La guida completa al test A/B in WordPress
Pubblicato: 2021-06-07Dovresti scegliere un design per la tua pagina di destinazione o l'altro? Quale è la migliore? Come fai a saperlo?
Per rispondere a queste domande e ad altre simili, i creatori di siti Web possono passare all'implementazione di test A/B per scegliere l'opzione migliore.
Il test A/B ti offre un modo per prendere decisioni basate sui dati e migliorare il tuo sito web. Invece di cercare di indovinare quale versione di un design genererà più conversioni o creerà un'esperienza più user-friendly, puoi rivolgerti ai dati per ottenere una risposta reale.
Meglio ancora, eseguire test A/B su WordPress non è così complicato e non costa denaro. Se riesci a dedicare circa 30 minuti a una configurazione di base, puoi iniziare a testare il tuo sito gratuitamente utilizzando un semplice editor visivo.
In questo post, ti mostreremo passo dopo passo come iniziare a testare A/B i contenuti di WordPress ed Elementor utilizzando il servizio gratuito di Google Optimize.
Oltre a ciò, condivideremo anche un'opzione plug-in WordPress nativa per gli utenti di Elementor che ti consente di impostare test divisi dall'interno dell'editor di Elementor.
Pronto per iniziare i test? Scaviamo!
Sommario
- Che cos'è l'A/B test?
- Perché dovresti considerare l'A/B test?
- Come eseguire un test A/B su WordPress
- Parte 1: crea la tua variante originale (se non l'hai già fatto)
- Parte 2: aggiungi Google Analytics e Google Optimize al tuo sito web
- Parte 3: imposta un test A/B in Google Optimize
- Un'opzione di test A/B nativa per WordPress per gli utenti di Elementor
- 1. Crea un nuovo test
- 2. Imposta il test in Elementor
- 3. Visualizza i risultati del test
Che cos'è l'A/B test?
Il test A/B è il processo che mostra due diverse versioni di una pagina a visitatori diversi in modo che tu possa vedere quale versione della pagina funziona meglio.
Ad esempio, supponiamo che tu abbia un pulsante di invito all'azione sulla tua pagina di destinazione e desideri che le persone facciano clic su di esso. Dovresti creare il testo del pulsante "Crea un account" o "Inizia la prova gratuita"? Con il test A/B, puoi provare entrambe le varianti per vedere quale versione genera più clic.
A seconda di cosa vuoi testare e di quanto complesso vuoi renderlo, puoi usare diversi tipi di test. Ecco alcune delle tattiche comuni:
- Test A/B – il test “standard”. Puoi confrontare due diverse versioni di una pagina l'una con l'altra per vedere quale versione funziona meglio. Puoi anche andare oltre e creare test A/B/n per aggiungere più variazioni al mix.
- Test multivariato : simile a un test A/B, ma un po' più complicato. Puoi testare le modifiche a più sezioni di una pagina e quindi creare varianti per tutte le possibili combinazioni di queste numerose modifiche. L'idea è che non solo vedi quale versione della pagina funziona meglio, ma puoi effettivamente vedere quali modifiche specifiche hanno avuto l'impatto maggiore.
- Test dell'URL diviso: dividi il traffico tra due URL completamente diversi invece di testare versioni diverse della stessa pagina come con un test A/B o un test multivariato. Potresti anche vederlo chiamato "test di reindirizzamento".
- Test multi-pagina - questo ti permette di provare le modifiche consistenti in più pagine. Ad esempio, se disponi di una canalizzazione di vendita multipagina, puoi vedere come si comportano le diverse modifiche quando vengono apportate in modo coerente nell'intera canalizzazione.
Per la maggior parte delle persone, ti consigliamo di iniziare con i tradizionali test A/B, poiché gli altri tipi di test possono essere un po' più complicati. Puoi sempre passare a questi altri tipi di test una volta che hai una buona comprensione delle basi.
Perché dovresti considerare l'A/B test?
Ad alto livello, il test A/B è un modo per ottimizzare il tuo sito web utilizzando i dati. Invece di indovinare quale modifica funzionerà meglio, puoi eseguire il test e ottenere una risposta reale.
Inoltre, l'obiettivo per cui stai ottimizzando può essere diverso, il che rende i test A/B molto flessibili.
A seconda di come imposti i tuoi test A/B, puoi utilizzare i test A/B per ottimizzare...
- Tassi di conversione: scopri quali varianti generano più conversioni, che possono influire positivamente sulla tua attività. Puoi testare la generazione di lead da conversioni, conversioni di e-commerce e altro ancora.
- Frequenza di rimbalzo : trova quali varianti mantengono più persone sul tuo sito invece di lasciarle rimbalzare.
- Punti deboli dei visitatori : trova modi per rendere il tuo sito più user-friendly testando diversi modi per risolvere i punti deboli dei visitatori comuni e trovando la variante più efficace.
- Riprogettazione del sito Web : ottieni dati per eseguire il backup delle tue decisioni di progettazione in modo da poter fare scelte più informate.
Puoi anche utilizzare più test A/B per ottimizzare per questi diversi obiettivi. Ad esempio, potresti ottimizzare le tue pagine di destinazione per le conversioni in modo da massimizzare le entrate e il ritorno sull'investimento (ROI), mentre potresti ottimizzare le pagine del tuo blog per il coinvolgimento per trovare un modo per ridurre le frequenze di rimbalzo sulle tue pagine di contenuto.
Una volta appreso come avviare il test A/B dei contenuti di WordPress, sarai in grado di sperimentare questi diversi obiettivi quanto necessario.
Come eseguire un test A/B su WordPress
Ora che sai perché i test A/B possono essere così utili, entriamo nella parte "come fare" dei siti WordPress di test A/B.
Per questo primo tutorial utilizzeremo il servizio gratuito di Google Optimize.
Google Optimize è un servizio gratuito di Google che ti consente di testare A/B qualsiasi contenuto e design sul tuo sito web. Non è specifico per WordPress, ma funziona benissimo con i siti WordPress, inclusi i design che crei con Elementor (e qualsiasi altro plug-in che potresti utilizzare).
Il processo di impostazione di un test A/B con Google Optimize può essere suddiviso approssimativamente in tre parti:
- Crea la tua variante di prova originale . Se non hai già creato la pagina che desideri testare, ti consigliamo di averla attiva e funzionante prima di iniziare.
- Configura Google Optimize sul tuo sito . Ciò comporta l'aggiunta del tuo sito web tramite l'interfaccia di Google Optimize e l'inclusione di uno snippet di codice sul tuo sito. Devi anche utilizzare Google Analytics per abilitare Google Optimize, quindi dovrai configurarlo se non stai già utilizzando Google Analytics.
- Imposta un nuovo test A/B in Google Optimize . Puoi utilizzare un editor visivo per impostare la tua variante, inclusa la modifica del testo e del design.
Suddivideremo il nostro tutorial in quelle stesse tre parti. Iniziamo!
Parte 1: crea la tua variante originale (se non l'hai già fatto)
Se hai già creato la pagina che desideri testare, puoi passare alla parte successiva. Ma se parti da zero, il primo passo è creare il design che vuoi testare.
Questa sarà la linea di base nel tuo test e sarai in grado di aggiungere una o più varianti più avanti in questo tutorial.
Per creare la tua pagina originale, puoi semplicemente usare Elementor come faresti normalmente. Puoi creare la tua pagina da una tela bianca o iniziare da uno dei tanti modelli inclusi di Elementor.
Se hai bisogno di aiuto, puoi consultare la nostra guida su come creare una landing page con Elementor.
Una volta creata la tua pagina, assicurati di pubblicarla in modo che sia accessibile pubblicamente: questo sarà importante quando configuri Google Optimize.
Parte 2: aggiungi Google Analytics e Google Optimize al tuo sito web
Prima di poter iniziare a creare test A/B con Google Optimize, devi prima:
- Aggiungi il tuo sito web a Google Optimize.
- Aggiungi lo snippet di codice fornito da Google Optimize alla sezione <head> del tuo sito web.
Per utilizzare Google Optimize, dovrai anche utilizzare Google Analytics. Quindi, se non hai già configurato il tuo sito WordPress con Google Analytics, dovrai farlo anche prima di poter accedere alla parte di Google Optimize.
Il processo è simile per Google Analytics: devi prima aggiungere il tuo sito tramite l'interfaccia di Google Analytics e poi devi aggiungere uno snippet di codice al tuo sito WordPress.
Esistono molti modi per aggiungere i frammenti di codice per entrambi i siti. Per gli utenti avanzati, puoi aggiungere manualmente gli snippet di codice. Oppure, per le persone che non vogliono usare il codice, puoi usare un plugin.
Esistono diversi plugin che supportano sia Google Analytics che Google Optimize. Qui ci sono alcuni dei migliori:
- GA Google Analytics
- Plugin ufficiale di Google Site Kit
- MonsterInsights
Per questa parte, utilizzeremo il plug-in gratuito di Google Analytics GA perché è leggero e rende il processo piuttosto semplice. Tuttavia, puoi scegliere un plug-in diverso o il metodo manuale se ti senti a tuo agio nel farlo.
1. Imposta la proprietà Universal Analytics di Google Analytics
Se non hai già configurato il tuo sito con Google Analytics, dovrai farlo prima di poter aggiungere Google Optimize al mix.
Abbiamo un'intera guida sull'aggiunta di Google Analytics a WordPress, ma ecco la versione rapida.
Per iniziare, vai su Google Analytics e accedi al tuo account. Quindi, segui le istruzioni qui per creare una proprietà Universal Analytics.
È molto importante utilizzare la versione Universal Analytics di Google Analytics poiché attualmente non è possibile collegare il nuovo Google Analytics 4 a Google Optimize (sebbene Google dica che arriverà entro la fine dell'anno).
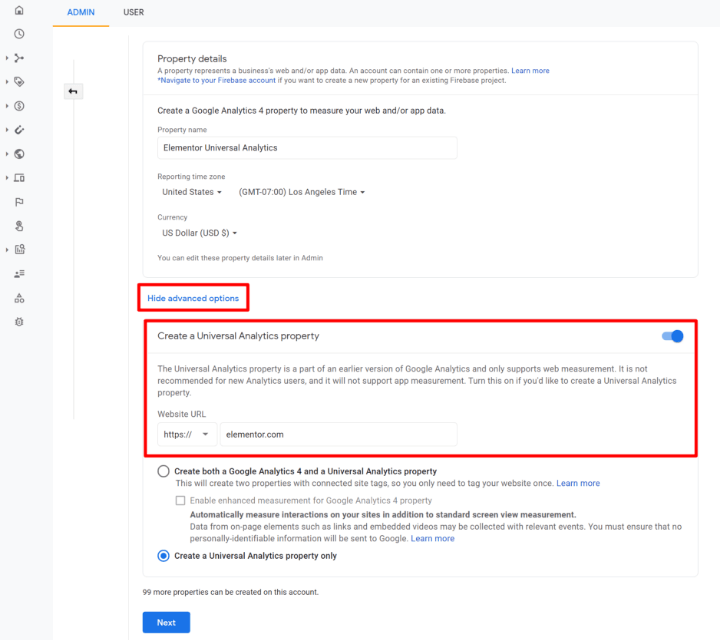
Per creare una proprietà universale, devi mostrare le Opzioni avanzate quando configuri la tua proprietà. È quindi possibile utilizzare l'interruttore per abilitare l'opzione universale:

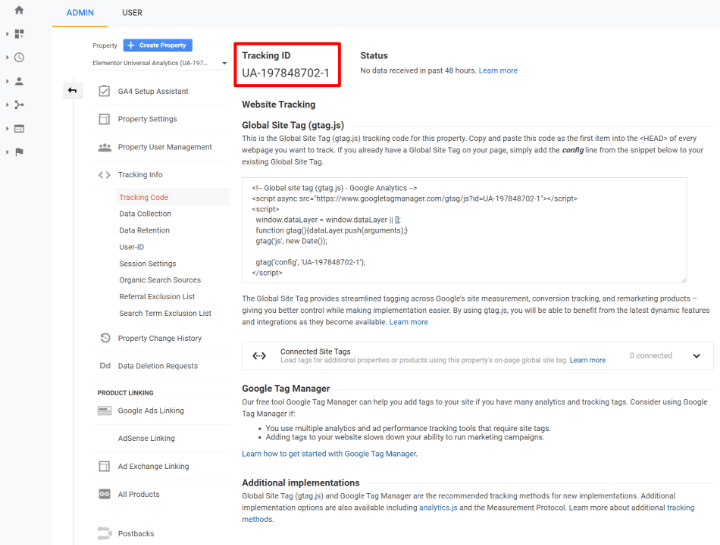
Una volta creata la proprietà, Google Analytics dovrebbe mostrarti una schermata che include il tuo ID di monitoraggio (oppure puoi seguire queste istruzioni per trovarlo). Tienilo a portata di mano perché ti servirà per configurare il tuo sito WordPress:

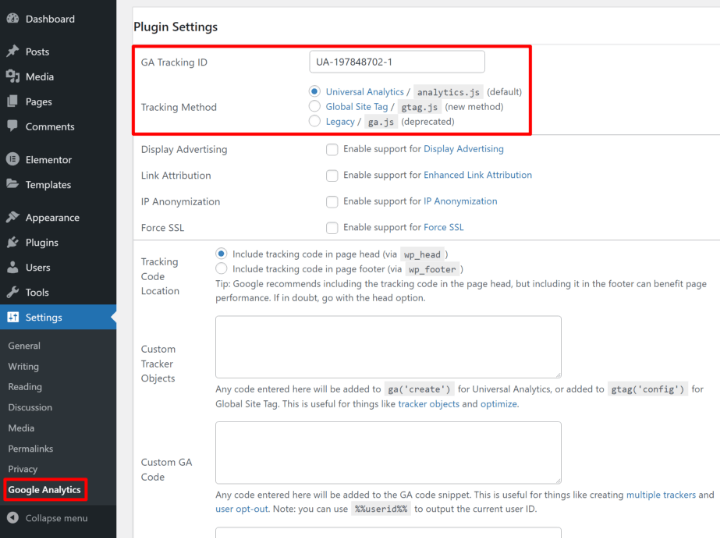
Se stai utilizzando il plug-in Google Analytics GA (di nuovo, questo è ciò che utilizziamo per il tutorial), devi solo incollare il tuo ID di monitoraggio GA nelle impostazioni del plug-in ( Impostazioni → Google Analytics ).
Assicurati di scegliere il metodo di monitoraggio corretto, che è Universal Analytics :

Nota : se hai già aggiunto Google Analytics al tuo sito in passato, è molto probabile che tu stia già utilizzando l'opzione Universal Analytics a meno che tu non abbia appena creato il tuo sito negli ultimi due mesi.
2. Crea un contenitore di Google Optimize e aggiungi uno snippet di codice
Successivamente, devi aggiungere il tuo sito a Google Optimize e quindi aggiungere lo snippet di codice che ti dà al tuo sito WordPress.
Vai al sito web di Google Optimize e accedi utilizzando il tuo account Google.
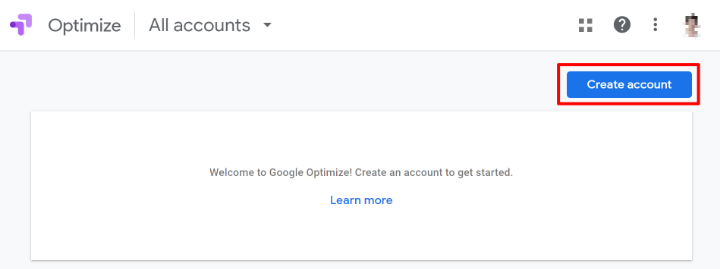
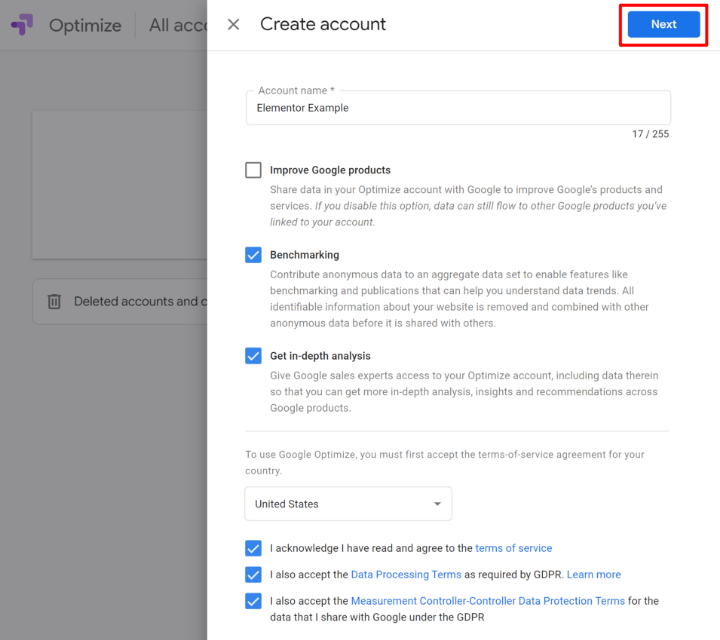
Dovresti quindi vedere una richiesta per creare un account: fai clic sul pulsante Crea account :

Dagli un nome, ad es. "Siti Web personali" e utilizza le caselle di controllo. Quindi, fare clic su Avanti :

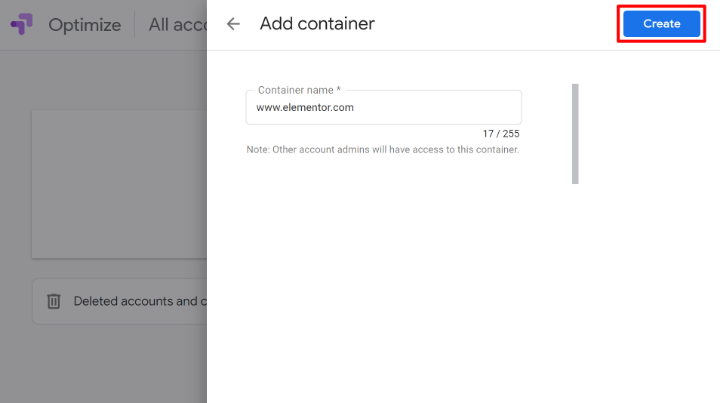
Ora ti verrà chiesto di creare un contenitore . Inserisci il nome del tuo sito o il nome di dominio come nome del contenitore e quindi fai clic su Crea :

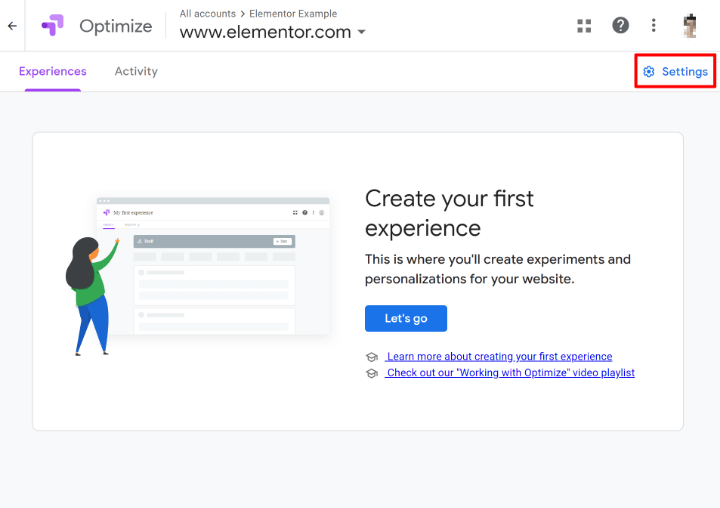
Ora dovresti essere nell'area delle impostazioni per il tuo contenitore. Fare clic sull'opzione Impostazioni per espandere alcune nuove opzioni in un pannello scorrevole:

Dovrai fare un paio di cose qui.
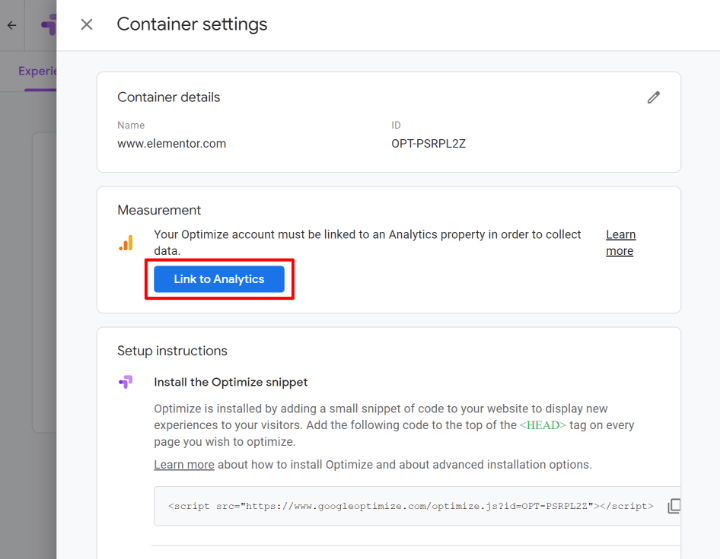
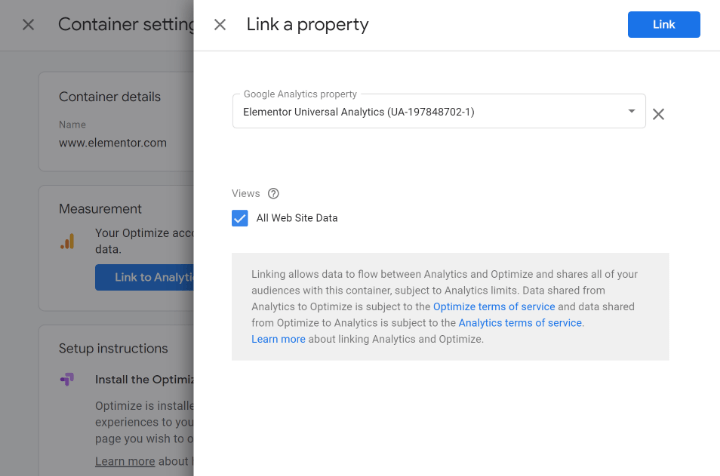
Innanzitutto, fai clic sul pulsante Collega ad Analytics per collegare il tuo contenitore Google Optimize alla proprietà del tuo sito in Google Analytics. Questo è ciò che consente a Google Optimize di raccogliere dati sulle tue varianti di test:

Nelle impostazioni Collega una proprietà , scegli la proprietà web del tuo sito in Google Analytics e fai clic su Collega :


Se Google Optimize non ti consente di collegare la proprietà, potresti aver creato accidentalmente una proprietà Google Analytics 4 invece di utilizzare il metodo di monitoraggio universale. Torna al passaggio precedente e assicurati di impostare la proprietà di monitoraggio universale di Google Analytics.
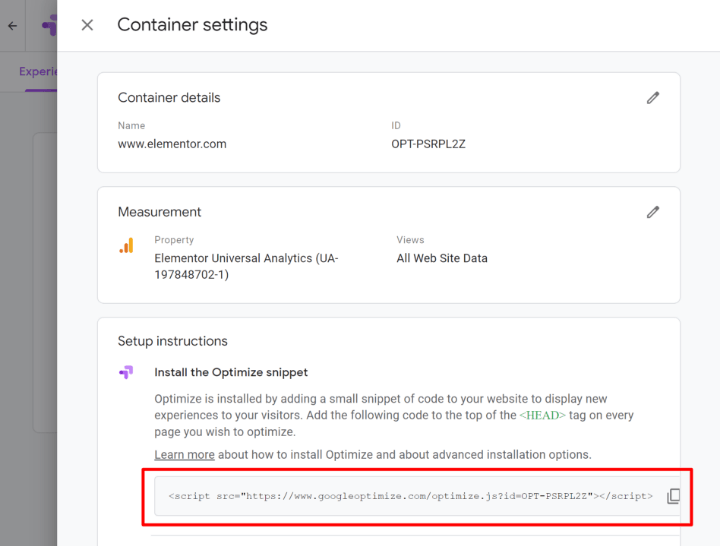
Successivamente, dovrai installare lo snippet di codice di Google Optimize, che vedrai nelle istruzioni di installazione :

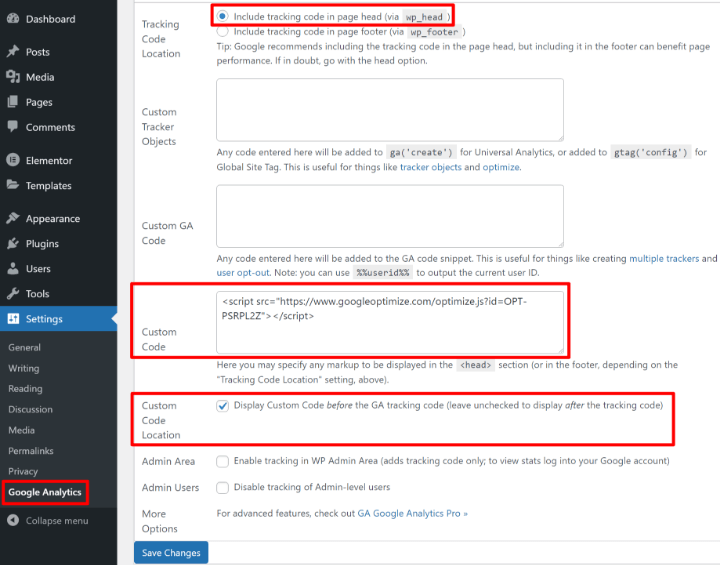
Devi aggiungere questo frammento alla sezione <head> del tuo sito WordPress. Se stai utilizzando il plug-in Google Analytics GA, puoi farlo andando su Impostazioni → Google Analytics e incollando lo snippet di Google Optimize nella casella Codice personalizzato .
Assicurati che la posizione del codice di monitoraggio sia impostata sull'intestazione della pagina (impostazione predefinita) e seleziona anche la casella Posizione del codice personalizzato in modo che il tuo sito carichi prima lo script di Google Optimize:

In seguito, condivideremo uno strumento diagnostico offerto da Google Optimize per assicurarci di impostare correttamente lo snippet di codice. Ma per ora, dovresti essere a posto fintanto che hai seguito queste istruzioni.
Parte 3: imposta un test A/B in Google Optimize
Ora sei pronto per iniziare a creare le tue varianti di prova. Google Optimize chiama ogni test "Esperienza". Una volta creata un'esperienza, sarai in grado di impostare le tue varianti di prova.
Prima di iniziare, assicurati di utilizzare il browser Chrome. Dovrai anche installare l'estensione ufficiale di Google Optimize per Chrome, che è ciò che ti consente di utilizzare l'editor visivo di Google Optimize per impostare le varianti di test.
1. Crea un'esperienza
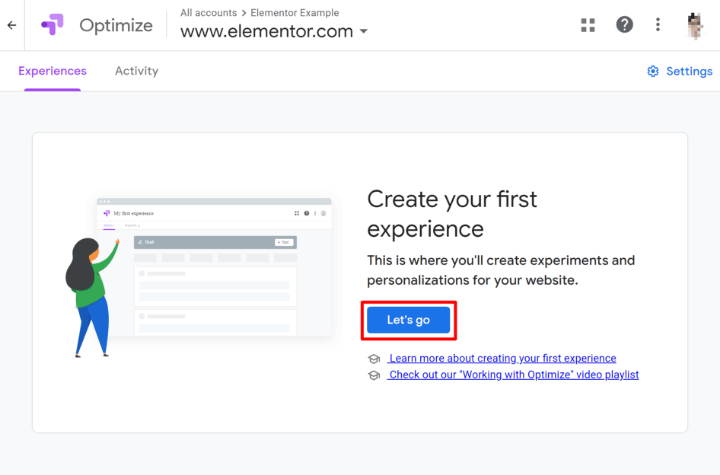
Se apri il tuo sito in Google Optimize, dovresti vedere un messaggio per creare la tua prima esperienza facendo clic su Andiamo :

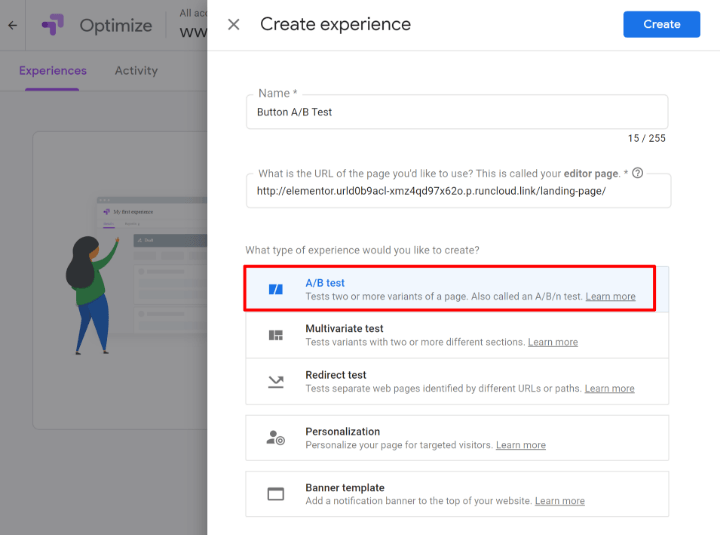
Si aprirà uno slide-out:
- Dai un nome al tuo esperimento, ad esempio "Test di diversi pulsanti CTA".
- Inserisci l'URL della pagina che desideri testare (questo è ciò che hai creato nella Parte 1).
- Scegli il test A/B come tipo di esperienza. Puoi sperimentare diversi tipi di test in seguito, ma per ora manterremo le cose semplici.

Quindi, sarai nella dashboard per la tua esperienza.
2. Crea una variante
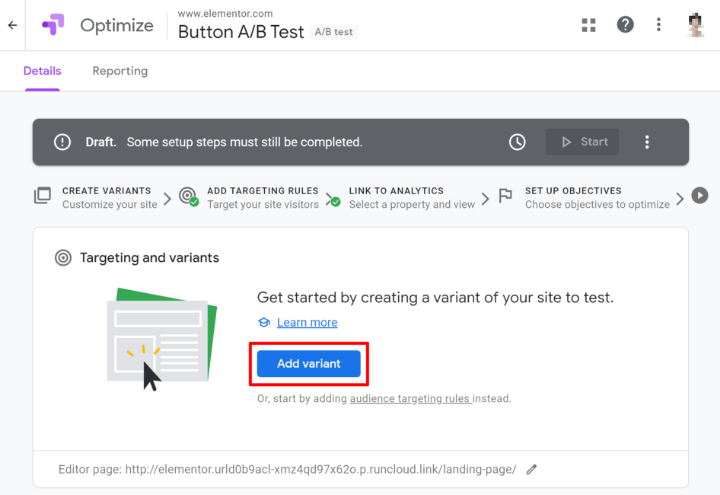
Nella dashboard dell'esperienza, dovresti vedere una richiesta per creare una nuova variante – Aggiungi variante per iniziare:

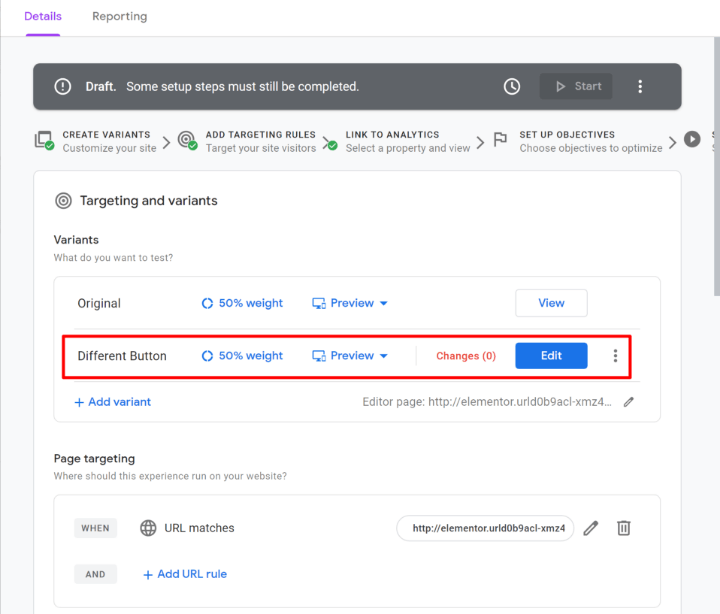
Nella slide-out, assegnagli un nome e fai clic su Fine .
Dovresti quindi vederlo apparire nell'elenco delle varianti. Per apportare le modifiche al design, fai clic sul pulsante Modifica (assicurati di aver già installato l'estensione Google Optimize Chrome prima di farlo):

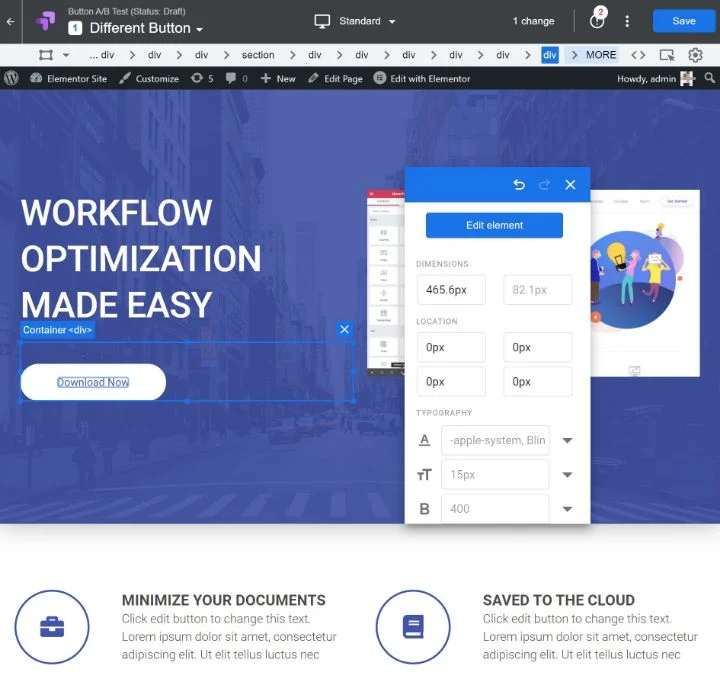
Questo lancerà l'editor visivo, che funziona in modo molto simile a Elementor. Per modificare il contenuto o il design di un elemento, puoi fare clic su di esso per aprire le sue impostazioni.
Ad esempio, per modificare il testo del pulsante da "Inizia" a "Scarica ora", fare clic sul pulsante e selezionare Modifica elemento per poter modificare il testo o l'HTML:

Per alcuni elementi, può essere difficile modificare direttamente il testo, quindi a volte potrebbe essere necessario modificare un elemento come HTML e modificare il contenuto in questo modo.
Puoi apportare tutte le modifiche che desideri. Basta fare clic sul pulsante Salva quando hai finito. Quindi, fai clic su Fine per tornare all'interfaccia di Google Optimize e finalizzare il tuo test A/B.
3. Configura altre impostazioni ed esegui la diagnostica
Una volta uscito dall'editor visivo, dovresti tornare nell'interfaccia di Google Optimize. È possibile scorrere verso il basso in quest'area per configurare altre impostazioni secondo necessità.
Ad esempio, puoi aggiungere più varianti, modificare il peso del traffico tra le varianti, scegliere come target solo tipi di utenti specifici e altro ancora.
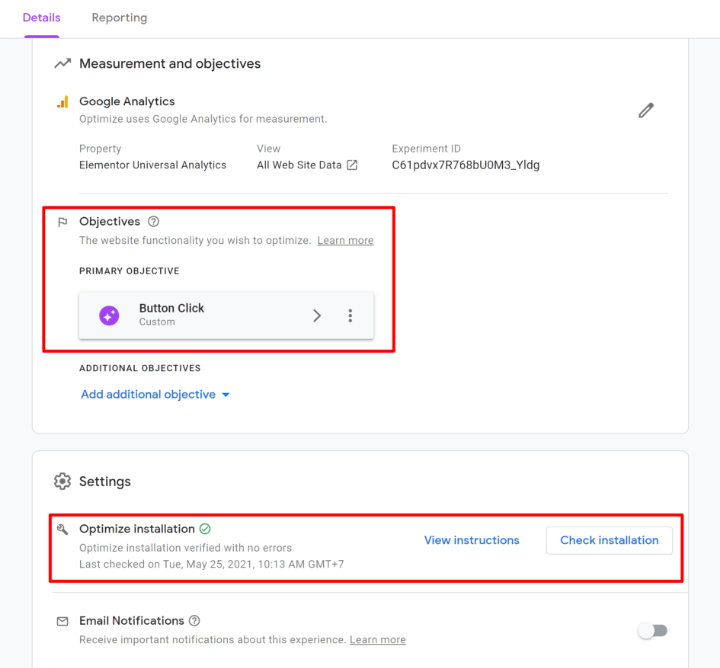
Assicurati di scegliere un obiettivo principale nelle impostazioni Obiettivi , poiché questo è ciò che Google Analytics misurerà tra le varianti. Puoi impostare eventi personalizzati per tenere traccia dei clic sui pulsanti (tutorial qui) o puoi testare cose generiche come la frequenza di rimbalzo.
Nell'area Impostazioni in basso, vedrai anche una richiesta di Verifica installazione , che ti consente di verificare di aver installato correttamente lo snippet di codice di Google Optimize.
Se stai utilizzando un blocco degli annunci, assicurati di disabilitare il blocco degli annunci sul sito Web in cui stai eseguendo i test prima di eseguire la diagnostica. Google Optimize aprirà il sito effettivo nel tuo browser per eseguire la diagnostica, quindi se hai attivato un blocco degli annunci, il blocco degli annunci potrebbe bloccare lo script di Google Optimize e il tuo sito "fallirà" la diagnostica anche se hai installato correttamente lo script.
Quindi, risparmia un po 'di frustrazione e assicurati di aver disabilitato il tuo blocco degli annunci prima di lanciarti in una caccia all'oca cercando di trovare cosa sta andando storto.

4. Inizia il tuo test
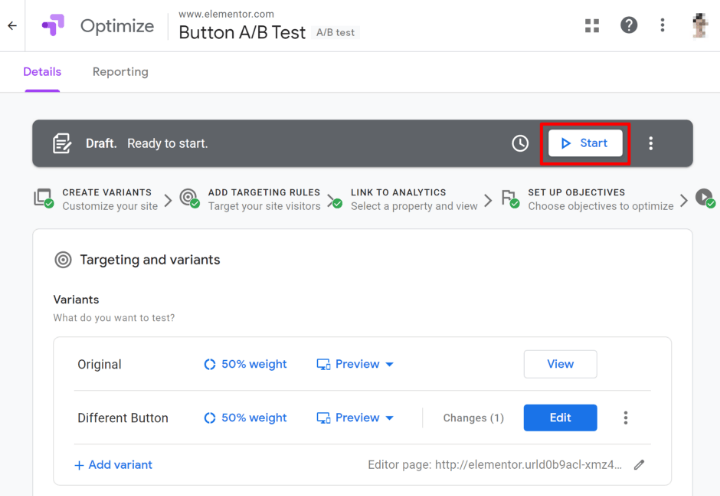
Una volta completate le impostazioni, torna all'inizio della pagina e fai clic sul pulsante Avvia per iniziare il tuo test A/B:

In alternativa, puoi fare clic sull'icona dell'orologio a sinistra per programmare l'esecuzione del test in un momento futuro.
Vedrai quindi un popup per confermare: fai di nuovo clic su Avvia per rendere attivo il test.
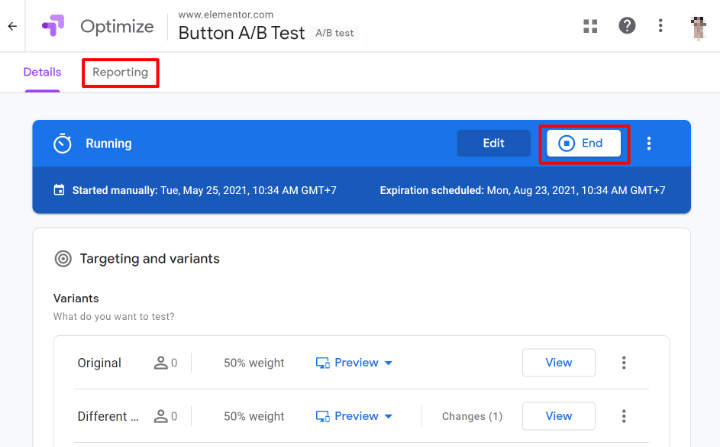
E questo è tutto! Hai appena iniziato il tuo primo esperimento di test A/B di WordPress. Per impostazione predefinita, Google Optimize aggiungerà una scadenza di quattro settimane nel futuro. Puoi sempre terminare manualmente il test prima facendo clic sul pulsante Fine e sarai in grado di visualizzare il rendimento dell'esperimento dalla scheda Rapporti :

Un'opzione di test A/B nativa per WordPress per gli utenti di Elementor
Google Optimize funziona per il test A/B di qualsiasi tipo di contenuto WordPress. Ciò include i tuoi progetti Elementor, ma funziona anche con i contenuti del normale editor di WordPress, il tuo tema e qualsiasi altra cosa tu possa utilizzare.
Se desideri specificamente testare A/B i contenuti di Elementor, tuttavia, c'è anche un plug-in dedicato che ti consente di farlo e ha un processo di configurazione molto più semplice: Split Test For Elementor.
Split Test For Elementor è un plug-in di terze parti di uno sviluppatore diverso, quindi il team di Elementor non ha il controllo diretto su di esso. Ma è ben valutato e pienamente funzionante nel momento in cui stiamo scrivendo questa guida.
C'è una versione gratuita su WordPress.org, anche se avrai bisogno della versione premium se desideri abilitare la memorizzazione nella cache delle pagine per i progetti che stai testando A/B (perché la versione premium include una funzione di "cache busting").
Ecco come usarlo:
1. Crea un nuovo test
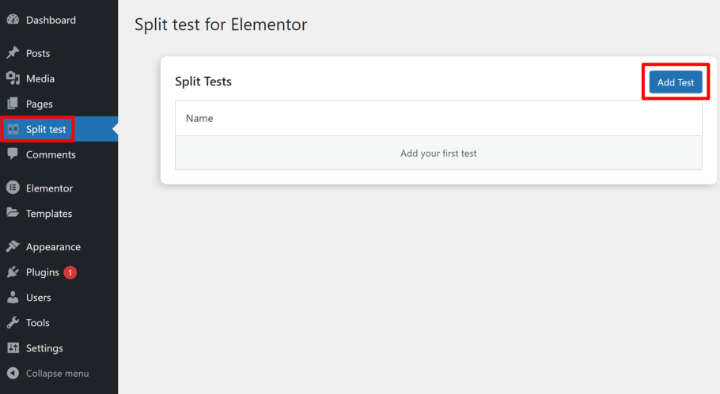
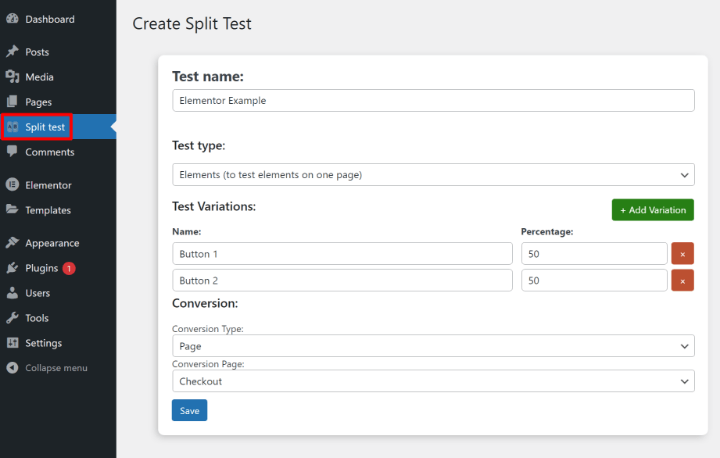
Una volta attivato il plugin, puoi andare su Dividi test → Aggiungi test per creare un nuovo test:

Puoi scegliere tra due diversi tipi di test:
- Elementi: testa diversi elementi sulla stessa pagina (widget, sezioni, ecc.).
- Pagina : prova pagine completamente diverse l'una contro l'altra.
Una volta selezionato il tipo di test, dovrai inserire i nomi per due o più varianti, nonché il modo in cui desideri suddividere il traffico.
Al di sotto di questo, puoi impostare il tuo obiettivo di conversione, che è una pagina interna o esterna (il plug-in non è flessibile come Google Optimize quando si impostano gli obiettivi di conversione):

2. Imposta il test in Elementor
Una volta creato il test, apri l'editor Elementor per il design che desideri testare A/B.
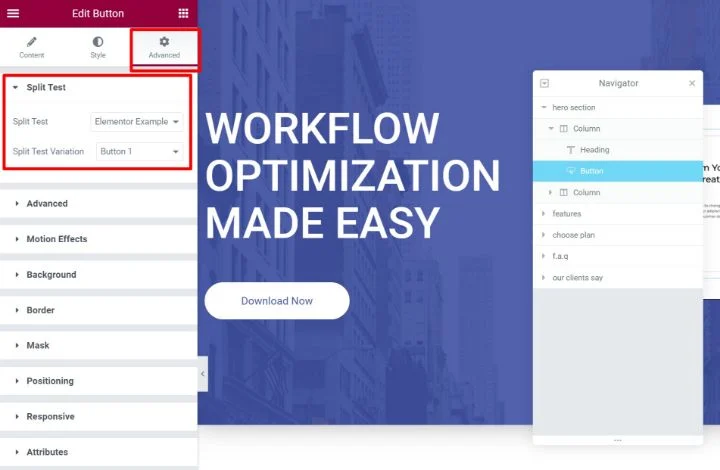
Quindi, apri le impostazioni per la variante originale dell'elemento che desideri testare, ad esempio un widget pulsante. Quando vai alla scheda Avanzate , vedrai una nuova opzione Test diviso .
Scegli lo Split Test che hai creato nel passaggio precedente e quindi assegna il widget/sezione Elementor a una delle Variazioni Split Test .
Qualsiasi elemento assegnato a questa variazione verrà visualizzato solo su questa specifica variazione:

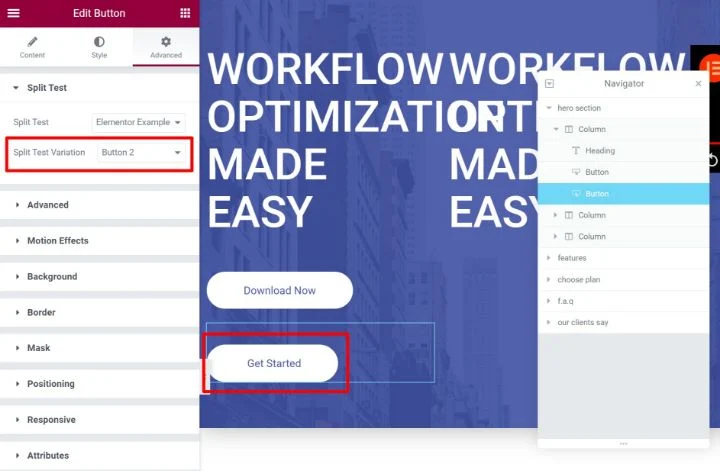
Ora, crea gli altri elementi che desideri utilizzare per le altre varianti e segui gli stessi passaggi per assegnarli a varianti diverse.
Ad esempio, se stessi testando A/B due pulsanti diversi, in realtà vedresti due pulsanti nell'editor di Elementor:

Tuttavia, poiché hai assegnato ogni pulsante a una variante diversa, i tuoi visitatori vedranno solo un pulsante alla volta. Il pulsante esatto che vedono dipende dalla variante che stanno visualizzando.
Assicurati di salvare le modifiche al tuo design Elementor quando hai finito.
3. Visualizza i risultati del test
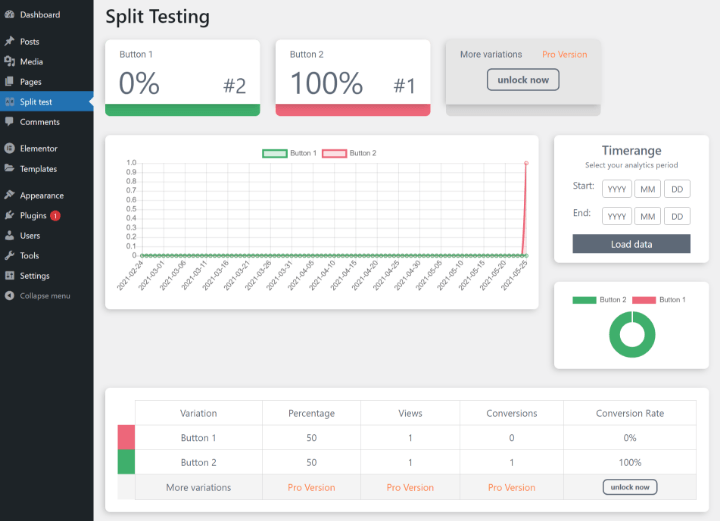
Ora il tuo test è in diretta. Per vedere come sta andando, vai all'area del test Dividi nella dashboard e fai clic sul pulsante Statistiche accanto al tuo test.
Vedrai quindi i dati sul tasso di conversione di base per ogni variante:

Implementa test A/B per trovare il design più accattivante per i tuoi visitatori
Nel complesso, il test A/B di WordPress è un ottimo modo per migliorare il tuo sito web utilizzando dati reali.
Il caso d'uso più comune consiste nell'utilizzare i test A/B per migliorare i tassi di conversione dei moduli di acquisizione dei lead o delle pagine di destinazione, ma puoi anche utilizzare i test A/B per ridurre le frequenze di rimbalzo, risolvere i punti deboli dell'utente e altrimenti semplicemente creare un sito web più efficace.
Se utilizzi WordPress ed Elementor, una delle soluzioni di test A/B più flessibili è utilizzare il servizio gratuito di Google Optimize. C'è un po' di curva di apprendimento per impostare effettivamente il tuo sito con Google Optimize. Ma una volta che hai funzionato, puoi facilmente creare nuove varianti di test utilizzando l'editor visivo di Google Optimize.
Per un'opzione specifica per Elementor, puoi anche prendere in considerazione il plug-in Split Test per Elementor di terze parti. Questo plugin non è altrettanto flessibile perché ti consente solo di testare obiettivi di conversione limitati, ma è più semplice da usare e puoi impostare le tue varianti utilizzando il normale editor Elementor.
Hai ancora domande sui test A/B per WordPress? Chiedici nella sezione commenti e cercheremo di aiutarti!
