Come creare bellissimi pulsanti e-mail a prova di proiettile che funzionano assolutamente
Pubblicato: 2021-06-11Se la tua pagina web è il tuo negozio e la tua email è la tua vetrina, allora il tuo pulsante di invito all'azione (CTA) è la tua fantastica vetrina che attira le persone. O qualcosa del genere. La mia metafora potrebbe essere andata in pezzi lì.
Inutile dire che il tuo CTA è una delle parti più importanti della tua email. E se è difficile da trovare, difficile da usare o danneggiato in qualche modo, i tuoi abbonati scapperanno. (Fuggire!)
Non preoccuparti, però. Siamo qui per assicurarci che il tuo pulsante CTA non sia un coniglio assetato di sangue che allontana i tuoi abbonati. In questo post del blog, approfondiremo un po' i metodi di creazione dei pulsanti per assicurarci che siano a prova di proiettile per i tuoi abbonati.
Preparati a imparare:
- Cos'è un bottone antiproiettile?
- Best practice per la progettazione dei pulsanti
- 5 tecniche di codifica
- Pulsante di riempimento condizionale
- Pulsante VML
- Pulsante di riempimento
- Pulsante bordo
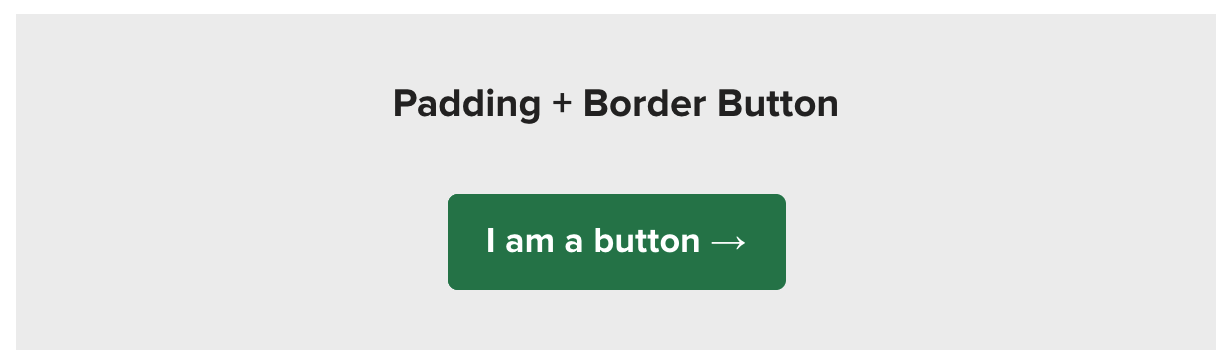
- Imbottitura + pulsante bordo
- Miglioramenti avanzati
- Assistenza client di posta elettronica
Cos'è un bottone antiproiettile?
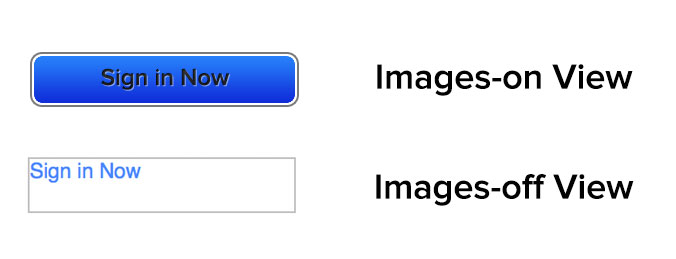
I pulsanti a prova di proiettile sono pulsanti di invito all'azione realizzati con codice anziché con immagini. Puoi scambiare in modo affidabile GIF, PNG e JPEG con HTML e CSS. Utilizzando solo il codice, il pulsante verrà visualizzato in tutti i client di posta elettronica anche con le immagini disattivate, rendendole quindi "a prova di proiettile".
Inoltre, puoi aggiornare il contenuto e lo stile dei tuoi pulsanti semplicemente modificando il tuo modello HTML. Non devi più perdere tempo a creare pulsanti in uno strumento di progettazione come Photoshop, a caricarli su un server e ad aggiornare il tuo codice HTML.
Non usare le immagini
Lo dirò una volta e poi non lo dirò mai più. L'unico pulsante veramente a prova di proiettile è un'immagine.
*sussulto*
Lo so. Ma questo è davvero l'unico modo per garantire che il tuo pulsante abbia lo stesso aspetto nel 100% dei client di posta elettronica. Perché sappiamo tutti quanto le nostre e-mail possano apparire incoerenti su diversi client di posta, app e dispositivi.
Nonostante ciò, non dovresti mai usare un pulsante basato su immagini. I pulsanti immagine si perdono quando le immagini vengono disattivate a causa del blocco delle immagini e non sono accessibili per i tuoi abbonati che utilizzano lettori di schermo (più su questo in un secondo).

Se i tuoi CTA sono contenuti all'interno di immagini, ci sono buone probabilità che gli abbonati perdano il tuo messaggio. Ancora peggio, non interagiscono con le tue campagne.
L'utilizzo di pulsanti CTA basati su immagini influisce anche sull'accessibilità della tua email. Se nascondi il contesto dell'invito all'azione all'interno di un'immagine, gli screen reader potrebbero non essere in grado di leggerli, rendendo la tua e-mail inaccessibile agli abbonati con problemi di vista.
Ora che sai di più sui pulsanti immagine, dovresti renderti conto che la mia affermazione iniziale è solo per lo più vera. I pulsanti basati su immagini hanno lo stesso aspetto in tutti i client di posta elettronica in cui le immagini sono attivate e solo se l'abbonato non utilizza un'utilità per la lettura dello schermo . Quindi sono davvero a prova di proiettile? No, non lo sono. E poiché entrambi questi casi sopra menzionati sono impossibili da monitorare utilizzando il monitoraggio e-mail standard, non c'è modo per te di sapere quale percentuale dei tuoi abbonati sta vivendo questa brutta esperienza.
Quindi abbandona l'immagine CTA e assicurati che i tuoi abbonati possano vedere e utilizzare i tuoi CTA indipendentemente dal dispositivo che stanno utilizzando.
Gli ingredienti di un bel design di bottoni
I pulsanti sono però più di un semplice codice. Ci sono diversi fattori che contribuiscono a rendere i tuoi pulsanti utilizzabili e accattivanti.
Forma del pulsante
Fai sembrare i tuoi bottoni come bottoni.
A tutti noi piace creare pulsanti divertenti e unici, ma spesso se ti allontani troppo da quanto previsto, gli abbonati perderanno l'intento e non agiranno. Sì, le parole possono dire che qualcosa è cliccabile, ma come si suol dire, "Un'immagine vale più di mille parole".

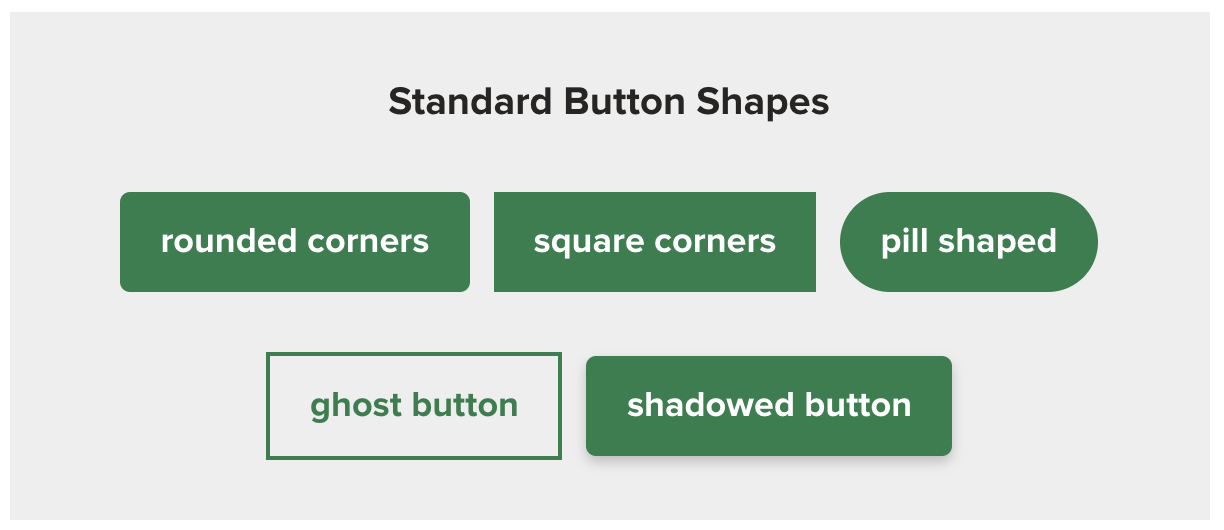
Utilizza forme di pulsanti standard per assicurarti di catturare l'attenzione delle persone, soprattutto se stanno eseguendo la scansione. Le forme standard includono:
- Angoli arrotondati
- Angoli quadrati
- A forma di pillola
- Pulsante fantasma
- Pulsante ombreggiato
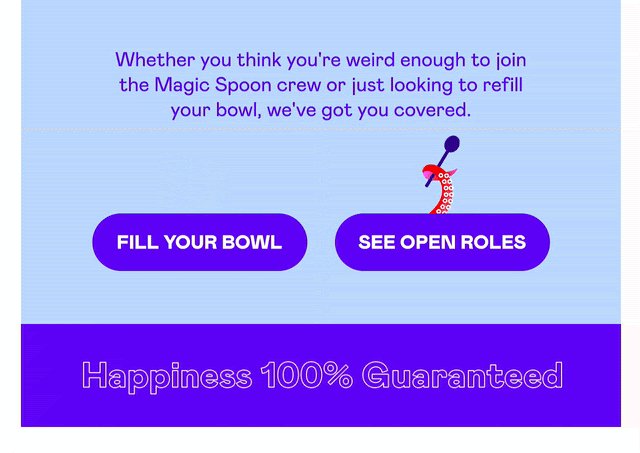
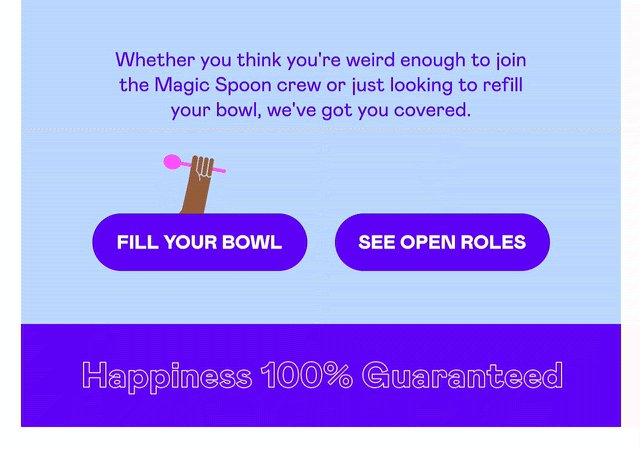
Questo non vuol dire che non puoi fare cose divertenti con i pulsanti. Magic Spoon ha aggiunto alcune divertenti GIF animate ai pulsanti per attirare ancora più attenzione su di loro.

Dimensione del pulsante
Con oltre il 40% di abbonati che aprono e-mail su dispositivi mobili, secondo i nostri dati annuali sulla quota di mercato dei client di posta elettronica, è importante che il tuo pulsante sia progettato in modo che funzioni su tutti i dispositivi.
Se il tuo pulsante è troppo piccolo, sarà difficile fare clic sui dispositivi mobili. Se è troppo grande, sembra meno un pulsante e più un elemento di design.
Ci sono stati diversi studi sulle dimensioni dei pulsanti sui touch screen, ma la ricerca sembra essere fatta più comunemente con i millimetri come unità di misura principale. Che è tutt'altro che ideale. Ma alcuni hanno ottenuto un discreto rapporto millimetro-pixel.
La dimensione ideale per i pulsanti per un facile clic sui dispositivi mobili è stata tradotta tra 42 px e 72 px (circa 11-19 mm). Questo sembra nella media per l'altezza dei pulsanti vista sul Web, e anche i pulsanti che usiamo qui a Litmus rientrano in tale intervallo.
In uno studio che è arrivato fino a 30 mm, la precisione da tocco a clic si è stabilizzata a 20 mm, quindi c'è un punto in cui la dimensione del pulsante non fa più così tanta differenza.
Spazio pulsante
Assicurati che ci sia abbastanza spazio vuoto anche intorno ai pulsanti, in modo che risaltino. Ciò rende anche più facile per i tuoi abbonati fare clic sul pulsante corretto.
Il miglior esempio di ciò sarebbe un'e-mail con molti collegamenti in un paragrafo. Se raggruppi i tuoi link vicini, i tuoi abbonati non faranno mai clic con precisione su ciò su cui vuoi che facciano clic, specialmente sui dispositivi mobili.
Feedback visivo
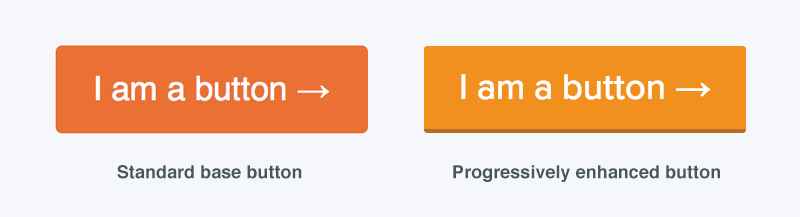
Non tutti i client di posta elettronica supportano elementi interattivi, ma, ove possibile, l'aggiunta di un po' di interattività per fornire un feedback visivo aiuta gli abbonati a sapere che la loro interazione è stata registrata.
È un segno in più per loro che qualcosa è cliccabile.
Questo può essere semplice come un cambiamento di colore o complesso quanto vuoi. (Sappiamo che a volte è divertente fare di tutto, quindi non trattenerti, ma sappi quando tenerti a freno.)
Il nostro pulsante standard ha un cambio di colore e un effetto pulsante.

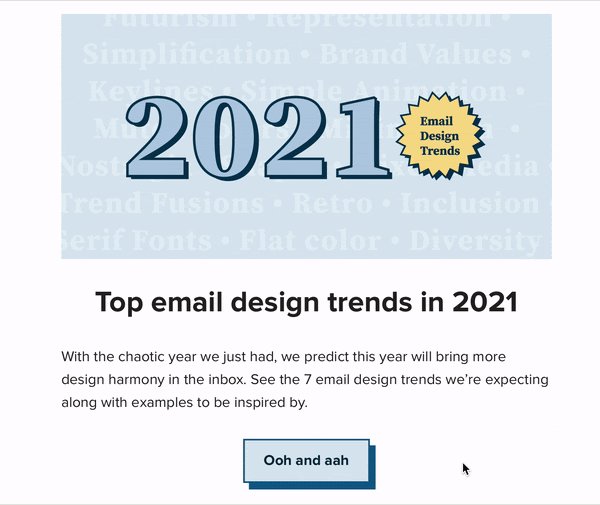
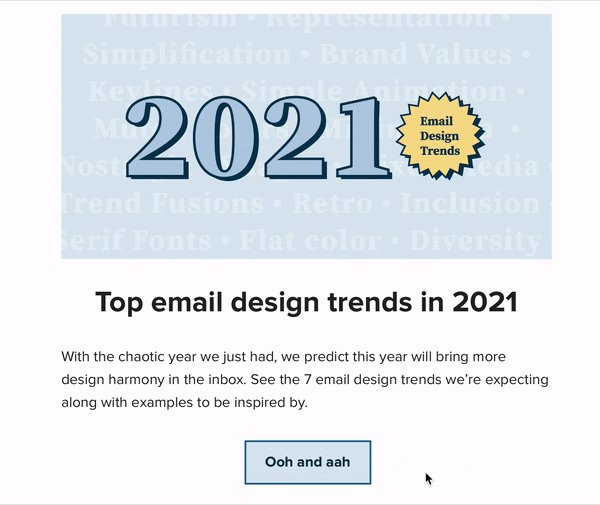
Ma abbiamo anche provato qualcosa di nuovo e ci siamo divertiti molto con i pulsanti della nostra newsletter di gennaio. Un grande elemento di design che è stato anche divertente da "spingere".

Testo del pulsante
Mantieni la tua copia o etichetta CTA effettiva perseguibile e al punto. Dì agli iscritti cosa vuoi che facciano nel modo più chiaro e conciso possibile.
Di solito sono sufficienti da 1 a 5 parole.
Quella lunghezza mantiene anche la tua email scansionabile. E se hai altro da dire? Includilo in un titolo sopra il pulsante. Mantenendo regolarmente i CTA da 1 a 5 parole, fa risaltare in modo molto più significativo il raro momento in cui lo superi.
5 modi per codificare un pulsante antiproiettile
Con oltre 300.000 potenziali rendering di email, è davvero sorprendente che tu non possa creare un pulsante valido per tutti che funzioni ovunque?
Quello che puoi fare è creare un pulsante che funzioni quasi ovunque. E ci sono alcuni metodi diversi per creare questi pulsanti a seconda delle tue esigenze. Dai un'occhiata a questi per capire quale funziona meglio per supportare i tuoi abbonati.
1. Pulsante di riempimento condizionale
Grazie a Mark Robbins per questo pulsante di riempimento condizionale. È quello che usiamo qui a Litmus.

Questo pulsante utilizza lo stile sul collegamento per adattarlo a tutti tranne Outlook. Quindi, utilizza il codice condizionale per aggiungere il riempimento specifico di Outlook. Poiché il riempimento di Outlook è controllato separatamente, puoi modificare il riempimento di Outlook senza influire sull'aspetto del pulsante in altri client di posta elettronica.