5 strategie di web design che sicuramente ti faranno apparire bene
Pubblicato: 2020-04-20Il design di un sito Web è fondamentale nel mondo degli affari di oggi. Vuoi che ai visitatori piaccia il tuo sito, rimangano lì il più a lungo possibile e facciano tutto ciò che vuoi che facciano: leggi, condividi, acquista.
Il design delle pagine Web non è solo correlato al posizionamento delle immagini, ai caratteri e ai colori. L'aspetto e la sensazione sono fondamentali, ma c'è molto di più nel design, come l'usabilità e la funzionalità.
Ci sono un sacco di diversi costruttori di siti web e aziende di web design utilizzati per progettare e sviluppare siti. Man mano che la tecnologia e il software si sviluppano, dovrai apprendere nuove tendenze, adattarti alle diverse esigenze e anche fare pace con i molti errori. Con l'esperienza e attraverso tentativi ed errori, imparerai preziose informazioni su come progettare un sito Web di alta qualità con un aspetto superiore.
I 5 principali principi di web design per aiutarti a creare i migliori siti web
1. Mobile First
Una pagina web si adatta perfettamente al tuo grande monitor da gioco UHD 4K 160Hz da 30 pollici. Ma molte persone vi accederanno da tablet da 10 pollici o smartphone con display da 6 pollici.
La navigazione desktop sta perdendo il suo predominio e tutto sta diventando orientato ai dispositivi mobili. Questo approccio alla progettazione per schermi di dimensioni diverse e dispositivi diversi ha un nome di due parole:responsive design .
Google preferisce i siti reattivi e il suo algoritmo favorisce questi tipi di siti web. Google ha recentemente adottato l'indicizzazione mobile-first, il che significa che se crei un sito Web che non è stato progettato per la reattività, è improbabile che venga trovato dai crawler di Google. Il risultato, il tuo sito web non sarà trovato online in quanto non ci saranno capacità di ricerca e visibilità pari a zero.
Statista ha dimostrato che i dispositivi mobili sono responsabili del 51,65% delle visualizzazioni di pagine Web in tutto il mondo nel 2019:
I siti Web creati con un design reattivo hanno un bell'aspetto su schermi di diverse dimensioni e lefunzionalitàfunzionano bene sia nella versione desktop che in quella mobile.
Quindi sarebbe meglio se raddoppiassi i tuoi assegni qui. Innanzitutto, controlla l'aspetto in più dimensioni dello schermo e, in secondo luogo, controlla se tutto funziona come previsto.
2. Fai attenzione ai contenuti multimediali
I video e le immagini svolgono un ruolo significativo nelle prestazioni di una pagina web.
Se hai molte immagini e video ad alta risoluzione,il tuo sito web può rallentare. E lento è terribile per il tuo business. Cosa hai fatto l'ultima volta che hai visitato un sito web lento? Sono sicuro che te ne sei andato e ne hai cercato un altro.
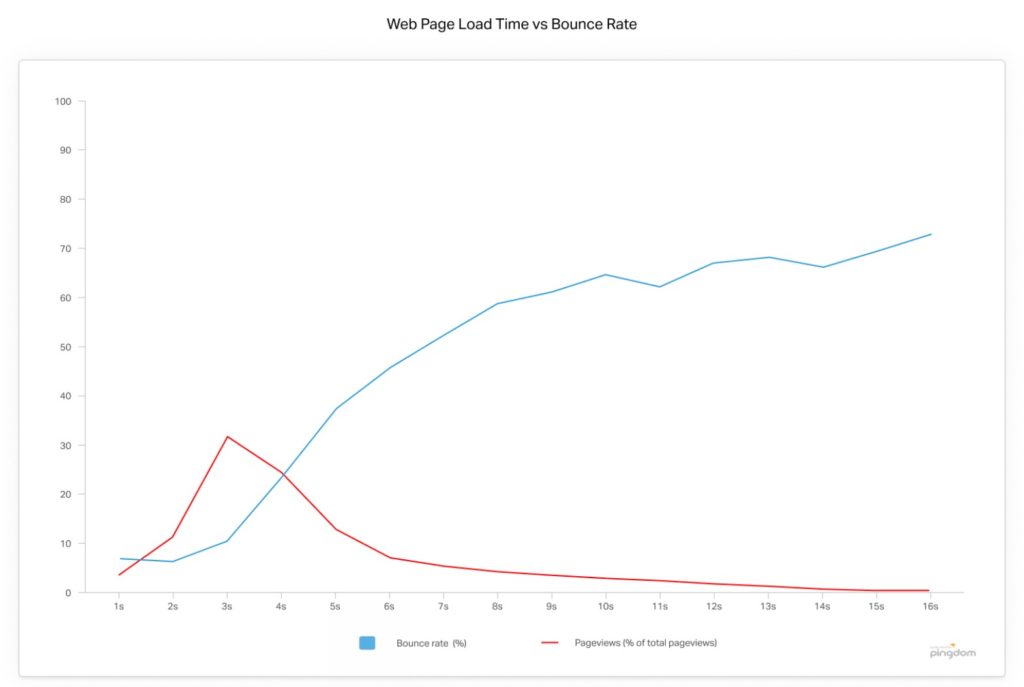
Secondo uno studio di Pingdom , la percentuale di visitatori che escono aumenta dopo tre secondi, raggiungendo il 38% se la velocità di caricamento è di 5 secondi.
Puoi vedere la frequenza di rimbalzo (blu) nel grafico seguente. Anche le visualizzazioni di pagina (rosso) diminuiscono quando aumenta la velocità di caricamento:

Devi essere sicuro di quale tipo di contenuto è strettamente necessario per la tua pagina e fare del tuo meglio per evitare immagini e video ad alta risoluzione.
Ad esempio, se hai bisogno di avere molti video di revisione. Quindi sarebbe meglio se utilizzi un hosting video di terze parti come YouTube, quindi l' esperienza dell'utente non ne risente. Inoltre, se hai bisogno di avere immagini ad alta risoluzione, puoi provare a comprimerle e ottimizzarle. In questo modo, eviti file di grandi dimensioni e riduci il consumo di traffico.
3. Sopra la piega o sotto la piega? Questa è la domanda
Devi organizzare le informazioni sul tuo sito web in modo che i tuoi visitatori desiderino rimanere. Ed è qui che il concetto di piega diventa cruciale nella progettazione di una pagina web.
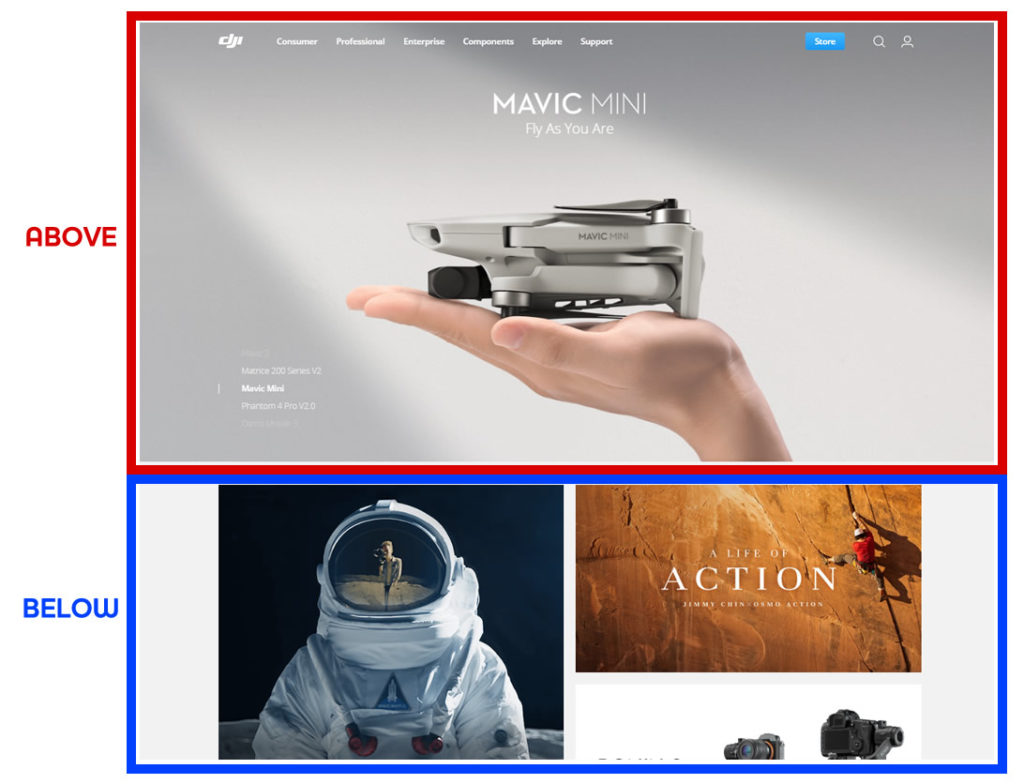
Above the foldsi riferisce alle informazioni che appaiono sullo schermo la prima volta che il sito web viene caricato. O quella che viene anche definita la sezione della pagina che un utente può vedere senza scorrere .
Più basso è l'elemento, più difficile è per il visitatore vederlo. Sarebbe meglio se offrissi le informazioni più rilevanti e attraenti above the fold. In modo che gli utenti abbiano la migliore prima impressione possibile. I pulsanti che sono un invito all'azione (CTA) devono essere visibili a prima vista. Ad esempio, un pulsante "Aggiungi al carrello" dovrebbe essere visibile al cliente, in modo che non possa ignorarlo o che possa trovarlo facilmente quando è pronto per l'acquisto.
Quindi, hai messo in vista tutte le tue informazioni critiche. Ora, dovrestievitare la pergamena?
Certo che no, lo scrolling è necessario affinché il design della pagina web mostri tutto il contenuto di una pagina.Quello che posso dirti è che devi mettere le informazioni critiche above the fold (pulsanti per transazioni, CTA, moduli, ecc.).
Below the fold è il luogo in cui puoi approfondire altre informazioni commerciali.
Puoi vedere un esempio nella pagina web del negozio DJI:

DJI mostra la barra di navigazione e uno slider dei suoi prodotti principali in tutta la prima pagina. Ma se vuoi saperne di più, puoi scorrere below the fold per controllare altre cose (meno critiche).

Non ci sono pratiche standard per farlo. Tuttavia, puoi testare l'aspetto della tua pagina su schermi di dimensioni diverse e quindi modificarla di conseguenza. Inoltre, puoi utilizzare software come mappe di scorrimento per controllarlo più rapidamente.
4. Evitare il rumore visivo
Il tuo sito web non ha bisogno di avere tutte le informazioni, immagini e video in prima pagina. Avere un sacco di contenuti sulla pagina principale generarumore visivo .
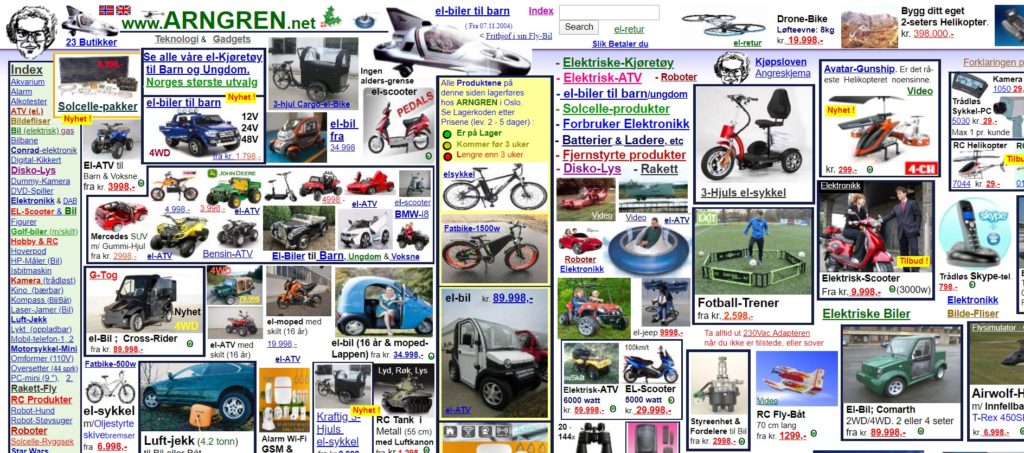
Se provi a mettere molte immagini sulla copertina del tuo sito web, la tua pagina potrebbe apparire così:

Sembra un casino, vero? Beh, lo è. Come lo risolvi? Con un certo sensodell'organizzazione. L'organizzazione del contenuto può richiedere del tempo perché è necessario eseguire test considerevoli. Ma è un principio essenziale del web design da tenere in considerazione per ottenere una grande usabilità.
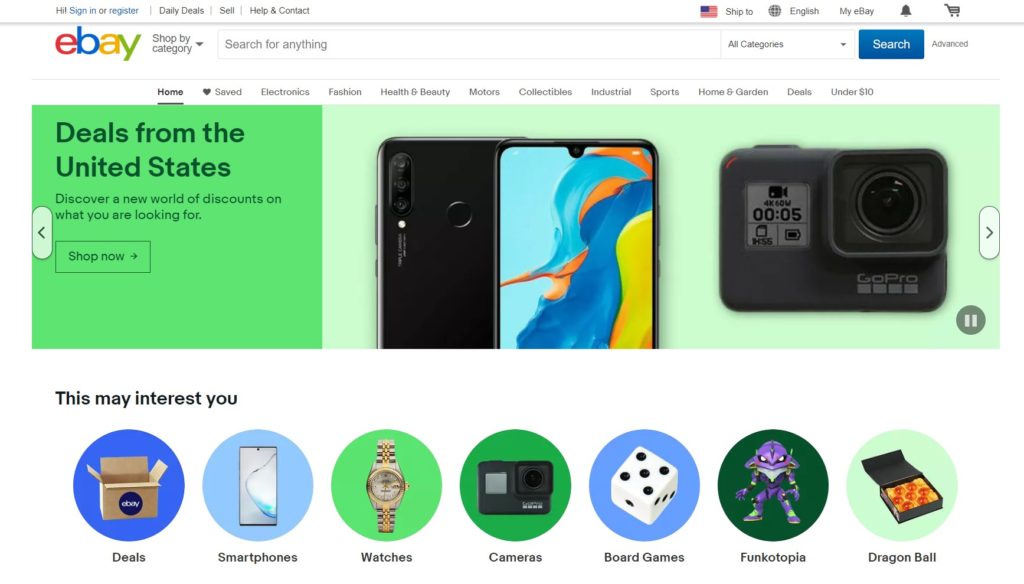
Devi evitare di appesantire la tua pagina con cose che distraggono o confondono i tuoi visitatori. Ad esempio, guarda la pagina di destinazione principale di eBay :

Perfettamente equilibrato, come tutte le cose dovrebbero essere. Puoi vedere che mostrano pochi prodotti sulla pagina principale (i più popolari o i più venduti), quindi hanno ottimizzato molto spazio. Se i visitatori non riescono a trovare quello che stanno cercando, se ne vanno.
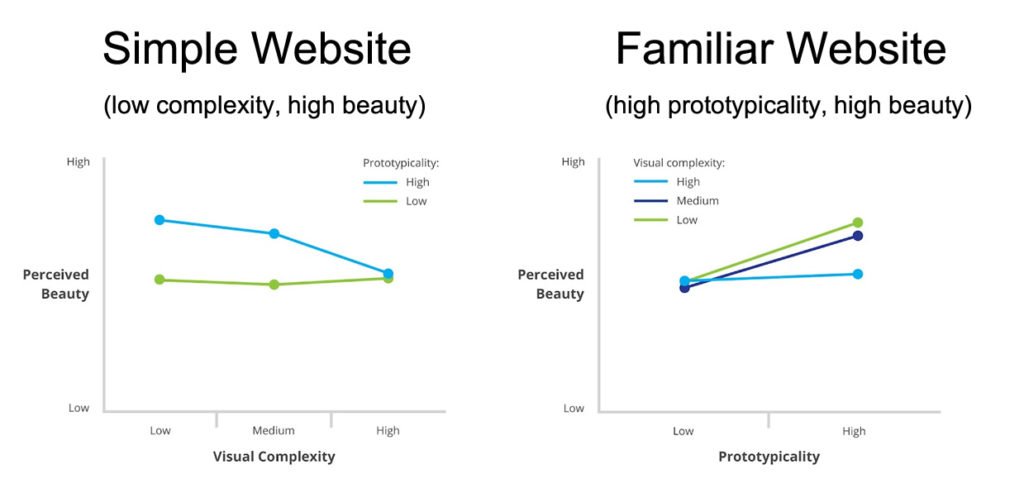
Secondo uno studio di Google , la maggior parte degli utenti giudica i siti Webvisivamente complessicome poco attraenti e si aspetta quelli semplici. Questo studio tiene conto anche della prototipicità: quanto un oggetto è rappresentativo della sua categoria.
Ad esempio, un veicolo Ferrari F1 è un eccellente esempio di auto da corsa: se menziono la parolaauto da corsa, è molto probabile che lo assocerai a quel veicolo.
Puoi vedere nel grafico seguente come si comporta questa relazione tra complessità e bellezza:

Come puoi vedere, alle persone piaccionoi siti Web semplicicon una bassa complessità visiva e notano anche più bellezza se isiti hanno familiaritàcon un'elevata prototipicità.
Quindi sii intelligente, sii semplice.
Se hai bisogno di una mano nelle attività di organizzazione del tuo sito web, potresti chiedere aiuto a WP Reset.
5. Progettare pensando al contenuto
Potresti pensare che come designer il contenuto della copia non sia affar tuo. Dopotutto, la progettazione riguarda il posizionamento degli elementi e i modelli, giusto? Sbagliato. Pensare ai contenuti durante la progettazione di un sito Web aiuta ad assicurarsi che abbia un bell'aspetto, indipendentemente dalle dimensioni del testo, dai caratteri e dagli stili. Considerare il contenuto solo dopo aver progettato il sito Web può portare a un sito che sembra disordinato, disorganizzato o addirittura incompleto.
Inoltre, i siti Web non devono essere brochure digitali. Interagire con il tuo pubblico e interagire con i visitatori tramite i contenuti ha molti vantaggi che aiuteranno la tua attività.
Ecco cosa aspettarsi se includi una copia Web interattiva:
- Miglioramento del traffico organico. I visitatori che arrivano sul tuo sito web senza pubblicità a pagamento appartengono al traffico organico. Contenuti di qualità sul tuo blog si tradurranno in posizioni di alto livello su Google per il sito web della tua azienda.
- Maggiore consapevolezza del marchio. Alla gente piacciono i contenuti di qualità relativi al business. Cose come notizie, recensioni e confronti di prodotti sono adatte al prestigio del marchio. Il marchio diventerà un referente in materia e aumenterà fiducia e credibilità.
- Genera una comunità.Se interagisci con i tuoi visitatori e potenziali clienti, costruirai una community. I seguaci fedeli predicheranno il vangelo del tuo marchio ovunque.
Inoltre, ricorda di collegare il tuo blog con i social media .In questo modo, la tua attività sarà posizionata di fronte ai tuoi acquirenti e il loro feedback ti aiuterà a migliorare.
Avvolgendo
Imparare a progettare un sito web può sembrare impegnativo. Se segui questi brevi principi di web design, ti ritroverai con un sito web di bell'aspetto, funzionale e di successo .
Ricorda che il tuo design dovrebbe funzionare su tutti i dispositivi e Google applica l'indicizzazione mobile-first. Assicurati di utilizzare la quantità necessaria di immagini e video. Mostra prima le tue informazioni cruciali. Sii semplice e diretto.
E, ultimo ma non meno importante, pensa ai contenuti e assicurati che abbiano un bell'aspetto sul tuo sito. Un blog ti aiuterà anche con il feedback e l'interazione con il tuo pubblico.
Dopo averlo fatto, dovresti vedere i numeri salire, ma sii paziente e continua a cercare suggerimenti su migliori pratiche e miglioramenti.
