10 suggerimenti per l'ottimizzazione delle immagini SEO da conoscere per le prestazioni
Pubblicato: 2021-10-22Immagini grandi e non ottimizzate rallentano la velocità del sito e allontanano le persone dal tuo negozio. La ricerca mostra che se un sito di e-commerce si carica più lentamente del previsto, oltre il 45% dei visitatori ammette di avere meno probabilità di effettuare un acquisto.
È chiaro che l'ottimizzazione delle immagini è un'arte che vuoi padroneggiare. Dall'attirare gli acquirenti che esaminano le immagini di Google alla riduzione dei tempi di caricamento del sito, l'ottimizzazione delle immagini è una parte importante della creazione di un sito Web di e-commerce di successo, poiché la fotografia del prodotto è una pietra miliare di un negozio online.
Le seguenti domande ti hanno mai fatto grattare la testa?
- Perché quando eseguo una ricerca di immagini su Google le foto dei miei prodotti non vengono mai visualizzate?
- Devo aggiungere attributi alt alle mie immagini?
- Qual è la differenza tra JPEG, GIF e PNG? Quando dovrei usarne uno sopra l'altro?
Questo articolo tratterà esattamente questo.
Scorciatoie ️
- Che cos'è l'ottimizzazione delle immagini?
- Perché ottimizziamo le immagini?
- Le 10 migliori tecniche di ottimizzazione delle immagini
- Strumenti di ottimizzazione delle immagini
- Mantenere le belle foto funzionali
- Domande frequenti sull'ottimizzazione delle immagini
Che cos'è l'ottimizzazione delle immagini?
L'ottimizzazione delle immagini consiste nel ridurre il più possibile le dimensioni del file delle immagini, senza sacrificare la qualità, in modo che i tempi di caricamento della pagina rimangano bassi. Si tratta anche di SEO per immagini. Cioè, ottenere le immagini dei tuoi prodotti e le immagini decorative per classificarsi su Google e altri motori di ricerca di immagini.
Ottimizzazione delle immagini significa garantire che le tue immagini abbiano un aspetto impeccabile su desktop e dispositivi mobili. E che non ostacolino le prestazioni web.
L'obiettivo dell'ottimizzazione delle immagini è creare immagini di alta qualità con la dimensione del file più bassa. Tre elementi principali giocano un ruolo qui:
- Dimensioni del file immagine (JPEG vs. PNG vs. immagini WEBP)
- Livello di compressione
- Altezza e larghezza dell'immagine
Trovando l'equilibrio tra i tre, puoi ridurre le dimensioni dell'immagine e migliorare le prestazioni del sito web.
Perché ottimizziamo le immagini?
Le immagini sono il contributo maggiore alle dimensioni complessive della pagina, il che rende le pagine lente da caricare. I dati dell'archivio HTTP rivelano che le immagini non ottimizzate costituiscono, in media, il 75% del peso totale di una pagina web. Ciò può comportare un impatto negativo sulle prestazioni del tuo sito web.
L'ottimizzazione delle immagini aiuta a ridurre il peso della tua pagina web ed è un principio fondamentale di un buon web design di e-commerce, che si traduce nei seguenti vantaggi:
Migliorata la velocità del sito web
L'ottimizzazione delle immagini per il Web e i dispositivi mobili consente di caricare più rapidamente le pagine Web. Creano una migliore esperienza di navigazione per gli acquirenti. Se si verifica un ritardo di soli due secondi nella velocità della pagina, la frequenza di rimbalzo può aumentare del 103%.
La velocità della pagina è la velocità con cui vengono caricati i contenuti della tua pagina. Viene spesso descritto come:
- Tempo di caricamento della pagina o il tempo necessario per visualizzare il contenuto della pagina
- Tempo al primo byte , il numero di millisecondi necessari al tuo browser per ricevere il primo byte di informazioni dal tuo server web
Google ha suggerito che la velocità del sito è uno dei segnali utilizzati dal suo algoritmo per classificare le pagine. La ricerca di Moz ha dimostrato che Google può misurare specificamente il tempo al primo byte quando considera la velocità della pagina. Una pagina lenta significa che i motori di ricerca scansionano meno pagine con il loro budget di scansione, il che può influire negativamente sulla tua indicizzazione.
Migliore esperienza di navigazione
La velocità della pagina è importante per l'esperienza di un visitatore . Le persone possono rilevare ritardi di appena 1/10 di secondo. Qualcosa di più lungo non sembra "istantaneo". Ritardi di un secondo sono sufficienti per interrompere il processo di pensiero di una persona.
La BBC ha scoperto che per ogni secondo in più di caricamento della pagina, il 10% degli utenti se ne andrà.
Le pagine con un tempo di caricamento più lungo tendono ad avere frequenze di rimbalzo più elevate e un tempo medio sulla pagina inferiore. Ridurre i tempi di caricamento della pagina anche di un secondo migliorerà l'esperienza dell'utente. Una migliore esperienza utente e interazioni con il tuo sito hanno un impatto positivo sul posizionamento nei motori di ricerca, che può migliorare il coinvolgimento, le conversioni e la fidelizzazione dei clienti.
Prestazioni di ricerca migliorate
Le immagini ottimizzate aiutano sia i lettori che i motori di ricerca a comprendere meglio il tuo sito Web e a far vedere i tuoi contenuti online. I dati recenti mostrano che le immagini vengono restituite per il 32% delle query di ricerca su Google. L'ottimizzazione delle immagini può aiutarti a classificare le tue immagini nella Ricerca immagini di Google, che può portare più traffico al tuo sito web e costruire il tuo marchio.
Inoltre, la ricerca visiva sta diventando sempre più importante, come si è visto con Google che ha introdotto una nuova funzione di ricerca che combina immagini e testo in un'unica query. Circa il 62% dei consumatori della Generazione Z e dei millennial desidera la ricerca visiva più di qualsiasi altra nuova tecnologia.
Le 10 migliori tecniche di ottimizzazione delle immagini
1. Usa nomi di immagini concisi e diretti
È davvero facile passare attraverso centinaia di scatti di prodotti e mantenere i nomi di file predefiniti assegnati dalla fotocamera.
Quando si tratta di SEO per immagini, è importante utilizzare parole chiave pertinenti per aiutare il posizionamento della tua pagina web sui motori di ricerca. La creazione di nomi di file descrittivi e ricchi di parole chiave è fondamentale per l'ottimizzazione delle immagini. I motori di ricerca non solo scansionano il testo sulla tua pagina web, ma scansionano anche i nomi dei tuoi file immagine.
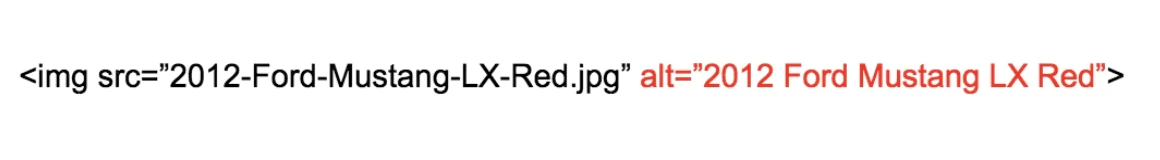
Prendi questa immagine, per esempio.

Puoi usare il nome generico che la tua fotocamera ha assegnato all'immagine (es. DCMIMAGE10.jpg). Tuttavia, sarebbe molto meglio nominare il file 2012-Ford-Mustang-LX-Red.jpg.
Pensa a come i tuoi clienti cercano i prodotti sul tuo sito web. Quali schemi di denominazione usano durante la ricerca? Nell'esempio sopra, gli acquirenti di auto possono cercare termini come:
- Ford Mustang LX rossa del 2012
- Ford Mustang LX rossa 2012
- Ford Mustang LX rossa 2012
Guarda le analisi del tuo sito web per vedere quali modelli di parole chiave seguono i tuoi clienti. Determina i modelli di denominazione più comuni che utilizzano e applica quella formula al processo di denominazione dei file immagine.
Se non hai intenzione di utilizzare questo tipo di dati, assicurati di utilizzare parole chiave pertinenti e utili quando dai un nome alle tue immagini (ad esempio, cerca di essere descrittivo).
Dai un'occhiata a queste domande e risposte di Moz per comprendere l'importanza di assegnare un nome strategico ai file di immagine sul tuo sito. Può sicuramente migliorare la tua SEO on-page, ma può anche aiutare le tue pagine e le tue immagini a posizionarsi più in alto nelle pagine dei risultati dei motori di ricerca (SERP).
2. Ottimizza attentamente i tuoi attributi alt
Gli attributi Alt sono l'alternativa testuale alle immagini quando un browser non può renderle correttamente. Sono utilizzati anche per l'accessibilità al web. Anche quando l'immagine viene renderizzata, se ci passi sopra con il mouse, vedrai il testo dell'attributo alt (a seconda delle impostazioni del tuo browser).
L'attributo alt aggiunge anche valore SEO al tuo sito web. L'aggiunta di attributi alt appropriati che includono parole chiave pertinenti alle immagini sul tuo sito Web può aiutarti a classificarti meglio nei motori di ricerca. In effetti, l'utilizzo degli attributi alt è probabilmente il modo migliore per visualizzare i tuoi prodotti di e-commerce nelle immagini di Google e nella ricerca web.
Diamo un'occhiata al codice sorgente di un attributo alt.

La priorità numero uno quando si tratta di ottimizzazione delle immagini è compilare l'attributo alt per ogni immagine di prodotto sul tuo sito.
Ecco alcune semplici regole per gli attributi alt:
- Descrivi le tue immagini in un linguaggio semplice, proprio come hai fatto per i nomi dei file immagine.
- Se vendi prodotti con numeri di modello o numeri di serie, utilizzali nei tuoi attributi alt.
- Non riempire i tuoi attributi alt di parole chiave (ad esempio alt="ford mustang muscle car acquista ora a buon mercato al miglior prezzo in vendita").
- Non utilizzare gli attributi alt per le immagini decorative. I motori di ricerca potrebbero penalizzarti per un'eccessiva ottimizzazione.
Infine, fai sempre un controllo di integrità di tanto in tanto. Visualizza la fonte delle tue pagine web e controlla se i tuoi attributi alt sono compilati correttamente. Rimarrai sorpreso da ciò che ti manca quando ti muovi alla velocità dell'imprenditorialità.
3. Scegli saggiamente le dimensioni dell'immagine e gli angoli del prodotto
È pratica comune mostrare più angolazioni del tuo prodotto. Tornando all'esempio della Ford Mustang, non vorresti mostrare solo un'inquadratura dell'auto, soprattutto se stai cercando di venderla. Sarebbe nel tuo interesse mostrare scatti di:
- L'interno
- La parte posteriore (soprattutto quello spoiler dell'aria)
- I cerchi
- Il motore (è una Mustang dopotutto)
Il modo migliore per sfruttare queste foto extra è compilare i tuoi attributi alt. E il modo in cui lo faresti è creare attributi alt unici per ogni scatto del prodotto:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> utilizzando l'attributo alt di: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> utilizzando l'attributo alt di: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
La chiave qui è aggiungere descrizioni al tuo attributo alt di base in modo che i potenziali ricercatori arrivino sul tuo sito web. Se fai il lavoro extra, Google ti ricompenserà con i ricercatori.
Una parola di cautela nel fornire immagini più grandi
Ora potresti voler fornire visualizzazioni più ampie per i tuoi visitatori, il che può offrire un'esperienza utente eccezionale, ma fai attenzione.
Qualunque cosa tu faccia, non posizionare l'immagine più grande sulla tua pagina web e riduci semplicemente le dimensioni tramite il codice sorgente. Ciò aumenterà il tempo di caricamento della pagina a causa della dimensione del file maggiore associata all'immagine.
Invece, rendila un'immagine più piccola e offri la possibilità di visualizzare un'immagine più grande in un popup o su una pagina web separata. Suggerimento : scopri come rendere le immagini dei prodotti ingrandibili nel tuo tema utilizzando lo zoom dell'immagine jQuery.
4. Ridimensiona le tue immagini
Considera questo:
- Quasi il 50% dei consumatori non attende nemmeno tre secondi per il caricamento di un sito di e-commerce.
- A livello globale, il tempo medio di caricamento della pagina sta effettivamente aumentando.
- Amazon ha scoperto che se le sue pagine rallentassero di un solo secondo, perderebbe 1,6 miliardi di dollari all'anno.
- Google utilizza il tempo di caricamento della pagina come fattore di ranking nel suo algoritmo.
Se hai immagini che "sbavano" lentamente sullo schermo e impiegano più di 15 secondi per caricarsi? Bene, puoi dire addio a quel potenziale cliente!
Che cosa si può fare?
Quando un cliente arriva sul tuo sito, il caricamento di tutto può richiedere del tempo, a seconda delle dimensioni dei tuoi file. Più grandi sono le dimensioni del file, più tempo impiega una pagina web a caricarsi. (Nota: se sei un commerciante Shopify, il tuo tema Shopify comprime automaticamente le immagini, quindi questo non dovrebbe essere un problema per te.)
Se puoi ridurre le dimensioni dei file immagine sulla tua pagina web e aumentare la velocità di caricamento della pagina, meno persone che visitano il tuo sito faranno clic per allontanarsi.
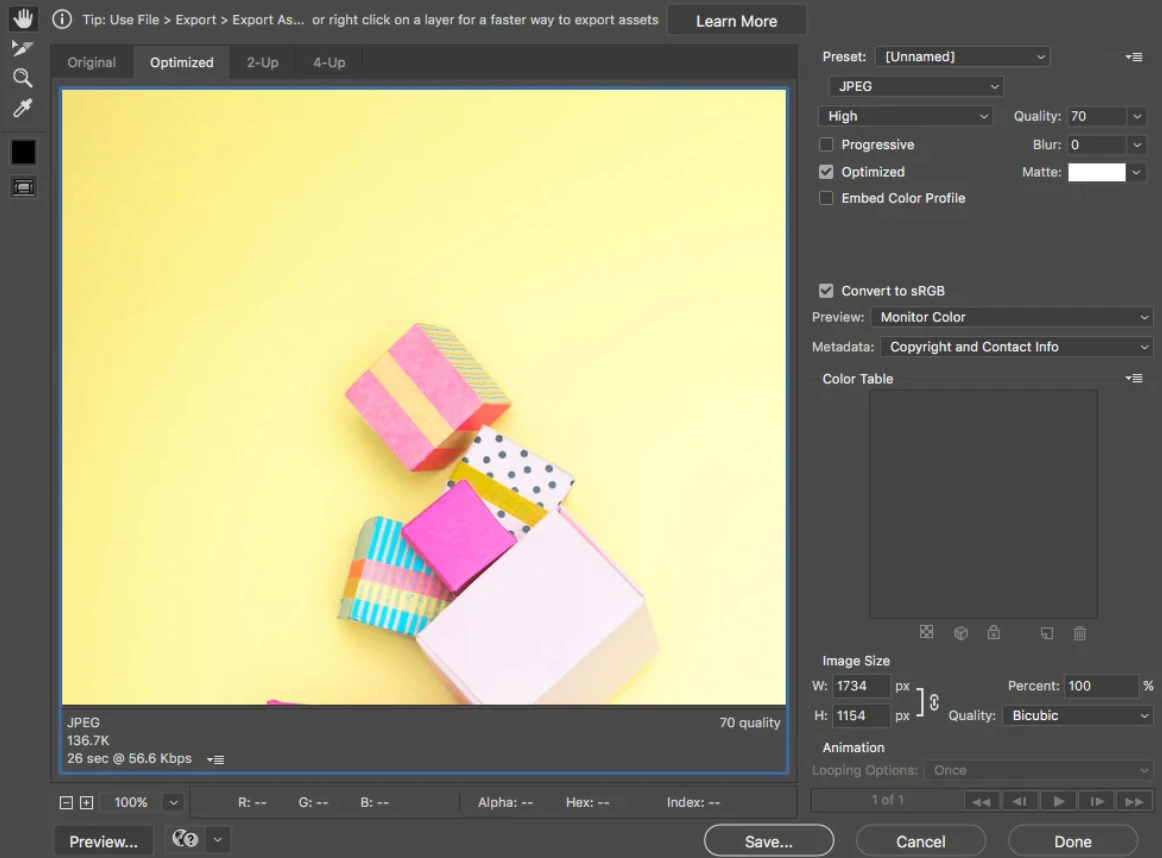
Un modo per ridurre le dimensioni del file immagine è utilizzare il comando Salva per Web in Adobe Photoshop. Quando si utilizza questo comando, si desidera regolare l'immagine alla dimensione del file più bassa possibile tenendo d'occhio la qualità dell'immagine.

- Qualità: trova questo nell'angolo in alto a destra (ad esempio, 70).
- Formato file: trova questo nell'angolo in alto a destra (ad esempio, JPEG).
- Ottimizzazione: trova questa casella di controllo nell'angolo in alto a destra (ad es. Ottimizzato).
- Colore: trova questa casella di controllo nell'angolo in alto a destra (ad es. Converti in sRBG).
- Ridimensionamento e nitidezza: trova questo nell'angolo in basso a destra (ad esempio, W: e H:).
- Dimensione file prevista: trova questa nell'angolo in basso a sinistra (ad esempio, 136,7 K).
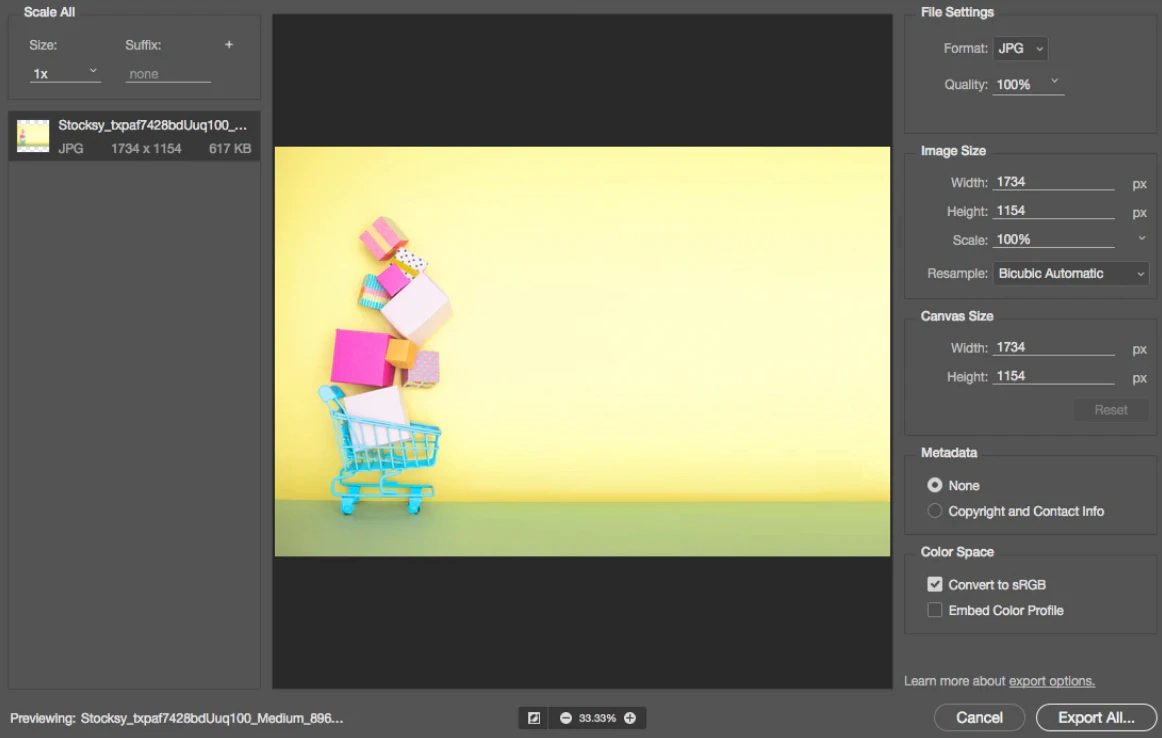
Puoi anche scegliere di utilizzare Esporta come.

Se non hai Adobe Photoshop, ci sono numerosi strumenti online che puoi utilizzare per l'editing delle immagini. Adobe ha anche un'applicazione di modifica delle immagini gratuita per smartphone e tablet, Photoshop Express. Questo strumento non ha tutte le capacità della versione desktop di Adobe Photoshop, ma copre tutte le basi della modifica delle immagini e non costa un braccio e una gamba.
Ecco alcuni altri straordinari strumenti di modifica delle immagini online:
- PicMonkey è stato descritto dagli esperti come uno "strumento di fotoritocco straordinariamente eccezionale".
- PIXLR è super intuitivo e viene fornito con un'app gratuita al 100% per il tuo smartphone, così puoi modificare in movimento.
- Canva è un altro editor di immagini online abbastanza avanzato.
Infine, c'è sempre GIMP. GIMP è un'applicazione software di modifica delle immagini gratuita open source che può essere eseguita su Windows, Mac o Linux. Può fare tutto ciò che Photoshop può fare, ma tende ad essere un po' più goffo. Ma per un'applicazione di modifica delle immagini gratuita, non puoi batterla.
Per le immagini di e-commerce, una buona regola pratica è cercare di mantenere le dimensioni del file immagine al di sotto di 70 kilobyte. A volte può essere difficile, soprattutto per immagini più grandi.
5. Scegli il formato immagine corretto
Esistono tre tipi di file comuni utilizzati per pubblicare immagini sul Web: JPEG, GIF e PNG.
Diamo un'occhiata ai tre tipi e al modo in cui influiscono sulla stessa immagine:

JPEG (o .jpg) è il tipo di file immagine standard de facto per il Web. Le immagini JPEG possono essere notevolmente compresse, il che si traduce in immagini di qualità con file di piccole dimensioni. Nell'immagine sopra, il formato JPEG consente una qualità decente con file di dimensioni ridotte.

Le immagini GIF (.gif) sono di qualità inferiore rispetto alle immagini JPEG e vengono utilizzate per immagini più semplicistiche, come icone e immagini decorative. Le GIF supportano anche l'animazione.
Per quanto riguarda l'ottimizzazione delle immagini, le GIF sono ottime per quelle immagini semplici e semplici su una pagina Web che includono solo pochi colori.

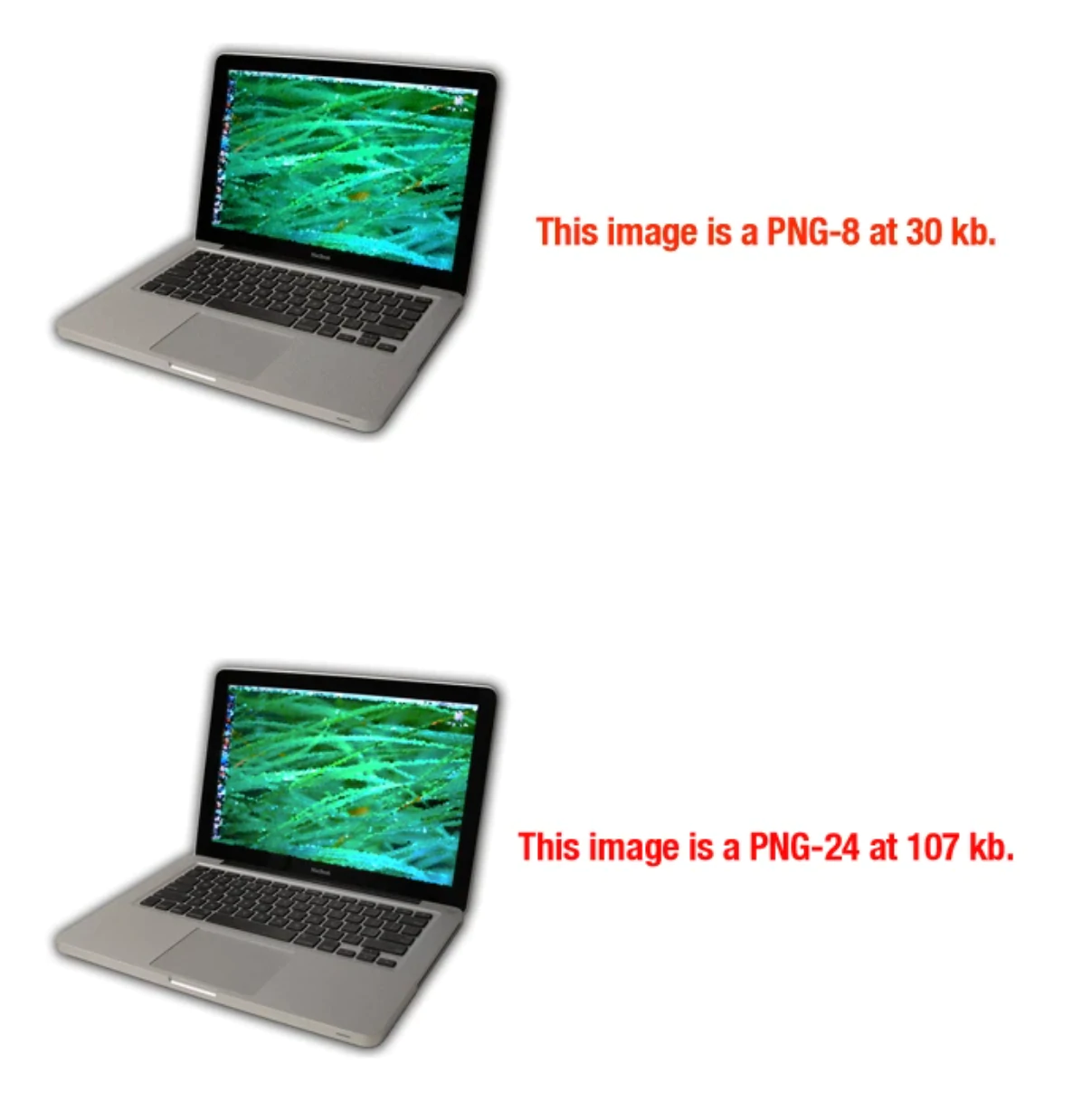
Le immagini PNG stanno diventando sempre più popolari come alternativa alle GIF. I PNG supportano molti più colori rispetto alle GIF e non si degradano nel tempo con i nuovi salvataggi, come fanno i JPEG. Anche se il tipo di file PNG inizia a essere utilizzato più spesso, le dimensioni del file possono comunque essere molto più grandi delle immagini JPEG.
Nota come l'immagine PNG-24 sia tre volte più grande in termini di dimensioni del file rispetto a PNG-8. Questo è il motivo per cui devi stare molto attento con i PNG.
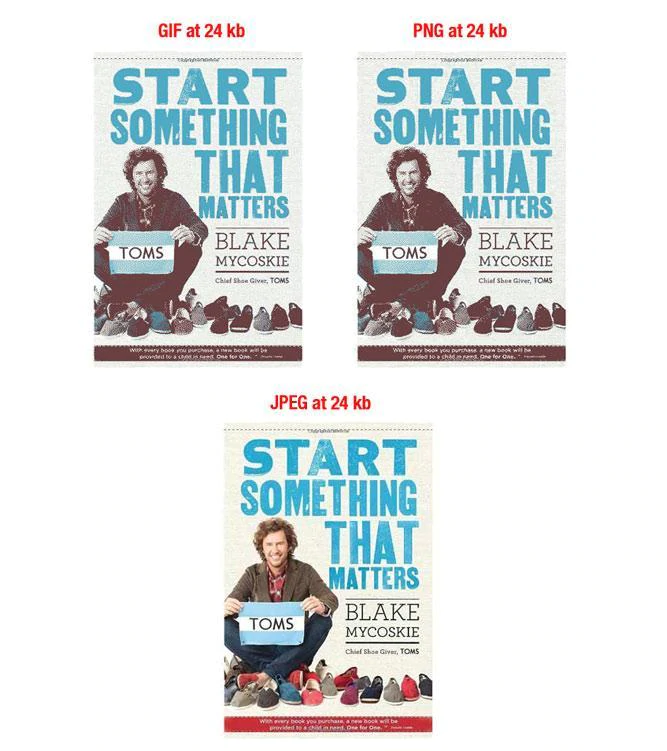
Ecco un esempio estremo, in cui la dimensione del file immagine è stata mantenuta costante a 24 kilobyte per tutti e tre i tipi di file:

Come puoi vedere, JPEG è il chiaro vincitore qui. GIF e PNG peggiorano in termini di qualità per mantenere le stesse dimensioni di file ridotte.
Ecco alcuni suggerimenti da ricordare quando si scelgono i tipi di file:
- Nella maggior parte dei casi nell'e-commerce, i JPEG saranno la soluzione migliore. Forniscono la migliore qualità dell'immagine per le dimensioni del file più piccole.
- Non utilizzare mai GIF per immagini di prodotti di grandi dimensioni. La dimensione del file sarà molto grande e non esiste un buon modo per ridurla. Usa le GIF solo per miniature e immagini decorative.
- I PNG possono essere una buona alternativa sia ai JPEG che alle GIF. Se riesci a ottenere le foto dei prodotti solo in formato PNG, prova a utilizzare PNG-8 su PNG-24. I PNG eccellono come semplici immagini decorative a causa delle dimensioni estremamente ridotte del file.
La maggior parte dei software di modifica delle immagini può salvare le immagini in qualsiasi formato di file discusso sopra.

6. Ottimizza le tue miniature
Molti siti di e-commerce utilizzeranno immagini in miniatura, in particolare nelle pagine delle categorie. Presentano rapidamente i prodotti senza occupare troppo spazio immobiliare.

Le miniature sono fantastiche, ma fai attenzione: possono essere un killer silenzioso. La vittima? Velocità di caricamento della tua pagina. Le miniature vengono solitamente presentate nei punti critici durante il processo di acquisto. Se impediscono il caricamento rapido delle pagine delle tue categorie, potresti perdere un potenziale cliente. (Nota: i commercianti Shopify non devono preoccuparsi dell'ottimizzazione delle miniature, poiché ce ne occupiamo noi per te.)
Che cosa si può fare?
- Riduci le dimensioni del tuo file di anteprima il più piccolo possibile. Potrebbe valere la pena lasciare che la qualità scorra a favore di una dimensione del file inferiore qui. Ricorda, l'impatto cumulativo delle tue miniature avrà un enorme impatto sul tempo di caricamento della tua pagina.
- Modifica il testo dell'attributo alt per non duplicare il testo che useresti per le versioni più grandi della stessa immagine. In effetti, rendi il tuo testo alternativo molto diverso. L'ultima cosa che vuoi è che la miniatura venga indicizzata invece dell'immagine più grande. Si potrebbe fare un caso per omettere completamente il testo alternativo.
7. Usa mappe del sito con immagini
Se il tuo sito utilizza gallerie Javascript, pop-up di immagini o altri modi "appariscenti" per migliorare l'esperienza di acquisto complessiva, le mappe del sito con immagini ti aiuteranno a far notare le tue immagini da Google.
I web crawler non possono eseguire la scansione di immagini che non sono richiamate specificamente nel codice sorgente della pagina web. Quindi, per far conoscere ai crawler le immagini non identificate, devi elencare la loro posizione in una mappa del sito di immagini.
Puoi inserire la seguente riga nel tuo file robots.txt, mostrando il percorso della tua mappa del sito:
Mappa del sito: http://example.com/sitemap_location.xml
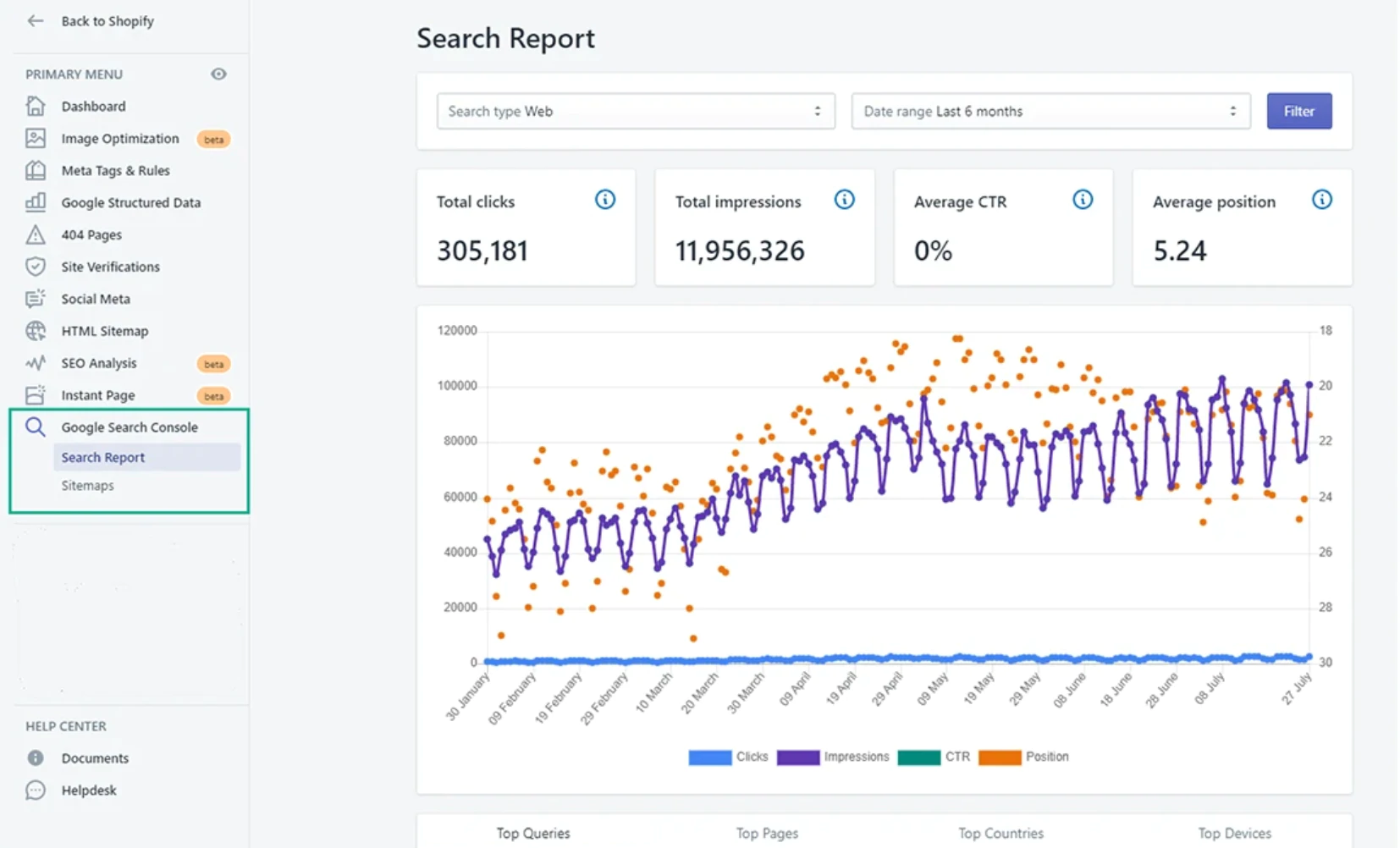
Oppure puoi inviare la mappa del sito a Google utilizzando la Search Console.
Google ha molte linee guida per la pubblicazione di immagini, che possono aiutare il tuo sito web a posizionarsi più in alto nelle SERP. Inoltre, puoi utilizzare le mappe dei siti di Google per fornire a Google più informazioni sulle immagini sul tuo sito Web, il che può aiutare Google a trovare più immagini di quante ne farebbe da solo.
L'utilizzo delle Sitemap non garantisce che le tue immagini vengano indicizzate da Google, ma è sicuramente un passo positivo verso la SEO delle immagini. Strumenti per i Webmaster di Google ha molti suggerimenti per formattare correttamente la tua mappa del sito.
È importante che tu aggiunga tag specifici per tutte le tue immagini. Puoi anche creare una mappa del sito separata per elencare esclusivamente le immagini. L'importante è aggiungere tutte le informazioni necessarie, utilizzando tag specifici, a tutte le mappe del sito che hai o creerai. Segui queste linee guida suggerite da Google quando crei una mappa del sito con informazioni sull'immagine.
8. Attenzione alle immagini decorative
I siti Web hanno spesso un assortimento di immagini decorative, come immagini di sfondo, pulsanti e bordi. Tutto ciò che non è correlato al prodotto può probabilmente essere considerato un'immagine decorativa.
Sebbene le immagini decorative possano aggiungere molto fascino estetico a una pagina Web, possono comportare una grande dimensione del file combinata e tempi di caricamento lenti. Pertanto, potresti prendere in considerazione l'idea di dare un'occhiata più da vicino alle tue immagini decorative in modo che non pregiudichino la capacità del tuo sito web di convertire i visitatori in clienti.
Vuoi controllare le dimensioni dei file di tutte le immagini decorative sul tuo sito e utilizzare un modello che riduca al minimo le dimensioni dei file.
Ecco alcuni suggerimenti per ridurre le dimensioni dei file delle tue immagini decorative:
- Per le immagini che compongono bordi o motivi semplici, rendile PNG-8 o GIF. Puoi creare immagini di bell'aspetto con dimensioni di poche centinaia di byte.
- Se possibile, usa i CSS per creare aree colorate invece di usare le immagini. Usa lo stile CSS il più possibile per sostituire qualsiasi immagine decorativa.
- Dai un'occhiata da vicino a quella grande immagine di sfondo in stile sfondo. Questi possono essere file enormi. Riducili il più possibile senza rovinare la qualità dell'immagine.
Un trucco che puoi usare per ridurre le dimensioni dell'immagine di sfondo è ritagliare il centro dell'immagine di sfondo e renderla di un colore piatto o addirittura trasparente. Ciò può ridurre notevolmente le dimensioni del file.
9. Prestare attenzione quando si utilizzano le reti di distribuzione dei contenuti (CDN)
I commercianti di Shopify non devono davvero preoccuparsi di questo, dal momento che siamo una soluzione ospitata, ma gli altri dovrebbero prestare molta attenzione. Le reti di distribuzione dei contenuti (CDN) sono un punto di riferimento per ospitare immagini e altri file multimediali. Possono aumentare la velocità di caricamento della pagina e aiutare a risolvere i problemi di larghezza di banda.
L'unico inconveniente è quando si tratta di backlink. Come forse saprai, i backlink sono fondamentali per la SEO e più backlink hai, migliore sarà il tuo sito nei motori di ricerca.
Inserendo le tue immagini su una CDN, molto probabilmente rimuoverai l'immagine dal tuo dominio e la inserirai nel dominio della CDN. Quindi, quando qualcuno si collega alla tua immagine, in realtà si sta collegando al dominio CDN.
Pertanto, tieni a mente queste best practice:
- Solo perché qualcosa è "alla moda" non significa che dovresti seguirlo come una pecora. Determina prima se è davvero la mossa migliore per la tua attività.
- Se il tuo sito Web fa un sacco di affari ogni mese, è probabile che un CDN sia una buona idea, poiché può aiutare a risolvere i problemi di larghezza di banda.
- Se il tuo sito riceve solo migliaia di visitatori al giorno in questo momento, è probabile che la tua attuale situazione di hosting possa gestire il carico.
Ci sono modi per aggirare i problemi di SEO dell'immagine associati ai CDN, ma assicurati prima di tutto di avere un aiuto professionale per definire una strategia.
10. Metti alla prova le tue immagini
L'intero punto dell'ottimizzazione delle tue immagini è quello di aumentare i tuoi profitti. Abbiamo parlato di ridurre le dimensioni dei file e fare in modo che i motori di ricerca indicizzino le tue immagini, ma che ne dici di testare le immagini per vedere cosa converte in più clienti?
- Verifica il numero di immagini del prodotto per pagina. Poiché i tempi di caricamento sono un problema per alcuni siti di e-commerce non ospitati, potresti scoprire che la riduzione del numero di immagini su una pagina aumenterà le percentuali di clic e le vendite. È anche possibile che fornire molte immagini per pagina migliori l'esperienza dell'utente e porti a un aumento delle vendite. L'unico modo per scoprirlo è testarlo.
- Prova quali angoli preferiscono i tuoi clienti. Potresti notare un aumento della fedeltà dei clienti fornendo le visualizzazioni che i tuoi clienti desiderano vedere. Un ottimo modo per capirlo è sondare i tuoi clienti su ciò che gli è piaciuto di più durante la visualizzazione delle riprese del tuo prodotto. Fare sondaggi e parlare con i tuoi clienti è un'ottima abitudine da prendere, in generale. Tuttavia, verifica testando.
- Verifica quante schede di prodotto dovresti avere nelle pagine delle categorie. Dieci, 20, 100 prodotti? Verifica il numero di prodotti che elenchi nelle pagine delle categorie per vedere cosa funziona meglio per i tuoi clienti.
Guida gratuita: fotografia di prodotti fai-da-te
Scopri come scattare bellissime foto di prodotti con un budget limitato con la nostra guida video completa e gratuita.
Ricevi direttamente nella tua casella di posta la nostra guida fai-da-te alla splendida fotografia di prodotti.
Ci siamo quasi: inserisci la tua email qui sotto per ottenere l'accesso istantaneo.
Ti invieremo anche aggiornamenti su nuove guide educative e storie di successo dalla newsletter di Shopify. Odiamo lo SPAM e promettiamo di proteggere il tuo indirizzo email.
Strumenti di ottimizzazione delle immagini
Ora che conosci le migliori pratiche per l'ottimizzazione delle immagini, diamo un'occhiata ad alcuni plug-in di ottimizzazione che puoi utilizzare per il tuo sito web.
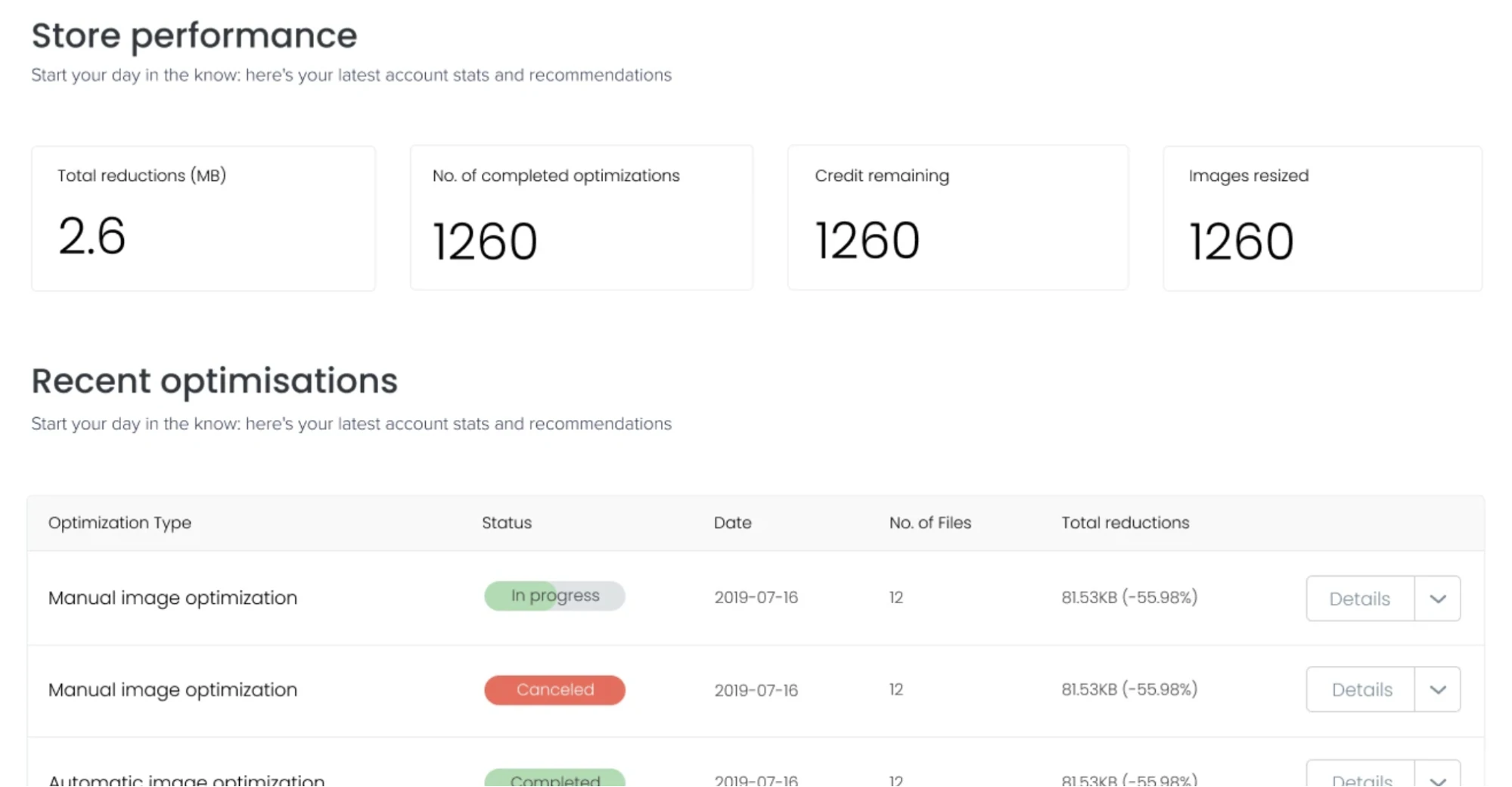
AVADA SEO: Ottimizzatore di immagini

AVADA SEO Image Optimizer è una delle migliori app dell'App Store di Shopify. Ha oltre 1.100 recensioni e mantiene una valutazione di 4,9 su 5 stelle. Funziona per farti risparmiare tempo e fatica durante l'ottimizzazione delle immagini per il tuo negozio. Con un solo clic, puoi impostare l'ottimizzazione delle immagini sul pilota automatico con AVADA.
Le caratteristiche interessanti includono:
- Tag alt automatici per ogni immagine nella pagina del prodotto, nella pagina della raccolta e nei post del blog
- Compressione dell'immagine di alta qualità per aumentare la velocità di caricamento
- Metadati strutturati di Google ottimizzati con un clic
- Integrazione con Google Search Console per il monitoraggio delle metriche
- Generatore di mappe del sito in modo che i motori di ricerca possano leggere facilmente il tuo sito
TinyIMG SEO e ottimizzatore di immagini

TinyIMG SEO & Image Optimizer è un altro ottimo strumento di ottimizzazione per i proprietari di negozi Shopify. Ottimizza automaticamente le immagini e le carica nel tuo negozio Shopify. Puoi ripristinare l'immagine originale in qualsiasi momento e ottimizzare le immagini anche manualmente.
TinyIMG offre anche:
- Ridimensionamento dell'immagine
- Capacità di risolvere problemi tecnici SEO e di velocità
- Reindirizzamento del collegamento interrotto
- JSON LD
- Supporto dal vivo
- Ottimizzazione automatica delle immagini
TinyPNG

TinyPNG è lo strumento di ottimizzazione delle immagini più popolare sul web. Utilizza tecniche di compressione intelligente con perdita di dati per ridurre le dimensioni del file di immagine per i file della tua pagina Web (WEBP), JPEG e PNG. Puoi ridurre le immagini per le tue app o il tuo negozio, oltre a ridurre le immagini animate.
L'API di TinyPNG ridimensiona automaticamente le immagini per le miniature, rimuovendo le parti non necessarie e aggiungendo più sfondo. È disponibile come plug-in di WordPress se esegui il tuo sito Web su WordPress.
Mantenere le belle foto funzionali
Ora le domande sulle immagini del tuo e-commerce non ti lasceranno a rigirarti per ore.
Conosci alcune strategie SEO per immagini per inserire le foto dei tuoi prodotti nei risultati di ricerca di immagini di Google. Sai come sfruttare appieno gli attributi alt. Conosci la differenza tra i tipi di file e quando scegliere ciascuna opzione.
Tuttavia, l'ottimizzazione delle immagini è complessa e abbiamo appena scalfito la superficie, quindi sentiti libero di lasciare qualsiasi domanda tu possa avere nei commenti qui sotto.
Pronto a creare la tua attività? Inizia la tua prova gratuita di 14 giorni di Shopify: non è richiesta la carta di credito.
Domande frequenti sull'ottimizzazione delle immagini
Cosa significa ottimizzazione delle immagini?
Quali sono i vantaggi dell'ottimizzazione delle immagini?
- Migliora la velocità del sito web
- Crea migliori esperienze di navigazione
- Migliora le prestazioni di ricerca
Quali sono le tecniche di ottimizzazione delle immagini?
- Usa nomi di immagini concisi e diretti
- Ottimizza i tuoi attributi alt
- Scegli saggiamente le dimensioni dell'immagine e gli angoli del prodotto
- Ridimensiona le immagini
- Scegli il formato immagine corretto
- Ottimizza le miniature
- Usa mappe del sito con immagini
