16 Creativi su di noi Esempi di pagine che amiamo
Pubblicato: 2020-05-13Quella che sembra essere solo un'altra pagina nella tua mappa del sito, probabilmente accessibile tramite l'intestazione e/o il piè di pagina, è in realtà uno dei tuoi contenuti più avvincenti. O almeno dovrebbe essere.
Sì, stiamo parlando della pagina Chi siamo del tuo sito web.
In un certo senso, in realtà è più appropriato fare riferimento a questo tipo di pagina come "La nostra storia del marchio" o se desideri un'altra alternativa, "La nostra identità". Ci piace di più il primo, ma sono entrambi abbastanza precisi.
Ecco perché la tua pagina Chi siamo è una delle pagine più importanti del tuo sito. Dopotutto, è una pura rappresentazione della tua identità di marca. Dopo aver letto ed esplorato il tuo, ogni visitatore comprenderà appieno i valori del tuo marchio, la dichiarazione di intenti, il valore aggiunto e così via.
Questo visitatore vuole conoscerti ascoltando la storia che hai da raccontare.
Il primo passo per creare una pagina su di noi autentica ed efficace che comunichi davvero chi sei e di cosa ti occupi è perfezionare ogni dettaglio del design. La prima impressione è importante e il tuo sito web deve vestirsi per stupire.
Diamo un'occhiata a 16 delle nostre pagine Chi siamo preferite, di cui vale la pena scrivere a casa per il design e la strategia dei contenuti.
Sommario
- 16 Chi siamo Esempi di pagine
- 1. Stripe: l'animazione su di noi
- 2. Twitter: identità del marchio forte e chiara
- 3. Degordian: una tavolozza di colori raffinata
- 4. Zendesk: effetti di scorrimento unici
- 5. Pixelgrade: una sovrapposizione di sfondo splendidamente realizzata
- 6. Dribbble: raccontare le storie di veri designer
- 7. Mezzo: narrazione del marchio attraverso l'esperienza utente
- 8. Pawel Nolbert: un vivido portfolio personale
- 9. ShakeDesign: mostrare il proprio marchio attraverso l'architettura
- 10. Atlassian: illustrare i valori del marchio con disegni vettoriali
- 11. Drift: un'atmosfera ottimista e autentica
- 12. G2: gli elementi del design tradizionale diventano unici
- 13. HUMAAN: su ciò che amiamo
- 14. Gong.io: assicurarsi di distinguersi
- 15. Etsy: messaggi di marca chiari e concisi
- 16. GIPHY: Concentrarsi sugli effetti di movimento
16 esempi di pagine "Chi siamo" ispiratrici
1. Stripe: l'animazione su di noi
Cosa ha attirato la nostra attenzione sulla pagina About di Stripes?
Sono poche cose, davvero. Prima di tutto, si tratta di ciò che evidenziano. Adoriamo il modo in cui mettono in evidenza le loro caratteristiche mentre scorri verso il basso la pagina. Ma non solo, si tuffano direttamente nell'interfaccia utente di ciascuna funzionalità, in modo che il visitatore abbia già un assaggio di cosa sia l'esperienza del prodotto.
La loro proposta di valore (che chiamano la loro "missione") è indicata nella parte superiore della pagina, quindi il loro impatto come azienda è reso noto dall'inizio dell'esperienza di navigazione.
Stripe riesce anche a trovare un ottimo equilibrio tra il linguaggio del marchio tradizionale (e noto per la sua esperienza nel design, tra l'altro) mantenendo il contenuto originale. Questo è un grande successo per la narrazione del loro marchio.
Infine, il nostro elemento di design preferito nella pagina è il modo in cui illustrano la loro soluzione al punto di "complessità finanziaria", visualizzando come semplificano la gestione finanziaria per le aziende.
Quindi, la prossima volta che progetti o modifichi la tua pagina Chi siamo, ti suggeriamo di tenere a mente alcune delle grandi cose che Stripe ha fatto con la loro: pensa attentamente a ciò che enfatizzi di più. usa saggiamente il valore dell'enfasi. Ciò che intendiamo è affinare l'essenza dei valori del tuo marchio e rendilo il punto focale della pagina (e non dimenticare che puoi creare animazioni di testo CSS con Elementor).
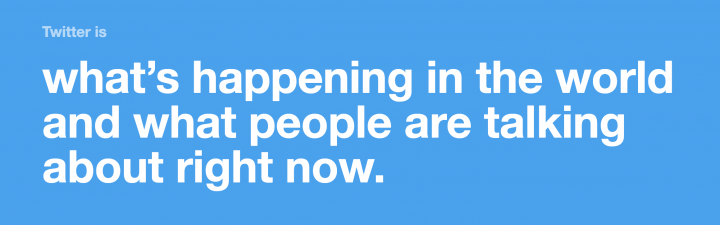
2. Twitter: identità del marchio forte e chiara

Oh Twitter, come ti amiamo? Contiamo i modi. Twitter fa un ottimo lavoro utilizzando il testo principale della pagina Informazioni come mezzo per dare una definizione precisa dell'obiettivo del marchio:
"Twitter è ciò che sta accadendo nel mondo e ciò di cui la gente sta parlando in questo momento". Questo riassume esattamente di cosa tratta il loro prodotto e cosa rappresenta il loro marchio.
Con solo cinque brevi dichiarazioni, l'obiettivo del marchio di Twitter è chiarissimo: Twitter è il luogo in cui le persone di tutto il mondo imparano e discutono di ciò che accade ovunque, non appena accade.
E, naturalmente, il grande carattere tipografico e il design nitido sono interessanti, suscitando curiosità tra tutti noi. La combinazione di colori audaci (ci piace) è minimalista a modo suo, con paragrafi brevi ma concisi mentre scorri verso il basso. Anche gli hashtag alternati sono un bel tocco.
Infine, il vero punto di forza di questa pagina è l'esempio di un tweet twittato dal team di supporto di Twitter, con una fotografia grande e chiara come sfondo che illustra l'argomento del tweet.
Il lettore sperimenta davvero cosa rappresenta il marchio e quale esperienza offre ai suoi utenti.
Se noti, la loro pagina non passa il tempo a raccontare una storia descrittiva su se stessi. Invece, tutto il contenuto è sottilmente intrecciato nel loro design, rispondendo a domande (ma senza indicare le domande stesse) come: "Cosa posso fare con Twitter?", "Qual è il valore aggiunto?", "Cosa guadagnerò da usando Twitter?' E, naturalmente, "Com'è l'esperienza del prodotto?".
La consideriamo un'ottima tattica: pensa alle domande a cui i tuoi visitatori vogliono una risposta e previeni le loro domande con le risposte. E un buon design unico con una grafica forte non guasta (per non dire altro)!
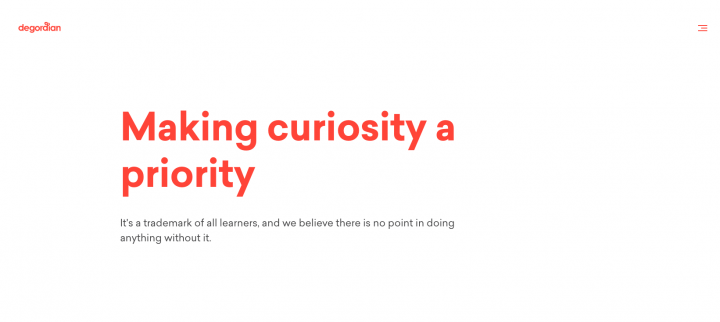
3. Degordian: una tavolozza di colori raffinata

Siamo rimasti incantati dalla pagina Informazioni di degordian quando è stata caricata nel nostro browser. Tutto in esso è accattivante nella sua unicità. Anche il modo in cui presentano la loro squadra è super creativo. Le fotografie autentiche generano originalità e lo schema dei colori è semplice ma pronunciato e allo stesso tempo accattivante.

Nello spirito del minimalismo, la scelta del colore rosso per il menu dell'hamburger, il testo dell'eroe, la barra di scorrimento e l'icona "contattaci" li rendono audaci, ma allo stesso tempo discreti e discreti...
Lo schema dei colori è potente, abbinato al carattere Sailec Bold. Il colore del carattere simile al fuoco impostato sullo sfondo bianco rappresenta un marchio che è disponibile e curioso, come si dice.
Le immagini nelle foto dei loro dipendenti, in particolare le loro espressioni facciali, mostrano personalità e dedizione al loro lavoro.
All'interno del loro design semplicistico e minimalista, i loro contenuti coprono gli argomenti chiave che i visitatori vogliono conoscere: ciò in cui credono come marchio, ciò che hanno raggiunto, ciò che piace fare al loro team e, naturalmente, i loro campioni di lavoro. Questo è sicuramente un ottimo modo per illustrare la personalità del tuo marchio e la tua prospettiva su come connetterti ai clienti.
4. Zendesk: effetti di scorrimento unici
Ci divertiamo molto mentre navighiamo nella pagina Informazioni di Zendesk. Ed è esattamente quello che fanno così bene. Il design della loro pagina è informale e incentrato sulle persone, con un'atmosfera divertente e informale che si diffonde a macchia d'olio.
Il colore alternato del testo dell'eroe è sincronizzato con il colore di sfondo della sezione successiva e sincronizzato perfettamente. Siamo rimasti molto colpiti da questo, trovandolo davvero unico tra i tanti molti siti web che abbiamo visto.
La pagina Informazioni di Zendesk, simile a quella di Twitter, mostra quanto possano essere efficaci gli effetti di movimento per la narrazione del marchio. In generale, siamo grandi fan dell'aggiunta di effetti di movimento per portare il design del tuo sito Web al livello successivo.
In termini di contenuto, Zendesk si presenta come un vero avviatore di conversazione. Apre la discussione condividendo la sua cultura aziendale, trasmettendo un'atmosfera orientata alla comunità. Solo allora iniziano a parlare di numeri, ad esempio quanti account di clienti a pagamento hanno e dove si trovano i loro clienti.
Prendono un argomento semplice come le offerte di lavoro e lo trasformano in un'opera di design originale e visivamente piacevole, con una vivida griglia di immagini.
Per legare tutto insieme, la sezione finale della loro pagina corrisponde alla sezione dell'eroe interattivo all'inizio, stesso sfondo bianco, stesso carattere, Sharp Sans No1 Bold. Eppure, invece di alternare solo i colori, alternano le “definizioni” che stanno fornendo per “ciò che Zendesk non è”. Punti importanti per l'originalità.
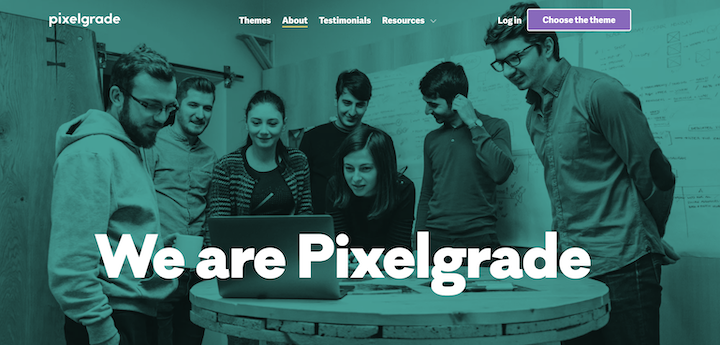
5. Pixelgrade: una sovrapposizione di sfondo realizzata magnificamente

Il prossimo è pixelgrade, che è stato creato nientemeno che con Elementor. Ciò che ha toccato il nostro punto debole del design in questa pagina è il modo in cui usano la loro combinazione di colori come arma segreta.
Cosa intendiamo?
Pixelgrade prende un solo colore e lo utilizza in modo diverso per ogni sezione della pagina. Prima come sovrapposizione di sfondo per la sua immagine di copertina, poi come sfondo di testo solido e infine come sovrapposizione ritagliata sulle immagini della squadra. È semplice da un lato e super all'avanguardia dall'altro.
In termini di narrazione, è piuttosto semplice, rilassato e facile. La messaggistica qui, sia visivamente (schema di design e scelte fotografiche), è incentrata sulle persone. Ottieni una buona atmosfera comunitaria da tutte le immagini che usano dei membri del loro team, sia come gruppo che come individui.
E hai notato che l'ultimo membro della squadra che mostrano è il loro cane? È un tocco così carino, che non abbiamo mai visto prima su un sito web aziendale!
Oana Filip, Chief People Officer di Pixelgrade, ha condiviso con noi il pensiero progettuale e la strategia utilizzata dal suo team durante la progettazione della pagina:
“La pagina delle informazioni di Pixelgrade riflette un manifesto che rafforza il tipo di esperienza che stiamo plasmando per i nostri visitatori. Presenta come è iniziata l'avventura, mette in evidenza i valori che rappresentiamo e dà un'idea di come restituiamo alla community di WordPress.
Abbiamo anche fatto spazio affinché ogni compagno di squadra fosse sul palco in modo autentico e significativo. Ci piace credere di riuscire ad avviare la narrazione e una conversazione che possa portarci lontano. Alla fine, è il nostro approccio per raccontare una storia avvincente e umana sul nostro perché interiore".
6. Dribbble: raccontare le storie di veri designer
Creato per i designer dai designer, non ci sorprende che ogni disegno di pagina dribbble sul loro sito Web aziendale sarà un lavoro di progettazione di prima classe.
La messaggistica del marchio riguarda la loro comunità di creativi e mostrano anche le opere d'arte realizzate dai membri della loro comunità come immagini del sito.
La GIF dei loghi nella seconda sezione è davvero creativa e delicata, una bella combinazione. Hanno sicuramente imparato a usare gli effetti di movimento in un modo davvero di classe.
La prossima tecnica geniale che usa il dribbble è mostrare una "storia del designer", del famoso designer Pablo Stanley. Questo dimostra quanto il marchio dribbble abbracci i membri della sua community, poiché inseriscono una testimonianza dopo la storia (cosa che puoi fare facilmente con il nostro widget Testimonianze).
Infine, la loro tecnica interattiva di utilizzare un effetto hover per mostrare la biografia di ogni membro del team è davvero unica nel suo genere. Crea una dinamica di conversazione tra visitatore e membro del team, rendendo la sezione un design "solo immagine" che si basa sull'attività dell'utente per fornire le informazioni che l'utente si aspetta.
7. Mezzo: narrazione del marchio attraverso l'esperienza dell'utente