5 tattiche di progettazione psicologica che fanno funzionare il cervello e i visitatori fanno clic
Pubblicato: 2015-09-15Le prime impressioni possono creare o distruggere la tua attività.
Il design del tuo sito web, i colori e il layout che usi, la copia sui pulsanti di acquisto: il design è tutto quando si tratta di prime impressioni.
Ecco perché è importante attingere a ciò che fa funzionare il cervello e perché determinate estetiche del design convincono i visitatori a compiere l'azione desiderata sul tuo sito web.
Corso Shopify Academy: come progettare il tuo negozio online
Il direttore creativo Stephan Peralta mostra come progettare un marchio che le persone amano e un negozio online da cui anche i browser più casuali vogliono acquistare.
Iscriviti gratuitamente 1. Usa il comportamento umano come catalizzatore per la progettazione

Forse trascurata quando si costruisce il tuo sito web è l'idea di progettare prima per gli esseri umani. Ancora più importante, progettare prima per il tuo mercato di riferimento . Solo perché qualcosa ha senso per te, non significa che abbia senso per un visitatore o per la tua attività.
Cosa significa? Bene, diamo un'occhiata a uno dei siti Web più popolari su Internet.
Craigslist ha un design famigerato... interessante basato sugli standard odierni. In effetti, alcune persone si sono cimentate nel riprogettarlo. Ma perché non l'hanno cambiato?
Lo scopo di Craigslist è fare due cose: pubblicare un annuncio o trovare un annuncio. È un'azienda basata sui dati che basa la propria attività sulla familiarità e sulla facilità d'uso. Sanno qual è il loro mercato di riferimento e lo scopo che il loro sito web deve servire.
E lo fanno perfettamente.
È quasi la stessa premessa con Reddit. Sì, è piuttosto semplice, ma i visitatori non hanno bisogno (e nella maggior parte dei casi non vogliono) una bella esperienza di design per quello che stanno facendo.
Come puoi implementare quella semplicità e la nozione di progettazione per gli esseri umani nel tuo sito Web in modo che sia più facile da usare per i tuoi visitatori?
Considera questo: dai un'occhiata a The User is My Mom per alcuni divertenti test sugli utenti. Verifica se il tuo sito web è progettato pensando agli esseri umani. Non vuoi pagare qualcuno per testare il tuo sito web? Perché non chiedere a un amico, parente o collega più grande di provare e ottenere il loro feedback!
2. Il colore può influenzare gli acquirenti

La teoria del colore è uno dei miei argomenti preferiti quando si tratta di design e marketing. Il fatto che certi colori possano trasmettere così tante emozioni e azioni diverse è affascinante.
Ci sono state molte teorie lanuginose sul colore, principalmente perché molte cose come le preferenze personali, la storia e altro possono influenzare il significato di determinati colori. Ciò che il rosso significa per me, potrebbe significare qualcosa di completamente diverso per te.
Detto questo, è importante comprendere i fondamenti della teoria del colore quando si tratta di marketing.
Dai un'occhiata a questo grafico informativo di The Logo Company che analizza i diversi colori utilizzati dai marchi e il significato di ciascun colore.

tramite The Logo Company
In uno studio del team di KISSmetrics, hanno trovato alcune informazioni piuttosto interessanti sulla psicologia del colore.
Rosso: aumenta la frequenza cardiaca, crea un senso di urgenza, spesso associato alle vendite.
Blu: crea la sensazione di fiducia e sicurezza, spesso associata alle banche.
Verde: spesso associato alla ricchezza, il colore più facile da elaborare per l'occhio.
Un'altra cosa che ho pensato valesse la pena menzionare è che in quello studio, KISSmetrics ha scoperto che il 93% degli acquirenti considera l'aspetto visivo più importante di qualsiasi altro senso quando guarda il materiale di marketing.
Inoltre, hanno scoperto che gli uomini preferiscono i colori vivaci, mentre le donne preferiscono i colori più tenui, più pastello.

tramite KISSmetrics
C'è qualcosa qui che potresti essere in grado di applicare al tuo sito web?
Considera questo: assicurati di dare un'occhiata al negozio di temi di Shopify per un nuovo design che potrebbe suscitare l'interesse dei tuoi visitatori in base a un colore predefinito.
3. La legge di Hick dice che troppe opzioni non significano decisione

Quante volte ti sei trovato al supermercato cercando di decidere che tipo di patatine comprare? Stai fissando un muro di colori e il pensiero di scegliere la signorina Vickies invece di Lays è una fonte di panico.

La stessa cosa accade a un visitatore quando gli dai troppe opzioni sul tuo sito web.
Troppi link di navigazione, prodotti tra cui scegliere, immagini da guardare o persino opzioni di spedizione da considerare possono essere troppo difficili da gestire per un visitatore. Saranno sopraffatti e se ne andranno senza completare un acquisto o intraprendere l'azione desiderata.
Quando si tratta di web design, pensa ad alcuni dei siti Web più popolari e a come sono progettati. Quante opzioni hai quando visiti Facebook, Twitter o anche Shopify? Molto probabilmente ti vengono date pochissime cose su cui fare clic e la cosa più importante sulla pagina è qual è l'azione desiderata. Che si tratti di un modulo di registrazione, di un'immagine o di un pulsante di acquisto, tutto è fatto con lo scopo di ridurre al minimo le opzioni.
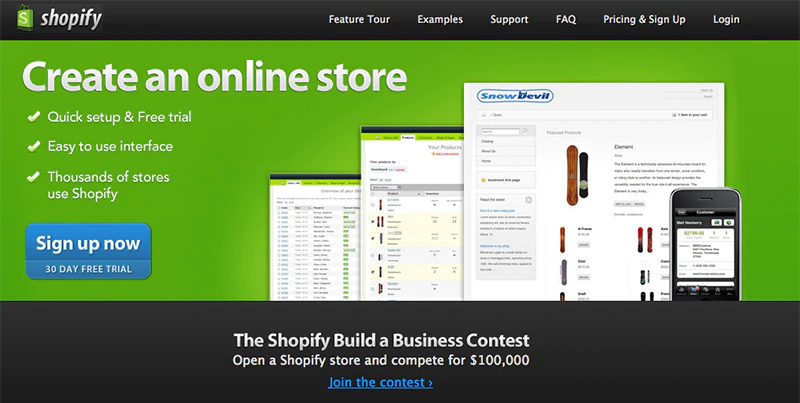
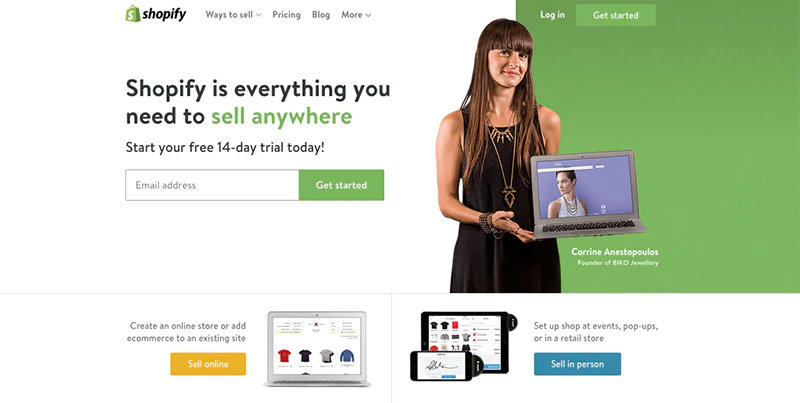
Usando la Wayback Machine, noterai che queste aziende hanno subito molte iterazioni di pagine di destinazione e ora sono diventate una versione molto ridotta di ciò che erano una volta.
Ecco un esempio di Shopify nel 2010:

Ed ecco un esempio di come appare oggi:

Nota come c'è molto meno disordine sulla pagina ed è molto più semplice navigare?
Considera questo: rimuovi il rumore dal tuo sito web. Troppi link di navigazione, foto o raccolte? Fai una rapida spurgo ed elimina tutto ciò che non è assolutamente necessario.
4. Pensa a dispositivi mobili e facilità d'uso

Ok, ora sappiamo che i dispositivi mobili stanno conquistando il mondo. Chissà quanto tempo passerà prima che i computer desktop e laptop siano totalmente obsoleti.
Potrebbe essere un'affermazione audace, ma nel mondo del design, progettare per il comfort e la facilità d'uso sapendo che le persone usano i pollici e le dita per interagire con il tuo sito Web è essenziale.
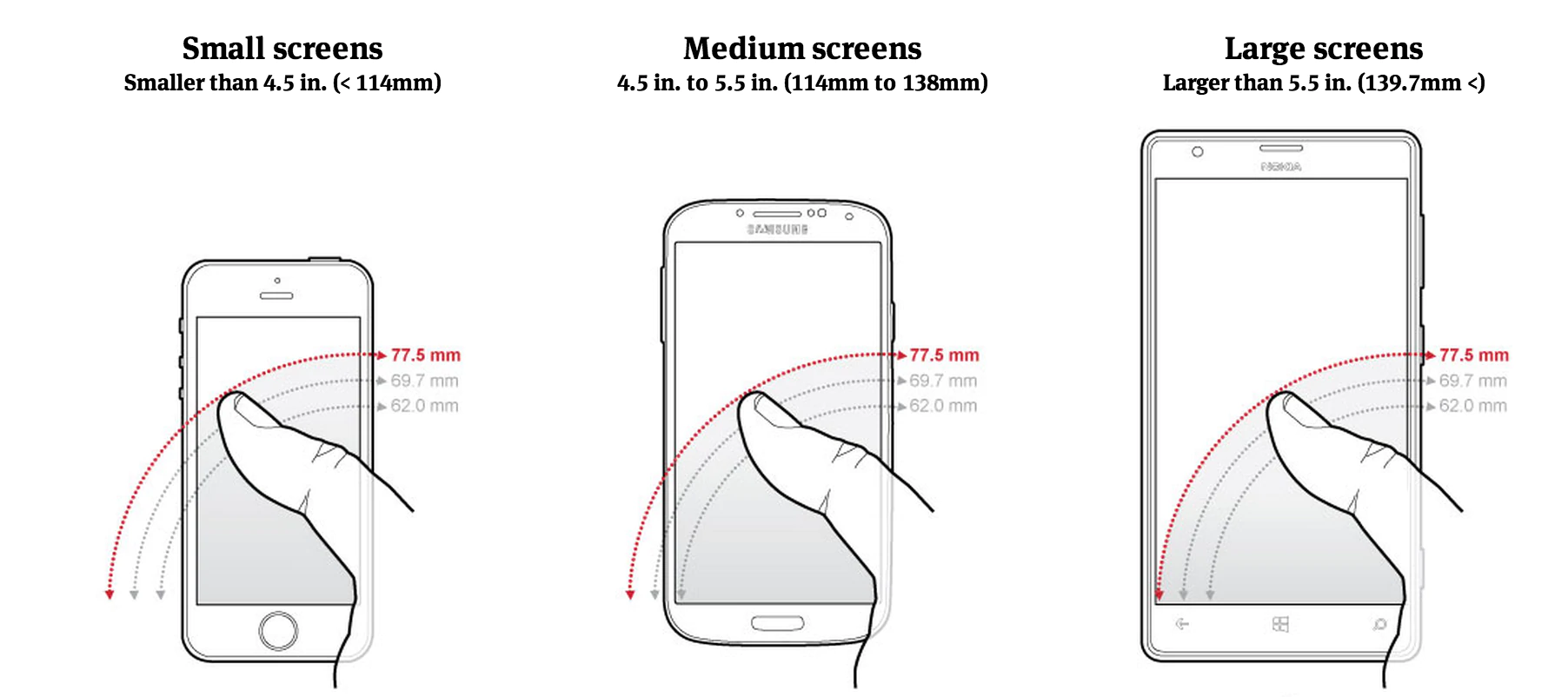
Dai un'occhiata a questa fantastica infografica di 9to5mac: aiuta a spiegare l'idea di comfort mobile.

tramite 9to5mac
L'obiettivo qui? Rendi facile per qualcuno usare il tuo negozio con i pollici. Crea pulsanti di invito all'azione specifici o copia all'interno di un " pollice a portata di mano " a seconda che qualcuno stia navigando su un dispositivo mobile o tablet.
Considera questo: gioca con il tuo sito Web su diversi dispositivi mobili e verifica se ci sono pulsanti o collegamenti importanti che non sono a portata di mano . Apporta modifiche ove necessario.
5. I volti sono umanizzanti e sinceri

Ti piace vedere una faccia sorridente. Chi non lo fa? È probabilmente una delle cose più familiari e piacevoli del mondo. È una delle uniche cose che tutti capiscono, indipendentemente dalla lingua che parli o dal tuo background.
Uno studio del Caltech ha mostrato che il nostro cervello ha cellule che rispondono solo ai volti. Questa parte del cervello è chiamata giro fusiforme e nessun altro oggetto, forma o oggetto potrebbe far scintillare questa parte del cervello. Abbastanza bello, vero? Ora, come puoi far sì che quella parte del cervello di un visitatore inizi a sparare?
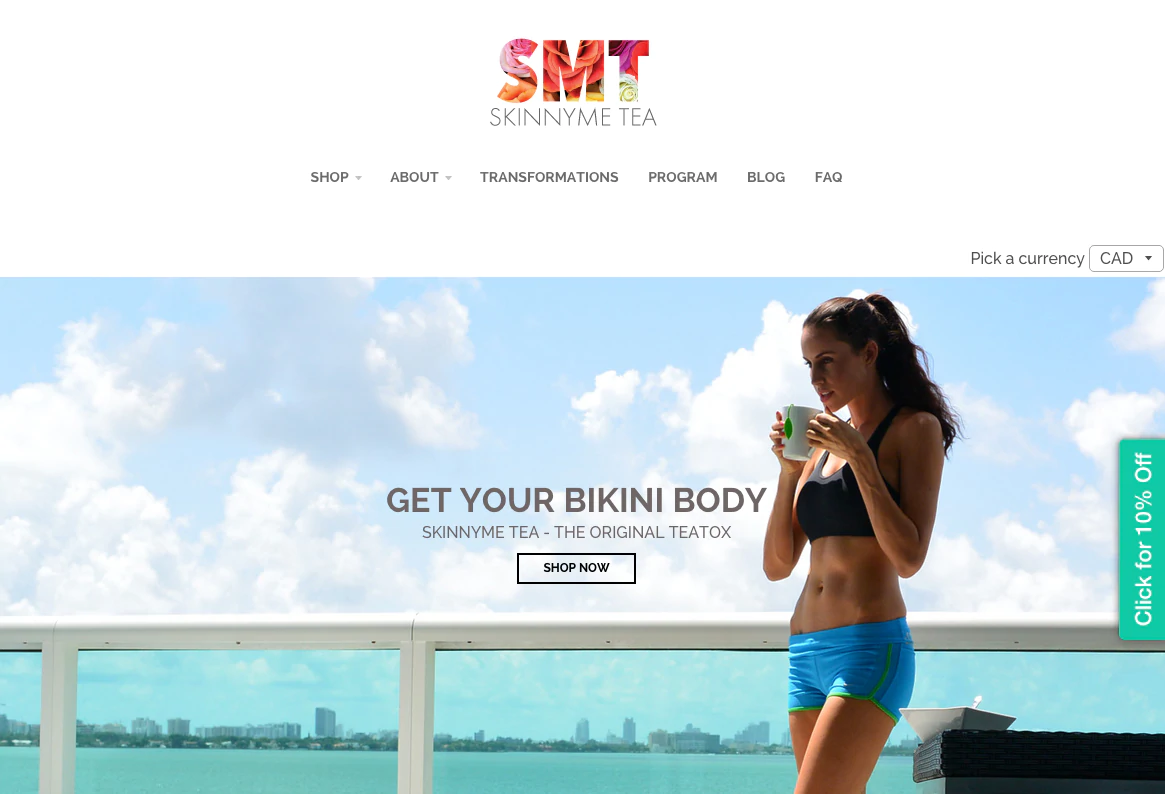
Dai un'occhiata a come SkinnyMe Tea ha usato questo per enfatizzare il loro invito all'azione nella loro immagine di eroe principale.

tramite il tè SkinnyMe
Ci sono tanti altri modi per usare i volti anche nel design del tuo sito web. Puoi visualizzare e suscitare emozioni, creare fiducia (usando le immagini dei dipendenti), coinvolgere i tuoi visitatori (con qualcuno che li fissa) e molto altro ancora.
La migliore pratica qui? Fai una foto di qualcuno che guarda direttamente (o indica) qualunque cosa a cui vuoi che il visitatore presti attenzione.
Considera questo: prova a trovare alcune immagini di stock gratuite che includano volti. Vedi se c'è un punto in cui puoi includerli nel tuo sito web.
Conclusione
Ora che abbiamo dato un'occhiata ad alcune tattiche di progettazione che puoi implementare nel tuo sito web, sta a te mettere in gioco queste tattiche.
Facci sapere nei commenti qui sotto se ci sono altri suggerimenti e trucchi di progettazione che persuaderanno i visitatori ad agire e fai clic!

Circa l'autore
Tucker Schreiber è un imprenditore e creatore di contenuti presso Shopify. Scrive per ispirare ed educare i lettori su tutto ciò che riguarda il commercio.
Segui @tuckerschreiber

