10 usi all'avanguardia del 3D nel web design
Pubblicato: 2021-08-24In 3D o non in 3D? Questa è una domanda che dobbiamo porci.
La tecnologia e il design 3D sono diventati parte integrante della nostra vita. È in film, giochi, programmi TV, smartphone, stampanti, AR e VR.
Ma ha un posto nel web design? E se sì, fino a che punto? Creeremmo un sito web, completamente in 3D? Probabilmente no.
Per cominciare, la maggior parte dei siti Web non dovrebbe sembrare un mondo immersivo in cui perdersi. Se l'obiettivo è convincere i visitatori a intraprendere un'azione, è necessario progettare viaggi semplici per loro.
C'è anche la questione delle prestazioni. La tua TV potrebbe non essere sovraccaricata dal 3D, ma può mettere a dura prova l'hosting web, specialmente se i rendering 3D sono generati da un plug-in esterno o da un'API. E ogni frazione di secondo conta quando si tratta dei tuoi visitatori, secondo dati recenti.
Ma ciò non significa che il 3D non abbia posto nel web design. In effetti, c'è molto che si può fare con il 3D e un sacco di direzioni diverse per seguirlo.
Diamo un'occhiata a quali tipi di 3D sono più adatti per il Web, come lavorarci e poi esaminiamo 10 fantastici esempi di siti Web che utilizzano il 3D oggi.
Sommario
- Che cos'è il 3D nel web design?
- La storia del web design 3D
- I vantaggi del 3D nel Web Design
- 10 fantastici esempi di 3D nel web design
Che cos'è il 3D nel web design?
Tutto ciò che significa Web design 3D è posizionare oggetti lungo l'asse x, l'asse y e l'asse z.
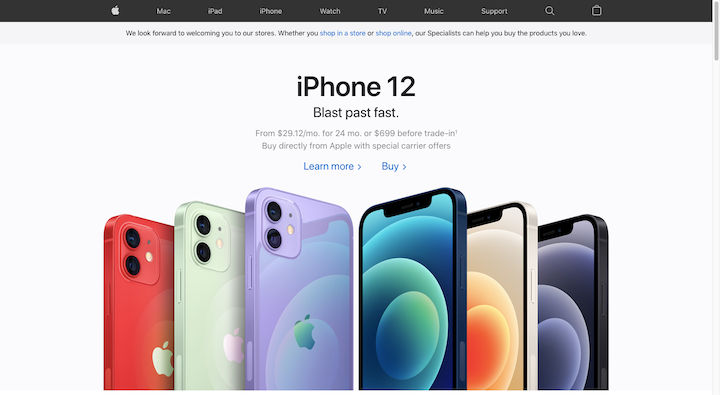
L'interpretazione più comune del design 3D è quella che vediamo sul sito Web di Apple:

Gli stili di iPhone 12 in questa immagine dell'eroe esistono in tre dimensioni. Non c'è movimento nella grafica e, tuttavia, possiamo ancora vedere che hanno profondità.
Detto questo, l'immagine dell'eroe sul sito Web di Richard Sancho è anche l'aspetto del web design 3D:

Non ci sono oggetti 3D visibili. Tuttavia, è chiaro che le sfere di colore fluttuanti (e interattive) dietro il testo si muovono su un piano (o più piani) diverso.
Quindi, a differenza del web design 2D in cui rendi i tuoi progetti e oggetti più larghi o più alti, il web design 3D ti consente di aggiungere profondità ad essi e di spostarli avanti e indietro.
La storia del web design 3D
Negli anni '50 e '60, sono stati sviluppati numerosi programmi per computer in grado di eseguire la modellazione 3D al computer. Il software Robot Draftsman di Ivan Sutherland, noto anche come Sketchpad, è stato il primo a utilizzare un'interfaccia utente grafica (GUI) e ha aperto la strada alla progettazione assistita da computer (CAD).
Sebbene il CAD sia utilizzato principalmente oggi per creare rendering 3D di cose come edifici, prodotti e altri oggetti fisici, è facile vedere come quelle tecnologie precedenti abbiano aperto la strada al moderno web design 3D.
Ora, uno dei motivi per cui non abbiamo visto il 3D dominare gli elenchi delle tendenze del web design è perché non è sempre stato così facile da creare.
1994 — Viene introdotto il Virtual Reality Markup Language (VRML)
VRML è entrato in scena nei primissimi giorni di Internet. È un formato di file chiamato anche "mondo" (.wrl) che consente ai designer di creare oggetti e scene 3D.
1997 — Flash entra in scena
Per abilitare la grafica e le animazioni Flash 3D su un sito Web, uno sviluppatore doveva ottenere una licenza software Flash, codificarla con ActionScript e quindi incorporarla nel sito Web. Ci è voluto molto lavoro e ha anche messo a dura prova i tempi di caricamento del sito web, specialmente durante i giorni di dial-up.
2001 — X3D diventa il successore di VRML
Oggi, X3D è uno standard aperto esente da royalty gestito dal Web3D Consortium. Può essere utilizzato per una varietà di applicazioni 3D: CAD, visualizzazione geospaziale, animazione umana, AR, VR, stampa 3D, formazione medica e, naturalmente, web design. Inoltre, non dipende da un plug-in per l'esecuzione nel browser.
2010 — Lo scheomorfismo aumenta di popolarità
Lo scheumorfismo era una tendenza del design utilizzata per far sembrare le interfacce e/o i loro elementi come gli oggetti reali su cui si basavano. Questa tendenza non è durata a lungo in quanto non ha fornito molti vantaggi aggiuntivi oltre a sembrare cool. Di conseguenza, il design piatto ha dominato le tendenze del web design per i prossimi anni.
2011 — WebGL viene introdotto
WebGL è un'API royalty-free che consente a designer e sviluppatori di creare grafica 3D che funziona nella maggior parte dei browser Web moderni. L'unico problema con WebGL è che è difficile da usare. Devi usare JavaScript, Java o Objective C insieme a GLSL per programmare la tua grafica 3D.
2012 — Viene pubblicato l'articolo del NYT Snow Fall
Il web design Parallax è stato a lungo utilizzato nella progettazione di videogiochi. Tuttavia, è stato solo nel 2012, quando il New York Times ha pubblicato il suo articolo multimediale Snow Fall, che abbiamo davvero iniziato a vedere il finto effetto di scorrimento 3D prendere piede sul web.
2014 — Google sviluppa il suo sistema di Material Design
Il Material Design è stato creato per una serie di motivi. Uno dei suoi maggiori contributi al web design, tuttavia, è stato l'apporto di profondità e tattilità alla pagina, che ha contribuito a migliorarne l'usabilità. Anche se il sistema di progettazione ha avuto i suoi problemi, ha lasciato un'impressione duratura nel mondo del web design e parti di esso possono ancora essere viste oggi nella stratificazione e nell'ombreggiatura del design piatto 2.0.
2021 — Scegli il tuo veleno
Oggi sono disponibili numerose app che consentono ai web designer di creare progetti 3D personalizzati e complessi:
- AutoCAD
- miscelatore
- SketchUp
- Vectary
Esistono anche una varietà di tecnologie AR e VR che puoi utilizzare per creare rendering 3D per quei casi d'uso specifici.
Se non stai cercando di creare interi mondi 3D, prendi in considerazione l'utilizzo degli strumenti di stile di Elementor per aggiungere profondità ai componenti del tuo sito Web e gli effetti di movimento per dare vita ai tuoi progetti.
I vantaggi del 3D nel Web Design
Le tendenze del design vanno e vengono. Quindi, devi chiederti: il 3D è una tecnica di progettazione o una tendenza su cui vale la pena investire?
Ecco alcuni motivi per cui potresti voler iniziare a usarlo nel tuo lavoro:
Si distingue dal design piatto
Quando la maggior parte dei siti Web è piatta, un sito Web con funzionalità 3D si distingue immediatamente.
Assicurati solo che sia fatto con buon gusto e in linea con i principi del web design. Se le scene o gli oggetti 3D sono privi di significato e utilizzati solo come stratagemma per catturare l'attenzione, faranno risaltare il tuo sito Web, solo per i motivi sbagliati.
Puoi creare interfacce più coinvolgenti
Esistono diversi modi in cui è possibile utilizzare il 3D nel web design. Per esempio:
- Per creare un'esperienza coinvolgente per i visitatori del mondo quando accedono per la prima volta al sito
- Per dare vita alle tue grafiche più importanti
- Per fornire ai visitatori procedure dettagliate più elaborate o visualizzazioni di prodotti a 360 gradi
Spostando gli elementi giusti nel tuo web design su un terzo piano, creerai un'esperienza più coinvolgente per i tuoi visitatori.
Attingendo ai sensi dei visitatori, attingi alle loro emozioni
I nostri sensi sono strettamente legati alle nostre emozioni e il senso del tatto non è diverso. Sebbene i visitatori ovviamente non possano toccare fisicamente un sito Web 3D, fornisce comunque un senso di tattilità che un design piatto non può.
Poiché il tocco spesso aiuta le persone a sentirsi più connesse agli altri e ad approfondire le loro esperienze con il mondo, possiamo ipotizzare che l'interazione con elementi 3D su un sito web possa anche avvicinare i visitatori al marchio. Anche se non è così, la natura tattile del design lascerà loro un'impressione duratura.
Può migliorare l'ottimizzazione del tasso di conversione
Il web design 3D ha un sacco di applicazioni pratiche. Ad esempio, puoi aggiungere rendering 3D di prodotti, proprietà ed eventi a un sito web.
Sappiamo già quanto possa essere difficile per i consumatori acquistare online determinati articoli di alto livello senza prima averli visti di persona. Aggiungendo loro rendering realistici al sito Web, puoi contribuire a rendere il loro processo decisionale molto più rapido e fluido. E con acquirenti più fiduciosi e soddisfatti, è probabile che tu ottenga più conversioni da esso.
10 fantastici esempi di 3D nel web design
Anche se il design 3D non è ovunque sul web in questo momento, è sicuramente una tendenza utile se trovi il modo giusto per eseguirlo per il sito web del tuo cliente.
Se stai cercando ispirazione, dai un'occhiata ai seguenti esempi creativi di 3D nel web design. Quando hai finito, vai al riepilogo del nostro sito Web animato. Non tutti gli esempi usano il 3D, ma quelli che lo fanno non sono da perdere!
1. Robert Burgel
Questa è la seconda volta che presentiamo l'agenzia di design grafico di Robert Burgel su questo blog. La prima volta che è apparso è stato nella nostra lista dei migliori siti web di portfolio. Questa volta è a causa dell'immagine dell'eroe originale sulla home page.
Lo stendardo nero ha dei ritagli che scrivono il nome di Robert. Queste lettere vengono rivelate solo quando i pesci al neon nuotano dietro di loro sullo sfondo. Dà all'immagine dell'eroe la sensazione di guardare un acquario ed è un design che non dimenticherai presto.
2. Accademia Flusso
Flux Academy è un luogo in cui i web designer imparano a progettare e perfezionare le proprie competenze attraverso i corsi. Sebbene la home page abbia una serie di grafica 3D, è la prima che è la più interessante.
Mentre il visitatore scorre la pagina, le icone fluttuanti relative al design cadono tutte verso il basso nella testa della statua. È una metafora davvero nitida di ciò che è l'azienda.
Un altro aspetto degno di nota di questo esempio è che la grafica 3D è relativamente semplice. Icone piatte. Una statua. Sfere e volti illustrati. Questo serve solo a mostrarti che con i giusti effetti di ombreggiatura e movimento, puoi ottenere un'esperienza 3D molto interessante.
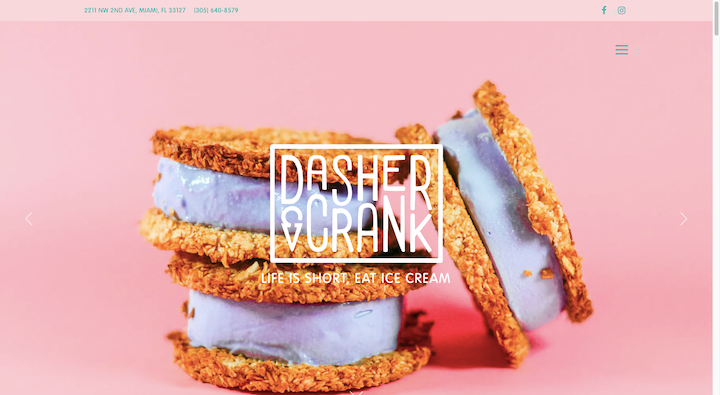
3. Cruscotto e manovella

Non sono solo le agenzie creative che possono utilizzare il 3D. Dai un'occhiata a questa immagine dell'eroe sul sito Web Dasher & Crank.
Molte volte sui siti web dei ristoranti, vedi i loro piatti e oggetti fotografati dall'alto, dando loro un aspetto piatto. Anche quelli visti di lato spesso non hanno un realismo tangibile perché sono fotografati nel contesto delle mani di qualcuno, di un piatto o dello sfondo del ristorante.
Ma con lo sfondo rosa solido qui, i panini con biscotto gelato risaltano magnificamente come oggetti 3D, facendoli sembrare abbastanza belli da allungare la mano e mordere.
4. Contra "Lo stato di indipendenza 2021"
Pensa all'ultima volta che ti sei seduto a leggere un rapporto o un ebook online. Può essere doloroso cercare di scorrere un paragrafo dopo l'altro cercando di trovare i dati più rilevanti per te. Inoltre, molti di essi vengono salvati come PDF, che possono essere incostante.
Ma il rapporto The State of Independence 2021 di Contra è un ottimo esempio di come il 3D può trasformare la lettura e l'esperienza educativa se ne usi abbastanza.
Ci sono piccole dosi di oggetti 3D, come macchie e monete, ovunque. Tuttavia, la maggior parte dei rendering 3D viene utilizzata per rappresentare le visualizzazioni dei dati e le quotazioni dei liberi professionisti in tutto il rapporto.
5. Samsung
Apple non è l'unica azienda di smartphone che utilizza il 3D per puntare i riflettori sui suoi prodotti. La pagina di destinazione di Samsung per il Galaxy Z Fold dà vita al prodotto dal momento in cui qualcuno entra nel sito.
Nota come l'immagine nella pagina di caricamento iniziale è un'illustrazione 3D rotante del telefono. Quando entrano nel sito, i visitatori vedranno il telefono reale da ogni angolazione e come appare mentre si apre e si chiude.
Per i clienti che si chiedono come sarebbe uno smartphone pieghevole, non avranno bisogno di andare al negozio per scoprirlo poiché i rendering 3D fanno uno splendido lavoro nel rappresentarli.
6. Il Museo del Mondo
Il British Museum ha collaborato con Google Cultural Institute per creare questo microsito per The Museum of the World. È stato progettato utilizzando WebGL di WEIR+WONG ed è un modo davvero unico per progettare visivamente una sequenza temporale e inserire molti dati al suo interno.
Il museo ha ancora il suo sito web regolare dove i visitatori possono saperne di più sulle loro collezioni e mostre. Tuttavia, invece di mostrare gli articoli delle loro collezioni sul sito web, questa timeline 3D li inserisce nella categoria e nell'intervallo di tempo da cui provengono.
Piuttosto che lasciare che i visitatori seguano passivamente una sequenza temporale o dia uno sguardo al tuo inventario, una rappresentazione 3D come questa lo trasforma in un'esperienza più attiva.

7. KITKAT Cioccolato
Il KITKAT Chocolatory è un sito web 3D divertente e coinvolgente. Ed è totalmente diverso dagli altri siti web di KITKAT. Perché? Bene, questo non è un sito per persone che vogliono saperne di più sul marchio KITKAT e sui suoi prodotti.
I clienti brasiliani che amano i prodotti KITKAT sono invitati a esplorare e ordinare i nuovissimi cioccolatini dall'azienda di caramelle. Possono anche personalizzare la confezione dei loro prodotti con le proprie foto personali.
Un marchio e un'esperienza come questo meritano un mondo 3D unico.
8. Capsul'in Impatto Zero
È ovvio fin dall'inizio che dovremmo seguire l'illustrazione e lo schizzo disegnato a mano della capsula di caffè mentre cade sul sito Capsul'in Zero Impact. È una brillante rappresentazione 3D creata dai designer di Index.
Lo vediamo inizialmente come una capsula di caffè illustrata. Non subito dopo, il designer lo spoglia dei suoi segni e alla fine seziona ciascuna delle sue parti distinte. Piuttosto che usare la capsula 3D come una scelta di design ingannevole, l'aspetto cambia man mano che la storia e le specifiche del prodotto vengono rivelate in tutta la pagina.
9. TAG Heuer
TAG Heuer è un marchio noto per i suoi orologi alla moda. Sebbene ci siano molti modi per rendere un sito web di classe ed elegante, niente è meglio che mostrare i tuoi prodotti in tutto il loro splendore in 3D. Ed è quello che fa TAG Heuer qui.
In queste foto, vediamo i bellissimi orologi incorniciati su sfondi bianchi e neri. In alcuni casi, è solo una foto dell'orologio. In altri, c'è un leggero effetto di parallasse in gioco. Ci sono anche casi in cui vediamo l'orologio in movimento, come quando la fibbia si apre e si chiude.
Questa non è una tecnica 3D che può essere utilizzata solo dai marchi di lusso. Anche i marchi più piccoli possono utilizzare le immagini 3D dei prodotti per vendere in modo più efficace i loro prodotti online.
10. Mazda
Quello che Mazda ha fatto qui è molto simile a quello che fanno le aziende di e-commerce quando cambiano i colori delle foto dei prodotti in base alle selezioni dei clienti. Detto questo, Mazda non consente solo ai clienti di vedere le proprie personalizzazioni su un modello 2D.
Questo rendering 3D consente ai clienti di spostarsi all'esterno del veicolo e all'interno per dare un'occhiata più da vicino al modello e al modo in cui le loro scelte cromatiche lo influenzano.
Ogni volta che hai un sito che vende un prodotto costoso o anche solo uno in cui il cliente ha davvero bisogno di provarlo prima di acquistare, uno strumento di acquisto 3D come questo sarebbe una risorsa enorme.
Usa il Web Design 3D con saggezza per stupire i tuoi visitatori
Non importa quanto grandi o piccoli siano i tuoi progetti 3D. La cosa più importante da ricordare quando si utilizza il 3D nel web design è che migliora l'esperienza. Vuoi che i visitatori siano sbalorditi da ciò che hanno visto e non si chiedano perché hanno passato minuti a guardare l'animazione 3D solo per rendersi conto che le cose importanti erano all'interno del sito web.
Inoltre, tieni presente come il 3D influisce sulle prestazioni dei tuoi siti web. Se i visitatori devono attendere più di qualche secondo solo perché il sito web carichi tutto il tuo lavoro 3D, potrebbero non vederlo mai.
Detto questo, oggi abbiamo visto alcuni straordinari esempi di web design 3D. Trai ispirazione da ciò che hanno fatto e dovresti essere in grado di inventare qualcosa di veramente eccezionale per i tuoi clienti e utile e divertente per i loro visitatori.
