Una guida al dimensionamento e all'utilizzo delle immagini in Campaign Builder di ShortStack
Pubblicato: 2020-05-12I modelli di ShortStack sono un'ottima guida per aiutarti a creare landing page, concorsi e omaggi dall'aspetto professionale, ma quando stai cercando un look veramente personalizzato, nulla può competere con l'utilizzo di immagini personalizzate per completare l'aspetto del tuo marchio.
Quando si tratta di utilizzare grafica e immagini nelle pagine di destinazione, conoscere alcuni trucchi del mestiere porterà la tua campagna al livello successivo. Le dimensioni e il posizionamento delle immagini dipendono in ultima analisi da te, ma vorremmo condividere alcune best practice sull'ottimizzazione delle immagini per le tue pagine di destinazione. In questo articolo, delineeremo tutto ciò che devi sapere per ridimensionare e utilizzare le immagini nelle tue campagne ShortStack.
Immagini di intestazione
Le immagini dell'intestazione hanno la pesante responsabilità di fornire la prima impressione della tua campagna. Anche se abbinata a un titolo avvincente, l'immagine dell'intestazione può ispirare i visitatori a rimanere a leggere o a rimbalzare. Quindi, non è un'esagerazione che le immagini di intestazione possono creare o distruggere la tua campagna. Inoltre, le immagini di intestazione vengono fornite con il set di "regole" più complicato. Per questi motivi, affronteremo ciò che serve per visualizzare prima con successo la potente immagine di intestazione.
Le dimensioni dello schermo sono importanti
Quando guardi lo stesso schermo ogni giorno, è facile dimenticare che c'è un mondo di schermi di dimensioni diverse là fuori. Puoi progettare qualcosa che appaia favoloso sul display MacBook da 15 "che sei abituato a visualizzare, ma per coloro che utilizzano Thunderbolt brillanti, il tuo design da 15" sarà molto diverso.
I dispositivi mobili rappresentano circa il 40% di tutto il traffico online negli Stati Uniti
Quando scegli un'immagine di intestazione, assicurati che sia abbastanza grande da estendersi sulla maggior parte degli schermi. Non possiamo tenere conto di quei designer che utilizzano monitor di dimensioni televisive, ma per la maggior parte di noi che utilizzano schermi da 20 pollici o più piccoli, possiamo goderci la visualizzazione delle pagine di destinazione come sono state concepite. Per fare ciò, mantieni la larghezza a circa 2000 px. L'altezza dipende da te.
Per fare la tua completa due diligence, devi anche tenere conto degli schermi più piccoli che visualizzano la tua campagna. Questo passaggio è incredibilmente importante perché i dispositivi mobili rappresentano circa il 40% di tutto il traffico online negli Stati Uniti. Se la grafica dell'intestazione è fondamentale per il design della campagna, assicurati che venga ancora visualizzata come previsto quando riduci lo schermo. Se la grafica mantiene o meno le sue proporzioni dipenderà da come viene visualizzata, che è il passaggio perfetto al prossimo argomento...
Sfondo contro primo piano
Comprendere la larghezza in pixel della tua grafica sembra piuttosto semplice nella creazione di un design ben funzionante. Tuttavia, sapere quando visualizzare la grafica come sfondo o come immagine fissa in primo piano può sembrare un po' più sconcertante. Analizzerò le differenze tra i due in modo da sapere quando è meglio includere la tua immagine come sfondo o quando visualizzarla utilizzando il widget immagine di ShortStack.
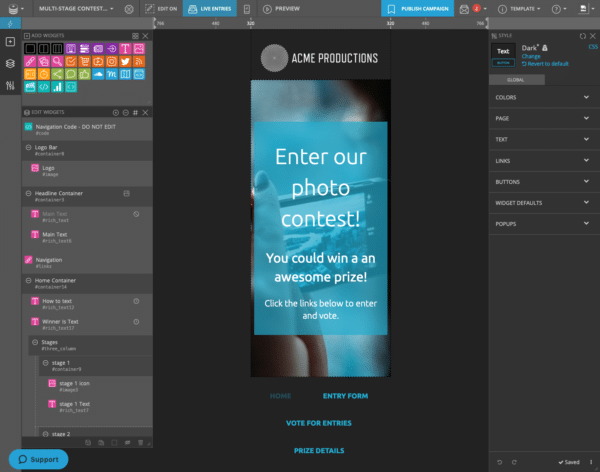
Per capire come funziona un'immagine di sfondo, pensa al set utilizzato in uno spettacolo. Rimane in scena mentre gli attori si muovono davanti ad esso. In ShortStack, è così che funzionano anche le immagini di sfondo. Quando un'immagine viene aggiunta come sfondo, il contenuto dei tuoi widget verrà posizionato davanti ad essa e verrà posizionato in base agli altri widget attorno ad essa.

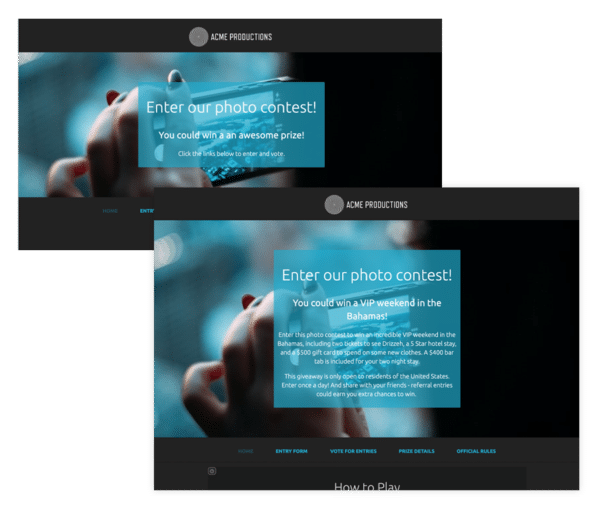
Scopri come l'aggiunta di più testo influisce sulla dimensione complessiva e sul ritaglio dell'immagine di sfondo
Ancora più importante, quando lo sfondo viene visualizzato su uno schermo più piccolo o più grande, le proporzioni non rimangono fisse. Ciò significa che il testo, i moduli di immissione e qualsiasi altra cosa posizionata sopra lo sfondo si sposteranno per adattarsi allo schermo del dispositivo, ma lo sfondo non si ridurrà o si espanderà per adattarsi.

La maggior parte dell'immagine è stata ritagliata alla larghezza del cellulare
Pertanto, le immagini di intestazione sono le migliori quando contengono un'immagine ripetuta o immateriale. Come una foresta, un oceano o una raccolta casuale di oggetti. In altre parole, chiediti questo: se solo una piccola parte dell'immagine dell'intestazione fosse visibile, avrebbe ancora un bell'aspetto e avrebbe senso nella tua campagna? Se la risposta è sì, puoi usarlo come sfondo.


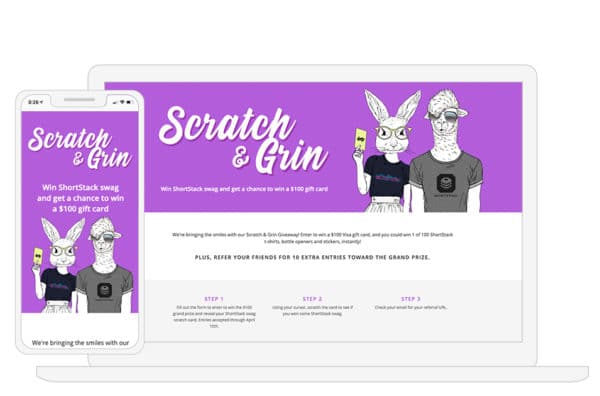
Questa immagine dovrebbe funzionare bene su tutte le dimensioni dello schermo
Quando è necessario visualizzare il 100% dell'immagine dell'intestazione, utilizzare un widget immagine per mantenerne le proporzioni. Ciò significa che, quando viene ridimensionato fino allo schermo di un dispositivo mobile, lo vedrai ancora tutto.
Anche se l'immagine verrà ridotta e non ritagliata, dovrai comunque testare l'immagine fissa su schermi di varie dimensioni. Se è troppo piccolo, potrebbe richiedere un po' di ripensamento. In questo esempio, il designer ha creato una versione mobile speciale dell'immagine di intestazione e ha utilizzato le impostazioni di visibilità desktop e mobile per visualizzare la rispettiva immagine sullo schermo previsto.

Potresti volere un layout più verticale per i dispositivi mobili.
Immagini del corpo
Mantieni l'uniformità
Le immagini all'interno del corpo della tua pagina di destinazione non impartiscono necessariamente alcuna prima impressione positiva o negativa, ma ti consigliamo di mantenere la continuità dell'aspetto professionale della tua campagna rispettando alcune leggi imprecise.
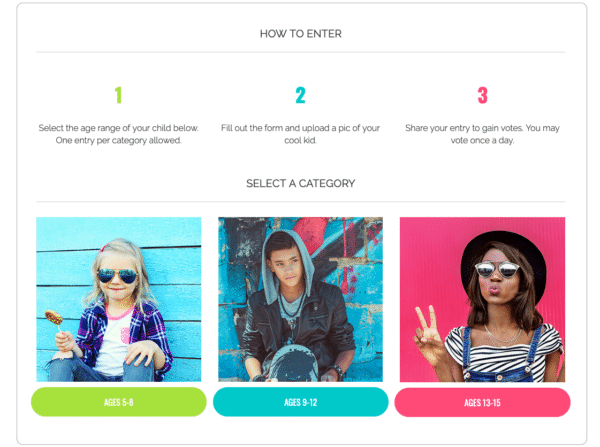
Ad esempio, potresti voler visualizzare le immagini in una colonna o in una riga. Mantenendo le stesse proporzioni in tutte le immagini, l'aspetto sarà uniforme in modo soddisfacente.

Queste immagini hanno tutte un rapporto di aspetto 1: 1
Lo menzionerò di nuovo perché non si può dire abbastanza: assicurati di testare come appaiono le immagini su schermi di dimensioni diverse. In ShortStack, grazie al righello di anteprima nel Campaign Builder, ci vorranno solo pochi secondi.
Immagini caricate/votabili
Quando organizzi un concorso fotografico, potresti pensare di non avere molto controllo sul contenuto inviato e su come viene visualizzato all'interno della tua campagna, tuttavia, hai opzioni che possono aiutarti a mantenere il tuo concorso impeccabile.
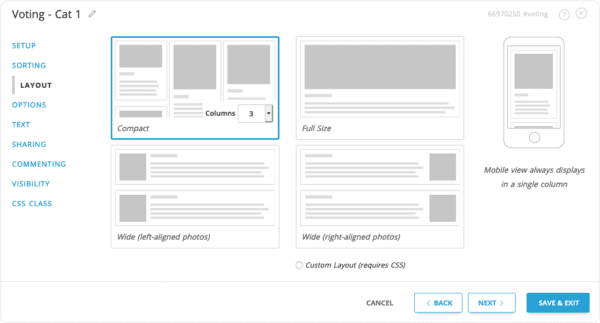
In ShortStack, usa le opzioni di visualizzazione nel widget di voto per modificare l'aspetto di come le voci vengono visualizzate su una pagina. Forse ogni voce merita un'intera riga o il volume delle voci viene visualizzato al meglio come una galleria piastrellata.

Esempio di testo qui.
Se desideri ottenere dettagli extra, puoi sempre richiedere l'utilizzo di un rapporto di aspetto specifico per le voci caricate e utilizzare le funzionalità di moderazione di ShortStack per disapprovare quelle che non aderiscono ai tuoi requisiti. Tuttavia, ciò potrebbe influire gravemente sul tasso di partecipazione della tua campagna. Un altro metodo sarebbe consentire solo le voci da Instagram, ma ancora una volta, anche se le tue voci saranno di dimensioni simili in modo soddisfacente, questa non è considerata una best practice a causa di alcune limitazioni con i caricamenti di foto di Instagram e alcuni browser.
Riepilogo e risorse
Ecco alcune regole da seguire quando utilizzi le immagini all'interno della tua campagna:
- Usa una larghezza di 2.000 px per un'immagine di intestazione o per qualsiasi immagine che desideri estendere sulla maggior parte degli schermi.
- Usa immagini ripetute o arbitrarie come sfondi. Gli sfondi non mantengono le proporzioni.
- Sia che tu stia utilizzando uno sfondo o un'immagine fissa, controlla sempre, sempre sempre le dimensioni dello schermo mobile e di altro tipo.
- Usa proporzioni coerenti per le immagini in righe o colonne.
- Quando raccogli immagini generate dagli utenti, scegli un layout che funzioni meglio all'interno della tua campagna.
risorse
Se la tua comprensione delle dimensioni delle immagini e del loro utilizzo all'interno del Campaign Builder è ancora un po' confusa, ecco alcune risorse per aiutarti a chiarire questi concetti.
- Guida alle taglie
- Lavorare con gli sfondi
E se hai ancora domande, non essere timido! Il nostro team di supporto è in attesa. Invia un'e-mail a [email protected].
