7 migliori esempi di pagine su di me (+ Come scrivere il tuo)
Pubblicato: 2023-03-09Sei alla ricerca di alcuni esempi di pagine Chi sono da utilizzare come ispirazione per il tuo marchio personale e il tuo sito web aziendale?
La maggior parte dei blogger e delle aziende aggiunge un'immagine e alcuni paragrafi.
Ma puoi fare di meglio di un semplice design come questo.
In questo post troverai esempi di vita reale di pagine creative su di me. Daremo un'occhiata a ciò che funziona e ciò che non funziona per ciascuno di essi.
Troverai anche alcuni suggerimenti extra verso la fine di questo post: usali per creare una fantastica pagina Informazioni per il tuo blog.
Entriamo in esso.
I migliori esempi di pagina Chi sono
Ecco una rapida carrellata delle pagine che andremo a dare un'occhiata:
- Il design di fascia alta: spirito e piacere
- Il biglietto da visita: Jimmy Viquez
- Il manuale di istruzioni: FoodieCrush
- Il riepilogo del marchio: Clever Girl Finance
- Il post sul blog: Nerd Fitness
- Il design accattivante: WePC
- L'album: la bionda all'estero
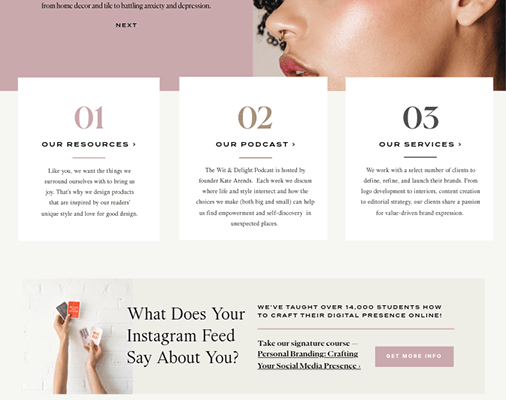
1. Il design di fascia alta: spirito e gioia

Wit & Delight è un blog sullo stile di vita che è iniziato con una donna, ma ora è cresciuto fino a includere un team interno e dozzine di contributori.
Hanno un blog e un podcast e offrono persino servizi di marketing digitale ad altri marchi di lifestyle.
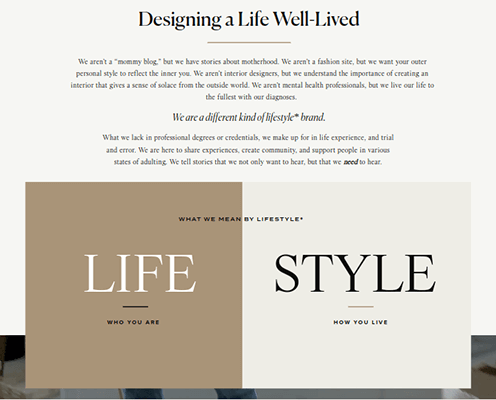
Tutto questo si riflette nella loro pagina Chi siamo, che presenta un design straordinario.
Inizia con un'introduzione intelligente che individua esattamente il tipo di contenuto che Wit & Delight crea con descrittori come "non siamo un" blog di mamma ", ma abbiamo storie sulla maternità. Non siamo un sito di moda, ma vogliamo che il tuo stile personale esteriore rifletta quello che c'è dentro di te".
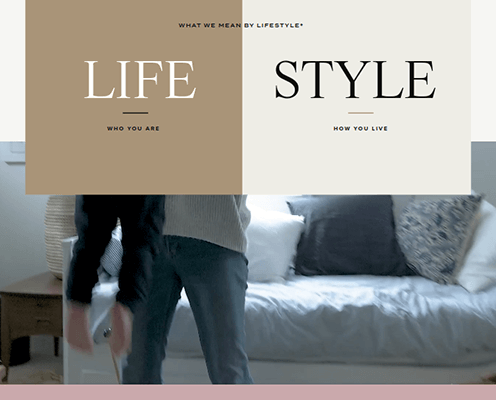
La parte 2 ha un design in tre sezioni che definisce i valori fondamentali del marchio, come una scatola a schermo diviso che riassume brevemente cosa significa per loro il termine "stile di vita" in "blog di stile di vita".
C'è anche un video di parallasse di una madre che gioca con suo figlio seguito da un dispositivo di scorrimento basato su testo in tre parti che riassume cosa sono Wit & Delight.

La parte 3 contiene tre suggerimenti di post sul blog su cosa leggere per primo.

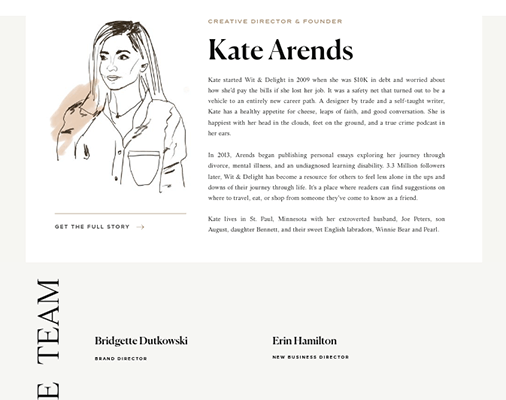
La parte 4 mette in mostra il team del marchio. Ciò include una sezione dedicata alla fondatrice di Wit & Delight, Kate Arends.
La sezione a due righe include un'illustrazione di Kate su un lato e dettagli su come ha iniziato il blog sull'altro.
Successivamente, un layout a griglia elenca gli altri membri del team Wit & Delight.
La parte 5 utilizza un design del dispositivo di scorrimento a schermo diviso con testo su un lato e un'immagine sull'altro. Sfortunatamente, questo dispositivo di scorrimento è un po' futile in quanto ribadisce semplicemente i valori fondamentali del marchio.

La parte 6 è una semplice sezione composta da tre schede che pubblicizzano tre funzioni principali di Wit & Delight: le risorse che offrono, il loro podcast e i loro servizi di marketing digitale.
C'è anche un invito all'azione per il loro corso sul marchio personale.
Wit & Delight mette in evidenza gli altri contributori del blog e i loro profili sui social media.
Perché questa pagina funziona:
- Il web design di fascia alta utilizzato dalla pagina corrisponde al contenuto stellare del marchio e allo stesso tempo cattura la tua attenzione.
- Definisce i valori fondamentali del marchio.
- Include CTA per prodotti e servizi.
Come questa pagina può migliorare
- Rimuovere gli annunci. Promuovi invece i tuoi prodotti, servizi e contenuti. Salva gli annunci per i post del blog.
- Aggiungi immagini alla sezione Team.
- Usa il dispositivo di scorrimento nella parte 5 per qualcos'altro, come le storie dei lettori.
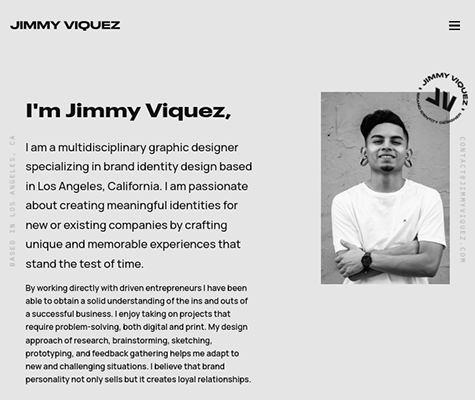
2. Il biglietto da visita: Jimmy Viquez

Jimmy Viquez è un graphic designer freelance con sede a Los Angeles, California.
Il suo sito Web è una galleria per i progetti dei clienti a cui ha lavorato in passato, nonché un hub per i potenziali clienti per saperne di più sui suoi servizi.
In effetti, questo è esattamente ciò che fa la sua pagina Informazioni.
Ha solo quattro brevi parti, ma sono tutte efficaci nello spiegare i tipi di servizi offerti da Jimmy e il processo che segue per completare i progetti.
L'aspetto più impressionante di questa pagina è l'assenza di immagini.
Ne ha solo uno: l'immagine di Jimmy nella foto sopra.
Il resto della pagina si basa sulla tipografia per il suo design, ma il design è così minimalista e la tipografia è così audace che quasi non ha importanza.
Dopo due brevi paragrafi che riassumono il lavoro di Jimmy come graphic designer ei tipi di clienti con cui di solito lavora, la pagina passa alla Parte 2: i servizi di Jimmy.

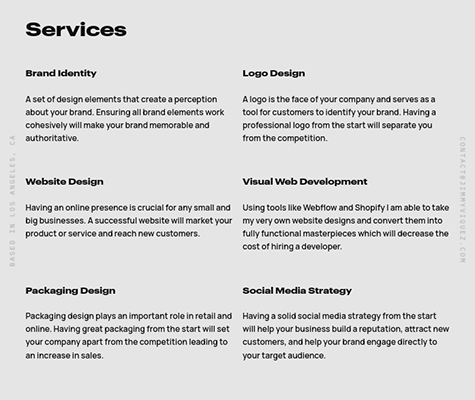
Questa sezione elenca tutti i servizi che Jimmy offre ai suoi clienti e include brevi descrizioni su ciascuno di essi.
Potrebbe davvero migliorare questa sezione con piccoli esempi di immagini di ciascun servizio, ma è comunque un'aggiunta davvero intelligente alla sua pagina Informazioni personali.

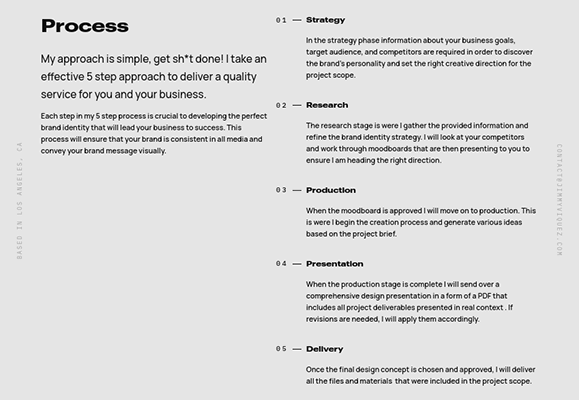
Nella parte 3, Jimmy elenca il processo in cinque fasi che segue per completare i progetti dei clienti.
Questa è un'altra aggiunta intelligente alla sua pagina Informazioni. Risponde a molte domande che probabilmente i clienti hanno durante le negoziazioni iniziali.
Jimmy conclude la sua pagina Informazioni con un semplice invito all'azione che incoraggia i clienti a mettersi in contatto per i progetti.
Perché questa pagina funziona
- Passa al sodo riassumendo i servizi e il processo di Jimmy come grafico freelance.
- Design minimalista con stili audaci.
- Include un invito all'azione impossibile da perdere.
Come questa pagina può migliorare
- Includi piccole immagini che rappresentino ciascun servizio descritto nella Parte 2.
3. Il manuale di istruzioni: FoodieCrush

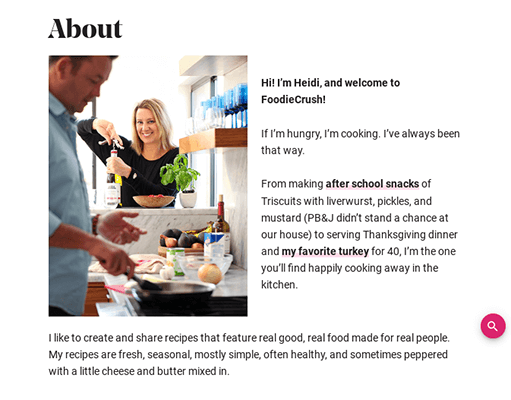
FoodieCrush è un popolare blog di cucina con ricette per tutti i corsi, tutte le stagioni e numerose cucine.
È stato fondato da una blogger di nome Heidi, che ancora oggi scrive la maggior parte dei contenuti del blog.
La prima parte della pagina Informazioni su di me di FoodieCrush contiene alcuni paragrafi che illustrano il viaggio di Heidi come cuoca e come usa queste abilità per creare ricette per il blog.

La seconda sezione di questa pagina è ciò che la distingue dalle pagine Chi sono di altri blog, in particolare altri blog di cucina.
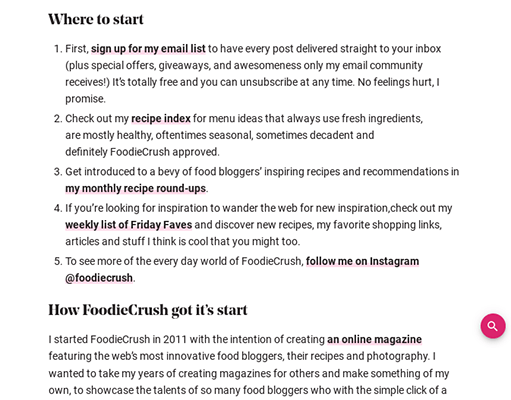
Utilizza l'intestazione "Da dove iniziare" e contiene una breve guida su come utilizzare il sito Web di FoodieCrush.
Le istruzioni includono l'iscrizione all'elenco e-mail del blog per rimanere aggiornati sulle ultime ricette di Heidi, controllare l'indice delle ricette, visualizzare un riepilogo delle ricette e leggere l'elenco delle risorse settimanali di Heidi.

La sezione successiva illustra la storia del blog e come tutto è iniziato. Usa solo pochi paragrafi per questo.
La sezione successiva è un'altra aggiunta unica.
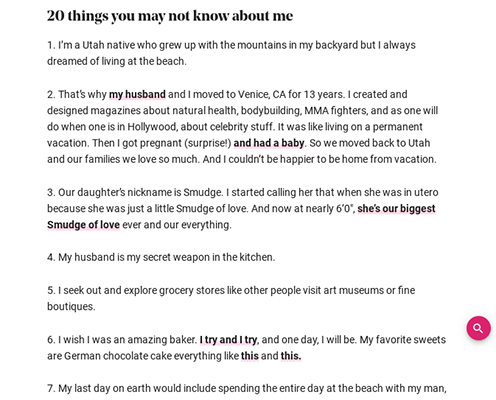
Heidi elenca "20 cose che potresti non sapere" su di lei in questa sezione, alcune delle quali non sono affatto legate al cibo.
È un modo semplice per ravvivare la tua pagina Informazioni su di me e allontanarti per un po' dal ruolo di "venditori".
Heidi usa i punti elenco per mostrare dove altro sul Web puoi trovarla, come i suoi profili sui social media.
Perché questa pagina funziona
- Semplice e facile da digerire.
- Include istruzioni su come utilizzare il sito e trovare ricette.
- Include un divertente elenco di fatti sulla fondatrice del blog Heidi.
Come questa pagina può migliorare
- Rimuovi la barra laterale in modo che l'attenzione sia sul contenuto.
- Aggiungi più immagini.
- Rendi gli inviti all'azione più importanti.
4. Il riepilogo del marchio: Clever Girl Finance

Clever Girl Finance è una piattaforma di media finanziari che pubblica i suoi contenuti su un blog e un podcast.
Offrono anche corsi online gratuiti, libri e coaching individuale.
La loro pagina Chi siamo è un riassunto in cinque parti della missione del loro marchio e di ciò che insegnano.
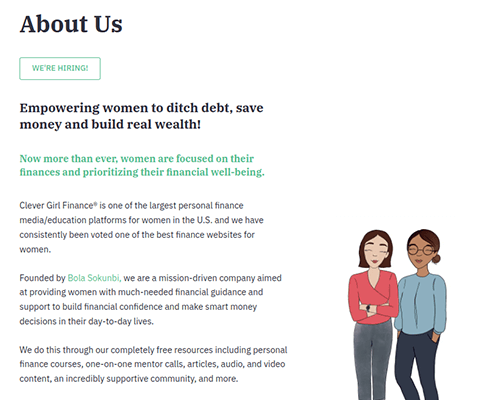
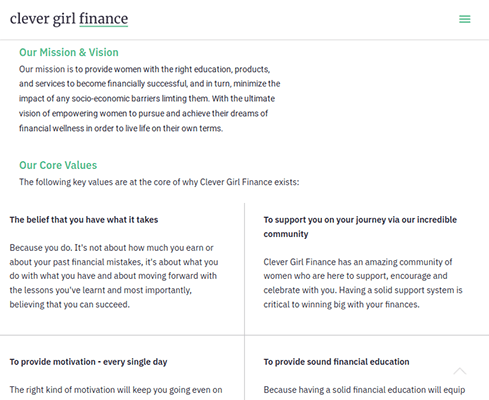
La parte 1, nella foto sopra, riassume i valori fondamentali e le offerte di Clever Girl Finance nel loro complesso.
Questa parte inizia con uno slogan ben scritto che riassume perfettamente il contenuto del marchio: "Consentire alle donne di eliminare i debiti, risparmiare denaro e costruire una vera ricchezza!"
Questo riassunto è abbinato a un'illustrazione di due donne in piedi fianco a fianco.
In fondo a questo sommario c'è un invito all'azione per scaricare l'ultimo rapporto del blog sulle finanze delle donne.
Clever Girl Finance non usa questa opportunità per incoraggiarti a iscriverti alla loro lista e-mail, ma questo sarebbe un modo perfetto per farlo se usi questa strategia sulla tua pagina Informazioni su di me.

La parte 2 elenca in dettaglio i valori fondamentali del marchio.
Usano un layout a griglia qui con ogni valore che riceve il proprio spazio.
Questo è un ottimo layout da usare e il blurb per ogni valore è breve e dolce. Tuttavia, dare a ciascuno una piccola illustrazione, icona o immagine di qualche tipo completerebbe davvero questa sezione.

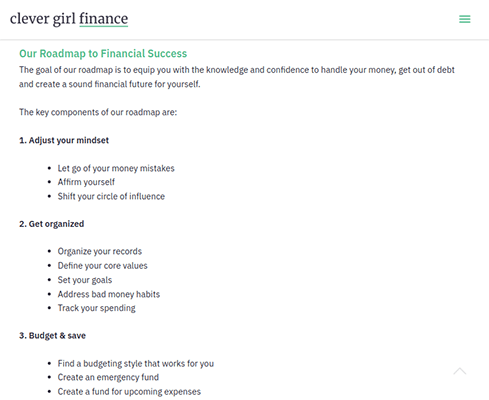
La parte 3 è davvero unica.
È una tabella di marcia che è più o meno un elenco dettagliato di tutto ciò che Clever Girl Finance aiuta i suoi lettori a raggiungere quando si tratta delle proprie finanze personali.
È anche il luogo in cui questo blog utilizza un invito all'azione per la propria lista di posta elettronica. Nella parte inferiore della roadmap è presente un invito all'azione che i visitatori del sito Web possono utilizzare per scaricare una versione estesa della roadmap del marchio.
Le prossime due parti mostrano gli altri marchi di Clever Girl Finance e dove sono stati presentati dai media.
Inoltre, se non sei soddisfatto di quanto sia incentrata sul marchio questa pagina, se passi con il mouse sopra la voce Informazioni nel menu di navigazione di Clever Girl Finance, vedrai un'opzione chiamata Founder Story.

Questo porta a una pagina che racconta la storia della fondatrice Bola Sokunbi sulle sue finanze personali, il suo viaggio nel settore finanziario e come ha avviato Clever Girl Finance.
Perché questa pagina funziona
- Riassume tutto ciò che riguarda il marchio e come possono aiutarti a gestire le tue finanze.
- Include inviti all'azione nelle sezioni chiave.
- Segue la stessa combinazione di colori e gli stessi elementi di design del resto del sito web.
Come questa pagina può migliorare
- Altre immagini o illustrazioni.
- Includi immagini e blurb sul fondatore e sui contributori.
- Aggiungi alcune testimonianze dei lettori.
- Migliora gli inviti all'azione con caselle di invito all'azione dedicate.
5. Il post sul blog: Nerd Fitness

Nerd Fitness è un blog di fitness con un target di riferimento molto specifico: i nerd!

Aiutano "le persone normali a perdere peso e diventare più forti".
Il sito Web ha un blog attivo, ma l'azienda offre anche un programma di abbonamento, coaching privato e un campo di fitness.
Puoi scoprire tutto su ciò che offre questo blog di fitness unico nella loro pagina Informazioni.
Lo trattano come un altro post sul blog, quindi è piuttosto lungo. Pertanto, non lo esamineremo sezione per sezione come abbiamo fatto con altre pagine Informazioni in questo elenco.
Tratteremo invece le diverse intestazioni utilizzate dal blog in questa pagina.
Inizia con un'introduzione in quattro parti. Ciò include un riepilogo di Nerd Fitness, i programmi offerti, i traguardi raggiunti e alcuni collegamenti su cui è possibile fare clic per saperne di più sull'azienda.
Include anche una casella CTA per iscriversi alla loro lista di posta elettronica. Ciò include un kit iniziale per il fitness come incentivo.

La sezione successiva, che utilizza il titolo "Cos'è Nerd Fitness?", è una spiegazione prolissa di come Steve Kamb ha fondato il blog e di come Nerd Fitness può aiutarti a raggiungere i tuoi obiettivi di fitness.
Il clou di questa sezione è un'immagine della trasformazione di un membro di Nerd Fitness.
Non un numero sufficiente di aziende presenta le storie dei clienti sui propri siti Web, per non parlare delle pagine Informazioni.
La parte inferiore di questa sezione presenta un'altra casella CTA che pubblicizza un diverso kit di risorse.
La sezione successiva si chiama "Perché Nerd Fitness?"

È breve e presenta principalmente testo.
Questa sezione ribadisce perché Steve ha avviato Nerd Fitness, come il blog può aiutarti a diventare più attivo fisicamente e perché dovresti fidarti di loro.
La prossima è una sezione chiamata "The Nerd Fitness Training Philosophy".
Copre ciò su cui Nerd Fitness crede che tutti debbano lavorare per raggiungere i propri obiettivi di fitness: fitness, dieta e mentalità.
Ogni pilastro ha il proprio sottotitolo e una breve spiegazione del motivo per cui il blog ritiene che siano importanti.
La sezione successiva introduce il team di Nerd Fitness al di fuori di Steve Kamb.
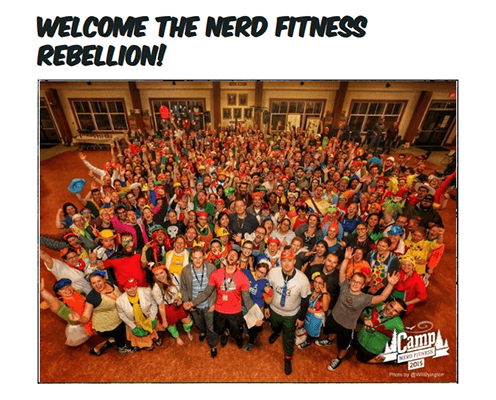
Mette in evidenza alcuni membri del team più in alto e si conclude con una foto di gruppo degli istruttori di fitness dell'azienda.

Il resto della pagina si concentra su vari modi in cui puoi entrare in contatto con l'azienda, comprese le posizioni per le quali stanno assumendo e su cosa non contattarli.
Perché questa pagina funziona
- Si concentra maggiormente su come Nerd Fitness aiuta i suoi lettori e meno sul vantarsi del proprio marchio.
- Utilizza più CTA per acquisire lead come potenziali clienti.
- Include storie dei lettori.
- Sebbene la pagina utilizzi il design di un post di blog, presenta numerosi elementi di web design per renderla più leggibile, tra cui testo in grassetto, intestazioni multiple per suddividere il testo, brevi paragrafi e immagini.
Come questa pagina può migliorare
- Aggiungi più elementi di design alla pagina per renderla più coinvolgente.
6. Il design accattivante: WePC

WePC è un blog tecnologico con una forte attenzione a PC, componenti e periferiche progettati per il gioco.
La loro pagina Informazioni è completamente fornita con una spiegazione dei diversi tipi di contenuti che l'azienda pubblica sul proprio blog, nonché del team e del processo che fa tutto.
WePC ha anche un canale YouTube, quindi la prima cosa che vedrai quando visualizzi la loro pagina Informazioni è un video incorporato del trailer del loro canale.
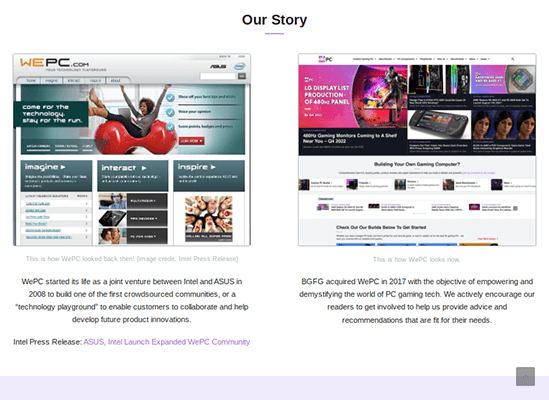
WePC non dedica troppo tempo alla storia della propria azienda, ma utilizza comunque bene questa sezione.

Presenta un design a due colonne con uno screenshot dell'aspetto della home page del sito Web quando è stato lanciato nel 2008 a sinistra e un altro screenshot a destra.
Ogni immagine è accompagnata da una breve descrizione che descrive la storia di WePC in uno stile di scrittura di allora e di oggi.

La prossima è una sezione intelligente da aggiungere alla tua pagina Informazioni.
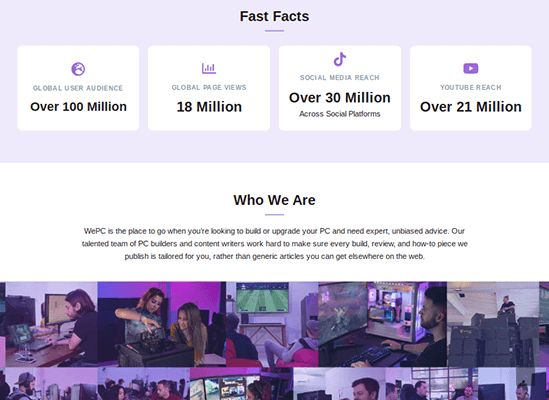
Presenta "fatti veloci" su WePC, che in realtà è solo un insieme di metriche delle visualizzazioni di pagina dell'azienda, della portata dei social media e altro ancora.
Questo è seguito da un breve riassunto del contenuto del marchio e del pubblico di destinazione.
Il motivo per cui questa sezione è un'aggiunta intelligente a una pagina Informazioni è semplice: i marchi che visualizzano il sito Web saranno in grado di vedere quanto è realmente vasto il pubblico dell'azienda e chi è esattamente in quel pubblico.
Avere queste informazioni prontamente disponibili potrebbe potenzialmente portare a più accordi di sponsorizzazione poiché i marchi sapranno esattamente a quanti occhi WePC può mettere davanti i loro prodotti.
WePC mostra anche i loghi dei siti su cui sono stati presenti e include una rappresentazione grafica delle piattaforme di social media su cui sono attivi.

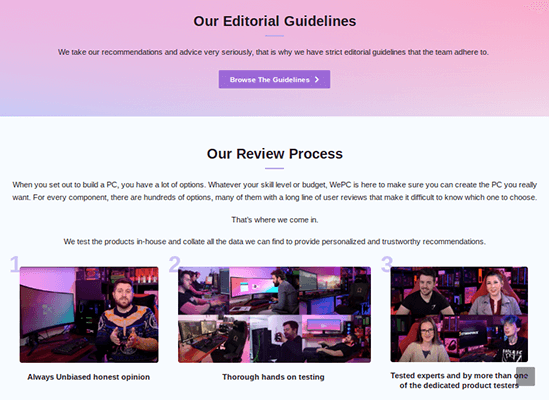
Il prossimo è una spiegazione delle linee guida editoriali dell'azienda e del processo di revisione.
È una spiegazione in più parti che offre uno sguardo dietro le quinte della cura e del duro lavoro che il blog mette in ogni singolo prodotto che recensisce.
Questo è ottimo sia per i lettori che per i potenziali sponsor.
Aumenta la fiducia tra il loro pubblico e mostra agli sponsor cosa aspettarsi quando consegnano il loro prodotto affinché il blog lo esamini.
WePC dedica il resto della sua pagina al suo elenco sempre più ampio di membri del team con un semplice design a griglia.
Perché questa pagina funziona
- Il design accattivante rende il surplus di informazioni presenti in questa pagina più facile da digerire.
- La sezione "Fatti veloci" è una grande opportunità per attrarre potenziali sponsor.
Come questa pagina può migliorare
- Rimuovi gli annunci per migliorare il design e le prestazioni delle pagine principali come la pagina Informazioni.
7. L'album: la bionda all'estero

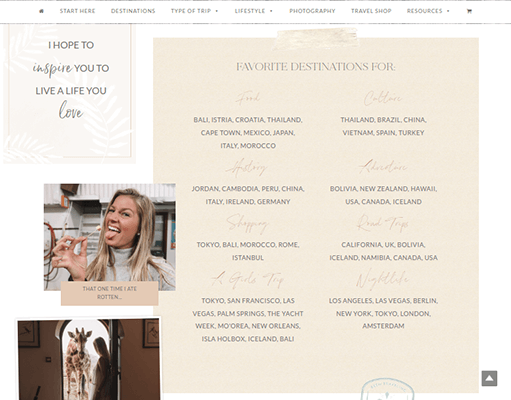
The Blonde Abroad è un blog di viaggio personale in cui una donna, una bionda per la precisione, di nome Kiki, documenta le sue avventure mentre viaggia in diverse parti del mondo.
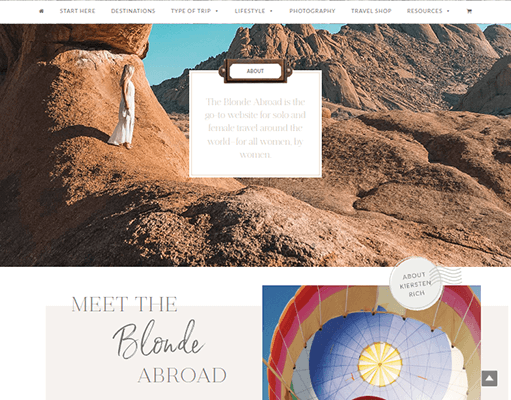
La sua pagina Informazioni su di me ha un design simile a un album di ritagli che integra abbastanza bene i suoi contenuti.
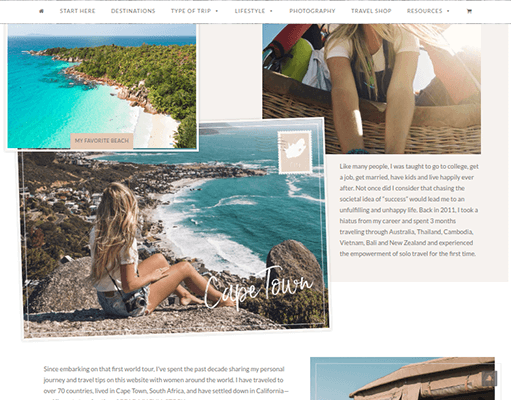
Presenta principalmente immagini di se stessa in diverse destinazioni. Le immagini sono disponibili in varie dimensioni, hanno bordi e sono fissate in diverse posizioni.
Ciò conferisce alla pagina Informazioni di Kiki un aspetto unico poiché la maggior parte dei siti Web mostra le immagini in un formato a 90 gradi.
Molte delle immagini di Kiki, invece, sono visualizzate da diverse angolazioni come se facessero parte di un album o di una lavagna visiva.

Alcuni paragrafi qua e là riassumono il viaggio di Kiki e ciò che ama del viaggio.
Include anche un elenco di risorse in due parti in cui nomina le sue destinazioni preferite per scopi specifici, tra cui cibo, spiagge, fotografia, sci, shopping, viaggi su strada e altro ancora.

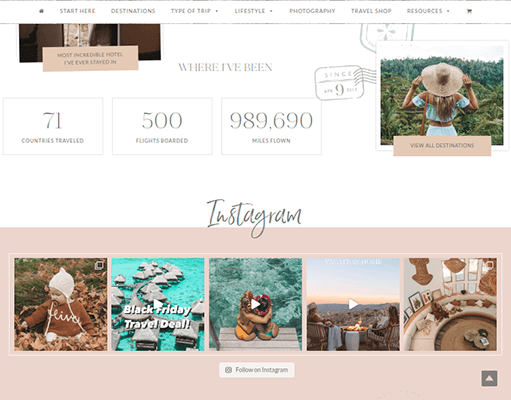
La pagina si conclude con brevi fatti sul viaggio di Kiki, inclusa una metrica per il numero di paesi in cui ha viaggiato.
Questa sezione ha anche un feed dal profilo Instagram di Kiki.

Perché questa pagina funziona
- Fa molto affidamento sulle immagini, una scelta di design adatta per un blog di viaggio.
- Include un elenco di risorse che dimostra la vasta storia di viaggio di Kiki fornendo anche risposte rapide alle frequenti domande "dove dovrei viaggiare per [vuoto]".
Come questa pagina può migliorare
- Tipografia migliore. Alcuni caratteri e scelte di colore sono difficili da leggere.
- Includi almeno un invito all'azione per acquisire lead.
Considerazioni finali + come creare la tua pagina about
Ci auguriamo che questo elenco di esempi di pagine Informazioni su di me ti abbia fornito molta ispirazione per il design e il contenuto della tua pagina Informazioni su di me.
Ecco un breve riepilogo degli elementi di design e dei contenuti inclusi in queste pagine nel caso abbiate bisogno di un mini elenco di risorse a cui fare riferimento:
- Storia del marchio con un'enfasi sulla storia del fondatore. È meglio essere brevi con questo.
- Membri del team e cultura aziendale. Includi immagini e brevi trafiletti, citazioni o fatti divertenti.
- La missione del tuo blog. Che tipo di contenuti crei, come aiuti i tuoi lettori e quali sono i tuoi valori personali?
- Almeno un invito all'azione. Offri un lead magnet e acquisisci contatti per la tua mailing list.
- Storie di lettori. Contatta i tuoi lettori e chiedi se puoi mostrare le loro storie di successo e trasformazioni sul tuo sito web.
- Condividi informazioni sulla tua attività. Ciò può includere la condivisione di dettagli sul tuo processo di scrittura, il tuo spazio di lavoro, ecc.
- Molte immagini. Stai lontano dalle immagini stock, però. Utilizza solo immagini di te stesso, della tua azienda o del tuo team oppure utilizza grafiche personalizzate realizzate su misura per il tuo marchio.
- Elementi di design che completano le informazioni che devono mostrare. Ad esempio, utilizzando lettere grandi e in grassetto per citazioni o caselle di funzionalità per i diversi tipi di contenuti/servizi che offri.
- Metriche chiave sul tuo marchio. Mostra le tue visualizzazioni di pagina, il conteggio dei tuoi follower su tutte le piattaforme di social media su cui sei attivo, i tuoi tassi di coinvolgimento, ecc. Queste informazioni incoraggeranno i potenziali sponsor a contattarti.
- Linee guida “Inizia da qui”. Una piccola sezione come questa ti dà la possibilità di indirizzare i nuovi lettori nella giusta direzione per quanto riguarda i tuoi contenuti e servizi.
Inoltre, considera quale punto di vista funziona meglio per la tua pagina Informazioni: prima o terza persona.
Il primo è ottimo per blog e siti Web aziendali che ruotano principalmente attorno a un singolo individuo. Usa il POV in terza persona per i siti web con team più grandi.
Presta particolare attenzione al titolo della tua pagina, ma nascondilo nella pagina stessa in modo che appaia solo nella scheda del browser.
Usa "About Me" se usi il POV in prima persona. Usa "Chi siamo" per la terza persona. Inoltre, includi uno slogan che riassuma il tuo marchio in una dichiarazione audace.
Aiuta anche avere degli obiettivi in mente prima di iniziare.
La pagina Informazioni è una delle pagine più visitate su un sito Web aziendale o personale, quindi è l'occasione perfetta per raggiungere alcuni dei mini obiettivi che hai per il tuo blog.
Vuoi acquisire più lead e ricevere nuovi clienti?
Vuoi ottenere più accordi di sponsorizzazione?
Di quali prodotti vuoi vendere di più? Quali post del blog richiedono più visualizzazioni di pagina o impegni?
Le risposte a queste domande dovrebbero avere un profondo impatto sul tipo di contenuto che aggiungi alla tua pagina Informazioni e sul modo in cui li aggiungi.
Se stai usando WordPress, usa un generatore di pagine come Thrive Architect o Elementor per portare a termine il lavoro. Gutenberg può funzionare bene ma questi plugin aprono opzioni di personalizzazione più avanzate.
Buona fortuna!