strano quando letta ad alta voce, probabilmente suona strano quando letta in silenzio.
7. Considera la navigazione di intestazione e piè di pagina
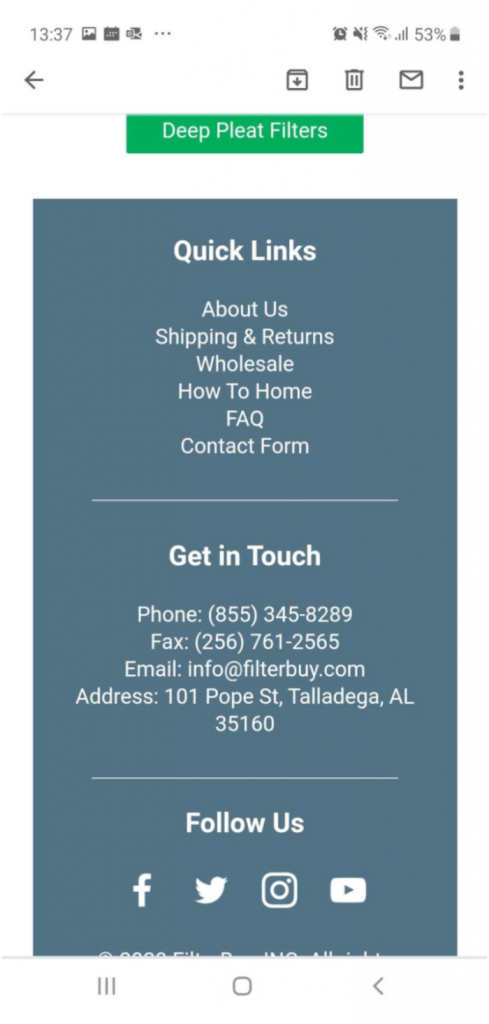
Sebbene sia una buona pratica per le e-mail incentrate sul desktop contenere la navigazione dell'intestazione che includa il logo e i collegamenti chiave del sito Web, nelle e-mail incentrate sui dispositivi mobili consigliamo di rimuovere questa navigazione dell'intestazione, per evitare che spinga il contenuto importante verso il basso.
Consigliamo invece di inserire i collegamenti di navigazione dell'intestazione nel piè di pagina e impilarli uno sopra l'altro.

Spezzare il testo
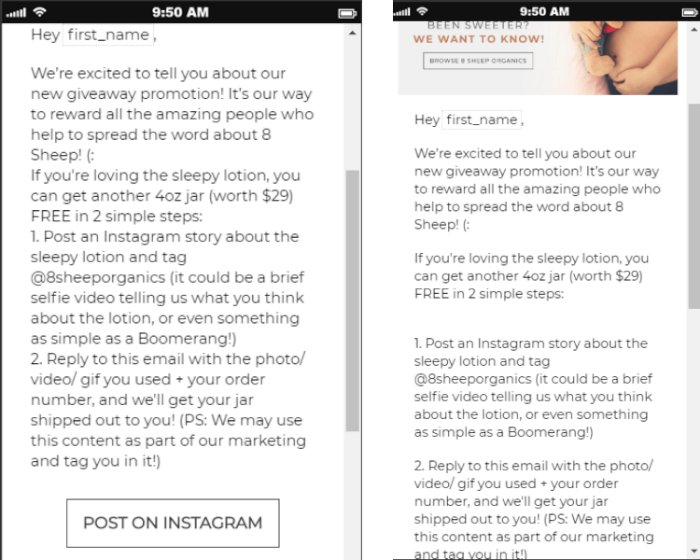
8. Usa le interruzioni di riga per dividere grandi porzioni di testo
Suddividere il testo in un paio di paragrafi più piccoli è fondamentale.
Gli utenti mobili hanno una capacità di attenzione davvero breve; stanno leggendo e-mail in movimento, quindi è fondamentale rendere il più semplice possibile seguire e leggere la tua copia. Nessuno leggerà un'intera pagina di testo sul proprio dispositivo mobile.
Queste interruzioni nel contenuto creano più spazio bianco nell'e-mail e consentono all'occhio del lettore di essere attratto da ogni sezione, piuttosto che vedere un imponente muro di testo e lasciarsi sopraffare.
Ecco un esempio della stessa email con la copia suddivisa nell'esempio a destra:

Email a colonna singola o multipla
9. Utilizzare modelli di posta elettronica a colonna singola
Sullo schermo di un dispositivo mobile, in genere più colonne di contenuto vengono visualizzate condensate, il che rende confusa la navigazione. Una singola colonna rende la tua posta elettronica compatibile e diretta su più dispositivi, anche quando viene visualizzata da diversi client di posta elettronica. Le singole colonne possono anche semplificare il tuo design ed evidenziare contenuti importanti.

Immagini/GIF/VIdeo- Per e-mail
10. Assicurati che le tue immagini siano completamente ottimizzate
L'utilizzo di immagini nelle e-mail è piuttosto comune in questi giorni, ma è davvero importante non aggiungere peso non necessario all'e-mail che ne rallenterà il tempo di caricamento.
Assicurati che le tue immagini siano ottimizzate per garantire tempi di caricamento rapidi per gli abbonati quando leggono le tue e-mail su dispositivi mobili mentre sono in movimento. Molti utenti mobili utilizzano ancora connessioni 3G o più lente, quindi la velocità di caricamento delle immagini è fondamentale.
La raccomandazione generale è di mantenere le immagini ad un massimo di 1 MB; tuttavia, la nostra esperienza mostra che è meglio mantenerlo intorno alla metà con un massimo di 500 KB. L'esecuzione di test su WebPageTest mostra che mantenere le dimensioni inferiori a 500 KB ottiene un punteggio di 100/100 per la compressione delle immagini anche su vecchi telefoni e connessioni 3G lente.

11. Aggiungi movimento alle tue e-mail con le GIF
L'aggiunta di movimento alle tue e-mail attirerà l'attenzione degli abbonati e ti aiuterà a distinguerti dalla massa. Poiché il video non è supportato dalla maggior parte dei client di posta elettronica mobili, le GIF sono la strada da percorrere.
Le dimensioni dei file GIF possono diventare pesanti, a seconda del numero di fotogrammi utilizzati. Ecco alcuni suggerimenti per ridurre le dimensioni del file di una GIF:
- Usa transizioni (tagli) più veloci invece di usare effetti di dissolvenza in entrata e in uscita, poiché richiederanno meno fotogrammi per apparire uniformi e meno fotogrammi significano una dimensione del file più piccola.
- Quando si salva una GIF per il Web, utilizzare la riduzione del colore "adattiva". Questo algoritmo campiona i colori che appaiono di più nell'immagine e fornisce un giusto equilibrio tra le dimensioni del file e la fedeltà dei colori.
- Mantieni attiva la trasparenza, anche se non la usi, poiché questa impostazione consente ai pixel che non hanno cambiato posizione o colore di rimanere gli stessi; di conseguenza, non crea dati duplicati.
Puoi migliorare la qualità GIF eliminando fotogrammi duplicati, aggiungendo compressione e molto altro con strumenti come questo.
12. Usa le miniature per i video
Solo il 10% dei client di posta elettronica consente la riproduzione di video in un'e-mail. Pertanto, le best practice richiedono che tu aggiunga un link al tuo video includendo una miniatura del video con un pulsante di riproduzione presentabile.
Dimensione immagine e testo alternativo
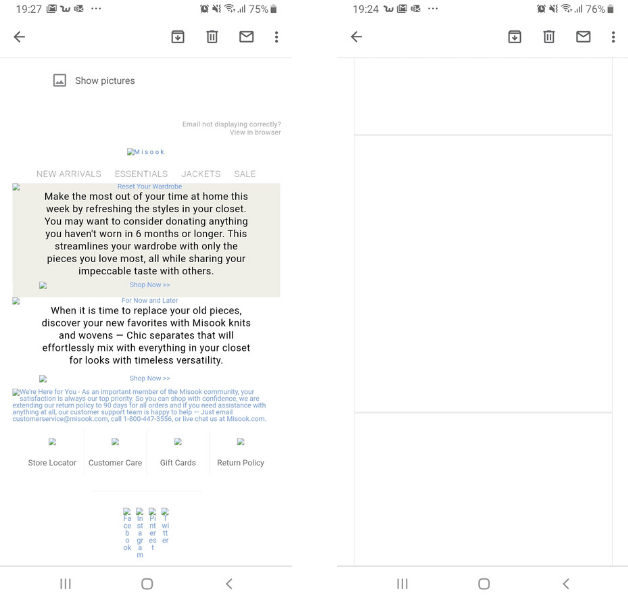
13. Aggiungi testo alternativo pertinente e descrittivo alle immagini
Le immagini nella tua e-mail potrebbero non essere visualizzate per una serie di motivi. Ogni client di posta elettronica ha le proprie impostazioni per visualizzare o bloccare le immagini e il modo più semplice per gestire il blocco delle immagini è aggiungere "testo alternativo" alle immagini.
Il testo alternativo è il testo che viene visualizzato quando l'utente non può vedere l'immagine. Più il testo è pertinente e descrittivo, più l'utente sarà obbligato a visualizzare le immagini.
Se non aggiungi testo alternativo alle tue immagini, l'utente vedrà una casella vuota. Ecco un esempio di come appare un'e-mail con testo alternativo (esempio a sinistra) e senza testo alternativo (esempio a destra).

14. La proporzione dell'immagine è importante
Mentre la maggior parte delle immagini per desktop sono orientate al paesaggio, il che significa che sono più larghe e più basse in altezza, è tutta un'altra storia sui dispositivi mobili. Usa immagini quadrate e verticali per ottenere il massimo dalle dimensioni dello schermo mobile e attirare l'attenzione degli abbonati.
Se il database è suddiviso equamente tra utenti desktop e mobili, ti consigliamo di utilizzare blocchi condizionali che visualizzeranno un'immagine diversa in base al dispositivo dell'utente, ad esempio un'immagine orizzontale per utenti desktop e un'immagine quadrata per dispositivi mobili.
Tuttavia, se la maggior parte dei tuoi utenti utilizza dispositivi mobili, ti consigliamo di progettare le email incentrate sull'esperienza mobile.
Caratteri
15. Scegliere i caratteri
Nella nostra esperienza, il problema più grande nel modo in cui le e-mail vengono visualizzate su dispositivi diversi è con i loro caratteri. Fondamentalmente, non tutti i dispositivi renderanno correttamente il carattere nella tua e-mail.
La migliore pratica consiste nell'utilizzare font sicuri per il Web e font che vengono visualizzati correttamente sui dispositivi utilizzati più comunemente dagli abbonati. Quando crei la tua email, imposta un carattere principale e uno secondario che manterrai di riserva. In questo modo, ti assicurerai che anche se il tuo carattere prioritario non viene visualizzato, puoi utilizzare il carattere secondario, che si adatterà comunque al design generale dell'e-mail e all'aspetto del tuo marchio.
16. Usa caratteri di dimensioni maggiori
I piccoli schermi rendono i caratteri piccoli ancora più piccoli e la maggior parte delle persone cancellerà la tua e-mail invece di socchiudere gli occhi e sforzare gli occhi per leggere il testo minuscolo.
Una dimensione del carattere di 14 pixel rende la tua email sostanzialmente più leggibile su uno schermo piccolo. Ma non aver paura di andare ancora più grande di così. I caratteri grandi facilitano la lettura delle tue e-mail su dispositivi desktop e mobili. Questo vale sia per le e-mail che per i popup.
Spazio bianco e layout
17. Lascia respirare la tua posta elettronica
Hai bisogno che le tue email siano il più facili da leggere e seguire possibile. Assicurati di avere un grande flusso di contenuti separando le sezioni con uno spazio bianco sufficiente. Ciò significa aumentare la spaziatura per evitare e-mail disordinate aggiungendo più spazio possibile. Non preoccuparti se l'e-mail finisce per essere più lunga del solito; è più facile scorrere che faticare e navigare su dispositivi mobili più piccoli.
Progettazione CTA
18. CTA inclusi verbi di azione forti
Poiché gli utenti spesso tendono a scorrere le e-mail, l'ottimizzazione degli inviti all'azione (CTA) è estremamente importante, poiché devono attirare l'attenzione e invogliare l'utente a eseguire l'azione desiderata.
Concentrati su come l'utente trarrà vantaggio dal fare clic sulla CTA ed evita parole generiche come "Fai clic qui". Ad esempio, "Ottieni il tuo eBook" sarebbe un CTA preferito solo per "Download".
Un messaggio di benvenuto che offre uno sconto per la prima volta potrebbe includere:


19. Codifica le tue CTA invece di usare immagini
Alcuni utenti hanno le immagini bloccate e avere le CTA incorporate come immagini può comportare la perdita di preziose percentuali di clic.
Le CTA codificate verranno visualizzate anche con le immagini disattivate e attireranno immediatamente l'attenzione dei tuoi iscritti.
20. Crea pulsanti adatti alle dita grasse
Assicurati di prendere in considerazione le persone con i pollici grandi. Se il tuo lettore deve toccare più di una volta per continuare a interagire con i tuoi contenuti, è possibile che non si preoccupino.
Le dita non sono precise quanto i puntatori del mouse e, sebbene i produttori di dispositivi mobili abbiano creato dispositivi che rispondono accuratamente alle tue azioni, non sono perfetti.
Gli inviti all'azione devono essere abbastanza grandi da poter essere toccati sullo schermo di un dispositivo mobile. Ti consigliamo di impostare l'altezza del pulsante CTA a un minimo di 30 pixel, con uno spazio di almeno 8 pixel tra gli elementi.
21. Evitare di utilizzare collegamenti ipertestuali nel testo
Quante volte hai provato a fare clic su un collegamento ipertestuale sul tuo telefonino e ti sembra una missione impossibile?
Quando una CTA è importante, la pratica preferita consiste nell'interrompere il testo e aggiungere un pulsante CTA appropriato invece di collegarlo ipertestuale nel testo.
Larghezza e-mail
22. Mantieni le email larghe 600PX
Se la larghezza dell'e-mail è maggiore di 640 pixel, all'utente potrebbe essere richiesto di scorrere a sinistra ea destra per visualizzare l'intero contenuto dell'e-mail. Sebbene la maggior parte dei dispositivi mobili moderni sia in grado di gestire design reattivi, ci sono delle eccezioni.
Quando la larghezza della tua e-mail è pari o inferiore a 600 pixel, gli utenti non avranno problemi a visualizzare le e-mail formattate per schermi di computer di grandi dimensioni. Imposta un attributo di larghezza nel tag della tabella del modello di email su 600 pixel o utilizza la proprietà di larghezza CSS per apportare questa regolazione.
Garanzia di qualità
23. Testare l'e-mail su tutti i dispositivi
Ora che hai finito di creare la tua e-mail, controlla come verrà visualizzata quell'e-mail su diversi dispositivi e client di posta elettronica.
Visualizza in anteprima il tuo modello di email su piattaforme come Email on Acid, Litmus e Mailtrap, solo per citarne alcuni. Questi strumenti di test ti aiutano a individuare i problemi con la tua posta elettronica mostrandoti screenshot da tutti i dispositivi e dalle app di posta elettronica che supportano.
Pensieri finali
Chiaramente creare e-mail ottimizzate per dispositivi mobili non è facile. È un processo in più fasi per creare un'esperienza di posta in arrivo per gli utenti mobili in movimento che garantisca che le tue e-mail vengano lette e che la loro interazione con le tue campagne sia produttiva piuttosto che frustrante. Se hai bisogno di aiuto per configurarli o se vuoi rinnovare le tue attuali campagne, dai un'occhiata al partner dell'agenzia Justuno Essence of Email.
Essence of Email fa crescere i marchi di e-commerce con la posta elettronica. I nostri clienti guadagnano in media 38 volte il ROI mensile dal loro programma di posta elettronica. Lascia che ti mostriamo cosa possiamo fare per te. Mettiti in contatto ora!