Rendering di posta elettronica di Outlook: come ho imparato a smettere di preoccuparmi e ad amare Outlook
Pubblicato: 2021-07-02Ci siamo passati tutti. Crei una bella email con GIF interessanti, pulsanti accessibili e immagini accattivanti. Quindi lo provi e sembra fantastico ... tranne che in Outlook, dove è completamente rotto. Le persone non possono interagire nel modo desiderato con un'e-mail non funzionante.
Outlook è stata una piaga degli e-mail marketer per molto tempo, ma deve esserlo? Come possiamo lavorarci? Continua a leggere per scoprire come ho imparato ad amare Outlook, nonostante i suoi numerosi difetti. mi occuperò di:
- Versioni di Outlook
- Suggerimenti per le stranezze di Outlook
- Il codice per fare le correzioni
Le numerose versioni di Microsoft Outlook
Il nome "Outlook" copre diversi client di posta elettronica con un paio di diversi motori di rendering e almeno due diverse impostazioni di visualizzazione. Tutto questo può essere un enorme mal di testa se lo permetti. Entriamo e vediamo se riusciamo a raddrizzarlo un po'.
Outlook 2007-2019
Queste sono le versioni desktop di Windows di Outlook. Questi usano Word come motore di rendering, il che aveva senso in un momento in cui la posta elettronica era come scrivere lettere. Ah, tempi più semplici. Ma, per gli e-mail marketer, non è sufficiente per il rendering di e-mail HTML.
120 DPI (punti per pollice) aumentano la complessità. Gli utenti Windows possono scegliere 120 DPI per aumentare la risoluzione dello schermo. In tal caso, i client di posta elettronica desktop lo rispetteranno e aggiorneranno le immagini e il testo in modo che siano più grandi. Che può creare scompiglio nella tua email.
Outlook per Mac
Questa è la versione desktop per Mac di Outlook. Utilizza Webkit come motore di rendering. Il che significa che di solito è alla pari con Apple Mail e iOS per quanto riguarda il rendering della posta elettronica. Se ha un bell'aspetto nel tuo browser, ci sono buone possibilità che stia bene qui.
Outlook.com e le app per dispositivi mobili di Outlook
Questi client utilizzano motori di rendering basati su Webkit o Webkit, quindi forniscono un buon rendering HTML e di solito non interrompono le tue e-mail.
Outlook Office 365
Esistono due diverse versioni di Outlook Office 365, il client di posta elettronica desktop e il client di posta elettronica basato sul Web. La versione desktop è simile a Outlook 2007-2019 e utilizza Word come motore di rendering (difficile per la posta elettronica). Il client di posta elettronica basato sul Web utilizza Webkit o Blink e visualizza le e-mail in modo simile a Outlook.com (molto più semplice).
 | Niente più email rotte Visualizza in anteprima le tue e-mail su oltre 90 client di posta, app e dispositivi, comprese tutte le versioni di Outlook, per garantire un'esperienza di sottoscrizione on-brand e priva di errori. Scopri come → |
Un Outlook per domarli tutti
A gennaio, Microsoft ha annunciato la sua visione "One Outlook" per sostituire i client desktop con un client che funziona ovunque a partire dal 2022.
Il nuovo client di posta elettronica sarà basato sulle attuali app Web di Outlook. Quindi le speranze sono alte che avrà un motore di rendering basato su Webkit e renderà bene le email HTML. Sfortunatamente, tutti quei vecchi client desktop non scompariranno quando ciò accadrà, quindi dovranno ancora essere supportati in una certa misura.
Fare o non fare, non c'è tentativo
Ti gira già la testa?
Se lo è, distilliamolo per te: il punto chiave è che stiamo lavorando con due diversi motori di rendering: Word e Webkit. Webkit è più facile da codificare e Word è più difficile. Né è veramente buono o cattivo. Richiedono solo approcci diversi e hanno stranezze diverse che devono essere prese in considerazione.
Diamo un'occhiata ad alcuni dei problemi di rendering comuni nei client desktop di Outlook e come risolverli.
Includi gli attributi di larghezza e altezza nelle tue immagini
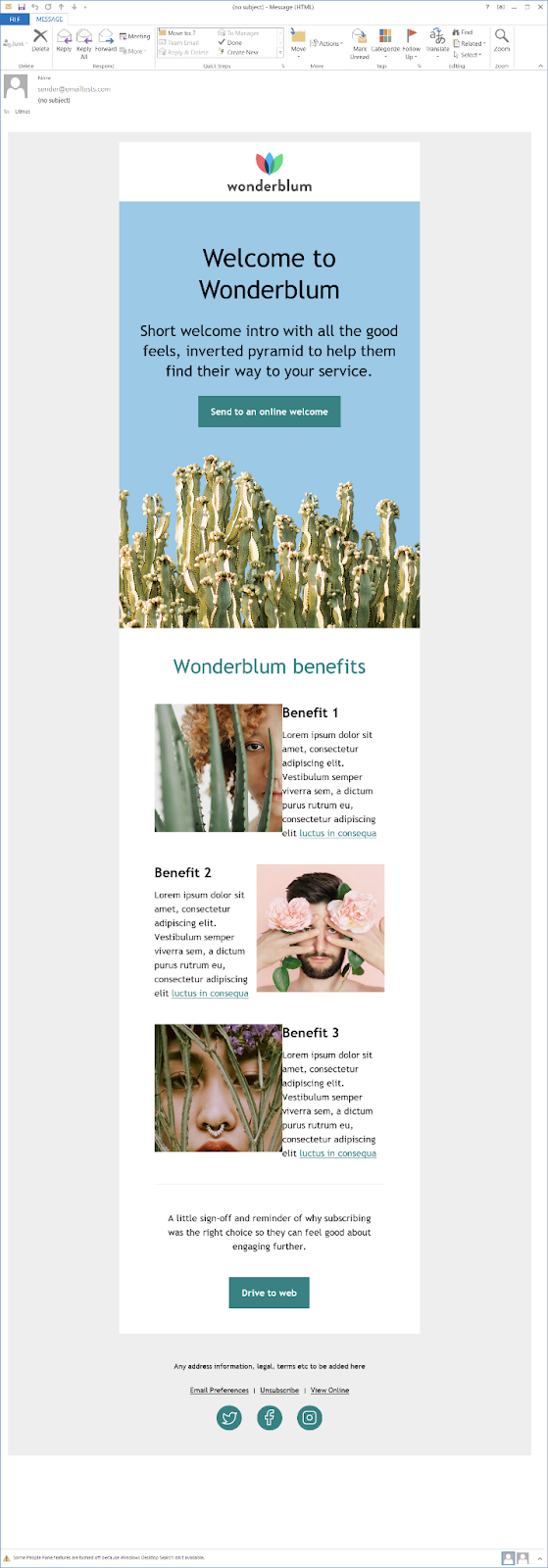
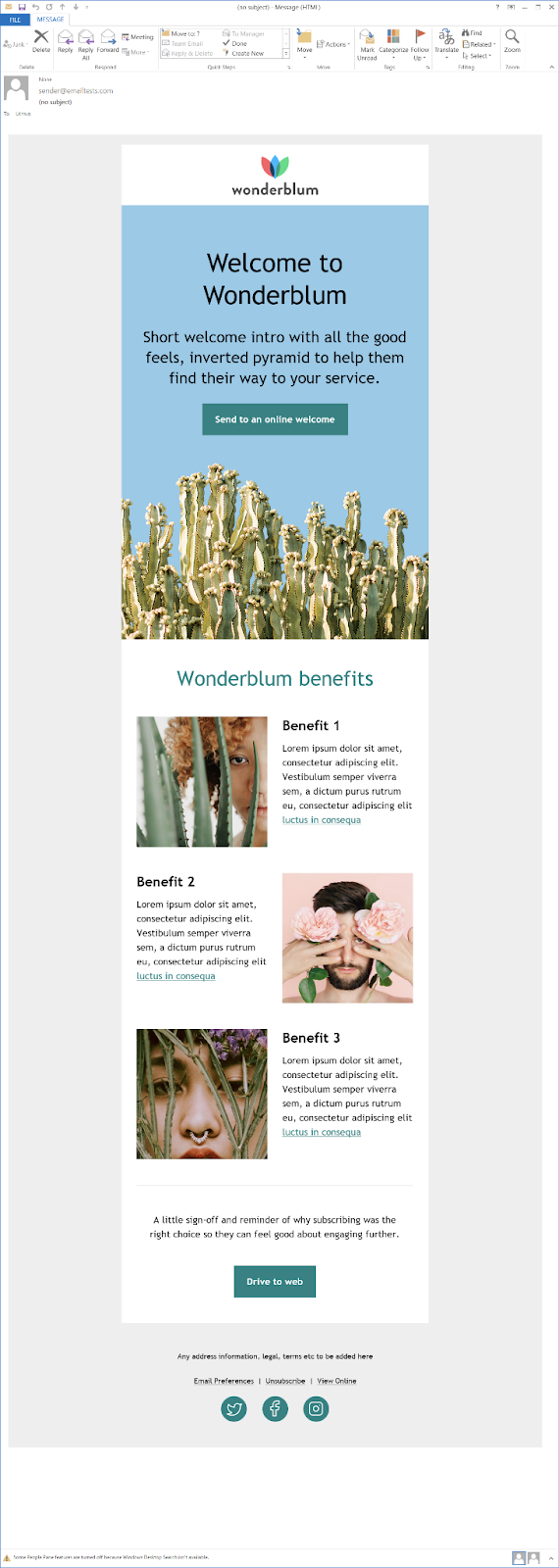
Outlook non supporta gli stili CSS per larghezze e altezze e, se non includi gli attributi di larghezza e altezza, Outlook visualizzerà l'immagine nella sua dimensione effettiva. Se stai usando immagini retina (che dovresti essere), ciò significa che otterrai immagini giganti che romperanno le tue e-mail.

Includi testo ALT
Non lasciare che il messaggio di sicurezza di Outlook parli per le tue immagini. Assicurati di includere il testo ALT. Soprattutto perché Outlook non visualizza le immagini per impostazione predefinita a meno che le persone non attivino la funzione.

Usa le tabelle
La posta elettronica ha fatto molta strada e puoi utilizzare i blocchi <div> in molti client di posta elettronica, ma Outlook non è uno di questi. Outlook ignorerà la maggior parte degli stili applicati ai tag <div>, incluse larghezze e padding. Quindi è importante utilizzare invece i tag <table> per i tuoi contenuti.
Utilizzare il codice specifico di Outlook per risolvere i problemi di rendering
Questo potrebbe non risolvere tutti i tuoi problemi, ma ci sono molte volte che l'inclusione di alcuni CSS specifici di Outlook può aiutarti a risolvere un problema di rendering che vedi solo su Outlook. Oppure si può nascondere un piccolo blocco che non funziona su Outlook e utilizzare il codice condizionale per mostrare una versione che avrebbe funzionato per una versione specifica di Outlook. (Ulteriori informazioni sul codice condizionale in seguito.)
Aggiungi l'altezza delle linee a piccole immagini o celle di tabella
Outlook imposta un'altezza minima per le celle e le immagini della tabella. Quindi, se stai usando una cella di tabella come distanziatore o hai un'immagine piccola, assicurati di aggiungere un attributo di altezza della linea all'elemento uguale all'altezza che vuoi che appaia. Per esempio: