6 principi di web design che dovresti applicare alle tue pagine di destinazione
Pubblicato: 2019-08-29Indipendentemente dal prodotto o servizio che vendi, una landing page ha spesso un unico scopo: incoraggiare gli utenti a iscriversi o acquistare. Questo, ovviamente, significa che una landing page ben ottimizzata può portarti un flusso costante di lead e vendite.
Non è un segreto che la creazione di landing page efficaci possa essere impegnativa. Tuttavia, implementando le migliori pratiche di web design nei tuoi progetti di landing page, puoi aumentare significativamente i tuoi tassi di conversione.
In questa guida, discuteremo di sei principi di progettazione che vengono utilizzati prevalentemente nella progettazione di siti Web e non dovrebbero essere trascurati quando si cerca di creare landing page efficaci e funzionali.
1. Il potere dello spazio bianco
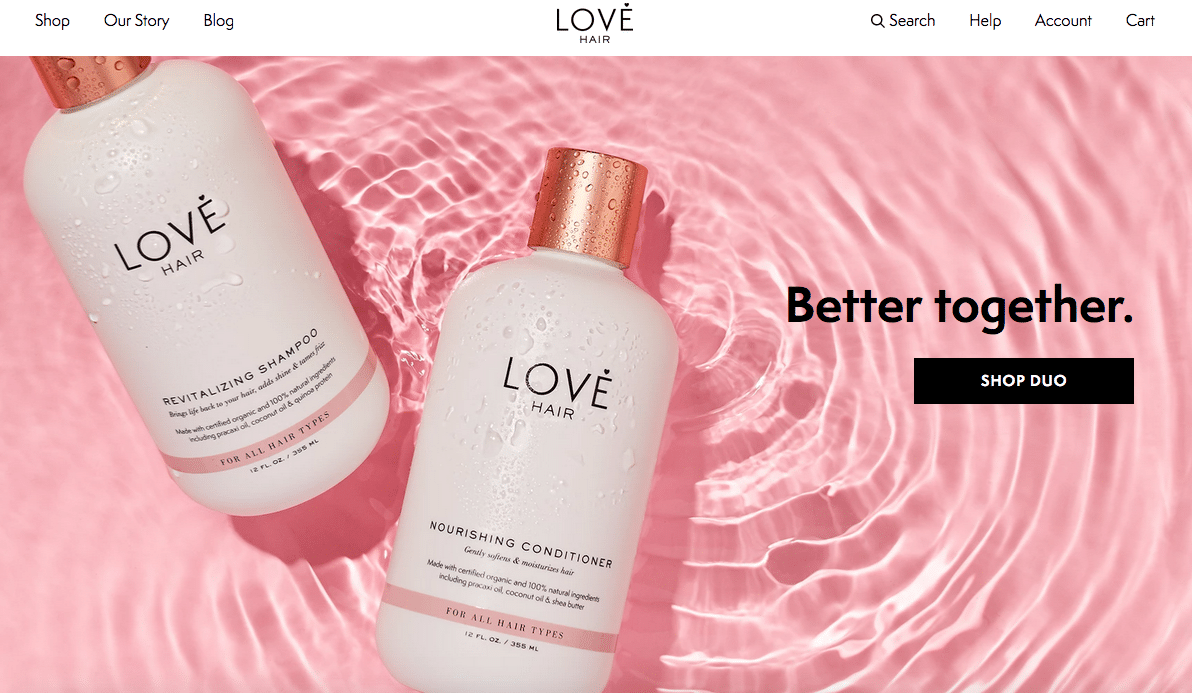
Quando possibile, è una buona idea mantenere il layout della pagina di destinazione pulito e minimalista in modo che le persone non vengano distratte da troppi elementi visivi. L'utilizzo dello spazio bianco consente ai visitatori di concentrarsi sul prodotto e sull'invito all'azione.

Bellissimo uso dello spazio bianco di Love Hair
Molti esperti di marketing rimangono bloccati nella mentalità di dover includere una tonnellata di prove sociali e altro testo che convinca le persone a intraprendere l'azione desiderata. Ma quando le persone vedono una pagina piena di testo, è probabile che facciano clic via.
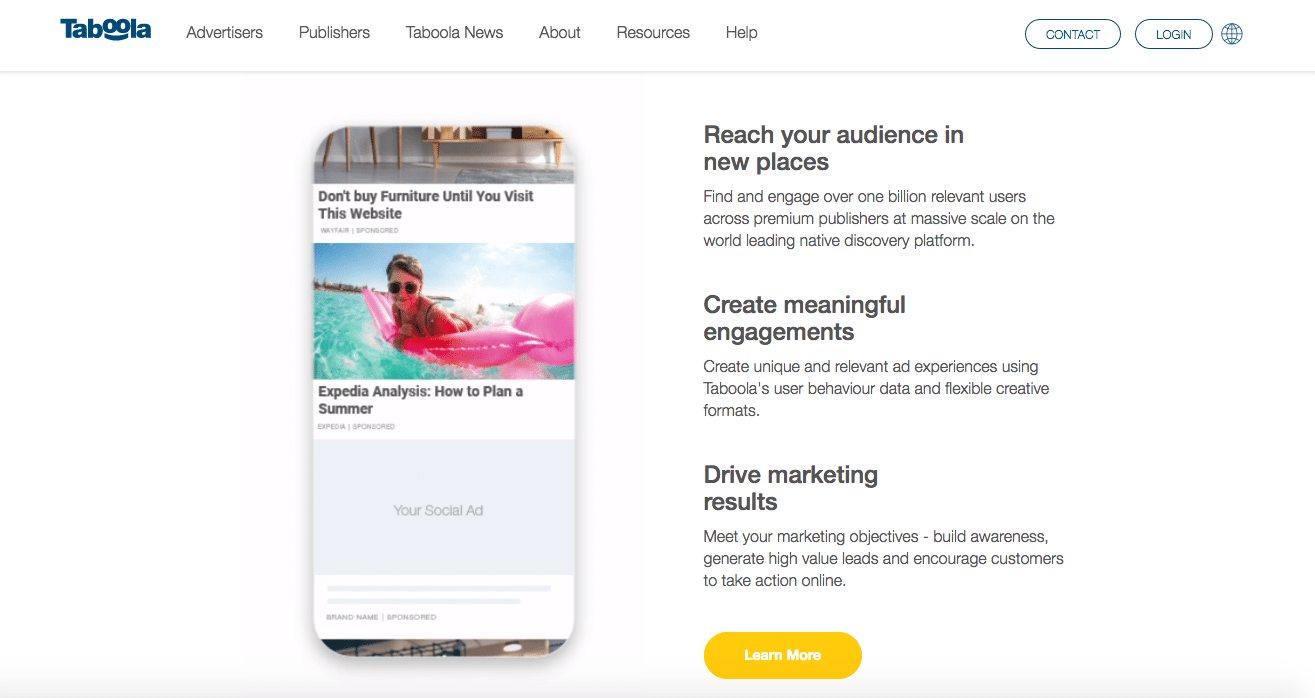
Tieni presente che questo non significa che non puoi aggiungere altro testo o utilizzare una o due testimonianze. Assicurati solo che i sottotitoli, i punti elenco e altri contenuti aggiunti abbiano abbastanza spazio per respirare. A volte, l'aggiunta di uno di questi elementi è effettivamente preferibile. Ad esempio, Copyblogger ha scoperto che i sottotitoli incoraggiano le persone a leggere i tuoi contenuti invece di scansionarli rapidamente.

Sottotitoli accattivanti sulla pagina di destinazione di Taboola
2. Usa il modello F
Sai che layout diversi possono influenzare il comportamento degli utenti? Il tuo layout può creare o distruggere l'esperienza dell'utente. Una strategia di design efficace da tenere a mente quando si progettano le pagine di destinazione è il layout F.
Un'ampia ricerca sul tracciamento oculare ha mostrato che gli utenti scansionano pagine Web e schermi mobili in varie forme e una di esse ha la forma della lettera F. Significa che le persone guardano prima la parte superiore della pagina, poi l'angolo in alto a sinistra e lato sinistro dello schermo (e solo occasionalmente dare un'occhiata al lato destro dello schermo).
Quando sai quali aree dello schermo sono più visualizzate, puoi posizionare elementi importanti come un logo, un pulsante CTA o un'offerta nel quadrante in alto a sinistra del design.
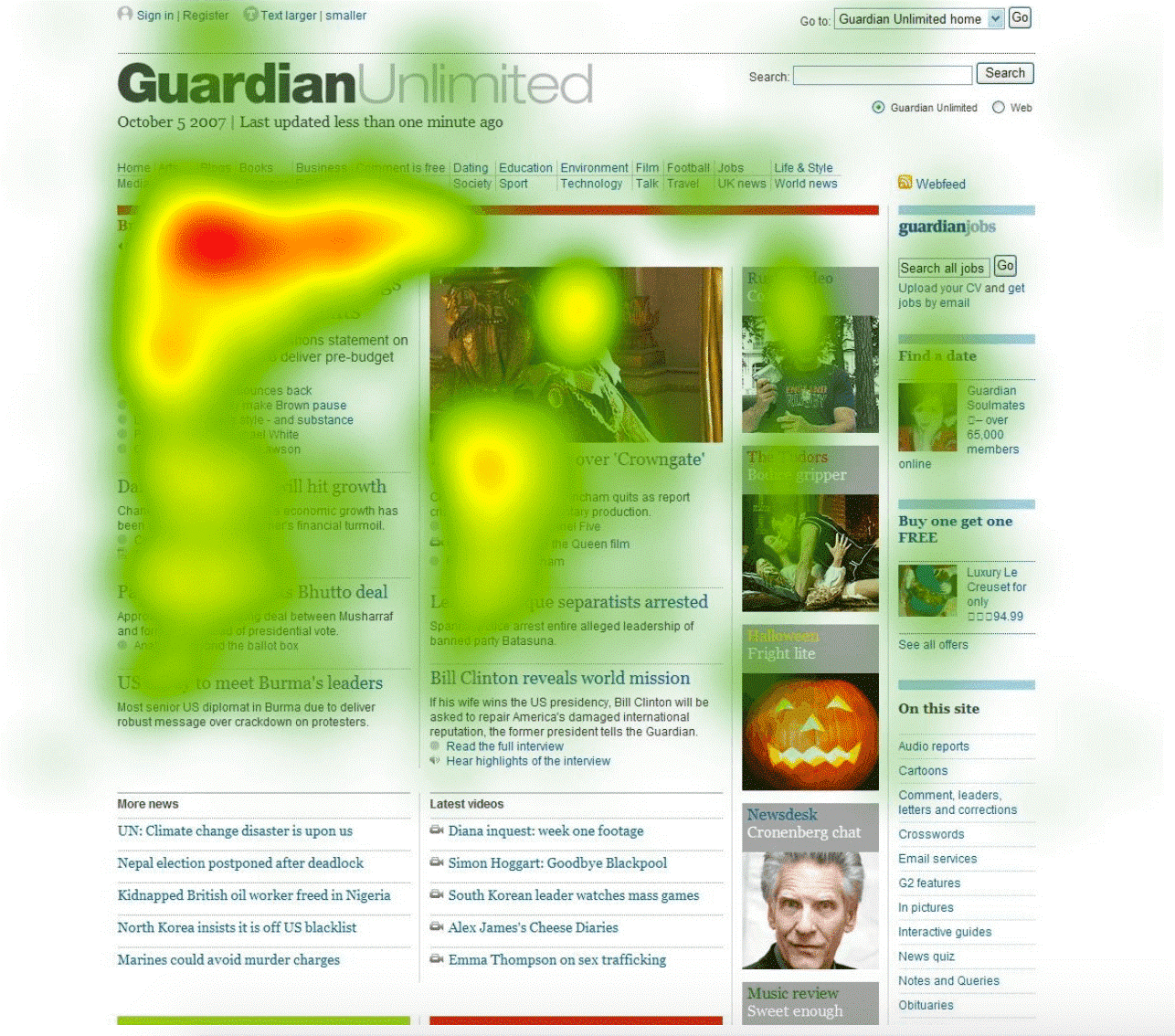
Dai un'occhiata a questa mappa termica per Guardian Unlimited:

Rivista sui motori di ricerca
Gli hotspot rosso e arancione mostrano dove l'attenzione delle persone si sofferma più a lungo.
Nota che la navigazione in una pagina web avviene nello stesso modo in cui le persone leggono i libri: da sinistra a destra, dall'alto verso il basso. Di solito si nota brevemente una barra laterale. Il marchio, le immagini e i sottotitoli attirano maggiormente l'attenzione.
Quindi, se vuoi assicurarti che la parte più importante del messaggio della tua pagina di destinazione sia vista, prova a posizionarla nella parte superiore della pagina, perché non tutti gli utenti leggeranno tutto sulla pagina riga per riga.
3. Applica contrasto e colore
Quando gli utenti arrivano sulla tua pagina web, sono solo uno o due clic di distanza da una conversione. Sicuramente non vorrai inciampare qui solo perché non hai pensato al contrasto e ai colori. Il design del tuo sito web dovrebbe includere una combinazione di colori che abbia senso per il tuo marchio, non distragga in alcun modo e non ostacoli mai la leggibilità del testo che si trova sulla tua pagina di destinazione.
Come afferma Neil Patel, "È fondamentale considerare che i consumatori pongono l'aspetto visivo e il colore al di sopra di altri fattori durante lo shopping".
Offre anche che dovresti scegliere i colori in base alla natura della tua pagina di destinazione: target conversioni impulsive utilizzando rosso, arancione, nero e blu reale
- raggiungi gli acquirenti con un budget limitato con il blu navy
- attraggono le donne per i marchi di abbigliamento dai colori tenui come il rosa e l'azzurro
- usa il verde per aiutare gli utenti a rilassarsi
- usa il nero per i siti Web di prodotti di lusso

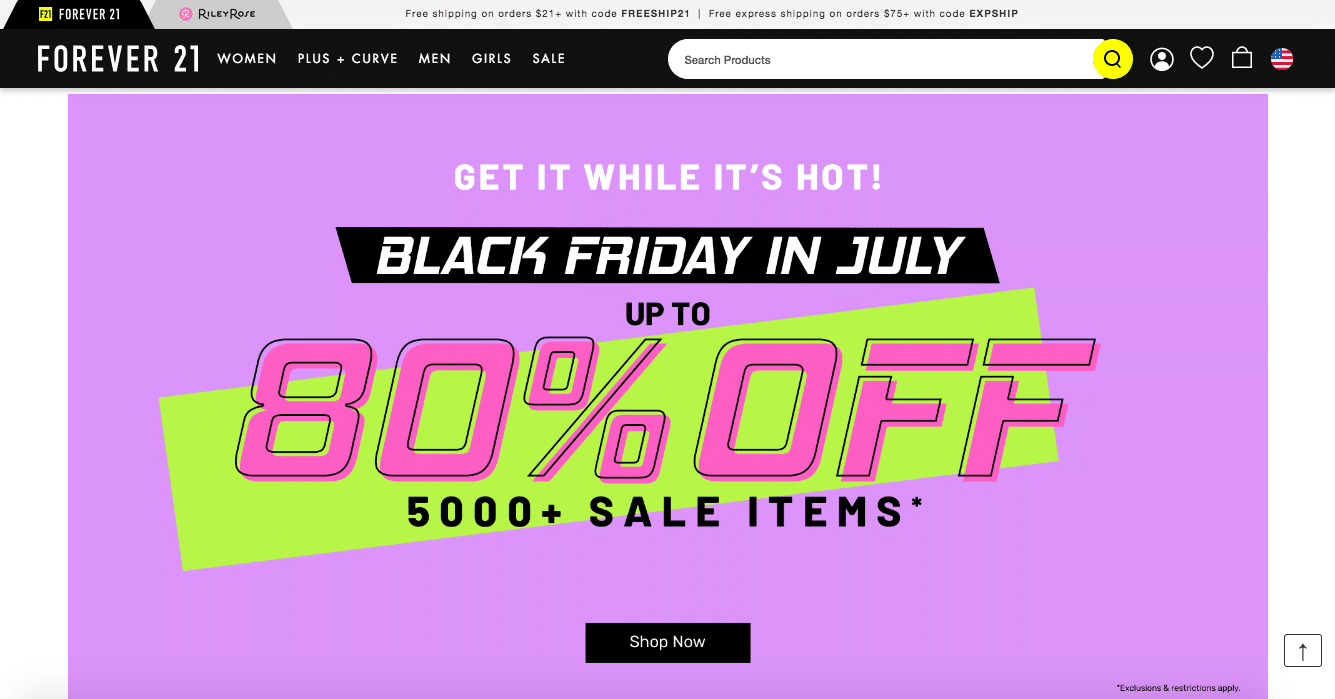
Forever 21 utilizza colori tenui nella loro combinazione di colori
Sembra che il marchio di abbigliamento americano Forever 21 conosca molto bene questa regola: hanno usato colori tenui viola e rosa per i popup di vendita.
Il colore e il contrasto possono essere utilizzati anche per evidenziare le parti più importanti della tua pagina di destinazione, come i pulsanti CTA. Numerosi studi hanno dimostrato che un pulsante rosso converte meglio di uno blu. Ma non si tratta solo del colore rosso.
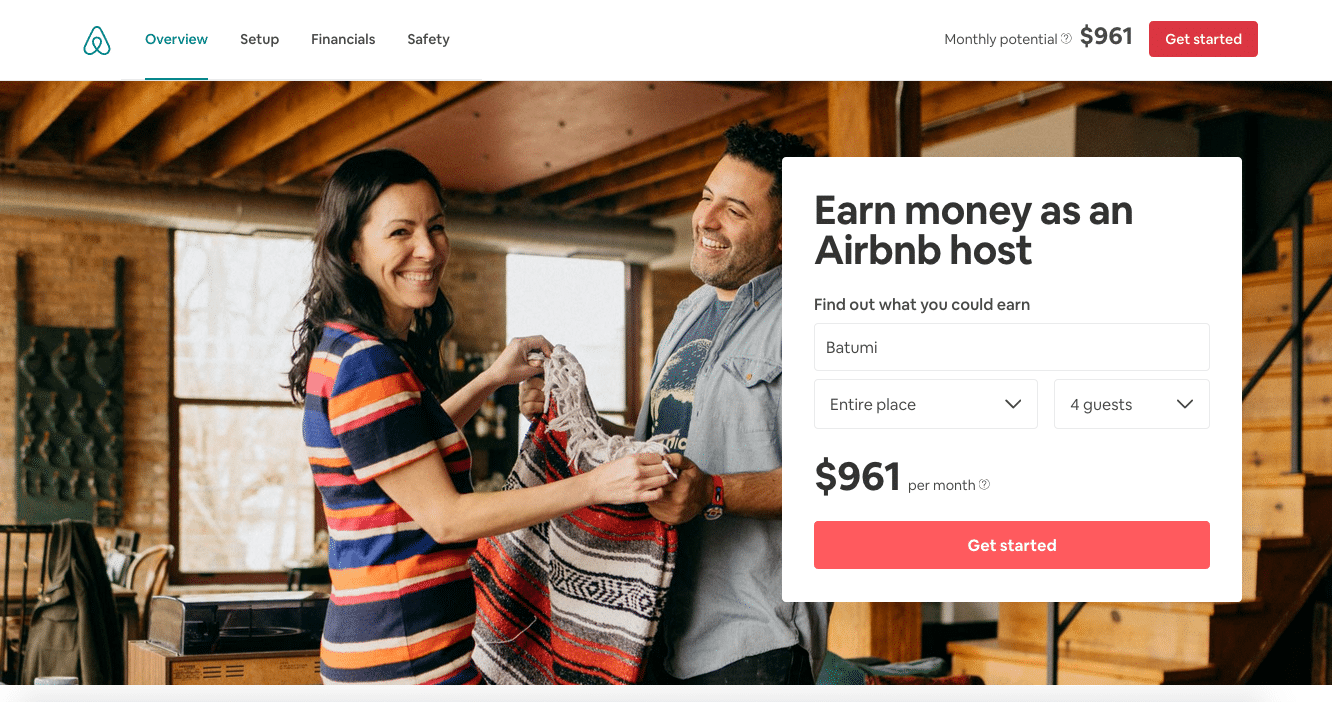
Ad esempio, puoi utilizzare un colore separato per un pulsante CTA che non è mai stato utilizzato in nessun punto della pagina come fa Airbnb. Lo farai risaltare e attirerai l'attenzione.

Il pulsante CTA rosso di Airbnb è difficile da perdere
Anche il contrasto tra il testo e lo sfondo dovrebbe essere molto alto. Uno sfondo con immagini, grafica o illustrazioni può rendere difficile la lettura del testo. Assicurati che non sia il caso delle tue pagine di destinazione. Dopotutto, quelle poche righe di testo sono di solito la parte cruciale per ottenere quella conversione. L'esempio di Airbnb mostra come uno sfondo complesso non influisca sulla leggibilità della tua offerta di lead magnet.
4. Non dimenticare il design mobile-first
Le persone usano sempre di più i dispositivi mobili ogni giorno. Finora nel 2019, il 62% del traffico Internet viene effettuato utilizzando i telefoni cellulari. A meno che tu non utilizzi promozioni a pagamento per indirizzare specificamente gli utenti desktop, una grossa fetta dei tuoi visitatori sarà costituita da persone che guardano la tua pagina di destinazione con i loro smartphone.
Il motivo per cui lo menzioniamo è perché molti costruttori di pagine di destinazione, specialmente quelli più economici, non sono affidabili come pensano le persone. Tutti ti offrono modelli e ti incoraggiano a utilizzare determinati elementi costitutivi per modificare tali modelli, assicurandoti che il software ottimizzerà la visualizzazione per tutte le dimensioni dello schermo. Tuttavia, in molti casi, una modifica importante al modello selezionato sposterà alcuni elementi fuori allineamento per altre dimensioni dello schermo.
Quindi, qualunque siano gli strumenti che utilizzi, assicurati di testare a fondo la tua pagina di destinazione quando viene pubblicata utilizzando più dispositivi, in modo da assicurarti di avere una pagina di destinazione reattiva.


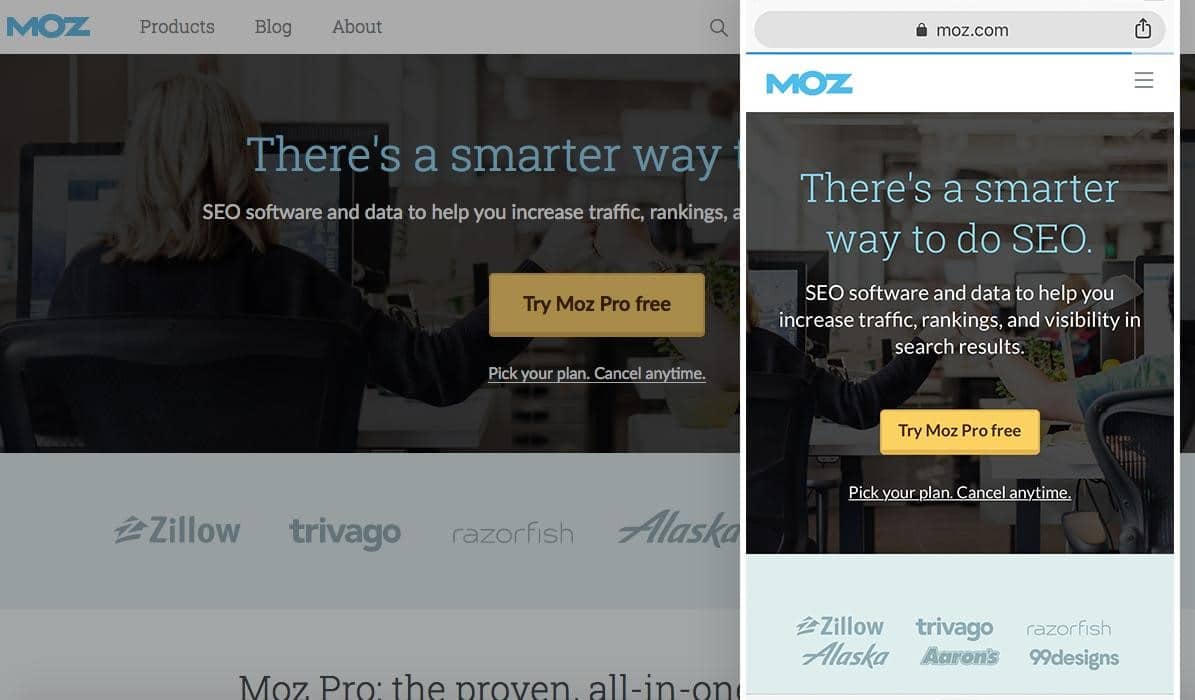
La versione desktop e mobile di Moz.com è reattiva
Se disponi di una pagina di destinazione più complessa, dovresti anche considerare di creare versioni diverse per dispositivi diversi. Non c'è regola che tutti gli stessi elementi debbano essere visibili su ogni dispositivo!
5. Usa foto personali per creare fiducia
Quando una persona prende in considerazione l'acquisto online, il problema principale è la fiducia. Come fanno a sapere che questo sito è affidabile? Studi recenti mostrano che i consumatori associano le foto delle persone al prodotto.
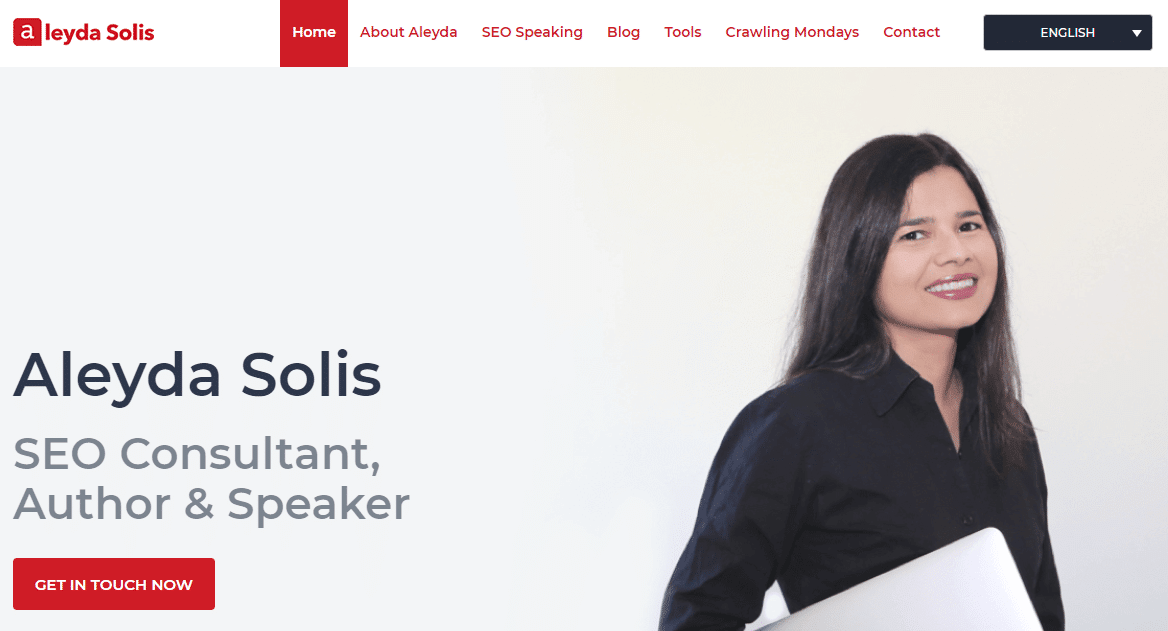
Questo è uno dei motivi principali per cui molti influencer di tutti i settori utilizzano un bel colpo alla testa per la loro homepage.

Aleyda Solis (influencer marketing)
Medalia Art è un negozio d'arte online che mette in mostra dipinti di artisti famosi sulla loro homepage. Hanno deciso di eseguire un test A/B per vedere cosa sarebbe successo se i dipinti fossero stati sostituiti dalle foto degli artisti.


Screenshot con le foto degli artisti
Hanno appreso che il tasso di conversione per i dipinti è stato dell'8,8% mentre il tasso di conversione con le foto personali è raddoppiato al 17,2%.
Ricerche simili effettuate da MarketingExperiments hanno mostrato che i tassi di conversione hanno iniziato a crescere quando hanno sostituito una normale foto d'archivio con un'immagine del loro fondatore. Hanno visto un aumento delle iscrizioni del 35%.

Progetta con una foto d'archivio

Progetta con una persona reale
Quindi, le foto delle persone possono sicuramente avere un impatto positivo sulle conversioni e sull'affidabilità del sito web. Prova a utilizzare immagini reali invece di foto d'archivio. Inoltre, le immagini di persone con un focus sul loro viso avranno una connessione emotiva molto più forte.
6. Mantieni le cose semplici
A questo punto, dovresti essere consapevole che un design perfetto della pagina di destinazione include un layout pulito e molto spazio bianco.
L'applicazione del principio KISS (keep it simple, stupid) ti incoraggerà a mantenere la tua pagina minimalista. Cosa significa in pratica?
Significa:
- scegli un carattere che utilizzerai nella pagina di destinazione e concentrati sulle variazioni di quel carattere se hai bisogno di una certa diversità
- scegli due o tre colori che utilizzerai sui tuoi elementi di design (ad es. moduli, testo, CTA); i colori del tuo marchio sono spesso una buona scelta
- usa la quantità minima di testo necessaria
- attenersi a uno o due formati di progettazione (ad es. rettangoli, quadrati, cerchi, ellissi)
- utilizzare un singolo CTA
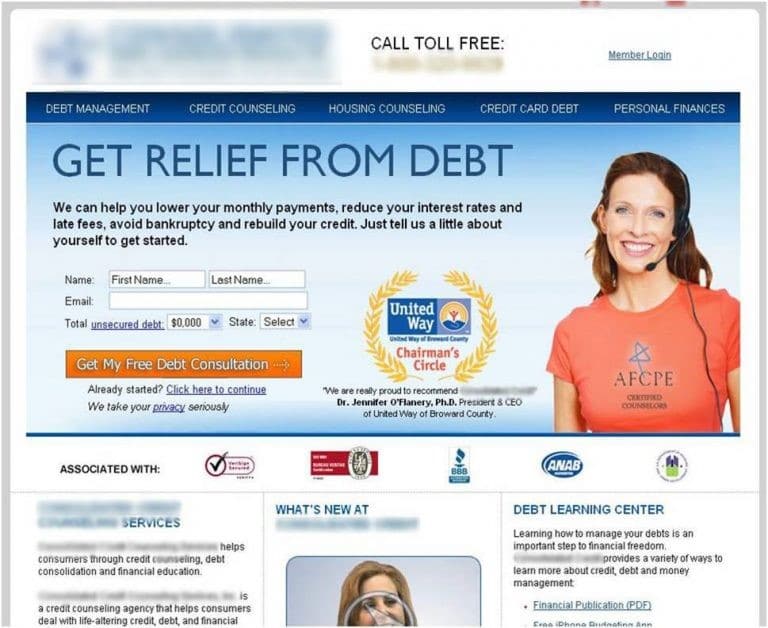
Dai un'occhiata al design di questo sito web che infrange tutte queste regole:

Esempio di cattivo design del sito web
Sebbene questo sia un esempio estremo, puoi capire come i visitatori vogliano abbandonare immediatamente il sito. Dai un'occhiata a questa guida per altre fastidiose tendenze di progettazione di siti Web da cui dovresti stare alla larga quando progetti la tua pagina di destinazione (o qualsiasi altra pagina del tuo sito Web, se è per questo).
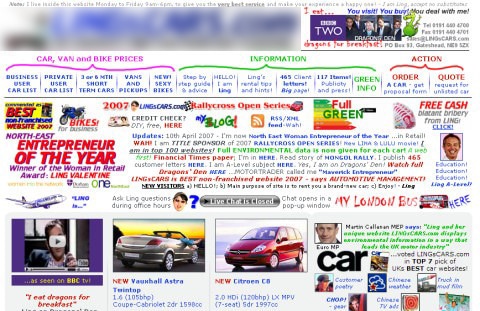
Allo stesso modo, ecco un esempio di una pagina che utilizza più CTA che confondono solo il visitatore e sicuramente distruggono il tasso di conversione complessivo.

È importante pulire le pagine di destinazione
L'obiettivo della tua pagina di destinazione dovrebbe essere quello di venderti una cosa: il tuo prodotto o servizio, che è anche il motivo per cui dovrebbe e PU essere mantenuto semplice.
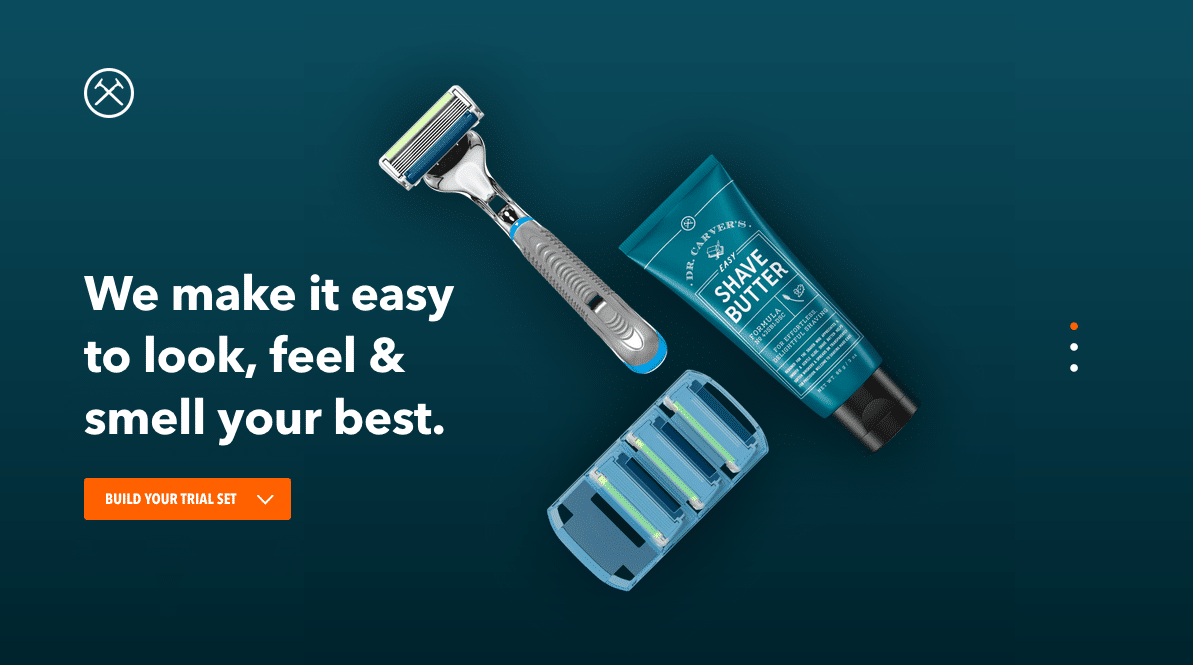
Per finire, ecco un eccellente esempio di landing page con un'estetica minimalista, un pulsante CTA a contrasto e molto spazio bianco:

Un esempio di pagina di destinazione semplice ma bello da Dollar Shave Club
Conclusione
Senza dubbio, i principi di cui sopra sono importanti da tenere a mente mentre stai progettando la tua prossima pagina di destinazione. Mantieni il layout pulito e semplice, sii intelligente riguardo al posizionamento, fai qualche ricerca quando scegli i tuoi colori, usa immagini reali invece di foto d'archivio ove possibile e testa il tuo sito su più dispositivi.
Crea ora la tua prima landing page
Inizia oggiÈ gratuito e non abbiamo bisogno della tua carta di credito.
